Come utilizzare la psicologia nel web design
Pubblicato: 2020-02-14Il colore blu può farti sentire calmo mentre una vibrante tonalità di rosso può farti sentire affamato o minacciato. Tutti percepiamo il mondo attraverso i nostri filtri individuali, ma ci sono alcune regole generali per ciò che attira i nostri occhi su qualcosa.
Quindi cosa rende un design più attraente di un altro? Come possiamo attingere al cervello di un visitatore e farlo sentire in un certo modo semplicemente influenzando ciò che vede? Daremo un'occhiata ad alcuni trucchi psicologici comuni utilizzati nel web design, oltre a come puoi usarli a tuo vantaggio.
Usare il cervello come tabella di marcia
Per comprendere appieno l'effetto che il web design può avere sul cervello, è essenziale avere una conoscenza di base di come funziona il cervello. Non ci vuole un neurochirurgo per creare una pagina web vincente, ma è utile una conoscenza pratica di come il cervello percepisce le esperienze. Se questo suona come un bizzarro mix di filosofia e psicologia, allora hai ragione: neurodesign , coniato nel 2012, ci consente di determinare cosa rende buona o cattiva una customer experience in base all'estetica.

Fonte immagine: Rivista Interni
Uno dei concetti più basilari del cervello umano che possiamo applicare al web design è che brama l'ordine. I nostri cervelli formano quelli che vengono chiamati "schemi" per organizzare le informazioni nella nostra visione del mondo. Usiamo ciò che è noto come "euristica", o regole pratiche, per risolvere i problemi della vita quotidiana.
Un buon esempio di questo è il riconoscimento del modello. Di fronte a uno stimolo, come una riga di testo confusa, generalmente possiamo riempire gli spazi vuoti e capire cosa dovrebbe dire il testo, dal momento che i nostri cervelli sono allenati a riconoscere i modelli e ad adattarli a ciò che già sappiamo. Quindi, come possiamo utilizzare questi elementi costitutivi di base nel web design? Qui ci sono un paio di esempi:

- Gli utenti si sentono più a loro agio durante la navigazione in siti che presentano una gerarchia. Ad esempio, se sei un rivenditore online, puoi mostrare categorie come questa: Home>Festività>Natale>Alberi e decorazioni
- Le persone sono anche a casa e assegnano le persone alle categorie. I siti che offrono chat in tempo reale designano gli utenti come disponibili, inattivi, invisibili o offline.
Offrire modelli confortevoli non è l'unico modo in cui puoi applicare le capacità organizzative del cervello al web design. Il Nielson Norman Group ha sviluppato un elenco di 10 euristiche da utilizzare nel web design. Uno dei più importanti di questi è l'idea di usare il riconoscimento invece del ricordo.
Ad esempio, sei mai stato in una posizione in cui incontri qualcuno a un incontro sociale e riconosci il suo viso ma non ricordi il suo nome? Hai appena sperimentato quello che gli psicologi chiamano "fallimento del segnale di recupero". Questo può essere frustrante ed è un'esperienza che vuoi evitare a tutti i costi sul tuo sito web.
L'uso del riconoscimento sul tuo sito Web rende l'esperienza più piacevole per il consumatore perché la tua interfaccia sta essenzialmente facendo più lavoro per loro. Ecco come alcuni siti Web popolari utilizzano il riconoscimento nella loro interfaccia:
- Google aiuta a guidare le ricerche utilizzando una funzione di riempimento automatico basata sulle ricerche passate e sulla cronologia di navigazione.
- I siti Web di e-commerce (come Amazon, Target e Walmart) mostrano agli acquirenti ciò che hanno navigato di recente e forniscono persino consigli basati su visualizzazioni precedenti.
Attingere alle capacità organizzative di base del cervello può rendere l'esperienza dell'utente più amichevole. Ci sono altri modi, tuttavia, per rendere i consumatori più disponibili a utilizzare i siti web.
Costruire un'estetica di web design
L'uso corretto dell'estetica è stato dibattuto fin dai tempi di Platone, che scrisse il proprio tomo sull'argomento. Ne capì anche il potere

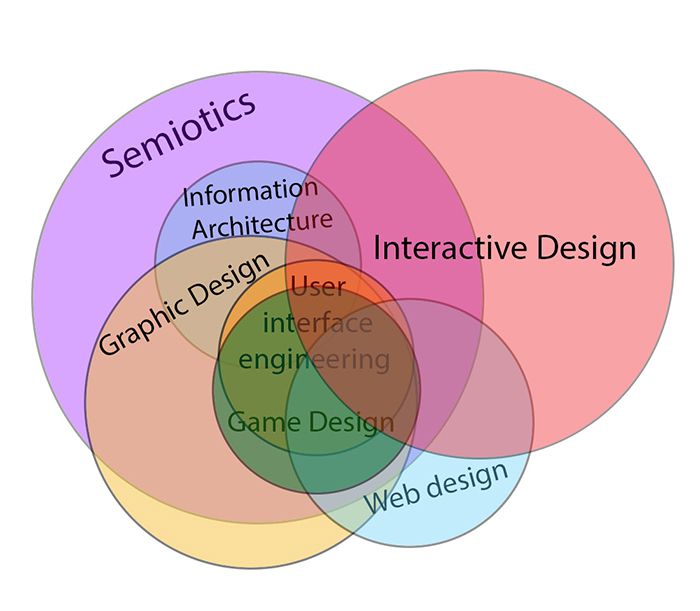
Fonte immagine: Wikipedia
Grazie ai progressi della psicologia moderna, non c'è più bisogno di contemplare ciò che passa per bellezza al di fuori di un'aula di filosofia, poiché la ricerca ci dice che ci sono alcune cose che il cervello umano trova piacevoli. Diamo un'occhiata a come alcuni elementi del web design attingono alle emozioni e contribuiscono a un'esperienza utente positiva.
Colore
Il colore è uno degli elementi più importanti che puoi utilizzare per evocare una certa emozione da parte di un utente. Questa nozione non è una novità; gli antichi greci credevano che l'umorismo influenzasse il corpo e la personalità.
Si diceva che le persone il cui colore dominante era il rosso (per il sangue) fossero energiche e coraggiose, da qui otteniamo il termine "sanguinoso". Al contrario, quelli la cui essenza di colore era prevalentemente nera (per la bile) erano detti abbattuti, da cui deriva il termine "malinconia". Anche se potremmo essere passati all'umorismo e alle sanguisughe, la psicologia dimostra ancora un'associazione tra colori ed emozioni.
Ecco i colori più comuni e il modo in cui i principali sviluppatori di siti Web li utilizzano a proprio vantaggio:
- Il rosso è indicativo di energia, vivacità e giovinezza. La CNN utilizza un'interfaccia rossa in grassetto per rendere i propri utenti vigili e pronti a leggere le notizie.
- Il rosa evoca un senso di femminilità e morbidezza, che il gigante della lingerie Victoria's Secret usa con grande efficacia.
- Il verde dà agli spettatori un'aria di ottimismo. Dal momento che condivide anche una tonalità con le piante, è spesso un colore preferito per i siti Web con un impatto ambientale, come il sito Web di Green Living Treehugger.
- Il blu richiama un senso di affidabilità e apertura, quindi non sorprende che sia il colore scelto dal gigante dei social media Facebook.
In precedenza abbiamo pubblicato un articolo sulla psicologia del colore nel web design, ed ecco un'infografica di Kissmetrics che riassume bene la psicologia del colore:
Carattere tipografico
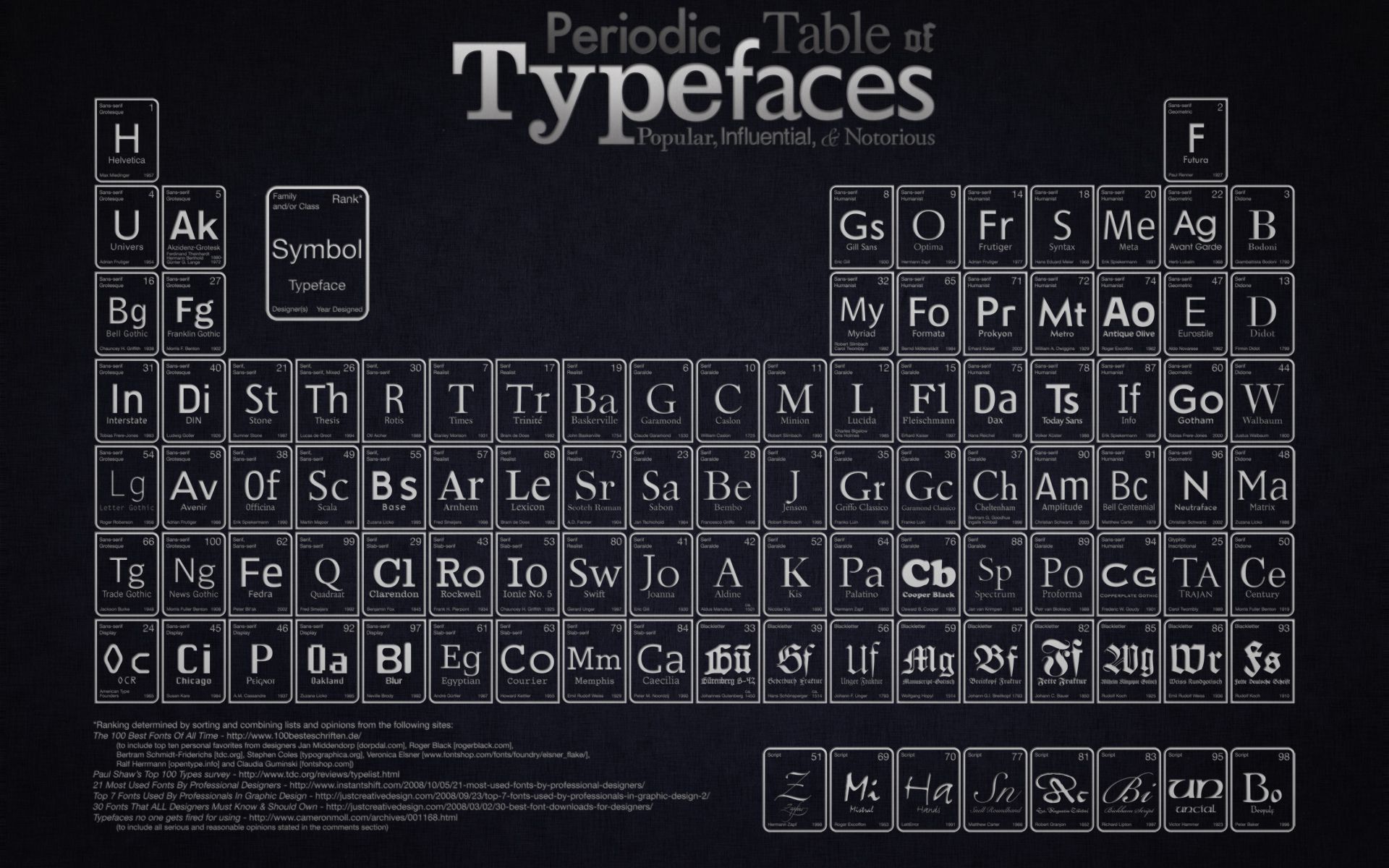
Anche qualcosa di semplice come il carattere che usi può influenzare l'esperienza dell'utente sul tuo sito web. I font Serif ad esempio (quelli con i piedi sopra, come Times New Roman), sono indicativi di tradizione e professionalità. I giornali come la Detroit Free Press e il New York Times usano i caratteri serif per trasmettere importanza. I caratteri sans serif, al contrario, sono usati per evocare una sensazione di modernità. I giganti della Silicon Valley come Google e Apple usano i caratteri sans serif per apparire all'avanguardia.

Fonte immagine: SquidSpot
La spaziatura è anche una preoccupazione nel web design; se le tue lettere hanno troppo poco spazio tra di loro, trasmette un senso di densità e peso. All'estremità opposta dello spettro, le parole con troppo spazio tra di loro emanano un'aria di volubilità. È importante trovare un equilibrio tra una buona spaziatura e la dimensione del carattere per sprigionare la persona che stai cercando di ottenere.
Immagini
La maggior parte dei cliché sono semplicemente affermazioni vere che sono diventate detti abusati e "un'immagine vale più di mille parole" non fa eccezione. Pensa a un momento in cui sei stato sopraffatto dall'emozione durante la visualizzazione di una foto: VJ Day a Times Square è un classico esempio:

Fonte immagine: Wikipedia
Il fotografo Ming Thein scompone abbastanza bene la relazione tra immagini ed emozioni, quindi è importante tenere a mente i tuoi obiettivi finali quando selezioni le immagini del tuo sito web. Un gruppo di professionisti che si stringono la mano sugli appunti, ad esempio, può evocare professionalità e competenza mentre le immagini dei cartoni animati possono trasmettere giovinezza e umorismo.
Applicare questi principi al tuo sito
Quindi ora conosci le basi della psicologia del web design. Come incorpori queste strategie di progettazione nel tuo sito web? Ecco alcune idee:
- Conosci la tua popolazione prioritaria. Chi costituisce la maggior parte dei tuoi visitatori? Sono i giovani millennial? O i baby boomer benestanti?
- Crea un sondaggio per aiutare a identificare le esigenze e i desideri dei clienti. Con le informazioni che ricevi, puoi applicare i principi di progettazione.
Usare la psicologia per guidare il design del tuo sito web è uno dei modi più semplici per aumentare il traffico sul tuo sito e aumentare le vendite. Se segui questi principi di base, potresti essere piacevolmente sorpreso dai risultati.
