Reattivo vs Adattivo: scegli il migliore per la progettazione di app mobili
Pubblicato: 2021-06-09Il mondo digitale è cresciuto su ognuno di noi da un piccolo orologio digitale agli ultimi dispositivi all'avanguardia, un altro vantaggio è ottenere le informazioni di qualsiasi cosa online con un solo clic.
E quello che è il più indulgente tra questo mondo digitale e il mondo reale è uno dei connettori di loro: Web Designer o sviluppatori.
I web designer creano il ponte tra questi due mondi con il loro design e ci sono due tipi di design che puoi scegliere, il tuo web design per connetterti con i visitatori: il design adattivo o il design reattivo.
Tuttavia, non importa quanto siano reattivi e adattivi, dobbiamo decidere quale sia il migliore per la tua attività di sviluppo, ma scegliere quello di cui hai bisogno per conoscere il migliore in base ai requisiti dei tuoi progetti.
Le differenze tra il design reattivo e quello adattivo potrebbero non sembrare significative per molti, ma per gli sviluppatori o un web designer che conosce l'approccio giusto mette in luce opzioni importanti per il business.
Inoltre, i dettagli possono aiutarti a imparare, pianificare ed eseguire i progetti del tuo sito Web con un obiettivo, uno scopo e risultati più vantaggiosi per aumentare il tuo business a livello globale.
Con il tempo, i dispositivi sono di dimensioni multiple, il che li rende pervasivi e diversificati, e questa è la sfida principale per i web designer, creare un sito web che sia adattabile a tutti i tipi di dispositivi.
I tuoi utenti hanno bisogno di un sito Web con un design accessibile sui dispositivi mobili, con un'esperienza utente e prestazioni eccezionali, con altre caratteristiche vantaggiose delle macchine digitali.
E per decidere quale è adatto alla tua attività, esploriamo il design reattivo e adattivo con le loro principali differenze, vantaggi e svantaggi in termini di prestazioni e UX.
È stato uno dei più grandi dibattiti dall'ascesa del mobile, sia che tu scelga di sviluppare un web design reattivo o adattivo. In questo articolo, esploreremo il design mobile migliore per l'utente.
Allora, scopriamolo!
Design reattivo
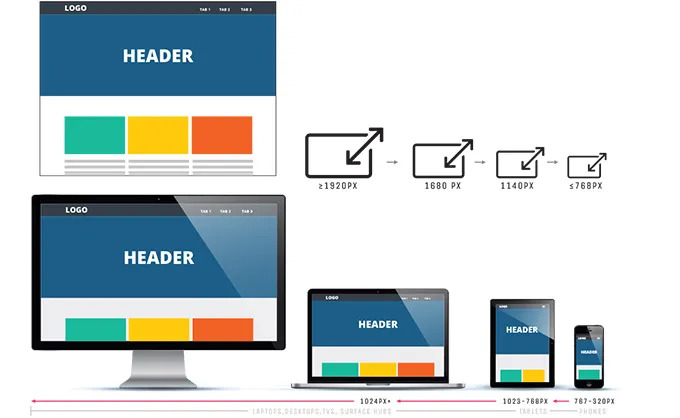
L'unica cosa che rende diverso il Responsive Web Design è la sua esperienza di visualizzazione ottimale di un sito perché, indipendentemente dal tipo di dispositivo che stai utilizzando, lo vedrai attraverso di essi.

Il design reattivo è un approccio che mira a creare un sito per fornire un'esperienza di visualizzazione ottimale, che rende il compito di leggere e navigare nel sito facile per gli utenti con un minimo di ridimensionamento, spostamento e scorrimento, in tutti i tipi di dispositivi da mobile su desktop.
Il progettista offre un'esperienza visiva ottimale utilizzando griglie fluide per i dispositivi. Questo design funziona per ogni dispositivo418, indipendentemente dalle dimensioni dello schermo.
Quindi, comunque ridimensioni lo schermo, otterrai sempre lo stesso layout che risponderà a quelle dimensioni, è come una singola palla che si espande o si restringe che si adatta a qualsiasi tipo di cerchio.
Design adattivo
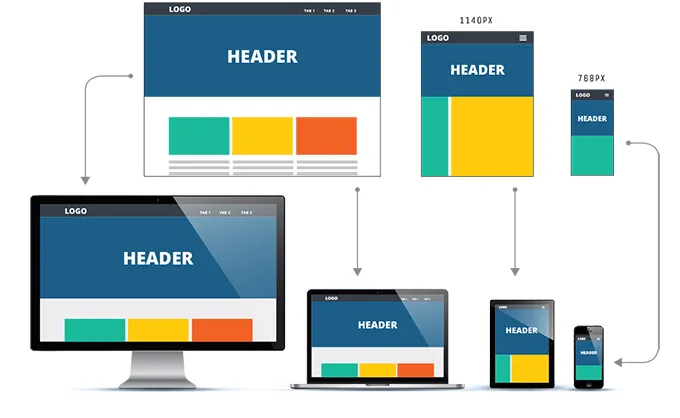
Contrariamente al responsive, il web design adattivo non riguarda un layout che cambierà sempre. In questo tipo di web design, ci sono vari layout distinti per più dimensioni dello schermo in base al dispositivo scelto.

E il layout verrà scelto in base alle dimensioni dello schermo utilizzate. Facciamo un esempio, potrebbe esserci un layout particolare per telefoni cellulari, tablet e computer desktop, ognuno di essi può essere progettato in anticipo.
Questi tre tipi di progetti di layout restano in attesa fino al punto in cui qualcuno visita il sito. Il tuo sito Web rileverà il tipo di dispositivo dell'utente e quindi fornirà il layout preimpostato.
Quindi, in questo non ci sarà una singola pallina che attraverserà diversi cerchi di dimensioni diverse, ci saranno numerose palline diverse che il sito web utilizzerà in base alle dimensioni del telaio.
Ora vediamo quali sono le altre differenze tra questi due design.
Responsive .vs Adaptive: qual è il miglior design di sviluppo per dispositivi mobili?

La pervasività e la diversità dei dispositivi mobili in questi giorni hanno creato scompiglio tra i progettisti di web e app, ognuno di loro vuole costruire una serie di dimensioni dello schermo.
Che si tratti di un enorme monitor desktop o di un minuscolo schermo di smartwatch, tutti i tipi di dispositivi sono accessibili a Internet e i web designer sono qui per assicurarsi che ciò accada sicuramente.
E non si può dire che sia un compito facile perché ci sono diverse difficoltà che ogni designer deve affrontare, ed eccoci qui a scoprire quale design sarà il migliore per il tuo dispositivo.
È tempo di scoprire la differenza.
CONFRONTO TRA WEB DESIGN RESPONSIVE E ADATTIVO!
La differenza tra questi due design è così sottile che le persone senza alcuna conoscenza del Web Design potrebbero anche non accorgersene.
Quindi eccoci qui a sottolineare queste differenze.
Disposizione
La prima deferenza è un layout, in responsive design, il layout è determinato dal visitatore sul sito attraverso la finestra del browser.
In questo caso, un layout adattivo viene deciso tramite il back-end del dispositivo del visitatore, non tramite il client o il browser.
In AWD il design crea modelli diversi per ogni classe di dispositivo. E il server identifica il tipo di dispositivo e il sistema operativo dopo che invia il layout corretto.
Tempo di caricamento
Il lento tempo di caricamento di un sito Web è sempre stato un punto critico, nessuno apprezza di aspettare mentre il sito Web si carica. Le persone tendono a diventare impazienti e rimbalzare dal sito se non si carica in meno di 3 secondi.

E i design adattivi richiedono meno tempo per essere caricati rispetto a quelli reattivi.
E il motivo per cui il design adattivo è veloce è trasferire le risorse necessarie in modo specifico su ciascun dispositivo. Ad esempio, se vedi un sito Web adattivo su un display di alta qualità, le immagini si regoleranno e si caricheranno più velocemente in base alla visualizzazione dell'utente finale.
Difficoltà
Questo punto è in discussione da molto tempo, molte persone sostengono che i design adattivi potrebbero essere più difficili da creare perché richiedono layout diversi per dispositivi diversi.
D'altra parte, molti designer ritengono che i design reattivi richiedano solo un singolo layout, come abbiamo discusso in precedenza.
Tuttavia, i design reattivi potrebbero avere un layout per tutti i dispositivi, ma richiedono più impegno e tempo in anticipo per eseguirlo.
Il design reattivo richiede un'attenzione particolare al CSS del tuo sito e una pianificazione per garantire che sia completamente operativo su tutte le dimensioni dello schermo.
Il vantaggio è che non è necessario ricominciare da zero con il responsive web design. Troverai molte opzioni di modelli sul mercato che ti piacerà utilizzare.
Flessibilità per l'utente
La flessibilità del design adattivo è minore perché quando un nuovo dispositivo con una nuova dimensione dello schermo sarà sul tuo sito c'è la possibilità che il layout possa rompersi.
Ciò significa che il web designer deve modificare un vecchio layout o aggiungerne spesso uno nuovo per l'utente. Nel design adattivo, le dimensioni dello schermo sono in continua evoluzione e molto variabili.
Tuttavia, con il tempo di risposta non devi preoccuparti di questi fatti, un layout reattivo richiede meno manutenzione.
I siti reattivi sono più flessibili e funzionano bene da soli per impostazione predefinita, e anche se c'è un nuovo dispositivo o dimensioni dello schermo, si adatteranno su di esso. Basta mantenere la manutenzione del design reattivo di tanto in tanto.
Seo amichevole
La SEO è diventata una delle parti più essenziali per rimanere nel mondo del software se la tua azienda sogna di funzionare a livello globale, è una delle prime cose da cui correre.
Quindi, durante la progettazione di un sito Web, questi fattori devono essere presi in considerazione. Un design reattivo è il migliore per la SEO, in quanto è ottimizzato per i dispositivi mobili e questi tipi di siti Web si posizionano più in alto nei risultati dei motori di ricerca.
Tuttavia, per il design adattivo, potrebbe essere difficile.
Somiglianze tra il design web reattivo e adattivo e perché il design reattivo è migliore?
I siti reattivi e adattivi sono da qualche parte la stessa cosa, poiché reattivi e adattivi cambiano entrambi l'aspetto del design in base ai dispositivi dell'utente e all'ambiente del browser su cui vengono visualizzati, ad esempio se si tratta di dispositivi mobili o desktop.
Il design del sito Web reattivo offre all'utente l'esperienza del miglior design in base alle dimensioni del browser in un dato momento. Indipendentemente dalla larghezza del sito nei dispositivi degli utenti, il sito regolerà il suo layout in modo che lo sviluppo sia conforme allo schermo. indipendentemente dal fatto che il browser sia largo 300 px o 30000 px, il design reattivo si regolerà di conseguenza.
Ora, hai superato la differenza. Analizziamo vantaggi e svantaggi.
Vantaggi del design del sito Web reattivo:
- I design reattivi forniranno un'esperienza senza interruzioni a ogni utente
- Con il design reattivo, dovrai affrontare meno attività di manutenzione in loco
- Questo design reattivo è più conveniente per gli utenti
- Il sito reattivo aumenta semplicemente l'efficienza di scansione e indicizzazione per il tuo sito web
- Ideale per SEO, reattivo è più favorevole ai motori di ricerca e offre la migliore esperienza agli utenti
Svantaggi del design del sito Web reattivo:
- Ci vuole molto tempo per caricare la pagina
- Questo design ha difficoltà durante l'integrazione degli annunci pubblicitari
Vantaggi del design adattivo del sito Web:
- Il design adattivo è altamente mirato a ciascun utente e al dispositivo che utilizza
- Con il design adattivo, il tuo sito web si caricherà più velocemente
- È meglio per ottimizzare gli annunci sul sito web
- Il vantaggio di AWD è il suo attuale sito Web riutilizzabile
Svantaggi del design adattivo del sito web:
- Il design adattivo è laborioso da creare
- Questo design è più difficile da mantenere per un tempo più lungo
- La spesa per la manutenzione e l'aggiornamento del sito adattivo potrebbe essere un po' fuori budget
Qual è il migliore: design del sito Web reattivo o adattivo?
Ora è il momento per te di scegliere quale è il migliore per te, entrambi hanno i loro vantaggi e svantaggi.
Il design reattivo ha funzionato bene indipendentemente dalle nuove dimensioni dello schermo che vanno e vengono, migliora i tempi di caricamento ed è perfetto per lo sforzo extra nel metterlo insieme.
Tuttavia, per alcuni siti, l'adattivo potrebbe essere l'opzione migliore. Poiché questi sarebbero siti Web unici e più piccoli che sono appena agli inizi e devono proteggere le proprie risorse.
Un sito adattivo deve essere creato con cautela, comprese le dimensioni e il pubblico più piccoli che mantengono i tempi di caricamento trattenuti o la minore flessibilità come problema, quindi in alcuni casi è meglio.
La chiave per decidere quale è la comprensione della corretta pianificazione per i requisiti, gli obiettivi e il budget del tuo sito Web, da ora e nel prossimo futuro.
