Prototipazione con Marvel e Sketch: parte 1 di 2
Pubblicato: 2015-12-01È una partita fatta nel paradiso digitale! E ti mostrerò come far lavorare insieme Sketch e Marvel in dolce armonia!
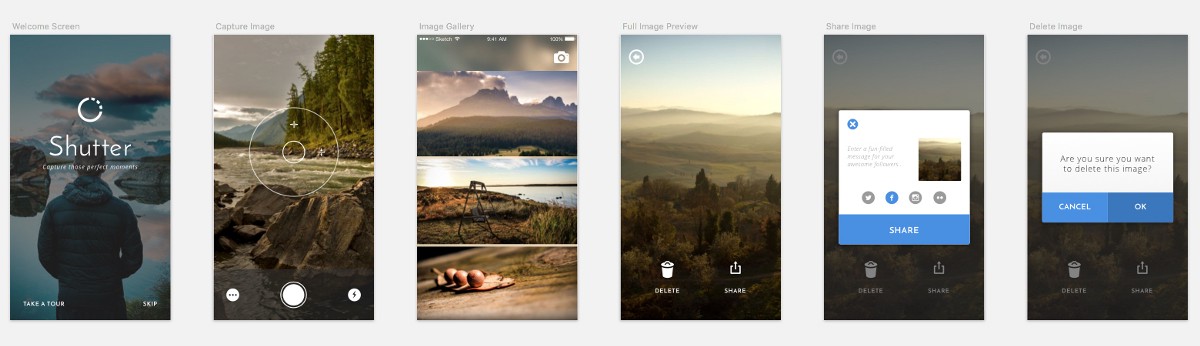
In questa guida in 2 parti, progetteremo schermi per un'app immaginaria per iPhone Photo, all'interno di Sketch, e quindi creeremo prototipi funzionali in Marvel.

Niente di troppo faticoso. Ma ti darà una maggiore comprensione di come queste applicazioni complementari funzionano così bene insieme, ridurrà notevolmente i tempi di sviluppo e ti darà un'idea in più di quanto siano fantastici Sketch e Marvel.
In questa prima parte, vedremo come creare l'opera d'arte in Sketch. Quindi, se al momento non hai una copia a portata di mano, scarica e installa, la versione di prova di 14 giorni da qui.

Passerò in rassegna tutti i dettagli di Sketch, ma se vuoi conoscere un po' di più l'applicazione, prima di iniziare, questo mio tutorial precedente, che puoi trovare qui, ti aiuterà molto.
Avremo bisogno di alcune cose prima di iniziare a progettare la grandezza...
Alcuni Google Fonts, un paio di Plugin per Sketch, alcune icone SVG e una fantastica applicazione per mantenere quelle icone in ordine. Non troppo da chiedere vero?
Google Font
Da Google Fonts, scarica e installa le seguenti famiglie di caratteri...
- Josefin Sans
- Aperto Sans
Plugin di schizzo
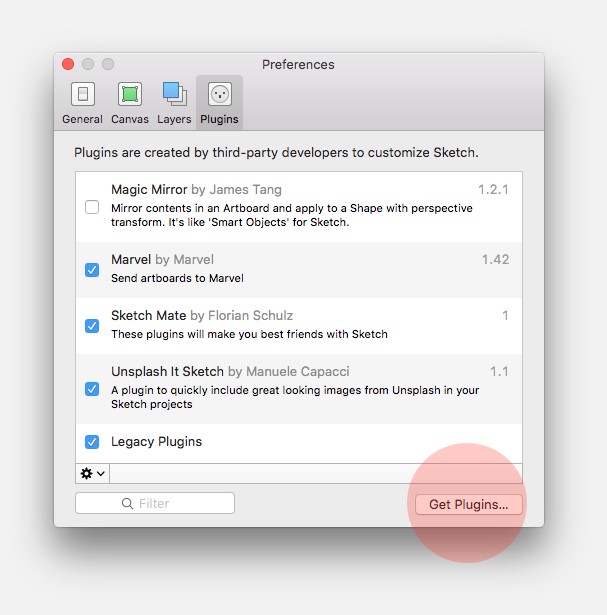
Dalla barra dei menu in Schizzo, vai su Schizzo > Preferenze o usa la scorciatoia Cmd + ,

Fai clic su Ottieni plug -in... e dalla directory dei plug-in di Sketch , cerca i plug-in " Unsplash-It Sketch " e " Marvel Sketch ". Scarica e installa entrambi.
Icone SVG
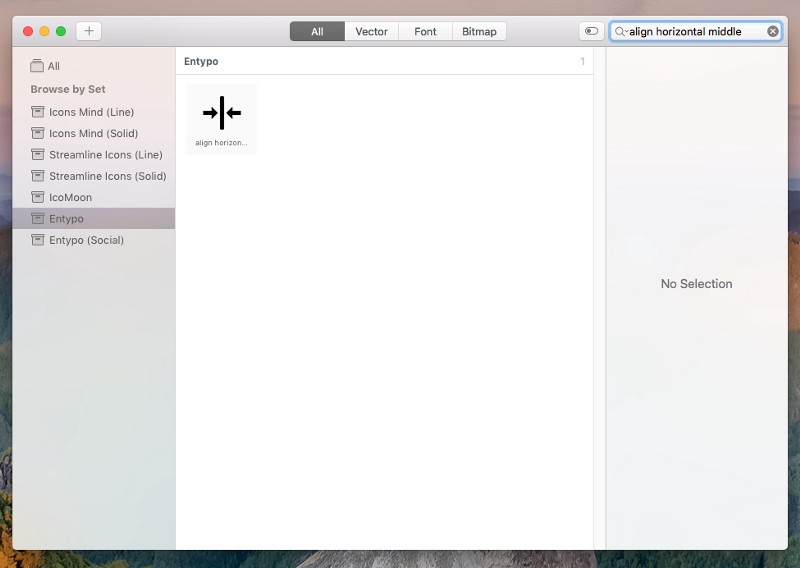
Utilizzeremo un fantastico set di icone chiamato Entypo. Vai avanti e scarica l'icona impostata sul desktop. Torneremo su di loro molto presto.
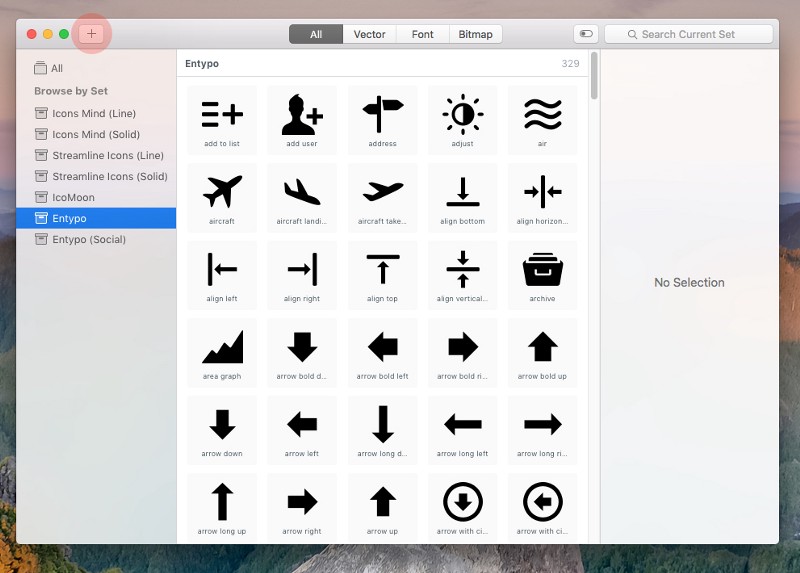
Iconjar
Questa applicazione aiuta a evitare il fastidio di dare la caccia a un'icona specifica sulla tua macchina. Puoi avere tutte le tue icone archiviate all'interno di questa applicazione e trascinarle facilmente nel tuo progetto Sketch. Prendi una copia da qui.
Una volta installato Iconjar, aggiungi i set di icone Entypo, poiché li metteremo a frutto più avanti in questa parte.

Spero che tu sia pronto e pronto per il rock? Roba buona…
... Creiamo qualcosa di fantastico.
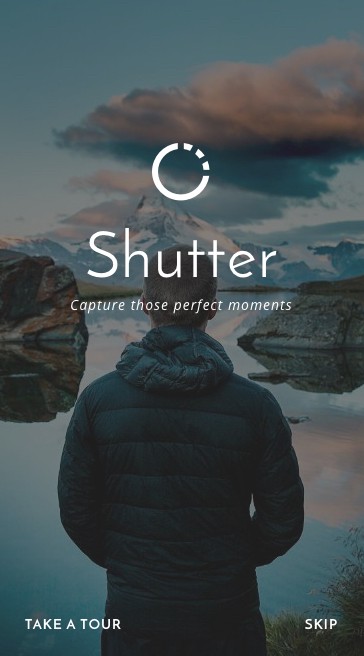
La schermata di benvenuto
Il design dell'app fotografica che creeremo sarà per l'iPhone 6.

Non sarà un'app fotografica tutta cantata e tutta danzante. Estremamente semplice, con alcune caratteristiche mancanti. Ma abbastanza per darti una buona panoramica di come Sketch e Marvel funzionano così bene insieme.
Crea una nuova tavola da disegno (A) all'interno del tuo documento Sketch e scegli iPhone 6 dal pannello Impostazioni.

Suggerimento rapido: progetteremo 6 schermi in totale e condividono tutti le stesse dimensioni (375 x 667 px), quindi per evitarci di dover ripetere il processo di creazione di una nuova tavola da disegno ogni volta, inseriremo lo strumento Crea griglia a buon uso.
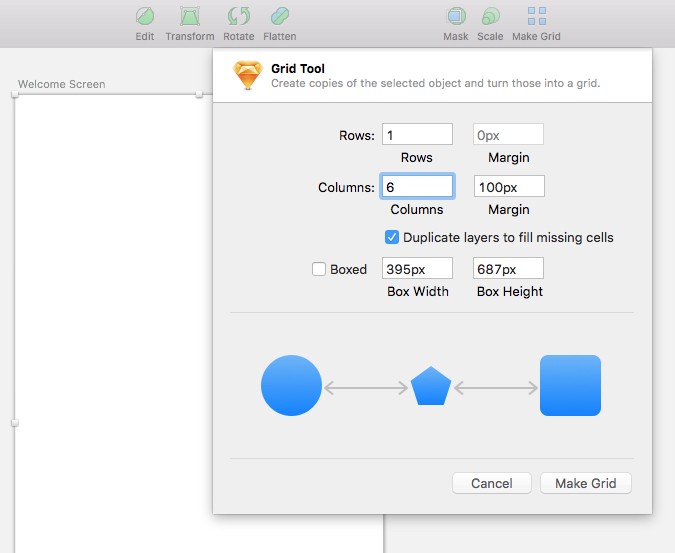
Con la tavola da disegno selezionata, fai clic sull'icona Crea griglia nella barra degli strumenti, quindi inserisci le seguenti impostazioni...
- Righe: 1
- Margine: 0px
- Colonne: 6
- Margine: 100px
e fare clic su Crea griglia .

Ci ha fatto risparmiare un po' di tempo vero?
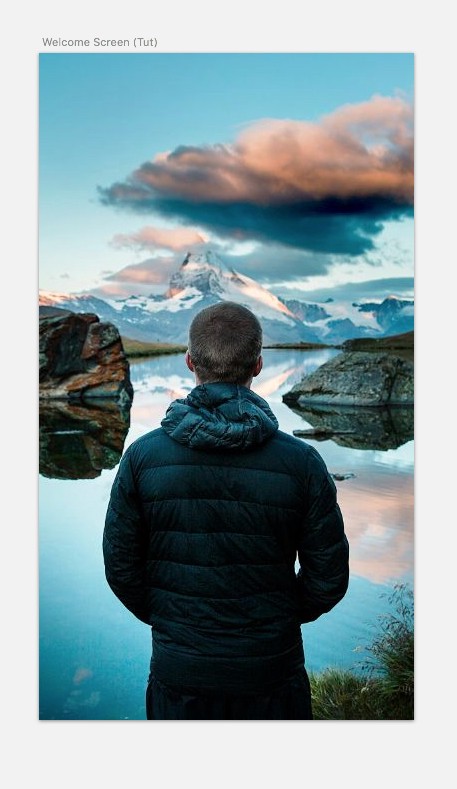
Ora, con la prima tavola da disegno, disegna un Rettangolo (R) , che lo copre (375 x 667px), quindi, dalla barra dei menu, vai su Plugin> Unsplash It Sketch> Unsplash It o usa la scorciatoia Maiusc + Cmd + u .
Dovresti avere un'immagine fantastica che riempie la tua forma e cosa useremo per lo sfondo della nostra schermata di benvenuto.

Lasceremo cadere un'icona e un testo sopra la nostra immagine, quindi aggiungiamo una sovrapposizione scura per posizionare l'immagine, in modo da poter mantenere un buon contrasto.
Lavorare con gli stili condivisi
Disegna un altro rettangolo (R) da posizionare sull'immagine di sfondo e assegnagli le seguenti impostazioni...
- Colore: 303030
- Opacità: 60%
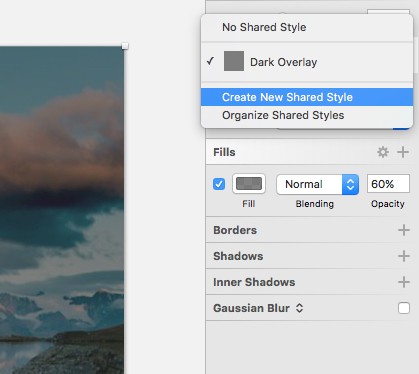
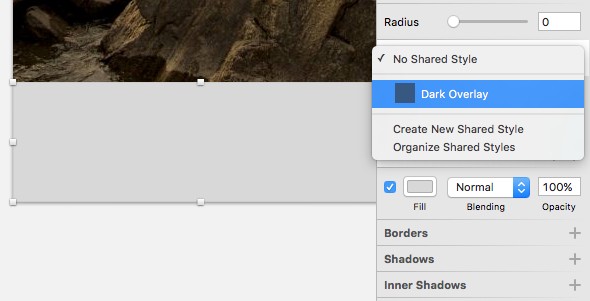
Quindi, con il livello ancora selezionato, fai clic su Nessuno stile condiviso nel pannello Impostazioni e scegli Crea nuovo stile condiviso dal menu di selezione. Chiamiamo questo nuovo stile di livello "Sovrapposizione scura" .

È ora di dare un nome alla nostra app per foto e allo stesso tempo di fare buon uso di Iconjar.
È tempo di Iconjar!
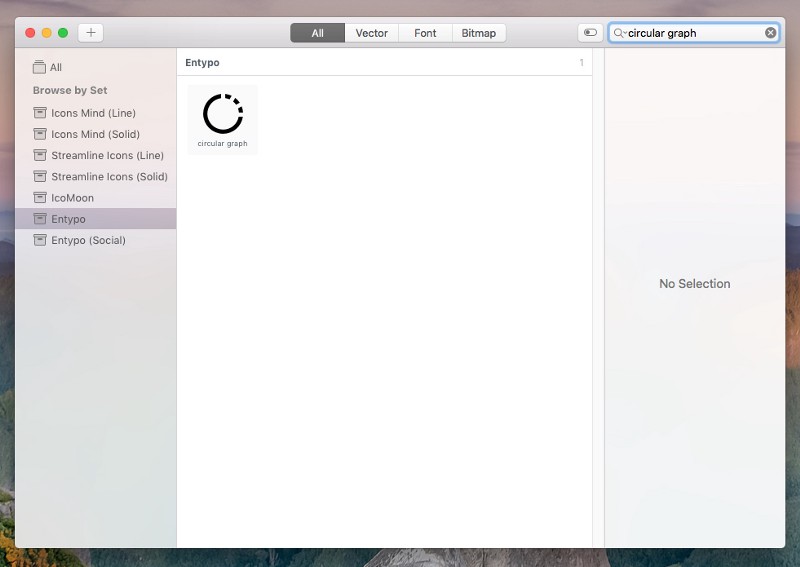
Apri Iconjar e cerca l'icona del " grafico circolare ". Quindi trascinalo e rilascialo sulla tua tavola da disegno.

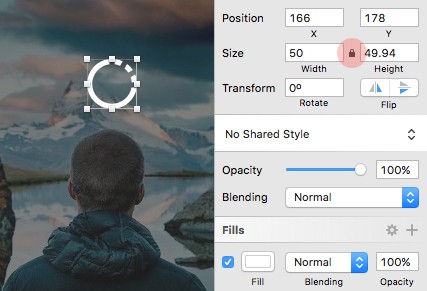
Dal pannello Impostazioni, aumenta la larghezza dell'icona a 50px (tieni il lucchetto acceso per mantenere le proporzioni) e cambia il colore in #FFFFFF .

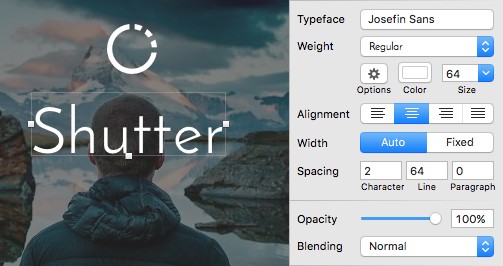
Inserisci del testo (T) per il nome dell'app. Lo chiameremo qualcosa di completamente rivoluzionario, come 'Shutter' .
Utilizzare le seguenti impostazioni per il titolo...
- Carattere tipografico: Josefin Sans
- Peso: regolare
- Colore: #FFFFFF
- Taglia: 64
- Allineamento: centro
- Spaziatura caratteri: 2

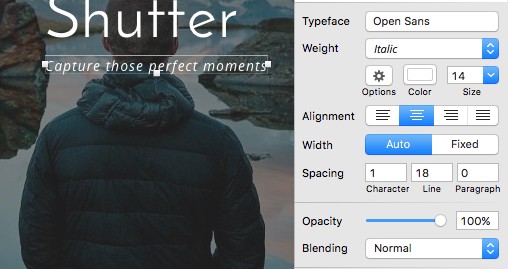
La linea del cinturino può leggere "Cattura quei momenti perfetti" e utilizzare le seguenti impostazioni...
- Carattere tipografico: Open Sans
- Peso: corsivo
- Colore: #FFFFFF
- Taglia: 14
- Allineamento: centro
- Spaziatura caratteri: 1

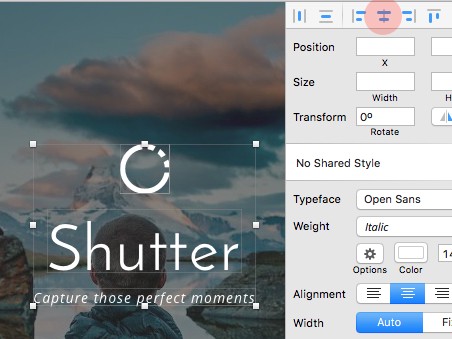
Con entrambi i livelli di testo e l'icona selezionata, vai al pannello Impostazioni e fai clic su Allinea orizzontalmente .

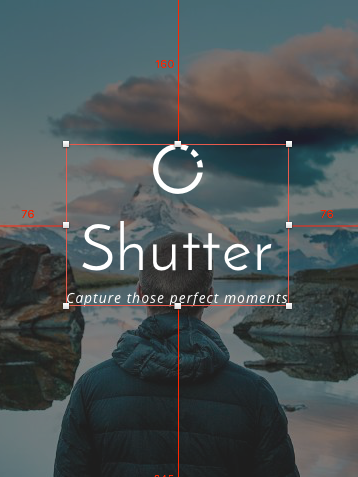
Quindi, tenendo premuto Alt , misura la distanza, in modo da poter allineare correttamente gli elementi sul tuo disegno.

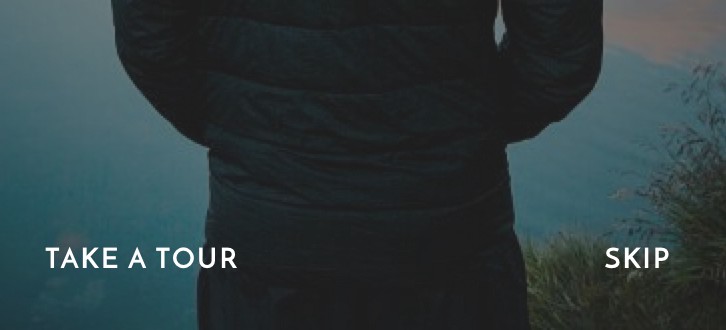
Aggiungiamo un paio di collegamenti di navigazione da visualizzare nella parte inferiore della nostra schermata di benvenuto.
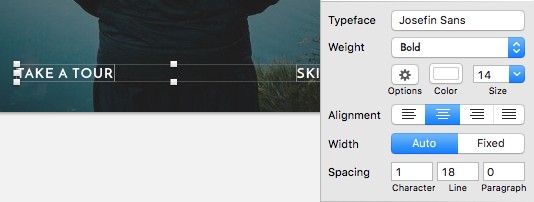
Inserisci 2 livelli di testo (T) . Il primo etichettato "Fai un tour" e l'altro "Salta" .

Quindi, con entrambi i livelli selezionati, applica le seguenti impostazioni...
- Carattere tipografico: Josefin Sans
- Peso: grassetto
- Colore: #FFFFFF
- Taglia: 14
- Allineamento: centro
- Spaziatura caratteri: 1

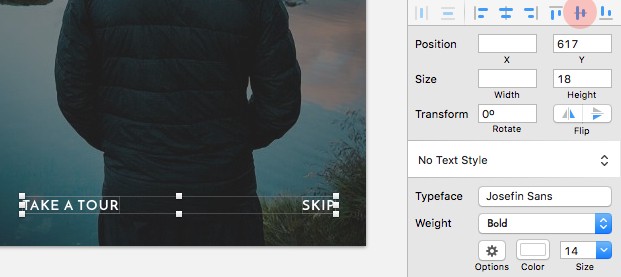
Con entrambi i livelli di testo selezionati, usa Allinea verticalmente nel pannello Impostazioni per allineare le cose correttamente.

E poi fai di nuovo buon uso di Alt per allineare la navigazione nella parte inferiore della tavola da disegno.
Questa è la nostra schermata di benvenuto finita!
La schermata Mirino/Acquisizione immagine
Creiamo lo schermo per la parte del mirino della nostra app.

Ancora una volta, disegna un rettangolo (R) per coprire l'intera tavola da disegno, quindi esegui il plug-in Unsplash It per inserire un'immagine adatta. Lo lascerò alle tue preferenze personali.
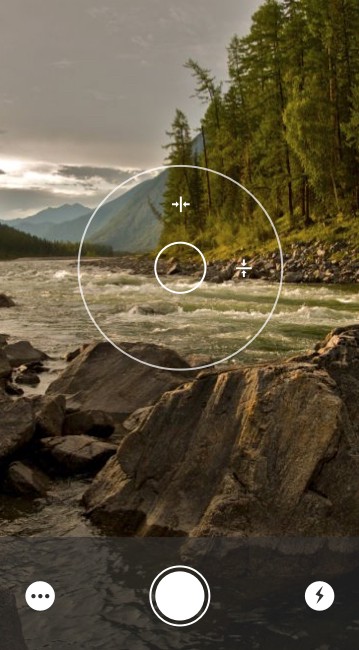
Creiamo il mirino che appaia al centro del nostro schermo.
Con lo strumento Ovale (O) , disegna un cerchio 200 x 200px , rimuovi il Colore di riempimento e aggiungi un bordo di 2px con il colore #FFFFFF .
Duplica quella forma, selezionandola, quindi tenendo premuto Alt e trascinandola per duplicarla. Quindi riduci le sue dimensioni a 50 x 50px .
Utilizzo degli strumenti di allineamento
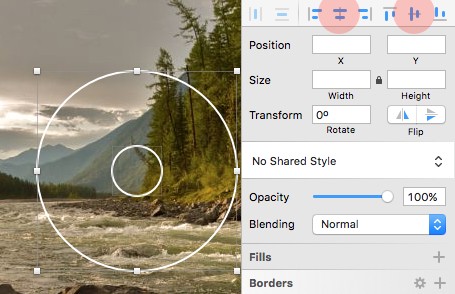
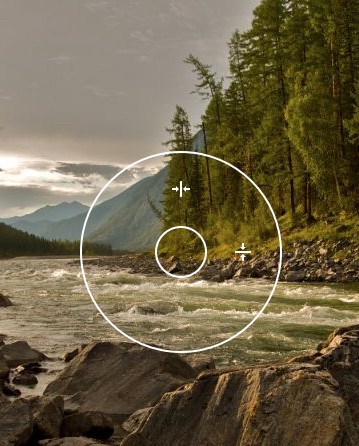
Con entrambi i livelli selezionati, usa Allinea orizzontalmente e Allinea verticalmente per allinearli correttamente l'uno all'altro.

Di nuovo in Iconjar, cerca le icone "allinea al centro orizzontale" e "allinea al centro verticale" e trascina ciascuna di esse sulla tavola da disegno.

Lascia le dimensioni come sono e cambia il loro colore in #FFFFFF .
Quindi, utilizzando gli strumenti Allineamento nel pannello Impostazioni, allineali all'interno del cerchio nel Mirino.

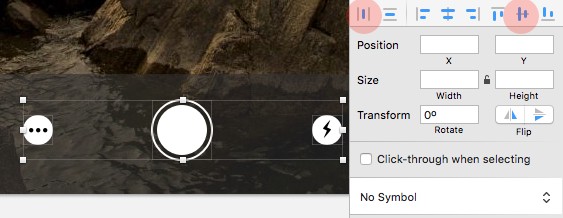
Concludiamo questa tavola da disegno con la barra di controllo che si trova nella parte inferiore dello schermo.
Disegna un rettangolo (R) , 375px di larghezza e 120px di altezza e rimuovi il bordo.
Con il livello selezionato, scegli lo stile condiviso "Sovrapposizione scura" dal pannello Impostazioni.

Ora aggiungeremo alcuni pulsanti a quest'area. Uno per "più impostazioni..." , uno per il nostro "pulsante di scatto" e l'altro per il flash.

Inizieremo prima con il "pulsante dell'otturatore" .
Con lo strumento Ovale (O) , disegna un cerchio 50 x 50px , cambia il Colore di riempimento in #FFFFFF e rimuovi il bordo.
Duplica quella forma tenendo premuto Alt e trascinandola per duplicare. Quindi aumenta le sue dimensioni a 60 x 60px , aggiungi un bordo di 2px e rimuovi il Colore di riempimento.

Con entrambi i livelli selezionati, usa Allinea orizzontalmente e Allinea verticalmente per allinearli correttamente l'uno all'altro.
Per "altre impostazioni..." e pulsanti flash, disegna 2 cerchi (o usa Alt e quindi trascina), 30 x 30px e colorali #FFFFFF .
Cerca le icone "punti tre orizzontali" e "flash" in Iconjar e trascinale sulla tavola da disegno.
Mantieni le dimensioni così come sono, quindi allinea correttamente ciascuna icona all'interno dei cerchi che hai appena creato.
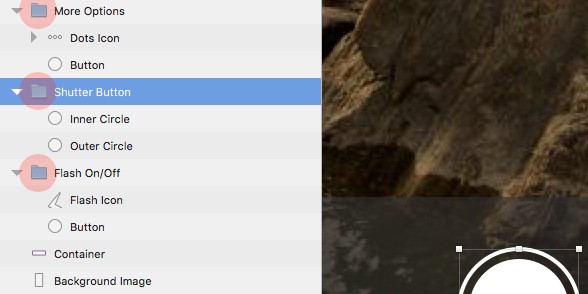
Ricorda sempre di raggruppare i tuoi livelli
Assicurati di raggruppare gli elementi mentre segui. Se non lo hai già fatto, passa all'elenco dei livelli e, utilizzando Cmd + G , raggruppa ciascuno dei pulsanti che hai appena creato. Questo ti lascerà con 3 gruppi separati e renderà le cose molto più semplici quando si tratta di allineare gli elementi sul tuo progetto.

Con i 3 gruppi selezionati, usa le opzioni Distribuisci orizzontalmente e Allinea verticalmente nell'Inspector per mettere in ordine le cose.

Bel lavoro! Questo è il nostro schermo del mirino avvolto.
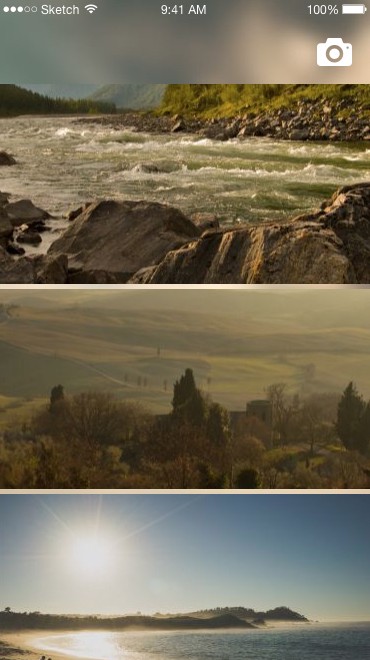
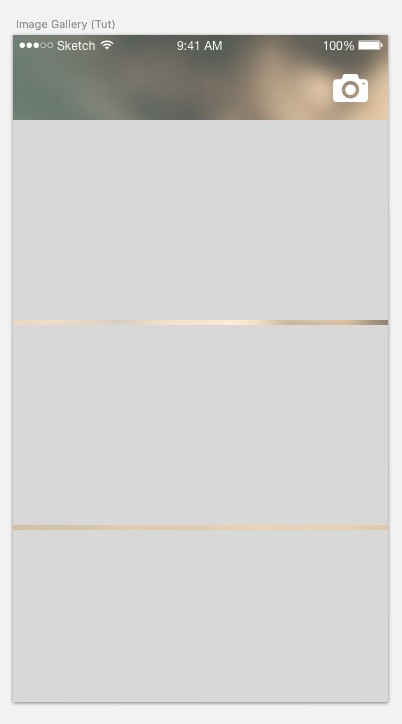
La Galleria di immagini
È ora di creare lo schermo per la nostra Galleria di immagini.

Disegna il nostro a Rettangolo (R) per coprire l'intera tavola da disegno.
E useremo di nuovo il plugin Unsplash It , ma scegliamo un'opzione diversa dal menu.
Con quel livello di forma selezionato, vai a Plugin> Unsplash It Sketch> Unsplash It with Options o usa Maiusc + Alt + Cmd + U.
Con le opzioni che compaiono sullo schermo, scegli No per Scala di grigi , Sì per Sfocatura e Centro per Ritaglio Gravity .
Suggerimento rapido: ricorda che puoi facilmente eseguire di nuovo il plug-in con Shift + Ctrl + R , finché non sei soddisfatto dell'immagine.

Ora, nelle altre schermate che abbiamo creato, abbiamo omesso la barra di stato dell'iPhone per dare maggiore attenzione a quelle schermate. Tuttavia, inseriremo una barra di stato in questa schermata.
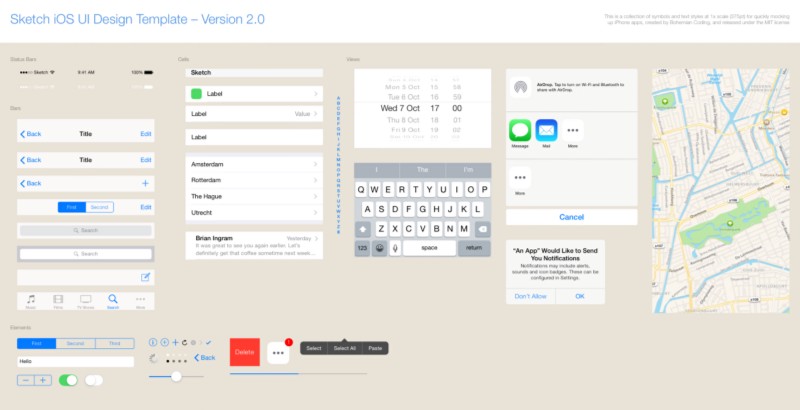
Dalla barra dei menu, vai su File > Nuovo da Modello > Progettazione interfaccia utente iOS e qui troverai un modello molto utile, contenente una moltitudine di elementi dell'interfaccia utente per iOS. Grazie codifica boema!

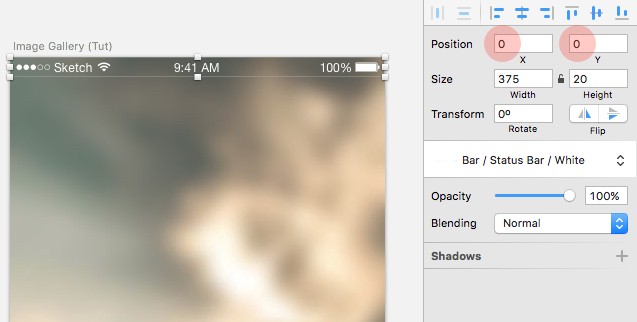
Trova la barra di stato bianca , quindi copiala e incollala nella nostra tavola da disegno della Galleria di immagini.
E poi posizionalo a 0 sull'asse X e Y.

Quindi un utente può scattare rapidamente un'altra foto e tornare alla schermata del mirino, inseriremo l'icona di una fotocamera per consentirlo.
Ma prima di farlo, e solo per semplificare l'allineamento degli elementi, disegna a Rectangle (R) , 375px di larghezza e 65px di altezza (rimuovi il bordo).
Assicurati che sia aderente alla barra di stato.

Ora torniamo all'icona...
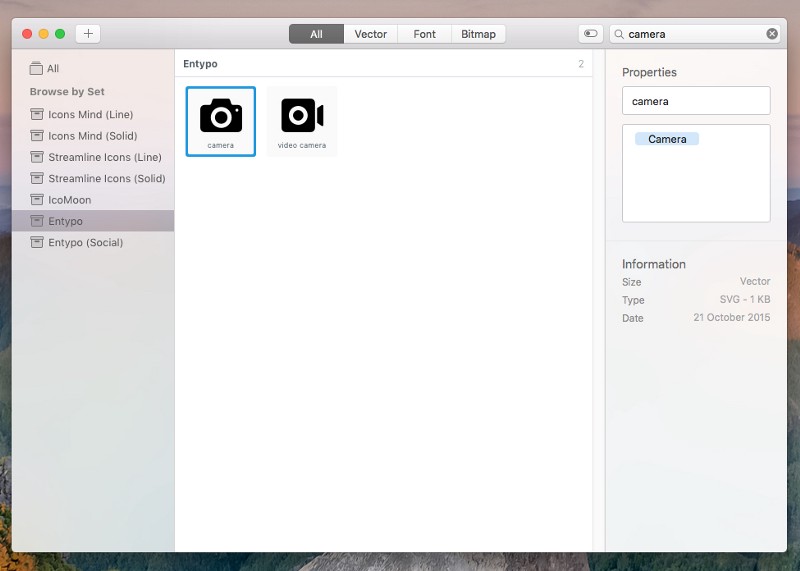
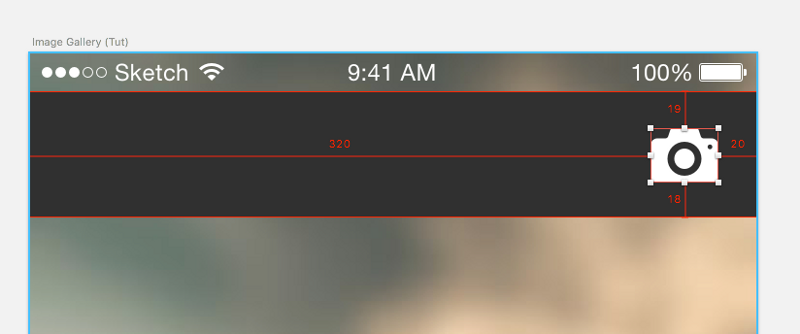
Da Iconjar, cerca "fotocamera" e rilascialo sulla tua tavola da disegno.

Aumenta la larghezza a 35px (con il lucchetto acceso), coloralo #FFFFFF , quindi allinealo correttamente all'interno del livello shaper che hai creato in precedenza.

Quindi vai avanti e nascondi il livello forma, facendo clic sull'icona Occhio (accanto al nome del livello) nell'elenco dei livelli.
È ora di aggiungere alcune immagini alla nostra Gallery.
Disegna un rettangolo (R) a 375 px di larghezza e 200 px di altezza. Quindi duplicalo altre 2 volte, lasciando un margine inferiore di 5px tra ogni livello di forma.

Con tutte e 3 le forme selezionate, esegui il plug-in Unsplash It Shift + Cmd + U .
Immagine in un istante! Questo è un plugin utile proprio lì.
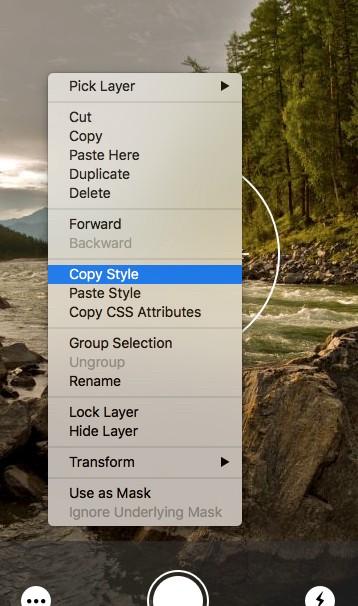
Oh. Per la prima immagine nella tua galleria, avrebbe senso se riutilizzassimo l'immagine che abbiamo inserito sullo schermo del mirino, per mantenere una certa uniformità.
Quindi, con l'immagine selezionata sullo schermo del mirino, fai clic con il pulsante destro del mouse e scegli Copia stile .

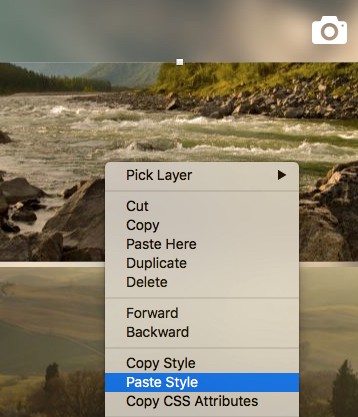
Quindi, selezionando la prima immagine nella schermata Galleria, fai clic con il pulsante destro del mouse e scegli Incolla stile .

E questa è la nostra semplice schermata Galleria completa!
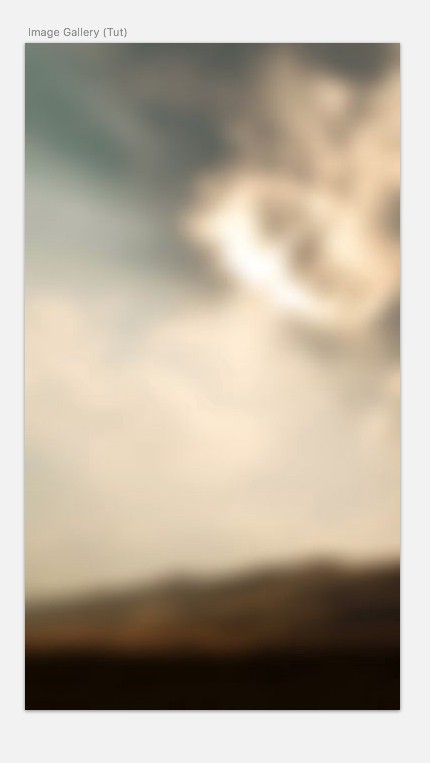
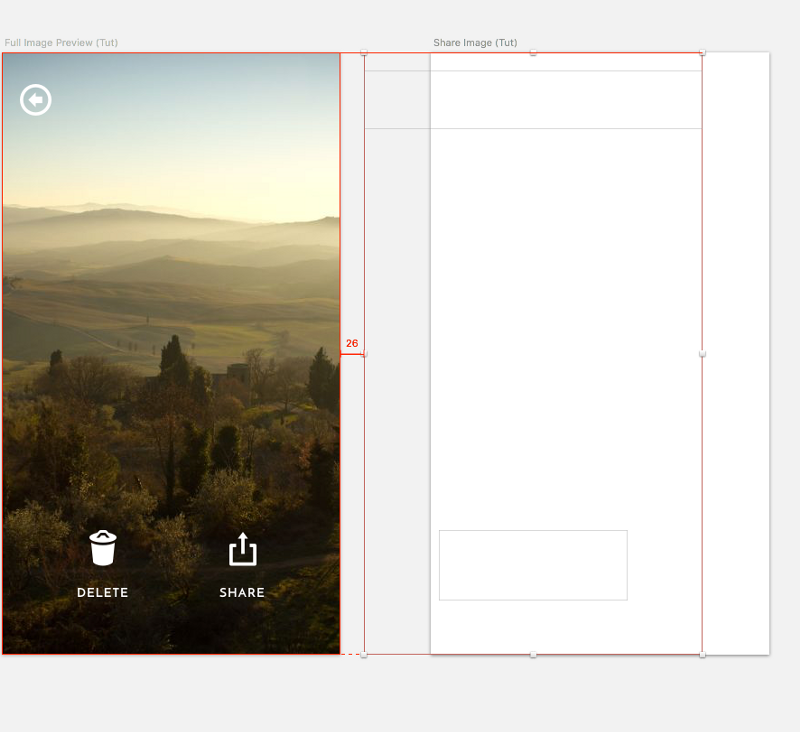
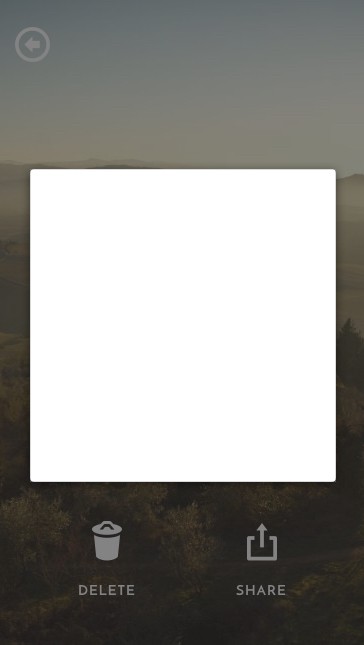
Anteprima immagine completa
Ora sullo schermo per la nostra anteprima dell'immagine a schermo intero.

Disegna un rettangolo (R) per coprire la tavola da disegno, quindi seguendo i passaggi precedenti, copia lo stile dalla seconda immagine nella tua Galleria e incolla quello stile nel tuo livello di forma.

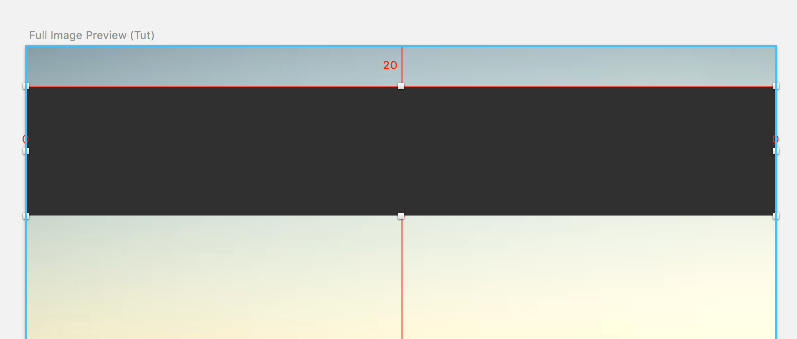
Per la barra di controllo nella parte superiore dello schermo, disegna un rettangolo (R) , 375 px di larghezza e 65 px di altezza e posizionalo a 20 px dalla parte superiore dello schermo.

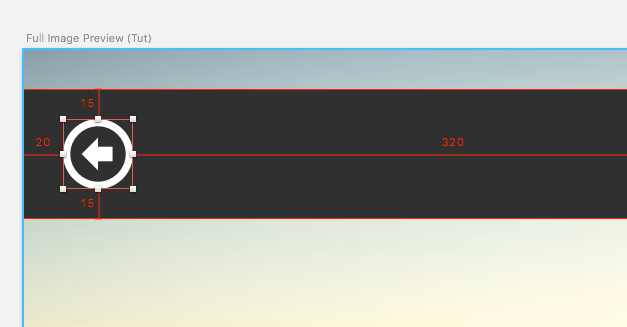
Quindi, trascina "freccia con cerchio a sinistra" da Iconjar, aumenta la larghezza a 35px (lucchetto acceso) e cambia il colore in #FFFFFF .
Allinea gli elementi correttamente, quindi nascondi il livello forma.

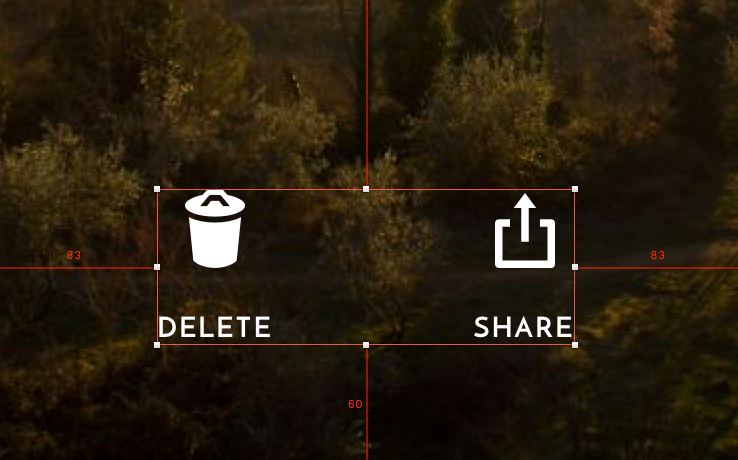
Per i pulsanti Elimina e Condividi nella parte inferiore dello schermo, avremo bisogno di un altro paio di icone.
In Iconjar, cerca le icone "cestino" e "condividi alternativa" e trascinale sulla tavola da disegno.
Ora potresti scoprire che quelle icone (attualmente) minuscole sono difficili da selezionare e ti ritrovi ad afferrare l'immagine di sfondo per errore? In tal caso, seleziona il livello dell'immagine e usa Maiusc + Cmd + L per bloccarlo in posizione (ripetere la scorciatoia per sbloccare quando necessario).
Sia per il Cestino che per l'icona Condividi, aumenta la larghezza a 30px e cambia il colore in #FFFFFF .
E per il testo che appare sotto ogni icona, crea due livelli di testo (T) e applica la dicitura "Elimina" per il primo livello e "Condividi" per il secondo.
Quindi applica le seguenti impostazioni a entrambi i livelli di testo...
- Carattere tipografico: Josefin Sans
- Peso: grassetto
- Colore: #FFFFFF
- Taglia: 14
- Allineamento: centro
- Spaziatura caratteri: 1
E imposta entrambi i livelli in maiuscolo tramite Tipo> Maiuscolo nella barra dei menu.
Ora vai avanti e usando una combinazione di elementi di raggruppamento nel tuo Elenco livelli, usando Alt per le tue guide di misura e Strumenti di allineamento in Impostazioni, posiziona quei pulsanti correttamente sulla tavola da disegno.

Lavoro ben fatto!
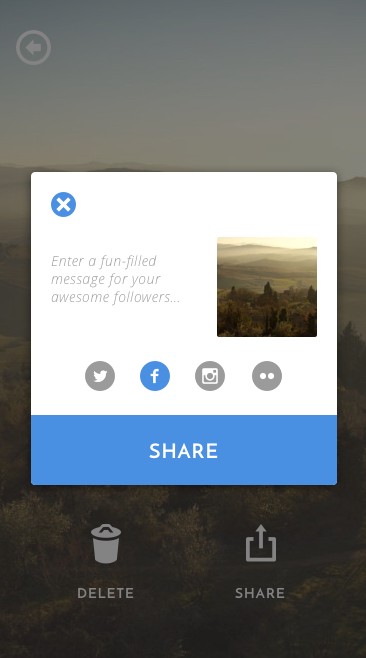
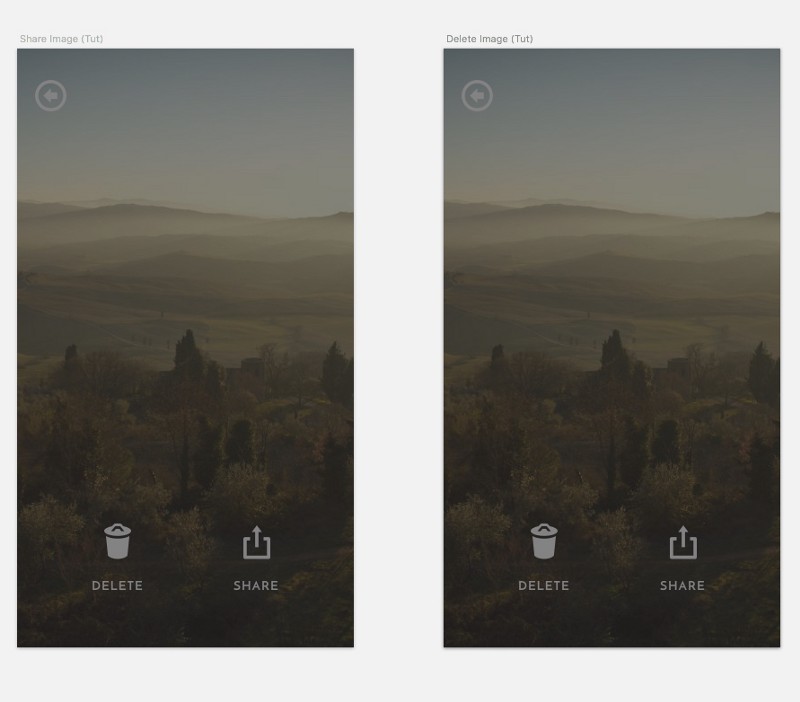
Condividi immagine
Lavoriamo sullo schermo per la nostra finestra Condividi modale.

In questa parte (e in quella successiva), utilizzeremo la stessa schermata della nostra anteprima Immagine intera. Quindi, con tutti i livelli selezionati nell'Elenco livelli (ricordati di sbloccare quell'immagine di sfondo)...

Tieni premuto Alt , quindi trascina su tutti i livelli sulla tavola da disegno Condividi immagine.

Ora hai facilmente duplicato i livelli da una tavola da disegno all'altra. Semplice!
Quindi la nostra finestra modale mantiene la messa a fuoco, disegna un rettangolo (R) per coprire la tavola da disegno, quindi scegli lo stile condiviso "Sovrapposizione scura" dal pannello Impostazioni.
Quindi usa Ctrl + Alt + Cmd + ↑ per posizionare la sovrapposizione sopra gli altri livelli.

Avrebbe senso duplicare tutti quei livelli sull'ultima schermata in questo tutorial. Quindi, seguendo i passaggi precedenti, trascina un duplicato su quella tavola da disegno.

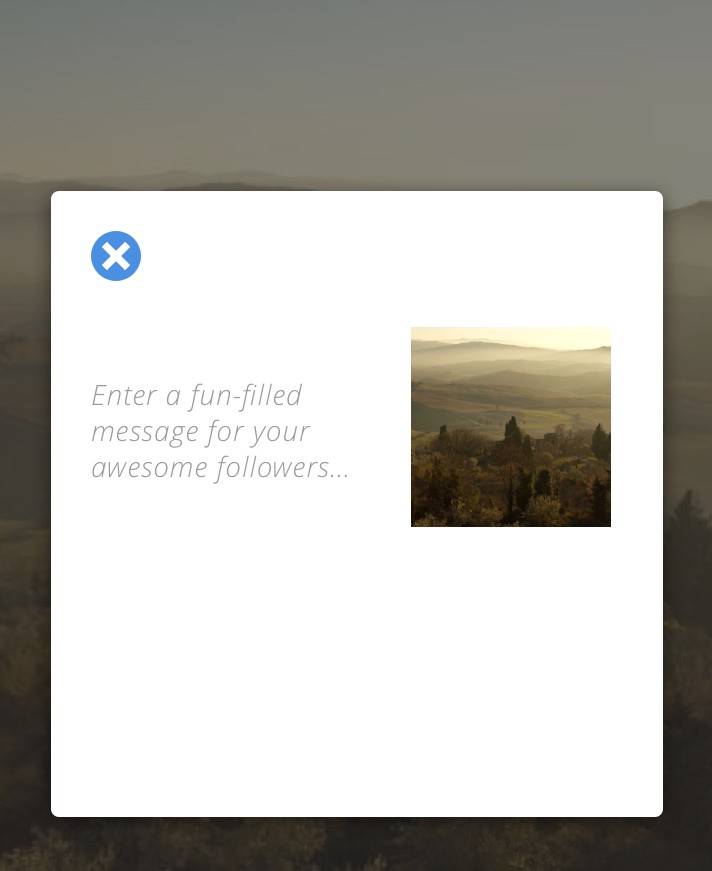
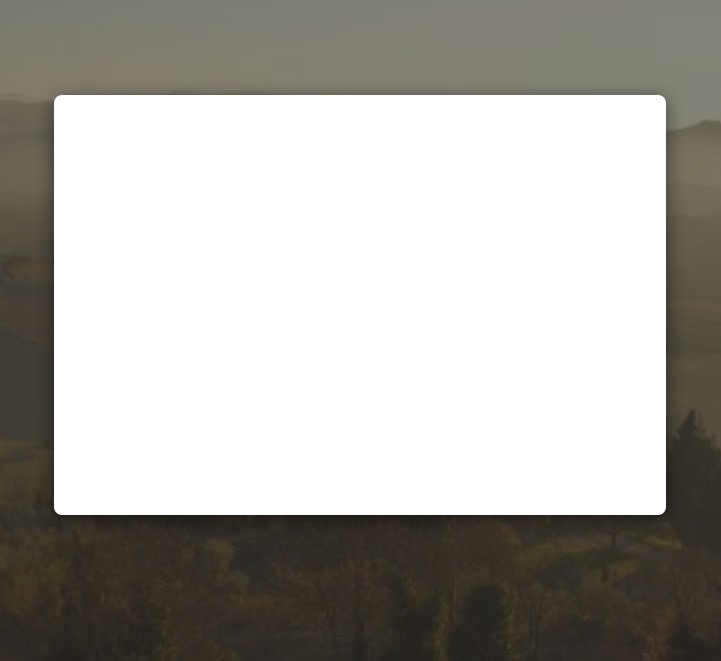
Iniziamo con la finestra Share Modal, vero?
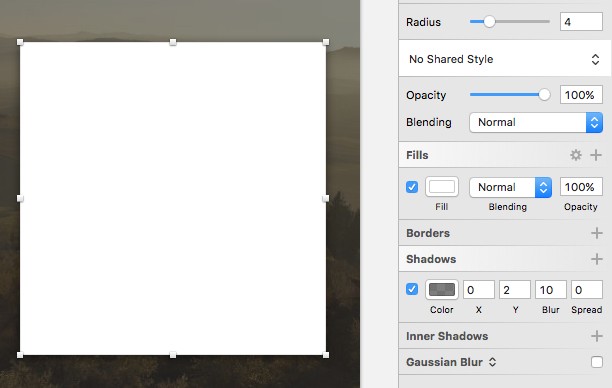
Disegna un rettangolo (R) , 306px di larghezza e 313px di altezza, quindi applica le seguenti impostazioni...
- Raggio: 4
- Colore riempimento: #FFFFFF
- Confini: Nessuno
E quindi applica le seguenti impostazioni di Ombre...
- Colore: #000000 con 50% di opacità
- X: 0
- Y: 2
- Sfocatura: 10

E poi centralo sulla tua tavola da disegno.

Da Iconjar, rilascia l'icona "cerchio con croce" , aumenta la sua larghezza a 25px e riempila con il colore # 4A90E2 . Quindi posizionalo in alto a sinistra della tua finestra Modal.

Inserisci un piccolo paragrafo di testo, con le seguenti impostazioni...
- Carattere tipografico: Open Sans
- Peso: corsivo chiaro
- Colore: #9B9B9B
- Taglia: 14
- Allineamento: a sinistra
- Spaziatura caratteri: 0,5
E poi disegna un piccolo Rettangolo (R) , 100 x 100px e poi, usando le opzioni di stile copia/incolla che ti ho mostrato in precedenza, inserisci l'immagine di sfondo nel nuovo livello di forma.

È ora di aggiungere alcune icone sociali
Inseriamo alcune icone social come parte di Share Modal.
Sta a te decidere quante ne vuoi inserire, ma per questa guida inserirò 4 icone social ( Twitter, Facebook, Instagram e Flickr ).
Effettua una ricerca in Iconjar per...
- 'twitter con cerchio'
- 'facebook con cerchio'
- 'instagram con cerchio'
- 'sfarfallio con cerchio'
E lasciali sulla tavola da disegno.
Aumenta la larghezza di ciascuno a 30px (con quel lucchetto acceso) e cambia il colore in # 9B9B9B .
Quindi usa Allinea verticalmente e Distribuisci orizzontalmente per allinearli e distanziarli in modo uniforme.

E per finire le cose per il nostro Modal, aggiungiamo un pulsante Condividi .
Disegna un rettangolo (R) , 306 px di larghezza e 70 px di altezza e assegnagli un Colore di riempimento di # 4A90E2 .
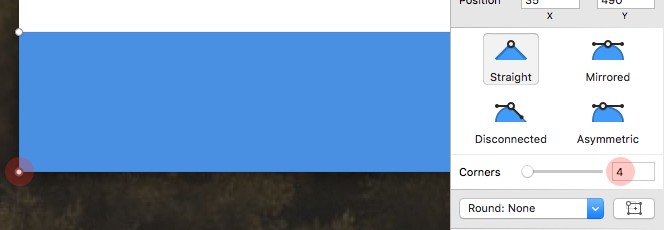
Ora la nostra forma a bottone deve adattarsi bene all'interno del nostro Modal (con i suoi angoli arrotondati). Quindi fai doppio clic sul livello forma, che ci farà passare alla modalità di modifica .

Quindi fai clic (uno alla volta) sui punti in basso a sinistra e in basso a destra e aggiungi un 4 al campo Angoli nel pannello Impostazioni.

Infine inserisci un livello Testo (T) , con la dicitura 'Condividi' . E usa le seguenti impostazioni...
- Carattere tipografico: Josefin Sans
- Peso: grassetto
- Colore: #FFFFFF
- Taglia: 20
- Allineamento: centro
- Spaziatura caratteri: 1
E allinealo correttamente con il livello di forma.
Un lavoro ben fatto!
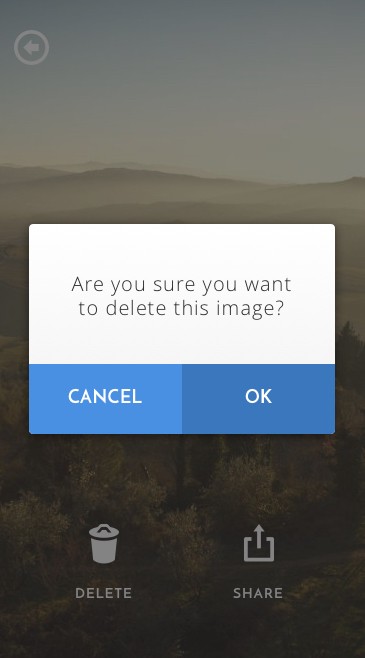
Elimina immagine
Per concludere le cose per questa prima parte, creiamo lo schermo per il nostro Elimina modale immagine. Non ci vorrà assolutamente tempo!

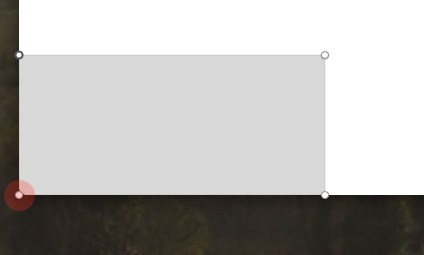
Disegna un rettangolo (R) , 306px di larghezza e 210px di altezza, rimuovi il bordo e assegnagli un Raggio di 4 . Quindi torna alla tavola da disegno Condividi immagine e copia lo stile dal modale che hai creato lì.

Inserisci un livello Testo (T) , con la dicitura 'Sei sicuro di voler eliminare questa immagine?' e utilizzare le seguenti impostazioni...
- Carattere tipografico: Open Sans
- Peso: leggero
- Colore: #303030
- Taglia: 20
- Allineamento: centro
- Spaziatura caratteri: 1
Ora per aggiungere un paio di pulsanti per finire le cose.
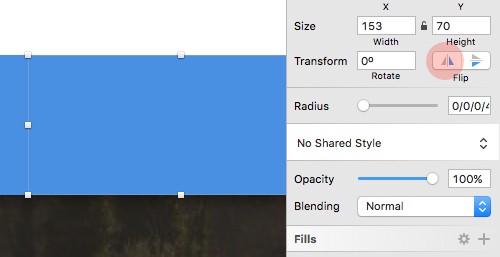
Usando lo strumento Rettangolo (R) , disegna un livello di forma a 153 px di larghezza e 70 px di altezza. Fare doppio clic per accedere alla modalità di modifica , quindi modificare il punto in basso a sinistra e inserire 4 nel campo Angoli .

Dai a questa forma un colore di # 4A90E2 .
Con la forma ancora selezionata, tieni premuto Alt e trascina per creare un duplicato.
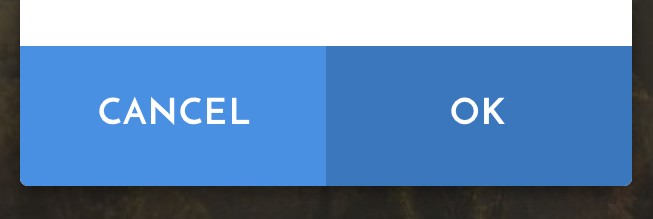
Scegli Orizzontalmente nelle opzioni Capovolgi in Impostazioni, in modo che i tuoi bordi arrotondati corrispondano al Modale, quindi assegnagli un colore di # 3B77BD .

Inserisci 2 livelli di testo (T) e pronuncia il primo "Annulla" e il secondo "OK" .
Quindi applica le seguenti impostazioni a entrambi i livelli di testo...
- Carattere tipografico: Josefin Sans
- Peso: grassetto
- Colore: #FFFFFF
- Taglia: 18
- Allineamento: centro
- Spaziatura caratteri: 1
E allineali correttamente all'interno di ciascuno dei pulsanti.

E così arriviamo alla fine di questa parte della guida. Fare un inchino!
In arrivo nella parte 2
Nella seconda parte di questa guida ti mostrerò come prendere i progetti che hai creato, da Sketch, e impostarli come prototipi funzionanti all'interno della Marvel.
Suona bene? Freddo. Ci vediamo presto qui!
