Come ottimizzare le app Web progressive: andare oltre le basi
Pubblicato: 2022-03-10Le applicazioni Web progressive (PWA) stanno ancora guadagnando popolarità nel 2020. Non è una sorpresa, considerando i vantaggi di tassi di conversione più elevati, coinvolgimento dei clienti, velocità di caricamento delle pagine ridotta e costi inferiori per lo sviluppo e le spese generali.
Possiamo vedere aziende rispettate che ottengono successo anche con le loro PWA, come Twitter, Uber, Tinder, Pinterest e Forbes. E tutti vantano enormi vantaggi derivanti dall'implementazione delle app progressive.
La buona notizia è che lo sviluppo di una PWA non è qualcosa che solo le aziende ad alto budget possono permettersi. Queste applicazioni servono allo stesso modo le piccole e medie imprese e non sono così complicate da creare.
Puoi trovare una guida completa per principianti alle app Web progressive su Smashing Magazine incentrata sulla creazione del nucleo delle PWA.
Tuttavia, facciamo un ulteriore passo avanti e impariamo come distribuire qualità moderne alle PWA, come funzionalità offline, ottimizzazione basata sulla rete, esperienza utente cross-device, funzionalità SEO e notifiche e richieste non intrusive. Troverai anche codice di esempio o riferimenti a guide più specifiche in modo da poter implementare questi suggerimenti nella tua PWA.
Una rapida panoramica delle applicazioni Web progressive (PWA)
Non saltiamo le nozioni di base e andiamo rapidamente al cuore delle PWA.
Che cos'è una PWA?
"Le Progressive Web Apps (PWA) sono costruite e migliorate con le moderne API per offrire funzionalità avanzate, affidabilità e installabilità raggiungendo chiunque, ovunque e su qualsiasi dispositivo con un'unica base di codice".
— Gli sviluppatori di Google
In altre parole, le PWA sono siti Web che gli utenti possono utilizzare come applicazioni autonome. Sono diverse dalle app native principalmente perché le PWA non richiedono installazione e possono essere utilizzate con vari dispositivi: le app native sono create principalmente per dispositivi mobili.
Come funzionano le PWA?
Il nucleo di una PWA è costituito da tre componenti: un manifesto dell'app Web, operatori del servizio e una shell dell'applicazione. Puoi trovare istruzioni dettagliate per costruirli nella guida per principianti menzionata sopra.
Ecco cosa fanno questi componenti.
Manifesto dell'app Web
Il manifest dell'app Web è il fulcro per eseguire un sito Web come applicazione autonoma in modalità a schermo intero. È possibile definire l'aspetto della PWA, ottimizzarla per dispositivi diversi e assegnare un'icona visualizzata dopo l'installazione dell'applicazione.
Operatori di servizio
Gli operatori del servizio consentono l'utilizzo offline della PWA recuperando i dati memorizzati nella cache o informando l'utente dell'assenza di una connessione Internet. Gli operatori del servizio recuperano anche i dati più recenti una volta ripristinata la connessione al server.
Architettura della shell dell'applicazione
La shell dell'applicazione è ciò che gli utenti vedono quando accedono a una PWA. È il minimo HTML, CSS e JavaScript richiesto per alimentare l'interfaccia utente. Quando si sviluppa una PWA, è possibile memorizzare nella cache le risorse e le risorse della shell dell'applicazione nel browser.
Distribuzione di caratteristiche moderne alla tua PWA
Oltre alle funzionalità principali, le moderne PWA abbracciano tratti aggiuntivi che guidano ulteriormente i loro utenti verso un'esperienza utente più straordinaria.
Diamo un'occhiata ad alcune caratteristiche moderne specifiche di una PWA e impariamo ad aggiungerle alla tua PWA. Le seguenti qualità sono considerate grandi aggiunte alla PWA di base dagli sviluppatori di Google.
L'applicazione funziona offline come online
Quando crei la tua PWA, puoi anche sviluppare una pagina offline personalizzata come parte del core. Tuttavia, è molto più facile da usare se la tua PWA continua a funzionare anche senza una connessione Internet, fino a un certo punto in cui la connessione diventa necessaria. Altrimenti, l'esperienza dell'utente potrebbe essere frustrante quanto la prova di Ankita Masand nell'ordinare una torta come descrive nel suo articolo sui punti deboli delle PWA.
Puoi ottenere un'esperienza utente più significativa utilizzando il contenuto memorizzato nella cache, la sincronizzazione in background e le schermate dello scheletro. Diamo un'occhiata a ciascuno.
Contenuto memorizzato nella cache con IndexedDB
IndexedDB è un sistema di archiviazione NoSQL nel browser che puoi utilizzare per memorizzare nella cache e recuperare i dati necessari per far funzionare offline la tua PWA.
Tuttavia, non tutti i browser supportano IndexedDB , quindi la prima cosa che vuoi fare è controllare se il browser dell'utente lo supporta.
if (!('indexedDB' in window)) { console.log('This browser doesn\'t support IndexedDB'); return; }Successivamente, puoi creare contenuto memorizzato nella cache con l'API IndexedDB. Ecco un esempio degli sviluppatori di Google sull'apertura di un database, l'aggiunta di un negozio di oggetti e l'aggiunta di un articolo a questo negozio.
var db; var openRequest = indexedDB.open('test_db', 1); openRequest.onupgradeneeded = function(e) { var db = e.target.result; console.log('running onupgradeneeded'); if (!db.objectStoreNames.contains('store')) { var storeOS = db.createObjectStore('store', {keyPath: 'name'}); } }; openRequest.onsuccess = function(e) { console.log('running onsuccess'); db = e.target.result; addItem(); }; openRequest.onerror = function(e) { console.log('onerror!'); console.dir(e); }; function addItem() { var transaction = db.transaction(['store'], 'readwrite'); var store = transaction.objectStore('store'); var item = { name: 'banana', price: '$2.99', description: 'It is a purple banana!', created: new Date().getTime() }; var request = store.add(item); request.onerror = function(e) { console.log('Error', e.target.error.name); }; request.onsuccess = function(e) { console.log('Woot! Did it'); }; }Sincronizzazione in background
Se la tua PWA sincronizza i dati in background, l'utente può intraprendere azioni offline, che vengono quindi eseguite quando viene ripristinata la connessione Internet. Un semplice esempio è un'app di messaggistica. Un utente può inviare un messaggio quando è offline senza dover attendere che venga inviato: la sincronizzazione in background invia automaticamente il messaggio al ripristino della connessione.
Ecco un esempio di come sviluppare una funzione di sincronizzazione in background di Jake Archibald.
// Register your service worker: navigator.serviceWorker.register('/sw.js'); // Then later, request a one-off sync: navigator.serviceWorker.ready.then(function(swRegistration) { return swRegistration.sync.register('myFirstSync'); }); Quindi ascolta l'evento in /sw.js :
self.addEventListener('sync', function(event) { if (event.tag == 'myFirstSync') { event.waitUntil(doSomeStuff()); } });Scheletri di scheletro
Uno dei principali vantaggi dell'utilizzo degli schermi scheletrici è che gli utenti percepiscono l'applicazione in funzione piuttosto che rimanere inattiva. Sebbene l'utente non disponga di una connessione, la schermata dello scheletro estrae l'interfaccia senza contenuto, che quindi si riempie una volta ripristinata la connessione.
Code My UI ha alcuni eccellenti frammenti di codice disponibili che puoi utilizzare per creare una schermata dello scheletro per la tua PWA.

Ottimizzazione in base all'utilizzo della rete
Un vantaggio centrale di una PWA è che fornisce un'esperienza più rapida per gli utenti. È possibile ottimizzare ulteriormente la velocità di caricamento facendo in modo che la PWA utilizzi la rete cache-first, assegnando priorità alle risorse e utilizzando il caricamento adattivo in base alla qualità della rete.
Diamo un'occhiata a come puoi svilupparli nella tua PWA.
Prima cache, poi rete
L'utilizzo del contenuto memorizzato nella cache consente inoltre alla tua PWA di funzionare offline e apre la strada agli utenti per accedere al contenuto anche in aree a bassa copertura di rete. Puoi farlo creando un addetto ai servizi per memorizzare nella cache il contenuto e quindi recuperarlo.
Ecco un esempio di Jeff Posnick sulla memorizzazione nella cache di HTML statico utilizzando i service worker.
self.addEventListener('fetch', event => { if (event.request.mode === 'navigate') { // See /web/fundamentals/getting-started/primers/async-functions // for an async/await primer. event.respondWith(async function() { // Optional: Normalize the incoming URL by removing query parameters. // Instead of https://example.com/page?key=value, // use https://example.com/page when reading and writing to the cache. // For static HTML documents, it's unlikely your query parameters will // affect the HTML returned. But if you do use query parameters that // uniquely determine your HTML, modify this code to retain them. const normalizedUrl = new URL(event.request.url); normalizedUrl.search = ''; // Create promises for both the network response, // and a copy of the response that can be used in the cache. const fetchResponseP = fetch(normalizedUrl); const fetchResponseCloneP = fetchResponseP.then(r => r.clone()); // event.waitUntil() ensures that the service worker is kept alive // long enough to complete the cache update. event.waitUntil(async function() { const cache = await caches.open('my-cache-name'); await cache.put(normalizedUrl, await fetchResponseCloneP); }()); // Prefer the cached response, falling back to the fetch response. return (await caches.match(normalizedUrl)) || fetchResponseP; }()); } });Dare priorità alle risorse
Per impostazione predefinita, le PWA hanno prestazioni maggiori rispetto ad app native simili a causa della loro natura leggera. Inoltre, poiché le PWA utilizzano la cache del browser, è possibile indicare quali risorse hanno la priorità e devono essere renderizzate anche prima di essere utilizzate. Funziona principalmente con elementi statici poiché il contenuto dinamico deve essere aggiornato prima di essere recuperato.
È possibile specificare la priorità degli elementi utilizzando la stringa <link> nell'HTML. Puoi anche specificare file di server di terze parti utilizzando rel=”preconnect” e rel=”dns-prefetch.”
Maximiliano Firtman fornisce un semplice esempio dando la priorità ai Web Fonts all'interno del motore del browser:
<link rel=”preload” as=”font” href=”font.woff” crossorigin>Implementazione del caricamento adattivo
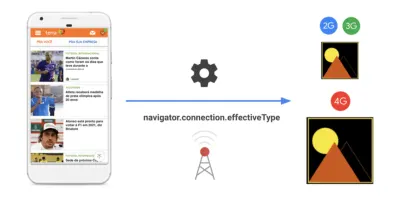
Le velocità Internet di Wi-Fi e 4G non sono accessibili ovunque e gli utenti continuano a navigare in Internet con connessioni 2G e 3G. Poiché desideri che la tua PWA sia accessibile al maggior numero di persone possibile, potresti voler ottimizzarla per funzionare anche a velocità Internet inferiori.
È possibile ottenere ciò implementando il caricamento adattivo, che carica gli elementi PWA in base al tipo di connessione dell'utente.


Il modo più semplice è utilizzare lo strumento Workbox di Google, che include numerosi plug-in già pronti per le strategie di memorizzazione nella cache.
Si supponga di voler definire una strategia di memorizzazione nella cache personalizzata. Ecco come puoi farlo come esempio da Demian Renzulli e Jeff Posnick:
const adaptiveLoadingPlugin = { requestWillFetch: async ({request}) => { const urlParts = request.url.split('/'); let imageQuality; switch ( navigator && navigator.connection ? navigator.connection.effectiveType : '' ) { //... case '3g': imageQuality = 'q_30'; break; //... } const newUrl = urlParts .splice(urlParts.length - 1, 0, imageQuality) .join('/') .replace('.jpg', '.png'); const newRequest = new Request(newUrl.href, {headers: request.headers}); return newRequest; }, }; Quindi, passa il plug-in a una strategia cacheFirst contenente un'espressione regolare per abbinare gli URL delle immagini (ad esempio /img/ ):
workbox.routing.registerRoute( new RegExp('/img/'), workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ adaptiveLoadingPlugin, workbox.expiration.Plugin({ maxEntries: 50, purgeOnQuotaError: true, }), ], }), );Eccellente esperienza utente su tutte le piattaforme
Un'eccellente PWA funziona perfettamente su browser, dispositivi mobili e tablet. Sebbene l'utilizzo di un dispositivo Android sia il modo più diffuso (con una quota di mercato del 38,9%) per accedere a Internet, l'ottimizzazione dell'applicazione per tutte le piattaforme fa parte dello sviluppo delle funzioni principali delle PWA.
È possibile eseguire ulteriori passaggi per aumentare l'usabilità e offrire un'esperienza utente eccezionale, ad esempio riducendo il salti durante il caricamento della PWA e assicurandosi che la PWA funzioni con qualsiasi metodo di input.
Ecco come puoi avvicinarti a ciascuno di questi aspetti.
Ridurre il caricamento di contenuti "saltanti".
Anche con Internet ad alta velocità, il contenuto del sito può spostarsi durante il caricamento perché gli elementi del sito vengono caricati in ordine. Questo effetto è ancora peggiore con velocità di connessione più lente e danneggia gravemente l'esperienza dell'utente.
Gli elementi più comuni che causano lo spostamento del contenuto durante il caricamento sono le immagini poiché queste sono generalmente più grandi e non sono prioritarie durante il caricamento del contenuto. Puoi affrontare questo problema con il "caricamento lento" utilizzando immagini segnaposto più piccole a cui puoi dare la priorità dopo il rendering della struttura HTML.
Ecco un esempio degli sviluppatori di Mozilla su come aggiungere un'immagine leggera che viene caricata prima dell'immagine effettiva in JavaScript:
<img src='data/img/placeholder.png' data-src='data/img/SLUG.jpg' alt='NAME'> Il file app.js elabora gli attributi data-src in questo modo:
let imagesToLoad = document.querySelectorAll('img[data-src]'); const loadImages = (image) => { image.setAttribute('src', image.getAttribute('data-src')); image.onload = () => { image.removeAttribute('data-src'); }; };E quindi crea un ciclo:
imagesToLoad.forEach((img) => { loadImages(img); });Puoi anche consultare una guida completa su Smashing Magazine sulla riduzione del salto di contenuto con altri elementi.
PWA funziona con qualsiasi metodo di input
Abbiamo spiegato come le PWA dovrebbero funzionare con una varietà di dispositivi diversi. Per fare un ulteriore passo avanti, devi anche tenere conto di altri metodi di input che gli utenti possono utilizzare su questi dispositivi, come touch, mouse e stilo.
L'aggiunta dell'API Pointer Events alla tua PWA risolve principalmente questa domanda. Ecco come puoi avvicinarti secondo gli sviluppatori di Google.
Innanzitutto, controlla se il browser supporta gli eventi puntatore:
if (window.PointerEvent) { // Yay, we can use pointer events! } else { // Back to mouse and touch events, I guess. }Successivamente, puoi definire le azioni che i vari metodi di input possono intraprendere:
switch(ev.pointerType) { case 'mouse': // Do nothing. break; case 'touch': // Allow drag gesture. break; case 'pen': // Also allow drag gesture. break; default: // Getting an empty string means the browser doesn't know // what device type it is. Let's assume mouse and do nothing. break; }Poiché la maggior parte dei browser dispone già di funzionalità abilitate al tocco, non sarà necessario aggiungere nient'altro.
Rilevabile attraverso la ricerca
Uno dei principali vantaggi delle PWA rispetto a un'applicazione nativa è che la PWA è un sito Web per natura e i motori di ricerca possono indicizzarli. Ciò ti consente di implementare strategie SEO per rendere più rilevabili i tuoi contenuti PWA.
Puoi iniziare assicurandoti che ogni URL nella tua PWA abbia un titolo e una meta descrizione univoci e descrittivi, che è la base di qualsiasi attività di ottimizzazione SEO.
Diamo un'occhiata ad altri passaggi che puoi eseguire per rendere ricercabile la tua PWA.
Analizza la reperibilità della tua PWA
Google ha un ottimo strumento nella sua Search Console che analizza il tuo sito (PWA) e riporta i risultati. Puoi usarlo per eseguire una scansione di base del tuo sito e scoprire eventuali punti deboli che puoi quindi iniziare a correggere.
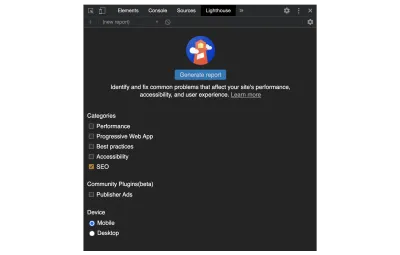
In alternativa, puoi utilizzare Lighthouse nel browser Chrome per eseguire un audit SEO.
Innanzitutto, vai all'URL di destinazione. Quindi premi Control+Shift+J (o Command+Option+J su Mac) che apre il menu degli strumenti dello sviluppatore. Scegli la scheda Faro, spunta la casella della categoria SEO e genera il rapporto.

Usa dati strutturati
Il motore di ricerca di Google utilizza i dati strutturati per comprendere lo scopo del contenuto sulla tua pagina web.
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificare il contenuto della pagina; ad esempio, nella pagina di una ricetta, quali sono gli ingredienti, il tempo e la temperatura di cottura, le calorie e così via.
Prima di iniziare a scrivere codice, Google ha anche messo insieme un utile elenco di errori di dati strutturati comuni e linee guida pertinenti per risolverli. Lo studio di questo materiale dovrebbe darti una buona base di riferimento su cosa evitare.
Frederick O'Brien ha scritto un'eccellente guida su Smashing Magazine, Baking Structured Data Into The Design Process , che descrive come creare dati strutturati dall'inizio.
Notifiche intuitive e richieste di autorizzazione
Ultimo ma non meno importante, puoi aumentare l'esperienza dell'utente ottimizzando le notifiche e le richieste di autorizzazione, in modo che servano i tuoi utenti, invece di essere solo confuse e fastidiose.
Anche se in genere puoi fare affidamento sul buon senso, ci sono anche suggerimenti pratici che puoi implementare, come la creazione di notifiche push non intrusive e la possibilità di annullare l'iscrizione ai messaggi all'utente.
Richieste di autorizzazione sottili per la comunicazione
Esistono due modi moderni per automatizzare la comunicazione tra un sito Web e un utente: chatbot e notifiche.
In un contesto di PWA, il vantaggio principale di un chatbot è che non richiede il permesso dell'utente per interagire con l'utente. Tuttavia, a seconda dell'applicazione chatbot che utilizzi, l'utente potrebbe perdere il messaggio sottile. Le notifiche, invece, richiedono il permesso dell'utente ma sono molto più visibili.
Poiché puoi aggiungere un chatbot come applicazione di terze parti separata, concentriamoci sulla creazione di una notifica push di facile utilizzo. Nel caso in cui tu abbia bisogno di una guida su come creare una notifica push in primo luogo, eccone una fantastica di Indrek Lasn.
Il modo più semplice per creare una richiesta di autorizzazione non intrusiva consiste nell'utilizzare una doppia richiesta. Ciò significa che includi un'interazione personalizzata con il tuo sito in aggiunta a quella predefinita dal sistema operativo dell'utente.
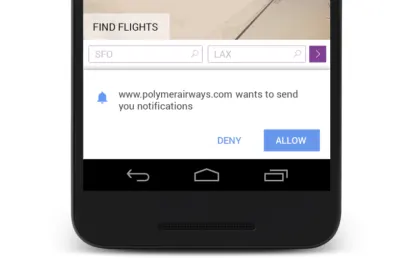
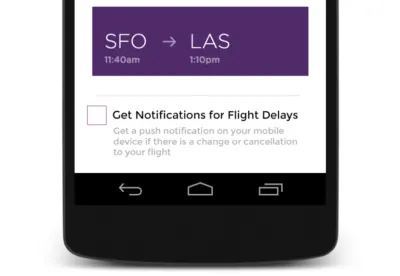
Matt Gaunt offre illustrazioni perfette per questo effetto con le seguenti immagini.
Ecco la richiesta di autorizzazione di notifica predefinita che non fornisce alcun contesto:

Ed ecco l'interazione personalizzata aggiunta prima dell'autorizzazione di notifica predefinita descritta sopra:

Aggiungendo un avviso personalizzato prima di quello predefinito del sistema operativo, puoi descrivere lo scopo della notifica in modo più chiaro all'utente. Ciò aumenta la possibilità che l'utente acconsenta alle notifiche del tuo sito.
Consenti all'utente di disattivare le notifiche
Per un utente, disabilitare le notifiche push di un sito è piuttosto fastidioso indipendentemente dal dispositivo che sta utilizzando. Pertanto, dare all'utente la possibilità di rinunciare ai messaggi fa molto in termini di esperienza utente.
Ecco un esempio di Matt Gaunt su come implementare una funzione di annullamento dell'iscrizione nel codice e nell'interfaccia utente:
Innanzitutto, definisci il pushButton di clic del pulsante:
pushButton.addEventListener('click', function() { pushButton.disabled = true; if (isSubscribed) { unsubscribeUser(); } else { subscribeUser(); } });Quindi, aggiungi una nuova funzione:
function unsubscribeUser() { swRegistration.pushManager.getSubscription() .then(function(subscription) { if (subscription) { // TODO: Tell application server to delete subscription return subscription.unsubscribe(); } }) .catch(function(error) { console.log('Error unsubscribing', error); }) .then(function() { updateSubscriptionOnServer(null); console.log('User is unsubscribed.'); isSubscribed = false; updateBtn(); }); }Ecco come appare nella console dopo aver implementato con successo il pulsante Iscriviti per disabilitare le notifiche se l'utente lo desidera.

Console.log di una funzione di abilitazione/disabilitazione delle notifiche riuscita di Matt Gaunt. (Grande anteprima)Conclusione
Le PWA possono essere molto potenti per aumentare il traffico del tuo sito e ampliare l'esperienza dell'utente. Per ottimizzare ulteriormente la tua PWA, puoi utilizzare queste moderne soluzioni descritte in questo articolo per migliorare le prestazioni e la funzionalità.
Inoltre, non è necessario implementare tutto in una volta. Sentiti libero di scegliere le opzioni più rilevanti poiché ognuno di questi suggerimenti ti aiuta a migliorare la tua PWA.
Ulteriori risorse
- Formazione sulle app Web progressive di Google
- App Web progressive di web.dev
- App Web progressive (PWA) di Mozilla
