Ridurre la necessità di pseudo-elementi
Pubblicato: 2022-03-10 Secondo le specifiche del W3C, "uno pseudo-elemento rappresenta un elemento non direttamente presente nell'albero del documento". Sono in circolazione dalla versione 1 della specifica CSS, quando furono introdotti ::first-letter e ::first-line . I popolari pseudo-elementi ::before e ::after sono stati aggiunti nella versione 2: rappresentano contenuti che non esistono affatto nel documento sorgente. Possono essere pensati come due elementi extra su cui puoi "attaccare" il loro elemento originario. Quando gli sviluppatori front-end sentono "pseudo-elementi", pensiamo a ::before e ::after più delle volte, poiché li usiamo in vari modi per aggiungere decorazioni ai nostri elementi.
Ci sono ulteriori pseudo-elementi oltre a questi. Sono elencati nelle specifiche in tre categorie: tipografici, evidenziati e arboricoli.
È interessante notare che, dopo anni di sviluppo web, non mi sono mai ritrovato a usare ::first-line , ma è abbastanza pulito e risponde bene al ridimensionamento delle finestre! Controlla.
Vedi la penna [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) di Marcel.
::first-line di Marcel. ::selection è un altro pseudo-elemento a cui molti si rivolgono. Quando un utente evidenzia il testo, il colore di evidenziazione sarà un colore specificato dall'utente.
Vedi la penna [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) di Marcel.
::selection di Marcel.Suggerimento veloce
Gli pseudo-elementi utilizzavano i due punti nelle versioni 1 e 2 delle specifiche CSS, ma nella versione 3 hanno utilizzato due due punti. Questo li differenzia dalle pseudo-classi, che descrivono lo stato di un elemento. Le pseudo-classi usano i due punti.
- Utilizzare due due punti per gli pseudo-elementi (ad esempio
::before,::after,::marker).- Utilizzare due punti per le pseudo-classi (ad esempio
:hover,:focus).
Gli pseudo-elementi non sono sempre necessari
Gli pseudo-elementi hanno ancora un posto. Questo articolo non è "non usare mai pseudo-elementi" ma piuttosto "non dobbiamo più usare così tanto pseudo-elementi". Possiamo modellare una serie di elementi dell'interfaccia utente popolari senza la necessità di pseudo-elementi. Facendo meno affidamento sugli pseudo-elementi, possiamo scrivere meno CSS, eliminare gli elementi nidificati, ignorare i problemi di impilamento del contesto e dimenticare il posizionamento.
Dai un'altra occhiata alle tecniche affidabili con le nuove proprietà CSS
Per anni abbiamo aspettato pazientemente che i browser adottassero più velocemente la tecnologia CSS. Un punto di svolta per molti sviluppatori front-end è arrivato quando alcuni dei principali attori hanno annunciato che avrebbero cessato il supporto di Internet Explorer (IE11):
- Tutte le app Web di Microsoft 365 hanno smesso di supportare IE11 il 21 agosto 2021.
- Google Workspace ( Gmail , Calendar , Drive , ecc.) ha interrotto il supporto di IE11 il 15 marzo 2021.
Ciò ha consentito a molti di noi di esplorare più liberamente le nuove tecnologie CSS: CSS Grid, clamp() , background-blend-mode e altro. Lo stato del supporto della proprietà CSS è ottimo. E con i browser aggiornabili, il supporto sta accelerando.
Dai il via agli esempi!
Bottoni ad angolo
Molti sviluppatori front-end hanno familiarità con l'utilizzo di ::before e ::after pseudo-elementi e regole di bordo CSS per creare forme. Ci sono molti strumenti di generazione dedicati a questo scopo: questo è uno che ho aggiunto ai segnalibri. Questi strumenti ti guidano nella scelta di una forma (spesso triangoli), fornendoti le corrette regole CSS.
Questi strumenti sono salvavita durante la creazione di pulsanti angolati. Per i pulsanti angolati, non sono più necessari.

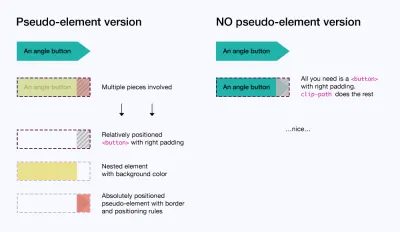
Versione pseudo-elemento
Molti di voi che leggono questo saranno abituati a una versione pseudo-elemento:
- Usiamo un elemento wrapper relativamente posizionato con un'ampia imbottitura destra per adattarsi alla nostra angolazione: questo è il nostro
<button>; - Molti di noi, studiosi della tecnica delle porte scorrevoli, sono abituati a annidare un elemento per assumere il colore di fondo del bottone;
- Infine, posizioniamo assolutamente uno pseudo-elemento con le sue regole di bordo nello spazio vuoto di riempimento destro del nostro
<button>— usiamo::beforeper questo.
A parte questi passaggi, i nostri stili al passaggio del mouse devono tenere conto sia del nostro elemento annidato che dello pseudo-elemento. Questo potrebbe sembrare gestibile per te, ma più complicati diventano i nostri design dei pulsanti, maggiore è il sovraccarico che abbiamo con gli stili al passaggio del mouse. Inoltre, con questa versione, i pulsanti con il ritorno a capo automatico semplicemente falliscono.
Vedi la penna [Button angle with pseudo-element](https://codepen.io/smashingmag/pen/xxrgPpj) di Marcel.
Nessuna versione di pseudo-elementi
Questo è molto più semplice senza uno pseudo-elemento.
- Usiamo un elemento wrapper: il nostro
<button>. - Raggiungiamo la proprietà
clip-pathper mostrare solo le parti del nostro pulsante che vogliamo, usandocalc()insieme a una proprietà personalizzata CSS per ridimensionare il nostro angolo: questi insiemi di punti corrispondono a in alto a sinistra, in alto a destra, in mezzo a destra, in basso destra e in basso a sinistra:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
Nell'esempio CodePen, modifichi la proprietà personalizzata --angle-width da 2rem a un altro valore per vedere l'angolo del nostro pulsante regolare di conseguenza.
I nostri stili al passaggio del mouse devono tenere conto di un solo elemento: il nostro pulsante. Inoltre, i pulsanti con il ritorno a capo delle parole agiscono in modo più aggraziato.
Vedi la penna [Angolo pulsante senza pseudo-elemento](https://codepen.io/smashingmag/pen/PojWOQY) di Marcel.

Più stili di pulsanti ad angolo nella vetrina

Visita la vetrina finale per vedere questi altri stili di pulsanti resi più semplici senza pseudo-elementi. In particolare, la versione pseudo-elemento del pulsante blu smussato è piuttosto brutale. La quantità di lavoro complessivo è notevolmente ridotta grazie a clip-path .
Salviette per bottoni
Un effetto di pulizia è uno stile di pulsanti popolare. Ho incluso salviette da sinistra a destra e dall'alto verso il basso.
Versione pseudo-elemento
Questo può essere ottenuto eseguendo la transitioning della transform di uno pseudo-elemento.
- Posizioniamo assolutamente un
::beforedello pseudo-elemento e gli diamo unatransform: scaleX(0)in modo che non sia visibile. - Dobbiamo anche impostare in modo esplicito la sua
transform-origin: 0 0per garantire che la cancellazione arrivi da sinistra anziché dal centro (transform-origintrasformazione è impostata su centro). - Abbiamo impostato le
transitionssullatransformper alcune animazioni jazz fluide attivate/disattivate al passaggio del mouse. - Poiché il nostro pseudoelemento è assolutamente posizionato, abbiamo bisogno di un elemento nidificato per contenere il testo del pulsante,
position: relativea questo elemento nidificato crea un nuovo contesto di impilamento in modo che il nostro testo rimanga in cima al nostro pseudoelemento di cancellazione. - Al passaggio del mouse, possiamo indirizzare il nostro pseudo-elemento e
transitional suoscaleXin modo che ora sia1 (transform: scaleX(1)).
Guarda la penna [Pulsante cancella con pseudo-elemento](https://codepen.io/smashingmag/pen/KKqayGW) di Marcel.
Nessuna versione di pseudo-elementi
Perché preoccuparsi degli elementi nidificati, del posizionamento degli pseudo-elementi, dei contesti di impilamento e delle regole di hover tentacolare se non è necessario?
Possiamo raggiungere linear-gradient() e background-size per inchiodarlo.
- Diamo al nostro
<button>unbackground-colorper il suo stato predefinito, impostando anche unlinear-gradienttramitebackground-imagema labackground-sizesarà0, quindi non vedremo nulla per impostazione predefinita. - Al passaggio del mouse, passiamo la
background-sizea100% 100%che ci dà il nostro effetto di cancellazione!
Ricorda, linear-gradient() usa la proprietà background-image e background-image sostituisce background-color , quindi questo è ciò che ha la precedenza al passaggio del mouse.
Questo è tutto. Nessun elemento nidificato richiesto. Vuoi un wipe verticale? Basta cambiare la direzione del linear-gradient e i valori background-size . Li ho cambiati tramite le proprietà personalizzate CSS.
Guarda la penna [Pulsante cancella senza pseudo-elemento](https://codepen.io/smashingmag/pen/MWoJOVo) di Marcel.
Piastrelle Con Sovrapposizioni Di Colore Dello Schermo
Questo è un modello comune in cui un colore semitrasparente si sovrappone a una tessera/carta. Il riquadro del nostro esempio ha anche un'immagine di sfondo. Spesso è importante in questo modello mantenere un rapporto di aspetto impostato in modo che i riquadri appaiano uniformi se più di uno appare in un set.
Pseudo versione
Alcune delle stesse cose entrano in gioco con la nostra versione con pseudo-elementi:
- Usiamo il rapporto di aspetto "padding-trick", impostando un valore di riempimento massimo del 60% (rapporto 5:3) per la nostra piastrella.
- Dobbiamo posizionare il nostro pseudo-elemento di sovrapposizione del colore dello schermo, assegnandogli una
widtheheightdel 100% per riempire il riquadro: puntiamo questo pseudo-elemento al passaggio del mouse per cambiarne ilbackground-color. - A causa del posizionamento assoluto dello pseudoelemento, dobbiamo utilizzare un elemento nidificato per il nostro contenuto di testo, assegnandogli anche
position: absolutein modo che appaia sopra la nostra sovrapposizione di colori dello schermo nell'ordine di sovrapposizione e per garantire che appaia dove dovrebbe all'interno la piastrella.
Guarda la penna [Sovrapposizione colore schermo Tile con pseudo-elemento](https://codepen.io/smashingmag/pen/YzQNEOM) di Marcel.
Nessuna versione di pseudo-elementi
Può essere molto più semplice grazie alle proprietà delle proporzioni e della modalità di fusione dello sfondo.
Nota : aspect-ratio non funzionano in Safari 14.x, ma nella versione 15.
Detto questo, al momento della stesura di questo documento, caniuse lo elenca con oltre il 70% di supporto globale.
- Il "trucco di riempimento" è sostituito da
aspect-ratio: 400/240(potremmo usare qualsiasi valore basato su 5:3 qui). - Usiamo sia le proprietà
background-imagebackground-colordibackground-blend-modedello sfondo: cambia semplicemente ilbackground-colordel nostro elemento tile al passaggio del mouse.
Background-blend-mode
background-blend-mode fonde un background-color di background-image di un elemento. Tutti gli utenti di Photoshop che leggono questo troveranno background-blend-mode ricorda i metodi di fusione di Photoshop. A differenza mix-blend-mode , background-blend-mode non crea un nuovo contesto di stacking! Quindi niente z-index inferno!
Guarda la penna [Sovrapposizione colore schermo Tile senza pseudo-elemento](https://codepen.io/smashingmag/pen/mdwRqjN) di Marcel.
- Puoi trovare la demo completa della vetrina qui →
Conclusione
Lo sviluppo del front-end è entusiasmante e in rapido movimento. Con le nuove proprietà CSS, possiamo spazzare via la polvere dalle nostre vecchie tecniche e dare loro un altro aspetto. In questo modo è possibile promuovere un codice ridotto e più semplice. Gli pseudo-elementi sono utili, ma non abbiamo bisogno di raggiungerli così tanto.
