9 Principi di psicologia che tutti i grafici dovrebbero conoscere
Pubblicato: 2021-04-22Quando si tratta di impressionare una mente umana, è necessario capire come funziona e cosa governa le idee e le percezioni che ha una mente umana. Questi fattori svolgono un ruolo fondamentale nello spiegare il comportamento dei consumatori e nel suscitare una risposta umana agli stimoli.
Studiare un cervello umano è un compito eccezionalmente difficile, che gli scienziati non hanno ancora elaborato. Ma non preoccuparti: vari psicologi hanno studiato principi che possono aiutarci a capire come funziona la mente del tuo utente.
Sulla base di questi principi, puoi creare i design più allettanti e attraenti che ti aiuteranno ad aumentare la soddisfazione degli utenti e a migliorare il tuo tasso di conversione.
Per iniziare, ecco un elenco di 9 principi di base che ti aiuteranno a migliorare l'usabilità, l'estetica e l'efficacia del tuo design.
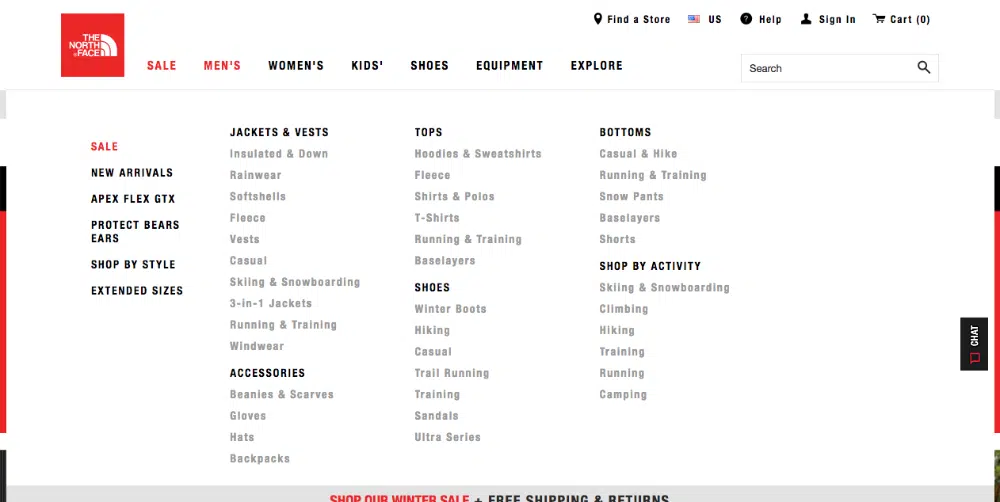
1. Legge di Hick
Ti ritrovi confuso mentre navighi in un menu e pensi 'Cosa dovrei prendere? Quelle centinaia di opzioni ti stanno solo fissando e tu vorresti averle tutte.
In una situazione del genere, la tua mente calcola il "valore" di ogni oggetto e cerca di capire quale opzione scegliere. Questo è ciò che gli psicologi chiamano l'analisi costi-benefici. Questo è un processo intuitivo che la tua mente attraversa per valutare i vantaggi di ogni decisione prima di prenderli.
Tuttavia, uno psicologo di nome William Edmund Hick e il suo subordinato hanno escogitato una teoria in cui si afferma che "il tempo necessario per prendere una decisione aumenta con il numero e la complessità delle scelte". Più opzioni fornisci al tuo cliente, più tempo impiegherà per prendere una decisione.
Allo stesso modo, quando crei un progetto, devi assicurarti di fornire ai tuoi spettatori elenchi brevi e concisi e ridurre il numero di opzioni, se possibile. Per rendere più semplice per loro navigare attraverso molte opzioni, puoi iniziare con le categorie della bacheca e poi suddividerle ulteriormente con le sottocategorie.
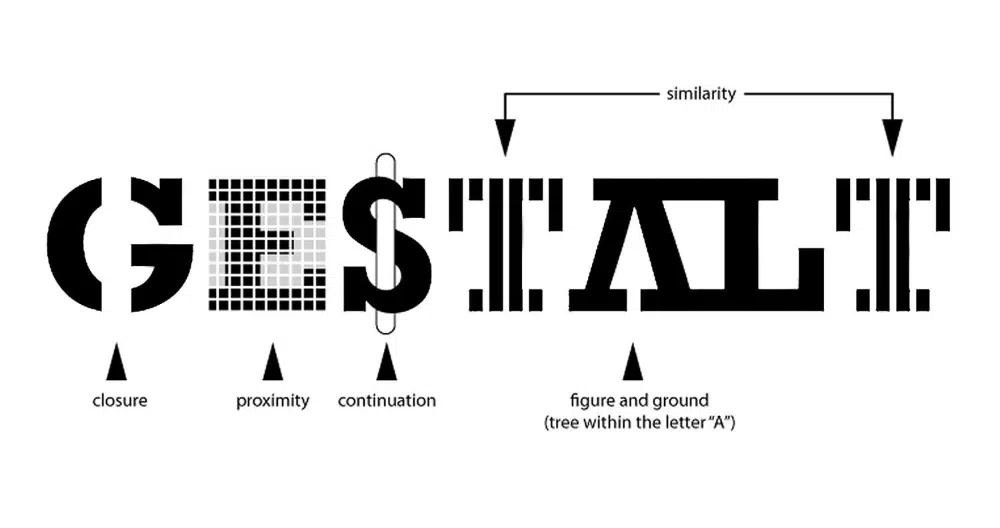
2. Teoria della Gestalt della percezione visiva
Spesso, la nostra percezione viene manipolata con l'enorme quantità di informazioni che la nostra mente deve elaborare. Per dare un senso ai dati caotici, il cervello umano riconosce i modelli per semplificare la complessità.
Il principio della Gestalt suggerisce che la nostra mente raggruppa inconsciamente immagini separate o sparse per percepirle nel loro insieme.
La teoria è classificata in 6 principi:
Legge di somiglianza: questo principio suggerisce che quando oggetti simili sono posti in stretta vicinanza, sono percepiti come correlati tra loro.
Legge sulla continuità: la mente umana ha la tendenza a seguire un percorso creato dall'allineamento degli oggetti tra loro. I designer spesso ottengono questo risultato con l'aiuto di linee curve.
Legge di simmetria: questa legge suggerisce che una mente umana è attratta da oggetti simmetrici. Li percepisce come esteticamente attraenti.
Legge di prossimità: quando gli oggetti sono disposti in stretta vicinanza, vengono percepiti come un gruppo.
Legge della figura e del terreno: questa legge suggerisce che la nostra mente separa l'oggetto (figura) dall'area circostante (il terreno) e può facilmente cambiare la messa a fuoco tra di loro. Questo ci fa percepire un'immagine con 2 diverse prospettive.
Legge di chiusura: secondo questo principio, la nostra mente può riempire mentalmente le informazioni mancanti in un oggetto incompleto e percepirlo nel suo insieme.
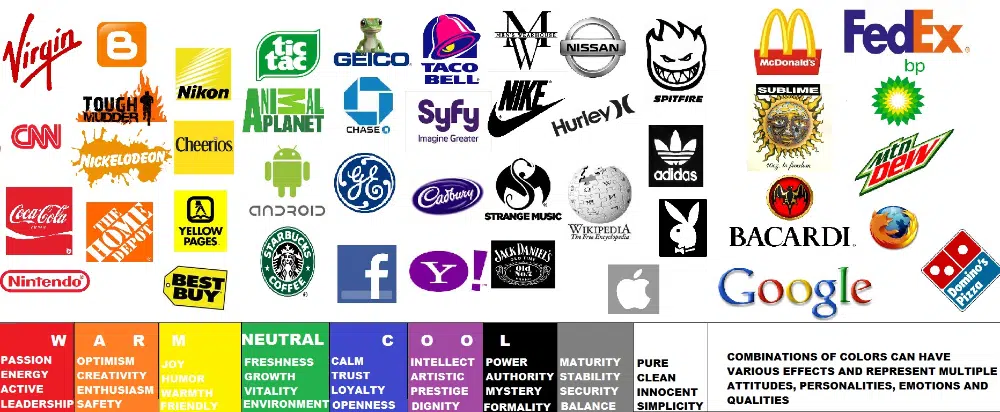
3. Psicologia dei colori
La nostra mente elabora il colore in modo estremamente complesso. Quindi, la psicologia del colore studia questo complesso processo e determina come i colori influenzano il comportamento e la percezione umana.
Il modo in cui i tuoi occhi e il tuo cervello traducono i colori di fronte a loro è fortemente associato a sentimenti e pensieri, che sono spesso implementati al centro di qualsiasi meccanismo o strategia di marketing.
L'80% degli spettatori riconosce i marchi con i loro modelli di colore e gradazioni. Scegliendo i colori giusti per il design del tuo marchio, puoi massimizzare l'efficienza del tuo design e suscitare determinate emozioni o sentimenti che vuoi che i tuoi clienti associno al tuo marchio.
Gli psicologi cognitivi hanno dimostrato che se l'immagine del tuo marchio sembra attraente, le persone la percepiranno come più utile e affidabile. Questo fenomeno è noto come Effetto di Usabilità Estetica.
Ecco come una mente umana percepisce questi colori e come le organizzazioni li usano:
Blu: attira sentimenti come forza, onestà, calma, lealtà e sicurezza. Le organizzazioni lo usano per trasmettere affidabilità.
Rosso: il rosso è connotato con energia, amore, audacia, eccitazione e passione. Le organizzazioni lo usano per trasmettere quanto siano energetici i loro prodotti.
Giallo: questo colore è associato a logica, ottimismo, sicurezza e giocosità. Questo colore è molto difficile da passare inosservato.
Verde: il verde indica oggetti organici, crescita, natura, freschezza, stabilità e positività. Le aziende di solito usano questo colore per suggerire eco-compatibilità e freschezza.
Rosa: questo colore indica femminilità, giovinezza, gentilezza e sentimenti di nutrimento. È usato per far emergere la tenerezza con un po' di eccitazione.
Viola: il viola è indicato con immaginazione, creatività, nostalgia e spiritualità. È la miscela perfetta dell'energia che emana dal rosso e della calma che viene dal blu.
Nero: questo colore attira raffinatezza, lusso, seduzione, forza e autorità. I marchi di fascia alta spesso usano il nero per mostrare i loro prodotti di lusso.
Multicolore: con una serie di multicolori, le organizzazioni trasmettono audacia, sconfinatezza, diversità, giocosità e positività.
4. L'effetto von Restorff
Prende il nome dalla famosa psichiatra Hedwig von Restorff, l'effetto Von Restorff suggerisce che è più probabile che un oggetto che si distingue dal resto venga ricordato rispetto ad altri oggetti. Conosciuto anche come "effetto di isolamento", questa distinzione degli elementi differisce in base all'aiuto visivo, al contesto e all'esperienza.
I designer usano questa teoria per dirigere l'attenzione del loro spettatore su elementi e concetti che vogliono suscitare. Raggiungono ciò alterando la luce, il colore, le dimensioni, l'animazione, il carattere, i suoni o le parole.

Ma assicurati di usare questi effetti con moderazione perché la modifica di diversi elementi nel design può creare scompiglio e può confondere lo spettatore.
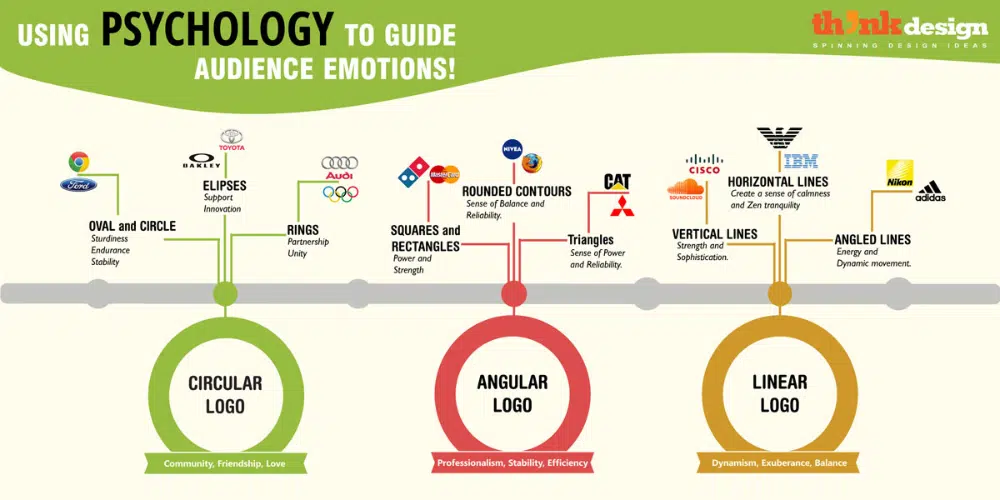
5. La psicologia delle forme
Proprio come i colori, anche il nostro subconscio risponde alle forme degli oggetti. Li associa agli attributi e alle qualità che pensiamo rappresentino. Questi attributi sono stati condizionati nelle nostre teste da associazioni universali che sono incorporate anche senza che ce ne rendiamo conto consapevolmente.
Se vedete un cartello rosso di forma esagonale, lo associamo al segnale di STOP. Allo stesso modo, i marchi utilizzano queste associazioni con le forme mentre creano i loghi del marchio che attivano connessioni emotive e concettuali con i marchi.
Ecco alcuni esempi di forme e cosa rappresentano:
Forme rotonde: le forme rotonde, come cerchi, ovali ed ellissi, trasmettono un messaggio positivo e incoraggiante. Simboleggiano la comunità, l'unità e spesso l'infinito. Si percepisce anche con tratti femminili.
Quadrati e triangoli: i loghi con spigoli vivi simboleggiano forza, stabilità, efficienza e professionalità. I triangoli emanano il senso di potere, la connettività tra tre oggetti qualsiasi e le associazioni con la scienza, la legge e la religione. Emana anche mascolinità.
Linee orizzontali: proprio come la linea orizzontale che vedi sul segno AT&T, tali schemi indicano comunità, uguaglianza e calma.
Linee verticali: le linee verticali sono usate per simboleggiare la mascolinità, l'aggressività e la forza.
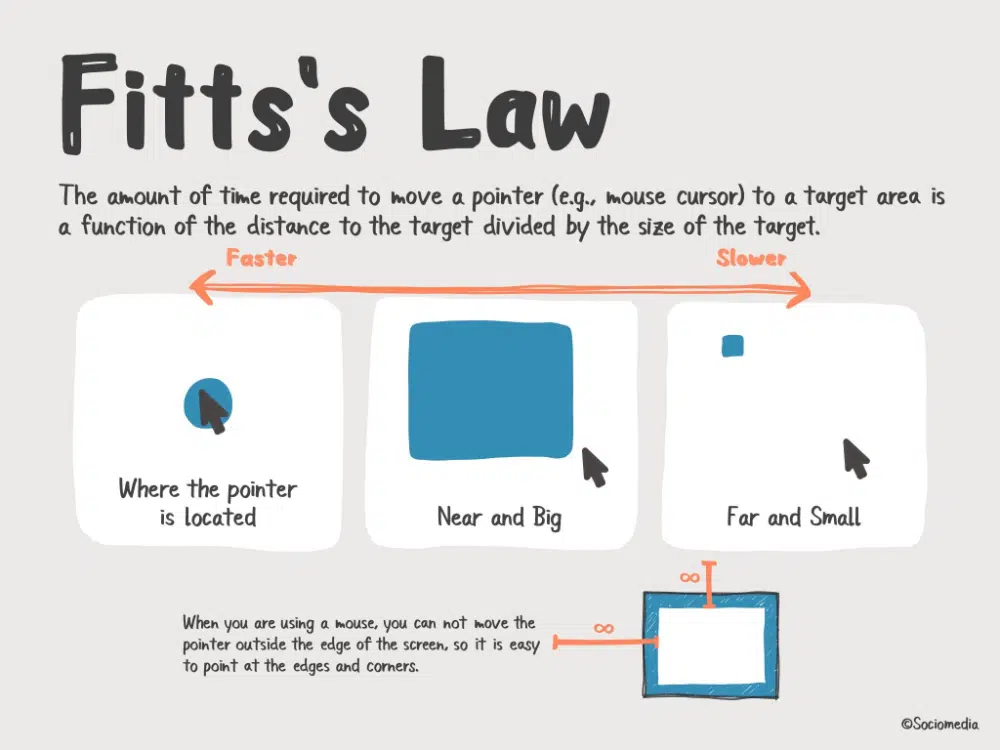
6. Legge di Fitt
Secondo la legge di Fitt, il tempo necessario per spostare un'area target è una funzione derivata dal rapporto tra la distanza dal target e la dimensione del target.
Dal punto di vista di un designer, la legge consiglia di avvicinare il pulsante di destinazione alle aree in cui dovrebbe trovarsi il cursore e di ingrandirle, riducendo il tempo di interazione. Questo concetto è utile quando crei un web design perché le persone sono spesso molto veloci durante la navigazione in un sito web. Devi aumentare il tasso di conversione con quella piccola soglia di attenzione, o perderai un potenziale cliente.
Dovresti anche aggiungere l'applicazione per aumentare le dimensioni dei link quando il cursore passa sopra di essi. Ma un errore comune che i designer fanno spesso qui è che rendono il testo cliccabile, ma non la scheda. Questo crea ulteriori complicazioni e diminuisce l'indice di usabilità del sito web.
Puoi anche usare questa legge per mettere pulsanti indesiderati, come il pulsante di eliminazione o il pulsante di annullamento, lontano dalla posizione prevista del cursore. Puoi ridurne le dimensioni per renderli invisibili.
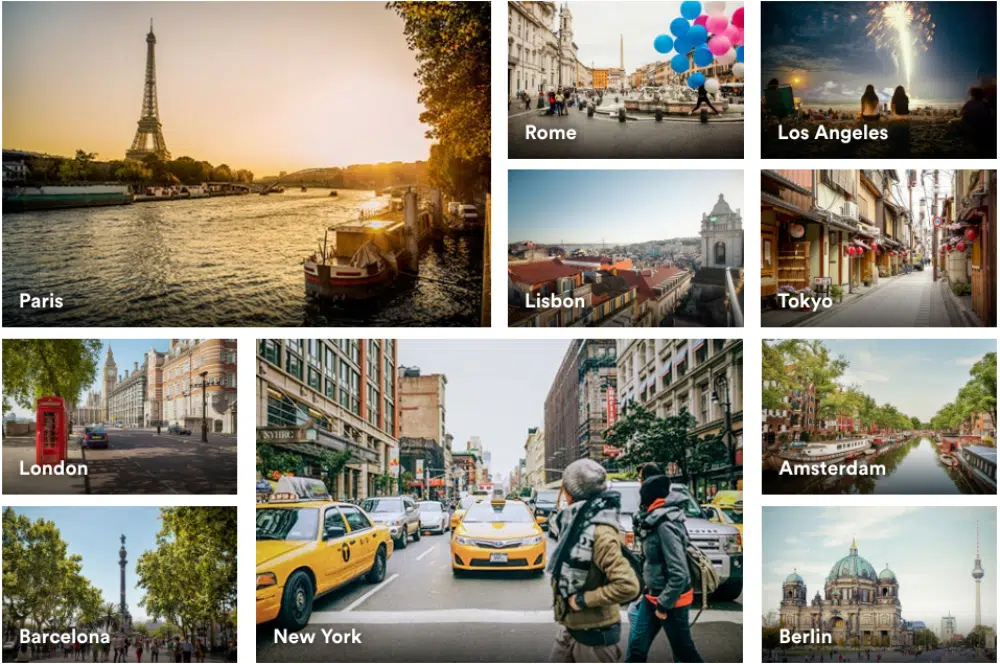
7. La legge di Jakob
Mentre la gente dice che il nuovo è sempre meglio, Jakob Nielsen dice il contrario. Secondo la legge di Jakob, gli utenti preferiscono un'esperienza familiare e vecchia a una nuova. A loro piace usare interfacce simili su cui hanno trascorso del tempo e a cui si sono abituati. In questo modo, dovranno dedicare meno tempo e fatica a comprendere qualcosa di nuovo.
Suggerisce che un design innovativo potrebbe frustrare gli utenti e li incoraggia a lasciare la pagina Web e qualcosa di familiare li farà sentire a proprio agio e rilassati.
Ma questo significa che non dovresti provare cose diverse? No. Se fosse vero, non ci sarebbero innovazioni e miglioramenti. Questa legge suggerisce che dovresti identificare strutture simili presenti nei design popolari e quindi usarle a tuo vantaggio. Ciò contribuirà a soddisfare le aspettative dei clienti e a creare design innovativi.
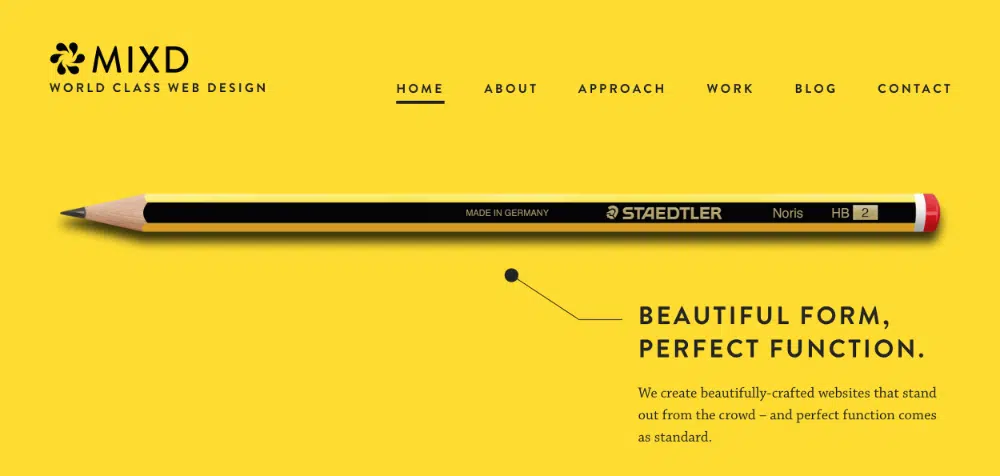
8. Reazione viscerale
Ti sei mai imbattuto in determinate pagine web che sono così affascinanti e accattivanti da non riuscire a rimuoverle? Quella sensazione è chiamata reazione viscerale.
La reazione viscerale è una risposta istintiva a uno stimolo oa qualsiasi esperienza data creata da quei messaggeri chimici nel nostro cervello. Se il tuo web design può istigare una tale reazione, i tuoi visitatori continueranno a tornare sulla pagina web.
Ci vuole solo una frazione di secondo perché un utente decida come si sente riguardo alla tua pagina web. Puoi conquistare i loro cuori o incoraggiarli a non venire mai più sulla tua pagina web.
Quindi, istigare da loro una reazione viscerale è il modo migliore per ottenere la loro lealtà e fiducia.
Puoi ottenere una reazione viscerale con semplici elementi di design, come caratteri, icone, immagini e colori. Le persone sentono una forte relazione con le cose a cui possono relazionarsi. Quindi, mentre crei un web design, tieni a mente questi aspetti.
9. Limiti di memoria
Sebbene il nostro cervello sia considerato il disco rigido più potente e spazioso, c'è un limite a quanto la nostra mente cosciente trattiene tali informazioni. Le statistiche dicono che la capacità di memoria di lavoro di un essere umano medio è di soli 10-15 secondi e può ricordare solo 3-4 elementi alla volta.
Le informazioni che immagazziniamo nel nostro cervello sono ricostruite dai nostri pensieri, credenze, sentimenti e ambiente. Il nostro cervello tende anche a creare falsi ricordi in cui si ricorda qualcosa che non è mai accaduto o si ricorda qualcosa di diverso dalla sua forma reale.
Quindi, è necessario creare un web design compatibile con le abitudini e i modelli mentali del cervello. Questo rende più facile per l'utente ricordare il tuo design. Non concentrarti sull'aumento del valore di richiamo, ma concentrati sul suo valore di riconoscimento.
Questi principi psicologici ti aiuteranno a creare progetti che forniscano la migliore esperienza utente e aumentino esponenzialmente il tuo tasso di fidelizzazione. Considera questi principi come la tua guida sacra e rispettali per creare ogni volta un'esperienza utente eccezionale.
Ciò ti assicura di soddisfare i tuoi obiettivi organizzativi di aumentare il traffico e migliorare il tasso di conversione. Rafforzerà anche la tua relazione con i tuoi utenti e li trasformerà in clienti fedeli.
Mentre imparerai immediatamente la maggior parte di questi principi, ci vorrà del tempo e della pratica per comprendere appieno gli altri.