Smashing Book 6 è qui: nuove frontiere nel web design
Pubblicato: 2022-03-10Immagina di vivere in un mondo perfetto . Un mondo in cui tutti hanno connessioni veloci, stabili e illimitate, dispositivi affidabili e potenti, schermi squisiti e browser capaci e resilienti. Gli schermi sono di diverse dimensioni e densità di pixel, tuttavia le nostre interfacce si adattano a condizioni variabili in modo rapido e senza interruzioni. Che periodo glorioso per tutti noi - designer, sviluppatori, configuratori Webpack senior e tutti quelli che si trovano nel mezzo - per essere vivi, non sei d'accordo?
Bene, sappiamo tutti che la realtà è leggermente più sfumata e complicata di così. Ecco perché abbiamo creato Smashing Book 6 , il nostro nuovo brillante libro che esplora territori inesplorati e cerca di scoprire nuove affidabili tecniche di front-end e UX . E ora, dopo 10 mesi di lavoro, il libro è pronto, ed è in spedizione. Vai al sommario e ottieni subito il libro.

Copertina rigida
$ 39 Ottieni la stampa (incluso eBook)Stampato, copertina rigida di qualità. Spedizione gratuita per posta aerea in tutto il mondo.
A proposito del libro
Trovare la strada attraverso front-end e UX in questi giorni è impegnativo e richiede tempo. Ma francamente, non abbiamo tutti il tempo di permetterci di scommettere su una strategia sbagliata. Smashing Book 6 fa luce su nuove sfide e opportunità , ma scopre anche nuove trappole e insidie in questo nostro nuovo e coraggioso mondo front-end.
I nostri libri non si occupano di tendenze di breve durata e il nostro nuovo libro non fa eccezione. Smashing Book 6 è incentrato su sfide reali e soluzioni front-end reali nel mondo reale: dalle app accessibili alle prestazioni, al CSS Grid Layout, agli operatori di servizi avanzati fino alla direzione artistica reattiva. Nessuna chiacchierata o teoria. Cose che hanno funzionato, in progetti reali. Vai al sommario.

Nel libro, Laura e Marcy esplorano strategie per sistemi di progettazione manutenibili e app accessibili a pagina singola con React, Angular ecc. Mike, Rachel e Lyza condividono approfondimenti sull'utilizzo delle proprietà personalizzate CSS e della griglia CSS in produzione oggi. Yoav e Lyza fanno un tuffo in profondità nei modelli di prestazioni e negli operatori dei servizi ai tempi delle Progressive Web App e HTTP/2.

Ada, Adrian e Greg esplorano come progettare orologi e nuovi fattori di forma, oltre a AR/VR/XR, chatbot e interfacce utente conversazionali. L'ultimo capitolo ti guiderà attraverso alcune strategie pratiche per uscire da interfacce generiche, prevedibili e senz'anima, con dozzine di esempi di direzione artistica reattiva . Ma soprattutto: è il libro dedicato ai mal di testa e alle soluzioni nella rete fragile, incoerente, frammentata e meravigliosamente diversificata in cui ci troviamo oggi.
Sommario
Vuoi sbirciare dentro? Scarica un esempio PDF gratuito (PDF, ca. 21 MB) con un capitolo su come riportare la personalità sul Web in modo davvero tuo. Nel complesso, il libro contiene 10 capitoli:
- Far funzionare i sistemi di progettazione nella vita reale
di Laura Elisabetta - Accessibilità in tempi di applicazioni a pagina singola
di Marcy Sutton - Layout di griglia CSS pronti per la produzione
di Rachele Andrea - Guida strategica alle proprietà personalizzate CSS
di Mike Riethmueller - Costruire un addetto ai servizi avanzati
di Lyza Gardner - Caricamento di risorse sul Web
di Yoav Weiss - Modelli di progettazione dell'interfaccia di conversazione
di Adrian Zumbrunnen - Costruire chatbot e progettare per orologi
di Greg Nudelman - La realtà incrociata e il Web (AR/VR)
di Ada Rose Cannon - Riportare la personalità nel Web (esempio PDF gratuito, 21 MB)
di Vitaly Friedman










- 536 pagine. Copertina rigida di qualità + eBook (PDF, ePUB, Kindle).
Pubblicato a fine settembre 2018 . - Scritto da e per designer e sviluppatori front-end.
Disegnato con amore dall'Italia da Chiara Aliotta. - Spedizione gratuita per posta aerea in tutto il mondo dalla Germania.
Controlla i tempi di consegna per il tuo paese. - Se sei un membro Smashing, non dimenticare di applicare lo sconto sull'abbonamento.
- Abbastanza buono? Prendi subito il libro.

Copertina rigida
$ 39 Ottieni la stampa (incluso eBook)Stampato, copertina rigida di qualità. Spedizione gratuita per posta aerea in tutto il mondo.
A proposito del designer
 La copertina è stata disegnata con amore dall'Italia dall'unica e sola Chiara Aliotta. Ha fondato lo studio di design Until Sunday e ha diretto l'aspetto artistico generale di diverse aziende tecnologiche e organizzazioni no-profit in tutto il mondo. Siamo molto felici che abbia dato a Smashing Book 6 quel tocco magico e speciale.
La copertina è stata disegnata con amore dall'Italia dall'unica e sola Chiara Aliotta. Ha fondato lo studio di design Until Sunday e ha diretto l'aspetto artistico generale di diverse aziende tecnologiche e organizzazioni no-profit in tutto il mondo. Siamo molto felici che abbia dato a Smashing Book 6 quel tocco magico e speciale.
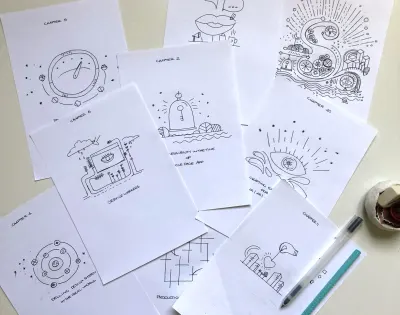
Dietro le quinte del processo di progettazione
Abbiamo chiesto a Chiara di condividere alcuni spunti di riflessione sul processo di progettazione della copertina e dell'interior design ed è stata molto gentile a condividere con noi alcune riflessioni:
"Tutto è iniziato con alcuni scambi di e-mail e un incontro su Skype in cui Vitaly ha condiviso la sua idea del libro e il contenuto generale. Ho avuto molta libertà, che è sempre eccitante e spaventosa allo stesso tempo. L'unico legame (se vogliamo chiamarla così) era che la "S" di Smashing Magazine dovesse essere la principale protagonista della copertina , reinventata e presentata creativamente come per tutti gli altri Smashing Books precedenti.

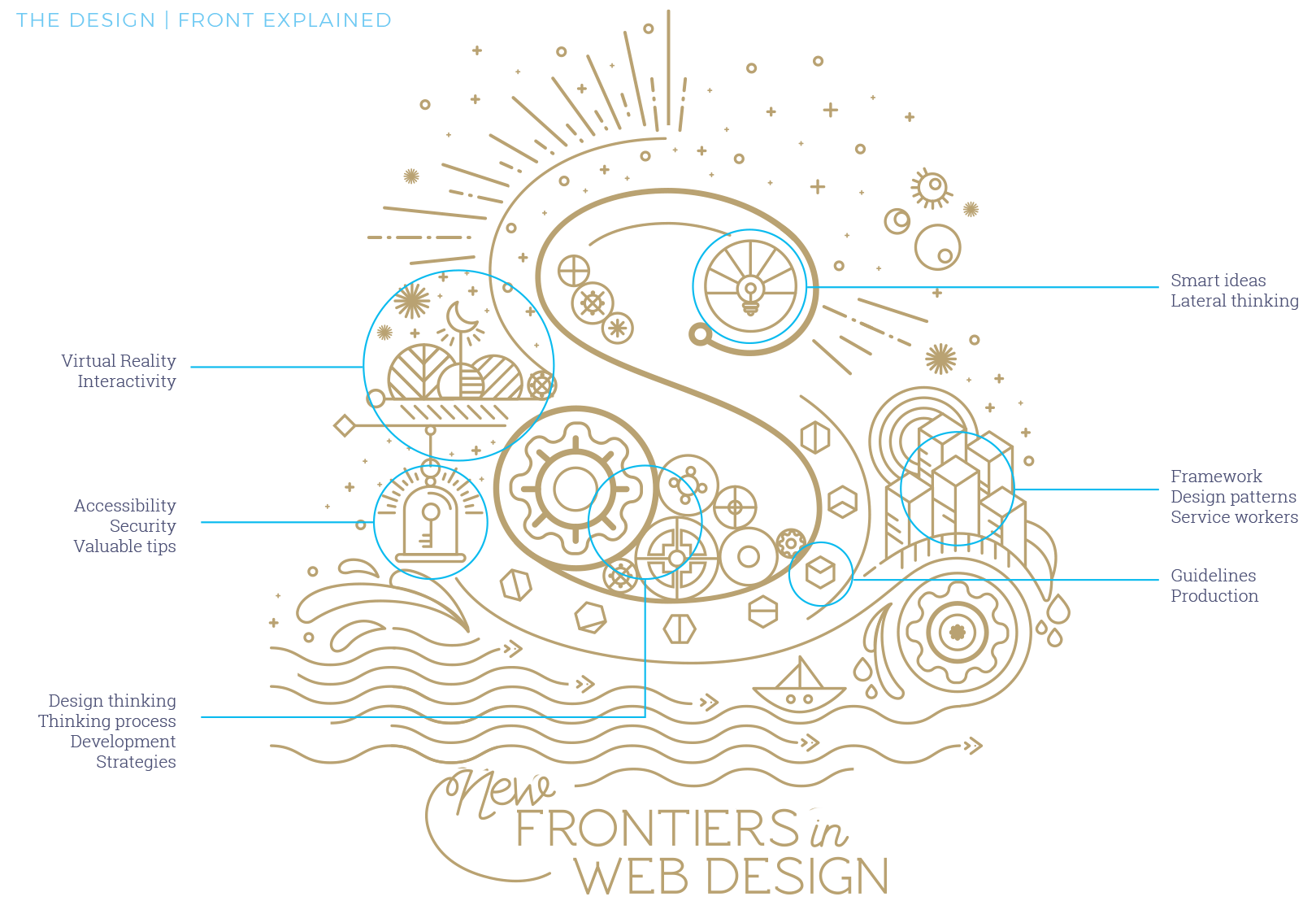
Ho lavorato su alcune parole chiave che Vitaly stava usando per descrivere il libro durante i nostri incontri e poi ho sviluppato un'idea sui romanzi classici di avventura in cui l'eroe principale esce di casa, incontra grandi pericoli, rischi e poi alla fine torna più saggio e/o più ricco di lui /era prima.
Così ho pensato a Smashing Book 6 come un modo per proporre questa struttura basilare e mitica sotto una nuova luce : attraverso gli articoli di questo libro, il web designer moderno vivrà vere e profonde avventure.
Ho immaginato la "S" come un motore , il punto di partenza di questa esperienza, da dove si creavano e si espandevano mondi diversi. Quindi la copertina era la mappa di questi territori inesplorati che il libro esplora.

Sono una persona che giudica i libri dalla copertina e dopo aver letto alcuni capitoli e conoscendo alcuni degli scrittori affermati, ho voluto onorarne il contenuto e il loro lavoro creando una splendida copertina e illustrazioni dei capitoli.
Per questa edizione di Smashing Book, ho immaginato una copertina in tessuto blu intenso , dove la grafica è stampata utilizzando una tecnica molto antica, la stampa a caldo della lamina d'oro.
Insieme a Markus, parte del team di Smashing Magazine e responsabile della pubblicazione di tutti gli Smashing Books, abbiamo lavorato a stretto contatto per scegliere i dettagli finali della rilegatura e garantire un risultato elegante e sofisticato, aggiungendo un tocco glam al libro.

Come tocco finale, ho aggiunto un involucro di carta attorno al libro che invita i lettori a "sbloccare la loro avventura", suggerendo un'azione fisica: il lettore deve strappare il foglio prima di iniziare a leggere il libro. E per questa unica versione, abbiamo introdotto un segnalibro personalizzato Smashing Magazine, anch'esso stampato su carta dorata. Pochi motivi in più per preferire la versione tascabile a quella digitale!"
Un grande applauso a Chiara per il suo meraviglioso lavoro e per aver condiviso con noi i pensieri. Siamo rimasti straordinariamente soddisfatti di tutto, dal design al contenuto. Ma cosa ne pensavano i lettori? Bene, sono felice che tu l'abbia chiesto!

Feedback e Testimonianze
Abbiamo inviato il nuovo brillante libro a oltre 200 persone per sbirciare e leggere, e siamo stati in grado di raccogliere alcune prime intuizioni. Ci piacerebbe sentire anche i tuoi pensieri!
“Il web design sta diventando dannatamente complicato. Il nuovo libro di SmashingMag mira a portare la curva di apprendimento a un livello accessibile".
— Aaron Walter, InVision
“Ho appena ricevuto il nuovo Smashing Book 6 di SmashingMag. Che esplosione! Da CSS Grid Layout, CSS Custom Properties e service worker fino alle interfacce HTTP/2 e conversazionali e molti altri. Lo consiglio a tutte le persone che creano interfacce.”
— Mihael Tomic, Osijek, Croazia
“I libri pubblicati da SmashingMag e dal team stanno migliorando ogni volta. Ero entusiasta di poterlo vedere in anteprima... OGNI CAPITOLO È BUONO! Essendomi concentrato su a11y per gran parte della mia carriera, il capitolo di Marcy Sutton è uno dei miei preferiti".
— Stephen Hay, Amsterdam, Paesi Bassi

Grazie per il vostro sostegno!
Siamo molto onorati e orgogliosi di aver lavorato con persone meravigliose del settore che hanno condiviso ciò che hanno imparato nel loro lavoro. Ringraziamo gentilmente tutte le persone laboriose coinvolte nella realizzazione di questo libro. Vi ringraziamo gentilmente per il vostro continuo supporto al libro e anche alla nostra piccola rivista. Sarebbe meraviglioso se potessi menzionare il libro per caso anche nei tuoi circoli sociali e magari collegarti a questo stesso post.
Abbiamo anche preparato un piccolo kit multimediale .zip con alcune foto e illustrazioni che potresti usare se lo desideri, solo per dire!
Non vediamo l'ora di sentire la tua opinione sul libro! Buona lettura e speriamo che troverai il libro utile come noi. Preparati solo una tazza di caffè (o tè) prima di iniziare a leggere, ovviamente, continua a spaccare e... miago !

Copertina rigida
$ 39 Ottieni la stampa (incluso eBook)Stampato, copertina rigida di qualità. Spedizione gratuita per posta aerea in tutto il mondo.

