5 fantastici siti da cui rubare idee per la navigazione del sito
Pubblicato: 2018-02-19È facile per i designer trascurare i menu di navigazione.
Ci sono un paio di layout standard che raggiungeremo ogni volta, dicendo a noi stessi: "Questo è ciò che gli utenti si aspettano". Ed è vero che attenersi a ciò che funziona ha più senso che cercare la novità fine a se stessa, e che dobbiamo progettare tenendo conto delle aspettative degli utenti.
Ma quando i menu di navigazione dell'intestazione sono il modo principale in cui gli utenti navigano in un sito Web, non dovremmo guardare di nuovo e vedere se possiamo migliorare il nostro? Gli utenti non vedranno nessuno dei nostri altri gadget di design se non riescono nemmeno a uscire dalla home page, dopotutto.
Non sto semplicemente sostenendo il furto di uno di questi. Ma sto suggerendo di prendere una lezione da loro e di basarsi sulle loro idee, per creare menu di intestazione che sono effettivamente migliori della norma.
Con questo in mente, ecco sette dei migliori menu di intestazione innovativi che vedrai oggi sul Web.
1: Reis

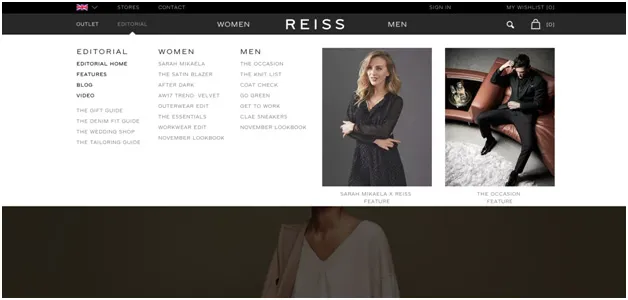
Reiss è un'azienda di abbigliamento con sede nel Regno Unito. Il loro menu a discesa multi-opzione è familiare se hai mai acquistato vestiti online.
Ma a differenza della stragrande maggioranza delle attività di e-commerce, Reiss utilizza le immagini direttamente nel menu a discesa.
Invece di dover leggere una descrizione testuale, fare clic solo sulla base di quella e solo allora confrontarsi con un'immagine del prodotto che stai considerando, un visitatore di Reiss può semplicemente vedere gli articoli immediatamente.
Sappiamo che gli utenti sono fortemente influenzati dalle immagini dell'e-commerce. Sono un importante fattore di vendita. Quindi non ha senso introdurli il prima possibile nel percorso del cliente?
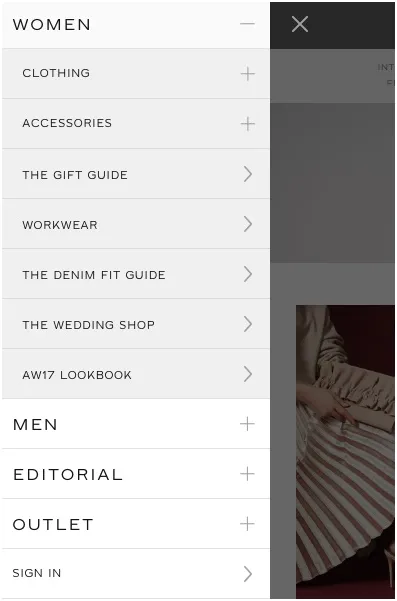
Purtroppo, però, non portano quell'approccio innovativo sul loro sito mobile, dove il menu è un menu di testo standard da un hamburger nell'angolo in alto a sinistra.

Forse è perché Reiss non vende molto sui dispositivi mobili, ma sappiamo che i viaggi degli acquirenti di e-commerce iniziano spesso sui dispositivi mobili, quindi se stai pensando di prendere in prestito questa idea di menu, prova a trovare un modo per implementarla ugualmente bene sul piccolo schermo.
2: Ruya

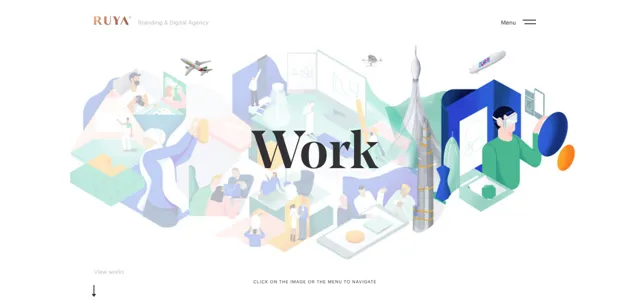
La navigazione di Ruya si addice a un'agenzia orgogliosa del design. L'immagine dell'intestazione della home page è una mappa del viaggio attraverso il sito Web come una grande grafica; invece di leggere il testo, gli utenti possono selezionare un luogo sulla mappa da visitare.
Questo è un bel tocco perché replica il gioco: molti utenti avranno familiarità con i videogiochi che presentano mappe interattive come questa.
Per gli utenti cauti che non vogliono provare il menu animato interattivo di nuovo stile, c'è un menu tradizionale per hamburger in alto.
Questo layout di menu ha alcuni grandi vantaggi. È intuitivo, non perché sia generico, ma perché l'idea è familiare e ha un senso. È impressionante: dopo averlo visto, non dimenticherai il nome dell'agenzia. Il loro menu interattivo è una forma di content marketing? Direi di sì.
Ma arriva anche con alcuni problemi. Rallenta la pagina. L'effetto è inferiore a quello che ti aspetteresti, ma se il tuo computer o la tua connessione Internet non sono almeno abbastanza veloci, non ne otterrai molto oltre alla frustrazione. E implementarlo significa che è necessario scrivere un codice personalizzato significativo per la home page: è molto lavoro da mettere in un'idea di design che non sai darà i suoi frutti.
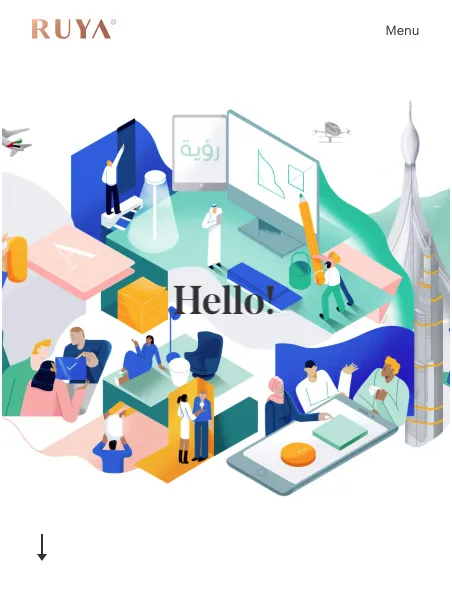
Sui dispositivi mobili, purtroppo, l'elegante e originale menu di Ruya è ridotto a un'immagine di sfondo statica.

È ancora visibile e sembra ancora buono. Ma non funziona come un menu. Considerato come un'immagine di intestazione, sembra un po 'occupato, disordinato e, beh, inferiore in molti modi ad altre scelte.
Se i tuoi clienti di solito vengono con la banda larga superveloce e puoi risparmiare le ore di sviluppo e lo sforzo di progettazione per creare qualcosa di simile, tuttavia, potrebbe essere la cosa per metterti davanti alla concorrenza. Ma ancora una volta, considerando che il dispositivo mobile è attualmente il primo schermo, non dovresti assicurarti che la tua creatività venga effettivamente vista dalla maggior parte dei tuoi visitatori?
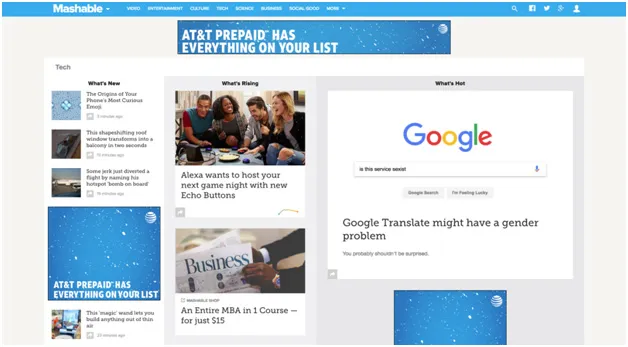
3: Mashable

I menu Giganto sono popolari tra i siti incentrati sui contenuti. Il motivo è ovvio: siti come questo hanno semplicemente più pagine. (Mashable.com ha 256.000 pagine. Davvero!) E gli utenti naturalmente vogliono le cose più recenti, classificate. In un'epoca in cui il giornale e la rivista hanno entrambi usurpato le loro funzioni da feed di notizie curati da algoritmi ricchi di immagini, annunci e video, un sito di una rivista ha davvero bisogno di più di un secco sommario.
Questa mossa è più lungimirante di quanto possa sembrare. Quando riviste tecnologiche come Wired si sono trasferite per la prima volta online, hanno mantenuto un programma di pubblicazione delle riviste, rinnovando il sito ogni settimana come un nuovo numero. Quando si sono resi conto che gli utenti visitavano solo quando avevano nuovi contenuti, sono passati alla pubblicazione continua.

Il problema allora era un programma editoriale costruito per la rivista cartacea. Sul Web puoi pubblicare in incrementi e ora lo fanno tutti. Ma per i siti di riviste, i menu di intestazione non devono imitare le pagine dei contenuti delle riviste reali. Non vincolati da inchiostro e carta, i menu di intestazione possono essere dinamici, colorati, intriganti e informativi: una risorsa a sé stante, e ti aiutano comunque a trovare ciò che desideri.
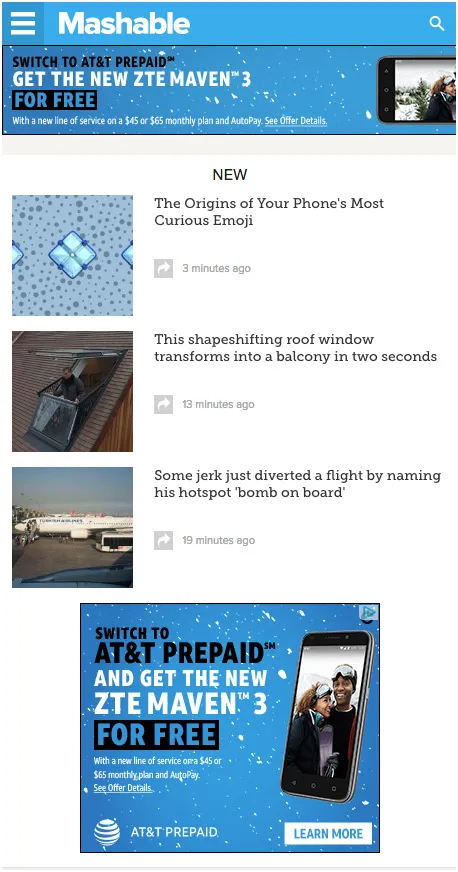
Purtroppo, proprio come tanti altri in questo elenco, il menu mobile di Mashable è molto meno interessante. Il menu meba che riempie lo schermo del sito desktop diventa una pila di riquadri sui dispositivi mobili:

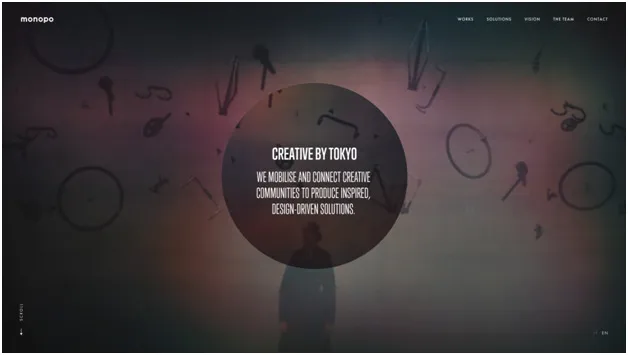
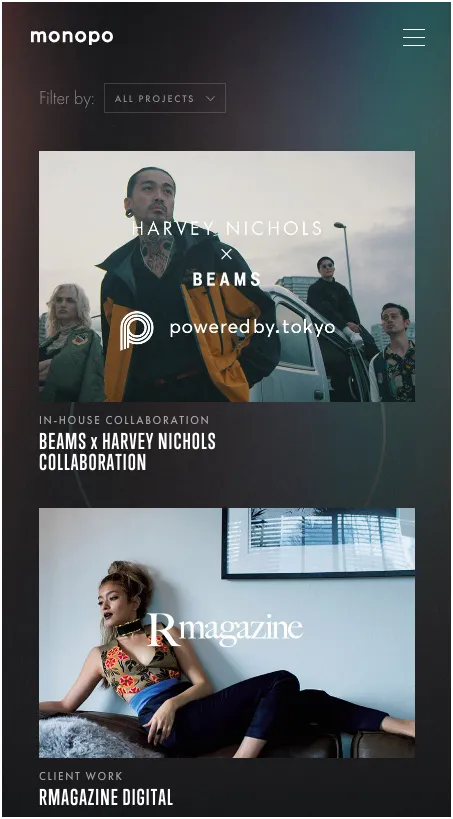
4: Monopo

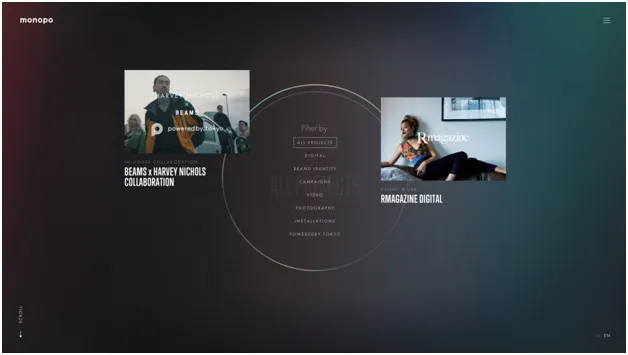
Monopo fa un passo avanti rispetto a quanto la maggior parte dei marchi oserebbe fare del proprio menu al centro della scena. Inizialmente la loro homepage ha un menu di intestazione standard. Fai clic su un elemento, tuttavia, e verrai indirizzato a un menu che riempie lo schermo. Ci sono immagini per le voci di menu, con animazioni che catturano l'attenzione e attirano lo spettatore. Seleziona una sottocategoria e il menu illustrato diventa scorrevole, permettendoti di spostarti verso il basso nella pagina e vedere di più senza dover fare clic. È il menu come esperienza, come caratteristica, non un ripensamento riluttante.

Sui dispositivi mobili, il menu sembra molto più ordinario. C'è un classico hamburger in alto a destra, una casella a discesa davanti e al centro, quindi l'utente scorre lo schermo lungo le immagini cliccabili.

È un layout che in realtà è più familiare dai blog rispetto alla parte principale di un sito Web, ma non è ancora così nuovo e intrigante come il menu del desktop. Ciò che ha in serbo è che è molto visivo, intuitivo da usare e anche nella sua versione mobile le immagini accuratamente selezionate trasmettono un senso dell'approccio dell'agenzia.
Ciò che non offre, tuttavia, è un'esperienza di menu mobile innovativa. Le immagini sono fantastiche, ma sono ancora solo una pila di tessere.
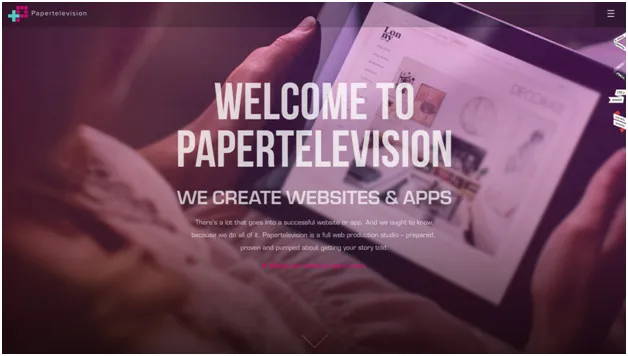
5: Televisione di carta

Abbiamo esaminato i siti che mettono i loro menu proprio dove gli utenti non possono perderli, concentrandoci sulla creazione di un'esperienza utente che consenta ai visitatori di assumere il controllo di come navigano nel sito fin dall'inizio.
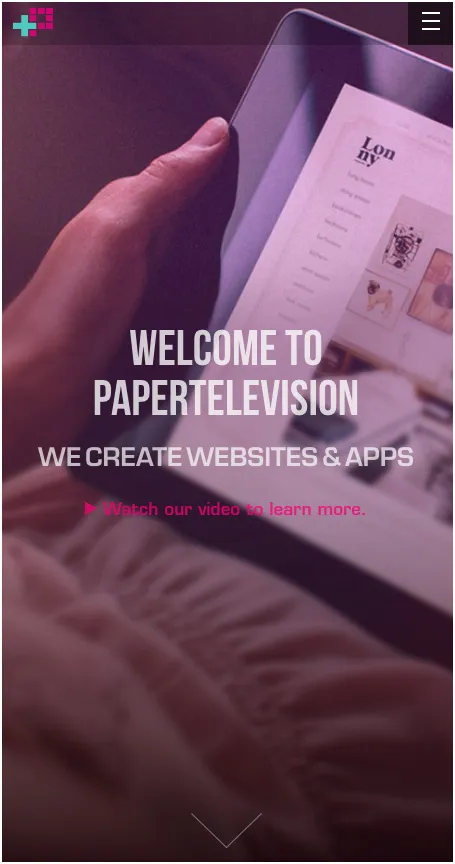
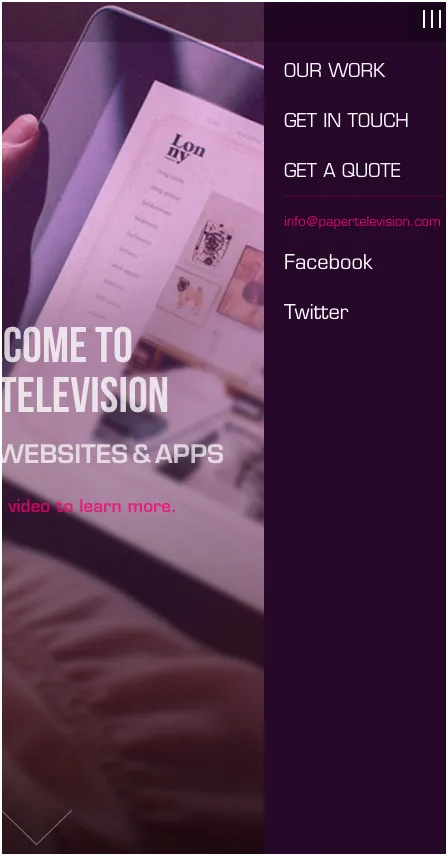
Ma Paper Television è uno di un numero crescente di siti che adotta l'approccio opposto e sceglie un menu nascosto a livello globale. Il menu di Paper Television è un hamburger all'angolo superiore. Ciò non impedisce agli utenti di orientarsi?
In teoria, è un buon design avere un menu imperdibile e in una posizione standard e riconoscibile. Ma per molti utenti mobili, un hamburger è standard e riconoscibile. Aggiungi il fatto che il traffico di Paper Television va principalmente alla sua home page:

E considera il fatto che le pagine di destinazione si convertono molto meglio quando le voci di menu vengono rimosse, a volte fino al 100% in più. Se la loro homepage è essenzialmente una pagina di destinazione, Paper Television non dovrebbe rimuovere il più possibile la navigazione visibile mantenendo la possibilità di navigare nel sito per coloro che lo desiderano davvero?
Inoltre, la loro homepage è quasi identica sui dispositivi mobili, solo di dimensioni leggermente diverse.

Un'esperienza davvero mobile first dovrebbe andare oltre la semplice progettazione per display mobile e guardare alla progettazione in base alle aspettative e alle abitudini degli utenti mobili.

Un menu sempre nascosto, una conseguenza della riduzione dello spazio disponibile su uno schermo mobile, ha perfettamente senso in questo contesto, quindi potremmo vederne di più in futuro!
Conclusione
C'è una gamma di stili di menu diversi in mostra qui, dai menu che prendono il controllo del sito e riempiono lo schermo ai menu che si nascondono. La cosa più importante di tutti questi menu è che iniziano con il tentativo di offrire all'utente qualcosa di fresco e diverso: stanno cercando di prendere alcuni degli immobili più preziosi su un sito Web e trasformarli in qualcosa di più di una semplice riga di da cinque a sette opzioni selezionabili.
Il punto in cui molti di loro cadono è sui dispositivi mobili, dove le creazioni interessanti ed eleganti che i loro designer mettono sui loro siti desktop tendono a lasciare il posto alle stesse vecchie carte a scorrimento. Cosa possiamo fare al riguardo? Facci sapere nei commenti qui sotto e vai a rendere i tuoi menu fantastici!
