Costruire una PWA usando Angular 6
Pubblicato: 2022-03-10 In questo tutorial, utilizzeremo l'ultimo Angular 6 per creare una PWA implementando i principi fondamentali che creano una PWA. Inizieremo creando un'applicazione Web front-end che utilizza un'API JSON. A tal fine, utilizzeremo il modulo Angular HttpClient per inviare richieste HTTP a un'API JSON statica generata dal repository GitHub del linguaggio JavaScript semplificato. Utilizzeremo anche Material Design per creare l'interfaccia utente tramite il pacchetto Angular Material.
Successivamente, utilizzeremo il pannello "Audit" (Lighthouse) di Chrome DevTools per analizzare la nostra applicazione Web rispetto ai principi fondamentali delle PWA. Infine, spiegheremo e aggiungeremo le funzionalità PWA alla nostra applicazione web secondo la sezione "Progressive Web App" nel rapporto Lighthouse.
Prima di iniziare a implementare la nostra PWA, introduciamo prima le PWA e Lighthouse.
Letture consigliate : Native e PWA: scelte, non sfidanti!
Cos'è una PWA?
Un'app Web progressiva o PWA è un'applicazione Web che dispone di una serie di funzionalità (simili alle app native) che offrono agli utenti un'esperienza simile a un'app. Le PWA devono soddisfare una serie di requisiti essenziali che vedremo in seguito. Le PWA sono simili alle app native ma sono distribuite e accessibili dai server Web tramite URL, quindi non è necessario passare attraverso gli app store.
Una PWA deve essere:
- Progressivo
Funzionano per ogni utente, indipendentemente dalla scelta del browser, perché sono costruiti con un miglioramento progressivo come principio fondamentale. - reattivo
Si adatta a qualsiasi fattore di forma, desktop, mobile, tablet o qualsiasi altra cosa. - Connettività indipendente
Migliorato con gli addetti ai servizi per lavorare offline o su reti di bassa qualità. - Come un'app
Usa il modello app-shell per fornire navigazione e interazioni in stile app. - Fresco
Sempre aggiornato grazie al processo di aggiornamento degli operatori di servizio. - Sicuro
Servito tramite HTTPS per prevenire lo snooping e garantire che il contenuto non sia stato manomesso. - Scopribile
Sono identificabili come "applicazioni" grazie ai manifesti W3C e all'ambito di registrazione degli operatori di servizio che consentono ai motori di ricerca di trovarle. - Riagganciabile
Semplifica il re-engagement grazie a funzionalità come le notifiche push. - Installabile
Consenti agli utenti di "conservare" le app che ritengono più utili sulla schermata iniziale senza il fastidio di un app store. - Collegabile
Condividi facilmente tramite URL e non richiede installazioni complesse.
Presentazione del faro
Lighthouse è uno strumento di auditing open source creato da Google che può essere utilizzato per controllare siti Web e applicazioni per prestazioni di accessibilità, SEO, best practice e funzionalità PWA.
Puoi accedere a Lighthouse dalla scheda Audit in Chrome DevTools come modulo in Node.js o come strumento CLI. Puoi utilizzare Lighthouse fornendo un URL e quindi eseguendo gli audit che ti forniranno un rapporto contenente i risultati dell'audit che sono fondamentalmente suggerimenti su come puoi migliorare la tua applicazione web.
Installazione di Angular CLI v6 e generazione di un progetto
In questa sezione, installeremo l'ultima versione di Angular CLI, quindi la useremo per creare un nuovo progetto Angular 6.
Angular CLI richiede Node.js >= 8.9+ quindi prima assicurati di aver installato la versione richiesta eseguendo il comando seguente:
$ node -v 
Nel caso in cui non hai installato Node.js, puoi semplicemente andare alla pagina di download ufficiale di Node e prendere i binari di Node per il tuo sistema.
Ora puoi procedere e installare l'ultima versione di Angular CLI eseguendo:
$ npm install -g @angular/cli Nota : a seconda della configurazione di npm, potrebbe essere necessario aggiungere _sudo_ per installare i pacchetti a livello globale.
Puoi generare il tuo progetto Angular 6 eseguendo il seguente comando nel tuo terminale:
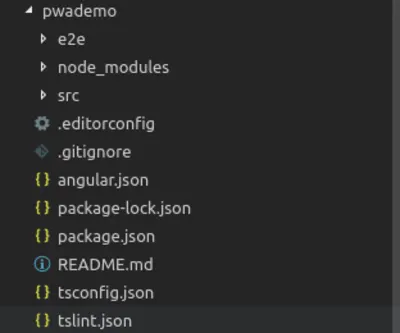
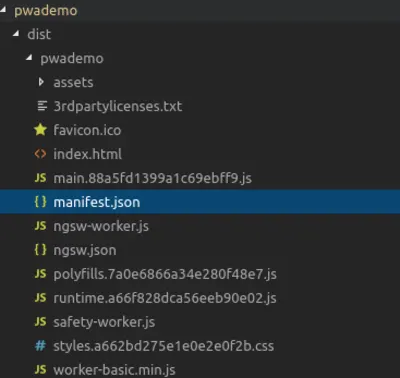
$ ng new pwademoQuesto creerà un progetto con una struttura simile a:

La maggior parte del lavoro svolto sarà all'interno della cartella src/ che contiene il codice sorgente dell'applicazione.
Creazione dell'applicazione angolare
Dopo aver generato un progetto, creeremo un'applicazione Web che utilizza un'API JSON e visualizza gli elementi nella home page. Utilizzeremo il servizio HttpClient per l'invio di richieste HTTP e materiale angolare per la creazione dell'interfaccia utente.
Aggiunta di materiale angolare
Grazie ad Angular CLI v6 e al nuovo comando ng add , l'aggiunta di Angular Material al tuo progetto è a un solo comando di distanza. Devi solo eseguire il seguente comando dal tuo terminale:
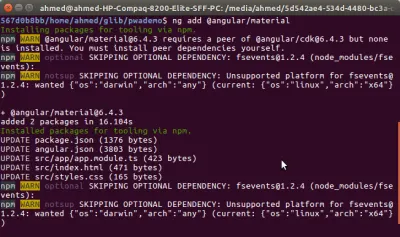
$ cd pwademo $ ng add @angular/material 
Puoi vedere dallo screenshot che il comando installa il pacchetto richiesto da npm e aggiorna una serie di file per l'impostazione di Angular Material nel tuo progetto che in precedenza richiedeva aggiornamenti manuali.
Configurazione HttpClient e utilizzo dell'API JSON
Ora, impostiamo il progetto Angular per utilizzare HttpClient per l'invio di richieste HTTP. Innanzitutto, è necessario importare il modulo HttpClientModule nel modulo dell'applicazione principale nel file src/app/app.module.ts :
/*...*/ import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ HttpClientModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Questo è tutto. Ora possiamo iniettare e utilizzare HttpClient in qualsiasi componente o servizio che appartiene al modulo principale.
A scopo dimostrativo, utilizzeremo un'API JSON generata staticamente dal repository GitHub del linguaggio JavaScript semplificato . Se stai consumando qualsiasi altra risorsa, assicurati di avere CORS abilitato in modo che il browser non impedisca la lettura della risorsa remota a causa della stessa politica di origine .
Creiamo un servizio che si interfaccia con l'API. All'interno della cartella del progetto, esegui:
$ ng g service api Questo creerà un servizio chiamato ApiService nel file src/app/api.service.ts .
Ora apri il file src/app/api.service.ts e aggiornalo per riflettere le seguenti modifiche:
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; export interface Item{ name: string; description: string; url: string; html: string; markdown: string; } @Injectable({ providedIn: 'root' }) export class ApiService { private dataURL: string = "https://www.techiediaries.com/api/data.json"; constructor(private httpClient: HttpClient) {} fetch(): Observable<Item[]>{ return <Observable<Item[]>this.httpClient.get(this.dataURL); } } Abbiamo prima importato le classi HttpClient e Observable , quindi abbiamo iniettato HttpClient nel costruttore come httpClient e aggiunto un metodo fetch() che chiama il metodo get() di HttpClient (per inviare una richiesta HTTP GET al nostro endpoint JSON) e restituisce un Observable che possiamo iscriverci più tardi.
Abbiamo anche dichiarato un'interfaccia Item che rappresenta un singolo elemento dei dati JSON restituiti.
Quindi importa questo servizio dal componente dell'applicazione. Apri il file src/app/app.component.ts e aggiungi:
import { Component, OnInit } from '@angular/core'; import { ApiService } from './api.service'; import { Item } from './api.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit{ title = 'pwademo'; items: Array<Item>; constructor(private apiService: ApiService){ } ngOnInit(){ this.fetchData(); } fetchData(){ this.apiService.fetch().subscribe((data: Array<Item>)=>{ console.log(data); this.items = data; }, (err)=>{ console.log(err); }); } } Importiamo l' ApiService che abbiamo creato in precedenza e lo iniettiamo come apiService , importiamo anche la classe Item che rappresenta un singolo elemento dei nostri dati JSON e dichiariamo la variabile items di tipo Array<Item> che conterrà gli elementi prelevati.
Successivamente, aggiungiamo un metodo fetchData() che chiama il nostro metodo fetch() che abbiamo definito in ApiService che restituisce un Observable. Ci iscriviamo semplicemente a questo osservabile per inviare una richiesta GET al nostro endpoint JSON e ottenere i dati di risposta che alla fine assegniamo all'array di items .
Chiamiamo il metodo fetchData() ngOnInit() nell'evento del ciclo di vita ngOnInit() in modo che venga chiamato una volta inizializzato il componente AppComponent .
Aggiunta dell'interfaccia utente dell'applicazione
La nostra interfaccia utente dell'applicazione sarà composta da una barra di navigazione e dallo scheletro della pagina che verrà creata con Angular Material.
Prima di utilizzare un componente Materiale angolare, dovrai importarne il modulo. Ogni componente Materiale appartiene al proprio modulo.
Apri il file src/app/app.module.ts e aggiungi le seguenti importazioni:
/*...*/ import { MatToolbarModule } from '@angular/material/toolbar'; import { MatCardModule } from '@angular/material/card'; import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ MatToolbarModule, MatCardModule, MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Importiamo i moduli per i componenti della barra degli strumenti, delle schede e dei pulsanti e li aggiungiamo all'array di importazione AppModule .
Quindi, apri il file src/app/app.component.html , elimina ciò che c'è dentro e aggiungi:
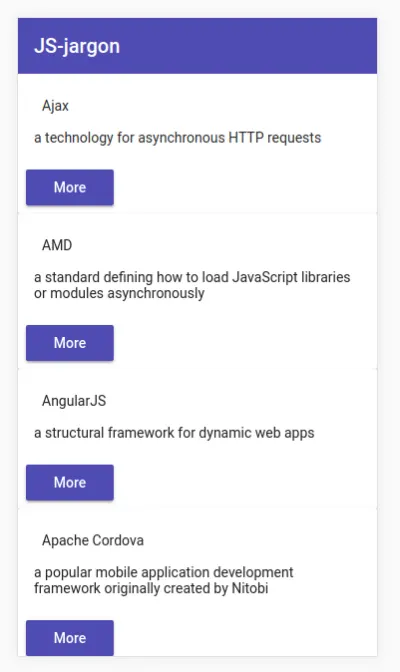
<mat-toolbar color="primary"> <mat-toolbar-row> <span>JS-jargon</span> </mat-toolbar-row> </mat-toolbar> <main> <mat-card *ngFor="let item of items"> <mat-card-header> <mat-card-title>{{item.name}}</mat-card-title> </mat-card-header> <mat-card-content> {{item.description}} </mat-card-content> <mat-card-actions> <a mat-raised-button href="{{item.url}}" color="primary">More</a> </mat-card-actions> </mat-card> </main> Usiamo i componenti Material per creare l'interfaccia utente. Il componente <mat-toolbar> viene utilizzato per creare una barra degli strumenti Materiale e il componente <mat-card> viene utilizzato per creare una scheda Materiale, ecc.
Iteriamo sull'array di items che viene popolato dal metodo fetchData() quando il componente viene inizializzato e visualizziamo gli elementi come schede Materiale. Ogni carta contiene il nome, la descrizione e un collegamento per ulteriori informazioni (il collegamento è disegnato come un pulsante Materiale usando la direttiva mat-raised-button ).
Questo è uno screenshot dell'applicazione:

Costruire l'applicazione per la produzione
In genere, quando si controlla l'applicazione per le funzionalità PWA, è necessario prima compilarla per la produzione poiché la maggior parte delle funzionalità PWA non viene aggiunta in fase di sviluppo. Ad esempio, non si desidera che i lavoratori del servizio e la memorizzazione nella cache siano abilitati in fase di sviluppo poiché sarà necessario aggiornare periodicamente i file.
Creiamo l'applicazione per la produzione utilizzando il seguente comando:
$ ng build --prod La build di produzione sarà disponibile dalla cartella dist/pwademo . Possiamo usare uno strumento come http-server per servirlo.

Innanzitutto, installa http-server usando il seguente comando:
$ npm i -g http-serverÈ quindi possibile eseguirlo utilizzando il seguente comando:
$ cd dist/pwademo $ http-server -o L'opzione -o aprirà automaticamente il browser predefinito nel tuo sistema e passerà all'indirizzo https://127.0.0.1:8080/ dove è disponibile la nostra applicazione web.
Analisi dell'applicazione utilizzando Lighthouse
Analizziamo ora la nostra applicazione utilizzando Lighthouse. Innanzitutto, avvia Chrome e visita l'indirizzo dell'applicazione https://127.0.0.1:8080/ .
Quindi, apri Strumenti per sviluppatori o premi Ctrl + Maiusc + I e fai clic sul pannello di controllo .

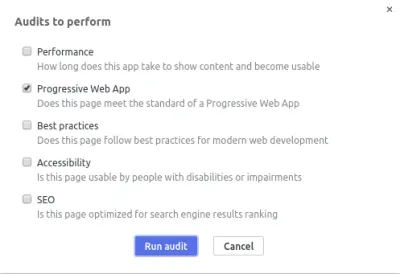
È preferibile impostare l' emulazione su Mobile anziché su Desktop per emulare un ambiente mobile. Quindi, fai clic sul pulsante blu Esegui un controllo . Verrà aperta una finestra di dialogo in cui è necessario scegliere i tipi di audit che si desidera eseguire sulla propria applicazione web. Deseleziona tutti i tipi tranne l'app Web progressiva e fai clic sul pulsante Esegui controllo .

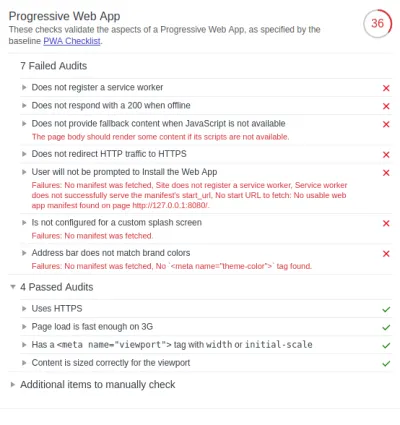
Attendi che il faro generi il rapporto. Questo è uno screenshot del risultato in questa fase:

Lighthouse esegue una serie di controlli che convalidano gli aspetti di una Progressive Web App specificati dalla Checklist PWA. Otteniamo un punteggio iniziale di 36 ⁄ 100 perché abbiamo superato alcuni audit.
La nostra applicazione ha 7 audit falliti principalmente relativi a Service Workers , Progressive Enhancement , HTTPS e Web App Manifest che sono gli aspetti principali di una PWA.
Registrazione di un addetto al servizio
I primi due audit non riusciti ("Non registra un lavoratore del servizio" e "Non risponde con un 200 quando è offline") sono correlati ai lavoratori del servizio e alla memorizzazione nella cache. Allora, cos'è un lavoratore di servizio?
Un service worker è una funzionalità disponibile nei browser moderni che può essere utilizzata come proxy di rete che consente all'applicazione di intercettare le richieste di rete per memorizzare nella cache risorse e dati. Questo potrebbe essere utilizzato per implementare funzionalità PWA come supporto offline e notifiche push ecc.
Per superare questi controlli dobbiamo semplicemente registrare un addetto al servizio e usarlo per memorizzare nella cache i file in locale. Quando è offline, il SW dovrebbe restituire la versione del file memorizzata nella cache locale. Vedremo più avanti come aggiungerlo con un comando CLI.
Letture consigliate : Making A Service Worker: A Case Study
Miglioramento progressivo
Il terzo audit fallito ("Non fornisce contenuto di riserva quando JavaScript non è disponibile") è correlato al miglioramento progressivo che è un aspetto essenziale di una PWA e si riferisce semplicemente alla capacità delle PWA di essere eseguite su browser diversi ma forniscono funzionalità avanzate se sono disponibili. Un semplice esempio di PE è l'uso del tag HTML <noscript> che informa gli utenti della necessità di abilitare JavaScript per eseguire l'applicazione nel caso in cui non sia abilitato:
<noscript> Please enable JavaScript to run this application. </noscript>HTTPS
Il quarto audit non riuscito ("Non reindirizza il traffico HTTP a HTTPS") è correlato a HTTPS, che è anche un aspetto fondamentale delle PWA (gli operatori del servizio possono essere serviti solo da origini sicure, ad eccezione di localhost). L'audit stesso "Usa HTTPS" è considerato superato da Lighthouse poiché stiamo verificando localhost ma una volta utilizzato un host effettivo è necessario un certificato SSL. Puoi ottenere un certificato SSL gratuito da diversi servizi come Let's Encrypt, Cloudflare, Firebase o Netlify ecc.
Il manifesto dell'app Web
I tre controlli non riusciti ("All'utente non verrà richiesto di installare l'app Web", "Non è configurato per una schermata iniziale personalizzata" e "La barra degli indirizzi non corrisponde ai colori del marchio") sono correlati a un manifesto dell'app Web mancante che è un file in formato JSON che fornisce il nome, la descrizione, le icone e altre informazioni richieste da una PWA. Consente agli utenti di installare l'app Web sulla schermata iniziale proprio come le app native senza passare da un app store.
È necessario fornire un manifest dell'app Web e fare riferimento ad esso dal file index.html utilizzando un tag <link> con la proprietà rel impostata su manifest . Vedremo in seguito come possiamo farlo automaticamente con un comando CLI.
Implementazione delle funzionalità PWA
Angular CLI v6 consente di aggiungere rapidamente funzionalità PWA a un'applicazione Angular esistente. Puoi trasformare la tua applicazione in una PWA semplicemente eseguendo il seguente comando nel tuo terminale dalla radice del progetto:
$ ng add @angular/pwaIl comando aggiunge automaticamente le funzionalità PWA alla nostra applicazione Angular, come ad esempio:
- Un file
manifest.json, - Diverse dimensioni delle icone nella cartella
src/assets/icons, - Il lavoratore del servizio
ngsw-worker.js.
Apri la cartella dist/ che contiene la build di produzione. Troverai vari file ma concentriamoci sui file relativi alle funzionalità PWA che abbiamo menzionato sopra:
È stato aggiunto un file manifest.json con il seguente contenuto:
{ "name": "pwademo", "short_name": "pwademo", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "assets/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "assets/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "assets/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "assets/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "assets/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "assets/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } Come puoi vedere, il file manifest.json aggiunto contiene tutte le informazioni richieste da una PWA come il nome, la descrizione e start_url ecc.

Il file manifest.json , si collega a icone con dimensioni diverse, che sono state anche aggiunte automaticamente nella cartella assets/icons . Ovviamente, dovrai cambiare quelle icone con le tue una volta che sei pronto per creare la versione finale della tua PWA.

Nel file index.html , viene fatto riferimento al file manifest.json utilizzando:
<link rel="manifest" href="manifest.json"> È stato aggiunto automaticamente anche il file ngsw-worker.js , che contiene il service worker. Il codice per installare questo service worker viene inserito automaticamente nel file src/app/app.module.ts :
... import { ServiceWorkerModule } from '@angular/service-worker'; @NgModule({ declarations: [ AppComponent ], imports: [ ... ServiceWorkerModule.register('/ngsw-worker.js', { enabled: environment.production }) ], @angular/service-worker viene installato dal comando ng add e aggiunto come dipendenza a pwademo/package.json :
"dependencies": { ... "@angular/service-worker": "^6.1.0" } Il supporto per la compilazione dell'operatore di servizio è abilitato anche nell'interfaccia a riga di comando. Nel file angular.json viene aggiunta un'opzione di configurazione "serviceWorker": true .
Nel file index.html viene aggiunto un meta tag per theme-color con un valore di #1976d2 (corrisponde anche al valore theme_color nel file manifest.json ):
<meta name="theme-color" content="#1976d2">Il colore del tema indica al browser di che colore colorare gli elementi dell'interfaccia utente come la barra degli indirizzi.
L'aggiunta del colore del tema ai file index.html e manifest.json risolve il controllo dei colori del marchio di corrispondenza della barra degli indirizzi.
Il file di configurazione di Service Worker
Un altro file src/ngsw-config.json viene aggiunto al progetto ma non è un file richiesto per le PWA. È un file di configurazione che consente di specificare quali file e URL di dati devono memorizzare nella cache di Angular Service worker e come aggiornare i file e i dati memorizzati nella cache. Puoi trovare tutti i dettagli su questo file dai documenti ufficiali.
Nota : al momento della stesura di questo articolo, con l'ultimo 6.1.3 precedente ng add @angular/pwa il comando fallirà con questo errore: il Path “/ngsw-config.json” already exists quindi per ora la soluzione è eseguire il downgrade di @angular/cli e @angular/pwa alla versione 6.0.8 .
Esegui semplicemente i seguenti comandi nel tuo progetto:
$ npm i @angular/cli@6.0.8 $ ng i @angular/pwa@6.0.8 $ ng add @angular/pwaOra eseguiamo nuovamente gli audit sulla nostra PWA locale ospitata localmente. Questo è il nuovo punteggio PWA:

Angular CLI non aggiunge automaticamente il codice di fallback JavaScript menzionato nella sezione Progressive Enhancement, quindi apri il file src/index.html e aggiungilo:
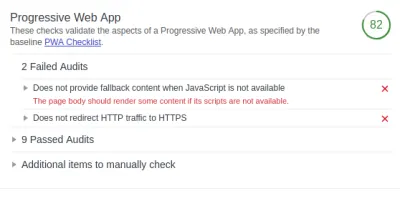
<noscript> Please enable JavaScript to run this application. </noscript>Quindi, ricostruisci l'applicazione ed esegui nuovamente gli audit. Questo è il risultato ora:

Abbiamo solo un audit non riuscito correlato al reindirizzamento HTTPS. Dobbiamo ospitare l'applicazione e configurare il reindirizzamento da HTTP a HTTPS.
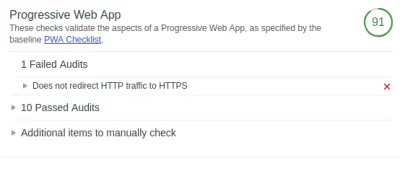
Eseguiamo ora gli audit su una versione ospitata e protetta della nostra PWA.

Otteniamo un punteggio di 100 ⁄ 100 , il che significa che abbiamo implementato con successo tutti i principi fondamentali delle PWA.
Puoi ottenere il codice finale di questa demo PWA da questo repository GitHub.
Conclusione
In questo tutorial, abbiamo creato una semplice applicazione Angular e l'abbiamo trasformata in una PWA utilizzando Angular CLI. Abbiamo utilizzato Google's Lighthouse per controllare la nostra applicazione per le funzionalità PWA e spiegato vari principi fondamentali di PWA come Service Workers per l'aggiunta di supporto offline e notifiche push. Il file Web Manifest per abilitare le funzionalità di aggiunta alla schermata iniziale e della schermata iniziale, il miglioramento progressivo e HTTPS .
Potrebbe anche essere necessario controllare manualmente altri elementi evidenziati (nella sezione "Articoli aggiuntivi da controllare manualmente") ma non controllati automaticamente da Lighthouse. Questi controlli sono richiesti dall'elenco di controllo PWA di base di Google. Non influiscono sul punteggio PWA, ma è importante verificarli manualmente. Ad esempio, devi assicurarti che il tuo sito funzioni su più browser e che ogni pagina abbia un URL importante ai fini della condivisibilità sui social media.
Poiché le PWA riguardano anche altri aspetti come prestazioni percepite e accessibilità migliori, puoi anche utilizzare Lighthouse per controllare la tua PWA (o qualsiasi sito Web generale) per questi aspetti e migliorarla secondo necessità.
