Cosa può insegnarci Saul Bass sul web design
Pubblicato: 2022-03-10Il web design esiste in una bella intersezione di diverse discipline. In articoli precedenti ho scritto delle lezioni da trarre dai giornali e dagli antichi architetti romani. Questa volta esamineremo uno dei più grandi grafici di tutti i tempi: Saul Bass.
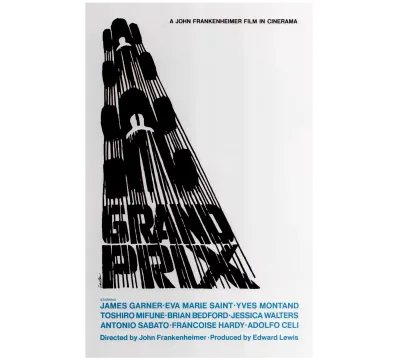
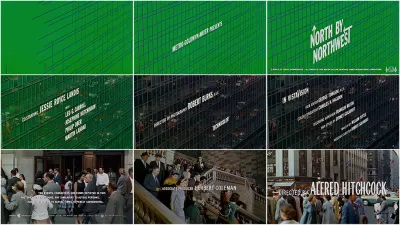
Saul Bass è una leggenda del design grafico. Responsabile delle sequenze dei titoli in film come North by Northwest e Anatomy of a Murder , oltre a numerosi poster iconici e loghi del marchio nel corso degli anni. Il suo lavoro, nelle parole di Martin Scorsese, "distillava la poesia del mondo moderno e industrializzato".

Siamo in un mondo diverso ora, un mondo digitale a una velocità vertiginosa, ma che porta con sé la sua stessa poesia. Sebbene lo scenario sia cambiato, i metodi e la mentalità di Saul Bass hanno resistito alla prova del tempo e i web designer farebbero bene a ricordarli.
Rendere straordinario il mondano
Prima di entrare nei dettagli di Saul Bass e del suo lavoro, vale la pena delineare il suo approccio al design in termini più ampi. I grandi personaggi ispirano grandi idee, ma come spesso accade il vero trucco sono i dettagli.
Per quanto riguarda il suo approccio alle sequenze dei titoli, Bass ha detto:
“Tratta le cose ordinarie, cose che conosciamo così bene che abbiamo smesso di vederle; affrontarli in un modo che ci permetta di capirli di nuovo, in un certo senso rendendo straordinario l'ordinario”.
— Saul Bass (Fonte)
Un'etica simile può e dovrebbe essere applicata al web design. Mentre osserviamo il suo lavoro, sì, con tutti i mezzi immaginiamo schizzi sulla home page, ma pensiamo anche a pulsanti, moduli di iscrizione e disclaimer legali. C'è altrettanta bellezza nelle piccole cose. A volte di più.

Il fatto che Bass sia famoso anche per le sequenze dei titoli è una testimonianza della sua creatività. Prima che Saul Bass entrasse in scena, i titoli dei film erano solitamente faccende noiose, nomi e immagini statiche consegnate con tutto il bizzarro dei documenti per il divorzio. Sotto i suoi occhi, sono diventate opere d'arte, dichiarazioni sul tono e sulla trama di ciò che sarebbe successo. Come ha detto così brillantemente,
“Il design è pensare reso visivo.”
— Saulo Basso
Puoi trovare di più sulla visione di Saul Bass del suo lavoro e delle sue influenze nelle pagine e nei video seguenti:
- Language of Vision di Gyorgy Kepes, uno dei primi mentori di Bass
- 'Saul Bass's Movie Posters', un video saggio della Royal Ocean Film Society, opportunamente realizzato con orientamento verticale!
- L'uomo che ha trasformato la sequenza del titolo in una star del cinema di Alice Rawsthorn
- Why Man Creates , il cortometraggio premio Oscar di Saul Bass e Mayo Simon
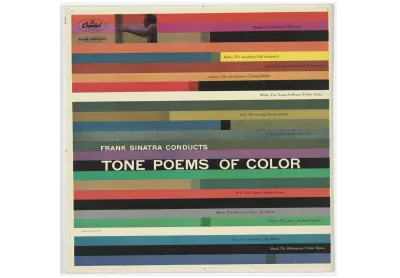
Colore
Cominciamo con l'aspetto più elementare: il colore. Bass una volta ha detto che "il coinvolgimento del pubblico in un film dovrebbe iniziare con il suo primo fotogramma". Così anche il coinvolgimento dei visitatori dovrebbe iniziare al primo carico. Elaboriamo i colori e la disposizione di un sito Web prima di avere il tempo di elaborarne il contenuto. Non troverai un sostenitore della qualità dei contenuti più grande di me, ma è ostacolato se non gli viene data una tela di qualità su cui dispiegarsi.
For Bass è generalmente tradotto in tavolozze di colori semplici e vividi con non più di tre o quattro colori . Non troppo occupato, ma molto pop. Rosso, bianco e nero è una delle combinazioni di colori dorati: un basso utilizzato molte volte. I colori vivaci non sempre significano "forte", a volte significano "sorprendente".


Cosa significa questo in termini di web design? Be', un po' più di "usa colori brillanti", temo. Studia la teoria del colore e poi applicala ai tuoi progetti in modi eleganti e audaci. Diversi articoli eccellenti sugli argomenti elencati alla fine di questa sezione e la categoria "Colori" di Smashing Magazine ne ospita molti altri. Vale la pena prestare attenzione. La tavolozza giusta può dare un tono prima ancora che i visitatori abbiano elaborato ciò che stanno guardando.
Per un esempio inquietante di colori e forme in azione sul web in stile Saul Bass, prendi l'Holiday Center for Working Youth a Ottendorf. Quale modo migliore per celebrare un'architettura audace e funzionale che attraverso un design audace e funzionale? È come un poster di Vertigo in forma digitale.

Rosso, bianco e nero non sono sempre la risposta (sebbene sia una combinazione incredibilmente nitida). Il giusto mix dipende dalla storia che stai cercando di raccontare e da come stai cercando di raccontarla. Saul Bass sapeva benissimo che il colore è uno strumento incredibilmente potente, ed è ancora spesso sottoutilizzato nel mondo primitivo e di spazi bianchi del web di oggi.

Il coinvolgimento del pubblico in un sito web inizia con il colore, quindi fallo contare. Per chi non sapesse da dove cominciare, ecco una selezione di articoli Smashing sull'argomento:
- Teoria del colore per i designer, parte 1: Il significato del colore di Cameron Chapman
- Teoria del colore per i designer, parte 2: comprensione di concetti e terminologia di Cameron Chapman
- Teoria del colore per i designer, parte 3: creazione di tavolozze di colori personalizzate di Cameron Chapman
- Una semplice guida ai colori per sviluppatori Web di Laura Elizabeth
- Hex Color: The Code Side Of Color di Ben Gremillio
Tipografia
Parole, parole, parole. Il design può essere il pensiero reso visivo, ma a volte il modo migliore per dire qualcosa è esprimerlo a parole. Bass aveva uno stile tipografico quasi distintivo come quello visivo. Ruvido, disegnato a mano e quasi sempre in maiuscolo, ha reso le parole potenti senza essere prepotente.

Anche i caratteri possono raccontare storie. Comunicano tono di voce, formalità, importanza e struttura, tra le altre cose. Combinati con una forte combinazione di colori, possono far ballare la copia dove altrimenti potrebbe penzolare sentendosi dispiaciuto per se stesso.

Il copywriter Jon Ryder lo mostra magnificamente sul suo sito Web personale, che è il pacchetto completo di colori forti e una tipografia audace e giocosa. Quando si fa clic sui prompt, la copia si riorganizza e si modifica da sola. È un'idea brillante elegantemente eseguita. Se Saul Bass fosse in giro per progettare portafogli, questo è il tipo di cosa che ti aspetteresti che inventasse.


Art of the Title si riferisce all'approccio di Bass come "tipografia cinetica", e penso che sia un bel giro di parole da tenere a mente quando si scelgono le combinazioni di caratteri per il web. Sì, Times New Roman o Arial faranno un lavoro, ma con la ricchezza di font gratuiti e stili CSS disponibili perché non provare a dare più vita alle tue parole? Non è sempre appropriato, ma a volte può essere solo il biglietto.
Risorse
- Caratteri gratuiti con personalità e stile di Cosima Mielke
- Una guida di riferimento per la tipografia in Mobile Web Design di Suzanne Scacca
- Open Foundry, font curati e open source
- Google Font
- Font Hitchcock del designer Matt Terich, per divertimento
Disegno
Questo riguarda tanto il processo quanto i siti Web stessi. Saul Bass credeva molto nel disegno. Anche se le tecnologie sono avanzate e sono emerse opportunità per semplificare il processo di progettazione, ha capito che non c'è sostituto per lavorare con le mani quando si cerca di far uscire le idee dalla tua testa e nel mondo. Agli aspiranti designer, ha consigliato,
“Impara a disegnare. Se non lo fai, vivrai la tua vita aggirandolo e cercando di compensarlo.

Qualunque cosa tu abbia a che fare - layout di pagina, loghi, icone - non c'è modo più veloce per toglierti le idee dalla testa che disegnandole. Al giorno d'oggi ciò non significa necessariamente carta e penna, puoi sempre usare tablet e simili, ma il principio alla base è lo stesso. Non ci sono preset: solo tu e le tue idee. Non sono Saul Bass, ma ai miei tempi ho avuto alcune buone idee (almeno due o tre) e la maggior parte di esse è venuta quasi per caso nel disegno di flusso.

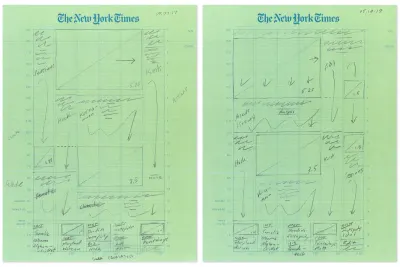
Il valore del disegno emerge nei posti più improbabili e lo adoro ogni volta che lo faccio. Ogni prima pagina del New York Times inizia come uno schizzo a matita disegnato a mano, per esempio. Ci sono programmi per computer fantasiosi che potrebbero fare un lavoro simile? Certo, e alla fine vengono utilizzati, ma non vengono utilizzati prima. Non importa se stanno facendo brainstorming sui loghi aziendali, rinnovando la home page di un sito Web o preparando la prima pagina di un giornale: i designer disegnano.
Ecco alcuni buoni articoli sul valore del disegno in un contesto di web design:
- L'importanza degli schizzi nel web design di Carrie Cousins
- Significato dello schizzo nel processo creativo relativo all'educazione alla progettazione grafica di Ezgi Karaata
Un approccio interdisciplinare
È quasi impossibile riparare un'etichetta su Saul Bass. In qualsiasi momento era un grafico, un regista, un fotografo, un architetto. La lista potrebbe continuare all'infinito. Dover essere alfabetizzati in tanti campi era una necessità, ma era anche una passione genuina, una curiosità costante.
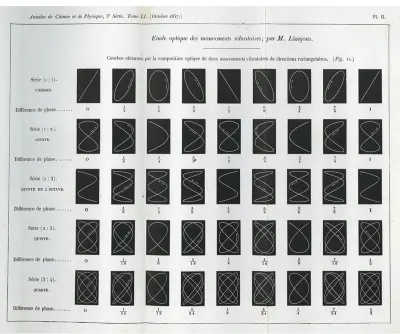
Prendi la sequenza dei titoli di Vertigo . La sua iconica estetica a spirale risale a anni prima, quando Bass si imbatté nei diagrammi a spirale del matematico francese del XIX secolo Jules-Antoine Lissajous. Quando è stato chiesto di lavorare su Vertigo, l'idea è scattata immediatamente. La teoria matematica ha trovato la sua strada in un poster di un film di Alfred Hitchcock, e chi siamo noi per discutere con i risultati?

Avere una specializzazione è ovviamente importante in qualsiasi campo, ma c'è tanto da guadagnare uscendo dalle nostre corsie. Chiunque abbia anche un interesse occasionale per lo sviluppo web si è quasi certamente trovato ad aver bisogno di un approccio simile, che lo volesse o meno.

Ingegneria, design, UX, tipografia, copywriting, etica, diritto... proprio come in architettura ci sono pochi campi che non arricchiscono la comprensione del web design, quindi non aver paura di immergerti nell'ignoto. Potresti trovare l'ispirazione perfetta.
Iterare, collaborare
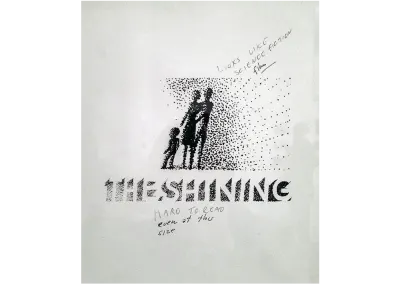
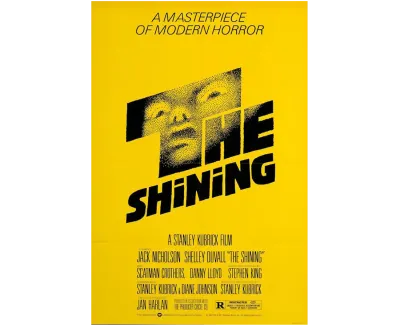
Anche i maestri sono studenti, sempre imparando, sempre iterando, spesso collaborando. Bass ovviamente aveva idee forti su quale forma avrebbero dovuto prendere i suoi progetti, ma non era la sua strada o l'autostrada. Non guardare oltre il feedback di Stanley Kubrick sui potenziali poster di Shining . I due hanno affrontato centinaia di bozze insieme. In una lettera Kubrick ha scritto: "ben fatto ma non penso che nessuno di loro abbia ragione".

Si può solo immaginare quante ore Bass sia stato schiavo di quei modelli, ma quando guardi quelli rifiutati è difficile non essere d'accordo con Kubrick; ben fatto, ma non del tutto corretto. Penso che il risultato finale sia valso il lavoro, vero?

Viviamo e lavoriamo in un mondo prevalentemente aziendale. Come Bass, non deve ostacolare le cose che fai. Mantieni la tua posizione quando questo è ciò che il momento richiede, ma sii sempre alla ricerca di partner genuini. Sono là fuori. Il cliente non ha sempre ragione, ma non sempre ha torto. La collaborazione spesso tira fuori il meglio da un progetto e anche i geni devono lavorare come un inferno per farlo bene.
Ci sono poche cose più preziose del feedback di persone di cui ti fidi. È difficile battere quel flusso comunicativo freddo in cui ego e insicurezze sono fuori dal quadro e si tratta di rendere la cosa il migliore possibile.
Ecco un paio di articoli su iterazione e sperimentazione nel web design su cui mi è piaciuto molto lavorare:
- I principi della comunicazione visiva di Elizabeth Lin
- Giocosità in codice: potenzia il tuo apprendimento divertendosi di Jhey Tompkins
Bellezza per amore della bellezza
Nessuno sogna di fare arte aziendale, ma Bass è un esempio modello di eccellenza che prospera in quel mondo. Decenni tiene ancora il suo ed è spesso genuinamente bello. Ha mostrato meglio di molti altri che progettare per vivere non significava che la creatività non potesse prosperare. Che tu stia realizzando loghi di marchi o home page, c'è molto da dire per i creativi che combattono il loro angolo. Lo devi al lavoro.
Bass ha detto meglio di quanto avrei mai potuto.
“Voglio che tutto ciò che facciamo sia bello. Non me ne frega niente se il cliente capisce che vale qualcosa, o che pensa che valga qualcosa, o se vale qualcosa. Ne vale la pena per me. È il modo in cui voglio vivere la mia vita. Voglio fare cose belle, anche se a nessuno importa".
Tutto il resto nasce da questo ethos, dalla bellezza per amore della bellezza. Dal colore all'iterazione per deliziarsi con i piccoli dettagli, Saul Bass ha mostrato la strada sia ai grafici che ai web designer. Sii audace, curioso e impara tutto il tempo. Crea cose belle, anche se a nessuno importa.
