Scorri rimbalzando sui tuoi siti web
Pubblicato: 2022-03-10overscroll-behavior , implementata in Chrome a dicembre 2017 e in Firefox a marzo 2018. Una buona comprensione di questo effetto è molto utile per la costruzione o la progettazione di qualsiasi sito Web con elementi fissi.Il rimbalzo dello scorrimento (a volte indicato anche come "elastico" di scorrimento o "scorrimento elastico") è spesso usato per fare riferimento all'effetto che vedi quando scorri fino all'inizio di una pagina o un elemento HTML, o fino in fondo una pagina o un elemento, su un dispositivo che utilizza un touchscreen o un trackpad, e lo spazio vuoto può essere visto per un momento prima che l'elemento o la pagina torni indietro e si allinei nuovamente in alto/in basso (quando rilasci il tocco/le dita). Puoi vedere un effetto simile che si verifica nello snap a scorrimento CSS tra gli elementi.
Tuttavia, questo articolo si concentra sul rimbalzo dello scorrimento quando scorri fino all'inizio o alla fine di una pagina Web. In altre parole, quando lo scrollport ha raggiunto il limite di scorrimento.
Raccolta di dati, il modo potente
Sapevi che i CSS possono essere utilizzati per raccogliere statistiche? In effetti, esiste anche un approccio solo CSS per monitorare le interazioni dell'interfaccia utente utilizzando Google Analytics. Leggi un articolo correlato →
Una buona comprensione del rimbalzo dello scorrimento è molto utile in quanto ti aiuterà a decidere come costruire i tuoi siti Web e come vuoi che la pagina scorra.
Il rimbalzo dello scorrimento è indesiderabile se non si desidera visualizzare elementi fixed durante lo spostamento di una pagina. Alcuni esempi includono: quando si desidera che un'intestazione o un piè di pagina sia fissato in una determinata posizione, o se si desidera che qualsiasi altro elemento come un menu sia corretto, o se si desidera che la pagina esegua lo scroll-snap in determinate posizioni durante lo scorrimento e non vuoi che si verifichi uno scorrimento aggiuntivo nella parte superiore o inferiore della pagina che confonderà i visitatori del tuo sito web. Questo articolo proporrà alcune soluzioni ai problemi incontrati quando si ha a che fare con il rimbalzo dello scorrimento nella parte superiore o inferiore di una pagina Web.
Il mio primo incontro con l'effetto
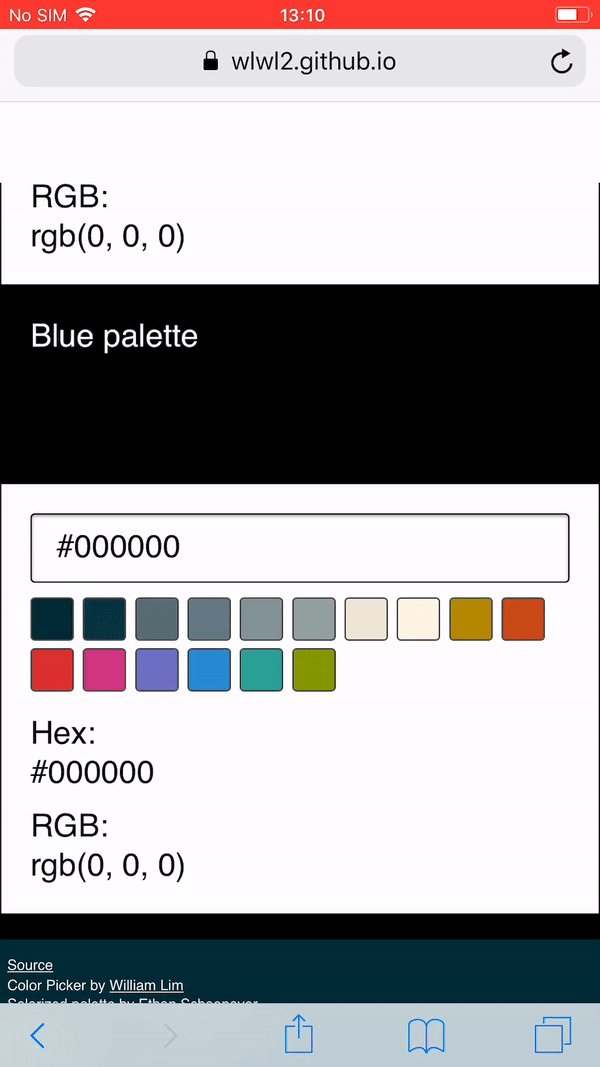
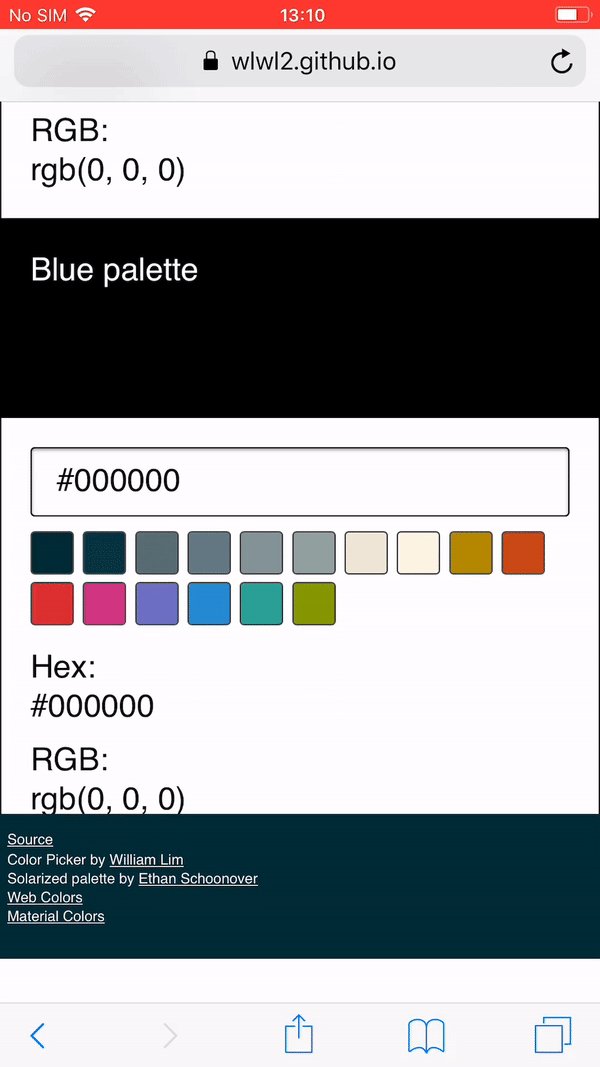
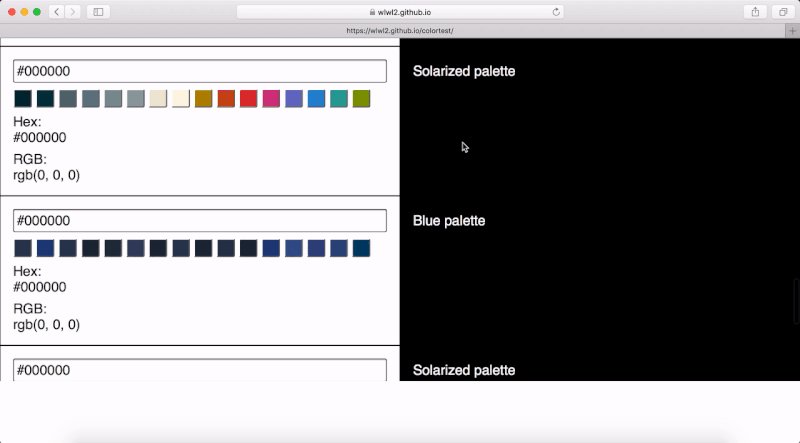
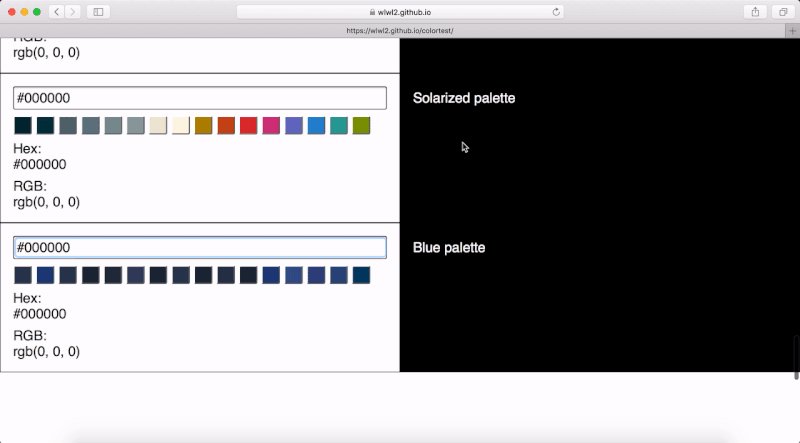
Ho notato questo effetto per la prima volta quando stavo aggiornando un sito Web che ho creato molto tempo fa. È possibile visualizzare il sito Web qui. Il piè di pagina in fondo alla pagina doveva essere fisso nella sua posizione in fondo alla pagina e non muoversi affatto. Allo stesso tempo, dovresti essere in grado di scorrere su e giù i contenuti principali della pagina. Idealmente, funzionerebbe in questo modo:

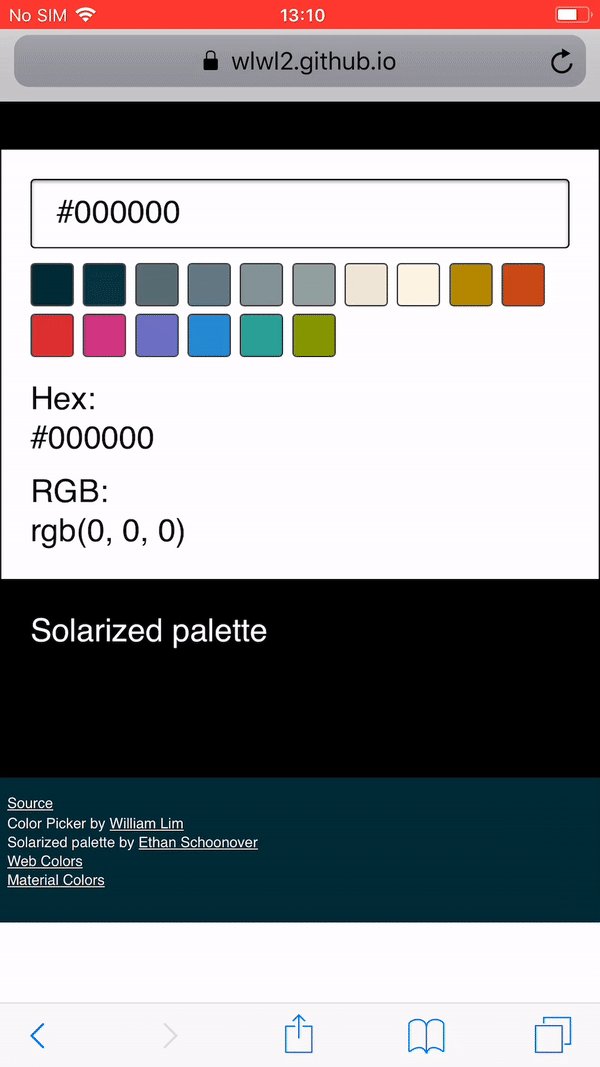
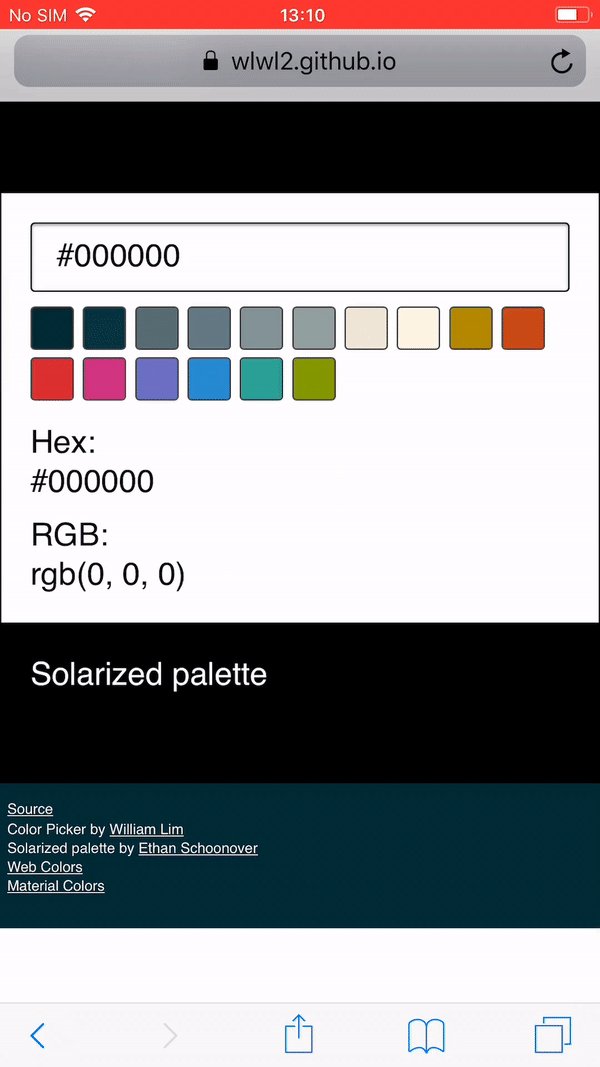
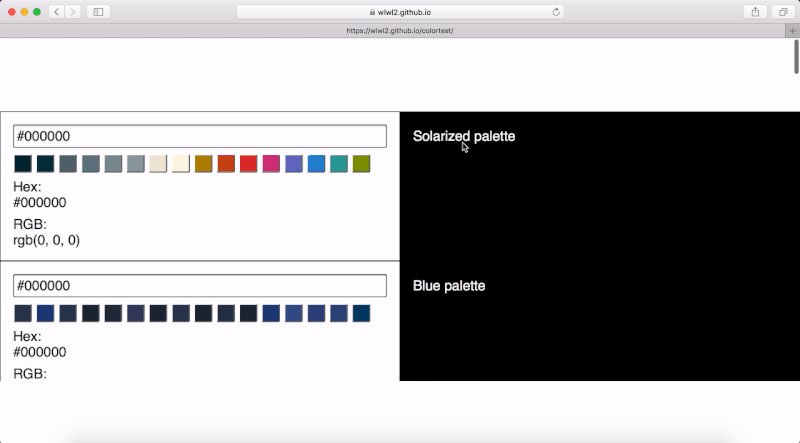
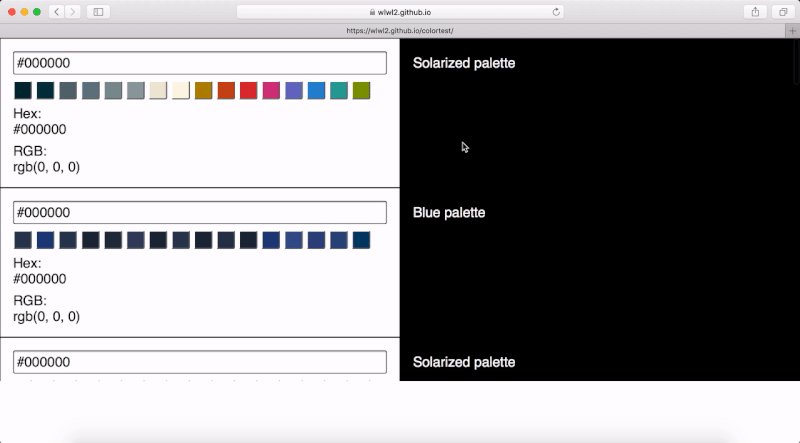
Attualmente funziona in questo modo in Firefox o su qualsiasi browser su un dispositivo senza touchscreen o trackpad. Tuttavia, a quel tempo, stavo usando Chrome su un MacBook. Stavo scorrendo fino in fondo alla pagina usando un trackpad quando ho scoperto che il mio sito web non funzionava correttamente. Puoi vedere cosa è successo qui:

Oh no! Non era quello che doveva succedere! Avevo impostato la posizione del piè di pagina in modo che fosse in fondo alla pagina impostando la sua proprietà CSS position in modo che avesse un valore fixed . Questo è anche un buon momento per rivedere quale position: fixed; è. Secondo la specifica CSS 2.1, quando una "scatola" (in questo caso, il piè di pagina blu scuro) è fissa, è "fissa rispetto alla finestra e non si muove quando viene fatta scorrere". Ciò significa che il piè di pagina non doveva spostarsi quando scorri su e giù per la pagina. Questo era ciò che mi preoccupava quando ho visto cosa stava succedendo su Chrome.
Per rendere questo articolo più completo, ti mostrerò come scorre la pagina su Mobile Edge, Mobile Safari e Desktop Safari di seguito. Questo è diverso da ciò che accade nello scorrimento su Firefox e Chrome. Spero che questo ti dia una migliore comprensione di come lo stesso identico codice attualmente funziona in modi diversi. Attualmente è una sfida sviluppare lo scorrimento che funzioni allo stesso modo su diversi browser web.

Alla ricerca di una soluzione
Uno dei miei primi pensieri è stato che ci sarebbe stato un modo semplice e veloce per risolvere questo problema su tutti i browser. Ciò significa che ho pensato di poter trovare una soluzione che richiedesse alcune righe di codice CSS e che non sarebbe coinvolto JavaScript. Pertanto, una delle prime cose che ho fatto è stata cercare di raggiungere questo obiettivo. I browser che ho utilizzato per i test includevano Chrome, Firefox e Safari su macOS e Windows 10 e Edge e Safari su iOS. Le versioni di questi browser erano le ultime al momento della stesura di questo articolo (2018).
Solo soluzioni HTML e CSS
Posizionamento assoluto e relativo
Una delle prime cose che ho provato è stata usare il posizionamento assoluto e relativo per posizionare il piè di pagina perché ero abituato a costruire piè di pagina come questo. L'idea sarebbe quella di impostare la mia pagina web al 100% di altezza in modo che il piè di pagina sia sempre in fondo alla pagina con un'altezza fissa, mentre il contenuto occupi il 100% meno l'altezza del piè di pagina e puoi scorrere quello. In alternativa, puoi impostare un padding-bottom invece di usare calc e impostare l'altezza body-container al 100% in modo che il contenuto dell'applicazione non si sovrapponga al piè di pagina. Il codice CSS era simile a questo:
html { width: 100%; height: 100%; overflow: hidden; position: relative; } body { width: 100%; margin: 0; font-family: sans-serif; height: 100%; overflow: hidden; } .body-container { height: calc(100% - 100px); overflow: auto; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: absolute; bottom: 0; height: 100px; width: 100%; } Questa soluzione funziona quasi allo stesso modo della soluzione originale (che era solo position: fixed; ). Un vantaggio di questa soluzione rispetto a quella è che lo scorrimento non riguarda l'intera pagina, ma solo il contenuto della pagina senza il piè di pagina. Il problema più grande con questo metodo è che su Mobile Safari, sia il footer che il contenuto dell'applicazione si muovono contemporaneamente. Questo rende questo approccio molto problematico quando si scorre velocemente:

Un altro effetto che non volevo era difficile da notare all'inizio e mi sono reso conto che stava accadendo solo dopo aver provato più soluzioni. Questo era che era leggermente più lento scorrere i contenuti della mia applicazione. Poiché stiamo impostando l'altezza del nostro contenitore di scorrimento al 100% di se stesso, questo ostacola lo scorrimento basato su flick/momentum su iOS. Se l'altezza del 100% è inferiore (ad esempio, quando un'altezza del 100% di 2000 px diventa un'altezza del 100% di 900 px), lo scorrimento basato sulla quantità di moto peggiora. Lo scorrimento basato su movimento/movimento avviene quando si sfiora la superficie di un touchscreen con le dita e la pagina scorre da sola. Nel mio caso, volevo che si verificasse lo scorrimento basato sullo slancio in modo che gli utenti potessero scorrere rapidamente, quindi sono rimasto lontano dalle soluzioni che impostano un'altezza del 100%.

Altri tentativi
Una delle soluzioni suggerite sul web, e che ho provato ad utilizzare sul mio codice, è mostrata di seguito come esempio.
html { width: 100%; position: fixed; overflow: hidden; } body { width: 100%; margin: 0; font-family: sans-serif; position: fixed; overflow: hidden; } .body-container { width: 100vw; height: calc(100vh - 100px); overflow-y: auto; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: fixed; bottom: 0; height: 100px; width: 100%; }Questo codice funziona su Chrome e Firefox su macOS allo stesso modo della soluzione precedente. Un vantaggio di questo metodo è che lo scorrimento non è limitato all'altezza del 100%, quindi lo scorrimento basato sul momento funziona correttamente. Su Safari, invece, il footer scompare:

In iOS Safari, il piè di pagina si accorcia e c'è uno spazio extra trasparente (o bianco) nella parte inferiore. Inoltre, la possibilità di scorrere la pagina viene persa quando si scorre fino in fondo. Puoi vedere lo spazio bianco sotto il piè di pagina qui:

Una riga di codice interessante che potresti vedere molto è: -webkit-overflow-scrolling: touch; . L'idea alla base di questo è che consente lo scorrimento basato sullo slancio per un determinato elemento. Questa proprietà è descritta come "non standard" e come "non su una traccia standard" nella documentazione MDN. Viene visualizzato come "Valore proprietà non valido" sotto ispezione in Firefox e Chrome e non viene visualizzato come proprietà su Desktop Safari. Alla fine non ho usato questa proprietà CSS.
Per mostrare un altro esempio di una soluzione che potresti incontrare e un risultato diverso che ho trovato, ho anche provato il codice seguente:
html { position: fixed; height: 100%; overflow: hidden; } body { font-family: sans-serif; margin: 0; width: 100vw; height: 100vh; overflow-y: auto; overflow-x: hidden; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 110px; } footer { position: fixed; }In realtà funziona bene sui diversi browser desktop, lo scorrimento basato sullo slancio funziona ancora e il piè di pagina è fisso in basso e non si sposta sui browser Web desktop. Forse la parte più problematica di questa soluzione (e ciò che la rende unica) è che, su iOS Safari il footer trema e si distorce sempre leggermente e puoi vedere il contenuto sottostante ogni volta che scorri.
Soluzioni con JavaScript
Dopo aver provato alcune soluzioni iniziali usando solo HTML e CSS, ho provato alcune soluzioni JavaScript. Vorrei aggiungere che questa è una cosa che non vi consiglio di fare e che sarebbe meglio evitare di fare. Dalla mia esperienza, di solito ci sono soluzioni più eleganti e concise che usano solo HTML e CSS. Tuttavia, avevo già trascorso molto tempo a provare le altre soluzioni, ho pensato che non sarebbe stato male vedere rapidamente se esistessero soluzioni alternative che utilizzassero JavaScript.
Tocca Eventi
Un approccio per risolvere il problema del rimbalzo dello scorrimento consiste nell'impedire gli eventi touchmove o touchstart sulla window o sul document . L'idea alla base di questo è che gli eventi touch sulla finestra generale sono impediti, mentre sono consentiti gli eventi touch sul contenuto che si desidera scorrere. Un esempio di codice come questo è mostrato di seguito:
// Prevents window from moving on touch on older browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, false) // Allows content to move on touch. document.querySelector('.body-container').addEventListener('touchmove', function (event) { event.stopPropagation() }, false) Ho provato molte varianti di questo codice per cercare di far funzionare correttamente lo scroll. Impedire il movimento del touchmove sulla window non faceva differenza. L'uso document non ha fatto differenza. Ho anche provato a utilizzare sia touchstart che touchmove per controllare lo scorrimento, ma anche questi due metodi non hanno fatto alcuna differenza. Ho imparato che non puoi più chiamare event.preventDefault() in questo modo per motivi di prestazioni. Devi impostare l'opzione passive su false nel listener di eventi:
// Prevents window from moving on touch on newer browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, {passive: false})Biblioteche
Potresti imbatterti in una libreria chiamata "iNoBounce" creata per "impedire alla tua webapp iOS di rimbalzare durante lo scorrimento". Una cosa da notare quando si utilizza questa libreria in questo momento per risolvere il problema che ho descritto in questo articolo è che è necessario che tu usi -webkit-overflow-scrolling . Un'altra cosa da notare è che la soluzione più concisa che ho trovato (che è descritta più avanti) fa una cosa simile a quella su iOS. Puoi testarlo tu stesso guardando gli esempi nel suo repository GitHub e confrontandolo con la soluzione che ho trovato.
Comportamento di sovrascorrimento
Dopo aver provato tutte queste soluzioni, ho scoperto la proprietà CSS overscroll-behavior . La proprietà CSS overscroll-behavior è stata implementata in Chrome 63 a dicembre 2017 e in Firefox 59 a marzo 2018. Questa proprietà, come descritto nella documentazione MDN, "consente di controllare il comportamento di overflow dello scorrimento del browser, cosa succede quando il limite di un è stata raggiunta l'area di scorrimento. Questa era la soluzione che ho finito per usare.
Tutto quello che dovevo fare era impostare overscroll-behavior none nel body del mio sito Web e potevo lasciare la position del footer come fixed . Anche se lo scorrimento basato sullo slancio si applicava all'intera pagina, anziché ai contenuti senza il piè di pagina, questa soluzione era abbastanza buona per me e soddisfaceva tutti i miei requisiti in quel momento e il mio piè di pagina non veniva più rimbalzato inaspettatamente su Chrome. È forse utile notare che Edge ha questa proprietà contrassegnata come in fase di sviluppo ora. overscroll-behavior può essere visto come un miglioramento se i browser non lo supportano ancora.
Conclusione
Se non vuoi che le intestazioni o i piè di pagina fissi rimbalzino sulle tue pagine web, ora puoi utilizzare la proprietà CSS overscroll-behavior .
Nonostante questa soluzione funzioni in modo diverso nei diversi browser (il rimbalzo del contenuto della pagina avviene ancora su Safari ed Edge, mentre su Firefox e Chrome non lo fa), manterrà l'intestazione o il piè di pagina fissi quando scorri verso l'alto o in fondo a un sito web. È una soluzione concisa e su tutti i browser testati, lo scorrimento basato sullo slancio funziona ancora, quindi puoi scorrere molto rapidamente il contenuto della pagina. Se stai creando un'intestazione o un piè di pagina fissi sulla tua pagina web, puoi iniziare a utilizzare questa soluzione.
