Il tuo sito portfolio dovrebbe essere una PWA?
Pubblicato: 2022-03-10Sembrerà una cosa strana da suggerire, considerando quanto lavoro è necessario per creare un'app Web progressiva anziché un sito Web reattivo. Ma, per molti di voi, il sito del proprio portfolio dovrebbe essere costruito come una PWA.
Ci sono una serie di vantaggi nel fare questo, che illustrerò di seguito, ma la linea di fondo è questa:
Se vuoi dedicare meno tempo alla ricerca di clienti, candidarti per progettare concerti e convincere i potenziali clienti ad assumerti, un PWA sarebbe un investimento saggio per la tua attività.
Perché i web designer hanno bisogno di creare PWA per se stessi?
Se hai parlato con i clienti della creazione di PWA per le loro attività, conosci i soliti punti di forza:
Un'app web progressiva è intrinsecamente veloce, affidabile e coinvolgente.
Ma per un web designer o uno sviluppatore, ci sono altri motivi per creare una PWA per la tua azienda.
Motivo n. 1: mostra e racconta
Quando si tratta di vendere clienti su una PWA, è necessario ricordare che il concetto è ancora relativamente nuovo, almeno in termini di consapevolezza pubblica.
Ricordi quando siamo passati dai siti Web "amichevoli" per dispositivi mobili a quelli reattivi? Non puoi semplicemente riassumere cos'è un sito Web reattivo e quindi aspettarti che i clienti siano d'accordo a pagare di più di quanto farebbero per un sito non reattivo. Dovevi effettivamente mostrare loro la differenza in termini di design e, cosa più importante, dimostrare i vantaggi.
Più o meno, penso che oggi i consumatori abbiano familiarità con il design reattivo, anche se non lo conoscono per nome. Basta guardare le statistiche su quante più persone visitano i siti web su dispositivi mobili o su come Google premia i siti mobile first. Questo non sarebbe possibile senza un design reattivo.
Per le PWA, ci vorrà del tempo prima che i consumatori capiscano veramente cosa sono e quale valore aggiungono al web. E penso che ciò comincerà naturalmente ad accadere man mano che appariranno più PWA.
Per ora, tuttavia, i tuoi potenziali clienti avranno bisogno di qualcosa di più di una garanzia che le PWA siano il futuro del web. E sicuramente avranno bisogno dei vantaggi suddivisi in termini che comprendono (quindi ciò significa che non si parla di addetti ai servizi, memorizzazione nella cache o presenza sul desktop).
Uno dei modi migliori per vendere potenziali clienti su una PWA senza complicarla eccessivamente è dire: "Il nostro sito Web è una PWA". Non solo questo è un ottimo modo per presentare la PWA come qualcosa con cui hanno già familiarità, ma è fondamentalmente come dire:
Non stiamo cercando di venderti una nuova tendenza calda. In realtà percorriamo la passeggiata.
E quando apri la conversazione in questo modo, si spera che la loro risposta sia qualcosa del tipo:
Oh! Mi chiedevo come hai fatto a realizzare XYZ.
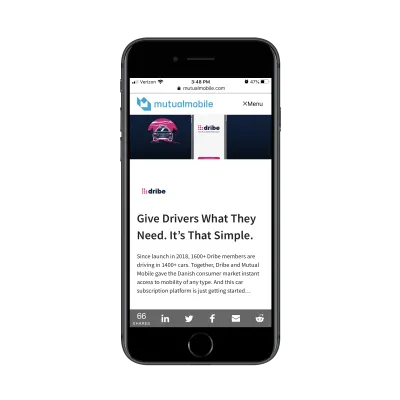
Prendi Mutuo Mobile, per esempio.
Diciamo che un potenziale cliente ha trovato la PWA nei risultati di ricerca e ha deciso di dare un'occhiata al portfolio per vedere che tipo di lavoro aveva svolto la società di consulenza in passato.
Questo è ciò che vedrebbero:

Oltre all'intestazione adesiva che mantiene il logo sempre presente insieme al menu, c'è una nuova barra in basso che appare in questa pagina.
Questa barra in basso appiccicosa serve a una serie di scopi:
- Il numero di condivisioni funziona come prova sociale.
- I collegamenti rapidi ai social media incoraggiano i visitatori a condividere la pagina con gli altri, soprattutto se conoscono qualcuno che ha bisogno di un designer.
- L'icona dell'e-mail semplifica l'invio di una copia della pagina a se stessi o a qualcun altro, ancora una volta, fungendo da referral o promemoria che vale la pena seguire questa pagina.
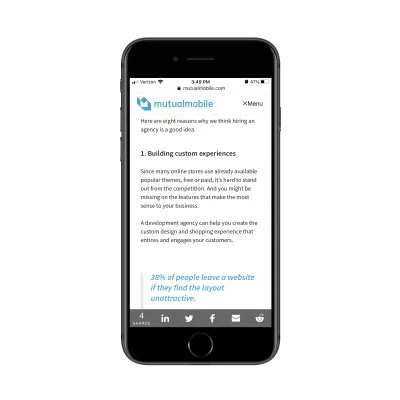
Questo non è l'unico posto in cui appare la barra in basso sul sito Mutual Mobile. Come avrai intuito, appare anche sul blog, un luogo in cui dovrebbero verificarsi coinvolgimento e condivisione.

Sono particolarmente affezionato a questo uso della barra in basso, considerando quanto può essere difficile posizionare icone di condivisione social su siti Web reattivi. O si trovano nella parte superiore o inferiore del post dove è probabile che non vengano visti o vengono aggiunti come una barra verticale in bilico che può compromettere la leggibilità del contenuto.
Potrebbe sembrare una caratteristica così insignificante di una PWA da evidenziare, ma può fare un'enorme differenza se il tuo sito reattivo (o quello del tuo cliente) manca di coinvolgimento.
Inoltre, il fatto che la barra in basso appaia solo in determinati momenti dimostra la comprensione da parte di questa azienda di come funzionano le PWA e di come sfruttare al meglio le loro funzionalità simili a quelle di un'app.
Detto questo, non vuoi usare la tua PWA per vantarti della tua abilità nello sviluppo di app web progressive.
Invece, presenta semplicemente la tua PWA come esempio di cosa si può fare e poi spiega il valore dell'utilizzo delle funzionalità specifiche della PWA per aumentare il coinvolgimento e le conversioni.
E se hai una storia da raccontare sul motivo per cui hai creato una PWA per la tua attività a cui sai che il potenziale cliente può relazionarsi, non aver paura di tirarla fuori. Lo storytelling è una tattica di vendita davvero potente perché sembra che tu non stia affatto vendendo. È più genuino.

Motivo n. 2: creare qualcosa che i costruttori fai-da-te non possono
Ho testato la maggior parte dei principali costruttori di drag-and-drop e ho capito perché gli imprenditori dovrebbero prendere in considerazione questo approccio fai-da-te apparentemente più conveniente ora. Alcuni anni fa? Non c'è modo. Ma queste tecnologie stanno davvero migliorando in termini di capacità di "progettare" un sito Web dall'aspetto professionale. (Velocità, sicurezza e funzionalità sono tutta un'altra storia.)
Sapendo questo e conoscendo la direzione in cui sta andando il web, sarebbe una mossa saggia per i web designer iniziare a trasferire le loro attività alle PWA. Non del tutto, all'inizio. Ci sono ancora clienti che saranno disposti a pagare un web designer per creare un sito Web per loro (invece di provare a farlo da soli).
Ma se puoi iniziare a pubblicizzare servizi di progettazione o sviluppo di app Web progressivi sul tuo sito e quindi trasformare il tuo sito Web in un PWA, ti metteresti in un'ottima posizione. Non solo saresti visto come un designer lungimirante, ma saresti pronto a lavorare con un cliente di qualità superiore lungo la strada.
E per il momento, avresti una PWA che sicuramente impressionerà poiché si trova a cavallo del confine tra la comodità di un sito Web e l'eleganza di un'app nativa.
Lascia che ti mostri un esempio.
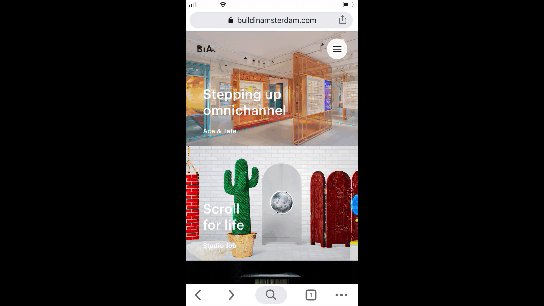
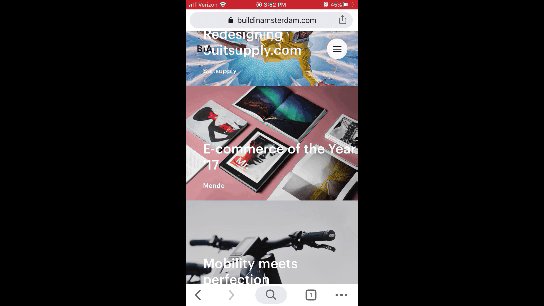
Questa è la PWA per Build ad Amsterdam:

È abbastanza semplice in termini di contenuto. Ci sono solo pagine per Casi (che svolge il doppio dovere come home page), Informazioni e Contatti. Davvero, con la qualità dei casi e il contesto forniti, questo è davvero tutto ciò di cui questa agenzia digitale ha bisogno.
Se decidi di trasformare il tuo sito portfolio in una PWA, considera di fare qualcosa di simile. Con un minor numero di pagine e l'obiettivo di fornire solo le informazioni più pertinenti, l'esperienza risulterà efficiente e snella come un'app nativa.
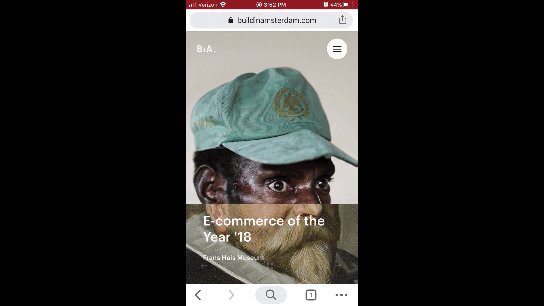
Torna a Costruire ad Amsterdam:
Il design è incredibilmente accattivante. Ogni volta che si fa clic su una delle immagini di Cases, sembra che i visitatori stiano entrando in un nuovo portale.
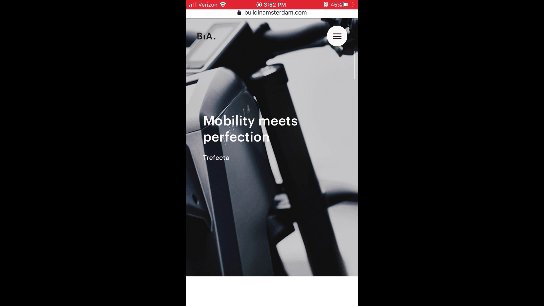
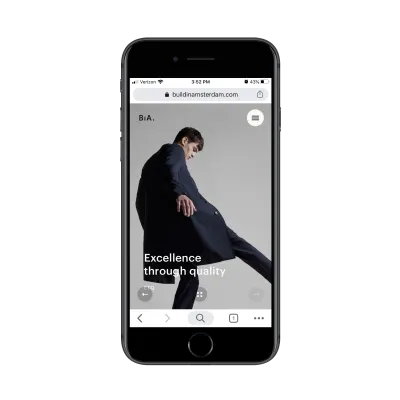
Sebbene un banner superiore e inferiore chiaro non sia chiaramente presente come sarebbe in un'app mobile, è altrettanto facile aggirare questa app.
Il pulsante del menu, ad esempio, è sempre disponibile. Ma nota come un nuovo set di opzioni di navigazione appare nella parte inferiore mentre il potenziale cliente si sposta verso il basso nella pagina:

Le frecce Indietro e Avanti comodamente posizionate indirizzano i potenziali clienti ad altri campioni di lavoro. Il pulsante centrale li riporta quindi alla pagina iniziale/Casi.
Non è solo l'aggiunta di pulsanti di navigazione a rendere unica questa PWA. È anche lo stile di transizione dentro e fuori le pagine che lo rende eccezionale.
Quindi, se stai cercando di fare un'impressione davvero forte con i potenziali clienti ora, costruisci un PWA che ti lascerà a bocca aperta fin dall'inizio. Più a lungo manterrai la tua presenza sul web all'avanguardia del design, più è probabile che sarai visto come un'autorità del design in un futuro non così lontano (quando tutti saranno finalmente catturati dalle PWA).
Motivo n. 3: rendi la conversione più agevole
Scommetto che non ti dispiacerebbe lasciare che il tuo sito vendesse di più per tuo conto.
Anche se puoi sicuramente equipaggiare il tuo sito web reattivo con moduli di contatto, come fai a convincere i visitatori a fare il salto? Tanto per cominciare, la messaggistica e il design devono davvero parlare con loro, tanto che pensano:
Sembra un ottimo adattamento. Come mi metto in contatto?
Ma invece di lasciarli aprire la navigazione e individuare la pagina Contatti (se c'è anche, dato che molte aziende ora lo nascondono nel loro footer), il tuo modulo di contatto dovrebbe essere a portata di clic.
Non è che non puoi farlo con un sito web. Tuttavia, è lo stile extra fornito da una PWA che ti porterà più attenzione e coinvolgimento a lungo termine.
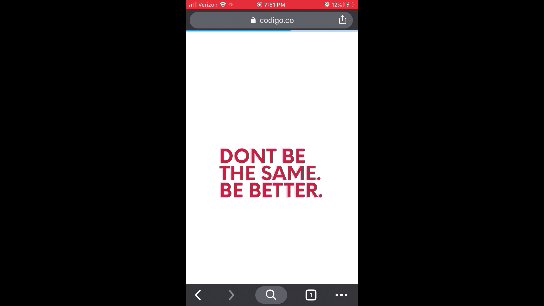
Prendi il Codigo PWA, per esempio.

Quanto sopra è una procedura dettagliata dalla home page alla pagina di Works. Il passaggio attraverso queste pagine è fluido, elegante e sicuramente attirerà l'attenzione di qualcuno alla ricerca di un web designer che possa dare una scossa al proprio marchio.
Sotto ogni campione, i potenziali clienti trovano grandi pulsanti rossi Indietro e Avanti. Ciò semplifica la navigazione rapida tra i vari lavori. Se preferiscono tornare alla pagina principale, possono utilizzare il pulsante "Torna al lavoro" che è sempre disponibile nell'angolo in alto a sinistra.
In fondo ai grandi pulsanti rossi è dove Codigo invita i potenziali clienti a mettersi in contatto. Tuttavia, questo invito all'azione non viene eseguito in modo tradizionale. Invece di un grande CTA che dice "Let's Chat", le opzioni sono suddivise come segue:
- Costruire
- Co-incubare
- personalizzare
- Organizzare
Ciò consente all'agenzia di porre una serie specifica di domande in base a ciò di cui il potenziale cliente ha effettivamente bisogno in termini di sviluppo di app mobili. E, ancora, la transizione tra gli schermi è molto coinvolgente. Inoltre, le transizioni avvengono molto velocemente, quindi non c'è tempo di ritardo che induca i potenziali clienti a chiedersi se sia così lenta la propria app.
Nel complesso, sta dando un'impressione davvero forte per ciò che può essere una PWA.
Come sai, le PWA si integrano molto bene con le funzionalità dei nostri telefoni, quindi non sentirti in dovere di concentrare tutta la tua attenzione su un modulo di contatto se si tratta di un click-to-call, click-to-text o click-to- il pulsante e-mail sarebbe meglio. Trova la giusta CTA e quindi programma la tua PWA per semplificare e snellire queste azioni per te.
Avvolgendo
So che probabilmente non era quello che volevi sentire, specialmente quando sei già troppo impegnato a cercare di tamburellare e completare il lavoro retribuito per i clienti. Ma sai com'è:
È difficile trovare il tempo per lavorare alla tua attività perché nessuno ti paga per farlo. Ma quando finalmente lo farai, ti prenderai a calci per non averlo fatto prima.
E mentre entriamo in un nuovo decennio, non c'è momento migliore del presente per guardare il tuo sito Web e capire cosa è necessario fare per renderlo a prova di futuro. Da quello che sappiamo sul Web mobile-first e su quanto siano potenti le PWA per il coinvolgimento e la conversione, è probabile che prima o poi sia diretto il tuo sito web. Quindi, perché non accelerare le cose e farlo ora?
Ulteriori letture su SmashingMag:
- Una guida completa alle PWA
- Le PWA sostituiranno le app mobili native?
- Come integrare i social media nel web design mobile
- Puoi guadagnare di più con un'app mobile o una PWA?
