La rinascita del senza codice per i web designer
Pubblicato: 2022-03-10La parola Rinascimento - che in francese significa "rinascita" - è stata assegnata a un periodo straordinario di conquiste filosofiche e artistiche iniziato nel XIV secolo.
Durante questo periodo, ci sono state una vasta gamma di sviluppi, tra cui:
- L'uso di colori ad olio, piuttosto che a tempera, che ha reso più facile il processo di pittura.
- L'uso del tessuto, piuttosto che delle tavole di legno, ha ridotto le spese di pittura.
- Traduzione di testi classici in architettura, anatomia, filosofia e altro, rendendo la conoscenza più accessibile al grande pubblico.
Questi sviluppi e altro hanno reso il Rinascimento una delle epoche artistiche più produttive della storia, riducendo drasticamente la barriera creativa e attirando un vasto pubblico piuttosto che un piccolo gruppo di élite.

Proprio come l'era rinascimentale, il campo del web design di oggi sta esplorando il suo potenziale attraverso piattaforme di sviluppo senza codice (NCDP). Questi strumenti consentono ai non programmatori di creare software applicativo tramite interfacce utente grafiche e configurazione, invece della tradizionale programmazione per computer.
Il modello mentale del progettista/sviluppatore

Nel 2000, l'esperto di usabilità Jakob Nielsen ha introdotto la "Legge di Jakob", l'idea che gli utenti sviluppino modelli mentali dei prodotti con cui interagiscono in base alla loro esperienza precedente. Più gli utenti possono concentrarsi sul loro obiettivo senza sfidare questo modello mentale, più facile sarà per loro raggiungerlo.
"CSS è più vicino alla pittura di Python."
— Chris Coyier, co-fondatore di CodePen
Le capacità di progettazione e sviluppo sono radicate in diversi tipi di pensiero e richiedono diversi tipi di strumenti. Mentre i designer utilizzano editor WYSIWYG come Figma, Sketch e Photoshop per posizionare elementi sulla tela, gli sviluppatori lavorano con IDE come VSCode, Webstorm e Brackets. Per rimanere produttivi, designer e sviluppatori devono essere in grado di apportare modifiche e ricevere feedback istantanei, secondo il loro modello mentale.
Pertanto, l'utilizzo dei builder drag and drop può effettivamente interferire con gli sviluppatori che desiderano eseguire il debug velocemente, ma lavorare solo con un editor di testo potrebbe essere inappropriato per i designer che desiderano testare la composizione.
Designer e codice
Molti designer comprendono le differenze funzionali tra un mockup e un prodotto funzionante. Per comprendere le possibilità del mezzo, dove tracciare i confini e come affrontare i vincoli, molti designer sono disposti a "sporcarsi le mani" quando si tratta di imparare il codice, ma hanno difficoltà.
Uno dei motivi principali per cui i designer non sono programmatori è perché c'è un grande divario tra il modello mentale del designer e il modello concettuale di molti editor di codice. La progettazione e lo sviluppo prendono due modalità di pensiero molto diverse. Questa mancata corrispondenza porta a una curva di apprendimento difficile e frustrante per i progettisti che potrebbero non essere in grado di superare.
Astrazione del codice

L'astrazione è un concetto fondamentale dell'informatica. Linguaggi, framework e librerie sono costruiti su diversi livelli di astrazione di complessità per facilitare, ottimizzare e garantire la produttività.
“Gli strumenti di programmazione visiva astraggono il codice dal creatore, rendendolo significativamente più accessibile. La vera magia di questi strumenti, tuttavia, è il modo in cui integrano tutti i livelli di software sottostanti nei prodotti finali, fornendo funzionalità utili attraverso componenti modulari che possono essere sfruttati tramite interfacce visive intuitive".
— Jeremy Q. Ho, nessun codice è una nuova programmazione
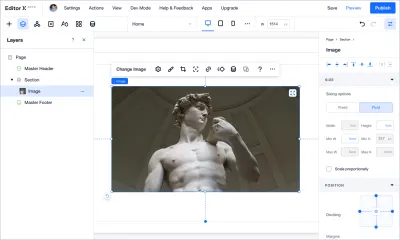
Quando si lavora con i livelli di astrazione, sono disponibili strumenti come Editor X e Studio per siti Web/applicazioni Web, Draftbit e Kodika per app mobili e Modulz per sistemi di progettazione, che consentono una rappresentazione visiva del codice, oltre alle funzionalità del codice.
Adottando un mezzo visivo familiare, la curva di apprendimento diventa più facile per i designer.
Se Chris Wanstrath, co-fondatore ed ex CEO di GitHub, ha affermato, "il futuro della codifica non è affatto la codifica", allora sicuramente il no-code è un modo legittimo di svilupparsi, nonostante la percezione che questi strumenti non offrano la flessibilità per scrivere il proprio codice, riga per riga.
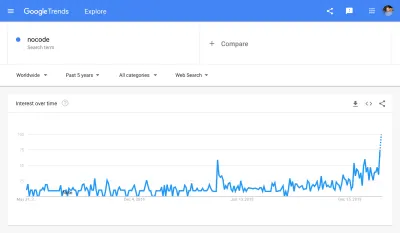
In effetti, vediamo che l'interesse per il termine "nocode" sta crescendo:

Differenza tra programmazione imperativa e dichiarativa
Per comprendere lo sviluppo di strumenti senza codice per i progettisti, è necessario conoscere la distinzione tra due tipi di programmazione:
- Programmazione imperativa
Decostruire il risultato in una sequenza di imperativi, cioè flusso di controllo esplicito. Ad esempio: JavaScript, Python, C++. - Programmazione dichiarativa
Dichiarare il risultato, ovvero il flusso di controllo implicito. Ad esempio: SQL, HTML, CSS.
Le lingue dichiarative sono spesso lingue specifiche del dominio o DSL, il che significa che vengono utilizzate per uno scopo specifico, in un dominio specifico.
Ad esempio, SQL è DSL per lavorare con i database, HTML è DSL per aggiungere struttura semantica e significato al contenuto di una pagina Web e CSS è DSL per aggiungere stile.
“Ci sono troppe variabili da considerare. Il punto di CSS è di fare in modo che tu non debba preoccuparti di tutti loro. Definisci alcuni vincoli. Lascia che la lingua elabori i dettagli”.
— Keith J. Grant, resiliente, dichiarativo, contestuale
La programmazione imperativa imposta istruzioni dettagliate e specifiche al browser per ottenere il risultato desiderato, mentre la programmazione dichiarativa indica il risultato desiderato e il browser fa il lavoro da solo.
Il Medioevo
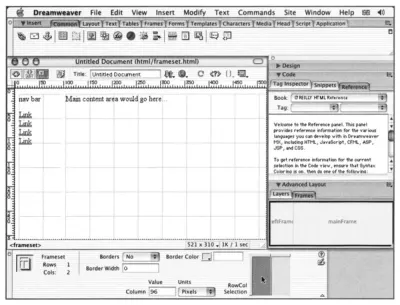
Lo sforzo per creare uno strumento di interfaccia visiva per lo sviluppo del web design è iniziato negli anni '90 attraverso tentativi rivoluzionari come InContext Spider, Netscape Navigator Gold, Microsoft FrontPage e, naturalmente, Dreamweaver.

Durante questo periodo, la terminologia comune includeva: strumento di authoring HTML visivo, compositore di pagine Web WYSIWYG o semplicemente editor HTML . Il termine "nessun codice" era popolare negli anni '90, ma per un motivo diverso. Nel 1996, i Pearl Jam hanno pubblicato il loro quarto album in studio, No Code .
Questi strumenti senza codice hanno ridotto drasticamente la barriera creativa e hanno attirato un vasto pubblico, Internet non era pronto per questo tipo di strumenti in quel momento.
Questo sforzo è stato limitato per i seguenti motivi:
1. Disposizione
Quando l'inventore del World Wide Web Tim Berners-Lee ha lanciato la sua creazione nel 1989, non ha offerto un modo per progettare un sito web.
Questo è arrivato nell'ottobre 1994, dopo una serie di suggerimenti su come progettare Internet da diverse persone - inclusa una di Hakon Wium Lie - che hanno proposto un'idea che ha attirato l'attenzione di tutti. Lie credeva in uno stile dichiarativo che avrebbe consentito ai browser di gestire l'elaborazione: era chiamato Cascading Style Sheets o semplicemente CSS.
"CSS si è distinto perché era semplice, soprattutto rispetto ad alcuni dei suoi primi concorrenti".
— Jason Hoffman, Uno sguardo alla storia dei CSS
Per molto tempo, CSS ha fornito soluzioni di design per un singolo oggetto, ma non ha fornito una risposta adeguata alla relazione tra gli oggetti.
I metodi per affrontare questo problema erano effettivamente degli hack e non erano in grado di gestire una grande quantità di complessità. Man mano che i siti si evolvevano da semplici documenti ad applicazioni complesse, i layout web diventavano difficili da assemblare. Invece di utilizzare uno stile in modo dichiarativo come progettato da Lie, gli sviluppatori web sono stati costretti a utilizzare la programmazione imperativa.
Un sistema a griglia basato sulle regole del designer svizzero Josef Muller-Brockmann, che era consuetudine nella stampa dagli anni '40, sembra un sogno lontano quando si considera tutto ciò che riguarda il Web.


A causa di queste limitazioni di layout, le piattaforme senza codice sono state costrette ad aggiungere un livello astratto per eseguire calcoli nel backstage. Questo livello causa una serie di problemi, tra cui la perdita del valore semantico degli oggetti, problemi di prestazioni, codice ingombrante, una curva di apprendimento complessa, non scalabilità e problemi di accessibilità.
2. Allineamento del browser
All'inizio, i produttori di browser erano quelli che decidevano come costruire Internet. Ciò ha portato il Web a diventare un prodotto manipolativo. La concorrenza tra i browser ha portato a "caratteristiche di design" uniche. Ciò ha costretto la necessità di ricostruire più volte lo stesso sito, quindi è possibile accedervi da più browser.
"Gli sviluppatori negli anni '90 dovevano spesso creare tre o quattro versioni di ogni sito Web che creavano, in modo che fosse compatibile con ciascuno dei browser disponibili in quel momento".
— Amy Dickens, Standard web: il cosa, il perché e il come
Per compensare la necessità di creare siti Web che si adattano a browser specifici, la comunità del World Wide Web Consortium (WC3) è stata fondata al MIT nel 1994. Il WC3 è una comunità internazionale che lavora per sviluppare standard Web funzionali, accessibili e compatibili tra loro.
Quando sono stati introdotti gli standard, i produttori di browser sono stati incoraggiati ad attenersi a un modo di fare le cose, impedendo così la creazione di più versioni dello stesso sito. Nonostante i consigli di WC3, i browser hanno impiegato molto tempo per soddisfare gli stessi standard.
A causa di un mancato allineamento tra i browser (Internet Explorer, sto guardando te), CSS per un certo periodo è rimasto bloccato e non sono state aggiunte nuove funzionalità. Una volta che un linguaggio dichiarativo non supporta qualcosa, ti richiede di appoggiarti a tutti i tipi di hack imperativi per raggiungere quell'obiettivo.
3. Associazione dei dati
Nei primi anni del Web, i siti sono stati sviluppati come una raccolta di pagine statiche senza significato semantico. Quando è arrivato il Web 2.0, ha ricevuto la descrizione "il Web come piattaforma", che ha portato a un cambiamento significativo: le pagine avevano contenuto dinamico, che influiva sulla connessione ai dati e, naturalmente, sul significato semantico.
"I siti negli anni '90 erano solitamente o brochure-ware (pagine HTML statiche con contenuti insipidi) o erano interattivi in un modo appariscente, animato, JavaScript."
— Joshua Porter, Web 2.0 per i progettisti
In effetti, la connessione ai dati utilizzando un approccio senza codice esiste da molto tempo, ma l'esperienza dell'utente è stata difficile. Inoltre, il passaggio alla marcatura semantica in modo che il contenuto potesse essere rilevato in strumenti senza codice è stato difficile a causa della combinazione tra programmazione dichiarativa e imperativa.
Gli strumenti senza codice non si adattavano a quelle attività principali.

Proto-rinascimentale
Il 29 giugno 2007, la natura di Internet è cambiata radicalmente. Questo è stato il giorno in cui Steve Jobs ha introdotto l'iPhone, una combinazione di telefono cellulare e lettore multimediale connesso a Internet e abilitato alla navigazione multi-touch.
Quando l'iPhone è stato introdotto nel 2007, è stato un punto di svolta per il web design. All'improvviso i web designer hanno perso il controllo della tela su cui abbiamo progettato i siti web. In precedenza, i siti Web dovevano funzionare solo su schermi monitor, di dimensioni variabili, ma non così tanto. Come avremmo dovuto far funzionare i nostri siti Web su questi minuscoli schermi?
— Clarissa Peterson, Learning Responsive Web Design
Ciò ha creato nuove sfide per lo sviluppo del web design. Principalmente, come costruire un sito che può essere utilizzato su più tipi di dispositivi. Molti approcci "hackerati" alla progettazione del layout sono semplicemente andati in pezzi: hanno causato più problemi di quanti ne hanno risolti.
Tutto doveva essere rivalutato.
Il Rinascimento senza codice

I browser che supportano gli standard WC3 (Chrome e Firefox) hanno oggi un'enorme quota di mercato, il che ha spinto più browser a supportare gli standard. Il fatto che tutti i browser supportino lo stesso standard, consentano l'allineamento nella creazione dei siti e garantiscano che queste funzionalità continueranno a funzionare man mano che gli standard e i browser si evolvono.
Metodi come media query, flexbox e grid, che sono nativamente disponibili nei browser per la progettazione del layout, hanno aperto la strada a layout flessibili, anche quando le dimensioni degli elementi sono dinamiche.
“Quando CSS Grid è stato spedito a marzo 2017, la nostra cassetta degli attrezzi ha raggiunto un punto di svolta. Finalmente abbiamo una tecnologia abbastanza potente da permetterci di diventare davvero creativi con il layout. Possiamo usare il potere della progettazione grafica per trasmettere un significato attraverso il nostro uso del layout, creando layout unici per ogni progetto, ogni sezione, ogni tipo di contenuto, ogni pagina".
— Rachel Andrew, Il nuovo layout CSS
In questo modo, l'HTML è diventato più pulito ed è stato in grado di raggiungere il suo scopo originale: una descrizione semantica del contenuto.
Infine, grazie all'allineamento tra i browser e le nuove funzionalità, gli strumenti senza codice sono supportati da una tecnologia potente e uniforme. Questi cambiamenti hanno creato una distinzione più chiara tra dichiarativo e imperativo. Nuove possibilità sono state create per risolvere vecchi problemi.
"La semplicità è la sofisticatezza finale."
- Leonardo Da Vinci
L'effetto dell'assenza di codice sui designer

Gli sviluppi di Internet nel corso degli anni hanno portato a una situazione in cui l'astrazione tra design e codice è in costante miglioramento. Ciò ha implicazioni per il modo in cui i web designer pianificano e implementano i loro progetti.
1. Progettazione Progettazione
Mentre gli strumenti di progettazione più diffusi utilizzano contenuto statico per il web design dinamico, gli strumenti senza codice consentono ai designer di lavorare con i materiali del web.
"Photoshop è il modo più efficace per mostrare ai tuoi clienti come non sarà mai il loro sito web".
— Stephen Hay, autore di Responsive Design Workflow
Se abbiamo un design complesso con stati diversi, micro-interazioni, animazioni e punti di interruzione reattivi, utilizzando strumenti senza codice possiamo lavorare in modo più tangibile.
Inoltre, lo sviluppo del web consente agli strumenti senza codice di separare chiaramente il contenuto dal design (che consente ai designer di gestire visivamente il contenuto reale). Riflettendo il contenuto dinamico nel design (ad es. testo, immagini, video e audio), i designer hanno una comprensione più chiara di come apparirà.
Il vantaggio di lavorare nell'area di lavoro senza codice è che le interazioni vengono visualizzate immediatamente. Ciò consente ai progettisti di testare rapidamente le loro scelte di progettazione e vedere se funzionano.
2. Implementazione del progetto
Dopo aver investito nella perfezione del design, i designer dovrebbero spiegare le decisioni visive e concettuali agli sviluppatori attraverso i prototipi. I prototipi non solo richiedono tempo in termini di preparazione, ma il loro design viene spesso implementato in modo errato a causa di interpretazioni errate.
Con strumenti senza codice, i progettisti sono in grado di posizionare gli oggetti sul loro display e gestirne la visibilità e il comportamento con facilità e velocità. In altre parole, possono progettare il risultato finale senza dipendere da nessun altro.
Per usare me stesso come esempio, quando è arrivata la pandemia di Coronavirus, ho lavorato con un piccolo team a un progetto per aiutare a collegare i giovani volontari agli anziani isolati. In soli tre giorni, io e un altro designer abbiamo creato il sito Web e collegato i dati di registrazione degli utenti a un database, mentre lo sviluppatore del team ha lavorato per integrare i dati del sito in un'app mobile separata.
L'effetto dell'assenza di codice sugli sviluppatori
Gli strumenti senza codice sostituiranno completamente gli sviluppatori? La risposta breve: No. Il cambiamento significativo sta nel modo in cui designer e sviluppatori possono collaborare per creare siti web.
Oltre allo sviluppo dei CSS, anche Javascript si è evoluto in parallelo e forse anche di più. L'idea che gli sviluppatori frontend debbano controllare tutte le abilità non ha senso. Eppure, lo sviluppo del no-code nel corso degli anni ha consentito ai designer di creare i propri progetti.
È una situazione vantaggiosa per tutti, in cui gli sviluppatori possono concentrarsi sullo sviluppo della logica e i designer hanno un maggiore controllo sull'esperienza utente e sullo stile.
Lo sforzo non è ancora completo
Non voglio lasciarti con l'impressione che i designer abbiano la completa libertà di progettare senza strumenti di codice. Ci sono ancora alcune funzionalità di stile mancanti che CSS non ha ancora risolto e queste richiedono ancora uno sviluppo imperativo.
A differenza del Medioevo, dove l'arte era considerata un artigianato senza basi teoriche, gli sviluppi rinascimentali cambiarono lo status dell'artista, che fu improvvisamente considerato un poliedrico.
Gli strumenti senza codice rimuovono i colli di bottiglia, consentendo ai progettisti di acquisire maggiore proprietà, influenza e controllo sulle esperienze che progettano.
Abbiamo fatto molta strada dai giorni in cui i designer non erano in grado di dare vita ai loro progetti. Con l'evoluzione di Internet, i browser si allineano, le funzionalità vengono aggiunte e l'accessibilità della tecnologia diventa più semplice: i designer devono affrontare nuove opportunità per creare, pensare e modificare il proprio stato senza strumenti di codice.
Il movimento senza codice non riguarda solo il modo in cui le cose vengono fatte, ma da chi.
Crediti : Yoav Avrahami e Jeremy Hoover hanno contribuito a questo articolo.
Ulteriori letture su SmashingMag:
- Cosa può insegnarci Vitruvius sul web design
- La doppia personalità dello sviluppo web brutalista
- Cosa possono insegnarci i giornali sul web design
- Cosa significa effettivamente una rete pieghevole?
