6 regole da seguire per creare una bella interfaccia utente
Pubblicato: 2019-02-13L'interfaccia utente è il piano di superficie che collega un utente al dispositivo con cui sta interagendo. La progettazione dell'interfaccia utente di un'app o di un'applicazione Web di solito dovrebbe aiutare a trasmettere l'essenza del marchio, la sua storia, la funzionalità e il valore complessivo del prodotto. È un passaggio fondamentale nella creazione di un prodotto. Se fatto bene, può migliorare la funzionalità generale dell'app. Gli utenti dovrebbero essere in grado di utilizzare in modo efficiente il prodotto: ciò significa che, in qualità di designer dell'interfaccia utente, dovresti essere in grado di progettare interfacce intuitive che non solo soddisfino il pubblico, ma siano facili da usare.
Il design dell'interfaccia utente è in continua evoluzione, ci sono sempre cose nuove da imparare e considerare quando si crea un design per le interfacce. Per aumentare le tue possibilità di successo, abbiamo messo insieme alcuni principi importanti che sono applicabili a qualsiasi sistema interattivo.
1. Usabilità universale
Il tuo design dovrebbe essere reattivo. Ciò significa che quando crei un sito Web o un'app, dovrebbe essere progettata per essere in grado di rispondere a schermi e dispositivi di varie dimensioni. Il numero di persone che utilizzano i propri telefoni cellulari per navigare sul Web è in rapida crescita e per stare al passo con questa tendenza, i progettisti di interfacce utente devono creare interfacce in grado di adattarsi a diversi tempi di caricamento e dimensioni dello schermo. Quindi, quando i tuoi progetti rispondono ai diversi dispositivi che gli utenti potrebbero utilizzare, stai naturalmente creando un'esperienza utente eccezionale per loro.
2. Coerenza
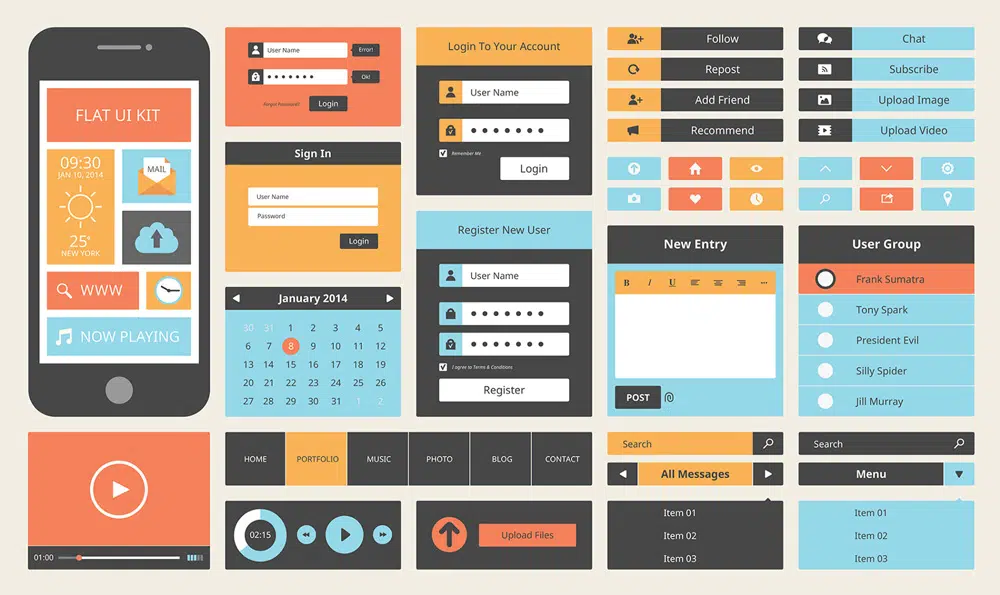
Quando progetti in base alla coerenza, sei destinato a rendere le tue interfacce intuitive. Si riferisce direttamente all'usabilità e all'apprendimento. Quando un utente ha familiarità con un design pattern, è in grado di utilizzare l'interfaccia senza dover pensare. Esistono due tipi di coerenza: consistenza visiva e coerenza funzionale. Mantenendo coerenti gli elementi visivi nel tuo progetto, sei in grado di creare un'interfaccia in cui gli utenti non mettono in dubbio la sua integrità. Questo di solito viene fatto mantenendo coerenti i colori, la tipografia, le icone e altre scelte nel tuo progetto. Mentre la coerenza funzionale si riferisce direttamente al modo in cui un oggetto all'interno del design funzionerebbe in tutta l'interfaccia. Gli utenti tendono a sentirsi frustrati quando le cose non funzionano. Mantenendo coerenti i controlli dell'interfaccia come pulsanti e voci di menu, aumenti le possibilità che l'interfaccia funzioni senza intoppi. Quindi, assicurati di creare progetti tenendo conto delle aspettative degli utenti.
3. Chiarezza
La chiarezza è diversa dalla coerenza. La chiarezza si riferisce a far sapere ai tuoi utenti cosa fare in ogni momento. Quando i tuoi progetti sono semplici, stai facilitando agli utenti la comprensione dei diversi elementi del tuo progetto. Quando riduci il carico cognitivo per un utente, le persone non sono confuse sullo scopo della pagina. Un modo per ottenere chiarezza è rimuovere il disordine. Ad esempio, invece di avere un pulsante di pagamento alla fine di una pagina, chiedi ai tuoi utenti di spostarsi dalla pagina del prodotto alla pagina di pagamento. Questo saprà esattamente dove si trovano nel processo ed eliminerà l'ambiguità.

4. Feedback
L'ultima cosa che vuoi nella tua app è l'ambiguità. Quando i tuoi utenti non capiscono cosa sta succedendo, sono destinati a non utilizzare l'app. Quando si preme un pulsante, fornire un'indicazione che il pulsante è stato premuto. A nessuno piace essere incerto sulle proprie azioni, quindi i messaggi di cortesia di feedback consentono agli utenti di sapere che le loro azioni sono state notate e riconosciute. Quando un sistema è in grado di offrire un feedback rilevante, informativo, sensato e appropriato per importanza e urgenza, migliora l'esperienza complessiva dell'utente che interagisce con il dispositivo.
5. Standard di progettazione e gerarchia
Non è necessario riprogettare qualcosa se funziona un vecchio standard. Questo vale per qualsiasi cosa, dalle icone ai posizionamenti standard degli elementi sulla tua pagina web. Quando si riprogetta uno standard di progettazione, si corre il rischio che i propri utenti interagiscano con un progetto a cui non sono abituati. Questi standard sono stati messi in atto e sono stati progettati in base alle aspettative degli utenti, quindi modificarli porterà solo a una maggiore confusione. Non c'è niente di sbagliato nell'andare controcorrente e pensare fuori dagli schemi per creare design innovativi, ma è abbastanza privo di significato e vanifica il suo scopo quando è difficile da usare.
Diversi elementi nel tuo design devono avere una chiara gerarchia. Ciò migliora l'utilità della pagina. Mantenendo gli elementi più importanti nella parte superiore della pagina, stai guidando organicamente i tuoi utenti attraverso i vari elementi e offerte nella pagina. Questo aiuta anche a rimuovere qualsiasi disordine non necessario e migliora la funzionalità generale e l'usabilità della pagina Web o dell'applicazione.
6. Prevenire gli errori
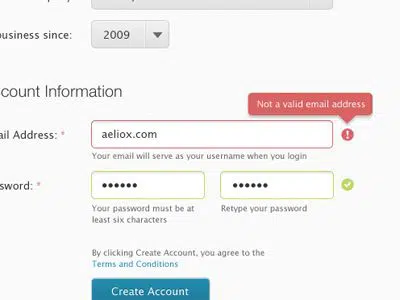
Gli errori agiscono come blocchi stradali per i visitatori che intraprendono l'azione desiderata. Se l'app o un sito non funziona come si aspettano gli utenti, di solito se ne vanno. Per ridurre l'abbandono delle pagine Web da parte dei visitatori, è importante ridurre al minimo gli errori. Quindi, quando progetti una pagina web, assicurati di progettare intorno alla possibilità di un errore e di progettare un sistema che ne verifichi uno prima ancora che venga creato. Ad esempio, se un sistema di progettazione richiede all'utente di impostare una password con un minimo di 8 caratteri e una lunghezza impostata. Se il sistema di progettazione è in grado di notificare all'utente mentre digita la password, rende più facile per loro comprendere il proprio errore e questo migliora l'esperienza complessiva dell'utente.
Conclusione:
Nel mondo in continua evoluzione della progettazione dell'interfaccia utente, continueremo a trovare nuovi modi per creare e creare interfacce che coinvolgano gli utenti e creino esperienze significative. L'obiettivo di un buon designer dell'interfaccia utente è creare esperienze straordinarie per l'utente. Con l'esplorazione continua, siamo in grado di trovare nuovi modi per deliziare un utente. Questi 6 importanti principi sono applicabili a diversi sistemi interattivi e possono aiutare a rendere le interfacce future coinvolgenti, facili da usare e intuitive.