Ottimizzazione dei file di schizzo: lezioni apprese nella creazione dell'app Reduce (caso di studio)
Pubblicato: 2022-03-10Sketch aveva introdotto standard completamente nuovi per le dimensioni dei file. Non vedi più 10 GB di file Photoshop dappertutto. Tuttavia, esistono enormi file di Sketch e rallentano Sketch. Di conseguenza, anche la tua produttività rallenta.
Siamo onesti: non sono i file di progettazione che diventano più grandi per magia. Sono i designer che riempiono i loro file con elementi inutilizzati, non ottimizzati e nascosti che occupano spazio non necessario.
Abbiamo affrontato questo problema nella nostra startup, Flawless App. Tendiamo ad avere un file Sketch separato per ogni prodotto. Per "prodotto", intendo la nostra applicazione principale della barra dei menu, il sito Web, i materiali social, la cartella stampa, le illustrazioni per gli articoli sul nostro blog Medium e così via. Questi file crescevano molto nel tempo a causa delle continue iterazioni e test di diverse decisioni di progettazione. Di conseguenza, è diventato sempre più difficile per Sketch gestirli con prestazioni adeguate.
Come farebbe qualsiasi altro ingegnere, abbiamo deciso di scrivere un piccolo script che pulisca e ottimizzi automaticamente i file di Sketch.

Gli script sono fantastici, cioè se parli la stessa lingua di Terminal. Alla fine, abbiamo deciso che avevamo bisogno di un approccio più umano per consentire a più persone del team di usarlo. Volevamo anche renderlo gratuito e disponibile pubblicamente in seguito.
Il primo prototipo
Avevo in mente alcuni concetti astratti prima di disegnare qualsiasi interfaccia utente. L'obiettivo principale era creare qualcosa che fosse sempre a portata di mano e che ci permettesse di ottimizzare i file il più rapidamente possibile. Un'applicazione per la barra dei menu è stata una scelta ovvia:
- Avevamo già un framework interno per le applicazioni della barra dei menu, con molte funzioni personalizzate implementate. Per darti un po' di background: il nostro prodotto principale, Flawless App, è un'applicazione della barra dei menu che confronta il design previsto con l'implementazione dello sviluppatore in tempo reale. Questo framework interno è stato creato per il nostro prodotto principale.
- Puoi utilizzare l'applicazione della barra dei menu anche quando Sketch non è aperto.
- Lo sviluppo di un'app nativa per macOS è stato molto più veloce per noi rispetto a un plug-in Sketch con CocoaScript (a causa della nostra precedente esperienza).
Era anche fondamentale dare all'utente la possibilità di attivare diverse opzioni di ottimizzazione per file diversi.
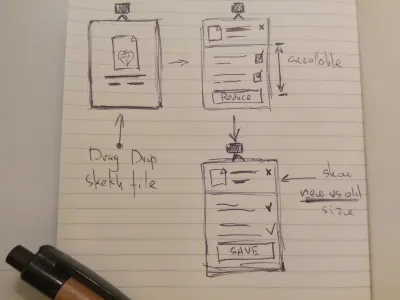
Ecco il primo wireframe, disegnato su una carta vecchio stile, senza strumenti di prototipazione fantasiosi.

Lezione appresa n. 1
Prima di eseguire qualsiasi interfaccia utente, prototipi in strumenti fantasiosi o persino wireframe su carta, pensa a quali obiettivi devi raggiungere con un progetto. Chi lo userebbe e come interagirebbe l'utente con l'applicazione.
Tavolozza Dei Colori E Tipografia
Discutendo con il team, non abbiamo riscontrato problemi critici di UX nei wireframe. Ho iniziato creando una tavolozza di colori e scegliendo uno schema di caratteri.
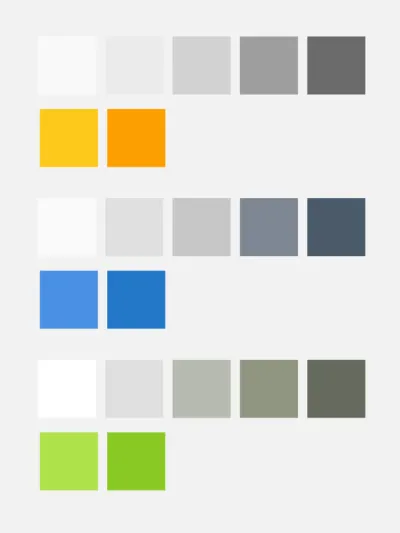
Volevo che l'applicazione fosse leggera e visivamente diversa dal nostro prodotto principale, l'app Flawless. Quindi, ho trovato le seguenti tavolozze:

La prima riga è per i colori del testo (più lo sfondo chiaro all'inizio). La seconda riga è per i colori accentati. Tutti i colori sono stati derivati da un colore di accento di base applicando semplici regole per il sistema colore HSB (H sta per tonalità, S per saturazione e B per luminosità).
Diciamo che abbiamo un colore di base di #4A90E2 (blu), che è (212, 67, 89) in HSB. Per ottenere un colore un po' più scuro, dobbiamo diminuire la luminosità, aumentare la saturazione e spostare un po' la tonalità. Quindi, otterremmo # 2477C9, che è (210, 82, 79) in HSB. Ho usato lo stesso approccio per tutti gli altri colori.
Alla fine, avevo scelto la prima tavolozza di colori (arancione). Anche i file di Sketch e il logo di Sketch sono arancioni, quindi la nostra applicazione sembrerebbe più organica con essi.
Lezione appresa n. 2
I colori sono sempre stati difficili per me. Di solito passo molto tempo a trovare il colore giusto. Ecco un paio di risorse che utilizzo quasi quotidianamente per aiutarmi a esplorare i colori:
- Adobe Kuler può aiutarti a trovare un compagno di colore per qualsiasi colore.
- Khroma è uno strumento basato sull'intelligenza artificiale per generare tavolozze di colori in base alle tue preferenze.
- L'articolo di Erik Kennedy, "Color in UI Design: A (Practical) Framework" è un vero gioiello. L'ho letto circa otto mesi fa e da allora ho utilizzato il sistema di colori HSB molto più dell'RGB in Sketch.
Per quanto riguarda la tipografia, nella maggior parte dei casi, l'uso del carattere predefinito per un'applicazione macOS nativa è il migliore, a meno che tu non stia costruendo qualcosa di super personalizzato. Il tempo di rendering è più veloce ed è più facile da implementare durante lo sviluppo. Ma ero così entusiasta di provare Montserrat in un'app nativa per macOS che non ho resistito.
Lezione appresa n. 3
Ci sono molte grandi risorse per esplorare i caratteri. Tuttavia, uso i caratteri Google vecchio stile per avere un'idea di un carattere particolare.
Prima iterazione di progettazione
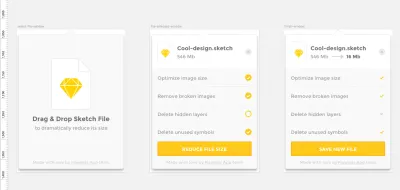
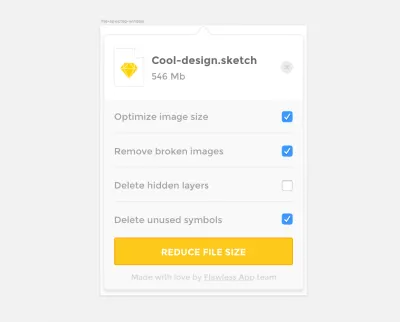
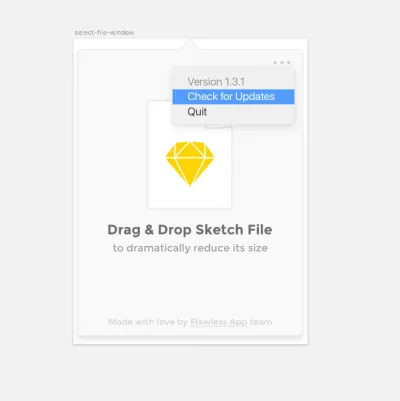
Sono partito esattamente da ciò che ho disegnato nel wireframe iniziale. Ecco il flusso utente generale nell'applicazione:
- Trascina e rilascia un file di schizzo.
- Scegli le opzioni di ottimizzazione.
- Riduci il file selezionato.
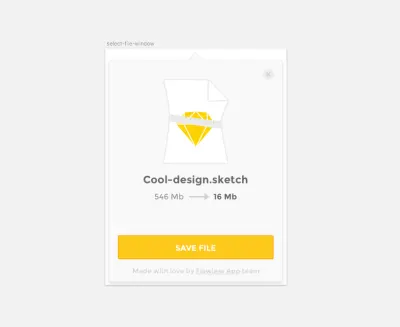
- Salvarlo.

Stavo realizzando progetti in Sketch e sono rimasto completamente soddisfatto dell'interfaccia utente generale. Poiché avevo già progettato un'applicazione per la barra dei menu, il ridimensionamento del testo e i margini erano abbastanza standard per me. Tuttavia, ci sono stati alcuni problemi evidenti con la prima iterazione, che descriverò in seguito.
Lezione appresa n. 4
Se non hai mai progettato nulla per macOS prima, dai un'occhiata a Facebook Desktop Design Kit. Qui troverai tutti gli elementi comuni dell'interfaccia utente di macOS. E ti darà un'idea delle dimensioni e degli offset per gli elementi dell'interfaccia utente. Per un'applicazione della barra dei menu di macOS, una dimensione del carattere da 12 a 14 punti è del tutto normale.
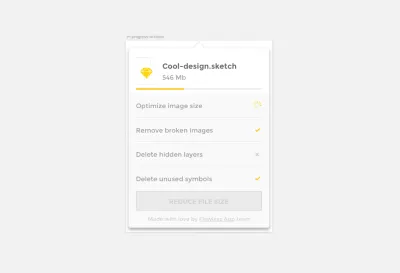
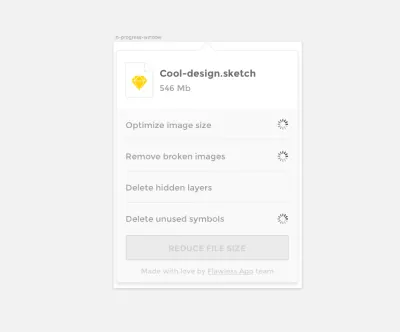
Problema n. 1: stato mancato
Tutto è andato bene, tranne per il fatto che ho dimenticato di creare uno stato nel mezzo quando l'applicazione stava elaborando il file Sketch. Come so per esperienza, uno stato mancato in fase di progettazione equivale a un mal di testa in fase di sviluppo.
Quante volte gli sviluppatori si lamentano del fatto che i designer progettino nel vuoto? Sai, stanno parlando di quei problemi con stati mancanti nel mezzo, stati vuoti, utilizzo di set di dati perfetti e così via.

Lezione appresa n. 5
Prima di inviare il tuo progetto agli sviluppatori, assicurati di non aver dimenticato nulla. Assicurati di aver specificato tutti gli stati, in modo che gli sviluppatori non ti chiedano in seguito "Come dovrebbe apparire in [alcune condizioni speciali]?" Un buon modo per trovare questo tipo di stati mancati è utilizzare uno strumento di prototipazione. Finora, il plug-in Craft per Sketch (creato da Invision), con la sua funzione di prototipazione, è il modo più veloce per eseguire tali test.
Problema n. 2: troppi elementi personalizzati
Progetterai quasi sempre per una piattaforma particolare. Nel nostro caso, era macOS. E macOS ha già degli elementi standard. Quindi, a meno che il tuo prodotto non funzioni senza una soluzione personalizzata, usa gli elementi standard dove hanno senso. Anche gli sviluppatori ti ringrazieranno.
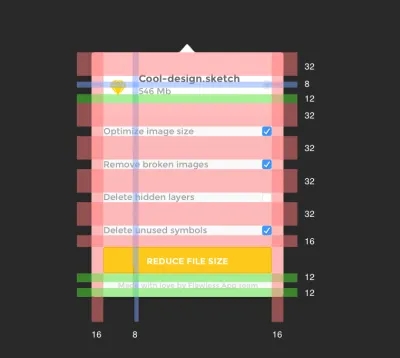
Con questi pensieri in mente, ho rimosso le caselle di controllo personalizzate e le ho sostituite con quelle predefinite. Ho anche semplificato la finestra di avanzamento rimuovendo tutti gli indicatori personalizzati non necessari.



Lezione appresa n. 6
Per avere un'idea degli elementi predefiniti per ciascuna piattaforma, suggerirei di guardare questi materiali:
- iOS: risorse per la progettazione dell'interfaccia utente Apple, disponibili per Sketch, Photoshop e Adobe XD
- Android: Kit di progettazione dei materiali
- macOS: Kit desktop Facebook
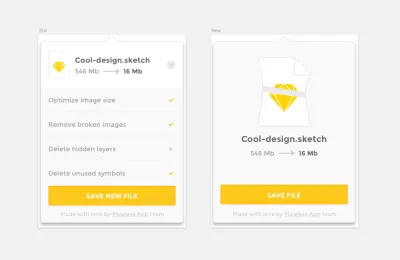
Numero 3: Enfasi insufficiente alla fine
Dopo un paio di sessioni di feedback con il team, era chiaro che la schermata finale era sovraccarica. Non c'era alcuna indicazione di quanto la dimensione di un file fosse cambiata dall'ottimizzazione. Quindi, ho creato una schermata separata con una bella illustrazione del file compresso e l'etichetta con le informazioni sulla dimensione del file.

Lezione appresa #7
Usiamo Slack come il nostro principale luogo di comunicazione. Invia a Slack è un piccolo plug-in che condivide una tavola da disegno da Sketch direttamente su un canale Slack. È stato davvero utile per le sessioni di feedback del team. Condividi di più, condividi spesso.
Numero 4: Piccoli piccoli dettagli
I problemi seguenti sono stati rilevati durante lo sviluppo. Ma li metterò comunque qui per mantenere coerente la struttura dell'articolo.
Ho iniziato a implementare il design. Subito dopo il primo avvio, mi sono reso conto che non c'era modo per l'utente di uscire dall'applicazione.
Volevamo anche distribuire la nostra applicazione tramite i nostri canali, invece del Mac App Store. Quindi, per noi era fondamentale aggiungere un sistema di aggiornamento automatico all'applicazione. E l'utente dovrebbe essere in grado di vedere la versione corrente e controllare gli aggiornamenti. Ho finito con un menu che presenta queste informazioni e le azioni secondarie in un unico posto.

L'ultimo dettaglio mancato era una funzione per chiudere un file ottimizzato e tornare alla schermata principale senza alcun salvataggio. Ho aggiunto lo stesso pulsante "chiudi" che appare nella finestra "elenco ottimizzazioni" nell'angolo in alto a destra.

Lezione appresa n. 8
Lavorare a stretto contatto con gli sviluppatori è sempre gratificante. Anche nel mio caso, con la stessa persona che si occupa di progettazione e sviluppo, è difficile vedere subito tutti i problemi. Ho dovuto effettivamente iniziare a costruire per vedere questi problemi funzionali. In ogni caso, cerca di coinvolgere gli sviluppatori il prima possibile. Puoi ottenere molte informazioni preziose sulle cose funzionali.
Preparare il progetto per lo sviluppo
Alla fine, le iterazioni di progettazione erano terminate. Bene, tecnicamente parlando, le iterazioni di progettazione non sono mai finite. Quindi, diciamo che abbiamo raggiunto uno stato sufficientemente buono, in cui potremmo passare allo sviluppo.
Prima di implementare il design, ho corretto la spaziatura degli elementi, assicurandomi che tutti gli elementi fossero allineati alle guide a 4 pixel. Questa mentalità guidata dalle guide ripagherà nella fase di sviluppo.

Lezione appresa n. 9
Quando tutti gli elementi sono allineati correttamente, il tempo di sviluppo diminuirà notevolmente. Poiché ero anche responsabile dello sviluppo, ho ottenuto tutte le proprietà direttamente da Sketch. Ma ha sicuramente senso assicurarsi che tutti gli elementi siano nei punti giusti, che tutti i colori provengano dalla stessa tavolozza e che le risorse siano pronte per più risoluzioni.
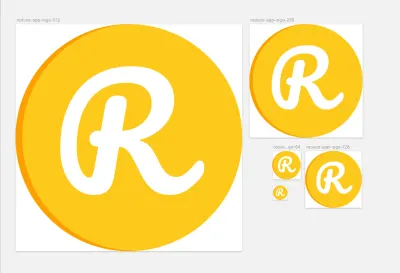
Logo E Nome
Ultimo ma non meno importante, il nome per la nostra applicazione è arrivato abbastanza rapidamente. Mi sono venute in mente due parole: "ridurre" e "ridurre". Ho controllato un Product Hunt e "shrink" era già in uso, quindi abbiamo optato per "reduce".
Il logo è stata una vera lotta per me. Poiché è un'applicazione della barra dei menu, ho dovuto prima creare un'icona per la barra dei menu.

Poiché l'icona della barra dei menu deve essere 16 × 16 pixel, è meglio non utilizzare elementi minuscoli. L'icona deve essere distintiva e leggibile allo stesso tempo.

Dopo diversi giorni di combattimenti con forme semplici, ho rinunciato e ho aperto la sezione "In primo piano" di Google Fonts. Stavo cercando un bel carattere curvo che si adattasse bene a un logo (così come all'icona della barra dei menu). Alla fine, è apparso il carattere Pacifico ed era perfetto per i nostri obiettivi.

Lezione appresa n. 10
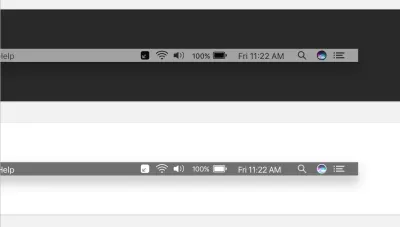
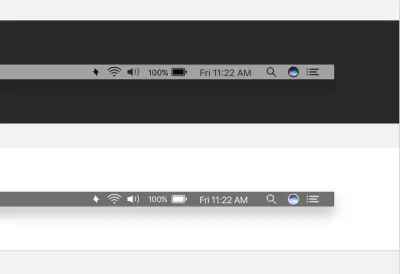
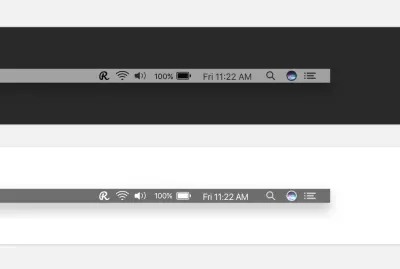
Ricorda che ci sono due versioni della barra dei menu in macOS: scura e chiara. Prepara l'icona della barra dei menu per entrambi. Inoltre, verifica come funziona la tua icona con lo sfondo di selezione predefinito. Per impostazione predefinita, quando l'utente preme sull'icona della barra dei menu, macOS la evidenzierà con il colore selezionato dall'utente nelle impostazioni generali. (Apple ha un'ottima guida sui colori in macOS.) Per testarlo, ho creato simboli per tutti i colori predefiniti, in modo da poter passare da uno all'altro e vedere come appare l'icona con sfondi diversi.
Usando i colori accentati dalla tavolozza dei colori iniziale, ho inserito una "R" in un cerchio con un piccolo bordo curvo. A quel punto, il logo era abbastanza buono per me.

Conclusione
C'è ancora molto margine di miglioramento. Come ho già detto, l'iterazione del design non finisce mai. Ma se continui a ripetere per sempre, il prodotto rimarrà per sempre come modello. La spedizione veloce è meglio. Brevi iterazioni significano feedback più veloci e feedback più veloci significano un prodotto migliore. L'app Reduce è stata realizzata in una settimana e mezza perché il nostro obiettivo principale era renderla veloce e utile.
Abbiamo ricevuto molti feedback positivi dal nostro team. Si scopre che l'applicazione della barra dei menu è molto più veloce e più comprensibile da usare rispetto allo script Terminale. Inoltre, durante il nostro lancio pubblico, la community ci ha fornito molte idee per le funzionalità che potremmo implementare in seguito e come possiamo migliorare l'app.
Ecco un riassunto delle cose che abbiamo imparato durante la creazione dell'app Riduci:
- Pensa agli obiettivi del prodotto e ai casi d'uso prima di eseguire wireframe o prototipi.
- Usa uno strumento come Adobe Color e Khroma per scegliere più velocemente la giusta tavolozza di colori. Aiuterà anche una conoscenza di base del sistema colore HSB.
- Non aver paura di sperimentare con i caratteri personalizzati.
- Ogni piattaforma ha il proprio insieme di standard. Imparali prima di progettare.
- Usa uno strumento di prototipazione per avere un'idea del flusso completo.
- Non sovraccaricare il tuo design con elementi personalizzati. A volte è meglio attenersi ai controlli predefiniti per una determinata piattaforma.
- Ricevi un feedback sul tuo design il prima possibile.
- Coinvolgi gli sviluppatori il prima possibile. Puoi ottenere molte informazioni preziose sugli elementi funzionali e su quanto tempo ci vorrebbe per implementare quel "piccolo pulsante sfumato con l'animazione a spirale".
- Usa una griglia standard della piattaforma per allineare tutti gli elementi. Gli sviluppatori ti ringrazieranno più tardi.
- Testa il tuo progetto per diversi casi d'uso (come una barra dei menu chiara e scura) prima di finalizzare l'interfaccia utente.
Se ritieni che l'app Reduce possa semplificare anche la tua vita (e i tuoi file Sketch), puoi scaricarla gratuitamente. E per favore, dacci un feedback. Crediamo che sia la cosa più preziosa che si possa ottenere dagli utenti.
