La piccola tendenza dell'animazione corta nel web design
Pubblicato: 2020-12-09L'animazione si è ritagliata una nicchia nella sfera del web design. Lo vediamo ovunque. Non solo arricchisce le aree degli eroi, ma anche altre sezioni, pagine interne e componenti standalone.
Non è più uno strumento per fare solo la prima impressione. Collabora efficacemente con altri elementi, avendo ampliato notevolmente la sua sfera. Sì, ha perso il suo fattore di novità: ora è una cosa normale come il pulsante dell'hamburger, lo sfondo del video o lo scorrimento del parallasse. Tuttavia, anche se non è più una stravaganza, ha comunque la capacità di impressionare i visitatori online.
Proprio come qualsiasi elemento integrante dell'interfaccia utente, l'approccio animato è soggetto a tendenze. Diversi anni fa, abbiamo assistito a numerose animazioni di particelle, poi le animazioni GSAP hanno eseguito lo spettacolo.
In questi giorni gli sviluppatori preferiscono utilizzare animazioni brevi piuttosto che lunghe. Il motivo è semplice. Il mondo si muove velocemente e le persone preferiscono soluzioni rapide. Vogliono ottenere risposte prontamente. E le brevi animazioni si fondono idealmente.
Offrono un modo abbastanza veloce e discreto per raggiungere un pubblico online. Non impiegheranno molto tempo e andranno dritti al punto. Inoltre, fanno impressione e, allo stesso tempo, lasciano che il contenuto occupi la posizione di primo piano. Sono strumenti ideali per rafforzare i messaggi che vuoi trasmettere.
Consideriamo alcuni fantastici esempi in cui gli sviluppatori ottengono il massimo dalle brevi animazioni. Sfruttano abilmente questa piccola tendenza per rendere i loro progetti eleganti e rendere piacevole l'esperienza dell'utente.
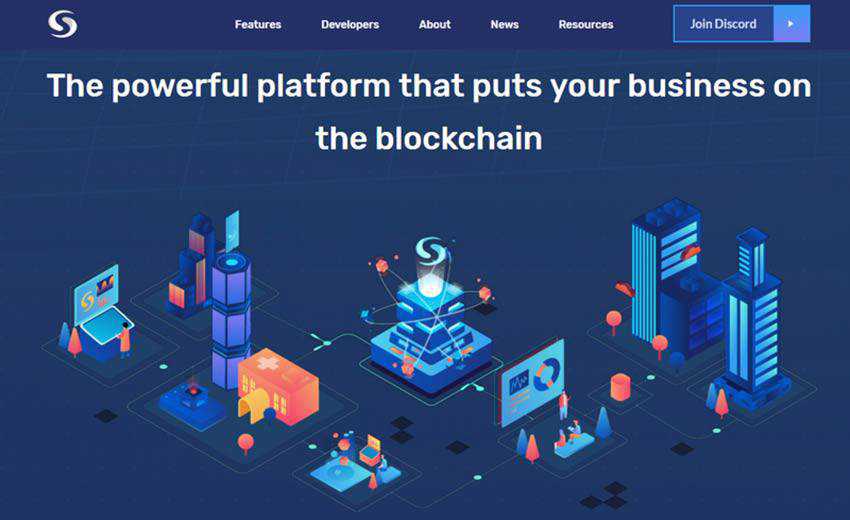
Syscoin
Syscoin si occupa di blockchain, un argomento che può intimidire un po' le persone con difficoltà tecniche. Qui, una breve animazione viene utilizzata per alleggerire le cose, supportare lo slogan nell'area degli eroi e colmare il divario tra il servizio e gli utenti regolari. Accoppiato con numerose illustrazioni fantasiose sparse in tutto il sito Web, trasforma concetti complessi in concetti semplici. Questo rende il progetto più vicino al suo pubblico.


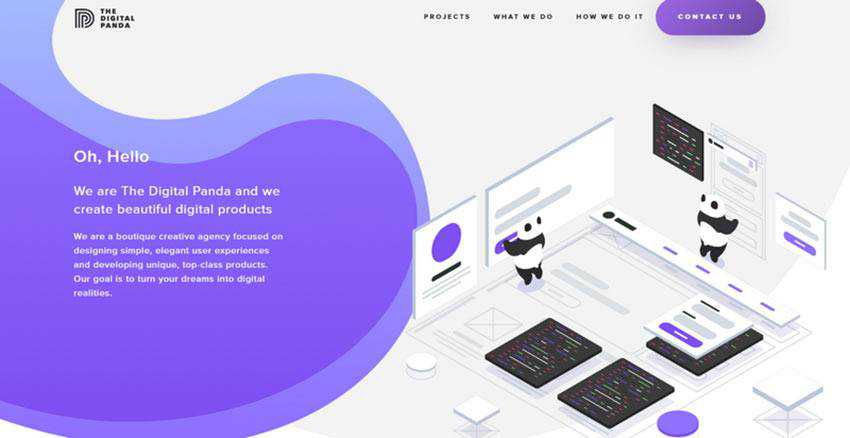
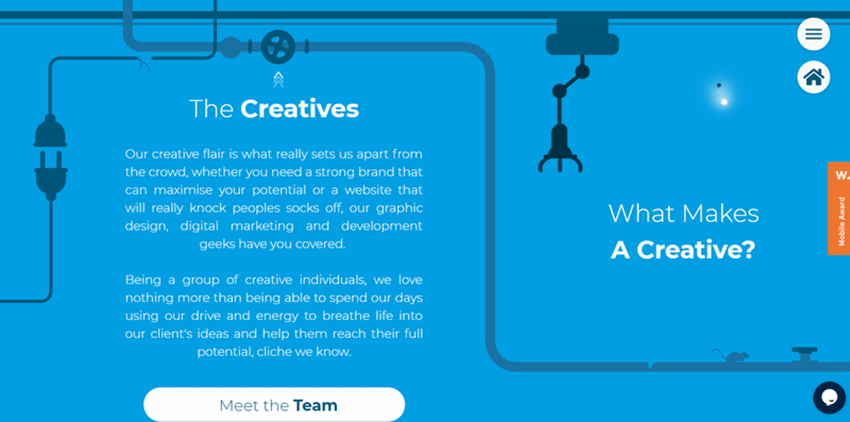
Il panda digitale
A differenza dell'esempio precedente, The Digital Panda è un sito Web aziendale standard di un'agenzia creativa. Non c'è niente di ambiguo al riguardo. Tuttavia, il team ha deciso di utilizzare l'approccio animato per rendere le cose ancora più evidenti. Lo usano per mostrare la routine quotidiana della loro azienda in modo fantasioso. Qui puoi vedere una breve animazione in cui due adorabili panda sono coinvolti nel processo di sviluppo.

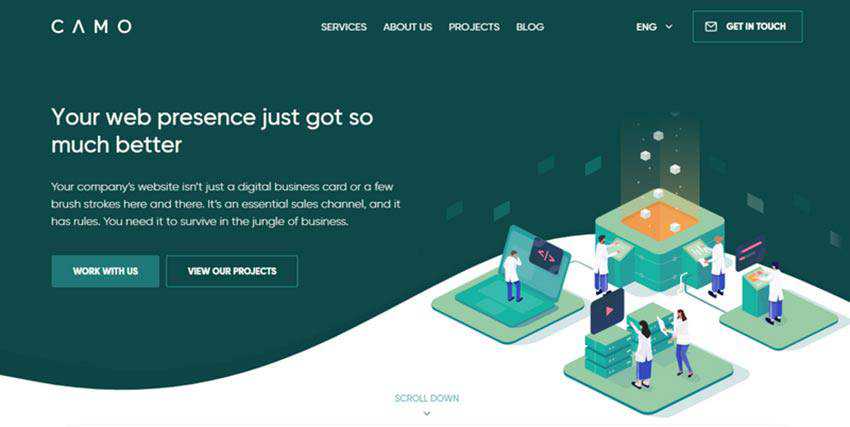
CAMO
La squadra dietro CAMO ha adottato la stessa tattica. L'area degli eroi del loro sito Web presenta una piccola illustrazione che è abilmente messa in moto. Aiuta a supportare il messaggio a sinistra e a rendere evidente agli utenti la sfera di competenza dell'azienda. E, soprattutto, funge da materiale di accompagnamento che non distoglie l'attenzione da altre cose importanti.

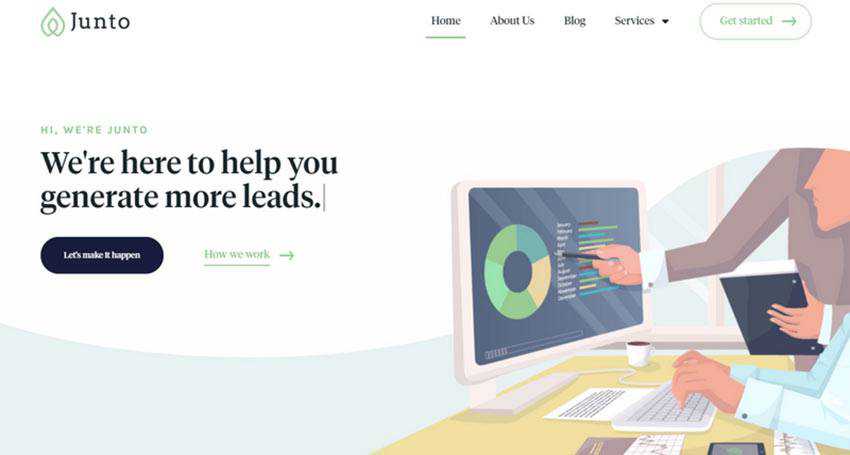
Zapare Tech / Giunto
Zapare Tech e Junto utilizzano animazioni sempre più brevi. Eppure è sufficiente per diffondere l'idea e creare la giusta sensazione per il pubblico mirato. Entrambi i siti Web presentano luoghi di lavoro e persone impegnate nella routine quotidiana dell'ufficio.
Mentre Zapare Tech mostra un piccolo team di persone che stanno collaborando a un'attività, il team di Junto ha deciso di mostrare una visione ravvicinata di un singolo lavoratore che è impegnato in un dialogo con un compagno di squadra.
In entrambe le situazioni, puoi vedere piccole illustrazioni in cui sono stati portati in vita solo dettagli specifici. Tuttavia, questi dettagli dinamici fanno la differenza. Portano a casa il messaggio giusto. Inoltre, creano un'estetica sufficiente per completare anche il design.


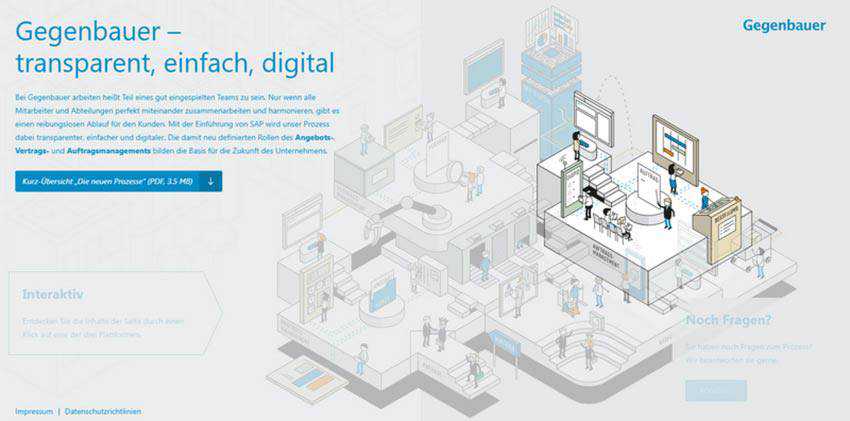
Gegenbauer
Gli esempi menzionati in precedenza si concentrano su una situazione specifica all'interno della vita dell'agenzia. Tuttavia, il team creativo di Gegenbauer ha deciso di dimostrare non solo uno, ma diversi reparti dell'azienda.
All'inizio, l'illustrazione è a malapena messa in moto, solo alcuni piccoli dettagli si stanno muovendo. Tuttavia, quando l'utente individua il reparto passandoci sopra il cursore del mouse, questa parte diventa dinamica. I personaggi iniziano a muoversi e i gadget iniziano a funzionare. Inoltre, tutte le altre parti dell'illustrazione diventano sfocate per dare alla parte selezionata una messa a fuoco nitida.
Questo è un ottimo esempio di simbiosi tra un elemento interattivo e una breve animazione. Non solo crea un'atmosfera professionale, ma aggiunge anche un po' di giocosità all'esperienza.

Baldacchino creativo
Questa è una vivida rappresentazione di un'interfaccia completamente illustrata. Per alcune aziende questo potrebbe essere troppo. Ma questo non è certamente il caso del team di Creative Canopy. Il loro sito ufficiale è ricco di brevi animazioni.
I creativi hanno dato vita non solo a intere scene, ma anche a icone e piccoli disegni di accompagnamento. Ciò si traduce in un'esperienza utente coerente. Nonostante il numero di animazioni, la loro breve durata rende l'esplorazione del progetto piacevole e discreta, piuttosto che opprimente e fastidiosa.

Mutifica per Mac
Qui non troverai illustrazioni. A differenza dei siti menzionati in precedenza, Mutify per Mac scommette su immagini e prototipi per essere la sua principale forza motrice visiva. Tuttavia, per evitare un aspetto statico generale, il team ha utilizzato una breve animazione che salva la situazione.
Di conseguenza, l'area dell'eroe trasuda un'energia e una vivacità intrinseche all'industria musicale. Supporta perfettamente il tema generale, fungendo da eccellente entourage per promuovere un'applicazione.

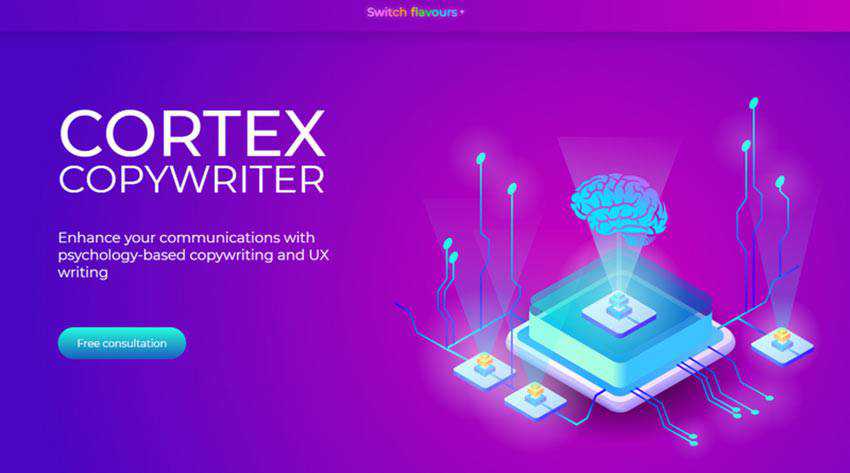
Copywriter Cortex
Il team dietro Cortex Copywriter presenta la sua visione della targhetta aziendale utilizzando una piccola illustrazione animata con una forte vibrazione tecnologica. In questo modo il messaggio è ben comunicato e il tema si sente vivo.

Un piccolo movimento può fare molto
Ammettilo, qualunque cosa accada, alla gente piacciono le animazioni. Possono essere molto abusati e persino stupidi, ma comunque le persone li vogliono. Sono come i cartoni animati, ea chi non piacciono i cartoni animati? È un po' di magia della nostra infanzia che favorisce le emozioni positive a livello inconscio.
Le brevi animazioni stanno guadagnando slancio. È una tendenza con un futuro promettente. Essendo abbastanza conciso, va dritto al punto. Abbinato all'approccio illustrativo, è in grado di rendere il mondo digitale meno “freddo” e più “caldo”.
