Best practice per i siti Web SaaS e suggerimenti per progettarne uno
Pubblicato: 2020-06-19Lo sviluppo di qualsiasi sito Web richiede il riconoscimento dei requisiti degli utenti in termini di contenuto, web design e test ben formulati, ma il compito è particolarmente complicato per le società di software as a service (SaaS). La progettazione di siti Web SaaS è un modo cruciale per fare le cose per bene perché l'azienda è completamente online, il che significa che non ci sono mattoni e malta su cui fare affidamento, e senza mani, il che significa che idealmente le vendite vengono effettuate senza l'intervento di un vero venditore che comunica avanti e indietro con un potenziale cliente.
Durante la progettazione del tuo sito Web SaaS, l'impressione che il sito Web dà al tuo potenziale cliente è molto importante. Il design del sito Web SaaS dovrebbe essere coinvolgente, coeso e innovativo.
SaaS rappresenta un modo agile e conveniente per gli utenti di accedere al software e per le aziende SaaS significa che c'è molto spazio per opportunità e concorrenza. Ciò significa che il tuo sito Web non solo deve avere il design giusto, ma dovrebbe anche affrontare i punti deboli, in particolare perché è la prima interazione che i visitatori avranno con la tua azienda. Comprendere le migliori pratiche può essere un ottimo modo per i web designer (e i fondatori di SaaS) di identificare la presenza del proprio marchio.
Pagina iniziale coinvolgente
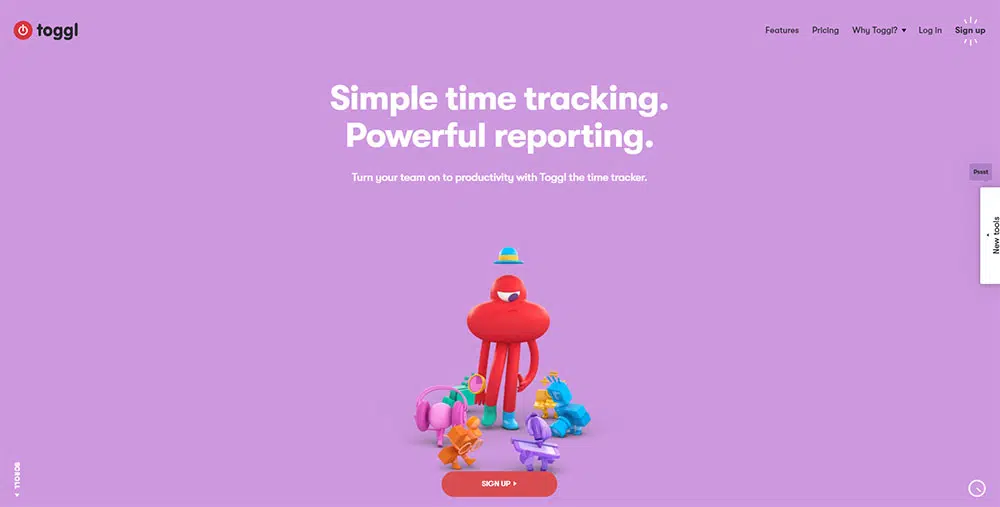
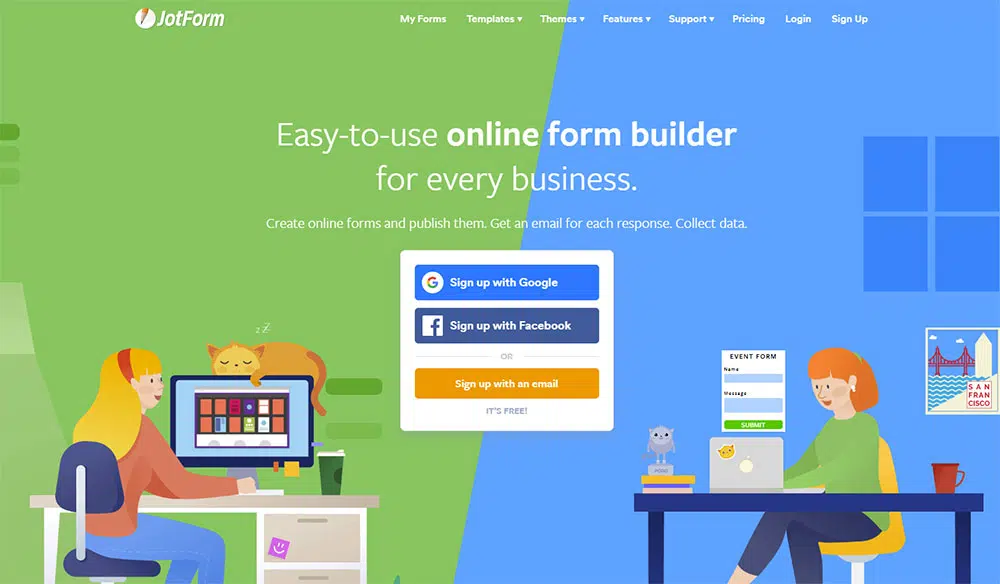
Un titolo avvincente, un'accattivante ripresa dell'eroe del prodotto (o un video clip esplicativo), una demo ovvia o una Call-to-Action (CTA) di prova gratuita, insieme a un'interfaccia utente pulita — concentrarsi sulla fornitura di un'esperienza utente semplice sarebbe un buon modo per rappresentare la home page della tua startup SaaS.
Guarda toggl, un'app di monitoraggio del tempo illustrata nello screenshot sopra. Stanno segnando bene in quasi tutti i capitoli.
Che si tratti di una demo o di un case study sotto forma di video sulla home page, più della metà dei siti ha adottato l'approccio. La maggior parte delle aziende SaaS sfrutta un video ma non con un margine significativo per renderlo considerato una best practice. E la maggior parte delle aziende SaaS conosce anche l'impatto degli elementi di prova sociale, come testimonianze e loghi dei clienti. Queste sono le migliori pratiche standard e gli elementi chiave di progettazione che creano fiducia e attirano i visitatori.
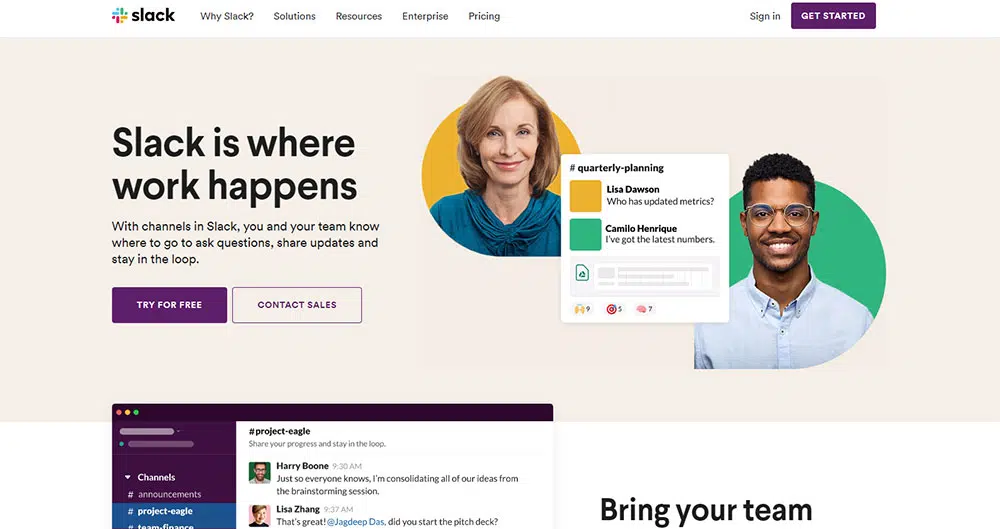
Intestazioni di siti web
Evidenzia le intestazioni del tuo sito Web poiché la maggior parte dei consumatori scorrerà il tuo sito e le tue intestazioni lo impediranno e cercheranno la loro attenzione e faranno navigare la pagina più a lungo. La creazione di intestazioni audaci, divertenti e colloquiali per il tuo sito Web può essere un ottimo modo per guidare le persone più a fondo nel sito Web. Mostra la personalità del tuo marchio per entrare in contatto con i visitatori a un livello più personale.
Contenuti accattivanti per i clienti
Il contenuto del tuo sito dovrebbe innanzitutto aiutare il tuo visitatore, ovunque si trovi nel suo viaggio.
Puoi aiutare attraverso whitepaper, post di blog e altri contenuti utili.
Il tuo sito web dovrebbe essere utilizzato per qualcosa di più di una semplice brochure di ciò che fa la tua azienda; può essere uno strumento di vendita altamente coinvolgente e persuasivo.
Facilità di navigazione
Crea un sito web facile da navigare per i clienti. Un design semplice può essere facilmente interpretato dai clienti. Menzionare tutte le informazioni sulla tua azienda nella home page del tuo sito web non sarà fruttuoso. Un design pulito con un invito all'azione principale farà molto.
Un esempio di buona pratica viene dalle app di pianificazione delle spa che sono incentrate sul laser per convincere l'utente a convertire il prima possibile. Questo è, ovviamente, valido per molte nicchie, ma saresti sorpreso di quante aziende perdano il punto sulla facilità di navigazione.
Design elegante
Mantieni i tuoi progetti aggiornati, moderni ed esteticamente gradevoli; questo è ciò che i potenziali clienti si aspettano da una società di software. Se a un visitatore o cliente non piace la presentazione del tuo sito web, avrà una visione più negativa dei servizi che offri. Il design del sito web è strettamente correlato al modo in cui i potenziali clienti si fidano e si allinea con le opinioni della tua azienda. Quindi, un nuovo design ti gioverà.
Presentazione efficace
L'uso efficace dei colori nella tua home page SaaS implica la limitazione della tavolozza dei colori a 2-4 colori e l'assegnazione di ruoli a ciascun colore.
Ad esempio, se l'arancione è il colore del tuo primo pulsante di invito all'azione principale, dovresti continuare a utilizzare l'arancione per l'invito all'azione e solo per gli inviti all'azione. Visivamente, diventa confuso se lo stesso colore viene utilizzato per più di uno scopo. Se vuoi, puoi combinare quell'arancione con una tavolozza di colori verde sul sito web.
Design reattivo
Il design reattivo dipende dall'adattamento del tuo sito ai diversi dispositivi. Si prevede che il numero di dispositivi mobili raggiungerà i 16,8 miliardi entro il 2023 e le persone non navigherebbero più in Internet esclusivamente dai loro computer desktop. Nel 2018, infatti, quasi il 58% delle visite al sito web proveniva da dispositivi mobili e questi dispositivi rappresentavano il 42% del tempo totale trascorso online.
Pertanto, è necessario rendere il tuo sito Web compatibile e intuitivo per i dispositivi mobili. Un sito reattivo è diverso dalla creazione di un sito mobile separato: si tratta di creare un sito Web che funzioni in modo efficiente su vari dispositivi.
Tempo di caricamento efficiente

I siti Web a caricamento lento sono dimenticabili e frustranti che non riescono a coinvolgere il cliente. Per spiegarlo in modo semplice, i siti Web lenti sono dannosi per gli affari. Rendono insoddisfatti i tuoi potenziali clienti.
Puoi provare a ottimizzare il tuo sito Web per migliorarne le prestazioni e osservare come aumenta il conteggio delle visualizzazioni della pagina e il tempo trascorso sul sito, mentre la frequenza di rimbalzo diminuisce. Ora potresti utilizzare React per la tua app Web per semplificare tutto, ma dal sito Web effettivo dovresti adottare un approccio più semplice.
Organizzazione
Assicurati che il design del tuo sito Web SaaS offra la massima chiarezza. Dopotutto, il tuo scopo è rendere più facile vendere ciò che il tuo SaaS ha da offrire.
La tua azienda potrebbe avere molto da vendere, ma se non è posizionata strategicamente sul tuo sito web, potrebbe non raggiungere gli acquirenti nel miglior modo possibile. I siti disordinati e occupati possono sopraffare i visitatori. Quindi fai scorrere il tuo sito Web e presenta i tuoi contenuti in una sequenza logica.
Ritrarre il tuo motivo
Fai in modo che chiunque visiti il tuo sito sappia facilmente cosa offri fin dall'inizio. Quando qualcuno visita un sito Web, non vuole passare molto tempo a curiosare per trovare lo scopo effettivo del sito. Rendi il design del tuo sito Web SaaS intuitivo e utilizzalo per supportare il motivo della tua attività.
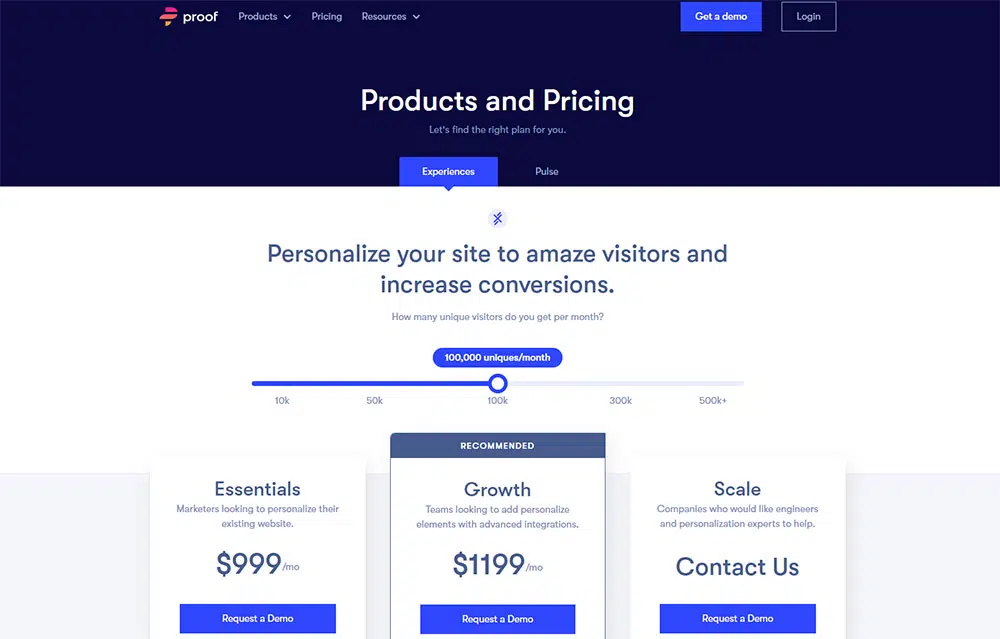
Pagina di pagamento
Tutti i siti Web SaaS dovrebbero contenere informazioni sui prezzi, indipendentemente dal fatto che siano esplicite in dollari. Per i prodotti SaaS aziendali di livello superiore, spesso non è possibile fornire numeri a causa della complessità delle integrazioni personalizzate. Ma ciò non significa che non dovresti avere una pagina di pagamento. Se possibile, dovresti utilizzare una pagina di confronto dei prodotti per mostrare come viene confrontata la tua fascia di prezzo con quella di altri concorrenti. Basecamp lo fa meglio di qualsiasi altro prodotto SaaS.
Presentare i risultati futuri
Considerando la maggior parte dei clienti, ciò che li impressionerà non sono le tue caratteristiche o la missione aziendale.
In realtà, non è nulla su cui hai il controllo diretto. Riguarda la loro immaginazione. È così che si vedono cambiati dopo aver usato il tuo prodotto. Uno dei modi più efficaci per aumentare il tasso di conversione è incoraggiare questo tipo di visualizzazione all'interno della tua home page.
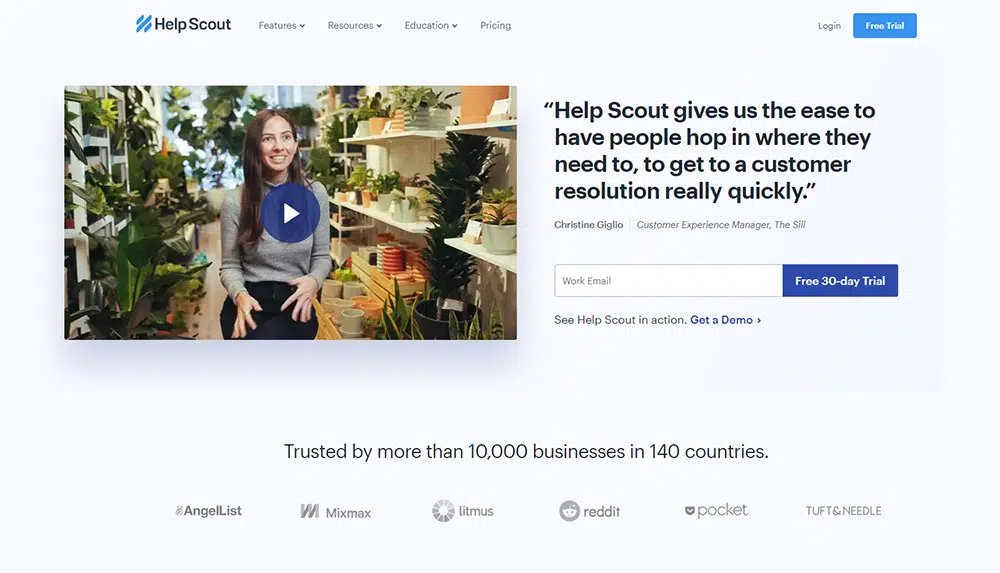
Prova sociale
La prova sociale è la prova che altre persone hanno utilizzato il tuo servizio e, ehi, a loro è piaciuto. La prova sociale può essere presentata nei seguenti modi:
- Loghi dei clienti
- Feedback dei clienti?/?testimonianze
- Casi studio
- Premi che hai vinto
- Il numero visualizzato di utenti attivi
Poiché SaaS non dispone di informazioni sui fattori personali, è fondamentale mostrare ai tuoi visitatori che persone come loro o entità che rispettano ti hanno dato il marchio di approvazione.
Un manuale o una FAQ
Per ogni cliente che chiede per la centesima volta la tua politica di rimborso, ce ne sono molti che hanno la stessa domanda ma non si preoccupano mai di contattarti. È molto probabile che quei clienti si rivolgano immediatamente a un concorrente per raggiungere il loro obiettivo. Anche solo una breve FAQ può impedire ad alcuni di loro di voltare le spalle immediatamente e dare al tuo servizio una seconda possibilità. Quindi includi sempre un manuale per presentare le procedure del tuo sito in modo dettagliato.
Post di blog analizzati
Molte aziende SaaS commettono l'errore di inserire semplicemente i loro post più recenti sul blog nella home page.
Se hai intenzione di mostrare i post del blog, riteniamo che sia meglio analizzare e trovare gli articoli del blog che danno i migliori ritorni in termini di coinvolgimento, iscrizioni o download di lead magnet e presentarli sulla home page.
Suggerimenti al passaggio del mouse
Quando i tuoi utenti devono inserire dati o compilare un modulo, è importante introdurre suggerimenti al passaggio del mouse.
Se c'è un campo che deve essere riempito, offri una spiegazione o un chiarimento che apparirà quando passi il mouse sopra. È sorprendente quanto poco senso possano avere alcuni moduli per un estraneo o come per un motivo o per l'altro potresti perdere persone che semplicemente non capiranno come compilare un modulo. Avresti potuto evitare di perdere un cliente del genere introducendo un rapido suggerimento al passaggio del mouse.
Il piè di pagina
Da un lato, Google ha suggerito per un po' di tempo di svalutare i collegamenti a piè di pagina. Poi di nuovo, hanno fatto riferimento a collegamenti a piè di pagina a livello di sito. Puoi utilizzare il footer per dare una spinta alla tua strategia SEO SaaS. Il footer ti dà la possibilità di presentare le pagine di riferimento che non avevi spazio da includere nella navigazione principale. Ed è proprio l'approccio che molte aziende prendono in considerazione.
Aggiornamenti regolari
Una delle paure più comuni per i consumatori riguardo alla registrazione per un SaaS è se l'azienda SaaS è attiva e fiorente. Se un visitatore non vede alcun segno che il tuo sito web sia stato aggiornato nell'ultimo anno, puoi star certo che farà scattare un campanello d'allarme nella sua testa. I clienti vogliono sapere non solo che il loro fornitore può aiutarli attraverso un'assistenza clienti tempestiva, ma che il prodotto ha successo (ovvero redditizio) e non si spegnerà presto. Pertanto, è necessario curare gli aggiornamenti tempestivi e la gestione delle informazioni sul sito Web per non perdere clienti.