La guida completa alla navigazione prioritaria
Pubblicato: 2018-04-28Quando lavori con un client di web design, hai un piano, giusto? Sono sicuro che vorresti aiutarli a concludere una vendita o ottenere informazioni per consentire loro di seguire i lead in futuro.
Ma anche il sito web più bello può mancare il bersaglio se la tua strategia di navigazione è sbagliata. I giorni dei siti di brochure sono finiti: se la tua strategia di progettazione non fornisce un percorso chiaro per le conversioni, qual è il punto?
Le persone sono impegnate. Fai loro un favore creando pagine web che consentano loro di ottenere rapidamente le informazioni che cercano. E indovina cosa? Un'ottima UX e un percorso chiaro verso il tuo obiettivo vanno di pari passo.
In altre parole, aiuti te stesso e i tuoi visitatori semplificando e dando priorità agli elementi di navigazione.
Capire il sovraccarico di scelte
In che modo una teoria di marketing basata su uno studio sulle marmellate in un negozio di alimentari può essere applicata allo sviluppo di siti Web? Il concetto di sovraccarico di scelta è stato esplorato in uno studio psicologico utilizzando la marmellata. Sebbene possa sembrare non correlato, i risultati hanno un'ampia applicazione.

Lo scopo dello studio pubblicato nel 2000 dagli psicologi SS Iyengar e MR Lepper, era quello di esaminare il comportamento dei consumatori di fronte a numerose opzioni. Nell'arco di due fine settimana le esposizioni di marmellate sono state ruotate, offrendo sei scelte o 24. Lo studio ha rilevato che mentre le persone erano più attratte dalla varietà più ampia, alla fine ne assaggiavano lo stesso numero.
Ma è più importante per coloro che vogliono vendere marmellata o altro: è stato riscontrato che gli acquirenti con sei scelte anziché 24 hanno una probabilità dieci volte maggiore di acquistare!
Gli psicologi hanno condotto altri studi che hanno anche dimostrato che mentre i consumatori possono essere attratti da un'ampia gamma di offerte, è più probabile che acquistino quando ci sono meno scelte.
Lo stesso concetto vale per la navigazione del sito. Che tu lo chiami sovraccarico di scelta o affaticamento decisionale, gli studi dimostrano che troppe opzioni possono significare che il consumatore se ne andrà.
Naturalmente, non lo vuoi sul tuo sito web. Quindi ecco un piano in tre passaggi per aumentare le conversioni con la navigazione prioritaria:
Passaggio 1: hai bisogno di una strategia
Una strategia è un piano per raggiungere un obiettivo. E per effettuare conversioni oggi, il tuo piano deve includere l'uso di pagine di destinazione sia che tu stia partendo da zero o stia lavorando a una riprogettazione.


Ad esempio, considera la pagina del tuo portfolio. La mia ipotesi è che abbia campioni del tuo lavoro. Un visitatore può immergersi nei tuoi campioni per ottenere idee per il proprio sito e, si spera, sarà così colpito dal tuo lavoro che prenderanno in considerazione l'assunzione di te.
Ma da sola, la pagina del tuo portfolio probabilmente non vincerà alcuna conversione per te.
Invece di indirizzare il traffico alla pagina del tuo portafoglio, devi guidare i potenziali clienti dai tuoi social media o dalle campagne e-mail a una pagina di destinazione. Se fornisci più di un servizio, ad esempio web design e logo design, vorrai una pagina di destinazione diversa per ogni offerta.
Le tue pagine di destinazione possono includere punti salienti del tuo portafoglio, testi di vendita convincenti, alcune prove sociali, un elenco di vantaggi per i clienti e, cosa più importante, un importante invito all'azione.
Per ogni servizio che offri, pensa alla tua landing page come a uno sportello unico con tutto ciò di cui hai bisogno per convincere qualcuno che puoi aiutarlo.
Passaggio 2: supporto delle prove
Detto questo, potresti aver bisogno di alcune prove a sostegno. Alcuni potenziali clienti potrebbero voler scavare più a fondo per saperne di più sulla tua esperienza di progettazione o rivedere i tuoi casi di studio. Hai incluso alcuni campioni e testimonianze e ne hai molti di più in altre pagine del tuo sito.
Ma non vuoi lasciare il tuo potenziale cliente in roaming per il tuo sito web senza una direzione. Il tuo obiettivo è la conversione. Ci sono tre modi per farlo dalla tua landing page:
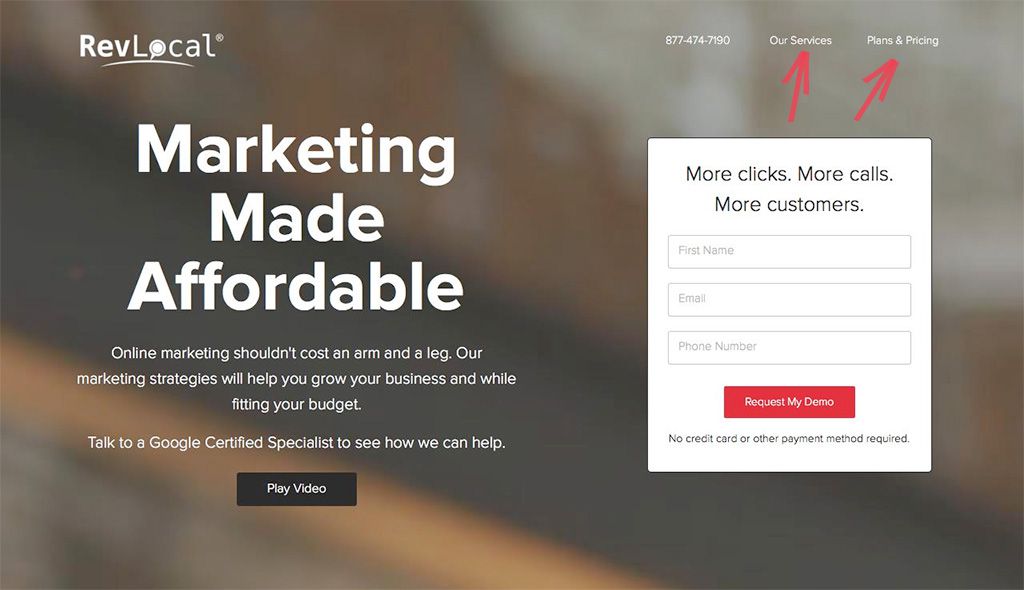
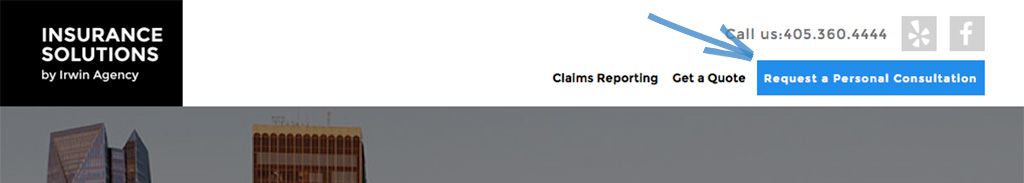
1. Navigazione dell'intestazione limitata : se intendi fornire la navigazione dell'intestazione dalla tua pagina di destinazione, mantienila semplice. Fornisci solo due o tre scelte, magari per più testimonianze, o per più campioni o casi di studio. Con l'esempio del sito portfolio utilizzato in precedenza, prendi in considerazione l'inclusione di collegamenti a entrambe le pagine di destinazione in modo che i visitatori possano spostarsi avanti e indietro.
Assicurati di rendere la barra dell'intestazione "appiccicosa" in modo che rimanga al suo posto mentre i visitatori del tuo sito web scorrono verso il basso la pagina.

2. Collegamenti contestuali : puoi anche inserire collegamenti all'interno della copia del corpo delle tue pagine di destinazione per indirizzare i visitatori del sito a materiale di supporto, come casi di studio o testimonianze.

3. Navigazione secondaria : gli esperti di UX discuteranno dell'uso della navigazione secondaria, ma garantire un percorso chiaro verso la conversione è più intelligente che rendere sempre visibili molte scelte ai visitatori del tuo sito web. Se vuoi mantenere i link a tutte le tue pagine o sezioni del tuo sito disponibili dalla tua landing page, mettili in una posizione più bassa della pagina o anche in un menu a scomparsa nascosto.
La linea di fondo qui è che vuoi mantenere le cose semplici. Non offrire troppe scelte che non sono necessarie per le conversioni.
Passaggio 3: CTA prominente
La parte più importante della tua pagina di destinazione è il tuo invito all'azione.
Utilizzando il tuo sito di web designer come esempio, il tuo CTA probabilmente porta i potenziali clienti in un modulo per programmare una consulenza gratuita. Per i siti che crei per i clienti, il CTA può essere un pulsante per acquistare un articolo o per iscriverti a una newsletter gratuita o qualche altro incentivo progettato per creare una mailing list per contatti futuri.
Sulla tua pagina, progetta il CTA come un pulsante e dagli un po' di pizzazz. La ricerca mostra che un brillante tocco di colore che contrasta con il resto della pagina attira maggiormente l'attenzione.
Parole come "Consultazione senza impegno", "Ordina oggi" o "Iscriviti gratuitamente alla newsletter" sul pulsante CTA e nella navigazione dell'intestazione principale forniscono segnali chiari che consentono ai potenziali clienti di sapere cosa fare dopo.

Avvolgendo
Seguendo questi passaggi, assegnerai correttamente la priorità alla navigazione dalla tua pagina di destinazione al punto di conversione, il tuo CTA.
Fornendo testi di vendita convincenti, esempi del tuo lavoro e una navigazione semplice, hai fornito ai potenziali clienti le informazioni di cui hanno bisogno per rispondere e un modo semplice per ottenere più informazioni da te.
Dopotutto, è molto meglio che ti contattino nel momento in cui sono interessati a ciò che hai da offrire piuttosto che continuare attraverso le pagine del tuo sito Web e poi allontanarsi.
Questo è il bello della navigazione prioritaria: ti aiuta a mantenere il potenziale cliente concentrato sulla conversione, la scelta che vuoi che faccia.
