Una ricetta per un buon sistema di progettazione
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di Backlight, una piattaforma collaborativa che consente ai team front-end di costruire e distribuire fantastici sistemi di progettazione. Grazie!

In teoria, tutti hanno un concetto relativamente simile su cosa significhi un "sistema di design", anche se le sfumature iniziano a manifestarsi mentre ci avviciniamo al mondo reale. L'obiettivo potrebbe essere sempre lo stesso, ma organizzazioni diverse richiederanno strategie diverse per raggiungerlo. Come per molti compiti complicati nell'ingegneria e nell'architettura, non esiste un proiettile d'argento per ciò che rende un buon sistema di progettazione.
Sebbene gli sforzi di successo condividano alcuni modelli comuni che hanno consentito la nascita di strumenti e migliori pratiche. In questo articolo, daremo un'occhiata a quali soluzioni si adattano all'ombrello di un Design System e ad alcuni passaggi e punti di controllo importanti che devi tenere d'occhio durante i tuoi progetti. La nostra esperienza può divergere, ma si spera che ci saranno insegnamenti per te in cui io personalmente ho fallito e ho avuto successo.
Obiettivo e significato
Se consideriamo un "sistema" come una combinazione di parti che lavorano insieme e "design" come il piano estetico e funzionale di qualcosa. Quindi possiamo intendere il Design System come un insieme di definizioni che detteranno modelli in cui le parti interconnesse di un sistema appariranno, si sentiranno e funzioneranno. Questo è ancora abbastanza astratto, ma abbastanza per capirlo come qualcosa di più di un semplice aspetto .
Non è una libreria di componenti che si assembla come un puzzle e si arriva a un layout coerente. Un sistema di design ha infatti un aspetto di presentazione, ma riguarda anche la funzione e l'integrazione. Si tratta di esperienza .
- L'esperienza utente
Con un'interfaccia utente affidabile e funzionalmente coerente. - Esperienza dello sviluppatore
Con componenti facili da integrare e modelli definiti. - Esperienza degli stakeholder
Con una panoramica generale di come il prodotto si evolve e cresce.
Con così tanti pezzi in movimento, è comprensibile che non ci sia un'unica risposta per tutti i sistemi di progettazione.
Intenzionale vs organico
Quando un team decide di creare un Design System, ci sono due approcci in cui deve decidere in anticipo:
- Biologico
Prendi un'app esistente come riferimento, estrai parti di essa e estraile a sufficienza per essere utilizzata da un'altra app. Questo approccio comporta meno decisioni sin dall'inizio, ma richiede uno sforzo più reattivo da parte del team per soddisfare i nuovi requisiti degli adottanti. Le decisioni architettoniche tendono ad essere prese quando si presenta la necessità invece che in modo proattivo. - Intenzionale
I token, i modelli e i componenti vengono pensati in anticipo. I confini di un prodotto minimo vitale (MVP) sono definiti e il lavoro inizia. Per questo approccio, avere obiettivi e requisiti è un passo importante per allineare le aspettative con gli stakeholder.
Biologico
Quando si consente al sistema di progettazione di svilupparsi in modo organico, il successo dell'impresa si riduce al consenso degli stakeholder e degli adottanti. E con quanta efficacia il team sarà in grado di reagire mentre elimina tutte le incognite che trovano lungo il percorso senza essere eccessivamente dirompente con un supporto continuo. È una strada difficile e la comunicazione è fondamentale. Non c'è un chiaro percorso d'azione in quanto è strettamente legato al contesto della squadra.
Inoltre, è difficile modificare il sistema mentre è in funzione (chiedi al tuo elettricista locale) e poiché le attività richiedono tempo, i requisiti possono cambiare: il mercato non aspetterà la tua libreria di componenti. Un consueto momento "fallo o rompi" per un Design System organico è scoprire la storia dello sviluppo di un componente MVP (prodotto minimo vitale).
Da un lato, abbiamo sviluppatori e designer che vogliono creare la migliore esperienza possibile e la qualità del codice per eccellenza; dall'altro, ci sono KPI, ROI e la sua banda di acronimi per misurare il successo. Trovare l'equilibrio e rimanere scalabili è difficile. Come astrarre qualcosa di incompiuto è ancora più complicato, ed evitare che quei compiti di follow-up vengano dimenticati nel backlog è la domanda da un milione di dollari della gestione del prodotto.
Essere in grado di iterare in modo rapido e incrementale sul proprio Design System diventa un requisito fondamentale quando si ha a che fare con l'approccio organico. E richiede anche un ulteriore livello di chiarezza da parte dei tuoi sviluppatori consumer (nel caso in cui ci siano team separati: uno che crea il sistema di progettazione, l'altro che crea le funzionalità del prodotto). Entrambi devono allineare chiaramente le aspettative sui requisiti del prodotto e sui requisiti dell'esperienza degli sviluppatori al fine di avere una corretta simbiosi. Perché un Design System non è niente se è fastidioso da usare, o se peggiora in qualche modo l'esperienza dell'utente.
Intenzionale
C'è molta più pianificazione richiesta, incognite da chiarire e infrastrutture da preparare quando si fa la scelta consapevole di costruire il Design System prima di avere un prodotto su cui utilizzarlo. Il rovescio della medaglia porta più chiarezza con i vincoli. obiettivi e aspettative. Se le vele vengono ricontrollate prima di lasciare il porto, la tempesta è meno spaventosa.
La prevedibilità del sistema cresce anche quando si pianifica in anticipo, e questo perché il Design System diventa il prodotto di se stesso e non lo strumento per migliorare gli altri. Con questa astrazione, i modelli e le soluzioni utilizzati in altri sono più facilmente trasportabili.
Sebbene la scelta dell'intenzionale rispetto al biologico possa sembrare controproducente all'inizio per i team con meno esperienza poiché non dispongono di un proof-of-concept su cui testare, è particolarmente utile evitare insidie comuni all'inizio. "Stare sulle spalle dei giganti" è un gergo comune e in questo caso vale la verità. Quindi, la migliore ricetta per il futuro dovrebbe essere approssimativamente:
- Identificare i requisiti di base;
- Ricerca precoce e approfondita per casi simili;
- Screma i risultati da 2 per soluzioni e strategie implicite;
- Rendilo tutto tuo assemblando una combinazione di soluzioni comuni e aggiungendo la tua salsa;
- Iterare.
Questi cinque passaggi possono sembrare semplici e ovvi, ma non lo sono. È facile saltare una delle riunioni dei requisiti o interrompere la ricerca. Un consiglio, però: pagherai gli interessi al passaggio 4 se hai dimenticato uno di questi.
Costruisci per l'efficienza
Nessun consumatore di pacchetti apprezza quando un aggiornamento delle dipendenze interrompe in alcun modo la propria app. Non è diverso quando il pacchetto in questione fa parte di un Design System. In realtà, si potrebbe sottolineare che è peggio. Il contraccolpo di una dipendenza interna che interrompe un'app tende ad essere maggiore rispetto a quando si tratta di un pacchetto open-source, inoltre, le modifiche all'interfaccia utente tendono a "interrompersi silenziosamente" prima degli utenti finali: il che è particolarmente frustrante.
Con questo in mente, possiamo già allineare alcuni problemi:
- Documentazione API
Semplifica la scoperta e l'utilizzo. - Versione
Indica in che modo si prevede che i rilasci influiranno sui consumatori. - Registro delle modifiche
Indica quali modifiche apporta ogni versione. - Rilascio
Un modo sano per mantenere un codice stabile facile da fornire a tutti i consumatori. - Sviluppo dell'ambiente
Non esiste ancora un'app che lo utilizzi, devi capire come mostrare e sviluppare artefatti.
È importante sottolineare che la priorità di ciascuno di questi elementi può variare in base al chilometraggio. Ma la loro necessità aumenterà man mano che il Design System si ridimensiona, l'adozione aumenta e le funzionalità crescono. Potrebbero non essere sufficienti per impedire a un team di andare avanti, ma sicuramente ostacoleranno la produttività se la capacità è distorta per capire quelle soluzioni.
Sorgente di verità
Un altro punto dolente che molti team devono affrontare è identificare la fonte della verità in un Design System. È codice, interfaccia utente o documentazione? Per molti tipi di prodotti, guardiamo solo al lato del consumatore e possiamo facilmente identificare qual è l'output principale. Il motivo per cui diventa complicato in questo caso è perché ogni tipo di consumatore lo utilizzerà in modo diverso e quindi la risposta varierà in base alla fascia demografica richiesta.

Un Design System è spesso un mix di una libreria di componenti, documentazione e una guida di stile. E non solo il consumatore è diverso per ciascuno di questi manufatti, ma anche l'artigiano è diverso. Uno sviluppatore, un designer, uno scrittore tecnico; saranno necessarie persone diverse per creare ogni output.
Patata bollente
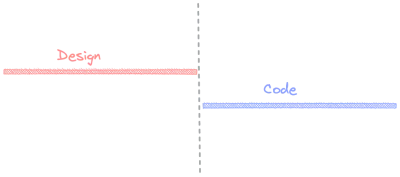
Per mantenere la consegna coerente, la comunicazione e la collaborazione sono fondamentali. E nemmeno il processo a cascata già stabilito è incoraggiante.

Non esiste uno spazio progettato (gioco di parole) per la collaborazione o l'iterazione in base a ciascuna specialità. Spesso il designer non è a conoscenza di alcune limitazioni del codice e lo sviluppatore è all'oscuro dell'UX destinata all'output. Questo approccio non è estremamente pregiudizievole, con esso è possibile creare un buon prodotto. Ma una grande è difficile, ogni parte del processo è quasi disconnessa a meno che il team non faccia uno sforzo attivo per correggerlo.
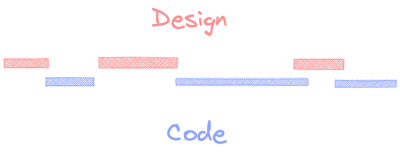
I sempre fantastici Dan Mall e Brad Frost hanno coniato l'altrettanto grande nome per un nuovo processo: Hot Potato. Questo processo non solo incoraggia la comunicazione, ma impone anche direttamente la collaborazione al team unificando la fonte di verità del lavoro. Con ciò, non solo ogni artefatto consegnato condivide un'origine comune, ma sono anche un prodotto dell'esperienza del team combinato.

Tuttavia, rendere questo tipo di collaborazione senza attriti è più facile a dirsi che a farsi. Anche seduto fianco a fianco per schivare il "sei disattivato", "la mia connessione è caduta" e "mi senti?" fastidi, una volta collocato lo scambio di informazioni tende a diventare informale e quindi il processo potrebbe risultare difficile da documentare o troppo sincrono. Vogliamo meno colli di bottiglia, non di più.
La collaborazione dal vivo ha raggiunto grandi risultati tra colleghi. Come VSCode Share o FigJams di Figma, IDE cloud, ci sono molte opzioni. Ma quando si tratta di iterare tra diverse specialità, non è molto semplice. Aggiungi questo alla pila di strumenti, architettura o processi menzionati nelle sezioni precedenti e avrai un mucchio di lavoro da fare prima ancora di iniziare a lavorare.
Architettura di un sistema
Come sottolineato in precedenza, mantenere un sistema di progettazione richiede molto lavoro. Il miglior consiglio è probabilmente quello di cercare di non fare le cose da zero quando possibile. Usa le risorse della comunità dove conveniente. Ciò consentirà di risparmiare tempo per mantenere punti specifici del sistema e aiuterà ingegneri e progettisti a integrarsi se hanno già familiarità con determinati blocchi del sistema.
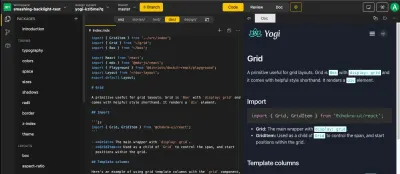
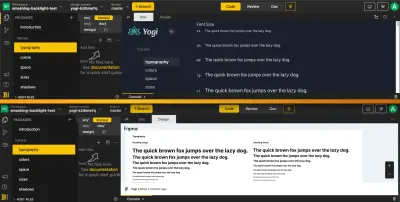
In arriva la retroilluminazione. È una piattaforma come servizio che mette insieme una serie di strumenti in un modo supponente ma flessibile per accelerare l'intera configurazione dell'architettura. Puoi iniziare da zero o scegliere un modello di partenza che si adatta meglio al tuo progetto. Nessuna ruota viene reinventata se non del tutto necessaria, usano le risorse della community in tutti i loro starter (quello che ho provato, Yogi, è basato su ChakraUI), meno manutenzione per loro e il consumatore non si preoccupa di essere bloccato. Inoltre, il codice verrà inviato alla piattaforma di controllo delle versioni, quindi sono sufficienti pochi comandi della shell per uscire se necessario.
Una volta lì, organizzerà l'integrazione con una piattaforma di controllo delle versioni (Gitlab e GitHub sono supportati), una sandbox basata su Storybook, un IDE basato su VSCode, unit test e persino la pubblicazione nel registro NPM (quest'ultimo dipenderà dal tuo piano con loro, può essere sul tuo account o sul loro).

Uscite multiple
Abbiamo mappato in precedenza che ci sono almeno 3 diversi output richiesti dalla maggior parte dei sistemi di progettazione: documentazione, codice, interfaccia utente. Una volta che l'architettura è pronta per l'output di ciascuno di essi, il team di solito scopre un'altra sfida: mantenerli sincronizzati. Gli sviluppatori sono sempre desiderosi di apportare modifiche atomiche, tocchi un posto e loro si diffondono in ogni luogo consumando tali informazioni. All'interno di un Design System, non è sempre chiaro come realizzare.
Se non stai seguendo il processo Hot Potato, è facile perdere di vista gli aggiornamenti dell'interfaccia utente già affrontati dagli sviluppatori. E anche se lo fai, allora c'è la documentazione. La retroilluminazione risolve questo problema collocando tutto.

E una volta apportate le modifiche, senza uscire dalla dashboard della piattaforma. È possibile controllare la documentazione live aggiornata.

E tutto questo sta solo graffiando la superficie di ciò con cui possono potenziare la tua architettura. Ottieni anche:
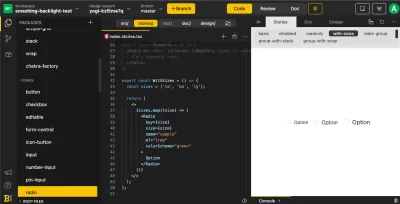
- Screenshot test su Richieste pull con la loro funzione "Revisione visiva".
- Supporto per lo sviluppo basato su test con Unit Test integrati
- Sandbox con anteprima dal vivo
È un ambiente di sviluppo completo per il tuo sistema di progettazione. E ottieni comunque tutte quelle integrazioni anche se decidi di non utilizzare i loro antipasti. L'infrastruttura è a tua disposizione per creare la libreria di componenti che alimenterà il tuo Design System da zero.
Collaborazione remota in tempo reale
Come accennato in precedenza, il processo Hot Potato può diventare problematico per i team impostare un modo di lavorare remoto e asincrono. La retroilluminazione risolve questo problema con una combinazione di due funzioni:
- Integrazione progettuale;
- Condividi un collegamento in tempo reale.
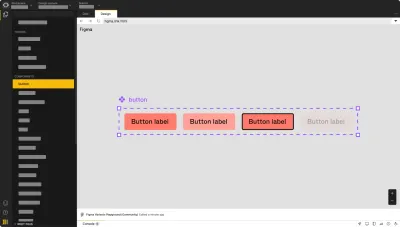
L'integrazione del design porta l'artefatto di progettazione dal tuo strumento di progettazione all'interno della stessa piattaforma. In questo modo il resto del team può guardare, aggiungere commenti e fare riferimento al lavoro direttamente dalla stessa dashboard:

Con questa funzione, il processo della patata bollente inizia direttamente al tavolo da disegno, indipendentemente da dove si trovi la tua squadra. E senza cambiare scheda, semplifica avanti e indietro anche il processo di codifica con la funzione di condivisione dei collegamenti, spiegata meglio con la loro gif promozionale di qualsiasi altra cosa che potrei fare io stesso. Gli sviluppatori possono condividere un collegamento remoto in tempo reale del loro lavoro senza pubblicare le cose da nessuna parte, nessun processo intermedio, questo è un grande vantaggio per i team che hanno bisogno di scorrere rapidamente il lavoro dettagliato.
Asporto
Nel caso non lo fosse ancora, si spera, ora è più chiaro cosa comporti la creazione e il mantenimento di un Design System. Molto più di una manciata di classi CSS, definizioni di token e caratteri tipografici; sono strumenti, supporto attivo e advocacy. L'utilità di un progetto è dettata dalla qualità del suo output e dalla velocità con cui può adattarsi alle esigenze in continua evoluzione.
Quindi, se non altro, preparati a essere produttivo ed efficiente durante la creazione del tuo progetto. Se stai ancora trovando il tuo terreno, strumenti come Retroilluminazione ti aiuteranno con impostazioni predefinite ragionevoli e un'ottima esperienza utente pronta all'uso. Se sei già condito con un'architettura specifica, scegli le tue battaglie con saggezza e usa la community per gestire il resto.
