Esercitazioni SASS | 20 Guide utili per l'apprendimento SASS
Pubblicato: 2017-06-30SASS (Syntacttically Awesome Style Sheets) è un popolare preprocessore CSS creato per semplificare ed estendere le funzionalità CSS. Ad esempio, varie funzionalità, come le parentesi graffe, sono state eliminate dalla sintassi. Con SASS, lavorerai con variabili, funzioni, annidamento, parziali, mixin, ereditarietà, operatori e altro ancora.
Conoscere SASS ti aiuterà a rimanere più organizzato e non avrai problemi a gestire il tuo codice. Ci vuole un po' di studio se sei un principiante, ma puoi raggiungere rapidamente conoscenze più avanzate nel tempo.
Questa raccolta include 20 eccellenti tutorial SASS che ti aiuteranno a saperne di più sulle sue funzionalità e su come applicarle correttamente per risultati eccezionali.
Padroneggia SASS seguendo questi fantastici tutorial. Questi variano dal livello principiante a quello più avanzato. Iniziamo!
La Guida per principianti al SASS
Questo è un tutorial meraviglioso che è perfetto per i principianti. Ti guiderà attraverso molte informazioni, dalle tecniche di base a quelle più avanzate.
Impara Sass in 15 minuti
Segui questo accurato tutorial di Sass e scopri di più su Sass di prima. Ci vogliono solo 15 minuti e imparerai informazioni più importanti che ti aiuteranno nei tuoi progetti futuri.
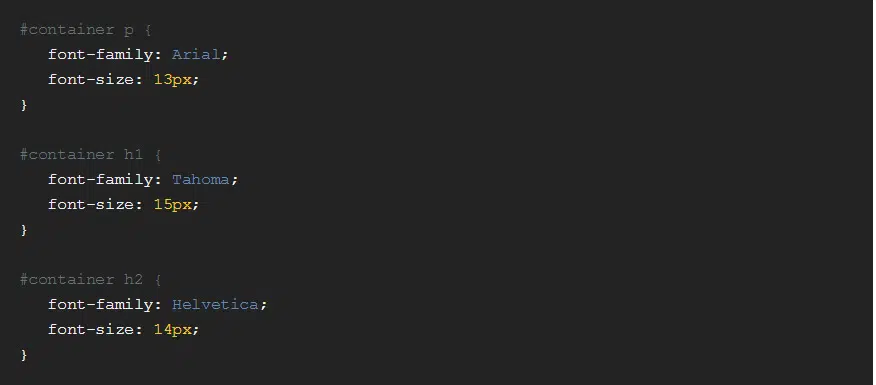
Iniziare con SASS
Ecco un meraviglioso tutorial di Sass che ti insegnerà tutto quello che c'è da sapere per iniziare. Scopri come gestire il tuo codice in pochi semplici passaggi.
Imparare il SASS
Sass faciliterà la scrittura del tuo codice, aiutandoti a gestirlo e a mantenerlo organizzato al meglio. È utile per qualsiasi sviluppatore web e migliorerà notevolmente il tuo flusso di lavoro.
Sass Progetti per principianti
Questo tutorial include un breve riassunto su Sass, informazioni utili su come configurarlo, come lavorare con variabili, mixin, organizzare i file di progetto e altro ancora.
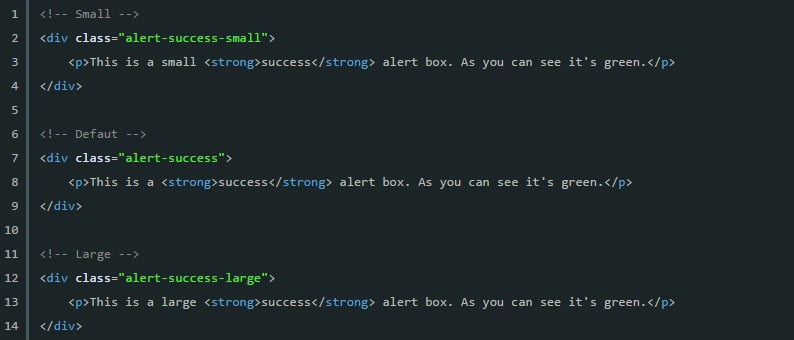
Come creare un avviso semplice con Sass
Seguendo questo tutorial imparerai come creare un avviso di base utilizzando Sass. Dai un'occhiata alla guida e vedi se questo è qualcosa di cui hai bisogno nei tuoi progetti.
Anima con CSS usando Sass e Compass
Esistono diversi modi per aggiungere animazioni al tuo sito web. Questo tutorial ti mostra un modo semplice che puoi utilizzare per rendere il tuo sito Web più interattivo.
Sviluppo con Sass e Chrome DevTools
Ecco un altro meraviglioso tutorial di Sass che puoi seguire per saperne di più su come lavorare con successo con le sue funzionalità professionali.
Costituire Fondazione con Sass e Compass
Sass è un popolare preprocessore che ti consente di lavorare con stili nidificati, funzioni, linee di codice, ecc. Scopri molto di più su di loro seguendo questo tutorial.

Sass, Wat? – Introduzione al Sass
Questo è un fantastico tutorial che offre informazioni accurate su Sass. Lavorerai con variabili, annidamento, parziali, mixin, ereditarietà, operatori, funzioni e altro ancora.
Sass vs LESS vs Stylus: Preprocessor Shootout
Questa è un'ottima correlazione tra 3 dei pre-processori più utilizzati: Sass, Less e Stylus. Avrai un confronto completo tra loro su ciascuna delle loro caratteristiche e funzioni, al fine di vedere tutte le differenze.
La Guida per Principianti Assoluti al Sass
Questo è un altro fantastico tutorial perfetto per i principianti. Ti darà tutte le informazioni necessarie che ti aiuteranno a iniziare con Sass.
Tutorial Sass
Questa è un'utile guida attraverso le funzionalità di Sass e come utilizzarle per realizzare siti web più user-friendly. Questo è un tutorial per sviluppatori intermedi, che hanno una conoscenza precedente di Sass.
Nozioni di base sul Sass
Questa è un'ottima guida a Sass che contiene molte informazioni utili sulle sue funzionalità. Scopri cosa ha da offrire e come puoi usarlo nei tuoi progetti.
Guida introduttiva ai preprocessori CSS (Less and Sass)
Questo tutorial si concentra sia su Sass che su Less e fa un rapido confronto tra i vantaggi dell'utilizzo di ciascuno di essi. Ciò ti consente di saperne di più sulle capacità di ciascun pre-processore e anche di vedere quale è il migliore per te.
Come creare un sistema a griglia a 12 colonne con Sass
I sistemi a griglia sono molto utili quando si tratta di costruire il tuo sito web. Scopri come creare un sistema a griglia a 12 colonne e come gestirlo correttamente seguendo questo tutorial Sass.
5 Ragioni per Riprendere Sass
Questo è un altro fantastico tutorial di Sass che dimostra con 5 motivi per cui dovresti usare questo pre-processore nei tuoi prossimi progetti.
Il tutorial Sass e Compass per principianti assoluti
Questo accurato tutorial di Sass è perfetto per i principianti in quanto ti guiderà attraverso molte informazioni utili dalle conoscenze di base a quelle più complesse.
Estetica Sass 1 – Organizzazione Architettura e Stile
Sass ha molte potenti caratteristiche e funzionalità che ti aiuteranno a semplificare il tuo flusso di lavoro. Questo tutorial contiene informazioni utili sulle sue caratteristiche.
Primi passi con Sass
Ecco un altro meraviglioso tutorial che ti mostrerà di cosa tratta Sass. Questo tutorial è perfetto per i principianti in quanto partirà dalle basi fino a nozioni più complesse.