Cose da aspettarsi da un fantastico seminario: Masterclass di Form Design
Pubblicato: 2022-03-10Mi ci sono voluti circa sei mesi per scrivere il contenuto del seminario. Dopo molte riflessioni, ho deciso di strutturarlo come faccio nel mio libro, Form Design Patterns.
È stato un seminario di 4 giorni suddiviso in due segmenti da 45 minuti, con pause di 15 minuti seguite da domande e risposte di 30 minuti con compiti a casa opzionali tra i giorni. Ogni giorno abbiamo deciso di risolvere un grande problema. Ciò ha fornito un modo per affrontare il problema come facciamo nella vita reale: analizzando e discutendo le opzioni prima di arrivare a una buona soluzione.
Nel complesso, è stata un'esperienza divertente. Ho imparato molto e mi sono divertito moltissimo a insegnare e a chattare con tutti. Non vedo l'ora che arrivi il prossimo che è programmato provvisoriamente per la fine del 2021.
Alcuni dei momenti salienti di ogni giorno
Ecco una rapida carrellata di ogni giorno, inclusi alcuni dei momenti salienti.
Giorno 1: inchiodare le basi del design della forma
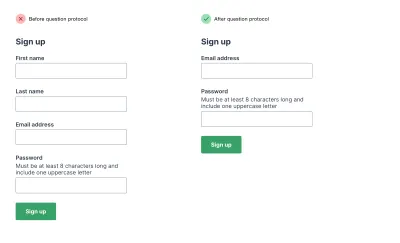
Il primo giorno, abbiamo progettato da zero un semplice modulo di registrazione. Ciò ha fornito un modo perfetto per inchiodare le basi del design dei moduli. Riguardava cose come il posizionamento delle etichette , lo stile dei moduli e i tipi di input. Alla fine del primo giorno, avevamo noi stessi un modulo di registrazione che copriva le basi e rendeva il modulo il più semplice possibile per gli utenti.
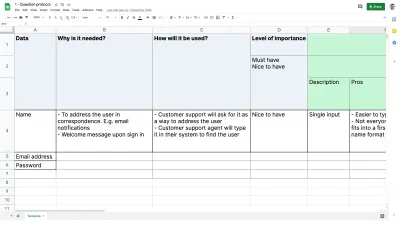
Il momento clou di questa sessione è stato l'esercizio del protocollo delle domande . Invece di concentrarci su come risparmiare spazio artificialmente sui moduli (usando cose come etichette mobili, descrizioni comandi, etichette allineate a sinistra e testo segnaposto), abbiamo utilizzato un foglio di calcolo per aiutare a sapere perché ogni domanda viene posta e il modo migliore per suscitare il Rispondere.

Per il nostro modulo di registrazione, ciò ha significato un'analisi approfondita della richiesta del nome, dell'indirizzo e-mail e della password di qualcuno. E alla fine dell'esercizio avevamo dimezzato il numero di campi del modulo e avevamo una chiara giustificazione per quelli rimasti.

Giorno 2: convalida del modulo e scrittura di buoni messaggi di errore
Il secondo giorno, abbiamo preso il nostro modulo di registrazione ben progettato e abbiamo esaminato come aiutare gli utenti a riprendersi dagli errori in due modi:
- Abbiamo deciso quando convalidare i moduli e come visualizzare i messaggi di errore;
- Abbiamo imparato a scrivere messaggi di errore chiari, concisi, coerenti e specifici che aiutano gli utenti a rimettersi in carreggiata rapidamente.
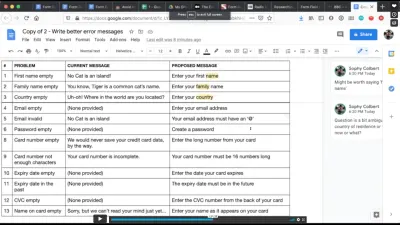
Il momento clou di questa sessione è stato l'esercizio per riprogettare i messaggi di errore sul modulo di iscrizione di Smashing Magazine.
Sophy Colbert, una designer di contenuti che ha partecipato al workshop, si è offerta volontaria per condividere i suoi nuovi messaggi di errore spiegando la sua logica per ciascuno di essi.

Sia i messaggi che la motivazione erano eccezionali e penso che il gruppo ne abbia ricavato molto perché ha potuto ottenere un'idea della mentalità del designer di contenuti di Sophy.
Giorno 3: Riprogettazione di un modulo di pagamento nel mondo reale
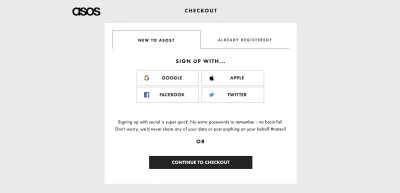
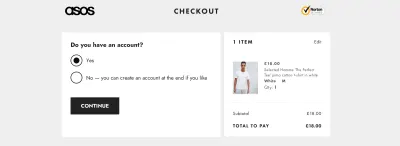
Il giorno 3, abbiamo ridisegnato da zero il flusso di pagamento di ASOS. Ciò includeva il check-out come ospite (esperienza per la prima volta) e il check-out come qualcuno con un account (esperienza di utilizzo ripetuto). Abbiamo affrontato molti argomenti, ad esempio se utilizzare schede, fisarmoniche o pulsanti di opzione. E abbiamo anche esaminato i checkout di una pagina rispetto ai checkout di più pagine.
Il momento clou di questa sessione è stato che il processo di riprogettazione di diverse interazioni , ha messo in luce nuove sfide di progettazione di contenuti e progettazione di servizi. Ad esempio, abbiamo convertito le schede che chiedono all'utente di specificare se ha un account o meno:

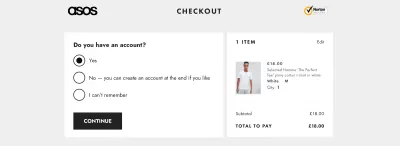
E li abbiamo riprogettati in una forma con pulsanti di opzione:

E questo ha messo in luce il problema che nella vita reale le scelte raramente sono binarie. Quindi ho chiesto al gruppo quale fosse l'opzione mancante e hanno giustamente risposto: "E se l'utente non riesce a ricordare?"

Quindi, anche se inizialmente consideravamo questo problema principalmente come un problema di progettazione dell'interazione, è diventato un problema di progettazione di contenuti e servizi.
Tutti questi problemi racchiudevano bene una delle regole della UX del modulo: "Fai amicizia con altri dipartimenti". In qualità di designer, dobbiamo lavorare in modo efficace con le parti interessate all'interno dell'organizzazione per assicurarci di evitare quanta più complessità possibile. Ed è ancora qui che il protocollo delle domande brilla davvero.
Giorno 4: utilizzo della sintassi abbreviata e progettazione di forme lunghe e complesse
Il giorno 4 è stato diviso in due parti di cui parlerò in ordine inverso.
Nella seconda parte, abbiamo esaminato vari modelli che aiutano gli utenti a compilare moduli lunghi e complessi , il tipo di moduli che richiedono giorni, settimane o addirittura mesi per essere completati. Non vedevo davvero l'ora di eseguirlo perché le sfide di progettazione relative a questo sono interessanti e non ben affrontate.
Nella prima parte, abbiamo riprogettato il modulo di registrazione di Smashing Magazine utilizzando la sintassi abbreviata.
Il momento clou di questa sessione è stato che Vitaly, lo stesso Mr. Smashing Magazine, è diventato il nostro stakeholder aziendale. Il gruppo gli ha posto domande per capire perché il modulo è stato progettato in quel modo e chiedendo perché sono state poste determinate domande.

Ecco alcuni esempi:

- Sophie O ha chiesto perché viene richiesto il campo country . Vitaly ha detto che dipende da cosa sta facendo l'utente. Se l'utente sta acquistando un libro, dobbiamo sapere dove sta andando. E le tasse sul libro si basano sul paese di destinazione. Ciò ha comportato la rimozione del campo e la richiesta di queste informazioni quando qualcuno acquista il libro, o semplicemente essere più chiari nel testo di suggerimento sul motivo per cui stiamo chiedendo queste informazioni.
- Milos Lazarevic ha messo in dubbio la necessità del "Ti piacciono i gatti?" casella di controllo. E Dana Cottreau e Jaclyn Ziegler hanno apprezzato la giocosità della casella di controllo . Ma vorrei soppesare la gioia che porta alcune persone contro il rischio di alienarsi le persone che, ad esempio, sono meno esperte di digitalmente o semplicemente hanno fretta di accedere ai contenuti.
- Emma Stotz ha messo in dubbio l'uso della convalida in tempo reale, dati tutti i problemi di usabilità che emergono in merito. E Vitaly desiderava invece esplorare la convalida istantanea dei campi di invio.
La mia impressione generale
Per me, il workshop è andato molto bene nel complesso ed ero entusiasta di come sono andate le cose e del feedback che ho ricevuto dai partecipanti. Tutti erano così cordiali e tolleranti nei confronti di un paio di difficoltà tecniche che ho avuto il primo giorno ( grazie ancora a tutti! ). Gestire il workshop da remoto su Zoom ha i suoi problemi (non parleremo di come ho lasciato accidentalmente la riunione in preda al panico il giorno 1), ma in realtà ho trovato utile l' aspetto remoto nel complesso.
Ad esempio, essendo tutti connessi a Zoom, è stato facile per i partecipanti porre domande condividendo il proprio schermo per dare vita ai problemi.
Mi è anche piaciuto molto incontrare persone in tutto il mondo, cosa che sarebbe stato difficile con i seminari di persona, credo. Inoltre, durante la pausa, ho dovuto correre velocemente per mettere a letto i miei figli, quindi immagino che abbia funzionato bene anche per i partecipanti.
Ma c'è una cosa che vorrei sapere prima. Ero preoccupato, che con un gruppo così numeroso di persone (81 per l'esattezza), lasciare che le persone parlassero liberamente finisse nel caos. Di conseguenza, il giorno 1, ho letto e risposto alle domande del gruppo dal documento Google condiviso durante la sessione di domande e risposte. Ciò significava che le voci delle altre persone non venivano ascoltate e c'era più di una barriera tra me e il gruppo.
Questo è qualcosa che ho corretto per il giorno 2 e ha davvero fatto la differenza. È stato bello ascoltare le voci e i pensieri delle persone con le loro stesse parole e ha creato un dialogo più aperto in cui altre persone hanno iniziato a rispondere alle domande degli altri che ho amato.
Ricordo che Alex Price è intervenuto una volta per parlare della sua esperienza nell'affrontare un modulo complicato che doveva essere compilato da persone diverse.
Cosa cambierò per la prossima volta
Sebbene la mia impressione generale del workshop sia stata molto positiva, c'erano alcune cose che cercherei di migliorare per la prossima volta.
1. Mostra le basi, non impara le basi
Il primo giorno ha coperto molte nozioni di base prima di entrare più nel dettaglio nei giorni seguenti, ma mi ha un po' infastidito insegnare alcune di queste cose perché pensavo che molti partecipanti sapessero già molte di queste cose. Quindi la prossima volta vorrei riconoscere che alcune persone sono arrivate con molte conoscenze e impostare la scena come "questo è il modo in cui insegno le basi" invece di "questo è come imparare le basi" — grazie a Caroline Jarrett per questo consiglio
Inoltre, probabilmente chiederò al gruppo se c'è un approccio alla progettazione dei moduli di cui hanno faticato a convincere i compagni di squadra, poiché è sicuramente qualcosa con cui ho lottato prima.
2. Dividi le persone in gruppi più grandi
Uno degli esercizi prevedeva che le persone si dividessero in gruppi di 2 utilizzando le sale relax di Zoom, ma poiché le persone venivano a questo workshop da tutto il mondo, alcune delle persone che ascoltavano non hanno potuto prendere parte agli esercizi.
Ad esempio, alcune persone avevano davvero bisogno di fare una pausa pranzo perché il loro fuso orario era davanti al mio. Ciò significava che una o due persone che volevano partecipare si trovavano in un gruppo per conto proprio. La prossima volta, metterei le persone in gruppi di, diciamo, 4 e mi assicurerei che gli esercizi funzionino ancora.
3. Aggiungi altri esercizi di gruppo
Nonostante il problema che ho appena menzionato, gli esercizi di gruppo hanno funzionato bene. Alla gente sono piaciuti e ha suscitato idee davvero interessanti da parte dei partecipanti. Alcune persone mi hanno mandato un messaggio dopo aver detto che avrebbero voluto ci fossero più esercizi di gruppo, quindi mirerò a farlo.
Un poster di tutte le regole
Mentre ci muovevamo nel workshop, abbiamo spuntato oltre 40 regole e principi di design dei moduli che hanno portato una bella struttura aggiuntiva alle sessioni.
Alcuni dei partecipanti mi hanno chiesto se avessi un poster di tutte le regole e non l'ho fatto, quindi ora ne ho fatto uno.

Poster del Masterclass di Form Design (versione in testo semplice)
Per tua comodità, ecco una semplice versione testuale del poster: sentiti libero di adattarla e personalizzarla in base alle tue esigenze.
Giorno 1: inchiodare le basi del design della forma
- Fai in modo che i moduli funzionino bene per tutti
- Ogni controllo modulo necessita di un'etichetta
- Aggiungi il testo del suggerimento solo se aggiunge valore
- Non utilizzare testo segnaposto
- Metti il testo del suggerimento tra l'etichetta e l'input
- Metti le etichette sopra l'input
- Non utilizzare i suggerimenti per il testo dei suggerimenti
- Scopri perché stai facendo ogni domanda *
- Assegna alle caselle di testo un bordo distinto
- Etichette di posizione da associare all'ingresso
- Dai agli input un chiaro stato di messa a fuoco
- Utilizzare il tipo di input corretto per il lavoro
- Allineare il pulsante al bordo sinistro degli ingressi
- Etichetta il pulsante esattamente con quello che fa
- Assicurati che il tuo modulo sia effettivamente necessario
- Evita di mettere due moduli su una pagina
- Usa più input come ultima risorsa
- Non utilizzare maschere di input
Giorno 2: convalida dei moduli e scrittura di buoni messaggi di errore
- Non disabilitare il pulsante di invio
- Non attivare errori quando l'utente risponde
- Convalida solo quando l'utente invia
- Metti gli errori sopra l'input
- Perdona gli errori banali
- Tieni traccia dei tuoi errori
- Fornisci agli utenti errori chiari, concisi e specifici
Giorno 3: Riprogettazione di un flusso di pagamento reale
- Rimanda le domande che potresti porre in seguito **
- Usa i controlli dei moduli all'interno dei moduli
- Inizia senza una barra di avanzamento *
- Inizia la prototipazione con una cosa per pagina **
- Fai domande in un ordine ragionevole
- Usa le caselle di selezione come ultima risorsa
- Usa impostazioni predefinite ragionevoli
- Fornire aiuto nel contesto della domanda
- Evita i campi facoltativi ove possibile
- Non nascondere il pulsante di invio
- Fai in modo che la larghezza del campo corrisponda al valore previsto
- Consenti agli utenti di controllare le loro risposte
- Metti il back link in alto a sinistra del modulo
- Fai amicizia con altri reparti
Giorno 4: utilizzo della stenografia e progettazione di forme lunghe e complesse
- Suddividi i moduli enormi in piccoli compiti
- Dì agli utenti di cosa hanno bisogno prima di iniziare
- Aiuta gli utenti a verificare la loro idoneità
* Questo principio è tratto dal Manuale di servizio GOV.UK
** Questo principio è tratto dal Manuale di servizio NHS.
Grazie ancora a tutti coloro che sono venuti per tutti i loro contributi. Non vedo l'ora che arrivi il prossimo.
Grazie a Caroline Jarrett non solo per aver esaminato ogni dettaglio del mio workshop, ma anche per aver modificato questo articolo.
Nota dell'editore : puoi anche controllare una panoramica dettagliata di How We Run Smashing Online Workshops e, se sei interessato a parteciparvi, abbiamo un sacco di workshop online sul front-end e sull'UX in arrivo. Ci piacerebbe vederti lì!
