Scorrimento nel Web Design: quanto è troppo?
Pubblicato: 2021-03-23Lo scorrimento può sembrare una funzionalità molto basilare di un sito Web e, in sostanza, lo è. Tuttavia, nonostante le sue funzionalità di base, lo scorrimento sul tuo sito Web può funzionare a vantaggio degli utenti o farli impazzire, spingendoli verso i siti dei tuoi concorrenti.
Alcuni siti Web utilizzano lo scorrimento "infinito": scorri fino alla fine di una lunga home page solo per vedere la barra di scorrimento tornare al centro della sua traccia mentre più contenuti vengono caricati in basso. Questo tipo di scorrimento può essere efficace in alcuni casi, ma frustrerà gli utenti il più delle volte. È importante riconoscere dove lo scorrimento è efficace e quale tipo dovresti usare.
La complessità richiede semplicità
I siti Web sono più robusti e ricchi di contenuti che mai, e quindi i designer hanno concepito nuovi modi per riempire uno schermo di informazioni senza sovraccaricare gli utenti. Ciò è particolarmente vero ora alla luce del fatto che gli utenti di dispositivi mobili sono più numerosi degli utenti desktop. I designer devono adattare una grande quantità di contenuti su schermi relativamente piccoli, richiedendo una certa misura di scorrimento.
Il design piastrellato è l'idea di creare piccoli contenuti (che di solito sono collegamenti interattivi a contenuti più dettagliati) per una navigazione rapida ed efficiente. Abbina questo concetto allo scorrimento e puoi fornire agli utenti un flusso di contenuti apparentemente infinito.
Lo scorrimento è naturalmente interessante anche sui dispositivi mobili. Scorrere un dito è un movimento semplice, facile, ma preciso. Gli utenti imparano rapidamente come scorrere per raggiungere rapidamente la fine di una pagina o lentamente per passare al successivo contenuto rilevante.
Tipi di scorrimento
A seconda dell'immagine del tuo marchio e della base di clienti, il tipo di scorrimento che dovresti presentare sul tuo sito Web varierà. Quando decidi quale metodo utilizzare, pensa a come interagirà con il contenuto che fornisci. Esistono quattro tipi fondamentali di scorrimento:
1. Scorrimento lungo
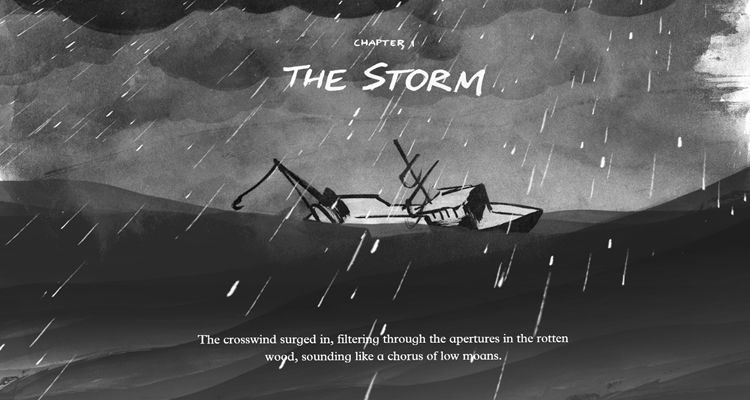
Il vantaggio dello scorrimento lungo è che puoi creare una singola pagina di contenuti senza interruzioni. Ciò offre agli utenti un'esperienza di navigazione fluida e lineare e si presta naturalmente alla narrazione.

The Boat è un fantastico esempio di long scrolling
Mentre un utente scorre, può assorbire più storia in modo naturale, offrendo un'esperienza di navigazione più coinvolgente. Molti siti optano per una singola pagina con scorrimento lungo, ma uno dei principali svantaggi di questa configurazione è che potrebbe danneggiare la SEO del tuo sito. I siti Web con più pagine tendono a funzionare meglio in termini di SEO.
2. Risolto lo scorrimento lungo
Invece di far scorrere l'intera pagina, una configurazione fissa a scorrimento lungo mantiene alcuni contenuti statici mentre altri scorrono. In alternativa, puoi impostare lo scorrimento in modo che quando un utente raggiunge un certo punto, il contenuto statico si sposti in una nuova sezione.
Questo è ottimo per i siti che non vogliono convertire in una singola pagina a causa di problemi di SEO.
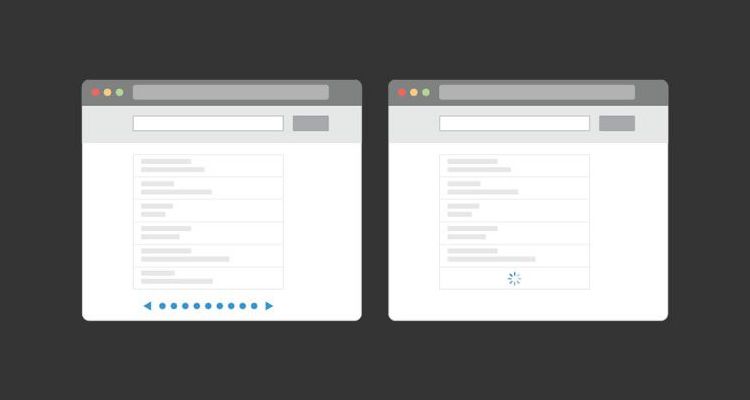
3. Scorrimento infinito
Per i siti che offrono quantità estremamente dense di contenuti, potrebbe esserci troppo da caricare su una singola pagina alla volta. Con una configurazione a scorrimento infinito, crei essenzialmente un ritmo. La maggior parte dei social media, come Facebook, Tumblr e Imgur, sono tutti configurati per lo scorrimento infinito. Ciò consente agli utenti di sfogliare continuamente nuovi contenuti.


L'unico inconveniente è che gli utenti saranno molto frustrati dal perdere il loro posto. Se ritieni che lo scorrimento infinito funzioni bene con i contenuti del tuo sito, dovresti esaminare la navigazione permanente, una barra degli strumenti o una serie di pulsanti che consentono agli utenti di tornare rapidamente all'inizio o ad aree specifiche.
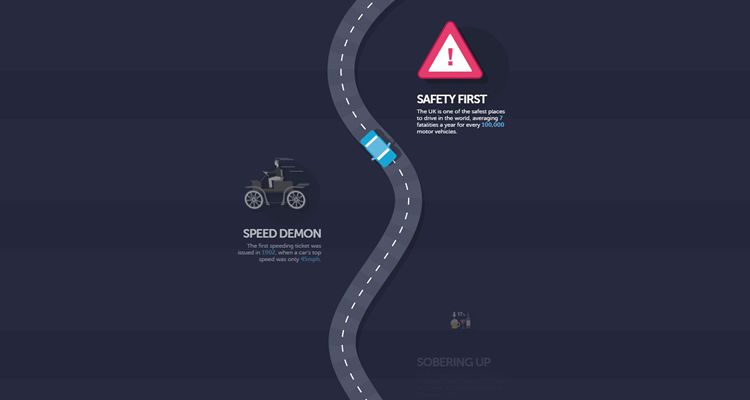
4. Scorrimento del parallasse
Gli appassionati di videogiochi si sentiranno come a casa con lo scorrimento in parallasse. I vecchi videogiochi che si svolgevano in ambienti bidimensionali non avevano la tecnologia per creare gli ambienti vasti, tridimensionali e iperrealistici visti nei giochi recenti.

Esempio di scorrimento parallasse: frenare male
I vecchi giochi a 8 e 16 bit come Sonic the Hedgehog, Mega Man e Super Mario Bros erano spesso chiamati "scorrimenti laterali". Questo perché il giocatore si è spostato da sinistra a destra per completare una fase e la profondità è stata creata con il movimento. Il primo piano e lo sfondo si muoverebbero a velocità diverse, creando una sensazione visiva di profondità. Lo scorrimento in parallasse nella progettazione di siti Web brilla davvero quando puoi lavorare con animazioni attivate dallo scorrimento.
Migliori pratiche per lo scorrimento
Il tipo di scorrimento che utilizzi sul tuo sito web dovrebbe dipendere dal tuo contenuto. La funzione di base dello scorrimento è quella di consentire agli utenti di digerire tanto o poco i tuoi contenuti come desiderano, quindi è importante adattare l'esperienza alle tue offerte.
I siti estremamente ricchi di contenuti potrebbero voler esaminare lo scorrimento lungo infinito. Questo metodo funziona per i social media, specialmente su piattaforme mobili, perché c'è semplicemente troppo contenuto da digerire in una singola pagina e tentare di adattare ogni bit alle singole pagine sarebbe poco pratico e poco coinvolgente.
Lascia che i tuoi contenuti dettino la lunghezza della pergamena. Puoi anche tagliare lo scorrimento con semplici pulsanti che dicono "Scorri per altro" o "Vedi altro". Consenti agli utenti di decidere se vogliono continuare o meno, e le tue pagine non solo si caricheranno più rapidamente, ma la curiosità umana spingerà gli utenti a fare clic più spesso.
I tuoi dati utente ti diranno molto su come i tuoi utenti interagiscono con il tuo sito e se dovresti ripensare o meno alla tua configurazione di scorrimento. Quando un utente visita la tua pagina, la prima cosa che vede è la parte superiore. La parte inferiore della loro visualizzazione è chiamata "piega" e Google Analytics può dirti quanti utenti fanno clic sotto di essa e con quale frequenza. Questa metrica ti dirà se le tue attuali impostazioni di scorrimento e il layout del sito stanno incoraggiando gli utenti a continuare a scorrere verso il basso per vedere cosa hai da offrire.
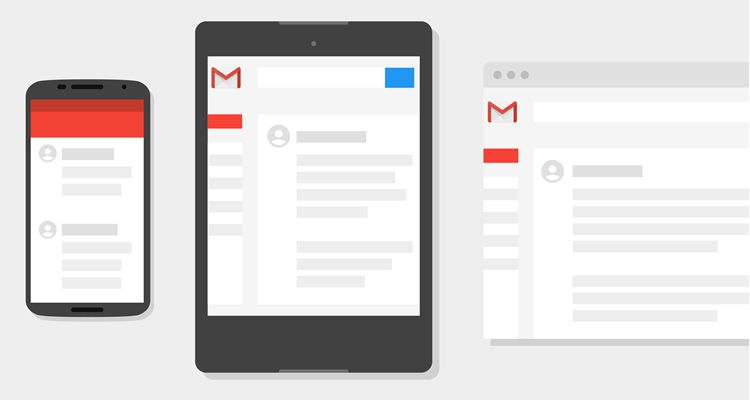
Sticky Navigation è un ottimo strumento
Indipendentemente dal tipo di scorrimento che scegli per il tuo sito, la navigazione permanente è un ottimo modo per mantenere gli utenti in controllo mentre navigano nel tuo sito. Pensa a un client di posta elettronica basato sul Web come Gmail: puoi scorrere la posta in arrivo, ma la barra a sinistra dello schermo ha pulsanti per passare da un account all'altro o per accedere a cartelle diverse. Gli utenti possono scorrere a loro piacimento, ma hanno sempre la possibilità di saltare a una sezione esatta.

Qualsiasi tipo di sito può trarre vantaggio da una navigazione appiccicosa. Se utilizzi lo scorrimento infinito, agli utenti probabilmente piacerà avere la possibilità di tornare all'inizio della pagina con un solo tocco, piuttosto che scorrere continuamente. Puoi anche creare un'intestazione che rimane sullo schermo indipendentemente da quanto un utente scorri verso il basso, offrendo un accesso istantaneo alle funzioni essenziali.
Pro e contro
Poiché sempre più persone si rivolgono ai dispositivi mobili per navigare sul Web, lo scorrimento sembra essere una scelta naturale per i siti Web. Ovviamente toccare vari collegamenti è semplice e veloce, ma la maggior parte degli utenti preferisce avere un accesso rapido alla maggior parte dei contenuti di un sito il più rapidamente possibile. Puoi coinvolgere i tuoi utenti con una solida offerta di contenuti e non li soprafferai se offri una certa misura di controllo.
Tuttavia, è importante ricordare che grandi blocchi di contenuti o contenuti multimediali possono rallentare la velocità di caricamento della pagina. Ciò potrebbe essere dannoso per l'esperienza degli utenti sui dispositivi mobili, poiché molti navigheranno con dati cellulari o connessioni Wi-Fi più deboli della media in movimento.
Potrebbe anche essere necessario sacrificare il footer del tuo sito web. Quasi tutti i siti Web hanno un piè di pagina in fondo alla pagina con collegamenti precisi al profilo dell'azienda, dove presentare una domanda di lavoro, informazioni di contatto e altre informazioni generali. Puoi eliminare la necessità di un piè di pagina utilizzando strumenti di navigazione appiccicosi su cui gli utenti possono fare clic per accedere ad aree specifiche del tuo sito.
Se stai progettando per la navigazione su dispositivi mobili (cosa che dovresti essere), i vantaggi dello scorrimento superano di gran lunga gli svantaggi, purché tu configuri saggiamente lo scorrimento del tuo sito. I dispositivi mobili incoraggiano intrinsecamente l'interazione e con un design di pagine Web reattivo e sapientemente realizzato, i tuoi utenti si divertiranno in modi unici per assorbire i tuoi contenuti.
