20 Framework CSS reattivi e leggeri che vale la pena considerare
Pubblicato: 2021-07-12L'utilizzo di un framework CSS reattivo di qualità può darti un buon vantaggio su qualsiasi progetto di web design. Alcuni, come Bootstrap, sono un po' gonfi di codice in eccesso, mentre altri richiedono una curva di apprendimento abbastanza ripida.
Idealmente, vuoi lavorare con un pacchetto che ti offre funzionalità sufficienti per aiutarti a iniziare a correre senza appesantirti con un sacco di opzioni che non ti servono.
Potrebbero piacerti anche questi Framework Web di Material Design o questi Framework di sviluppo WordPress open source.
Con questo obiettivo in mente, ecco 20 framework CSS che forniscono le basi, senza tutto il grosso.
FITTOANO
FICTOAN mira ad essere un'ottima scelta per coloro che non sono fan di framework più grandi e complessi. È dotato di una combinazione di colori vivaci, icone personalizzate e molti elementi di design in stile leggero.

valanga
avalanche è un framework che puoi personalizzare per soddisfare le tue esigenze. Sono disponibili pacchetti per abilitare funzionalità specifiche come un sistema a griglia fluida, classi di offset, contenitori, spaziatura verticale e altro ancora.

Beauter
A meno di 5k compressi, Beauter accetta sicuramente la sfida di essere davvero leggero. Ciò non significa che non ci siano funzionalità, tuttavia. Ottieni le basi come una griglia reattiva, ma anche alcuni extra come lo scorrimento del parallasse, le modali, i suggerimenti e alcuni bei contenitori.

Struttura alla vaniglia
Vanilla Framework è semplice da progettare per darti un ottimo punto di partenza per il tuo progetto. Molti contenitori ed elementi di design hanno un bell'aspetto da soli, ma sono anche facilmente personalizzabili per adattarsi all'aspetto desiderato.

Cirro.CSS
Cirrus.CSS è un framework SCSS incentrato su componenti e utilità progettato per la prototipazione rapida.


Mezza luna
Halfmoon è un framework front-end con una modalità oscura incorporata e una completa personalizzazione tramite variabili CSS.

nuovo.css
new.css è un framework CSS leggero (~4,5kb) e senza classi per la creazione di siti Web solo HTML.

Bulma
Basato su CSS Flexbox, Bulma è un framework completamente reattivo e modulare che ti consente di utilizzare solo le cose di cui hai bisogno. Ottieni tutti i vantaggi di Flexbox, incluse colonne e riquadri che si ridimensionano automaticamente in base al numero e alla vista.

Milligrammo
Il milligrammo pesa quasi quanto il suo omonimo: solo 2k quando compresso. Include tutte le basi che ti aspetteresti ed è progettato per ridurre al minimo il numero di stili che dovrai ripristinare.

InvisCss
InvisCss è stato creato come alternativa a framework più complicati. Il pacchetto presenta semplici nomi di selezione CSS e un'interfaccia utente minima ma attraente.

Aspetto
Frutto di un progetto personale, Look è stato rilasciato al pubblico come un framework CSS minimalista per fungere da punto di partenza di base per lo sviluppo del sito. Gli elementi di design sono semplici e possono essere personalizzati a proprio piacimento.

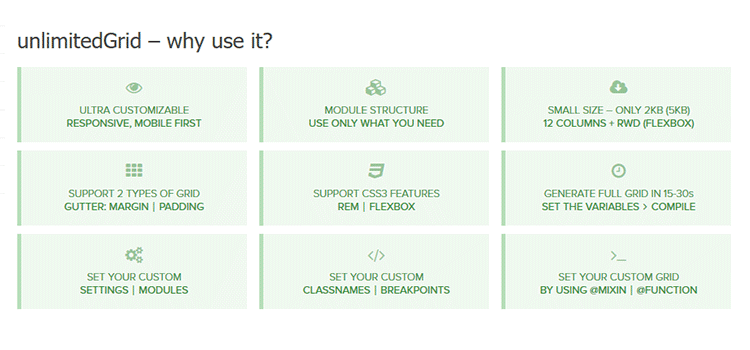
Griglia illimitata
Basato su Sass, UnlimitedGrid è un framework di griglia mobile first flessibile. È modulare, quindi devi solo utilizzare le funzionalità di cui hai bisogno. Il supporto Flexbox è incluso e ci sono più varianti di griglia tra cui scegliere.

Vitale
Presentato come "l'approccio inverso" a framework più grandi, Vital è sia leggero che scalabile. Costruito utilizzando Sass, troverai un layout della griglia efficiente, pulsanti e caricatori personalizzati. Sono inclusi anche diversi stili di layout utili per cose come collage di foto, contenitori di carte e moduli.

PowerToCSS
Basato sui principi di SMACSS e DRY, PowerToCSS è un framework CSS leggero che offre una solida base per iniziare rapidamente il tuo prossimo progetto web.
Kouto Swiss
Kouto Swiss è un framework CSS completo per Stylus che ti offre molti mixin, funzioni e utilità per programmare più velocemente e include anche la potenza del sito Web Caniuse per adattare i tuoi fogli di stile alle tue esigenze di compatibilità.
CSS furtivo
Furtive è un framework mobile first con un ingombro molto ridotto. Questo framework non si preoccupa delle versioni precedenti del browser, il che significa che può utilizzare "tecnologie all'avanguardia" come flexbox, SVG e prefissi dei fornitori limitati. È anche disponibile in SCSS, CSS e viene fornito con un file Gulp per personalizzare la build.

Piastra web
Il framework Webplate include di tutto, da un robusto motore di layout reattivo, agli elementi dei pulsanti globali, moduli personalizzabili e supporto per i caratteri icona di IcoMoon. Inoltre viene fornito con jQuery, Modernizr e Typeplate per impostazione predefinita.

Fluidità
Fluidity è forse il framework CSS completamente reattivo più leggero di sempre! L'HTML è reattivo quasi al 100% immediatamente e il file CSS da 115 byte risolve la parte "quasi". Non posso diventare più leggero di così.
Schema
Basato su LESS, Schema è un framework dell'interfaccia utente front-end reattivo che viene fornito con una raccolta all-inclusive di componenti CSS (pulsanti, menu a discesa, moduli...) per aiutarti a iniziare rapidamente.
Smeraldo
Emerald è un pragmatico sistema di griglia reattivo in LESS. È basato su elementi a blocchi (al contrario dei float) ed è scritto con la metodologia OOCSS utilizzando la sintassi BEM.
gioiello
Bijou è un framework a griglia a 10 colonne leggero (<2 kb) reattivo. Viene fornito con pulsanti, avvisi, tabelle, barra di navigazione e, naturalmente, la griglia.
Scintilla
Spark è un framework leggero basato sull'approccio mobile first al responsive design. Il framework viene fornito pre-costruito con diversi temi di colore intercambiabili, sia in stili lucidi che piatti. Attualmente, i colori di base sono argento (predefinito), blu, verde, arancione, rosso, viola, lime e dragonfruit.
Base dei tipi
typebase.css è un boilerplate tipografico CSS minimo e personalizzabile. La cosa più importante che typebase.css ti offre è un ritmo verticale forzato sulla maggior parte degli schermi dei dispositivi, assicurando così che il testo tra le colonne e la copia lunga non diventi irregolare. Sono disponibili sia le versioni Less che Sass.
Hoisin
Costruito con Sass, Hoisin è un mini framework front-end reattivo semplice che è stato creato come alternativa a framework front-end più complessi e gonfi. Di proposito non include alcun componente, concentrandosi invece sul darti una base organizzata da cui puoi creare la tua libreria.
Griglie carine
Cute Grids è un sistema a griglia reattivo a 12 colonne mobile first, nato dalla frustrazione dei grandi framework odierni sovradimensionati che possono essere eccessivi per la maggior parte dei progetti e limitare la creatività del designer.
Leggero ma potente
Il punto centrale dell'utilizzo di un framework di qualsiasi tipo è semplificare il tuo lavoro. Quindi entrare e dover rinnovare una sfilza di CSS o caricare un mucchio di script che non utilizzerai nemmeno sembra andare contro ogni logica.
L'uso di uno dei framework più semplici di cui sopra può farti iniziare velocemente senza tutti i mal di testa. E, poiché alcuni di loro utilizzano un approccio modulare, puoi scegliere solo gli elementi di cui hai bisogno per un particolare progetto. È più così!
