Come velocizzare i caratteri di Google in WordPress
Pubblicato: 2020-04-10Oggi tratterò alcuni metodi per ottimizzare e velocizzare Google Fonts in WordPress. Le immagini, ovviamente, sono e saranno sempre la parte più pesante di una pagina Web, ma secondo HTTP Archive, a partire da ottobre 2016, i caratteri Web rappresentano poco più del 3% del peso complessivo di una pagina media.
Anche se il peso dei caratteri web costituisce solo una piccola parte della pagina web complessiva, ogni ottimizzazione che fai contribuisce a velocizzare i tempi di caricamento. Scopri alcuni modi di seguito per velocizzare quei caratteri!
Cosa sono i caratteri Google?
Prima di tutto, per quelli di voi che potrebbero non saperlo, Google Fonts è una directory open source (gratuita) di oltre 800 famiglie di font web che puoi utilizzare sul tuo sito web. Sono inoltre disponibili per il download in locale per la stampa e altri usi. Milioni di siti Web WordPress utilizzano Google Fonts in quanto è un ottimo modo gratuito per migliorare l'aspetto e l'usabilità del tuo sito.
Se stai cercando prestazioni pure, i font di sistema vinceranno sempre, ma non c'è niente come la professionalità e l'estetica di un buon font web. E infatti, la tipografia ha dimostrato di influenzare le conversioni in modo positivo. Ma tutto ha il suo costo. Pertanto, è importante capire in che modo l'aggiunta di Google Fonts al tuo sito WordPress influisce sulla velocità e sulle prestazioni.
Come utilizzare i caratteri di Google in WordPress
Ci sono un paio di modi per aggiungere Google Fonts al tuo sito WordPress. Il primo modo predefinito è prenderli direttamente da Google. Questo metodo utilizza la loro CDN globale per fornire rapidamente i caratteri da diversi server in tutto il mondo.
Quando li aggiungi al tuo sito ci sarà una richiesta esterna a fonts.googleapis.com .

Ci sono anche richieste esterne a fonts.gstatic.com per le versioni WOFF o WOFF2 a seconda del supporto del browser.

Plugin WordPress
Se sei un principiante di WordPress, il modo più semplice per aggiungere Google Fonts al tuo sito Web è probabilmente con un plug-in gratuito. Il plug-in Easy Google Fonts è un buon esempio popolare. Al momento della scrittura, ha attualmente oltre 300.000 installazioni attive con una valutazione di 4,9 stelle su 5.

Aggiungi il codice di incorporamento da Google Fonts
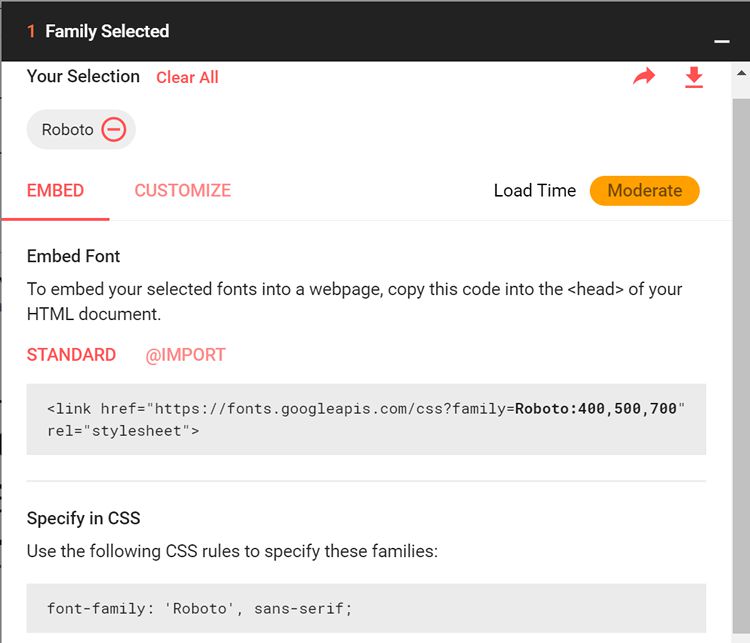
È importante notare che la maggior parte dei plugin di WordPress aggiunge un leggero sovraccarico, quindi preferisco aggiungere Google Fonts con il loro codice di incorporamento molto più semplice da usare. Quindi, vai su Google Fonts e scegli il carattere che desideri. Per questo esempio, sto usando Roboto.
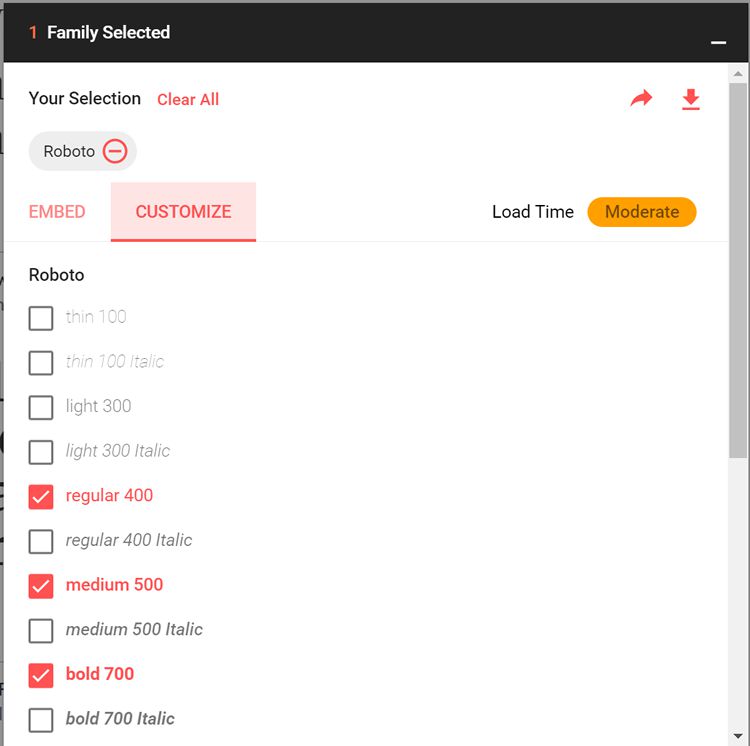
Fare clic sull'opzione " Personalizza ". Questo è un passaggio importante poiché ogni famiglia di caratteri ha pesi dei caratteri diversi. In genere vorrai regolare, medio e grassetto.
Nota: ogni peso del carattere che includi si aggiunge al tempo di caricamento complessivo dei tuoi caratteri, quindi non limitarti a selezionarli tutti. Meno, meglio è.

Quindi fare clic sull'opzione " Incorpora ". Qui è dove vorrai copiare il codice di incorporamento che fornisce.

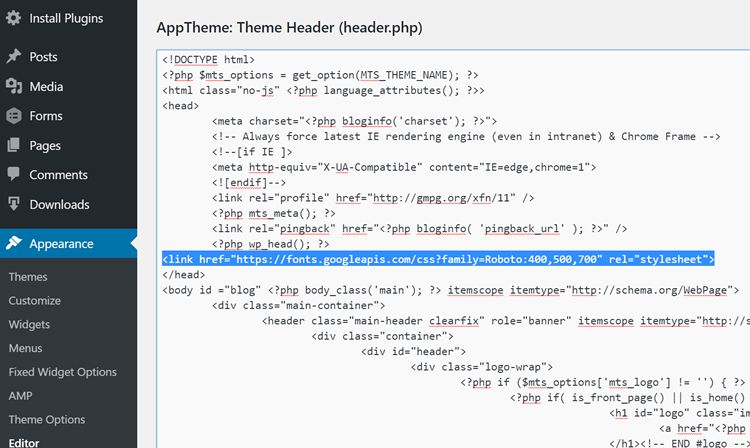
Prendi quel codice e inseriscilo nella sezione <head> del tuo sito WordPress. Esistono diversi modi per farlo, alcuni potrebbero preferire accodare i caratteri, ma per questo esempio ho semplicemente aggiunto il codice al file header.php . Nota: questo potrebbe variare leggermente a seconda del tema che stai utilizzando.

Quindi, per far sì che il tuo tema WordPress utilizzi effettivamente i caratteri di Google, devi aggiungere alcuni stili CSS. Di seguito è riportato un esempio di ciò che sto usando. Se il pannello di amministrazione del tuo tema non ha un editor CSS personalizzato, puoi sempre utilizzare un plug-in gratuito come Custom CSS e JS.
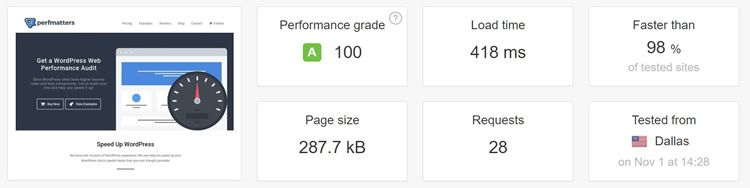
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Ora che conosci alcuni metodi rapidi per aggiungere Google Fonts al tuo sito WordPress, ora farò alcuni rapidi test per vedere modi alternativi per accelerarli. Ho eseguito prima alcuni test con la configurazione sopra e la velocità media è risultata di 418 ms. Nota: ogni test è stato eseguito cinque volte ed è stato preso il risultato medio.

Ospita Google Fonts in locale
Un altro modo per fornire Google Fonts sul tuo sito WordPress è ospitarli localmente sul tuo server web. Se il tuo pubblico si trova in una determinata posizione geografica e vicino al tuo server, può essere effettivamente più veloce ospitarlo localmente piuttosto che utilizzare Google Fonts. Google Fonts CDN è eccezionale, ma l'aggiunta di richieste esterne aggiuntive e ricerche DNS può causare ritardi.

Questo metodo in genere funziona solo se si utilizza l'hosting veloce. Nell'esempio, sto utilizzando l'hosting WordPress gestito da Kinsta, che ironicamente è alimentato dalla piattaforma Google Cloud.
Per ospitare localmente ho effettivamente utilizzato uno strumento gratuito chiamato google-webfonts-helper. Ciò ti consente di scaricare i caratteri di Google localmente più facilmente e ti offre tutti i CSS. Di seguito è riportato un esempio di ciò che ci ritroveremo. Dovrai caricare i caratteri che hai scaricato sul tuo server web. In questo caso, li metto in una cartella chiamata "fonts".
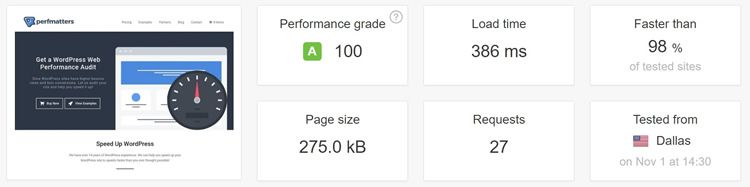
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Dobbiamo quindi assicurarci di rimuovere il codice di incorporamento da Google Fonts nell'intestazione in modo da non avere più quelle chiamate esterne. Ho quindi eseguito di nuovo alcuni test con la configurazione sopra e la velocità media è arrivata a 386 ms.

Nota: il server Web si trova in Iowa e il test di velocità di Pingdom è stato eseguito da Dallas, in Texas. Quindi, come puoi vedere, anche se il server si trova altrove negli Stati Uniti, è ancora leggermente più veloce caricare Google Fonts localmente sul server. Ovviamente, vorrai testare tu stesso varie località in base al tuo pubblico.
Ospita Google Fonts sulla tua CDN
Ora per un terzo scenario. Sul sito sopra, sto già utilizzando un provider CDN di terze parti (KeyCDN) per ospitare tutte le altre risorse (immagini, CSS, Javascript, ecc.). Cosa succede se ora lanciamo i nostri caratteri sulla stessa CDN, anziché sulla CDN di Google?
Sto usando il plugin gratuito CDN Enabler WordPress. Questo in realtà copia automaticamente i caratteri dalla cartella "caratteri" sul server Web su KeyCDN. Dobbiamo quindi modificare leggermente il codice in modo che il percorso dei caratteri punti ora al CDN (come cdn.domain.com).
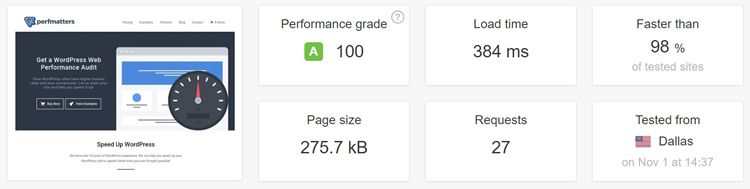
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Ho quindi eseguito di nuovo alcuni test con la configurazione sopra e la velocità media è arrivata a 384 ms.

Come puoi vedere, l'utilizzo di una CDN è ancora leggermente più veloce. Non di molto, ma se lo confronti con il CDN di Google, provalo, è sicuramente più veloce. In parte ciò è dovuto al fatto che può utilizzare la stessa connessione HTTP/2 e riduce comunque la chiamata esterna e la ricerca DNS, proprio come fa l'hosting locale. E, naturalmente, un vantaggio di questo metodo è che sarà globalmente più veloce.
Sommario
Come puoi vedere dai test sopra, il CDN di Google Fonts è eccezionale, ma potrebbe non essere sempre il più veloce. Ovviamente, dipenderà sempre dal tuo ambiente e da dove stai fornendo traffico, sia che si tratti di un pubblico locale o globale.
Ti consiglio di testare ogni metodo sopra per te stesso e vedere quale è il più veloce e funziona meglio per il tuo sito WordPress. E ricorda, carica solo i pesi dei caratteri di cui hai effettivamente bisogno!
