Le PWA sostituiranno le app mobili native?
Pubblicato: 2022-03-10Un mio amico sviluppatore ha deciso di creare un'app web progressiva per la sua nuova azienda. Quando ho chiesto perché avesse optato per una PWA invece di un'app nativa, ha detto:
"Perché la PWA è il futuro del web."
Ho pensato che fosse un sentimento interessante. Fino a quando non l'ha menzionato, avevo una mentalità simile a quella di Aaron Gustafson quando ha discusso della battaglia tra l'app nativa e PWA. In altre parole, ho pensato che si trattasse davvero di una scelta; non se uno fosse migliore dell'altro.
Ora che l'idea è stata piantata, però, non posso fare a meno di notare un gruppo di persone che proclamano il loro sostegno alla PWA tramite l'app nativa. Non solo, molti di loro sono arrivati al punto di dire che la PWA sostituirà completamente l'app nativa.
Mi piacerebbe vedere se quell'argomento regge.
Una guida completa alle PWA
Le applicazioni Web progressive sono più di una metodologia che implica una combinazione di tecnologie per creare potenti applicazioni Web. Leggi un articolo correlato sulle PWA →
Le PWA sostituiranno le app native?
Ora vado avanti e rispondo a questa domanda:
"Sì, ma non per tutti".
Ecco come la vedo io:
Il web mobile è decisamente migliorato rispetto a un paio di anni fa. È molto raro imbattersi in un sito Web che non è reattivo al 100% nel design. Detto questo, non penso che molti siti Web mobili siano al 100% mobile-first nel design (a cui ho accennato di recente quando ho parlato di abbandonare gli elementi di design invece di acquisirne altri nel 2019).
Penso che un'esperienza sia davvero mobile-first, dovrebbe essere più veloce e avere una shell dell'app. Che è esattamente ciò che offre una PWA .
Sebbene le app native possano fornire un'esperienza superiore (principalmente) rispetto ad altre esperienze mobili, non vedo un motivo valido per spendere quella somma di denaro e tempo per crearne e gestirne una... a meno che la tua app non rientri tra le prime 20 della tua categoria in un app store.
Permettetemi di abbattere la logica con cui ho preso questa decisione.
Motivo n. 1: il Web mobile è in ritardo
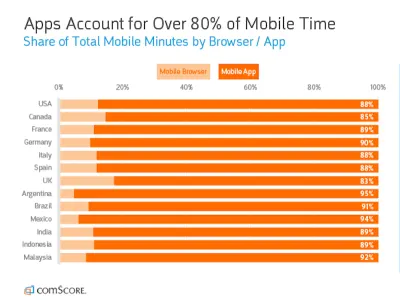
Il rapporto Global Digital Future in Focus di comScore del 2018 rende questo punto dolorosamente chiaro:

Detto questo, non credo che le app native faranno scomparire i siti Web mobili. Inoltre, non credo che questo punto contrasti l'argomento che sto tentando di fare oggi. Se questi dati dimostrano qualcosa, è che gli utenti mobili preferiscono fortemente l'esperienza di interazione con una proprietà digitale attraverso un'interfaccia app.
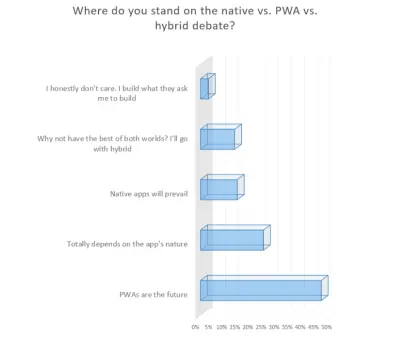
Anche gli sviluppatori Web riconoscono questa preferenza, come dimostra questo sondaggio di JAXenter:

Quindi, sebbene il browser Web mobile abbia dimostrato di essere l'interfaccia meno preferita attraverso la quale qualcuno visualizza un sito Web, non credo che sarà così ancora per molto, poiché sempre più aziende creano PWA.
La PWA prende tutte le cose che gli utenti amano delle app native - la shell dell'app, l'accesso offline, le funzionalità di telefonia, una barra di navigazione sempre presente e così via - e offre agli utenti un mezzo più conveniente per sperimentarle.
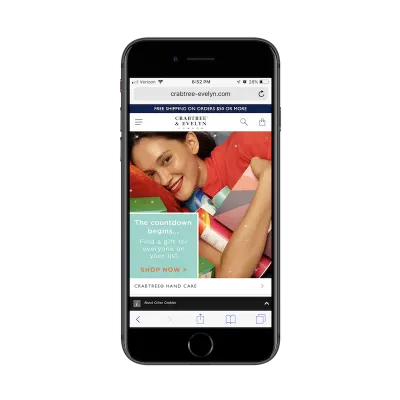
Guarda un marchio come Crabtree & Evelyn:

Questo importante rivenditore ha i fondi per creare una controparte app nativa per il suo sito Web, ma ha scelto di non seguire quella strada. Invece, l'esperienza dell'app Web progressiva offre agli utenti mobili la comodità di navigare nel negozio online ed effettuare un acquisto senza dover uscire dal browser.
Oppure, se sono utenti frequenti, possono aggiungere questa PWA alla schermata iniziale e trattarla come farebbero con qualsiasi altra app (ma ne parleremo più avanti).
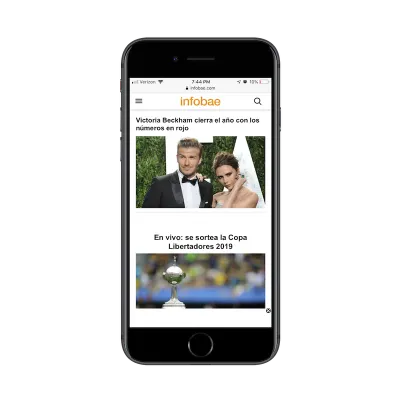
Ora, diamo un'occhiata a un esempio di una PWA che, ancora una volta, ha scelto di non seguire il percorso dell'app nativa. Invece, Infobae ha creato una PWA che batte l'esperienza web mobile:

Secondo i dati di Google, Infobae PWA ha:
- Una frequenza di rimbalzo del 5%. Il Web mobile era del 51%.
- Sessioni più lunghe del 230% rispetto al Web mobile.
- Più di tre volte più pagine visualizzate per sessione rispetto al Web mobile.
Quindi, se sei preoccupato che la PWA non lo taglierà come alternativa al Web mobile, puoi fermarti qui. Ci sono chiari vantaggi nella creazione di una PWA.
Motivo n. 2: gli app store nativi sono traboccanti
Le app native hanno molta concorrenza negli app store nativi, molte delle quali sono colpi pesanti con cui gli utenti mobili hanno fin troppo familiarità. Se la tua intenzione è quella di avviare un'app in uno spazio già congestionato, l'app store è davvero il posto migliore per farlo?
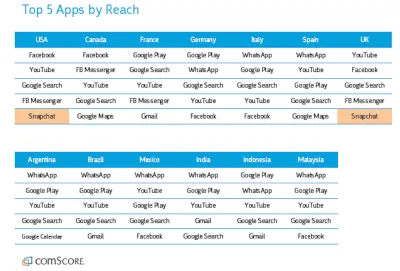
Il rapporto di comScore analizza le prime 5 app in base alla copertura:

Come puoi vedere, le prime 5 app tendono ad essere dominate dalle stesse app mobili, indipendentemente dalla parte del mondo in cui si trovano gli utenti mobili.
Quello che potresti pensare è: "E se la mia app avesse un vantaggio unico? Non è abbastanza per dominare la nostra nicchia?"
Ho potuto vederlo, soprattutto se la tua app è destinata a utenti mobili specifici della regione. Poi di nuovo, devi considerare che tipo di tipi di app funzionano bene con gli utenti di app mobili.
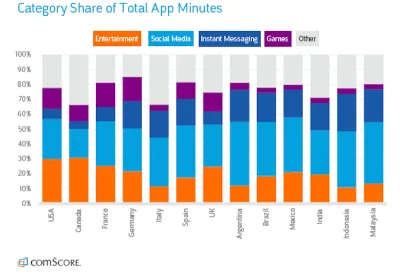
comScore analizza questo punto:

Circa dal 70% all'80% di tutto il tempo trascorso nelle app mobili rientra in quattro categorie:
- Intrattenimento (come YouTube);
- Social media (come Facebook);
- Messaggistica istantanea (come Whatsapp);
- Giochi (come Fortnite).
Se il tuo concetto di app non rientra in una di queste categorie, vale la pena lavorare per posizionare la tua app nell'app store? Anche se riconosco che quelli non sono gli unici tipi di app che hanno successo, penso solo che sarebbe una scommessa rischiosa e costosa da fare, soprattutto se l'attività del tuo cliente è nuova di zecca. Anche allora, ci sono così tanti casi di entità ben note che hanno scelto di non competere negli app store, nonostante abbiano un pubblico o una base di clienti abbastanza ampia per farlo.
West Elm è un ottimo esempio di un rivenditore che ha fatto questo:

Se guardi negli app store, scoprirai che West Elm ha sviluppato due app native. Uno è per i registri. Questo ha senso in quanto un'app mobile potrebbe essere favorevole alla codifica e al monitoraggio degli elementi del registro. Ne ha anche uno per la carta West Elm. Se qualcuno è un acquirente abbastanza frequente, anche questo tipo di app potrebbe avere senso.
Detto questo, nessuna di queste app native è apprezzata dagli utenti (almeno non in termini di quantità di recensioni). Quindi, è stata una mossa intelligente ed economica da parte di West Elm mantenere la sua interfaccia di acquisto principale nella PWA.
Motivo n. 3: le PWA si posizionano nella ricerca
In una nota correlata, le app Web progressive hanno l'ulteriore vantaggio di classificarsi nei motori di ricerca. Ci sono alcuni motivi per cui tu e i tuoi clienti dovreste essere felicissimi di questo:
- Il posizionamento della tua app nella ricerca dipende dal lavoro SEO che ci metti. Se lo stai già facendo con il tuo sito web, dovrebbe essere facile!
- Non devi preoccuparti che un'app nuova di zecca venga sepolta nella ricerca dell'app store. O facilmente respinto per mancanza di valutazioni.
- Poiché una PWA può risiedere nei browser degli utenti mobili e da un pulsante nella schermata iniziale, deve disporre di un collegamento. E i collegamenti rendono molto più semplice la condivisione con amici/familiari/colleghi piuttosto che dire loro il nome di un'app, sperando che possano trovarla nello store da soli.
In conclusione: se puoi fornire agli utenti un collegamento tangibile alla tua app, puoi ridurre drasticamente l'attrito spesso causato dall'averne una che esiste solo nell'app store.

Inoltre, penso che l'aspetto della ricerca è importante da considerare quando si pensa a come le persone usano la tua app. Prendi i micro-momenti, per esempio.
Quando un consumatore è ispirato a:
- Ricerca qualcosa di interessante,
- Andare da qualche parte,
- Fare un acquisto,
- Oppure fai qualcosa...
Invece di aprire un'applicazione di monopolio di dati sul proprio dispositivo, apriranno il browser di ricerca e digiteranno o pronunciano la loro query. È ciò che siamo tutti addestrati a fare come consumatori. Hai una domanda? Aver bisogno di qualcosa? Vuoi aiuto nella scelta di un ristorante? Vai su Google.
Se il tuo sito web o la tua app fornisce una risposta a questo tipo di domande, non vuoi che sia nascosta negli app store. Inoltre, non vuoi dare loro un sito Web mobile che offre un'opzione per "Scaricare l'app". Stai solo creando lavoro extra per loro.
Una PWA ti consente di inserire la tua app direttamente nei risultati di ricerca e di fornire ai tuoi utenti le risposte immediate di cui hanno bisogno.
Penso che questo sia il motivo per cui le aziende di e-commerce sono particolarmente attratte dalle PWA, come HobbyCraft.

Come puoi vedere qui, HobbyCraft è un rivenditore di nicchia che vende forniture artigianali fuori dal Regno Unito. Non avrebbe molto senso mettere qualcosa del genere negli app store, specialmente quando l'interfaccia PWA funziona abbastanza bene così com'è.
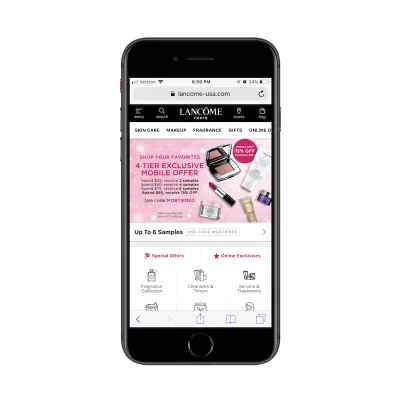
Lancome è un altro e-tailer che ha preso la decisione consapevole di rinunciare all'app nativa e mantenere l'esperienza di acquisto mobile in un formato PWA.

Un importante elemento di design che ti indicherei in entrambi questi esempi è l'icona Negozi situata nella barra di navigazione in alto. Per le aziende con controparti fisiche, non c'è motivo di tenere la tua app fuori dalla ricerca locale in Google.
Se progetti correttamente la tua PWA, puoi farla apparire nelle query pertinenti basate sulla posizione. E se presenti un'interfaccia che ricorda un'app nativa, e altrettanto sicura (poiché le PWA richiedono HTTPS), puoi costringere più utenti mobili a effettuare un acquisto sul posto.
Motivo n. 4: le app native lottano con la conservazione
Per i tipi di app che hanno un hook che costringe gli utenti a trascorrere del tempo all'interno di un'app nativa e spendere soldi per godersi ulteriormente l'esperienza, è fantastico. Quando trovi la soluzione perfetta, puoi guadagnare bene con un'app nativa. È semplicemente una questione di avere persone disposte a impegnarsi per il download.
Tuttavia, come abbiamo visto di recente, la maggior parte delle app native fatica a trattenere gli utenti.
Non importa quanti download iniziali ricevi. Se gli utenti mobili non tornano all'app per interagire con i tuoi contenuti, acquistare abbonamenti o upgrade o fare clic sugli annunci, consideralo un investimento sprecato. Sfortunatamente, questo è il caso di molti di loro.
Le PWA, d'altra parte, non richiedono l'alto impegno di dover scaricare un'app sul proprio dispositivo. Diamine, gli utenti non devono nemmeno salvare la PWA sulle schermate iniziali, se non lo desiderano. È un'esperienza complessivamente più conveniente.
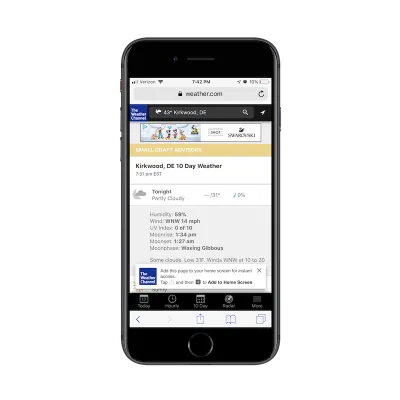
Tuttavia, potresti voler invitare gli utenti a salvarlo per un accesso immediato in futuro, come fa The Weather Channel:

In realtà, ciò a cui si riduce è il tipo di app che hai creato.
Il canale meteo, ad esempio, fornisce un servizio che gli utenti mobili vorranno utilizzare quotidianamente. Potrebbero installare un'app nativa dall'app store con previsioni meteorologiche aggiornate, ma quell'app probabilmente masticherebbe i dati e la carica della batteria molto più rapidamente rispetto alla PWA basata su browser.
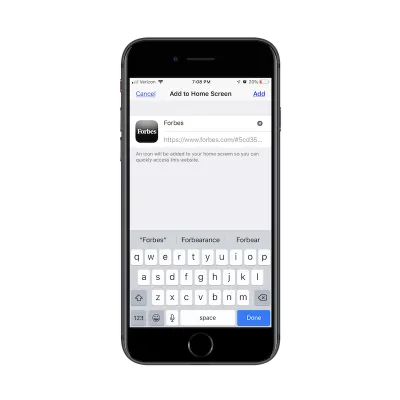
Ci sono altri tipi di attività che dovrebbero prendere in considerazione l'utilizzo di una PWA per questo motivo. Pensa a una rivista online come Forbes.

Pubblicazioni altamente specializzate farebbero davvero bene a sviluppare PWA per i loro lettori quotidiani.
Ancora una volta, fornisce un'esperienza molto più leggera per i loro telefoni. Inoltre, le PWA offrono agli utenti l'accesso offline, in modo che possano accedere ai contenuti indipendentemente da dove si trovano o da quanto limitato possa essere il loro accesso a Internet. E la presenza della schermata iniziale (se scelgono di mettere il pulsante lì), fornisce una piccola scorciatoia per il browser web mobile.
Motivo n. 5: le PWA possono generare più entrate
Con l'eccezione della pubblicità in-app, Apple e Google traggono un taglio considerevole dalle vendite effettuate tramite un'app nativa. Ciò include download a pagamento, acquisti in-app o aggiornamenti e costi di abbonamento. A un certo punto, queste commissioni raggiungevano il 30% per vendita.
Quando speri di spendere soldi per modifiche al design, aggiornamenti di sviluppo tanto necessari e pubblicità promozionale, questa è l'ultima cosa che vuoi sentire. In altre parole, una parte significativa del denaro che inizia a defluire dalla tua app nativa va direttamente nelle tasche dei proprietari di app store. Non sembra giusto, soprattutto se devi pagare per gli annunci dell'app store per ottenere visibilità al loro interno.
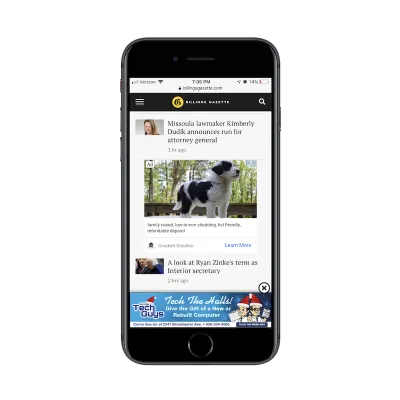
Le PWA non prevedono commissioni da pagare per giocare, il che significa che tutte le entrate generate da esse vanno direttamente a te (o a chiunque sia il proprietario dell'attività). Questo è particolarmente utile se hai un concetto di app come un giornale locale (come The Billings Gazette) che probabilmente si occupa di margini di profitto più piccoli per cominciare.

Questo non è l'unico modo per guadagnare più soldi dalle PWA rispetto alle app native.
Per iniziare, sono molto più facili da creare rispetto alle app native. Inoltre, gestirli dopo il lancio richiede meno tempo e risorse da parte tua. Sì, deve ancora essere aggiornato e mantenuto, proprio come qualsiasi altra cosa sul Web, ma non devi affrontare gli ostacoli che derivano dalle app nell'app store.
Ad esempio, devi creare solo un'app Web progressiva. Non è necessario crearne di separati per abbinare le linee guida per i diversi dispositivi mobili.
Anche gli aggiornamenti sono più semplici, soprattutto se la tua PWA è basata su un sito Web WordPress. Trasmetti un aggiornamento attraverso la pipeline e viene visualizzato immediatamente nella PWA live. Non è necessario inviare gli aggiornamenti agli amministratori dell'app store e attendere le loro approvazioni. Tutto avviene in tempo reale, il che significa rendere pubbliche più rapidamente nuove funzionalità e iniziative redditizie.
Questo è utile nel caso di PWA come Twitter Lite.

Quando ci si scontra con una pletora di giganti dei social media che dominano gli app store, avere la possibilità di mantenere la propria app aggiornata in tempo reale può rappresentare un forte vantaggio competitivo. Questo è in aggiunta a tutti gli altri vantaggi che derivano dallo sviluppo della tua app in un formato web progressivo.
Questo è quello che è successo quando Twitter ha pubblicato il suo PWA.
Come mostra questo case study di Google, Twitter ha adottato un approccio incrementale per ottimizzare la sua PWA. In quanto tali, sono stati in grado di apportare enormi miglioramenti all'esperienza dell'utente senza molti rilevamenti da parte dell'utente finale. La loro unica risposta agli aggiornamenti, infatti, è stata un maggiore utilizzo della PWA.
La PWA è il futuro per (la maggior parte) del Web
Visibilità e ricercabilità sono problemi noti con le app mobili native. La fidelizzazione dell'utente è un'altra. E semplicemente non sono sostenibili a meno che tu non abbia un'idea che è intrinsecamente pensata per un'interfaccia nativa che sicuramente porterà denaro. I giochi per dispositivi mobili ne sono un esempio. Direi che le app di appuntamenti sono un'altra. Pensavo che i social media rientrassero in quella categoria, ma da allora Twitter ha dimostrato che mi sbagliavo.
Sulla base di ciò che vedo online e di ciò che ho sentito da amici e colleghi sviluppatori, credo che il futuro sia nel PWA.
Penso che gli app store si calmeranno lentamente quando gli sviluppatori si renderanno conto che ci sono molti più vantaggi nel mettere l'app di una piccola e media azienda in un modulo web progressivo. I principali attori rimarranno fermi e le aziende che hanno superato i limiti della PWA potrebbero eventualmente trasferirsi. Ma, altrimenti, la maggior parte delle app finirà nel formato web progressivo.
Man mano che questa tendenza verso la PWA continua a crescere, i consumatori si abitueranno maggiormente a incontrarla nella ricerca e sapranno che questa interfaccia user-friendly è accessibile direttamente dal proprio browser. A loro volta, andranno negli app store solo per i tipi di app che vi appartengono, ad esempio messaggistica, giochi, intrattenimento e alcuni social media. Ciò creerà una divisione più chiara tra ricerca online e ricerca nell'app store e aiuterà ulteriormente a migliorare l'esperienza complessiva dell'utente online.
