Guida del designer ai principi del design web reattivo
Pubblicato: 2018-04-10Il design reattivo consente ai designer di lavorare con schermi di dimensioni multiple. Il design reattivo è facile da esplorare quando si tratta di design digitale.
Tuttavia, è più difficile quando si tratta di lavorare sulla stampa. La stampa ha dimensioni pagina, margini, modelli e altri vincoli fisici fissi.
Tuttavia, per i designer digitali, la progettazione per desktop o dispositivi mobili è limitata, poiché vengono inventati sempre più gadget. Indossabili, tablet e schermi di dimensioni multiple hanno reso fondamentale il design reattivo.
Esaminiamo alcuni dei principi del responsive design e come ciò consenta ai designer di adattarsi alle dimensioni dello schermo in continua evoluzione che emergono dal mercato.
Il design reattivo non si limita all'uso mobile
Sebbene i telefoni o i dispositivi mobili abbiano molto a che fare con i motivi per cui i designer enfatizzano il design reattivo.
Tuttavia, il design reattivo non si limita semplicemente agli utenti mobili. Invece, si tratta di poter accedere a fantastici progetti web da quasi tutti i dispositivi.
Ciò significa che se stai creando fantastici effetti di testo CSS per dispositivi mobili e desktop, dovrebbero avere un bell'aspetto anche su una TV a schermo ampio.
Invece di concentrarti sui telefoni cellulari, pensa a come vorresti che il tuo design avesse un impatto su qualsiasi dimensione dello schermo.
Vorrai che le tue immagini trasmettano un messaggio chiaro e che i tuoi contenuti siano leggibili su qualsiasi dispositivo. Ciò darà al tuo sito un impatto visivo indipendentemente da come vi si accede.
Il design reattivo consiste nel creare un'esperienza utente eccezionale, indipendentemente dai dispositivi utilizzati dagli utenti per accedere al tuo sito.
Quando utilizzi il design reattivo, ricorda che non si tratta semplicemente di creare versioni diverse del tuo sito per dispositivi mobili o desktop.
I dispositivi mobili sono in continua evoluzione e sono dotati di schermi di diverse dimensioni. Creare un design standard per dispositivi mobili sarebbe un compito impossibile da realizzare.
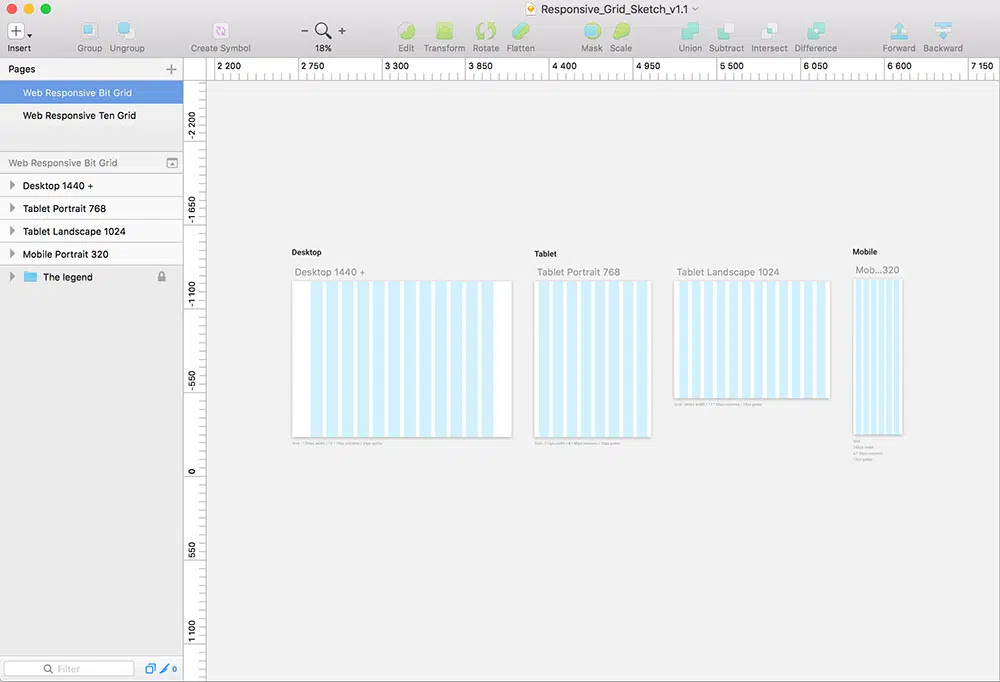
Utilizzo di griglie fluide nel design reattivo
Quando si lavora con un design reattivo, le fondamenta ruotano attorno all'utilizzo di un sistema a griglia fluida.
Senza utilizzare una griglia fluida, dovrai regolare lo schermo ogni volta che il tuo sito viene caricato.
Ciò significherà ingrandire lo schermo in determinati punti in modo da poter visualizzare aspetti del contenuto mentre rimpicciolisci in altri punti per ottenere una prospettiva completa.
Quando si progetta utilizzando una griglia fluida, tuttavia, ogni colonna della griglia si adatterà ai diversi dispositivi e alle varie dimensioni dello schermo che ne derivano.
Se utilizzi tre colonne sul design di un sito Web per uno schermo desktop, potresti scoprire che queste tre colonne diventeranno anguste e schiacciate guardando su uno schermo mobile.
Invece di essere angusti, queste colonne possono essere posizionate una sopra l'altra per i dispositivi mobili. Il tuo utente sarà quindi in grado di scorrere la pagina per leggere i tuoi contenuti.
Le differenze tra design reattivo e adattivo
Il design viene fornito con una grande quantità di terminologia. Potresti aver già sentito parlare del termine "design adattivo". Viene spesso utilizzato in modo intercambiabile con il design reattivo. Tuttavia, questi due principi non sono gli stessi.
Il design adattivo esplora definisce dove il tuo design si scompone in base a ciascun dispositivo diverso. Ogni singolo dispositivo viene preso di mira tramite CSS.
Potresti avere risoluzioni dello schermo diverse per schermi desktop, tablet o telefoni cellulari. Questo sarà incorporato nel tuo design.
Sia il design adattivo che quello reattivo aggiungono elementi diversi a un design. I diversi approcci che utilizzi dipenderanno dal contenuto del tuo sito.

Tuttavia, quando si lavora alla progettazione di un sito, è anche importante considerare che esistono schermi di dimensioni multiple. Non esiste un'unica dimensione per uno schermo di telefono, tablet o desktop.
Il compito di adattare un design a un particolare tipo di schermo è incredibilmente complesso. Questo è il motivo per cui i designer utilizzano il design reattivo.
Miglioramento progressivo e grazioso degrado
Il miglioramento progressivo consiste nel mettere in atto le strutture di base su un sito web. I designer sviluppano quindi il sito dalle fondamenta.
L'obiettivo è passare dalla semplicità verso una maggiore complessità nel design. Man mano che le funzionalità diventano disponibili, sempre di più vengono aggiunte al sito. Questo approccio è ottimo dal punto di vista Mobile First.
Graceful Degradation passa dalla complessità alla semplicità. Un designer utilizza questa strategia durante la creazione di pagine Web per una gamma di browser diversi.
I designer creano il sito con una gamma di funzionalità che possono essere osservate nei browser moderni. Tuttavia, se un sito viene visualizzato da un browser meno recente, sarà comunque funzionante.
Tuttavia, verranno utilizzate meno funzioni o display diversi. Come designer, è importante tenere a mente il miglioramento positivo e la degradazione aggraziata.
Entrambi si battono per la capacità di essere in grado di mostrare i tuoi contenuti al meglio delle tue capacità. Questo è vero indipendentemente dal dispositivo utilizzato per accedere ai tuoi contenuti.
Il web si sposta e cambia continuamente e queste due funzionalità aiutano i designer a lavorare con questi cambiamenti. Secondo Progressive Enhancement, ciò significa che il layout è esso stesso un miglioramento.
Invece di progettare in modo da imitare le query multimediali sui browser meno recenti, rendi il sito semplice. Una singola colonna consente ai visitatori di scorrere verso il basso e leggere il sito.
Sia browser obsoleti che dispositivi mobili potranno visualizzare il sito in questo modo. Questo layout del sito sarà privo di hack.
È anche privo di JavaScript e quindi si basa sul minimo comune denominatore per creare un ottimo sito.
Quando si costruisce utilizzando il miglioramento progressivo, è importante ricordare che i browser cambiano e si evolvono continuamente. Esistono più versioni di Internet Explorer, incluse due versioni mobili.
Chrome può indurre i browser a pensare che sia Firefox. Android ha rilasciato sul mercato oltre 1000 diversi dispositivi mobili. L'utilizzo di una gamma di browser diversi per vedere se gli utenti possono accedere al tuo sito non è quindi di aiuto.
Invece, è spesso più utile utilizzare uno strumento chiamato Modernizr. Questo strumento è in grado di rilevare funzionalità. Puoi scoprire le funzionalità HTML, CSS e JavaScript che ogni browser ha da offrire.
Quando progetti il tuo sito, assicurati che il tuo utente sia in grado di utilizzare il contenuto del tuo sito indipendentemente dal browser che sta utilizzando.
Il flusso
Il flusso significa che un sito è progettato in modo che tutte le informazioni visualizzate su un piccolo schermo vengano spinte verso il basso.
Ciò impedisce il contenuto compresso e rende un sito più facile da leggere. L'utente scorre semplicemente verso il basso per accedere a ulteriori informazioni.
Se sei abituato a progettare con i pixel, questo potrebbe non avere senso. Tuttavia, l'idea diventerà presto familiare man mano che ci lavori.
Punti importanti quando si lavora con il web design reattivo
Lavorare con una griglia fluida significa che lavorerai con le percentuali anziché con i pixel. Ciò manterrà il tuo sito pulito, ordinato e semplice da leggere.
Quando includi immagini, vuoi che il tuo utente veda il messaggio che stai cercando di comunicare.
Pertanto è importante che le immagini e i video si regolino o si ridimensionino per inviare lo stesso messaggio visivo, indipendentemente dagli schermi su cui vengono visualizzati.
Le query multimediali utilizzano i CSS per modificare i layout visivi in base alle dimensioni dello schermo. Ciò significa che un sito progettato come 3 colonne per un dispositivo sarà una singola colonna per un altro. Questo aiuta con la leggibilità.
Quando progetti per siti reattivi, rimuovi tutto il contenuto in eccesso. Mantenere il tuo sito semplice e facile da usare attirerà i tuoi spettatori.
Su schermi piccoli, il contenuto in eccesso può spesso sembrare opprimente. Mantieni la semplicità. Il contenuto principale sarà quindi facilmente accessibile.
Navigazione reattiva significa che gli spettatori saranno facilmente in grado di accedere e orientarsi nel tuo sito. Non tutti i siti web richiedono una navigazione reattiva. Tuttavia, questo è molto utile per chi ha menu grandi.
Riepilogo
L'uso dei dispositivi mobili per effettuare ricerche sul web è in rapido aumento. Tuttavia, quando i siti Web non sono ottimizzati per l'uso mobile, diventano scomodi e difficili da usare.
Le dimensioni dello schermo possono sembrare vincolanti e questo ha un impatto sul modo in cui il contenuto viene percepito sullo schermo.
Attualmente esiste un'ampia gamma di dimensioni dello schermo. Dalla tecnologia indossabile a una varietà di telefoni e tablet, display di dimensioni multiple richiedono un approccio innovativo al web design.
Ora sta diventando sempre più importante che tutti i siti Web (inclusi i siti Web di portfolio di design) siano progettati per adattarsi a una gamma di dimensioni dello schermo.
Il design reattivo consente a un sito di adattarsi al dispositivo di un utente, indipendentemente dall'opzione che sta utilizzando. I layout si regolano in base alle dimensioni dello schermo e alle capacità di un dispositivo.