Utilizzo di sfondi "macchiati" nel web design per attirare l'attenzione
Pubblicato: 2020-04-15Un buon sito web è incentrato sulle piccole cose. Ogni dettaglio conta, anche se può sembrare che l'unico ruolo che dovrebbe svolgere sia quello di rimanere nell'ombra. Oggi, i nostri riflettori brillano sullo sfondo.
È passato un po' di tempo da quando abbiamo parlato di background in termini di tendenze. I creativi sono ossessionati dalle cose che occupano il primo piano, poiché aiutano a fare la prima impressione. Tuttavia, gli elementi fondamentali dell'interfaccia sono sempre importanti. Ci ricordano se stessi ogni volta che costruiamo qualcosa di nuovo. Ed è solo questione di tempo prima che tornino a essere al centro dell'attenzione.
Quindi, è finalmente giunto il momento di fare qualcosa di interessante con l'unico background. Il principale punto critico è che fornisce una solida base per l'intero progetto, quindi è difficile adottare misure drastiche. Devi bilanciare tra la parte pragmatica e quella divertente per creare qualcosa di stravagante e, allo stesso tempo, non rovinare tutto.
E sembra che i designer di seguito abbiano trovato una soluzione perfetta: sfondi chiazzati. Soddisfano entrambi i requisiti e sembrano una boccata d'aria fresca nel dichiararsi una piccola tendenza. Diamo un'occhiata più da vicino.
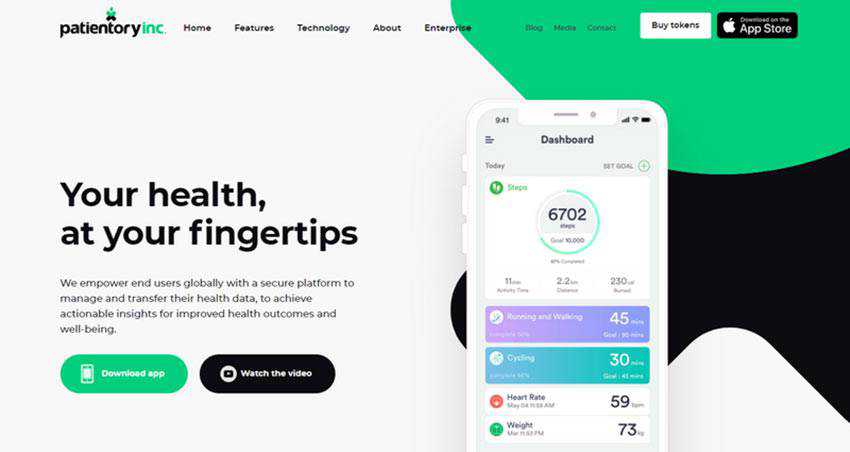
Paziente
Questo è un sito web promozionale standard per un'applicazione mobile. In sostanza, non c'è niente di straordinario qui. Troverai un pacchetto standard di trucchi per presentare il prodotto, come un mockup di iPhone che mostra l'applicazione nel suo ambiente naturale. Inoltre, diversi vivaci pulsanti di invito all'azione e una struttura di base.

Tuttavia, ciò che cattura immediatamente l'attenzione è lo sfondo. Sembra un grande punto che spinge naturalmente l'occhio verso l'app. E, allo stesso tempo, conferisce all'estetica generale un bel gusto. Grazie alle curve morbide e alla colorazione morbida, sembra elegante e raffinato, salvando il sito Web standard dall'aspetto banale.
Nota, è solo un piccolo dettaglio, ma qui fa sicuramente la differenza. È statico e occupa solo un terzo dello schermo, ma è sufficiente per distinguersi dalla massa.

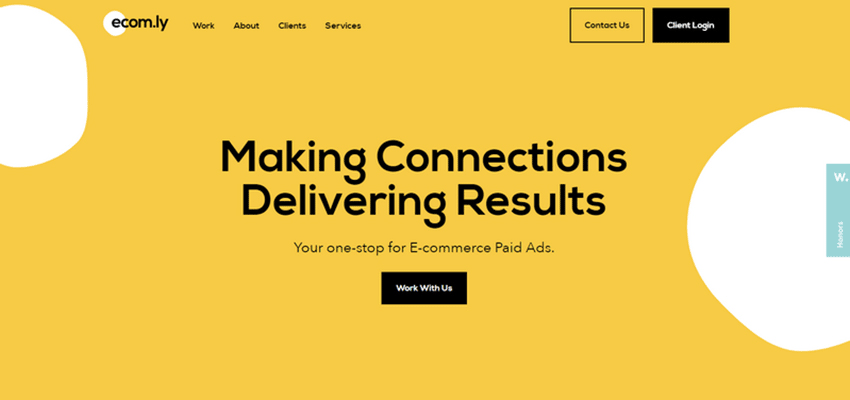
Ecologico
Proprio come l'esempio precedente, questo è un semplice sito web. Eppure questa volta rappresenta un'agenzia digitale. La struttura del sito web è convenzionale e lo stesso vale per il design. Non ci sono dettagli fantasiosi né illustrazioni drammatiche.
L'unica stravaganza qui è lo sfondo. Presenta due gocce bianche di medie dimensioni che si muovono dolcemente dall'alto verso il basso. Si trovano ai lati, quindi non distolgono l'attenzione dallo slogan principale e dall'invito all'azione. Ma aggiungono comunque un po' di pepe all'interfaccia.
Inoltre, puoi vedere lo stesso approccio applicato nella sezione subito prima del piè di pagina e in alcune pagine interne. In questo modo, tutto è legato insieme, creando un design armonioso.
Lo sfondo dinamico e chiazzato si fonde perfettamente con l'atmosfera professionale del sito web. Abbina il tono del progetto e riecheggia con il logotipo, supportando anche l'identità del marchio.

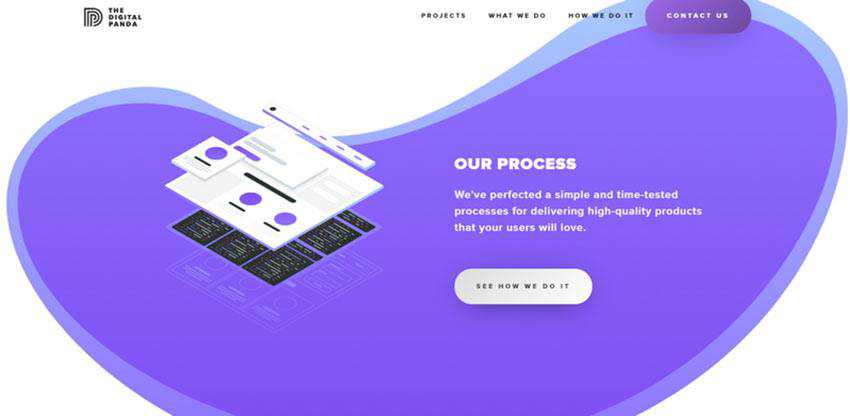
Il panda digitale
Mentre i due esempi menzionati in precedenza utilizzano più punti, il team creativo di The Digital Panda preferisce usarne solo uno (ma piuttosto grande). Il bellissimo blob viola supporta gli elementi in primo piano e, allo stesso tempo, evita che l'interfaccia bianca e pulita sembri troppo semplificata. Si sposa perfettamente con illustrazioni, CTA e tipografia.
Potresti notare che questo trucco è tracciato in tutto il sito web. Varie sezioni traggono vantaggio dallo sfondo imprevedibile, determinando un'esperienza utente coerente.

Art4Web
Il team dietro Art4Web si affida fortemente a un approccio di parallasse per impressionare i visitatori online. Qui si trova nel cuore dell'area dell'eroe, incollando insieme i modelli. Lo sfondo chiazzato presenta diverse macchie che si muovono lentamente per imitare la superficie del liquido. Va anche in sintonia con il logotipo, portando l'identità del marchio nel design generale.
La soluzione calza a pennello. Evidenzia la composizione in primo piano e aggiunge un tocco di dinamica al progetto, dando una bella svolta all'abusato approccio alla parallasse.

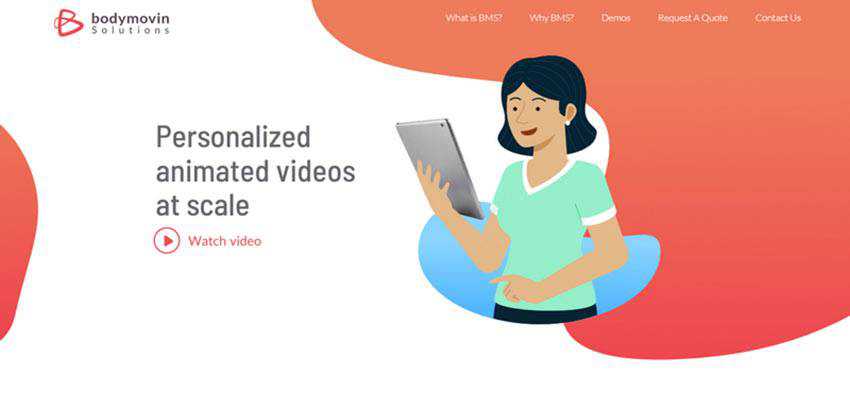
Soluzioni Bodymovin
Bodymovin Solutions scommette su un approccio illustrato che costringe l'area dell'eroe a essere all'altezza del suo nome. Proprio come nell'esempio precedente, lo sfondo chiazzato è parzialmente animato. E poiché questi punti hanno una forma simile a un blob, il loro comportamento ricorda prevedibilmente il delicato movimento del liquido. Serve come una solida base per piccole illustrazioni umane, integrandole perfettamente.
Si noti che qui lo sfondo chiazzato viene utilizzato come parte di una schermata iniziale che apre il sito Web in modo allettante. Crea un'esperienza coerente fin dall'inizio.

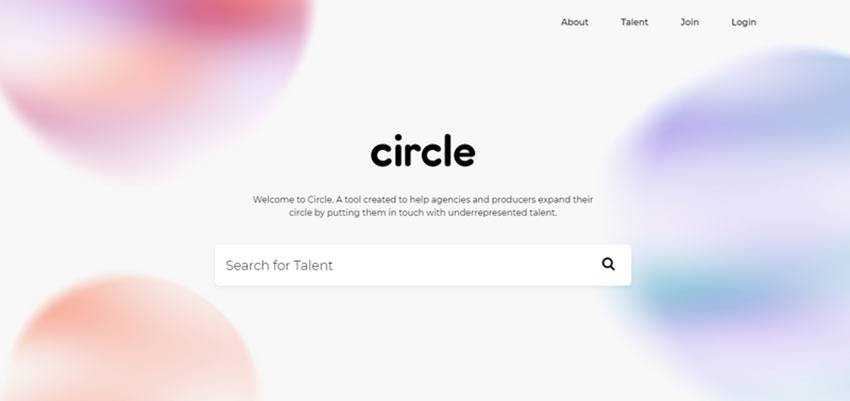
Fai crescere la tua cerchia
Come avrete intuito dalla targhetta, qui un cerchio è il cuore e l'anima del progetto. Quindi non sorprende che questa forma sia visibile nella home page. Lo sfondo non fa eccezione.
Diversi cerchi grandi e fortemente sfocati con una bella colorazione formano la tela sul retro. Proprio come negli esempi precedenti, sono anche messi in moto. Contribuiscono all'identità visiva e rafforzano l'identità del marchio, per non parlare del rendere la pagina eccezionale.

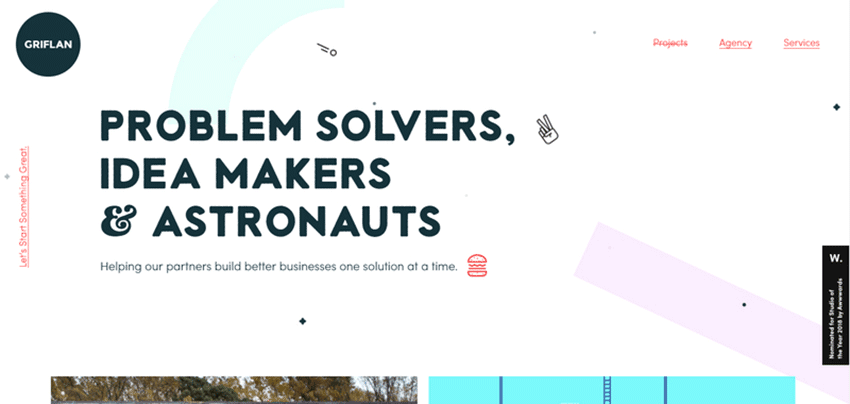
Disegno Grifone
Anche se generalmente abbiamo considerato sfondi imprevedibili in cui i blob gestiscono lo spettacolo, in effetti, nessuno ti impedisce di adottare altre forme come ha fatto il team dietro Griflan Design.
Uno sfondo macchiato originale segna l'area degli eroi del loro sito web ufficiale. Due forme geometriche (un rettangolo e la metà di un anello), insieme a minuscole icone delineate creano la base per il contenuto. Come si conviene, tutto si muove. Mentre le forme grandi si muovono lentamente, le piccole si muovono molto rapidamente, conferendo alla tela un aspetto piuttosto eccitante.

A posto
Quando si tratta di sfondi chiazzati, la forma preferita sembra essere un blob. Ci sono diverse ragioni per questo.
Innanzitutto, le curve morbide sono meno fastidiose, il che crea uno sfondo perfetto. Da un lato, un tale sfondo arricchisce il design. Dall'altro, non compete con il contenuto in primo piano. In secondo luogo, i blob sono perfetti per applicare un comportamento liquido che è molto popolare in questi giorni.
Quindi, sono anche ottimi per gli esperimenti. Puoi forzarli a muoversi in varie direzioni o, al contrario, unirli insieme e avere comunque un aspetto visivamente intrigante.
Infine, hanno un bell'aspetto anche in modalità statica, conferendo alla superficie bianca pulita un sapore speciale.
