30 semplici soluzioni di navigazione reattiva e tutorial
Pubblicato: 2021-11-02A seconda del tipo di sito Web o app che stai creando, ci saranno sempre alcune aree chiave a cui devi prestare maggiore attenzione rispetto ad altre. Un'area fondamentale per tutti i tipi di siti Web e che richiede più attenzione di altre è la navigazione.
Le voci di menu generalmente portano alle pagine o alle aree più importanti di un sito e aiutano i visitatori a navigare più facilmente. E, poiché devi considerare più dimensioni dello schermo durante la progettazione di un menu, rendere la navigazione reattiva può spesso rendere le cose molto più complicate, specialmente su siti più grandi.
Poiché non esiste una soluzione universale, il tipo o lo stile del menu che utilizzi dipenderà dal tipo di sito che stai creando. Se si tratta di un piccolo sito come un portfolio personale, sarà probabilmente sufficiente un menu a discesa <select> o un semplice menu di commutazione per hamburger. Ma se si tratta di un sito più grande come un negozio di eCommerce che si basa su un mega menu per la navigazione, molto probabilmente ti aiuterà una navigazione in stile cassetto o un menu animato del pannello laterale.
Si spera che troverai la soluzione di navigazione reattiva più adatta al sito Web su cui stai attualmente lavorando. Abbiamo una raccolta di plugin JavaScript e jQuery, una selezione di tutorial che ti guideranno attraverso ogni fase della creazione del menu e alcune risorse utili che coprono i modelli di navigazione reattiva.
Altre soluzioni di navigazione:
- Snippet CSS e JavaScript per la creazione di una navigazione reattiva →
- Snippet CSS e JavaScript per la creazione di navigazioni basate su icone →
- Snippet CSS e JavaScript per la creazione di navigazioni impaginate →
- Snippet CSS e JavaScript per la creazione di barre laterali a scorrimento →
Plugin di menu reattivi JavaScript e jQuery
Sidr – Menu laterali reattivi
Sidr è un plug-in facile da usare che creerà un menu laterale reattivo simile a Facebook. Ti consente di creare più menu "sidr" su entrambi i lati del layout.

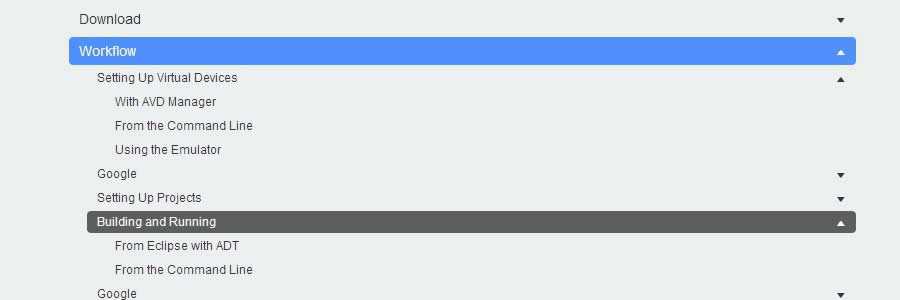
Navigazione a scorrimento verticale multilivello Navgoco
Navgoco è un semplice plugin jQuery che può trasformare un elenco nidificato e non ordinato di elementi di navigazione in una bellissima navigazione verticale a più livelli.

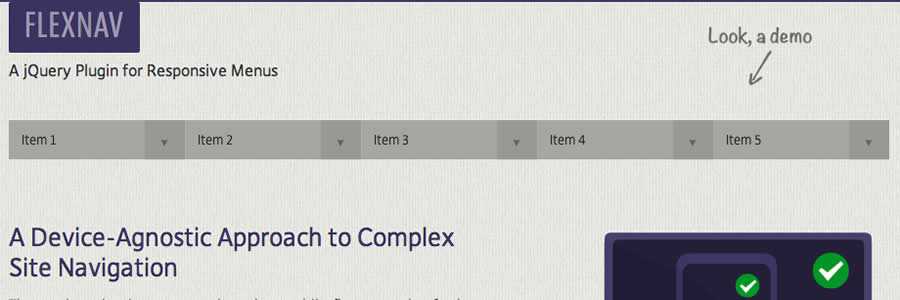
Menu FlexNav Mobile First
FlexNav è un esempio mobile first dell'utilizzo di media query e jQuery per creare un robusto menu a discesa. Dallo sviluppatore: è un "approccio indipendente dal dispositivo alla navigazione complessa del sito con supporto per l'accessibilità al tocco e alla tastiera".

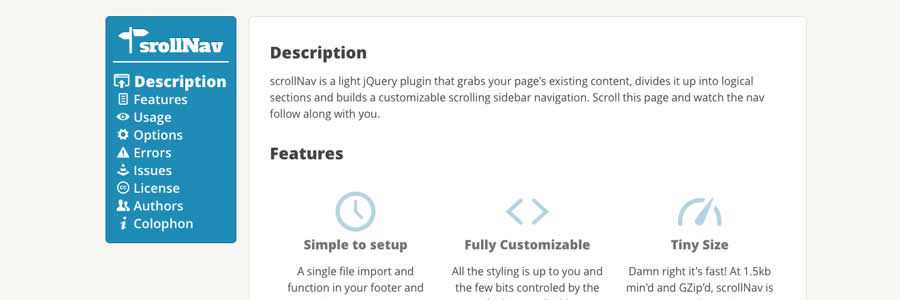
scrollNav.js – Navigazione laterale reattiva a scorrimento
scrollNav è un plug-in jQuery leggero che acquisisce il contenuto esistente della tua pagina, lo divide in sezioni logiche e crea una navigazione della barra laterale a scorrimento personalizzabile.


Flaunt.js – Navigazione click-to-reveal annidata
Flaunt.js ti consente di creare un'elegante navigazione reattiva con clic nidificati per rivelare.

jMenu alla vaniglia
jVanilla Menu è un semplice plugin per menu jQuery che prende un menu a discesa CSS esistente e aggiunge miglioramenti come animazioni, livelli di sottomenu e ritardi di timeout.

Barre di scorrimento: plug-in per menu push in stile app
Slidebars è un plug-in jQuery leggero che ti consentirà di aggiungere facilmente un menu push in stile app al tuo sito Web o applicazione.

scotchPanels.js – Menu fuori tela
scotchPanels.js è un plug-in jQuery per la creazione di un menu fuori tela e altri tipi di pannelli come immagini, video e iframe.

Menù intelligenti
SmartMenus è un plug-in ricco di funzionalità per la creazione di menu sia orizzontali che verticali. Reattivo e accessibile. Sono disponibili anche componenti aggiuntivi Bootstrap.

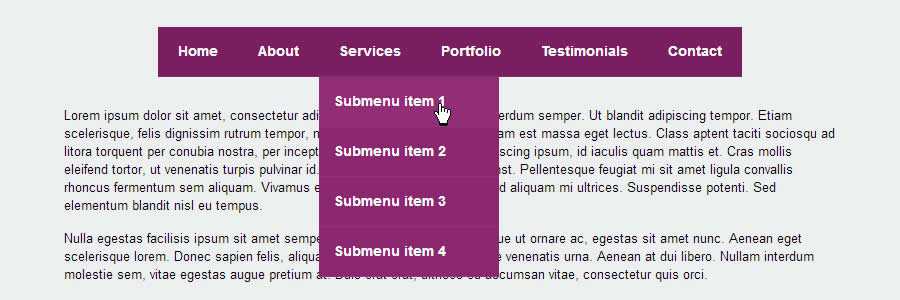
jQuery Menu Obiettivo
Menu Aim è un plug-in a discesa (orizzontale o verticale) che può distinguere tra un utente che passa il mouse sopra un elemento a discesa e cerca di navigare nel contenuto di un sottomenu.

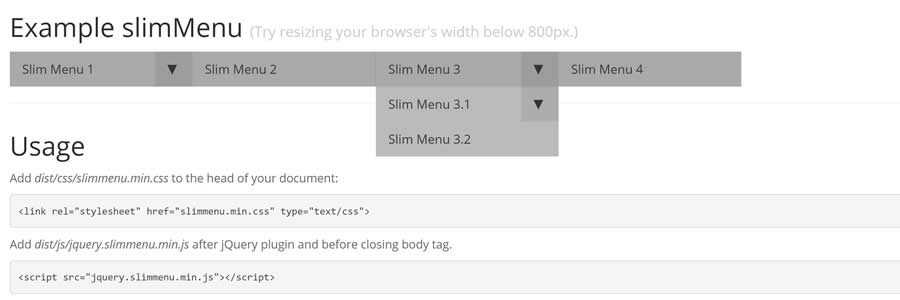
jQuery slimMenu
slimMenu è un plug-in jQuery leggero che semplifica la creazione al volo di menu di navigazione reattivi e multi-livello.

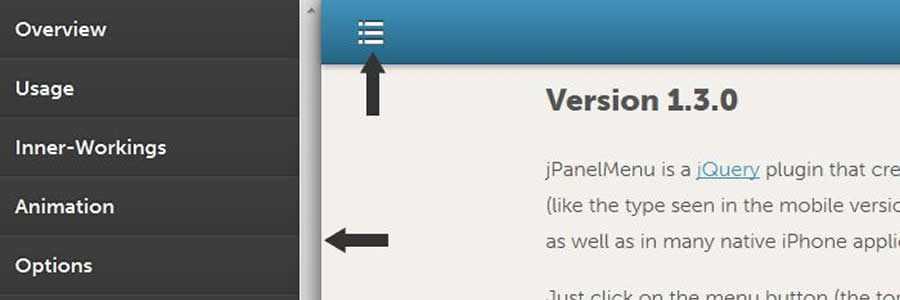
jPanelMenu – Menu animato in stile pannello
jPanelMenu è un plug-in jQuery per la creazione di un menu in stile pannello animato fluido. L'animazione è gestita dalle transizioni CSS.

Naver – Navigazione ottimizzata per dispositivi mobili
Naver è un semplice plugin che trasformerà automaticamente un sistema di navigazione di base in un sistema mobile friendly.

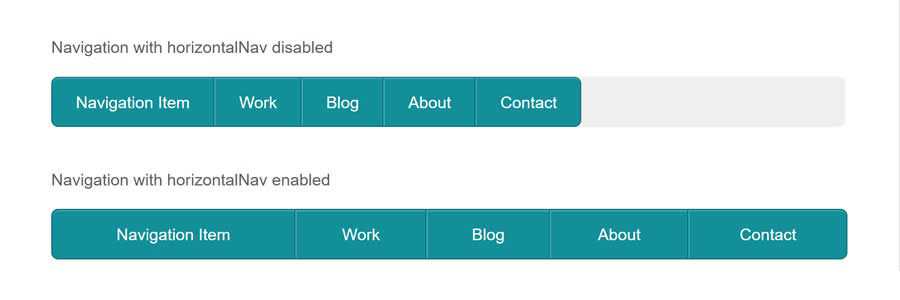
OrizzontaleNav
Il plug-in HorizontalNav si estenderà su una navigazione orizzontale per adattarsi all'intera larghezza del suo contenitore e viene fornito con un'opzione per renderlo reattivo o meno.

jQuery.mmenu
jQuery.mmenu è un plug-in per la creazione di menu scorrevoli simili a app per il tuo sito Web mobile con una sola riga di JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js è un plugin leggero (452 byte) che converte i menu <ul> e <ol> in un menu a discesa selezionato. Inoltre seleziona automaticamente la pagina corrente e aggiunge selected="selected" a quell'elemento.
Menu reattivo
Responsive-Menu è un piccolo plug-in jQuery che trasformerà la navigazione del tuo sito in un menu a discesa ( <select> ) quando il tuo browser è alla larghezza mobile preimpostata.
Menù medio
MeanMenu è un plug-in indipendente dalle query multimediali per convertire un menu standard in un menu mobile responsive. Non è una sostituzione del sistema di menu, ma semplicemente un leggero jQuery per convertire un menu standard in una versione mobile.
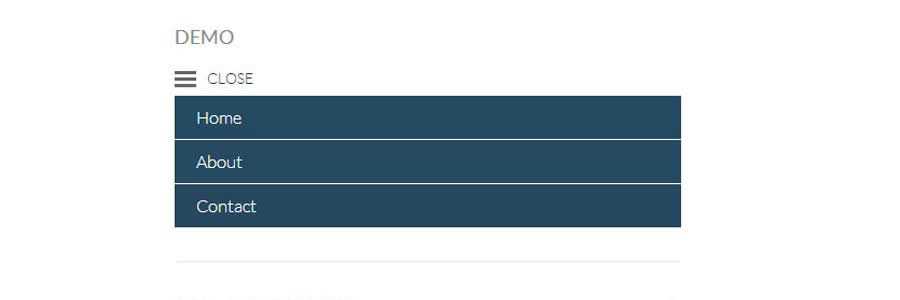
Menu di commutazione laterale
Il plug-in Side Toggle Menu ti consente di aggiungere un menu della barra laterale al tuo sito Web che scorre dal bordo sinistro o destro della finestra del browser.
Tutorial CSS e JS di navigazione reattiva
La pianificazione e la creazione di un menu che funzioni come previsto sui dispositivi mobili è l'area più complicata della creazione di qualsiasi layout reattivo. Per aiutarti, abbiamo una selezione di tutorial di navigazione reattivi che ti guideranno attraverso ogni passaggio.
- Alternative CSS alla navigazione JavaScript (CSS)
Scopri come creare un menu hamburger senza JavaScript, uno scroller orizzontale o avere il menu su una pagina separata. - Menu reattivi fuori schermo (CSS)
Scopri come creare una diapositiva e un menu push utilizzando le transizioni CSS. - Menu piastrellato reattivo a larghezza intera (CSS)
Crea una navigazione piastrellata completamente reattiva, con un po' di JavaScript per mostrare/nascondere la navigazione su schermi di larghezza ridotta. - Menu "Tre righe" reattivo di base (CSS e jQuery)
Scopri come migliorare progressivamente un sito reattivo e creare un menu reattivo a "tre righe" (menu hamburger) senza aggiungere markup aggiuntivo alla pagina. - Navigazione multilivello reattiva (CSS e jQuery)
Crea un menu a discesa orizzontale, con un massimo di due livelli di sottomenu che vengono visualizzati quando si passa sopra l'elemento padre. Su schermi più piccoli, un pulsante del menu che visualizzerà il menu in verticale. - Menu di navigazione CSS reattivo (solo CSS)
Scopri come creare un menu reattivo, senza JavaScript, utilizzando un markup HTML5 pulito e semantico. Il menu può essere allineato a sinistra, al centro o a destra. - Cassetto superiore: menu a discesa fluido e reattivo (CSS e jQuery)
Questo tutorial ti mostrerà come creare un menu mobile più fluido utilizzando CSS anziché animarlo con JavaScript. - Navigazione reattiva semplice (CSS e jQuery)
Scopri come creare un menu reattivo da zero utilizzando le query multimediali CSS e un po' di jQuery per visualizzare il menu su uno schermo mobile più piccolo. - Navigazione Mobile First semplice e reattiva (solo CSS)
Scopri come creare un layout e una navigazione mobili semplici, quindi, utilizzando le query multimediali, migliora progressivamente il design per schermi più grandi. - Tutorial del menu di navigazione reattiva
Con questo tutorial imparerai a programmare un semplice menu di navigazione reattivo che potrai facilmente modificare e riutilizzare nei tuoi progetti.
Modelli di navigazione reattivi
Una selezione di risorse che discutono i pro ei contro delle diverse opzioni di menu responsive. Scopri come gestire le navigazioni reattive e scopri quale soluzione si adatta meglio al progetto su cui stai attualmente lavorando.
- Modelli di navigazione reattivi di Brad Frost
- Modelli di navigazione scalabili in Responsive Web Design di Michael Mesker
- Una breve panoramica sui modelli di navigazione reattivi di Chris Poteet
- 7 modelli di navigazione reattivi di Steven Bradley
