Le 12 migliori idee e funzionalità per la progettazione di siti Web scolastici per il 2022
Pubblicato: 2022-02-16Se ti stai chiedendo cosa dovrebbe contenere un sito web scolastico quest'anno, per quanto riguarda la sua struttura, funzionalità, aspetto, design e contenuto, allora abbiamo le tue domande. Qui su WebDesignDev, tratteremo i 12 principali elementi di progettazione di siti Web scolastici importanti che ogni sviluppatore web dovrebbe considerare.
I siti Web, in generale, ora sono passati dall'essere qualcosa al solo avere qualcosa che è una risorsa digitale vitale, indipendentemente dal settore in cui ti trovi. Questo è molto vero anche per le scuole e le università. I siti web delle scuole hanno assistito a una trasformazione significativa negli ultimi anni. Oltre alla pandemia di Covid, due cose hanno alimentato questa trasformazione:
- Le autorità scolastiche ora hanno capito l'importanza di avere siti Web altamente funzionali e reattivi.
- Creare e mantenere siti Web di fantasia, ottimizzati per i dispositivi mobili e interattivi è diventato più facile che mai.
I siti web hanno molteplici scopi per tutte le scuole. In primo luogo, forniscono una buona via di marketing per mostrare i loro corsi, programmi, affiliazioni, personale, campus e altre strutture. Data l'attuale concorrenza nel settore dell'istruzione, è diventato importante per tutte le scuole, dalle elementari ai college e alle università locali, garantire un sito Web visivamente accattivante, e potrei aggiungere: divertente da usare, che ritrae la loro offerta educativa meglio della concorrenza . Come sai, le prime impressioni sono vitali e nell'era digitale inizia con un sito web.
Nota dell'editore: è importante capire che se non hai ancora lanciato il sito web della tua scuola, considera prima come costruirlo, su quale piattaforma verrà gestito e se utilizzerai un potente costruttore di siti all-inclusive come quelli menzionati in # 4 sotto. Se sei un web designer che sa già come programmare, hai anche questa scelta con i migliori costruttori di siti consigliati.
Un altro scopo dei siti web delle scuole è quello di essere un centro di risorse di conoscenza per i suoi studenti. In quanto bacheca digitale, studenti, personale e genitori possono essere informati di eventi, informazioni sui corsi, programmi sportivi, documenti e aggiornamenti importanti.
Tuttavia, esiste un livello di disparità tra la maturità dei siti web delle scuole. Alcune scuole benestanti hanno siti Web molto sofisticati, mentre le scuole più piccole utilizzano ancora vecchi siti Web basati su HTML che sono poco funzionali, compatibili con i dispositivi mobili o visivamente accattivanti.
Questo blog fornisce alcune semplici idee per la progettazione di siti Web scolastici, suggerimenti e funzionalità che possono aiutarti a migliorare il design e le funzionalità del sito Web scolastico esistente. Se stai appena iniziando e sei pronto per creare un sito web scolastico, questo è anche un ottimo punto di partenza.
Sebbene le normali regole di sviluppo di siti Web si applichino a questi siti Web, i seguenti suggerimenti sono più incentrati sul miglioramento della funzionalità del sito Web della scuola in modo che possa servire al suo scopo e agli utenti meglio.
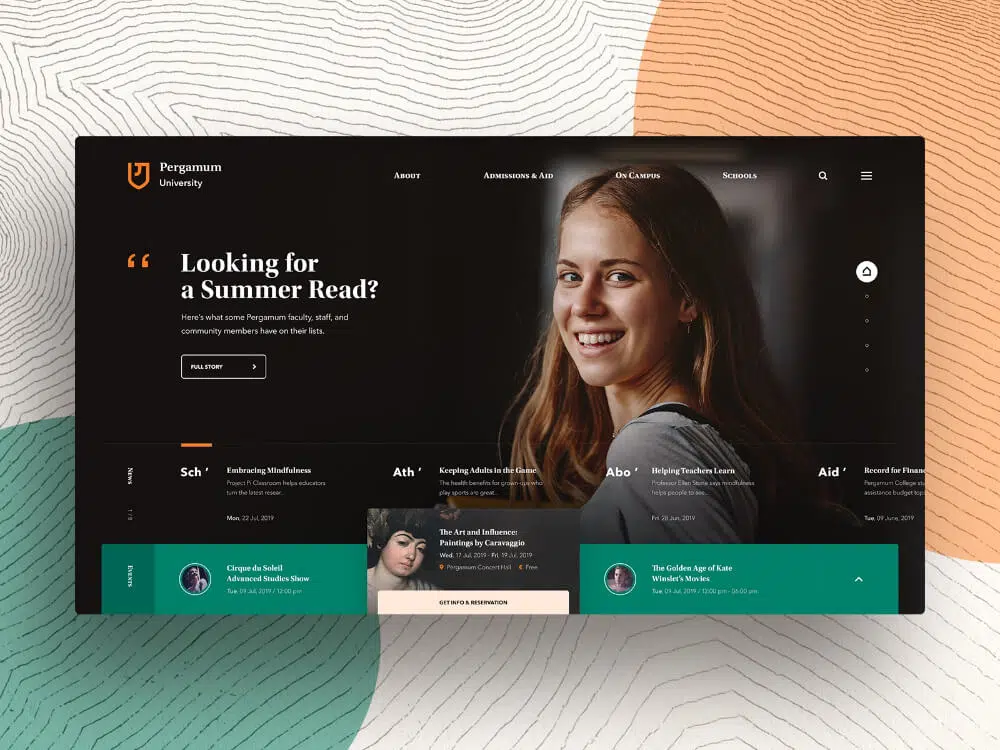
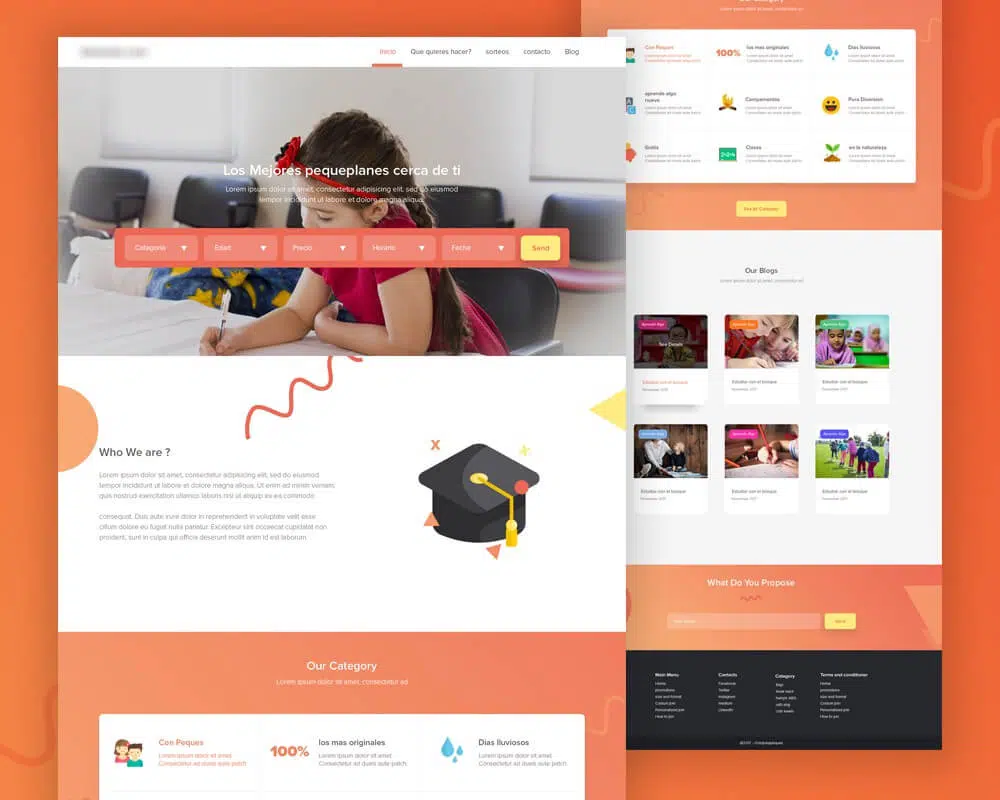
1. Rivisita il flusso di contenuti e rendilo visivamente minimo
Uno dei maggiori svantaggi dei siti Web scolastici esistenti è che cercano di inserire troppi contenuti e far sembrare il sito Web come se fosse stato progettato da un bambino di quinta elementare (sebbene gli studenti di quinta elementare di oggi siano piuttosto esperti e probabilmente potrebbero fare un buon lavoro). Dato che i siti scolastici contengono vari contenuti, può essere difficile mostrarli in modo strutturato e facile da usare. Sarebbe utile se prima sviluppassi una strategia di contenuto che incorpori informazioni, corsi, contatti, risorse e tutte le altre sezioni.
Il primo passo sarebbe capire quali contenuti si desidera posizionare sul sito Web e quindi creare un flusso di contenuti. Ad esempio, crea sezioni sulla home page e mostra solo alcuni contenuti con link "leggi di più". In termini di design, prova ad aumentare il tuo spazio bianco e utilizza i campi a discesa con la tua mappa del sito. L'attuale tendenza del design del sito Web è quella di essere minimale. Seguilo e riprogetta il tuo sito Web per renderlo ordinato e pulito. Questo farà molto per migliorare la tua esperienza utente.
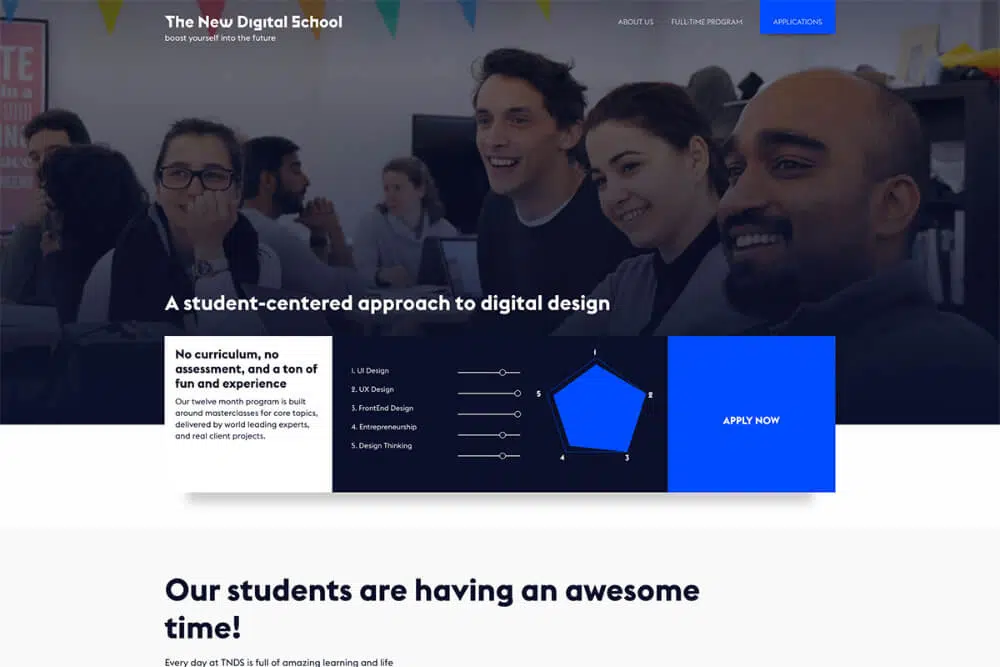
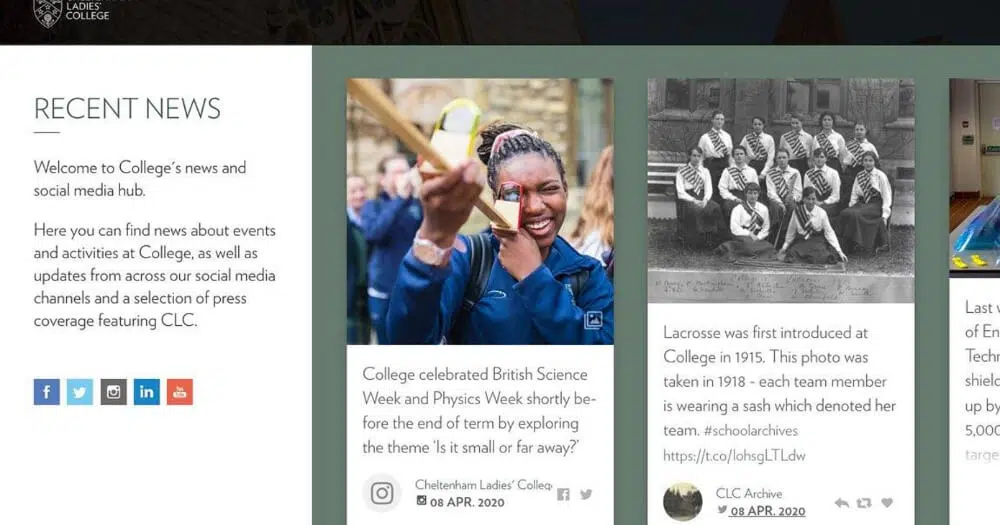
2. Rendi il tuo sito scolastico il più umano possibile
Mostrare più volti umani è una tecnica suggerita da tutti gli esperti di marketing digitale. Questo aiuta a stabilire una migliore connessione umana con gli spettatori. Per le scuole, questo aspetto è tanto più importante. Quindi, è bene avere volti umani nella maggior parte delle immagini che usi. Dal punto di vista dello sviluppo del sito web, dovresti creare più spazio per le immagini durante il flusso di contenuti.
Sarebbe meglio fare una foto della scuola, che copra gli studenti, i docenti e le sue infrastrutture. Se ciò non è possibile, puoi utilizzare buone immagini di stock da fonti come Shutterstock, Adobe Stock o DepositPhotos. Tutti loro hanno una straordinaria raccolta di immagini che renderanno il tuo sito Web visivamente accattivante. Oltre alle foto, puoi anche rivedere il contenuto del tuo testo per renderlo più personalizzato e narrativo piuttosto che il tipico stile formale.
3. Garantire la compatibilità e la cordialità mobile
Il sito web della tua scuola dovrebbe avere una buona compatibilità con i dispositivi mobili ed essere ottimizzato per i dispositivi mobili per gli utenti. Molti sviluppatori ritengono che i siti Web delle scuole verranno visualizzati principalmente su desktop, il che dovrebbe essere la priorità. Anche se non saremo in disaccordo con questo, significa anche che non dovresti ignorare la compatibilità mobile. Devi tenere a mente che inizialmente i dispositivi mobili erano scarsi, ma ora anche gli studenti delle scuole medie e i più giovani usano i dispositivi mobili regolarmente.
L'unità di apprendimento online ha reso il sito Web più importante e gli studenti lo apriranno da tutti i tipi di dispositivi. Pertanto, è necessario fornire un'esperienza di navigazione del sito Web uniforme e coerente su tutti i dispositivi, inclusi desktop, telefoni cellulari, tablet e laptop. Adottare l'approccio mobile-first durante lo sviluppo del sito web sarà una buona idea.
Alcune scuole vanno avanti e creano un sito Web separato per la visualizzazione mobile, che si presenta più come un'applicazione mobile. La maggior parte degli sviluppatori di temi moderni, delle piattaforme CMS (sistema di gestione dei contenuti) e dei costruttori di siti sono già stati sviluppati per essere ottimizzati per i dispositivi mobili e compatibili con tutti i dispositivi mobili.
4. Impostare un buon sistema di gestione dei contenuti
Importante: un buon sistema di gestione dei contenuti (CMS) aiuta a semplificare la parte di manutenzione del sito Web e facilita aggiornamenti rapidi e frequenti dei contenuti. Senza dubbio il miglior CMS al momento è WordPress. WordPress è il CMS più grande e popolare ed è utilizzato da oltre il 40% di tutti i siti Web nel mondo e la loro quota di mercato è del 65%, come riportato da Kinsta – That's Incredible!
Tuttavia, ci sono molte altre buone piattaforme CMS che hanno già un costruttore di siti incluso insieme all'hosting e tutte le funzionalità uniche di cui la tua scuola potrebbe aver bisogno. Questo sarà un cambiamento radicale per le scuole che stanno ancora utilizzando un sito Web di programmazione basato su HTML o altro linguaggio su piattaforme gratuite che richiedono molte risorse per essere eseguite, come i plug-in. Se devi considerare di passare a un CMS affidabile, sicuro e facile da usare, ecco alcune opzioni per le scuole, diverse da WordPress, da considerare:
- Wix (Free To Start) – Il leader nella creazione di siti Web e il più noto per avere una potente piattaforma CMS all-in-one che include tutto il necessario per creare un bellissimo sito Web scolastico.
- WebFlow (gratuito per iniziare) – Forniscono uno dei più moderni costruttori di siti interattivi e forniscono anche tutto ciò di cui avresti bisogno, incluso l'hosting.
- Squarespace (gratuito per iniziare) – Un altro fornitore a lungo termine nel settore della creazione di siti Web completo. Come con tutti gli altri, forniscono temi e modelli che hanno un bell'aspetto.
- Weebly (gratuito per iniziare) – Questa è una piattaforma all-in-one per la creazione di siti Web di proprietà di Square, Inc., una grande società di elaborazione di carte di credito. Hanno una piattaforma sicura e semplice per navigare.
L'utilizzo di una piattaforma CMS affidabile per il sito Web della tua scuola ti consente di conferire a più persone la responsabilità di mantenere e aggiornare il sito Web. La maggior parte delle scuole negli Stati Uniti ha i propri studenti che si occupano di questi compiti. Questo infonde un senso di appartenenza tra gli studenti e continuano a proporre nuove idee, campagne e contenuti sul sito Web, rendendo il sito Web della scuola più vivace e utile. Pertanto, l'impostazione di una buona gerarchia di accesso al back-end del sito Web sarà una buona idea.
5. Non dimenticare le funzioni di conformità ADA
Una buona accessibilità al sito Web, in generale, è importante e non riguarda solo la compatibilità o la navigazione con dispositivi mobili o browser. Piuttosto, si tratta di garantire che anche gli utenti con qualsiasi tipo di disabilità possano accedere al sito Web come descritto dall'ADA. Sfortunatamente, molti siti web delle scuole non sono completamente conformi alle WCAG 2.0 o alle linee guida estese sull'accessibilità dei contenuti delle WCAG 2.1 per ADA, anche quando è un requisito funzionale e legale.
Come sviluppatore, questo dovrebbe essere nel tuo elenco di priorità in quanto farà risaltare il tuo sito Web dal resto e ti aiuterà a creare un sito Web che tutti possono utilizzare. Dovresti seguire i principi e le linee guida di base per l'accessibilità. Inoltre, esegui un test approfondito e verifica le prestazioni del tuo sito Web rispetto alle linee guida tecniche stabilite. I siti web scolastici completamente accessibili mostrerebbero il valore di inclusività della scuola, che è considerata molto importante nell'età odierna.

6. Incorpora i social media della scuola
Oltre ad avere un buon sito web, le scuole non devono essere attive sui social media. Ciò include tutte le principali piattaforme come Twitter, Instagram, Facebook, YouTube e persino LinkedIn. Questo perché la maggior parte dei bambini delle scuole ha già una presenza su tali piattaforme e, soprattutto, anche i loro genitori le userebbero. I social media diventano un'altra piattaforma più ampia attraverso la quale la scuola può connettersi a tutti i suoi stakeholder.
Sarebbe utile incorporare le tue piattaforme di social media nel tuo sito web. Fornire collegamenti agli account social è ora una pratica di routine. Ma un passo avanti sarebbe quello di impostare un feed di social media dal vivo sul sito web. Sono disponibili molti buoni plugin e widget che possono aiutarti a raggiungere questo obiettivo. In questo modo, imposterai due connessioni tra gli handle dei social media e il sito Web rendendolo più dinamico.
7. Aggiungi notifiche push e usa pagine di destinazione
Sai che puoi impostare notifiche push anche per gli aggiornamenti del tuo sito web? Funzionano proprio come ricevi aggiornamenti e notifiche sul tuo telefonino. Impostando questa funzione sul tuo sito web, notificherai a tutti gli utenti che si sono iscritti alla notifica gli ultimi aggiornamenti sul sito web. Ciò renderà il sito più coinvolgente e aumenterà il numero di utenti.
Un'altra buona pratica che puoi seguire è la creazione di pagine di destinazione per eventi o aggiornamenti specifici. Ad esempio, se stai organizzando un evento a livello scolastico come un seminario, crea una semplice pagina di destinazione con tutti i dettagli consolidati dell'evento. Quindi invia una notifica sullo stesso e fai in modo che gli utenti aprano questa pagina di destinazione. In questo modo otterranno tutte le informazioni necessarie in modo rapido e semplice. Questa è una pratica efficace utilizzata dai siti Web di e-commerce per aumentare le vendite, ma puoi sicuramente prenderla in prestito anche per il sito Web della tua scuola.
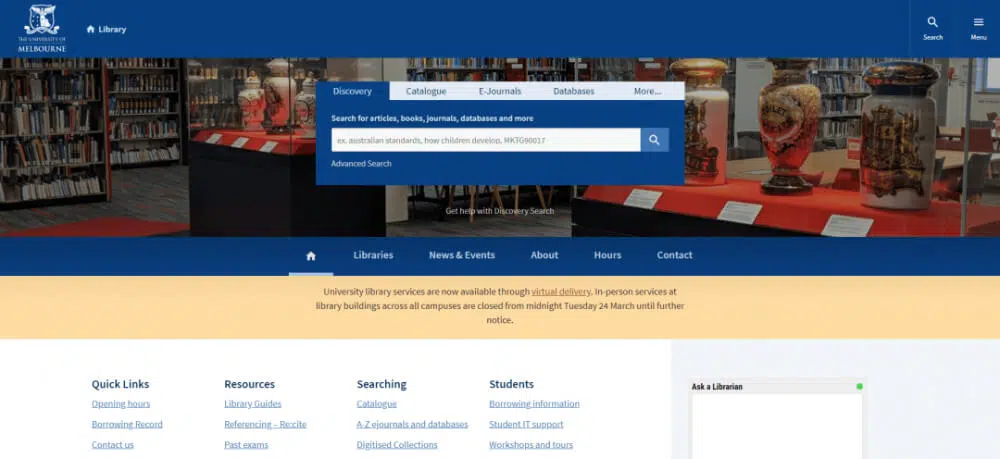
8. Fornire opzioni di ricerca avanzate
Il sito web della scuola dovrebbe, nel corso del tempo, trasformarsi in un grande centro di conoscenza in cui gli studenti possono trovare tutte le risorse e le informazioni necessarie di cui hanno bisogno. Tuttavia, non vorrai che gli studenti o gli utenti si sentano completamente persi in uno scenario del genere. Pertanto, avere buone risorse sul sito Web è utile solo se gli utenti possono accedervi.
Questo può essere mitigato fornendo una funzione di ricerca avanzata. Mentre la ricerca di routine genererebbe molti risultati vaghi, puoi aggiungere filtri nella ricerca. Questi filtri possono essere basati sulla classificazione dei contenuti, come articoli della conoscenza, casi di studio, politiche scolastiche e altro ancora. Inoltre, ci sono molti potenti componenti aggiuntivi del motore di ricerca che puoi ottenere per il sito web della tua scuola che ti permetteranno di personalizzare completamente la tua funzione di ricerca sul sito web.
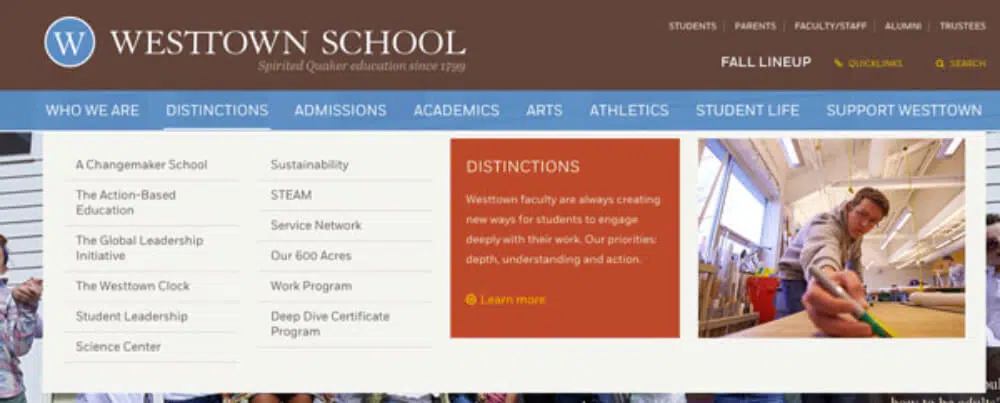
9. Avere un chiaro invito all'azione e navigazione
Un'estensione del punto precedente sarà la necessità di una navigazione semplificata. Ciò garantirà che l'utente non si perda sul sito web. Mentre crei il flusso di contenuti, sarà l'ideale per creare un percorso di navigazione. Segui un approccio strutturato per fornire le informazioni. Progetta il menu in linea con questo piano di navigazione. Sarebbe una buona idea fornire breadcrumb in modo che l'utente possa orientarsi.
Un importante componente di navigazione è il corretto utilizzo delle sezioni Call To Action (CTA). Assicurati che le CTA siano impostate nelle posizioni richieste e conduca l'utente sulle pagine giuste. Questo aiuterà a dare un senso di orientamento e fargli eseguire le azioni giuste come iscriversi, compilare un modulo o leggere un articolo. L'aggiunta di CTA sul frontend non è sufficiente; devi collegarli a un CRM sul back-end. In questo modo, tutte le azioni che fai eseguire all'utente vengono registrate e i dettagli forniti possono essere utilizzati per avviare l'azione secondo necessità.
10. I siti web delle scuole dovrebbero essere coinvolgenti
Una delle tendenze dei siti Web che vedremo aumentare nel 2022 è la creazione di siti Web immersivi. Ciò si applicherà anche ai siti web delle scuole. Sono finiti i giorni in cui potevi utilizzare alcune immagini e testo e sperare che il tuo sito Web favorisse il coinvolgimento degli utenti. La capacità di attenzione degli utenti sta diminuendo e i contenuti digitali che consumano stanno aumentando a spirale. Ciò significa che devi fornire qualcosa di unico e diverso per catturare e mantenere la loro attenzione.
Per i siti web delle scuole, i contenuti coinvolgenti possono essere sotto forma di video. Questi video possono essere infrastrutture, testimonianze di studenti o sessioni di condivisione delle conoscenze. Oltre a questo, puoi fornire un tour a 360 gradi del campus scolastico. In questo modo, gli utenti possono fare un tour virtuale del campus. Puoi anche impostare un chatbot personalizzato in grado di rispondere a tutte le domande degli utenti e fornire loro informazioni vitali sulla scuola.
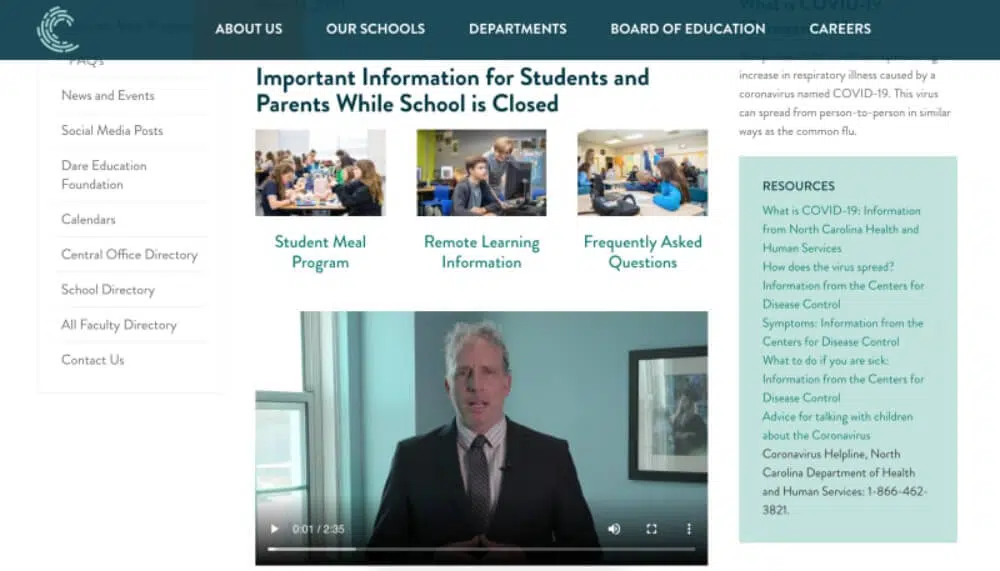
11. Crea una pagina di risposta al COVID19
La creazione di una pagina di risposta al COVID19 è ormai quasi un mandato per tutte le organizzazioni. Questo è tanto più importante per le scuole in quanto sono state fortemente colpite dalla pandemia. Inoltre, gli studenti ei loro genitori hanno dubbi riguardo alla modalità di insegnamento e ad altri aggiornamenti da parte della scuola. Questa pagina può essere utilizzata per indirizzarli.
La pagina di risposta al COVID19 potrebbe essere una semplice landing page o una serie più complicata di pagine web, a seconda delle tue esigenze. Ti suggeriamo di avere almeno una pagina di destinazione che parli delle precauzioni che stai prendendo per COVID19 e altri aggiornamenti rilevanti.
Esempi:
- Texas A&M
- Università Harding
- Università di Oxford
Un altro approccio può essere l'integrazione dell'intero ecosistema di apprendimento online su una pagina del genere. Gli studenti verranno indirizzati alle rispettive aule virtuali o centri risorse da questa pagina. Allo stesso tempo, i genitori e le altre parti interessate riceveranno gli ultimi aggiornamenti. Infine, non dimenticare di impostare una funzione di notifica push per questa pagina.
12. Utilizzare il sito web della scuola per promuovere
Il valore di un sito web non dipende dalle caratteristiche e dal design che ha, ma da quanto viene utilizzato. Tuttavia, anche dopo aver incorporato tutti i punti di cui sopra, il sito web della tua scuola non vede quasi nessun visitatore, quindi tutto lo sforzo andrà sprecato. Quindi è necessario elaborare campagne che promuovano l'utilizzo del sito web della scuola.
Sarebbe una buona idea usare la formula "Carota e bastone". Fornisci molte buone risorse sul sito web della scuola per continuare a visitare studenti e genitori. Allo stesso tempo, rendi obbligatorie alcune cose che devono essere fatte sul sito web della scuola, come compilare determinati moduli o pagare le tasse. Questo indirizzerà obbligatoriamente i visitatori al tuo sito web. Inoltre, non dimenticare di configurare Google Analytics per sapere che ottieni informazioni chiave sugli utenti del tuo sito web.
Conclusione
È incoraggiante vedere che ai siti web delle scuole viene data la giusta priorità. Si trasformano da siti Web noiosi e goffi a siti Web altamente interattivi con contenuti dinamici. In qualità di sviluppatore che lavora al progetto del sito web della scuola, devi garantire le regole standard per lo sviluppo del sito web. Oltre a ciò, i punti precedenti forniscono suggerimenti specifici che possono migliorare i siti Web della tua scuola e farli risaltare. La chiave qui è mantenere il sito web dinamico e attivo e promuovere una buona partecipazione.
Esempi di siti web della scuola dal vivo
- Università statale di Boise
- ELA Academy – (costruita sulla piattaforma Wix)
- Università del New Hampshire meridionale
- Booker T. Washington High School
- Greater Atlanta Christian School - (vincitore di WebAwards)
- L'Università dei Maestri
- Liceo Cary Grove
- Interlochen Center For The Arts – (vincitore di WebAwards)
Temi e modelli di siti Web per la scuola - Costruttori di siti
- Wix
- WebFlow
- Spazio quadrato
- Weebly
Temi e modelli di siti Web per la scuola - WordPress
- Pallikoodam – Tema WordPress per la scuola
- Edumax – Tema WordPress per l'istruzione e i corsi online
- Melody – Tema WordPress per la scuola di arti e musica
- Divi Edu
- Ed School: tema WordPress per l'istruzione
Elenco di controllo dei 12 elementi che i siti Web di una scuola dovrebbero contenere:
1. Rivisita il flusso di contenuti e rendilo visivamente minimo
2. Rendi il tuo sito scolastico il più umano possibile
3. Garantire la compatibilità e la cordialità mobile
4. Impostare un buon sistema di gestione dei contenuti
5. Non dimenticare le funzioni di conformità ADA
6. Incorpora i social media della scuola
7. Aggiungi notifiche push e usa pagine di destinazione
8. Fornire opzioni di ricerca avanzate
9. Avere un chiaro invito all'azione e navigazione
10. I siti web delle scuole dovrebbero essere coinvolgenti
11. Costruisci una pagina di risposta al COVID19
12. Utilizzare il sito web della scuola per promuovere