Le migliori pratiche per riprogettare un grande sito Web WordPress
Pubblicato: 2019-01-24Alla fine, ogni sito web richiederà una riprogettazione. E ognuno presenta la propria serie di sfide uniche.
Tra i più impegnativi ci sono i siti Web WordPress di grandi dimensioni e ricchi di contenuti. Come mai? Per cominciare, spesso vengono forniti con diversi tipi di contenuti di cui tenere conto. Inoltre, la loro configurazione esistente potrebbe non essere l'ideale oggi come lo era quando il sito è stato originariamente costruito. E, se il contenuto viene aggiunto o modificato regolarmente, questo lancia ancora un'altra chiave inglese nelle opere.
Tutto sommato, c'è molto da considerare. Ecco perché è così importante pianificare in anticipo. Anche se ci saranno sempre punti deboli, essere preparati renderà il processo molto più agevole.
Quindi, prima di affrontare il prossimo progetto di riprogettazione, esaminiamo alcuni modi per entrare nella posizione migliore per il successo.
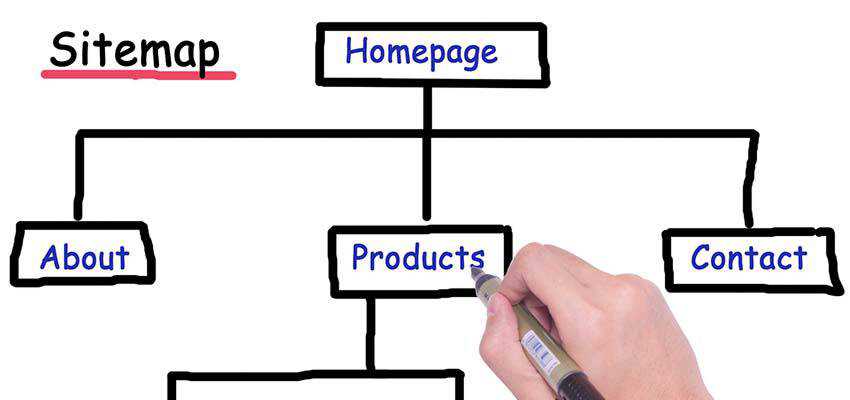
Esamina la struttura del contenuto
Innanzitutto, ti consigliamo di dare un'occhiata da vicino a come è strutturato il contenuto. Anche se sei stato tu a creare il sito Web in origine, è comunque una buona idea rinfrescarti la memoria.
Le cose da cercare includono:
- Pagine padre e figlio
- Tassonomie come categorie e tag
- Tipi di post personalizzati
- Menu di navigazione
Una volta che hai un quadro migliore di come è impostato il contenuto esistente, puoi quindi determinare se apportare modifiche. Ad esempio, se tutte le pagine del sito sono attualmente al livello più alto, ha senso riconfigurarne alcune come pagine "figlie" sotto un "genitore" più generalizzato?
È anche importante garantire che la navigazione del sito rifletta accuratamente la gerarchia dei contenuti. Questo non solo ha un aspetto migliore sull'estremità anteriore, ma aiuterà a evitare inutili confusioni sul lato posteriore.
L'idea principale è assicurarsi che il contenuto del sito sia strutturato in modo efficiente e in un modo che abbia senso sia per gli utenti che per i creatori di contenuti. Naturalmente, c'è quasi sempre spazio per miglioramenti. Ma questo deve anche essere soppesato rispetto al compito potenzialmente dispendioso in termini di tempo di apportare modifiche.

Scava nel codice
Ora che conosci le varie considerazioni sui contenuti, è tempo di dare un'occhiata al tema WordPress esistente. Ciò fornirà un'immagine più chiara di qualsiasi funzionalità personalizzata che potrebbe o meno dover essere replicata nella versione riprogettata.
Tra gli articoli da cercare:
- Se il tema attivo è un tema figlio o autonomo
- Qualsiasi codice o script personalizzato caricato all'interno del file
functions.php - Modelli di pagina personalizzati che utilizzano la gerarchia dei modelli di WordPress
Poiché un sito Web WordPress può essere creato in molti modi, è fondamentale conoscere l'esatto pezzo di codice che sta alimentando una funzione specifica. Mentre i plugin possono essere responsabili di alcune funzionalità, altre potrebbero essere il risultato di codice personalizzato all'interno del tema.
Ad esempio, potresti scoprire che il dispositivo di scorrimento del sito viene eseguito da uno script jQuery personalizzato, anziché da un plug-in di WordPress. O forse ci sono campi personalizzati chiamati in un modello di pagina, qualcosa di cui dovresti tenere conto all'interno della riprogettazione.
Proprio come con la struttura dei contenuti sopra menzionata, l'obiettivo è saperne di più su ciò con cui devi lavorare. Potrebbe non essere necessario spostare tutto il codice personalizzato del tema esistente. Ma è meglio saperlo dall'inizio, piuttosto che scoprire che manca dopo il lancio del sito.


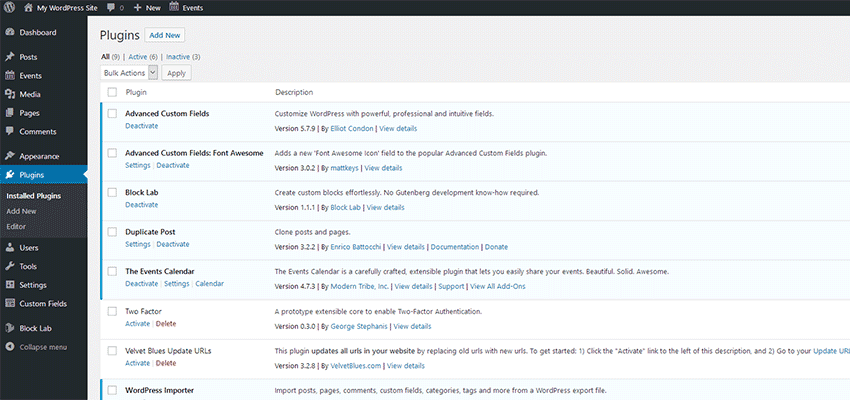
Prendi nota dei plugin attivi
Adoriamo i plugin di WordPress perché ci aiutano ad aggiungere la massima funzionalità con il minimo sforzo. Ma solo perché un plugin ci ha servito bene in passato non significa che dovrebbe far parte del nostro futuro.
Una riprogettazione è il momento perfetto per eseguire un controllo di tutti i plug-in attualmente attivi. Alcuni passeranno senza dubbio con te al sito Web ridisegnato. Tuttavia, potresti scoprire che altri non sono più necessari.
Potrebbe essere che la loro funzionalità non sia più necessaria o forse non sono stati realmente utilizzati in primo luogo. Poi c'è anche la possibilità che ci sia un'altra opzione là fuori che può fare meglio il lavoro.
Ma il motivo più importante per rivedere i plug-in è potenzialmente liberarti dei rischi per la sicurezza e del peso morto. I plug-in che non vengono aggiornati da un po' di tempo potrebbero sia danneggiare le prestazioni che essere un invito aperto per hacker o bot. Fa tutto parte di quel nuovo inizio che stiamo cercando.

Crea un piano "in fase di sviluppo".
Molto probabilmente, non farai tutto il tuo lavoro di riprogettazione in un sito di produzione. Pertanto, la maggior parte del processo si svolgerà su un sito di staging. È l'ideale, poiché avrai la libertà di lavorare senza temere che un errore involontario possa causare tempi di inattività.
Su un sito Web che non vede molto in termini di contenuti nuovi o aggiornati, il processo è abbastanza semplice. Potrebbe essere necessario tenere conto di alcune modifiche prima del lancio, ma non dovrebbe diventare un grosso ostacolo.
Tuttavia, un sito che viene cambiato frequentemente è sicuramente più una sfida. È importante escogitare un piano per tenerne conto.
Potrebbe trattarsi di sincronizzare i database ogni tanto per garantire che il tuo sito di staging abbia sempre i contenuti più recenti. Inoltre, potrebbero esserci differenze nella struttura che rendono questo processo più complicato.
Non c'è davvero una soluzione adatta a tutti qui. Molto dipende da come è stato costruito il tuo sito web esistente. Potresti essere fortunato e trovare un plugin che fa il lavoro pesante per te. Oppure potresti essere relegato a un approccio più personalizzato. Indipendentemente da ciò, dovrebbe essere una considerazione importante quando si riprogetta un sito affollato.

Non lasciare nulla di intentato
Al di là di un ottimo aspetto e layout, gran parte del successo di una riprogettazione si basa sulla raccolta dei dettagli. Più grande è il sito web, più sono le piccole e importanti curiosità che probabilmente scoprirai. E, mentre gli elementi di cui sopra ti faranno iniziare di corsa, ci sono sempre più posti dove cercare.
A seconda della tua installazione, potresti anche prendere in considerazione cose come le impostazioni dei plug-in SEO (in particolare la personalizzazione della pagina), i plug-in personalizzati, il dimensionamento delle immagini e l'analisi. Se qualcuno di questi elementi non viene contabilizzato, potresti perdere qualcosa di importante quando verrà lanciato il nuovo sito.
Ma non preoccuparti, perché hai questo! Presta attenzione ai dettagli, prendi appunti e (se necessario) fai domande. Aggiungi le tue straordinarie capacità di progettazione al mix e preparati a ricevere alcune pacche sulla spalla per un lavoro ben fatto.
