Come creare un prototipo di un'app iOS con Sketch e Flinto (parte 2)
Pubblicato: 2016-05-21Ben tornato! Ora dovresti avere sei schermate di design fantastico che hai creato nella prima parte di questo tutorial. Buon lavoro! Ora mettiamo in funzione lo strumento di prototipazione, Flinto (per Mac), e diamo vita ai nostri schermi.
Nota rapida: manterremo le cose relativamente semplici. Non tutto sarà cliccabile in questo tutorial. Ma, onestamente, una volta che hai giocato con Flinto e hai scoperto quanto sia facile da usare, sarai pronto per rendere l'app interattiva in ogni punto immaginabile.
Installazione e configurazione di Flinto
Se non l'hai già fatto, vai avanti e prendi la versione di prova gratuita di Flinto (per Mac) e non dimenticare di scaricare anche il plug-in Sketch.
Installa Flinto e il plug-in Sketch, quindi saremo pronti per creare un po' di proto-bontà.
Accendere Flinto
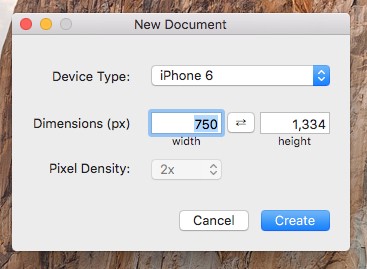
Dopo aver aperto Flinto, ti verrà presentata la schermata iniziale, dove puoi andare avanti e fare clic su Nuovo documento . Questo, a sua volta, apre la finestra Nuovo documento (Sì, lo so, l'ovvio è stato affermato bene e veramente).

Da lì, imposta il Tipo di dispositivo su iPhone 6 e fai clic su Crea .

Una volta visualizzata la nuova schermata, puoi utilizzare le stesse scorciatoie da tastiera di Sketch...
- Zoom
Cmd + (+) - Zoom
Cmd + (-)
...per ingrandire e rimpicciolire facilmente lo schermo fino a quando non viene visualizzato in modo appropriato per la configurazione.
Nota rapida: ancora una volta, come per Schizzo, puoi spostarti sulla tela tenendo premuto Spazio e facendo clic e trascinando.
Ovviamente non avremo bisogno dello schermo che è stato appena creato, poiché stiamo importando gli schermi da Sketch. Quindi elimina quella schermata premendo Elimina o facendo clic con il pulsante destro del mouse sullo schermo e scegliendo Elimina .
Ricordarsi di salvare rapidamente il nuovo documento e di assegnargli un nome, in modo che il plug-in di Sketch possa fare riferimento a breve.
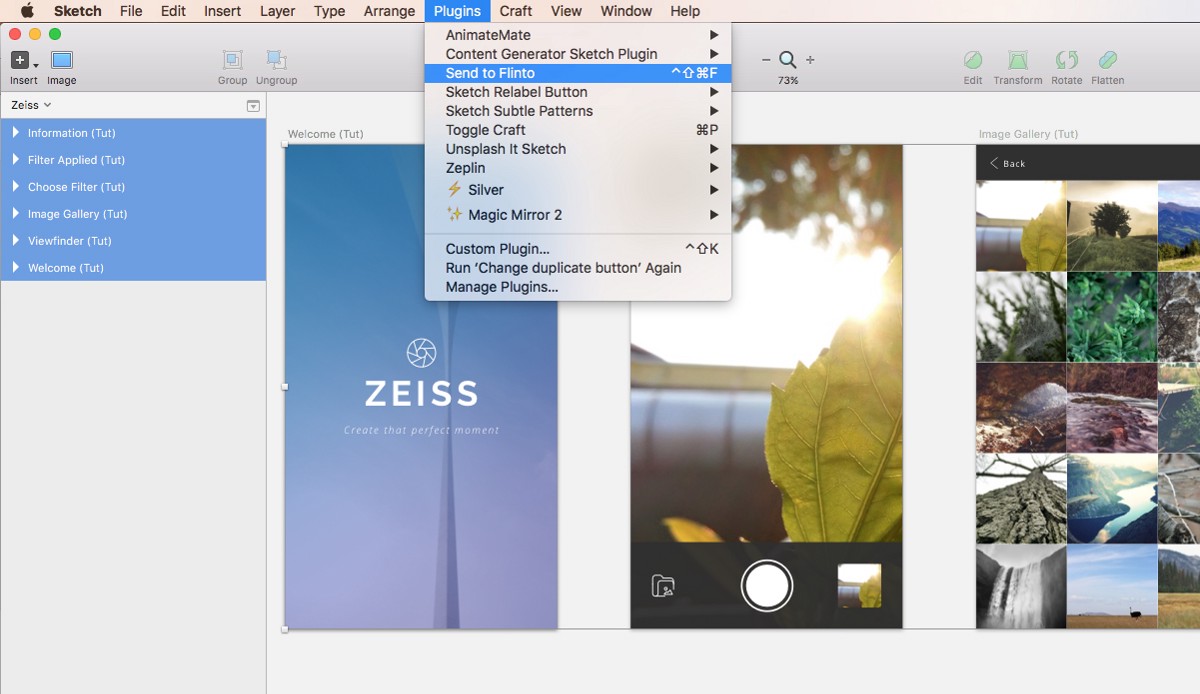
Torna a Sketch e, con tutte le tue tavole da disegno (schermate) selezionate, scegli Plugin > Invia a Flinto dalla barra dei menu, oppure usa la scorciatoia da tastiera Shift + Ctrl + Cmd + F .

Dalla finestra popup, il plug-in sa ridimensionare l'opera d'arte (fino a 2x) per lo schermo Retina di iPhone 6, quindi puoi lasciare tutte le impostazioni come sono e fare clic su Invia .
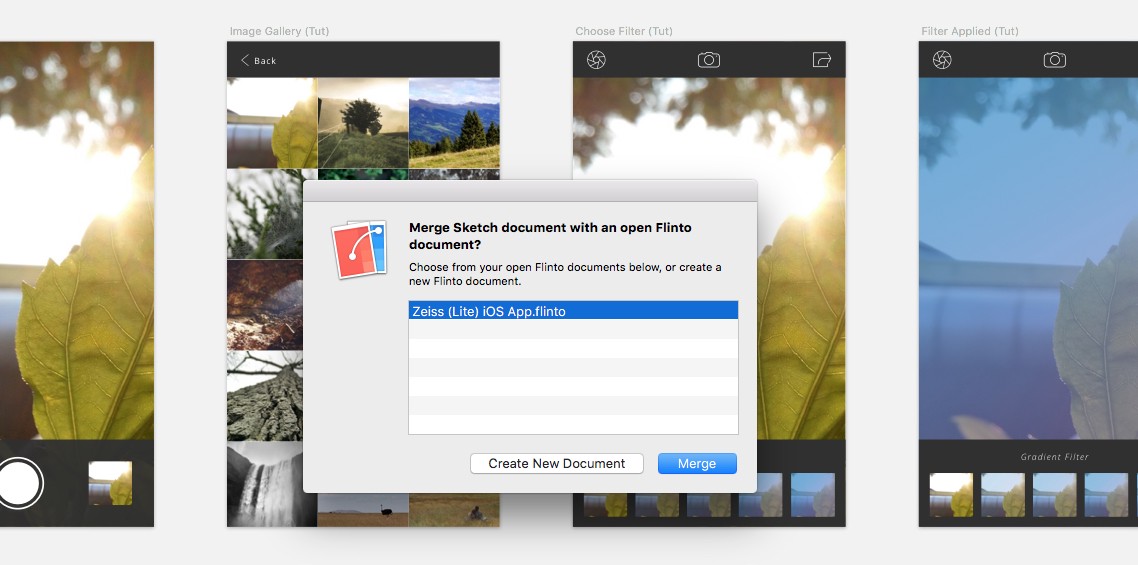
Nella finestra successiva, controlla che il file Flinto che hai salvato in precedenza sia selezionato e fai clic su Unisci .

Di nuovo in Flinto, vedrai che tutti i tuoi schermi sono stati importati nell'applicazione. Dal pannello dei livelli vedrai che tutti i tuoi livelli/gruppi sono stati importati, proprio come in Sketch, e che tutti i vettori sono stati convertiti in bitmap per aumentare la velocità dei tuoi prototipi. Stupendo!
Nota rapida: se (nel pannello Livelli) i nomi delle schermate non sono nella stessa sequenza di Sketch, puoi facilmente fare clic e trascinarli per riordinarli correttamente.
Scoprirai che ci sono molte azioni simili e scorciatoie da tastiera a quelle che usi in Sketch. Flinto rende la transizione tra le due applicazioni molto familiare, cosa che adoro!
Schermata di benvenuto
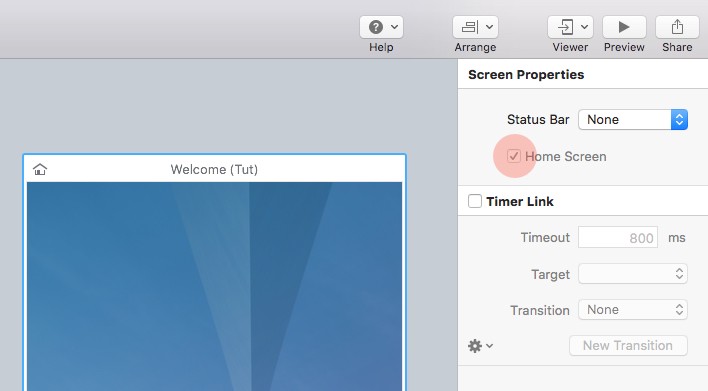
Poiché la schermata di benvenuto è, ovviamente, la nostra schermata Home, dobbiamo comunicarlo a Flinto. Quindi, con quella schermata selezionata, seleziona l'opzione Schermata iniziale da Proprietà schermo nel pannello Impostazioni.

Ora vedrai apparire una piccola icona Home sia sullo schermo che nel pannello Livelli.
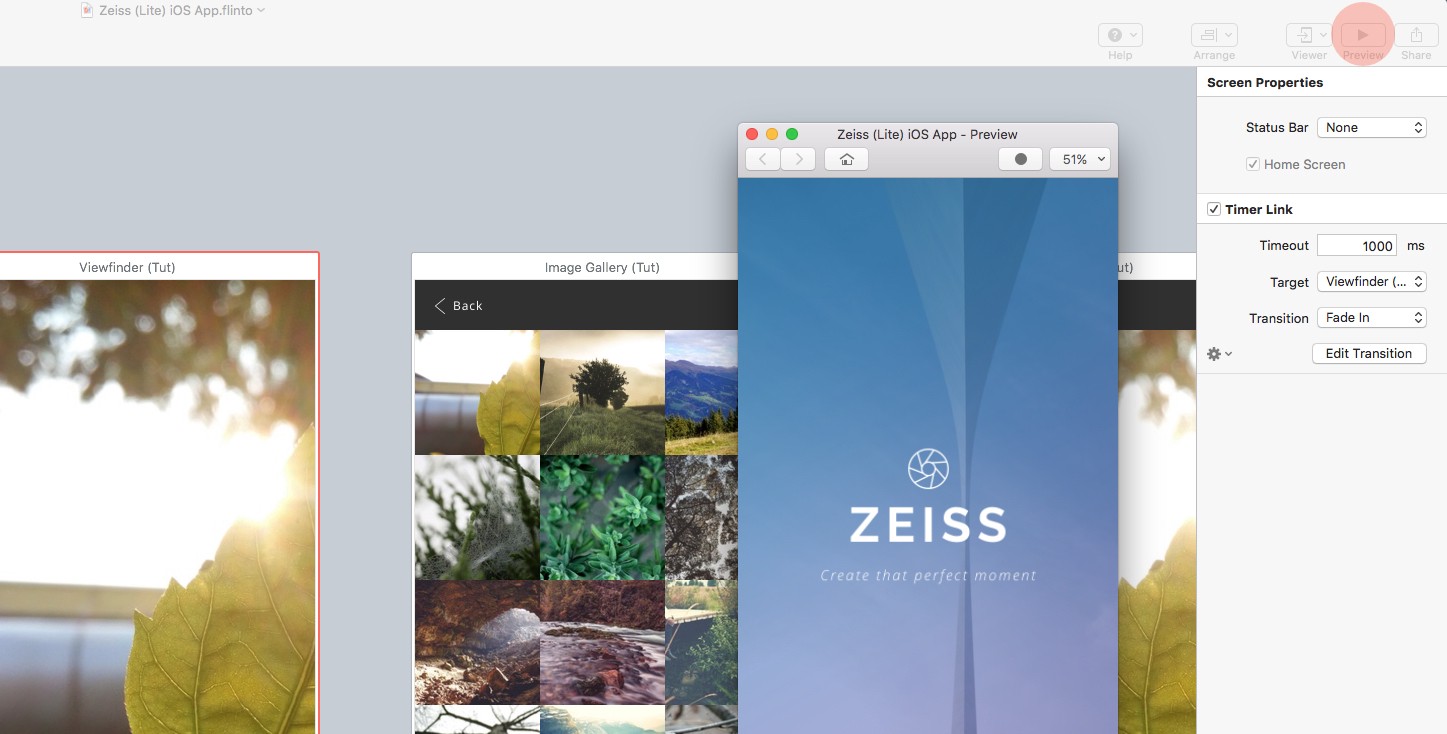
Ora aggiungeremo una transizione temporizzata dalla schermata di benvenuto alla schermata del mirino . Quindi seleziona Collegamento timer nell'Inspector e inserisci le seguenti impostazioni (o qualunque cosa tu scelga):
- Timeout: 1000 ms
- Obiettivo: mirino
- Transizione: dissolvenza in entrata
Ora sarebbe un buon momento per aprire la finestra Anteprima . So che non c'è ancora molto da vedere, ma da qui in poi hai la possibilità di visualizzare i tuoi cambiamenti mentre accadono. Fare clic sull'icona Anteprima nella barra degli strumenti o utilizzare la semplice scorciatoia Cmd + P .

Nota rapida: se non l'hai già fatto, puoi anche prendere l'app Flinto dall'App Store iOS.
Schermo del mirino
Dalla schermata del mirino, faremo una semplice transizione (tramite l'icona della cartella) alla schermata della nostra Galleria di immagini. Rimarremo fedeli alle transizioni predefinite, ma sentiti libero di scatenarti e fai clic su Nuova transizione per aggiungerne una tua, se lo desideri.
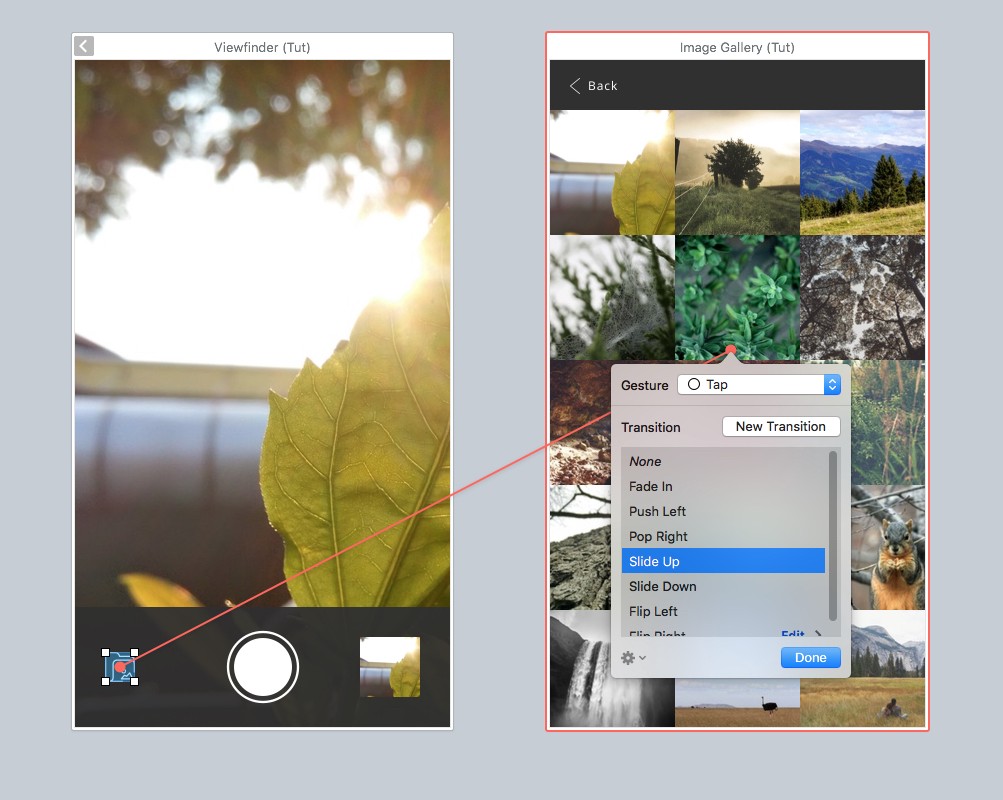
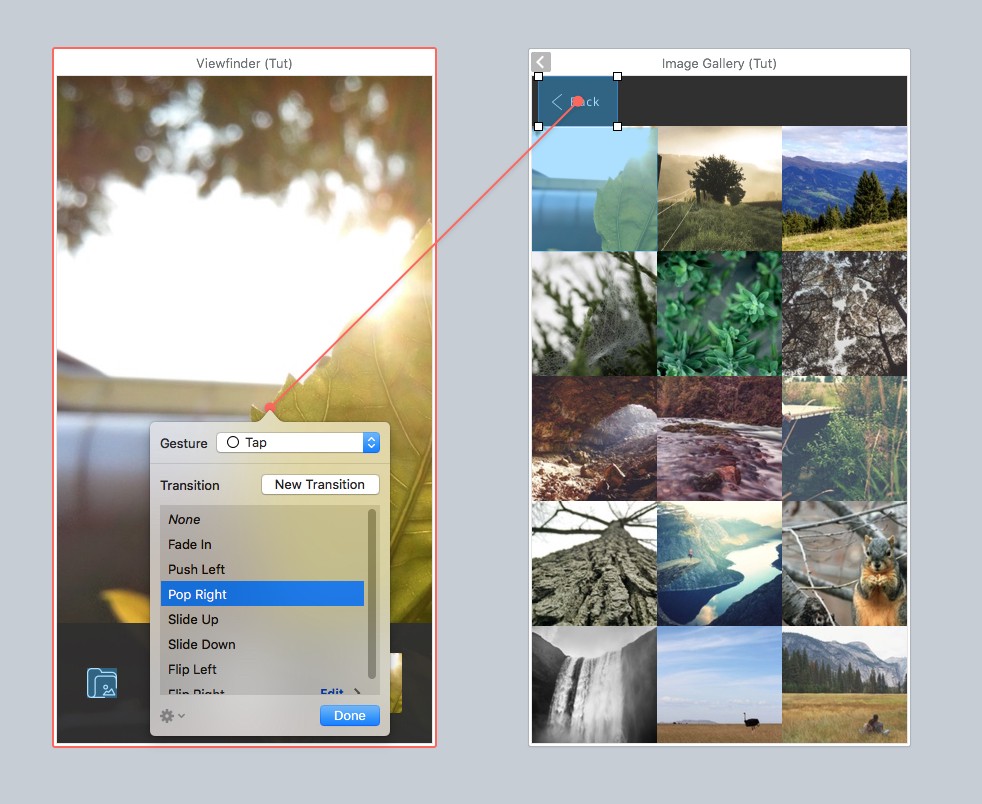
Quindi, seleziona l'icona della cartella e fai clic su F per creare un nuovo collegamento. Trascina il filo arancione sulla schermata della Galleria di immagini e fai clic per visualizzare la finestra Gesto/Transizione .

Da qui scegli il Gesto di cui hai bisogno. Toccare sarebbe l'opzione sensata per questo tipo di collegamento. Quindi scegli una transizione . Sto andando con Slide Up . Quindi fare clic su Fine . Transizione tutto pronto. Provalo in Anteprima o sul tuo dispositivo iOS!

Decidere che una certa transizione non sta davvero scuotendo la tua kasbah? Nessun problema, basta passare al pannello di ispezione e modificare la transizione da lì.

Schermata Galleria immagini
Quindi, in primo luogo, abbiamo la barra di navigazione nella parte superiore dello schermo con il pulsante Indietro che abbiamo creato in Sketch e vogliamo tornare facilmente alla schermata del mirino. Lascia che ti mostri come farlo:
Per prima cosa fai clic su D per disegnare un Link Hotspot attorno al pulsante Indietro, quindi trascina semplicemente il Link Thread sulla schermata del mirino e scegli un gesto e una transizione.
Nota rapida: in questo caso volevamo che il pulsante Indietro tornasse alla schermata del mirino e solo a quella schermata. Più avanti in questo tutorial ti mostrerò come impostare un back link che tenga conto del fatto che potresti essere entrato in una determinata schermata da diversi punti di accesso.

Ora ricordi, nella prima parte del tutorial, quando ho menzionato le miniature delle nostre immagini al di fuori della nostra tavola da disegno? Lo fai, bello. Questo è stato così che abbiamo potuto testare la funzionalità del gruppo di scorrimento di Flinto, il che è davvero fantastico! Installiamolo su questa schermata:
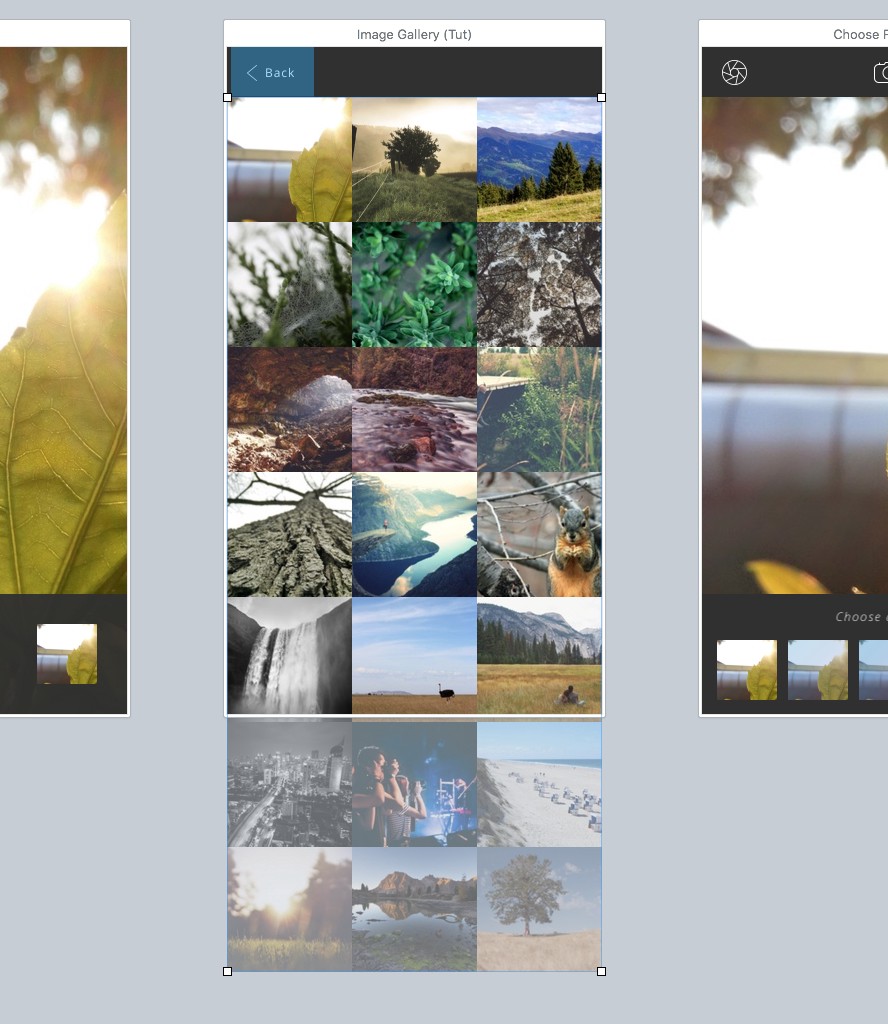
Quindi per prima cosa seleziona il livello delle miniature delle immagini (che vedrai è stato convertito in un semplice livello Bitmap da usare all'interno di Flinto).

Vedrai che una volta selezionato, mostrerà la sovrapposizione all'esterno della tavola da disegno, rendendo più facile per noi fare riferimento nel passaggio successivo.
Scegli Gruppo di scorrimento dalla barra degli strumenti o usa la scorciatoia Alt + Cmd + G per trasformare questo livello in un'area scorrevole. Se guardi il pannello Livelli, vedrai che il nostro livello di miniature è ora all'interno di una cartella di gruppo di scorrimento.
Vai avanti e provalo in Anteprima o sul tuo dispositivo e vedrai le miniature scorrere sullo schermo e in alto sotto la barra di navigazione. Carino!
Manterremo il nostro gruppo di scorrimento con le impostazioni predefinite, ma sentiti libero di giocare con le molte opzioni disponibili nella sezione Opzioni gruppo nel pannello di ispezione.
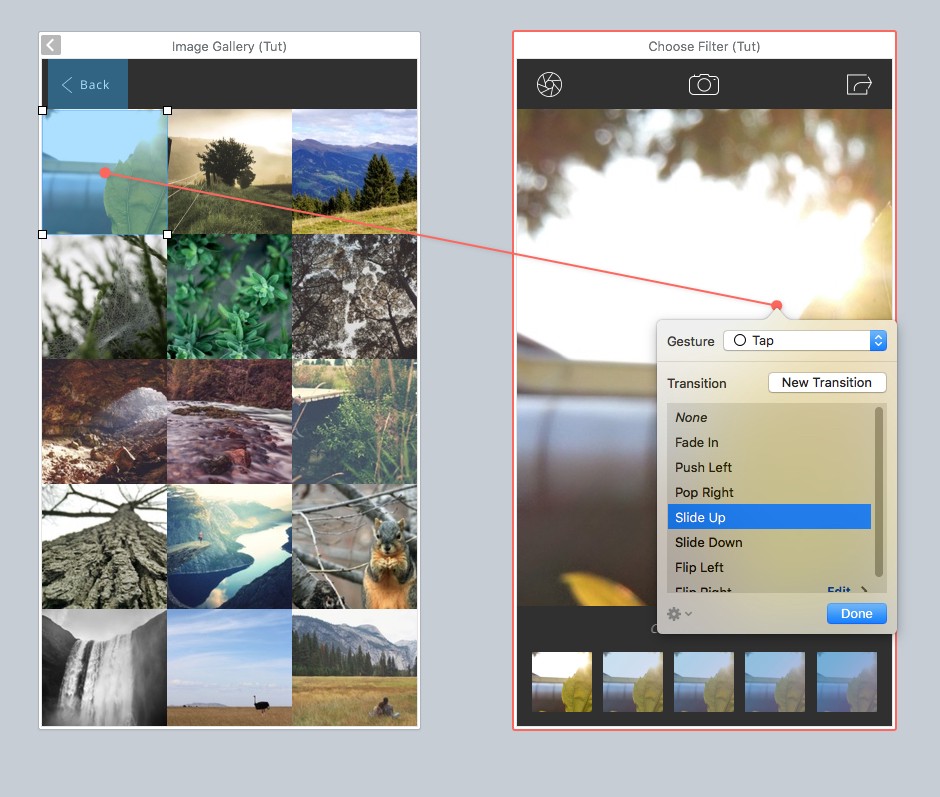
Per la nostra prima miniatura, vogliamo che questa si colleghi alla nostra schermata successiva (Scegli filtro), quindi di nuovo, disegna un hotspot di collegamento (D) attorno alla miniatura e quindi imposta un collegamento alla schermata successiva.

La prima cosa che potresti notare sulla schermata Scegli filtro è che non abbiamo un pulsante Indietro!! L'orrore! Ma come torniamo alla schermata precedente, se necessario?
Lascia che ti mostri:
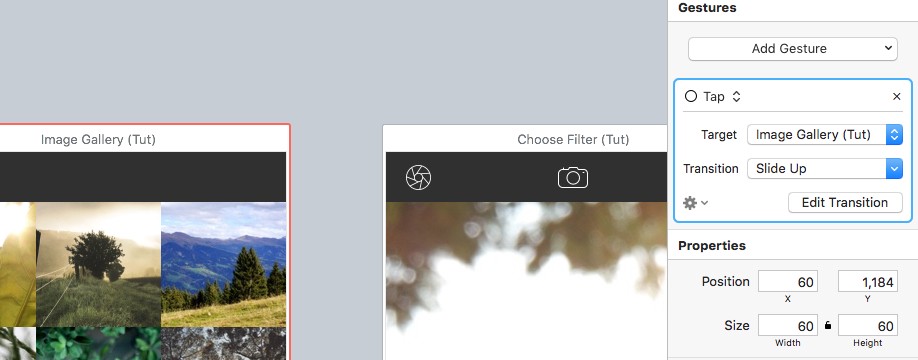
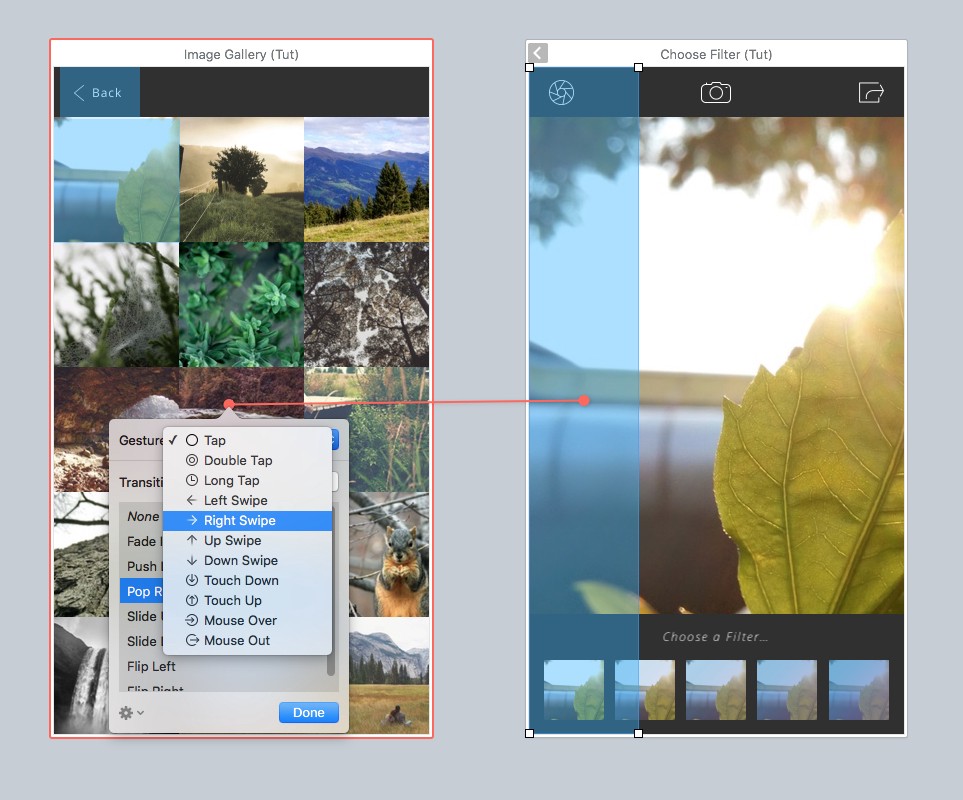
Fare clic su (D) per disegnare un hotspot di collegamento e averlo per tutta l'altezza dello schermo e una larghezza di circa 220 e posizionarlo sul lato sinistro dello schermo. Quindi ricollegalo semplicemente alla schermata precedente e per il gesto scegli uno Swipe destro e per la transizione scegli Pop Right . Ora puoi tornare facilmente alla schermata precedente con un gesto di scorrimento. Problema risolto!
Vai avanti e fallo anche per la schermata Filtro applicato.

Progettista di transizione
Una delle migliori caratteristiche (tra molte altre), è il Transition Designer . Fino ad ora ti ho appena mostrato le Transizioni predefinite disponibili. Ma una volta che decidi di provare una tua transizione, è qui che entra in gioco il Transition Designer .
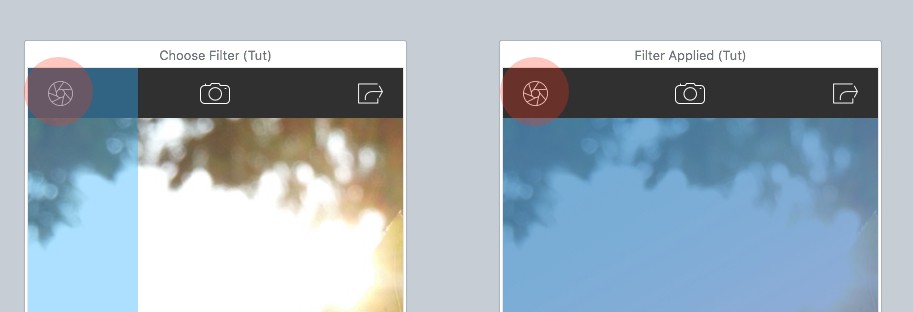
Speriamo che tu possa vedere dalle nostre schermate Scegli filtro e Filtro applicato, vogliamo avere una transizione in cui una delle opzioni di filtro viene scelta nella parte inferiore dello schermo e, a sua volta, l'immagine grande viene modificata per riflettere questo.
Lo terremo abbastanza semplice. Si fa clic sulla miniatura dell'immagine all'estrema destra per cambiare l'immagine grande in una con il gradiente applicato (come mostrato nella schermata Filtro applicato), quindi per tornare all'immagine predefinita quando si fa clic sulla miniatura all'estrema sinistra. Mettiamo in funzione questo tipo di interazione con Transition Designer.
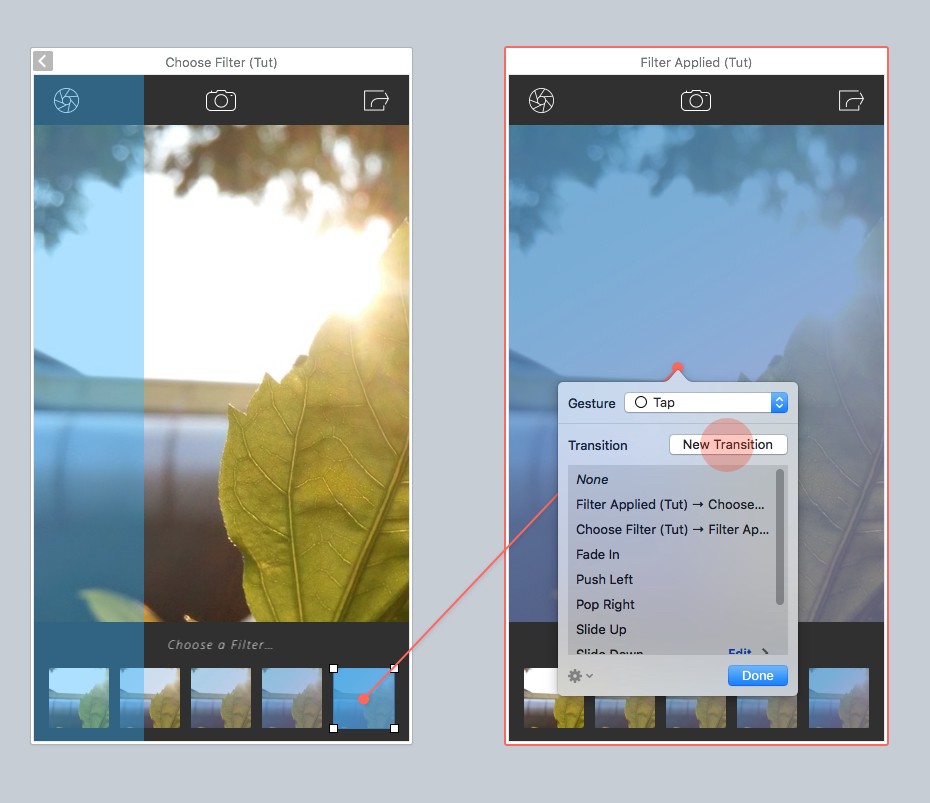
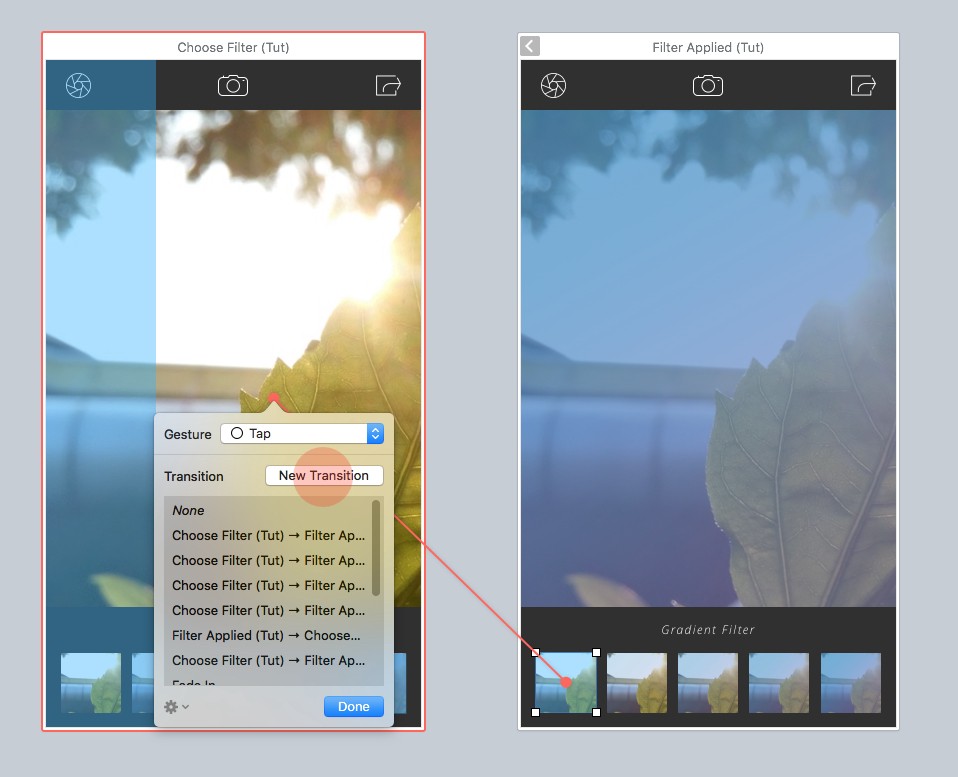
Nella schermata Scegli filtro, disegna un hotspot di collegamento (D) sull'ultima miniatura e collegalo alla schermata Filtro applicato. Quindi fare clic su Nuova transizione ...

...e, boom! Siamo nel Designer di transizione .

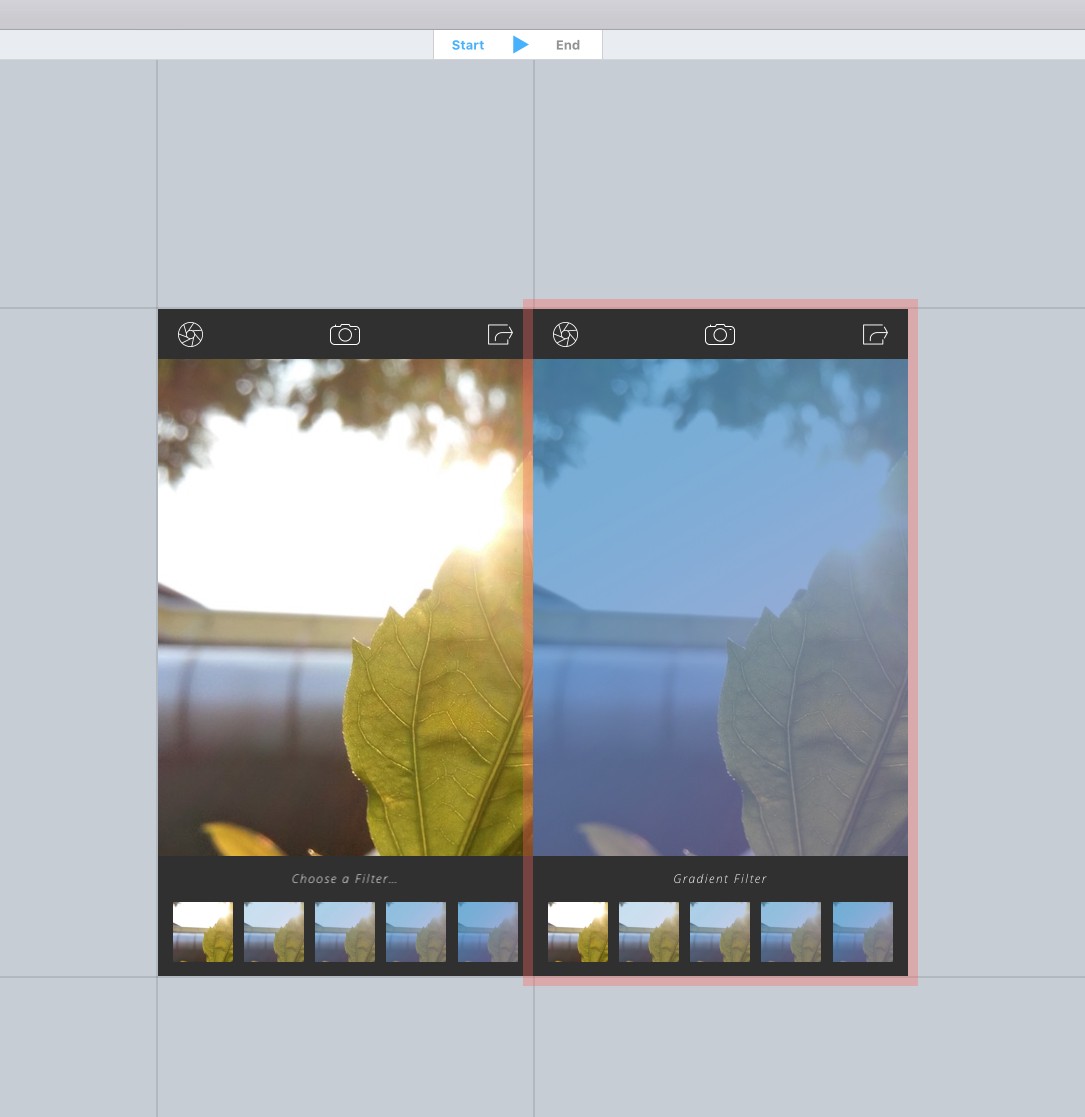
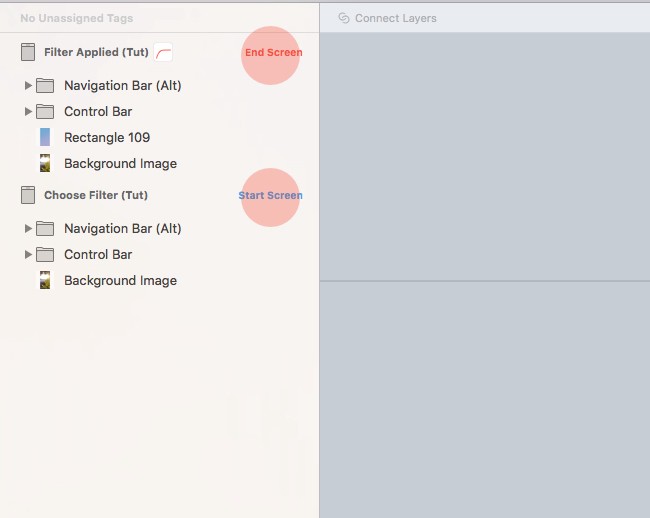
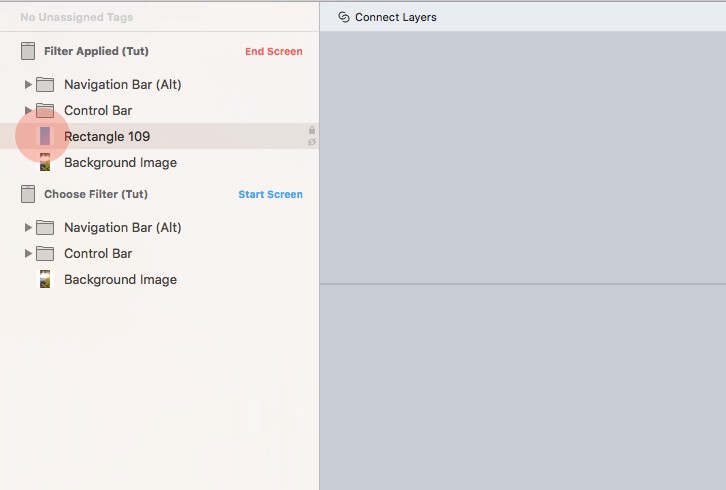
Vedrai le 2 schermate tra le quali vogliamo passare e le vedrai contrassegnate di conseguenza nel pannello Livelli (schermata iniziale e schermata finale)

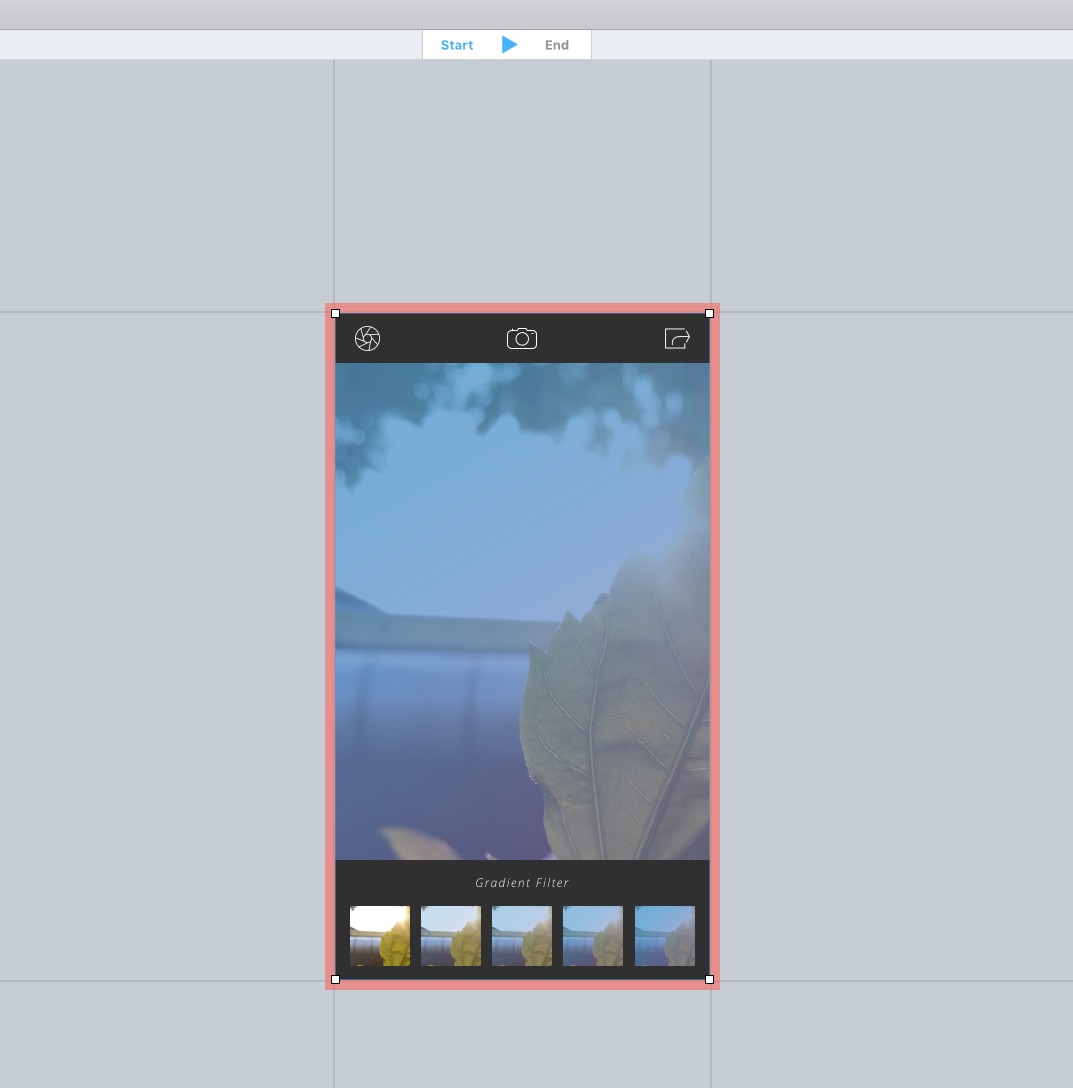
Per ottenere l'effetto di cui abbiamo bisogno, vai avanti e trascina la schermata finale (filtro applicato) sopra la schermata iniziale (scegli filtro).
Nota rapida: puoi selezionare l'intero schermo facendo clic sul bordo rosso attorno allo schermo, quindi trascinandolo sopra l'altro schermo. Prendi nota delle linee guida rosse per allinearlo perfettamente.

Ovviamente, ora potresti pensare " Aspetta, non voglio mostrare il filtro applicato all'inizio della transizione ". Certo che no. Quindi seleziona il livello del gradiente (nella schermata finale) nel pannello dei livelli:

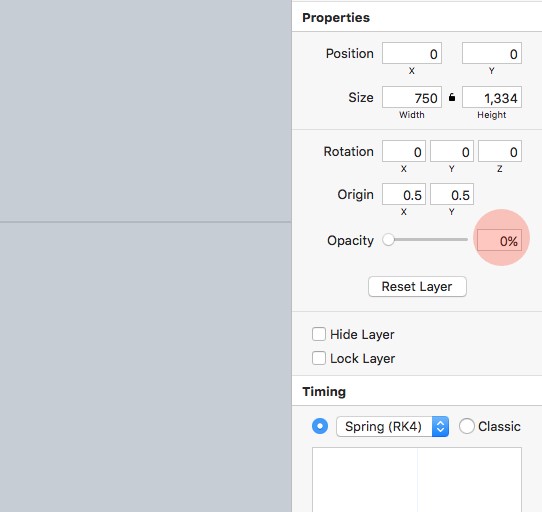
E poi dal pannello Impostazioni, riduci l' opacità di quel livello fino a 0% . E questo è tutto.

Puoi fare clic sui controlli di riproduzione nella parte superiore dell'area della tela per vedere la transizione in azione, quindi, una volta che sei felice, fai clic su Salva ed esci per tornare alla finestra principale.
Vogliamo avere la possibilità di tornare anche all'immagine senza alcuna sfumatura applicata. In modo simile a prima, disegna un hotspot di collegamento (D) sulla miniatura all'estrema sinistra della schermata Filtro applicato, collegandoti alla schermata Scegli filtro e scegli Nuova transizione dalla finestra popup.

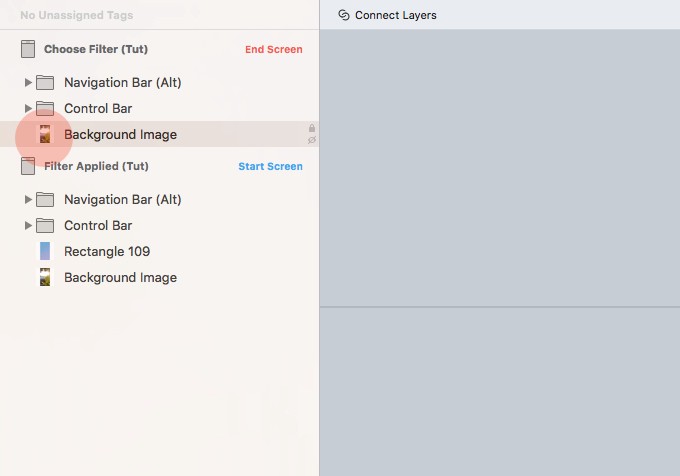
Di nuovo in Transition Designer, trascina la schermata iniziale (filtro applicato) sopra la schermata finale (scegli filtro). Vogliamo mostrare ancora il gradiente all'inizio della nostra transizione, quindi seleziona il livello dell'immagine di sfondo della schermata finale (Scegli filtro) e riduci l' opacità fino a 0% .

Fare clic su Salva ed esci , e perché non fare un rapido test con Preview Cmd + P .
Ora, in questa parte del tutorial, ho solo scremato la superficie di ciò che può fare il Transition Designer. È uno strumento potente e un sacco di divertimento con cui giocare, quindi per l'ultima schermata di questo tutorial lo spingeremo un po' oltre. "Push it real good" come cantava una volta Salt-N-Pepa!
Schermata informativa
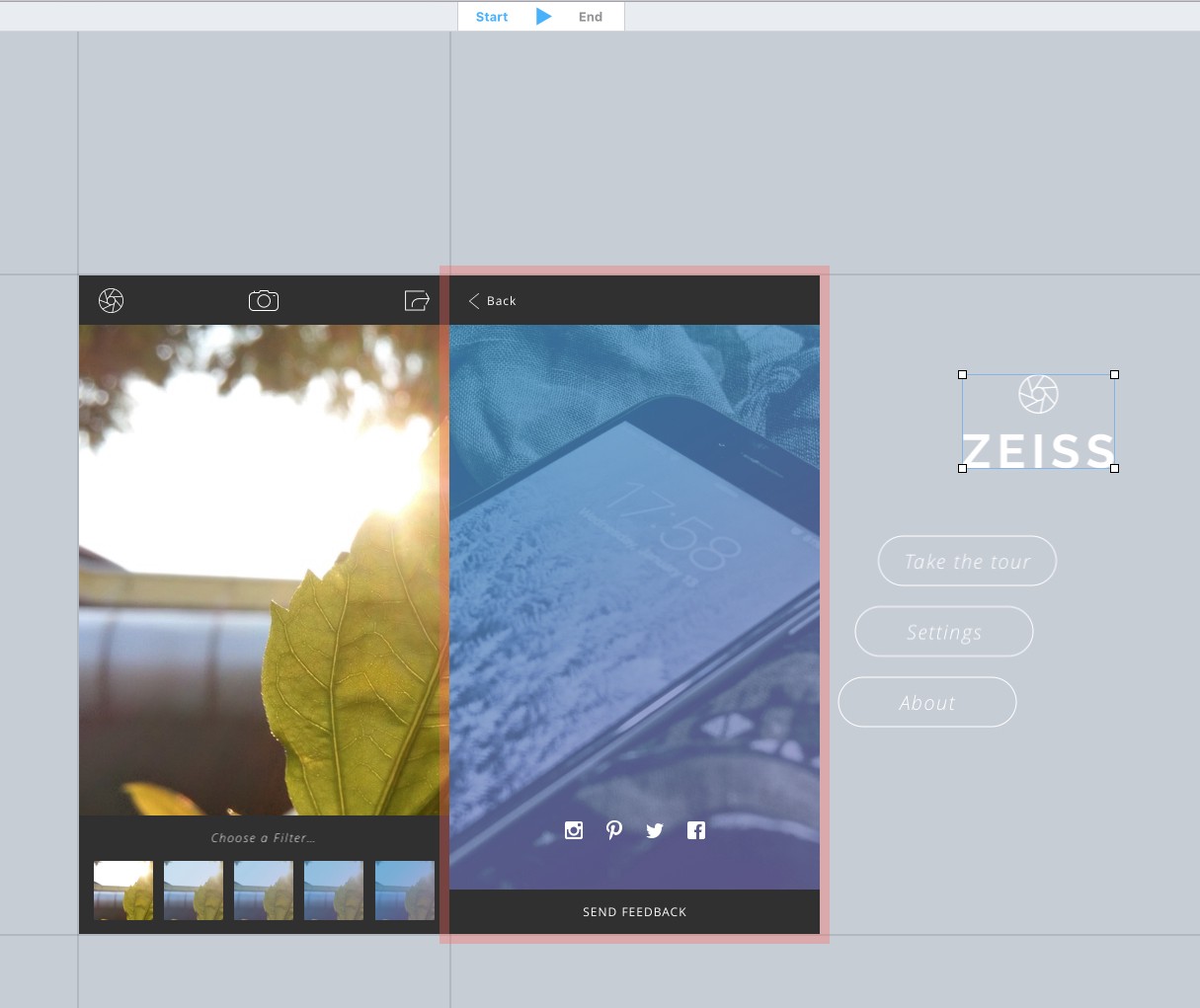
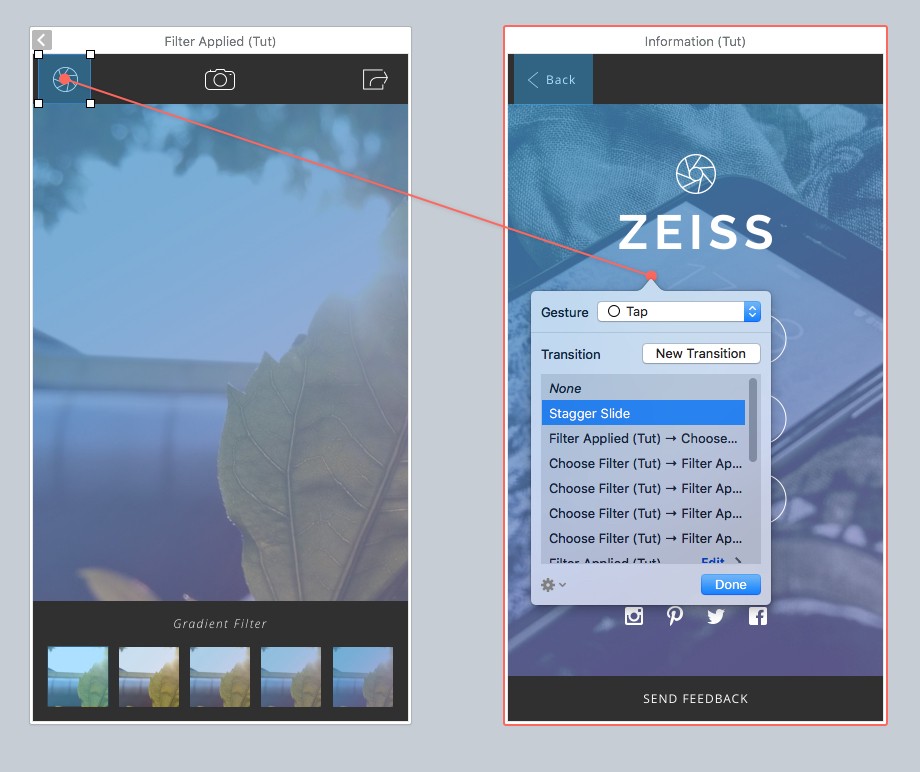
Con questa schermata abbiamo 2 punti di accesso (tramite il collegamento dell'otturatore), uno dalla schermata Scegli filtro e la schermata Filtro applicato .

Analizziamo prima la schermata Scegli filtro .
Disegna un collegamento hotspot (D) nella schermata Scegli filtro e scegli Nuova transizione , che ti riporterà al Designer transizione .
Dall'immagine seguente, puoi vedere che nella schermata finale (Informazioni) ho estratto il logo e i pulsanti dallo schermo in modo sfalsato, quindi quando viene utilizzata questa transizione quegli elementi scorreranno uno alla volta. Questa è la cosa grandiosa di Flinto. Puoi provare tante transizioni diverse e Flinto riempirà l'animazione per te (il tutto senza l'aiuto di una timeline).

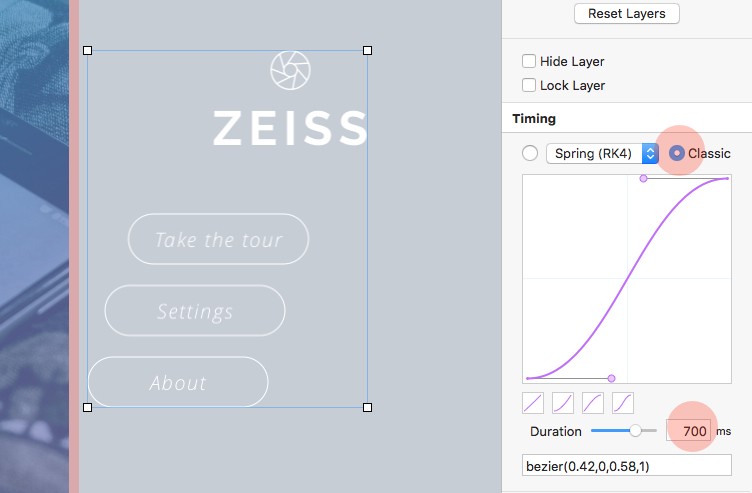
Ho anche modificato le impostazioni di sincronizzazione per quei livelli (logo e pulsanti). Modificato in Classico , e aumentata la Durata a 700 ms .

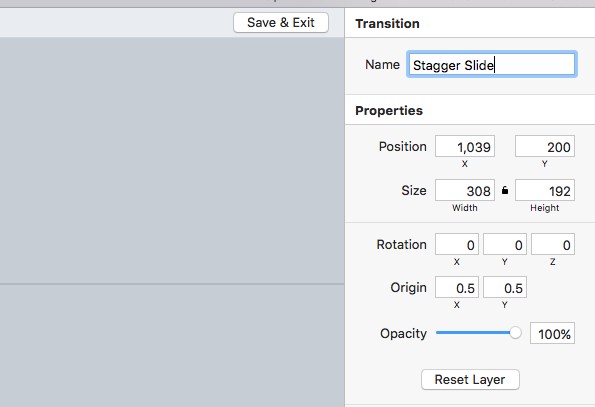
Dai un nome alla tua transizione. L'ho chiamato Stagger Slide . E poi Salva ed esci .

Ora puoi andare avanti e creare un altro Link Hotspot (D) nella schermata Filtro applicato e scegliere la transizione che hai appena creato tra le opzioni disponibili.

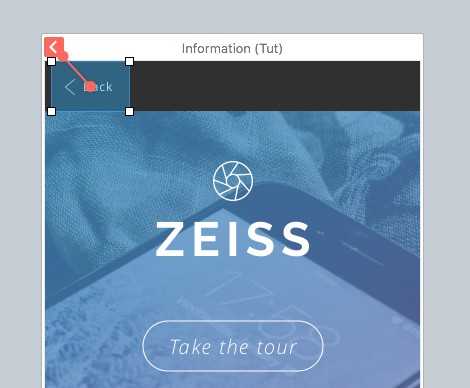
Per finire, vogliamo che il collegamento indietro nella schermata Informazioni tenga conto del fatto che siamo entrati in questa schermata da diversi punti di accesso. Quindi disegna un Link Hotspot (D) e trascina il Link Thread sulla freccia arancione che appare nella parte superiore della schermata Informazioni. Questo creerà un Back Link che non è impostato su una schermata specifica.

E penso che abbiamo finito qui!
Ho solo accennato a una piccola parte di ciò che è possibile fare con il Transition Designer, ma ti lascio divertire ed esplorare un po' di più.
Spero che con questo tutorial tu possa vedere come Flinto sia un'ottima applicazione complementare a Sketch e che meriti un po' di attenzione sul tuo prossimo progetto.
Potresti anche dare un'occhiata ai miei precedenti tutorial di Sketch:
- Progettazione di un'app iOS in Sketch
- Prototipazione con Marvel e Sketch
Cerchi il modo più veloce e pratico per imparare Sketch?
Sketch App Essentials è la guida perfetta per aiutarti a realizzare tutto il potenziale di questa fantastica applicazione. Dai un'occhiata qui .
Utilizza il codice offerta MEDIUMESSENTIALS per ricevere uno SCONTO del 20% su qualsiasi Pacchetto.

