Ridisegnare la tua app mobile è una cattiva idea?
Pubblicato: 2022-03-10Sono tutto per l'aggiornamento e l'aggiornamento delle app mobili. Penso che se non cerchi costantemente modi per migliorare l'esperienza dell'utente, è troppo facile rimanere indietro.
Detto questo, una riprogettazione dovrebbe essere fatta per le giuste ragioni.
Se si tratta di un'app esistente già apprezzata dagli utenti, tutte le modifiche apportate al design o al contenuto devono essere apportate in blocchi strategici molto piccoli, incrementali tramite test A/B.
Se la tua app sta riscontrando seri problemi con l'acquisizione o la fidelizzazione degli utenti, probabilmente è necessaria una riprogettazione. Solo stai attento. Potresti finire per peggiorare le cose rispetto a prima.
Diamo un'occhiata ad alcuni recenti errori di riprogettazione e rivediamo le lezioni che tutti possiamo trarre da essi.
Lezione n. 1: Mai pasticciare con un'interfaccia classica (Scrabble GO)
Scrabble è uno dei giochi da tavolo più redditizi di tutti i tempi, quindi non sorprende che EA abbia deciso di trasformarlo in un'app mobile. Ed è stato ben accolto.
Tuttavia, tutto è cambiato all'inizio del 2020 quando l'app è stata venduta a Scopely ed è stata ridisegnata come un pasticcio brutto, confuso e travolgente di se stessa.
Lascia che ti presenti Scrabble GO così com'è oggi.
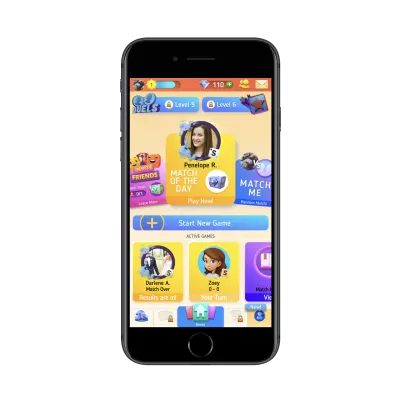
La schermata iniziale che introduce i giocatori nell'app sembra carina. Considerando quanto sia classicamente semplice e bello il gioco da tavolo, questo è un buon segno. Fino a quando ciò non accade:

Non so nemmeno da dove cominciare con questo, ma proverò:
- I colori sono esagerati e ce ne sono troppi.
- Poiché "Inizia una nuova partita" è l'azione principale che gli utenti vogliono intraprendere, dovrebbe essere l'unico pulsante di quel colore, ma "Livello 5" e "Livello 6" distraggono da esso.
- L'interfaccia è così disordinata che è difficile concentrarsi su una parte particolare di essa.
- Non c'è alcun senso di controllo o priorità all'interno del design.
- La navigazione ha pagine gated! E non sono sicuro di quale dovrebbe essere l'icona a sinistra... gemme e ricompense? Perché allora c'è un contatore di gemme nel banner in alto?
Oltre all'interfaccia utente della schermata iniziale, anche l'interfaccia utente e l'esperienza utente all'interno del tabellone di gioco sono state modificate.
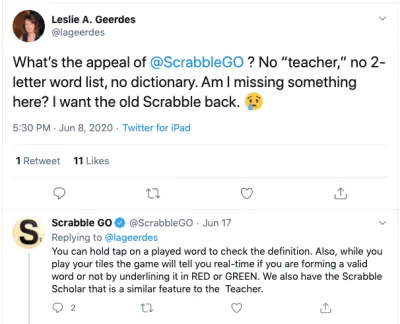
Prendi, ad esempio, questo appello di @lageerdes su Twitter:

Scrabble GO ha impiegato più di una settimana per dire a @lageerdes qualcosa che avrebbe potuto essere facilmente spiegato in una pagina delle domande frequenti o nelle impostazioni del gioco. Queste non sono le uniche funzionalità classiche che la nuova app ha complicato o eliminato.
Ora, Scopely ha preso atto dei commenti negativi degli utenti e ha promesso di rinnovare l'app di conseguenza (il che era promettente). Ma invece di tornare al vecchio e tanto amato design, ha semplicemente aggiunto una nuova modalità:

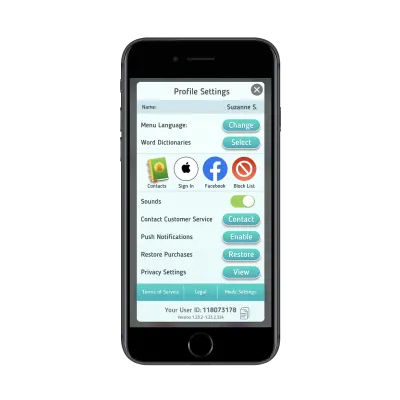
Penseresti che il selettore di modalità sarebbe visualizzato in modo più evidente, come nella barra dei menu. Invece, è sepolto nella scheda "Impostazioni profilo" e non c'è alcuna indicazione da nessuna parte nell'app che esista la modalità classica.
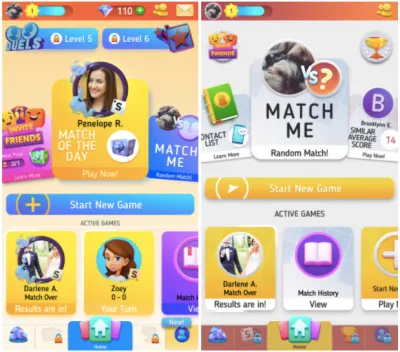
Purtroppo, la modalità classica non è un gran miglioramento (la classica è sulla destra):

I colori sono attenuati, alcuni degli elementi nella metà superiore sono stati tagliati o ridotti a icona, ma non risolve nessuno dei problemi degli utenti con l'app o il gioco.
Peggio ancora, molti utenti stanno segnalando che l'app si arresta in modo anomalo, come dimostra questo reclamo dell'utente Twitter @monicamhere:

Sospetto che ciò stia accadendo perché gli sviluppatori hanno bloccato una seconda modalità sovraccaricata nell'app piuttosto che semplicemente perfezionare quella esistente in base al feedback degli utenti.
Allora, qual è la lezione qui?
- Per cominciare, non scherzare con un classico.
La vecchia app mobile somigliava molto al gioco da tavolo fisico ed era una parte importante del suo fascino. Quando butti via un vecchio design per qualcosa (apparentemente) più trendy, corri il rischio di alienare gli utenti un tempo fedeli. - Inoltre, se non è rotto, non aggiustarlo.
In precedenza, l'app era molto facile da usare e includeva tutte le caratteristiche e le funzionalità che gli utenti conoscevano dal gioco da tavolo. Ora, sono lasciati con un pasticcio non intuitivo e distraente. - Se i tuoi utenti ti stanno dicendo di abbandonare la riprogettazione, ascoltali.
Per chi stai creando questa app? Tu o gli utenti che ci giocheranno e metteranno soldi in tasca?
Ascolta ciò che i tuoi utenti hanno da dire. È un feedback prezioso che potrebbe fare la differenza nell'esperienza dell'utente.
Lezione n. 2: non fuorviare mai gli utenti alla cassa (Instacart)
Questo è un caso interessante perché le persone che si sono opposte a questo particolare aggiornamento dell'interfaccia utente di Instacart non erano i suoi utenti principali.
Ecco perché la modifica era un problema:
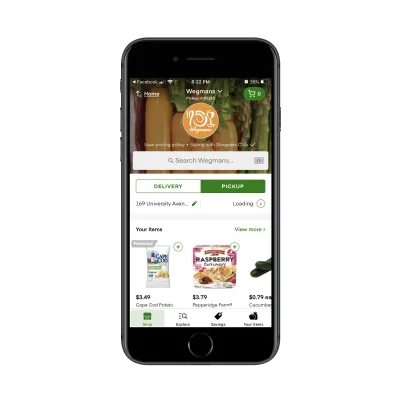
Gli utenti accedono al sito Web Instacart o all'app mobile e fanno la spesa dal negozio locale di loro scelta. È un concetto abbastanza pulito:

Gli utenti cercano rapidamente gli articoli e li aggiungono al loro carrello virtuale. In molti casi, hanno la possibilità di effettuare il ritiro sul marciapiede o di far consegnare la spesa alla porta di casa. In ogni caso, un "acquirente" dedicato preleva gli articoli e li mette in valigia.
Quando l'utente ha finito di fare acquisti, ha la possibilità di rivedere il proprio carrello e apportare le modifiche finali prima del check-out.
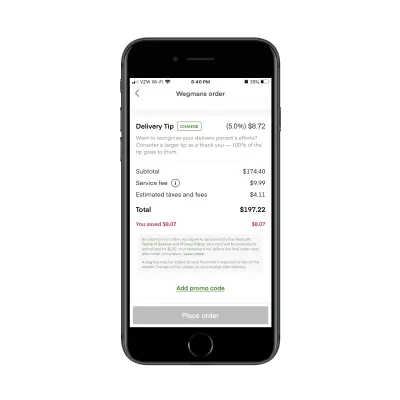
Nella pagina di pagamento, gli utenti possono scegliere quando desiderano che il loro ordine venga evaso. Sotto questa sezione, trovano un riepilogo di alto livello dei loro addebiti:

A prima vista, tutto questo sembra piuttosto semplice.
- Il costo del loro carrello è di $ 174,40, che già sapevano.
- C'è una tassa di servizio di $ 9,99.
- L'imposta sulle vendite è di $ 4,11.
- E il totale è di $ 197,22.
Ma prima di tutto c'è una sezione chiamata "Consiglio di consegna". È qui che gli acquirenti di Instacart discutono.

Hanno sostenuto che questo è un modello oscuro. E questo è. Lasciatemi spiegare:
La prima cosa che non va è che il suggerimento per la pubblicazione non è incluso nel resto degli elementi pubblicitari. Se fa parte del calcolo, dovrebbe essere presente laggiù e non separato nella propria sezione.
La seconda cosa che non va è che la mancia viene impostata automaticamente al 5% o $ 2,00. Questa era la più grande lamentela degli acquirenti in quel momento. Credevano che, poiché il "(5,0%)" nella riga dei suggerimenti per la consegna non era presente nel 2018, gli utenti avrebbero potuto vedere l'importo e pensare "Sembra abbastanza ragionevole" e non farlo. Considerando che se specifichi la percentuale, gli utenti potrebbero essere inclini a lasciare più soldi.
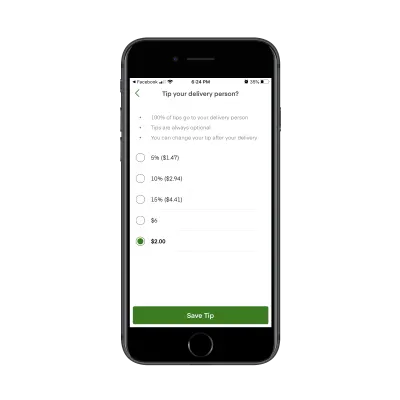
Per gli utenti che si prendono il tempo per leggere i loro addebiti e si rendono conto che possono lasciare una mancia più grande, ecco come appare la pagina di aggiornamento della mancia per i piccoli ordini:

È stranamente organizzato poiché l'importo preselezionato si trova in fondo alla pagina. E poi c'è una mancia casuale di $ 6 inclusa come se i creatori dell'app non volessero calcolare quale sarebbe il 20%.
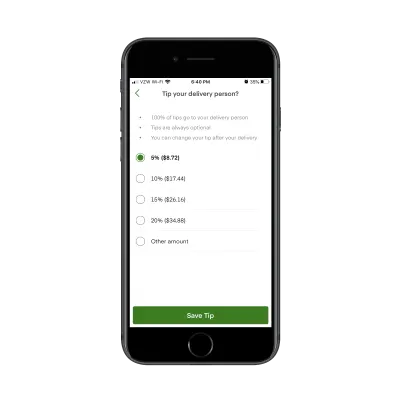
Tuttavia, non è così che la mancia viene presentata agli utenti con ordini più grandi:

È una scelta strana presentare agli utenti un layout di pagina dei suggerimenti diverso. È anche strano che questo includa un campo aperto per inserire una mancia personalizzata (sotto "Altro importo") quando non è disponibile per ordini più piccoli.
Se Instacart vuole evitare di far arrabbiare i suoi acquirenti e utenti, deve esserci maggiore trasparenza su ciò che sta succedendo e devono correggere la pagina di pagamento.
I modelli scuri non hanno posto nel design delle app e soprattutto non al momento del pagamento.
“
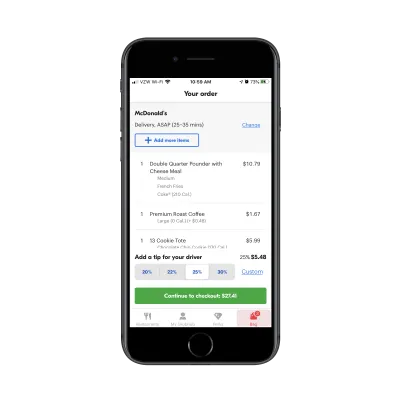
Se stai creando un'app che fornisce agli utenti servizi di consegna, ritiro o personal shopper (che stanno diventando sempre più comuni), ti consiglio di progettare la tua pagina di pagamento come quella di Grubhub:

Gli utenti non solo hanno la possibilità di vedere i loro articoli al momento del pagamento, ma la linea dei suggerimenti non è progettata o nascosta in modo ingannevole. Si attacca proprio lì in fondo alla pagina.
Inoltre, i suggerimenti vengono visualizzati come importi percentuali anziché dollari casuali. Per i consumatori statunitensi che sono abituati a lasciare una mancia del 20% per un buon servizio, questo è un modo molto migliore per assicurarsi che lascino una mancia utile agli addetti ai servizi piuttosto che presumere che l'importo in dollari vada bene.
E se vogliono lasciare più o meno, possono utilizzare l'opzione "Personalizzata" per inserire il proprio valore.
Lezione #3: Non vacillare mai nella tua decisione di tornare indietro (YouTube)
Quando la maggior parte dei tuoi utenti parla e dice: "Non mi piace davvero questa nuova funzionalità/aggiornamento/design", impegnati in qualsiasi scelta tu faccia.
Se sei d'accordo sul fatto che la nuova funzionalità fa schifo, ripristinala. E mantienilo così.
Se non sei d'accordo, modificalo o dagli il tempo finché gli utenti non torneranno dalla tua parte.
Basta non flip-flop.
Ecco cosa è successo quando YouTube ha cambiato le cose sui suoi utenti... e poi le ha cambiate di nuovo:
Nel 2019, YouTube ha provato a nascondere la sua sezione commenti sotto questa icona:

Prima di questo test, i commenti apparivano nella parte inferiore dell'app, sotto i consigli video "Prossimo". Con questo aggiornamento, però, si sono spostati dietro questo nuovo pulsante. Gli utenti vedrebbero i commenti solo se ci cliccassero.
La risposta alla riprogettazione chiaramente non è stata positiva poiché YouTube ha annullato l'aggiornamento.
Nel 2020, YouTube ha deciso di giocare di nuovo con la sezione commenti. A differenza dell'aggiornamento del 2019, tuttavia, YouTube si è impegnato in questo (finora).
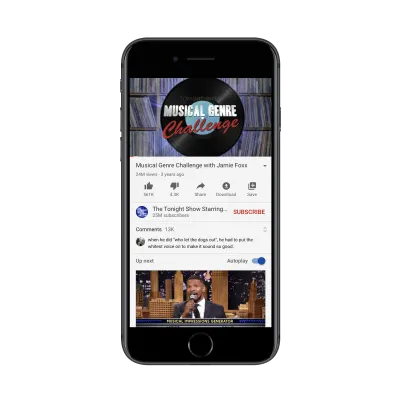
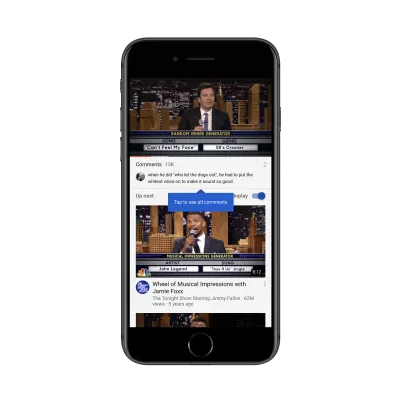
Ecco dove appaiono ora i commenti:

Sono inseriti tra la barra "Iscriviti" e la sezione "Prossimo".
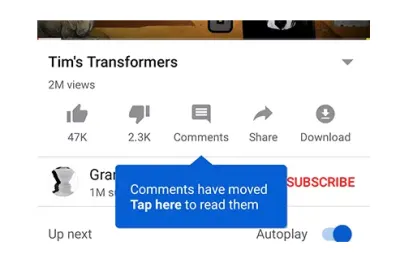
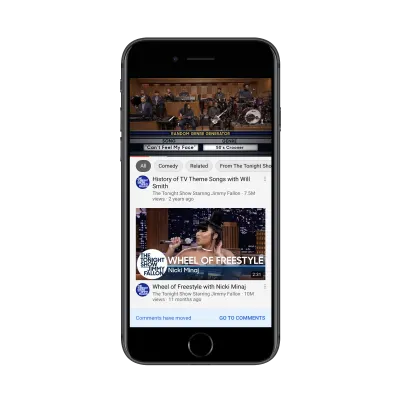
Se gli utenti di YouTube cercano la sezione dei commenti nel vecchio punto, troveranno questo messaggio ora:

Questo è un bel tocco. Pensa a quante volte hai dovuto riprogettare qualcosa in un'app o su un sito Web, ma non hai avuto modo di farlo sapere agli utenti regolari. Non solo questo dice loro che c'è stato un cambiamento, ma "Vai ai commenti" li porta lì.
Con questo suggerimento, YouTube non presume che gli utenti si azzereranno immediatamente sulla nuova sezione. Mostra loro dove si trova:

In realtà penso che questa sia una buona riprogettazione. YouTube potrebbe essere un luogo in cui alcuni utenti possono guardare senza pensare video dopo video, ma è anche una piattaforma di social media. Nascondere la sezione dei commenti sotto un pulsante o infilarli nella parte inferiore della pagina, incoraggia davvero la socializzazione? Ovviamente no.
Detto questo, anche gli utenti non stanno rispondendo bene a questo cambiamento, come riporta Digital Information World. Da quello che posso dire, il contraccolpo è dovuto a Google/YouTube che interrompe la familiarità che gli utenti hanno con il layout dell'app. Non c'è davvero nulla qui che suggerisca attriti o interruzioni nella loro esperienza. Non è nemmeno che la nuova sezione si metta in mezzo o impedisca agli utenti di guardare video in modo abbuffato.
Questo è complicato perché non credo che YouTube dovrebbe ripristinare questo aggiornamento.
Ci deve essere qualcosa nei dati di YouTube che gli dice che la parte inferiore dell'app è un brutto posto per i commenti, motivo per cui sta prendendo un'altra pugnalata a una riprogettazione. Potrebbero essere bassi tassi di coinvolgimento o persone che esprimono fastidio per aver dovuto scorrere così tanto per trovarli.
In quanto tale, penso che questo sia un caso per uno sviluppatore di app mobili di non ascoltare i propri utenti. E, al fine di ripristinare la loro fiducia e soddisfazione, questa volta YouTube dovrà mantenere la sua decisione.
La riprogettazione di un'app mobile è l'idea migliore per te?
Sinceramente, è impossibile accontentare tutti. Tuttavia, il tuo obiettivo dovrebbe essere quello di soddisfare almeno la maggior parte dei tuoi utenti.
Quindi, se hai intenzione di riprogettare la tua app, ti suggerisco di adottare l'approccio sicuro e di testarla prima A/B per vedere che tipo di feedback ricevi.
In questo modo, eliminerai solo aggiornamenti supportati dai dati che migliorano l'esperienza utente complessiva. E non dovrai affrontare il rollback dell'app o la stampa negativa che ricevi dai media, dai commenti sui social media o dalle recensioni sugli app store.
Ulteriori letture su SmashingMag:
- Riprogettazione di un negozio di interior design digitale (un caso di studio)
- Come progettare app mobili per l'utilizzo con una sola mano
- Visual Design Language: gli elementi costitutivi del design
- Schema di navigazione inferiore sulle pagine Web mobili: un'alternativa migliore?
