Come creare un prototipo di un'app iOS con Sketch e Flinto
Pubblicato: 2016-05-18Sketch ha una miriade di applicazioni complementari con cui condividere il tavolo superiore e, in particolare, non mancano le applicazioni di prototipazione per degustare e cenare la nostra applicazione di design preferita. Uno dei miei preferiti è Flinto (per Mac). Un'applicazione che è cresciuta in forza negli ultimi tempi. Mettiamo alla prova queste due app, mentre progettiamo e prototipiamo un'app per iOS.
Ok. Accendi Sketch! Non hai una copia a portata di mano? Puoi scaricare la prova gratuita qui.
Ci sono alcune cose che potresti voler prendere prima per questo tutorial (se non l'hai già fatto):
- Iconjar : Sono stato entusiasta di questa app prima. È perfetto per archiviare e fare riferimento alle tue icone. Un must, e uno che possiamo mettere a frutto con l'icona impostata di seguito.
- Plugin Craft di InVision LABS : il plugin perfetto per abilitare l'uso di dati reali nei tuoi progetti e altro ancora. Uno dei plug-in ora essenziali per l'utilizzo con Sketch.
- Google Fonts : scarica Raleway e apri Sans .
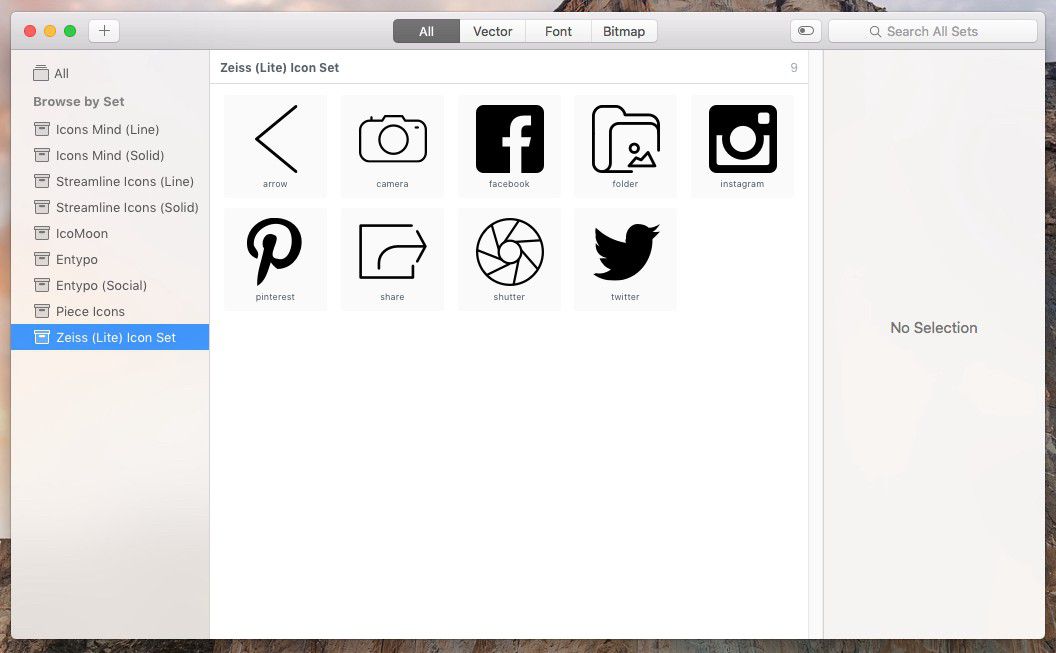
- Set di icone Zeiss (Lite) : Sentiti libero di scaricare il set di icone.
Tutto a posto? Tutto installato? Dolce! Andiamo a farlo!
Progettare i nostri schermi in Sketch

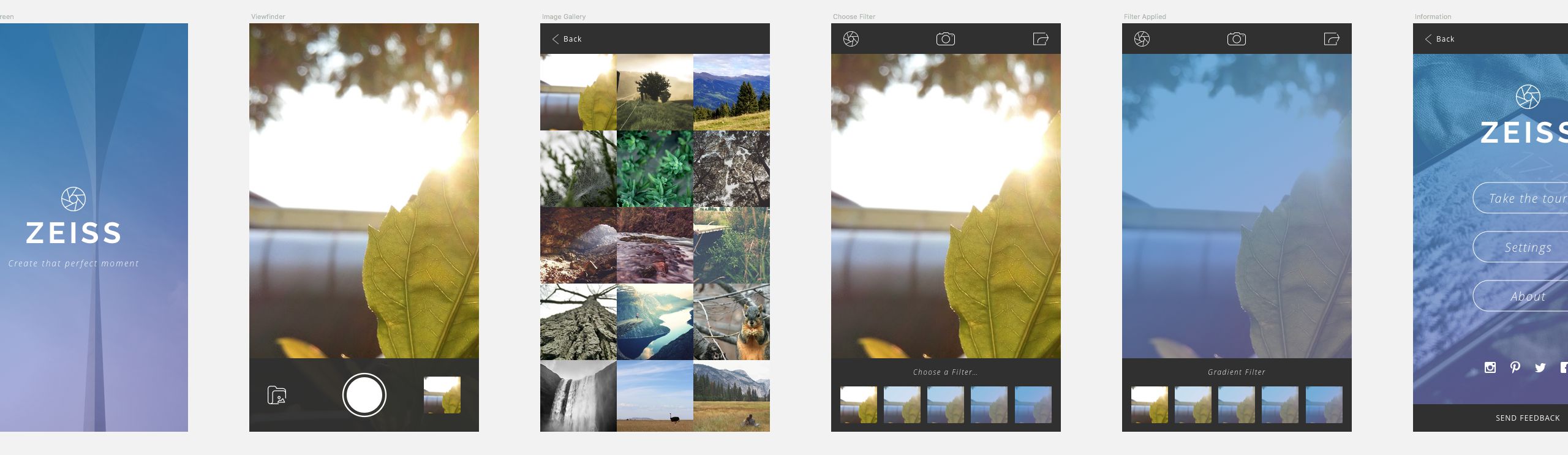
Nella prima parte di questo tutorial creeremo le schermate per la nostra applicazione. Niente di troppo impegnativo. Lo terremo semplice, con 6 schermate per un'app iOS immaginaria per l'editor di foto chiamata " Zeiss ". Carl Zeiss ha inventato l'obiettivo della fotocamera moderna. Si merita un'app fotografica iOS che porta il suo nome, non credi?
Come ho già detto, creeremo solo 6 schermate (dopotutto è la versione "Lite" ) per varie parti dell'app:
- Schermata di benvenuto
- Mirino
- galleria di immagini
- Scegli Filtro
- Filtro applicato
- Informazione
Iniziamo con la prima di queste schermate:
Schermata di benvenuto

Crea una nuova tavola da disegno (A) e scegli l'opzione iPhone 6 dal pannello Impostazioni a destra.
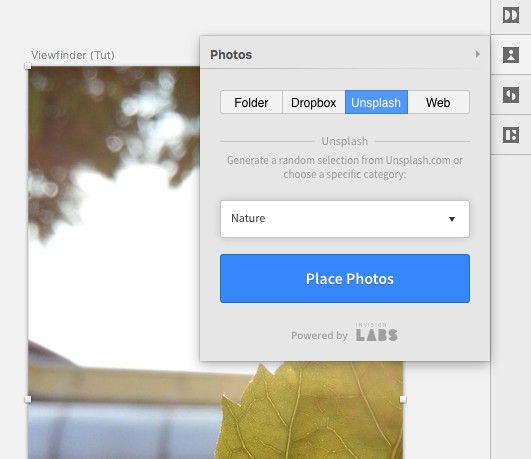
Disegna un rettangolo (R) per coprire la tavola da disegno (375 × 667), quindi dal pannello Crea a destra scegli lo strumento Foto .
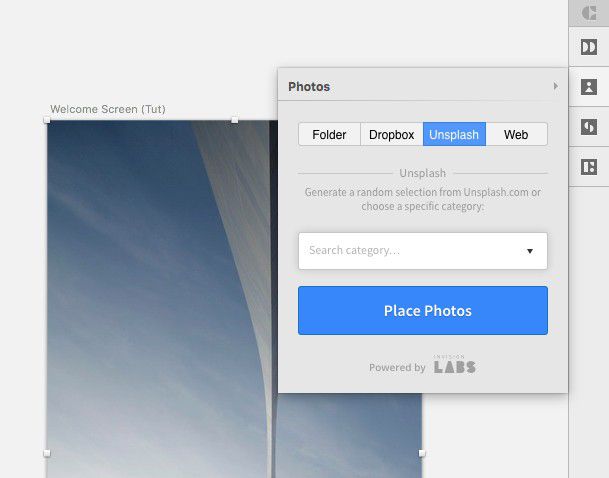
Seleziona l'opzione Unsplash e fai clic sul pulsante Inserisci foto .
Nota rapida: puoi attivare/disattivare il pannello Craft con Cmd + P , e se vuoi scorrere rapidamente le immagini (casuali) Unsplash usa Shift + Ctrl + 3 .

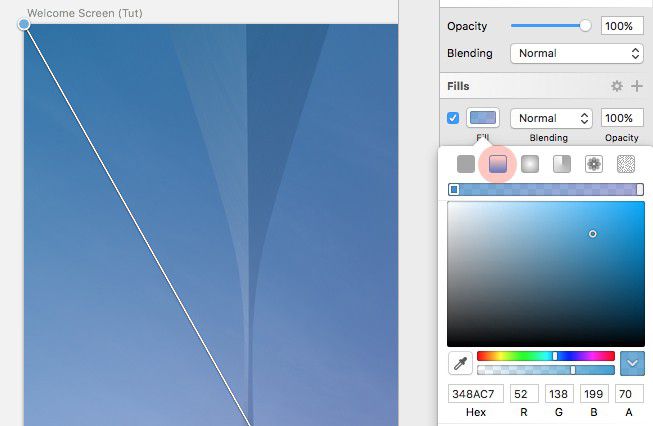
Aggiungiamo una sovrapposizione sfumata per sederci sopra la nostra immagine. Disegna un rettangolo (R) delle stesse dimensioni dell'immagine, quindi scegli un riempimento sfumato dal pannello Impostazioni.

Fai in modo che il gradiente vada da In alto a sinistra a In basso a destra. E aggiungi i seguenti valori di colore:
- In alto a sinistra: #348AC7
- In basso a destra: #7474BF
E seleziona Smooth Opacity nel pannello Riempimenti.
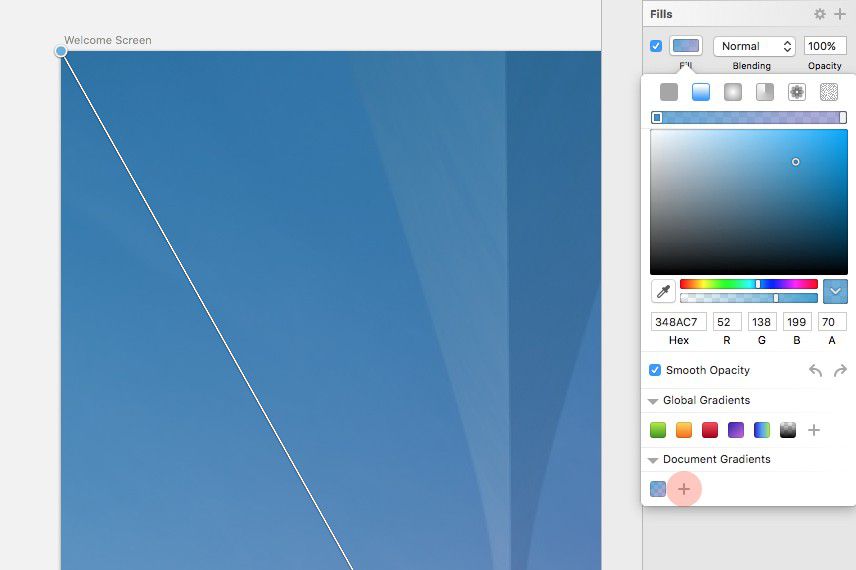
Nota rapida: poiché utilizzeremo di nuovo questo gradiente su altre schermate in questo tutorial, avrebbe senso aggiungerlo a Sfumature del documento nel pannello Riempimenti. Quindi fallo ora. Fai clic sul gradiente nel pannello Impostazioni , quindi fai clic sull'icona più (+) nella sezione Gradienti del documento per aggiungerlo.

Ora è il momento di inserire la nostra icona dell'otturatore. Se non hai ancora scaricato il set di icone, puoi prenderlo qui.
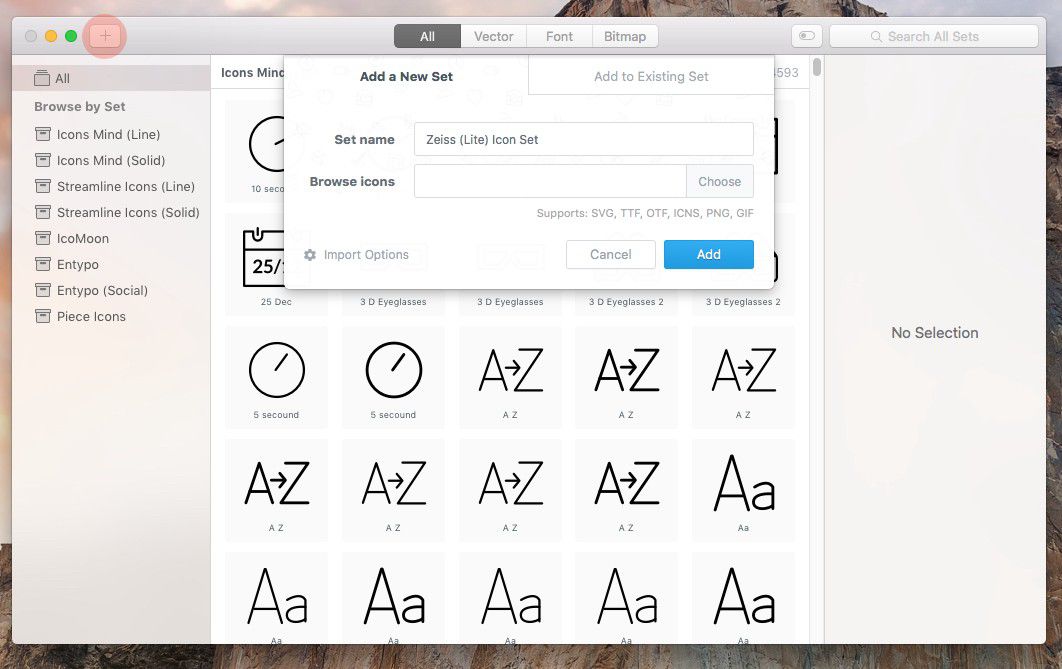
Apri IconJar e fai clic sull'icona più (+) nella parte superiore dell'app per aggiungere un nuovo set. Assegna un nome al set, quindi passa alla cartella (decompressa) in cui si trovano le icone.

Ora vedrai la tua icona impostata all'interno di IconJar, da dove puoi facilmente selezionare un'icona e trascinarla semplicemente nel tuo progetto Sketch. Boom!

Trascina l'icona dell'otturatore in Sketch, mantienila della stessa dimensione, ma cambia il colore dell'icona in #FFFFFF . Assicurati di aver selezionato i livelli di forma e non la cartella effettiva.
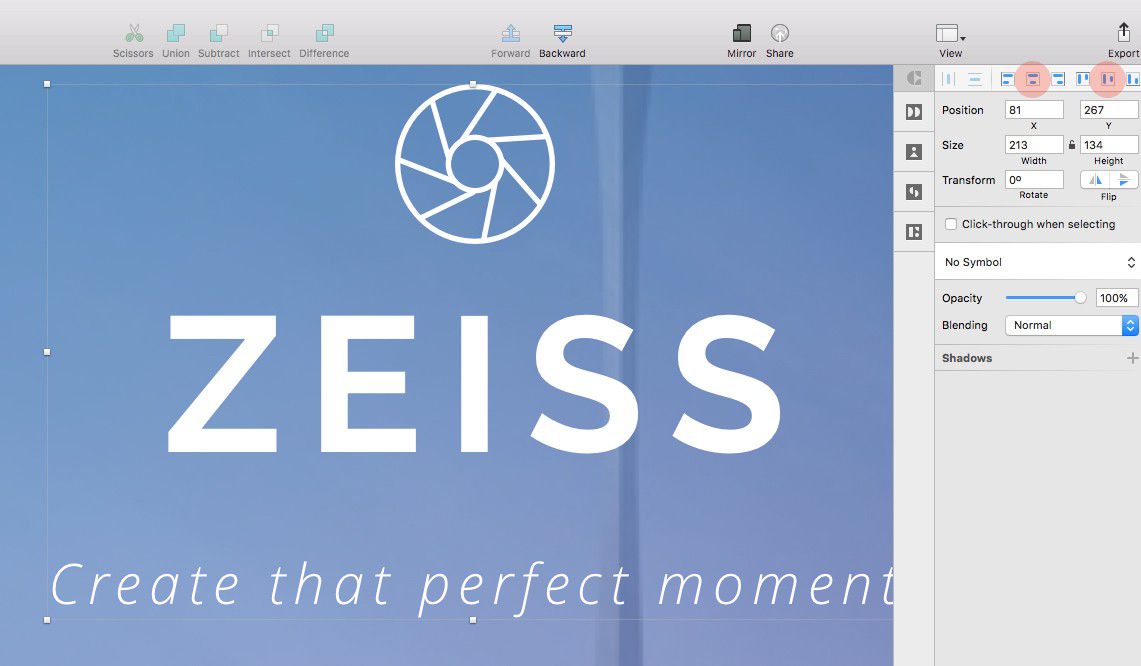
Aggiungi un paio di livelli di testo (T) . Uno per il titolo dell'app e l'altro per il sottotitolo.
Per il titolo ho utilizzato le seguenti impostazioni:
- Carattere tipografico: Ralway
- Peso: grassetto
- Colore: #FFFFFF
- Taglia: 48
- Allineamento: centro
E per il sottotitolo:
- Carattere tipografico: Open Sans
- Peso: corsivo chiaro
- Colore: #FFFFFF
- Taglia: 14
- Allineamento: centro
Raggruppa l'icona e i livelli di testo insieme (Cmd + G) , quindi usa gli strumenti di allineamento per centrare questo nuovo gruppo sulla tavola da disegno.

Bel lavoro. Uno schermo giù, cinque per andare!
Mirino

Crea una nuova tavola da disegno (A) e, di nuovo, scegli l'opzione iPhone 6 dal pannello Impostazioni a destra.
Come abbiamo fatto con la schermata di benvenuto, disegna un rettangolo (R) per coprire la tavola da disegno, quindi dal pannello Crea a destra scegli lo strumento Foto .
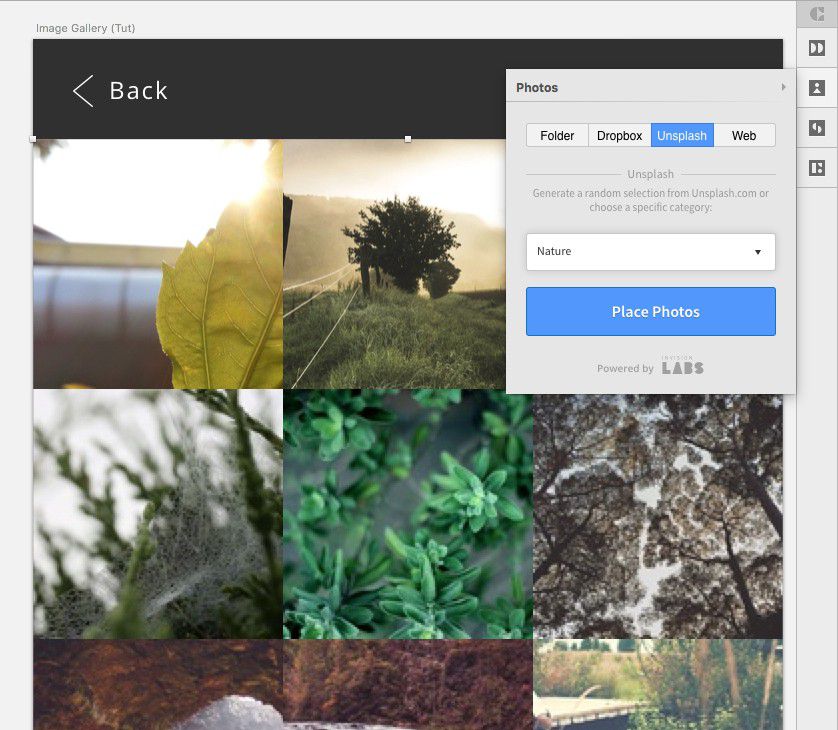
Seleziona l'opzione Unsplash e fai clic sul pulsante Inserisci foto .

Nota rapida: puoi inserire qualsiasi foto a caso dal sito Unsplash, ma per le prossime schermate, e solo per mantenere un po' di uniformità, vedrai che questa volta ho scelto una delle categorie ("Natura").
Ora sulla barra di controllo per il nostro schermo del mirino.
Disegna un rettangolo (R) 375 x 120px e posizionalo nella parte inferiore dello schermo. Dagli un colore di riempimento di # 303030 e riduci l'opacità al 95% .
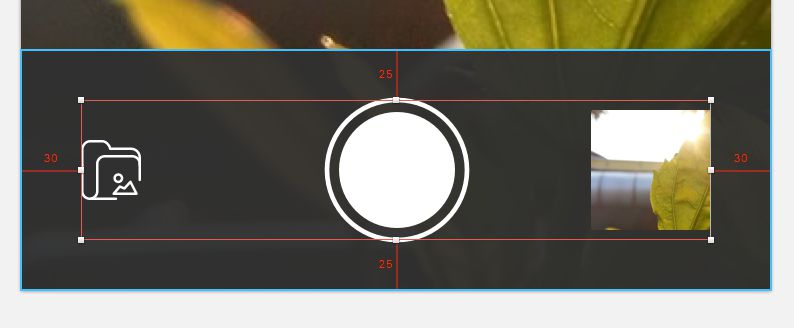
Sui controlli:
Innanzitutto, rilascia l'icona della cartella da IconJar e assegnagli il colore #FFFFFF .
Quindi, per il pulsante di scatto, seleziona lo strumento Ovale (O) , disegna un cerchio 58 x 58px , cambia il Colore di riempimento in #FFFFFF e rimuovi il bordo.
Duplica quella forma tenendo premuto Alt e trascinandola per duplicare. Quindi aumenta le sue dimensioni a 70 x 70px , aggiungi un bordo bianco di 2px e rimuovi il Colore di riempimento.
Nota rapida: ricorda di tenere premuto il tasto Maiusc quando disegna il cerchio, per mantenere le proporzioni.
Con entrambi i livelli selezionati, usa Allinea orizzontalmente e Allinea verticalmente per allinearli correttamente l'uno all'altro.

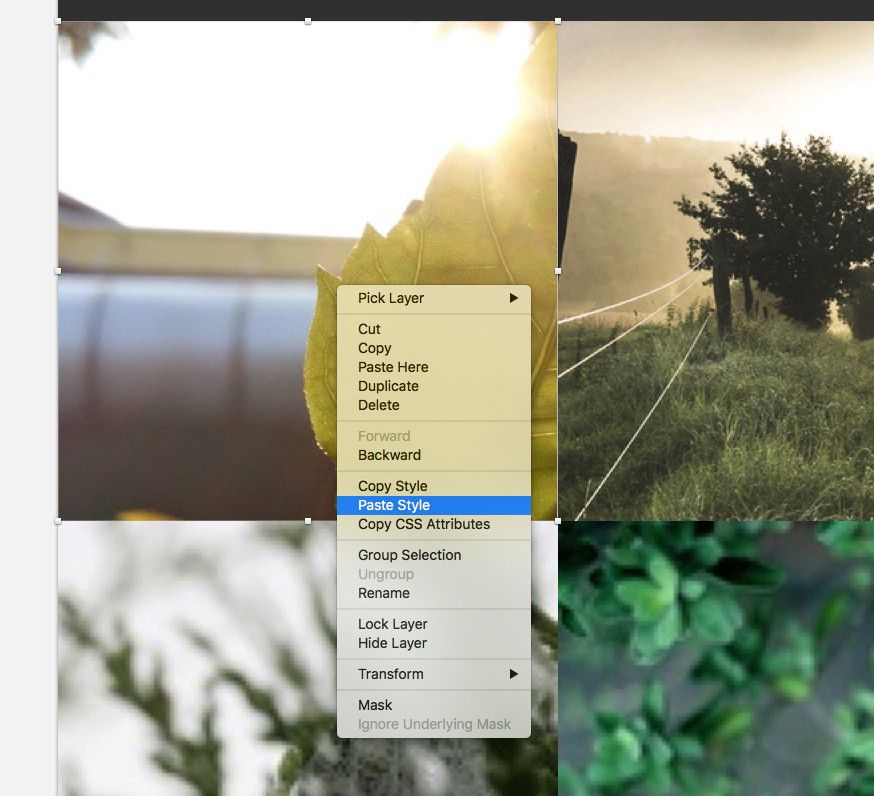
Quindi, infine, per la miniatura dell'immagine piccola, seleziona l'immagine di sfondo grande che abbiamo inserito in precedenza, fai clic con il tasto destro e scegli Copia stile . Quindi disegna un piccolo Rettangolo (R) 60 x 60px con a Raggio di 1 e fai clic con il pulsante destro del mouse su questo livello e scegli Incolla stile .
Raggruppa tutti e 3 gli elementi (icona della cartella, pulsante di scatto e miniatura dell'immagine) insieme, quindi utilizza gli strumenti di allineamento per allineare tutto correttamente.

galleria di immagini

Aggiungiamo una barra di navigazione per la nostra schermata della Galleria di immagini.
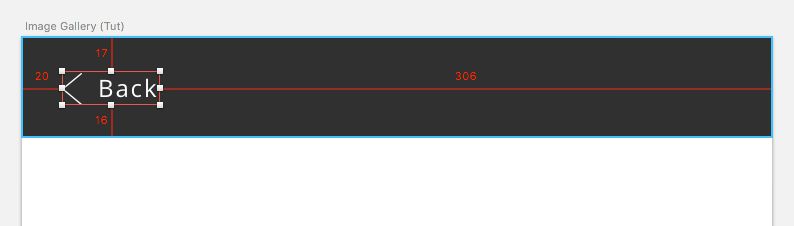
Disegna un rettangolo (R) 375 x 50px e assegnagli un Colore di riempimento di # 303030 e posizionalo nella parte superiore dello schermo.
Trascina l'icona della freccia da IconJar e colora questo #FFFFFF .
Inserisci un livello di testo (T) , cambia la dicitura in ' Indietro ' e poi assegnagli le seguenti impostazioni:
- Carattere tipografico: Open Sans
- Peso: regolare
- Colore: #FFFFFF
- Taglia: 12
- Allineamento: a sinistra
Allinea l'icona e il livello di testo insieme, quindi raggruppa i due elementi. Tenendo premuto Alt (per mostrare le guide delle misure) allinea questo nuovo gruppo con il livello di sfondo che hai creato in precedenza.

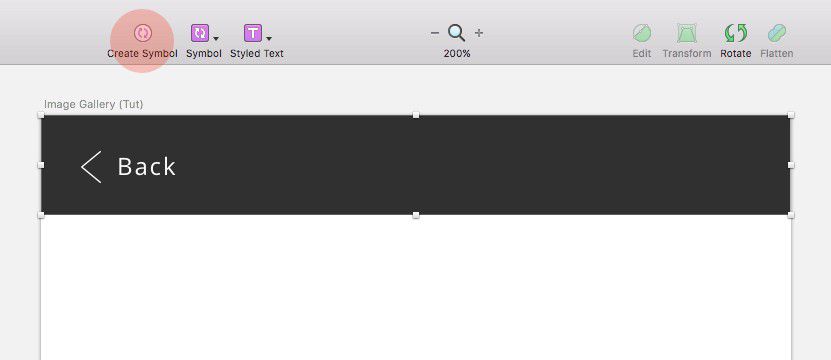
Poiché utilizzeremo di nuovo questo elemento, lo convertiremo in un Symbol . Quindi, con la nostra barra di navigazione selezionata, scegli Crea simbolo dalla barra degli strumenti.

Ora per rimettere in azione il plugin Craft! Dove, ancora una volta, utilizzeremo lo strumento Foto (combinato con le immagini Unsplash) e anche lo strumento Duplica. Bei tempi!
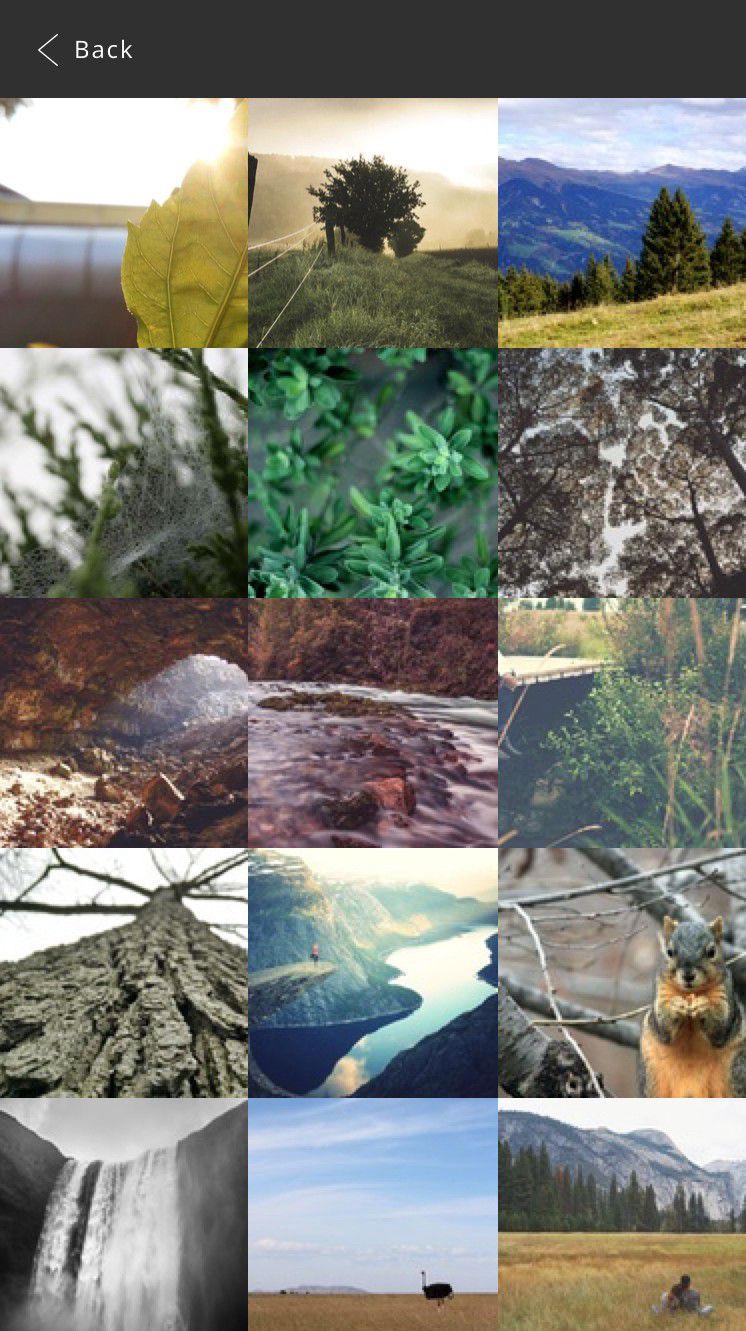
Disegna un rettangolo (R) 125 x 125px e posizionalo sul bordo sinistro dello schermo e direttamente sotto la barra di navigazione.
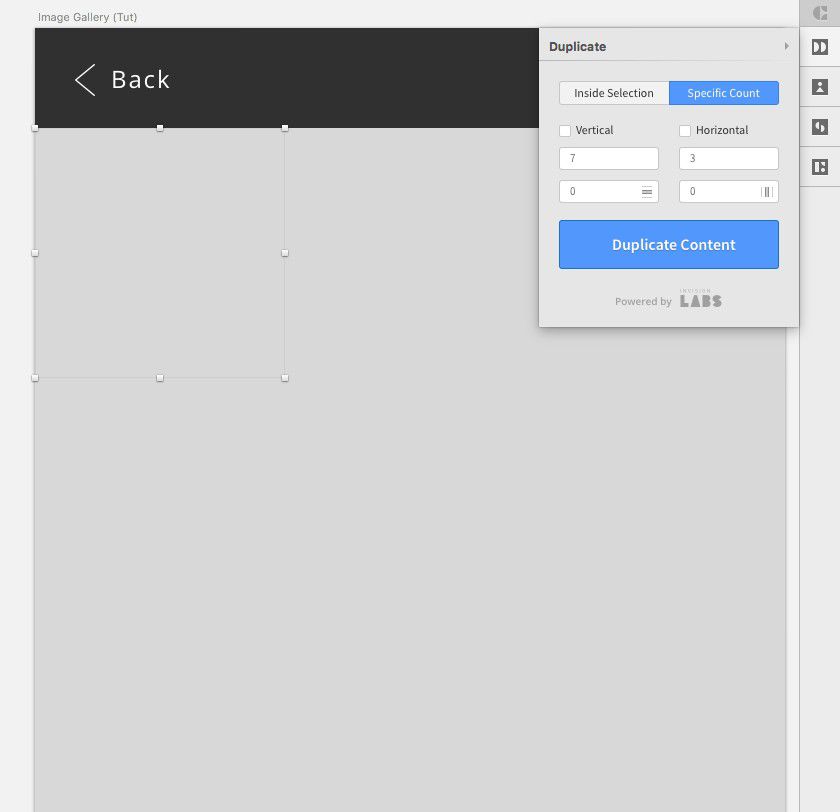
Quindi, con il livello di forma ancora selezionato, scegli lo strumento Duplica dal pannello Crea e seleziona l'opzione Conteggio specifico .
Controllare entrambe le opzioni Verticale e Orizzontale, quindi per Conteggio elementi verticali, immettere 7 e per Conteggio elementi orizzontali, immettere 3. Lasciare entrambe le grondaie su 0, quindi fare clic su Duplica contenuto.

Quindi seleziona tutti quei livelli di forma (ce ne saranno 21 in totale) dall'elenco dei livelli e scegli lo strumento Foto in Creazione per propagare ciascuno dei livelli con le immagini di Unsplash (tieni presente che potrebbe volerci un po' di tempo per riempire ciascuno strato).

Prima di finire questa schermata, sostituisci la prima miniatura con l'immagine della schermata precedente, solo così il flusso non si interrompe.

Ora potresti chiederti "Ma perché due file di miniature si trovano fuori dallo schermo?" . Quando passiamo alla seconda parte di questo tutorial, tutto verrà rivelato! Mah, ah ah!! (Un po' troppo? Meno ah, più mwah, sì?)
Scegli Filtro

Innanzitutto, disegna un rettangolo (R) per coprire l'intero schermo, quindi, utilizzando il tasto destro del mouse , copia/incolla lo stile (come ti ho mostrato prima), incolla l'immagine dallo schermo del mirino.
Ora aggiungiamo una barra di navigazione per la nostra schermata Scegli filtro (un po' diversa da quella che abbiamo creato in precedenza, quindi non usare ancora quel simbolo).
Disegna un rettangolo (R) 375 x 50px e assegnagli un Colore di riempimento di # 303030 e posizionalo nella parte superiore dello schermo.
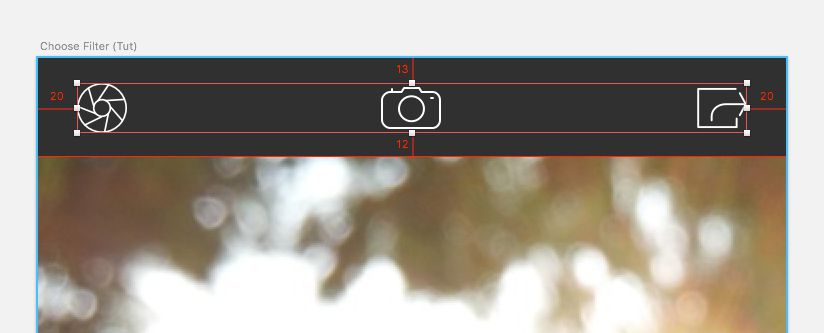
Quindi, da IconJar, trascina l' otturatore , la fotocamera e le icone di condivisione .
Cambia il loro colore in #FFFFFF , quindi usa gli strumenti di allineamento per distanziarli correttamente, con l' otturatore e condividere le icone a 20 pixel dal bordo della tavola da disegno. Raggruppa le 3 icone insieme, quindi allineale correttamente sullo sfondo che hai creato in precedenza.

Poiché potresti usare di nuovo questo elemento, vai avanti e convertilo in un simbolo . Quindi, con la barra di navigazione selezionata (icone e sfondo), scegli Crea simbolo dalla barra degli strumenti.
Ora sulla barra di controllo per la nostra schermata Scegli filtro.
Disegna un rettangolo (R) 375 x 120px, assegnagli un Colore di riempimento di # 303030 e posizionalo nella parte inferiore dello schermo.
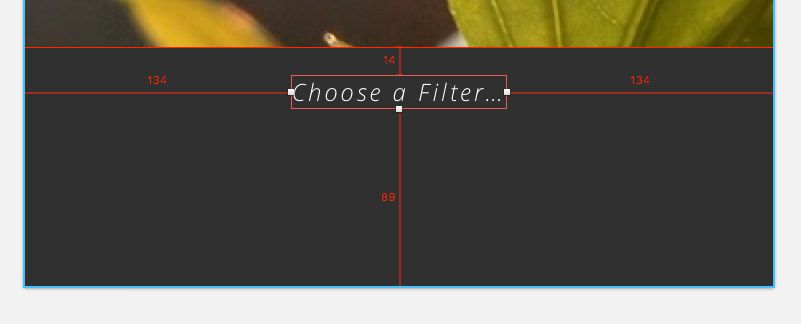
Aggiungi un livello di testo (T) , cambia la dicitura in "Scegli un filtro:" e applica le seguenti impostazioni:
- Carattere tipografico: Open Sans
- Peso: corsivo chiaro
- Colore: #FFFFFF
- Taglia: 12
- Allineamento: centro
Quindi allinealo correttamente all'interno del livello di sfondo.

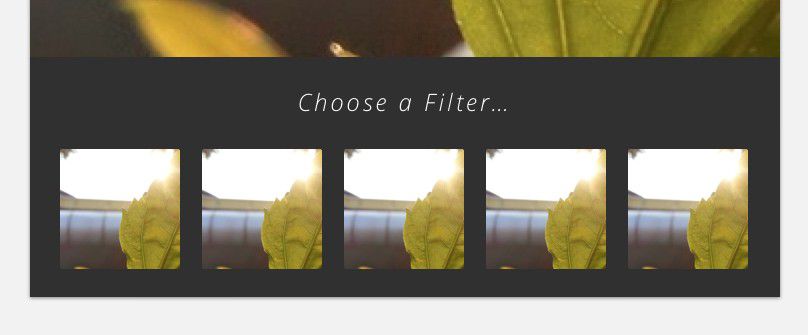
Disegna un rettangolo (R) 60 x 60px con a Raggio di 1 , quindi copia/incolla lo stile sull'immagine di sfondo che hai inserito all'inizio di questa sezione.
Duplica questo livello 4 volte, tenendo premuto Alt e quindi trascinando per duplicare o usando l'opzione Duplica dal pannello Crea. Questo lo lascio a te! (Puoi anche usare la funzione Crea griglia all'interno di Sketch, ma potrebbe essere un po' eccessivo per questa parte del tutorial).

Quindi, e seguendo passaggi simili a sopra, crea altri quattro quadrati usando lo strumento Rettangolo (R) (usando le stesse dimensioni e raggio delle miniature dell'immagine) e posizionali sulle immagini 2, 3, 4 e 5.
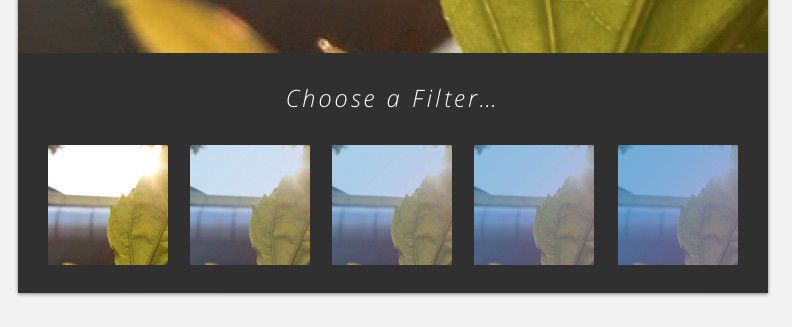
Ricordi quel gradiente di documento che abbiamo salvato prima? Freddo. Mettiamolo a frutto di nuovo (ma modifichiamolo leggermente mentre procediamo).
Quindi, iniziando con il pollice 5, aggiungi il Gradiente del documento al nostro nuovo livello di forma, quindi fai lo stesso per i pollici 4, 3 e 2, riducendo l'opacità del 20% mentre ti muovi.

Filtro applicato

Questa sezione non occuperà troppo del nostro tempo, te lo prometto. Solo una rapida duplicazione della schermata precedente, una modifica del colore e un cambio di nome. Sì così semplice!
Quindi, nell'area della tela, fai clic sul nome della schermata precedente, "Scegli filtro" (o come hai chiamato) per selezionare l'intera tavola da disegno, quindi tenendo premuto Alt , fai clic e trascina per duplicarlo.
Cambia il nome nel pannello di ispezione. Qualcosa come "Filtro applicato" sarebbe il massimo.
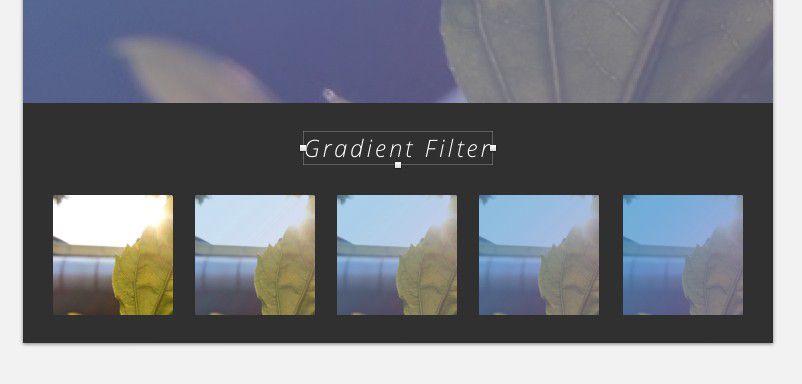
Quindi, crea un Rettangolo (R) per coprire la nuova tavola da disegno, applica il Gradiente del documento che abbiamo salvato in precedenza, quindi posiziona il livello correttamente usando le seguenti scorciatoie da tastiera:
- Porta avanti
Alt + Cmd + ↑ - Invia indietro
Alt + Cmd + ↓
E poi, per finire, cambia rapidamente la dicitura del livello di testo in qualcosa come "Filtro sfumatura" .

E questo è quello schermo tutto seminato!
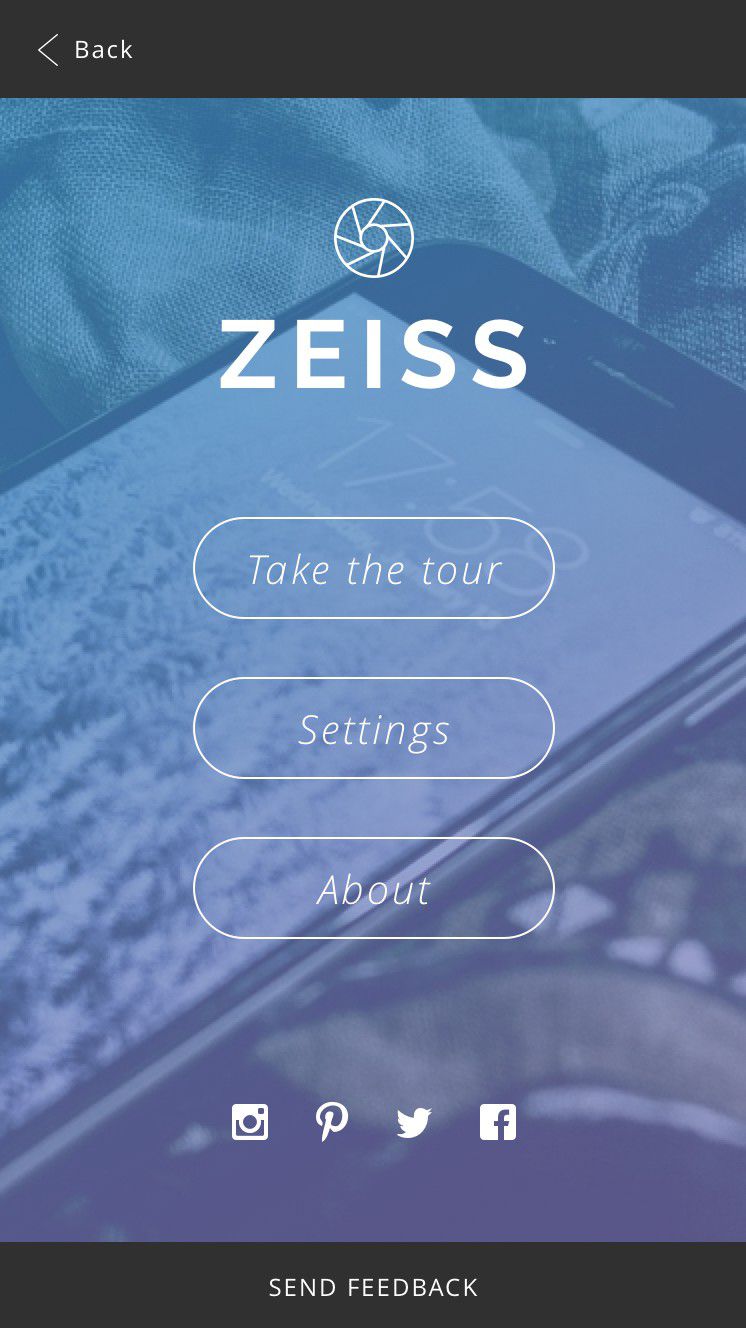
Informazione

Sul nostro schermo finale.
Come abbiamo fatto con le schermate precedenti, disegna un rettangolo (R) per coprire la tavola da disegno, quindi dal pannello Crea a destra scegli lo strumento Foto .
Seleziona l'opzione Unsplash e fai clic sul pulsante Inserisci foto .
Disegna un altro rettangolo (R) da posizionare sull'immagine e applica il Gradiente del documento che abbiamo salvato in precedenza.

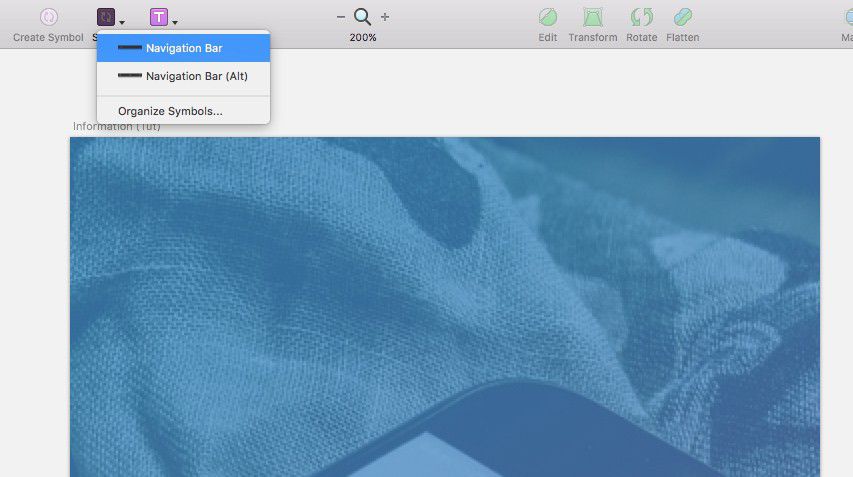
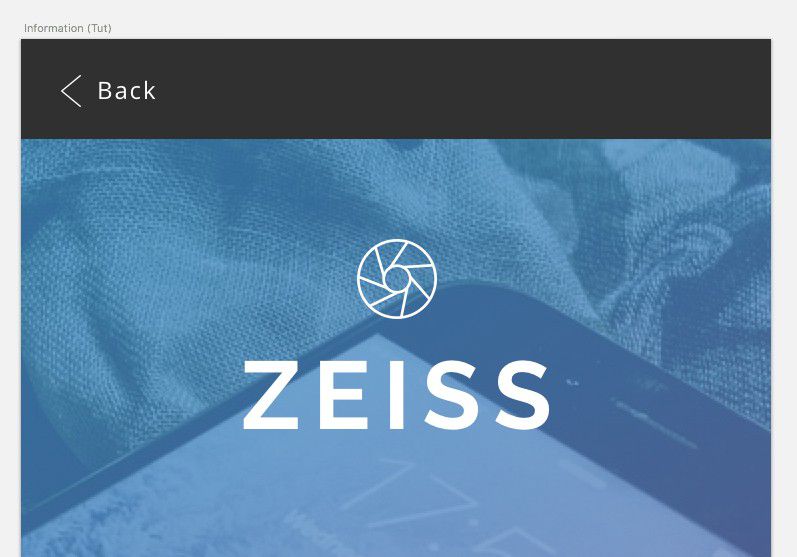
Quindi, dall'icona Simbolo nella barra degli strumenti, scegli il simbolo della barra di navigazione che hai creato in precedenza e posizionalo nella parte superiore della tavola da disegno.

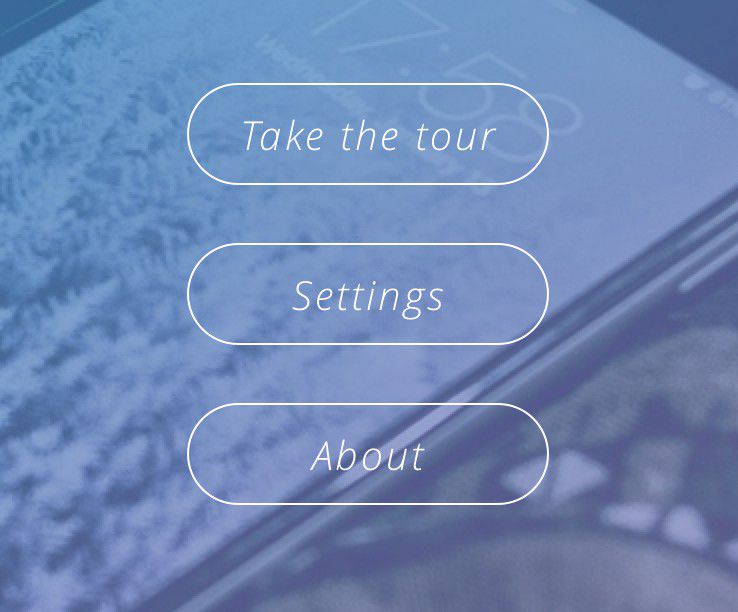
Dalla tavola da disegno della schermata di benvenuto, copia e incolla sul logo che hai creato lì, quindi allinealo correttamente sulla tavola da disegno informativa .

Ora aggiungiamo 3 pulsanti da visualizzare su questa schermata:
- Fai il giro
- Impostazioni
- Di
Disegna un rettangolo (R) 180 x 50 px con un raggio di 100 . Rimuovi il Colore di riempimento e assegnagli un Bordo di 1 con il colore #FFFFFF .
Inserisci un livello di testo (T) , cambia la dicitura in "Fai il tour" , quindi applica le seguenti impostazioni a quel livello:
- Carattere tipografico: Open Sans
- Peso: corsivo chiaro
- Colore: #FFFFFF
- Taglia: 20
- Allineamento: centro
Quindi, con la forma e il livello di testo selezionati, usa gli strumenti di allineamento per allinearli insieme.
Nota rapida: ricorda che puoi usare Alt per verificare che tutto sia allineato bene.

Duplica due volte questo pulsante e modifica la dicitura di conseguenza.

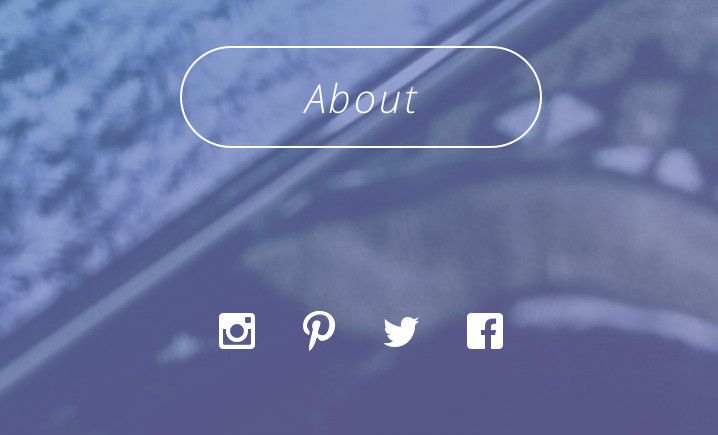
È ora che alcune icone sociali facciano la loro comparsa, vero?
Da IconJar, trascina le icone di instagram , pinterest , twitter e facebook . Cambia il loro colore in #FFFFFF e allineali correttamente sulla tavola da disegno.
Nota rapida: ricorda sempre, quando lavori con elementi come questo, di fare buon uso di quegli strumenti di allineamento!

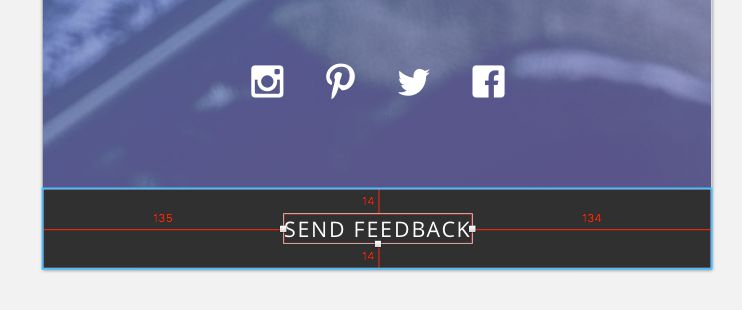
Per completare questa schermata, aggiungeremo una barra/pulsante di feedback che apparirà in fondo.
Disegna un rettangolo (R) 375 x 45 px con un colore di # 303030 . Aggiungi un livello di testo (T) , cambia la dicitura in "Invia feedback" e applica le seguenti impostazioni:
- Carattere tipografico: Open Sans
- Peso: regolare
- Colore: #FFFFFF
- Taglia: 12
- Allineamento: centro
Quindi, dalla barra dei menu, scegli Tipo > Maiuscolo .
Allinea la forma e il livello di testo:

E questo è un involucro per questa schermata e la prima parte di questo tutorial.
Nella seconda parte di questo tutorial, esporteremo le nostre tavole da disegno da Sketch (usando il loro elegante plug-in) e in Flinto per dar loro un po' di vita!
Potresti anche dare un'occhiata ai miei precedenti tutorial di Sketch:
- Progettazione di un'app iOS in Sketch
- Prototipazione con Marvel e Sketch
Cerchi il modo più veloce e pratico per imparare Sketch?
Sketch App Essentials è la guida perfetta per aiutarti a realizzare tutto il potenziale di questa fantastica applicazione. Dai un'occhiata qui .
Utilizza il codice offerta MEDIUMESSENTIALS per ricevere uno SCONTO del 20% su qualsiasi Pacchetto.

