Una guida allo stato dei fogli di stile di stampa nel 2018
Pubblicato: 2022-03-10Oggi vorrei tornare su un argomento che è già stato trattato in passato su Smashing Magazine: l'argomento del foglio di stile di stampa. In questo caso si tratta di stampare le pagine direttamente dal browser. È un'esperienza che può portare alla frustrazione con la stampa di immagini enormi (e persino pubblicità). Solo a volte, tuttavia, aggiunge un po' di gioia quando una pagina ben ottimizzata esce dalla stampante utilizzando un minimo di inchiostro e carta e assicurando che tutto sia facile da leggere.
Questo articolo esplorerà come possiamo creare al meglio quella seconda esperienza. Daremo un'occhiata a come dovremmo includere gli stili di stampa nelle nostre pagine Web e esamineremo le specifiche che entrano davvero in gioco una volta stampate. Scopriremo lo stato del supporto del browser e come testare al meglio i nostri stili di stampa. Ti darò quindi alcuni suggerimenti su cosa fare quando un foglio di stile di stampa non è sufficiente per le tue esigenze di stampa.
Luoghi chiave per il supporto di stampa
Se non hai ancora implementato alcuno stile di stampa sul tuo sito, ci sono alcuni punti chiave in cui una solida esperienza di stampa sarà utile per i tuoi utenti. Ad esempio, molti utenti vorranno stampare una pagina di conferma della transazione dopo aver effettuato un acquisto o una prenotazione anche se invierai i dettagli via e-mail.
Qualsiasi informazione che il tuo visitatore potrebbe voler utilizzare quando è lontano dal proprio computer è anche un buon candidato per un foglio di stile di stampa. La cosa più comune che stampo sono le ricette. Potrei caricarli sul mio iPad, ma spesso è più comodo stampare semplicemente la ricetta da inserire sulla porta del frigorifero mentre cucino. Altri esempi simili potrebbero essere indicazioni stradali o informazioni di viaggio. Quando si viaggia all'estero e non si ha sempre accesso ai dati, queste stampe possono essere preziose.
Spesso vengono stampati anche materiali di riferimento di qualsiasi tipo. Per molte persone, essere in grado di prendere appunti su copie cartacee è il modo migliore per imparare. Ancora una volta, significa che le informazioni sono accessibili in un formato offline. È facile per noi chiederci perché le persone vogliano stampare pagine Web, tuttavia, il nostro compito è spesso rendere accessibili i contenuti, nel formato migliore per i nostri visitatori. Se il miglior formato è stampato su carta, allora chi siamo noi per discutere?
Perché questa pagina dovrebbe essere stampata?
Una buona domanda da porsi quando si decide il contenuto da includere o nascondere nel foglio di stile di stampa è: "Perché l'utente sta stampando questa pagina?" Beh, forse c'è una ricetta che vorrebbero seguire mentre cucinano in cucina o portare con sé quando fanno la spesa per comprare gli ingredienti. Oppure vorrebbe stampare una pagina di conferma dopo aver acquistato un biglietto come prova della prenotazione. O forse vorrebbe che una ricevuta o una fattura fosse stampata (o stampata in PDF) per salvarla nei conti sia su carta che elettronicamente.
Considerare l'uso del documento stampato può aiutarti a produrre una versione stampata del tuo contenuto che è più utile nel contesto in cui si trova l'utente quando fa riferimento a quella stampa.
Flusso di lavoro
Una volta che abbiamo deciso di includere gli stili di stampa nel nostro CSS, dobbiamo aggiungerli al nostro flusso di lavoro per assicurarci che quando apportiamo modifiche al layout includiamo tali modifiche anche nella versione di stampa.
Aggiunta di stili di stampa a una pagina
Per abilitare un "foglio di stile di stampa" quello che stiamo facendo è dire al browser a cosa servono queste regole CSS quando il documento viene stampato. Un metodo per farlo è collegare un foglio di stile aggiuntivo utilizzando l'elemento <link> .
<link rel="stylesheet" media="print" href="print.css">Questo metodo mantiene i tuoi stili di stampa separati da tutto ciò che potresti considerare più ordinato, tuttavia, questo ha degli aspetti negativi.
Il foglio di stile collegato crea una richiesta aggiuntiva al server. Inoltre, quella separazione piacevole e ordinata degli stili di stampa da altri stili può avere un aspetto negativo. Sebbene tu possa occuparti di aggiornare gli stili separati prima di essere pubblicato, il foglio di stile potrebbe trovarsi a soffrire a causa dell'essere fuori dalla vista e quindi fuori dalla mente, alla fine diventando inutile poiché le funzionalità vengono aggiunte al sito ma non si riflettono negli stili di stampa.
Il metodo alternativo per includere gli stili di stampa consiste nell'usare @media nello stesso modo in cui includi i CSS per determinati punti di interruzione nel tuo design reattivo. Questo metodo tiene insieme tutti i CSS per una funzione. Stili per punti di interruzione da stretti a larghi e stili per la stampa. Insieme a Feature Query con @supports , questo incoraggia un modo di sviluppo che garantisce che tutti i CSS per una funzionalità di progettazione siano mantenuti e mantenuti insieme.
@media print { }Sovrascrivere lo schermo CSS o creare regole separate
La maggior parte delle volte è probabile che il CSS che utilizzi per la visualizzazione dello schermo funzioni per la stampa con alcune piccole modifiche. Quindi devi solo scrivere CSS per la stampa, per le modifiche a quel CSS di base. Potresti sovrascrivere una dimensione del carattere o una famiglia, ma lasciare altri elementi da soli nel CSS.
Se vuoi davvero avere stili completamente separati per la stampa e iniziare con una lavagna vuota, dovrai racchiudere il resto degli stili del tuo sito in una Media Query con la parola chiave schermo.
@media screen { }In questa nota, se stai utilizzando Media Query per il tuo design reattivo, potresti averli scritti per lo schermo.
@media screen and (min-width: 500px) { } Se si desidera utilizzare questi stili durante la stampa, è necessario rimuovere la parola chiave screen . In pratica, però, trovo spesso che se lavoro “mobile first” il layout mobile a colonna singola è davvero un buon punto di partenza per il mio layout di stampa. Avendo le query multimediali che portano i layout più complessi solo per lo schermo, ho molto meno sovrascrittura degli stili da fare per la stampa.
Aggiungi i tuoi stili di stampa alle tue librerie di modelli e guide di stile
Per garantire che i tuoi stili di stampa siano visti come parte integrante del design del sito, aggiungili alla guida di stile o alla libreria di modelli per il sito, se ne hai uno. In questo modo c'è sempre un promemoria che gli stili di stampa esistono e che qualsiasi nuovo modello creato dovrà avere una versione di stampa equivalente. In questo modo, dai agli stili di stampa visibilità come cittadini di prima classe del tuo sistema di progettazione.
Nozioni di base sui CSS per la stampa
Quando si tratta di creare il CSS per la stampa, ci sono tre cose che probabilmente ti ritroverai a fare. Ti consigliamo di nascondere e non visualizzare il contenuto che è irrilevante una volta stampato. Potresti anche voler aggiungere contenuto per rendere più utile una versione stampata. Potresti anche voler regolare i caratteri o altri elementi della tua pagina per ottimizzarli per la stampa. Diamo un'occhiata a queste tecniche.
Nascondere il contenuto
In CSS il metodo per nascondere il contenuto e anche impedire la generazione di riquadri consiste nell'usare la proprietà display con un valore di none .
.box { display: none; } Usando display: none comprimerà l'elemento e tutti i suoi elementi figlio. Pertanto, se hai una galleria di immagini contrassegnata come un elenco, tutto ciò che devi fare per nasconderlo quando viene stampato è impostare display: none su ul .
Le cose che potresti voler nascondere sono le immagini che non sarebbero necessarie durante la stampa, la navigazione, i pannelli pubblicitari e le aree della pagina che mostrano collegamenti a contenuti correlati e così via. Fare riferimento al motivo per cui un utente potrebbe stampare la pagina può aiutarti a decidere cosa rimuovere.
Inserimento di contenuti
Potrebbero esserci dei contenuti che ha senso visualizzare quando la pagina viene stampata. Potresti avere del contenuto impostato da display: none in un foglio di stile dello schermo e mostrarlo nel foglio di stile di stampa. Inoltre, tuttavia, puoi utilizzare CSS per esporre sullo schermo contenuti che normalmente non vengono visualizzati. Un buon esempio di ciò potrebbe essere l'URL di un collegamento nel documento. Nel documento sullo schermo, un collegamento normalmente mostra il testo del collegamento su cui è possibile fare clic per visitare la nuova pagina o il sito Web esterno. Quando i collegamenti stampati non possono essere seguiti, tuttavia, potrebbe essere utile se il lettore potesse vedere l'URL nel caso volesse visitare il collegamento in un secondo momento.
Raggiungiamo questo obiettivo utilizzando i contenuti generati dai CSS. Il contenuto generato ti offre un modo per inserire contenuto nel tuo documento tramite CSS. Durante la stampa, questo diventa molto utile.
Puoi inserire una semplice stringa di testo nel tuo documento. L'esempio successivo prende di mira l'elemento con una classe di wrapper e inserisce prima di esso la stringa "Si prega di consultare www.mysite.com per l'ultima versione di queste informazioni".
.wrapper::after { content: "Please see www.mysite.com for the latest version of this information."; } Puoi inserire cose che già esistono nel documento, tuttavia, un esempio potrebbe essere il contenuto del link href . Aggiungiamo il contenuto generato dopo ogni istanza di a con un attributo di href e il contenuto che inseriamo è il valore dell'attributo href , che sarà il collegamento.
a[href]:after { content: " (" attr(href) ")"; } Se lo desideri, puoi utilizzare il nuovo CSS :not selector per escludere i collegamenti interni.
a[href^="http"]:not([href*="example.com"]):after { content: " (" attr(href) ")"; }Ci sono altri suggerimenti utili come questo nell'articolo "I Totally Forgot About Print Stylesheets", scritto da Manuel Matuzovic.
Stile di stampa avanzato
Se la tua versione stampata si adatta perfettamente a una pagina, dovresti essere in grado di creare un foglio di stile di stampa in modo relativamente semplice usando le tecniche dell'ultima sezione. Tuttavia, una volta che hai qualcosa che viene stampato su più pagine (e in particolare se contiene elementi come tabelle o figure), potresti scoprire che gli elementi si rompono su nuove pagine in modo non ottimale. Potresti anche voler controllare le cose sulla pagina stessa, ad esempio cambiare la dimensione del margine.
I CSS hanno un modo per fare queste cose, tuttavia, come vedremo, il supporto del browser è irregolare.
Media paginati
La specifica CSS Paged Media si apre con la seguente descrizione del suo ruolo.
“Questo modulo CSS specifica come le pagine vengono generate e disposte per contenere il contenuto frammentato in una presentazione impaginata. Aggiunge funzionalità per controllare i margini della pagina, la dimensione e l'orientamento della pagina, le intestazioni e i piè di pagina ed estende il contenuto generato per consentire la numerazione delle pagine e l'esecuzione di intestazioni/piè di pagina.
Lo schermo è un supporto continuo ; se c'è più contenuto, scorriamo per vederlo. Non c'è il concetto che sia suddiviso in singole pagine. Non appena si stampa, viene prodotta una pagina di formato fisso, descritta nelle specifiche come supporto impaginato . La specifica Paged Media non si occupa di come il contenuto è frammentato tra le pagine, ci arriveremo più avanti. Invece, esamina le caratteristiche delle pagine stesse.
Abbiamo bisogno di un modo per indirizzare una singola pagina e lo facciamo usando la regola @page . Questo viene utilizzato in modo molto simile a un normale selettore, in quanto indirizziamo @page e quindi scriviamo CSS per essere utilizzato dalla pagina. Un semplice esempio potrebbe essere quello di modificare il margine su tutte le pagine create durante la stampa del documento.

@page { margin: 20px; } Puoi scegliere come target pagine specifiche con i selettori di pseudo-classi spread :left e :right . La prima pagina può essere selezionata con il selettore di pseudo-classe :first e le pagine vuote causate da interruzioni di pagina possono essere selezionate con :blank . Ad esempio, per impostare un margine superiore solo sulla prima pagina:
@page :first { margin-top: 250pt; }Per impostare un margine più grande sul lato destro di una pagina di sinistra e sul lato sinistro di una pagina di destra:
@page :left { margin-right: 200pt; } @page :right { margin-left: 200pt; }La specifica definisce la possibilità di inserire contenuto nei margini creati, tuttavia nessun browser sembra supportare questa funzionalità. Lo descrivo nel mio articolo sulla creazione di fogli di stile da utilizzare con programmi utente specifici per la stampa, Progettazione per la stampa con CSS.
Frammentazione CSS
Laddove il modulo Paged Media si occupa degli stessi riquadri della pagina, il CSS Fragmentation Module descrive in dettaglio come il contenuto si interrompe tra i frammentainer . Un frammentainer (o contenitore di frammenti ) è un contenitore che contiene una porzione di un flusso frammentato. Questo è un flusso che, quando arriva a un punto in cui traboccherebbe, si rompe in un nuovo contenitore.
I contesti in cui incontrerai la frammentazione attualmente sono nei supporti a pagine, quindi durante la stampa e anche quando si utilizza il layout a più colonne e il contenuto si interrompe tra le caselle delle colonne. La specifica Frammentazione definisce varie regole per l'interruzione, proprietà CSS che ti danno un certo controllo su come il contenuto si rompe in nuovi frammenti, in questi contesti. Definisce anche come il contenuto si interrompe nella specifica CSS Regions, sebbene questo non sia qualcosa di utilizzabile da più browser in questo momento.
E, parlando di browser, la frammentazione è un po' un pasticcio in termini di supporto al momento. Le tabelle di compatibilità del browser per ciascuna proprietà su MDN sembrano essere accurate da supportare, tuttavia sarà necessario testare attentamente l'utilizzo di queste proprietà.
Proprietà precedenti da CSS2
Oltre alle proprietà break-* di CSS Fragmentation Level 3, abbiamo le proprietà page-break-* che provengono da CSS2. In termini di specifiche, queste sono state sostituite dalle più recenti proprietà break-* , poiché sono più generiche e possono essere utilizzate nei diversi contesti in cui si verifica la rottura. Non c'è molta differenza tra una pagina e un'interruzione multicol. Tuttavia, in termini di supporto del browser, esiste un migliore supporto del browser per le proprietà precedenti. Ciò significa che potrebbe essere necessario utilizzarli al momento attuale per controllare la rottura. I browser che implementano le proprietà più recenti devono alias quelle più vecchie piuttosto che eliminarle.
Negli esempi che seguono, mostrerò sia la nuova proprietà che la vecchia dove esiste.
break-before e break-after
Queste proprietà gestiscono le interruzioni tra le caselle e accettano i seguenti valori, con il valore iniziale auto. Gli ultimi quattro valori non si applicano ai media paginati, ma sono invece per multicol e regioni.
-
auto -
avoid -
avoid-page -
page -
left -
right -
recto -
verso -
avoid-column -
column -
avoid-region -
region
Le proprietà precedenti di page-break-before e page-break-after accettano un intervallo di valori più piccolo.
-
auto -
always -
avoid -
left -
right -
inherit
Per causare sempre un'interruzione di pagina prima di un elemento h2 , dovresti usare quanto segue:
h2 { break-before: page; }Per evitare che un paragrafo venga staccato dal titolo immediatamente precedente:
h2, h3 { break-after: avoid-page; } La precedente proprietà page-break-* causa sempre un'interruzione di pagina prima di un h2 :
h2 { page-break-before: always; }Per evitare che un paragrafo venga staccato dal titolo immediatamente precedente:
h2, h3{ page-break-after: avoid; }Su MDN trovi informazioni ed esempi di utilizzo per le proprietà:
- pausa prima
- rottura dopo
- interruzione di pagina prima
- interruzione di pagina dopo
break-inside
Questa proprietà controlla le interruzioni all'interno delle caselle e accetta i valori:
-
auto -
avoid -
avoid-page -
avoid-column -
avoid-region
Come con le due proprietà precedenti, c'è un alias page-break-inside da CSS2, che accetta i valori:
-
auto -
avoid -
inherit
Ad esempio, forse hai una figure o una table e non vuoi che metà di essa finisca su una pagina e l'altra metà su un'altra pagina.
figure { break-inside: avoid; }E quando si utilizza la proprietà precedente:
figure { page-break-inside: avoid; }Su MDN:
- irruzione
- interruzione di pagina
Orfani e vedove
La specifica Frammentazione definisce anche le proprietà orphans e widows . La proprietà orphans definisce quante righe possono essere lasciate in fondo alla prima pagina quando il contenuto, ad esempio un paragrafo, viene interrotto tra due pagine. La proprietà widows definisce quante righe possono essere lasciate nella parte superiore della seconda pagina.
Pertanto, per evitare di ritrovarsi con una sola riga alla fine di una pagina e una sola riga in alto nella pagina successiva, è possibile utilizzare quanto segue:
p { orphans: 2; widows: 2; } Le proprietà widows e orphans sono ben supportate (l'implementazione del browser mancante è Firefox).
Su MDN:
- vedove
- orfani
box-decoration-break
La proprietà finale definita nel modulo Frammentazione è box-decoration-break . Questa proprietà riguarda se i bordi, i margini e il riempimento interrompono o avvolgono il contenuto. I valori che accetta sono:
-
slice -
clone
Ad esempio, se l'area del mio contenuto ha un bordo grigio di 10 pixel e stampo il contenuto, il modo predefinito in cui verrà stampato è che il bordo continuerà su ogni pagina, tuttavia, si avvolgerà solo alla fine del contenuto . Quindi ci prendiamo una pausa prima di andare alla pagina successiva e continuare.

Se utilizzo box-decoration-break: clone , il bordo e qualsiasi riempimento e margine verranno completati su ogni pagina, dando così a ogni pagina un bordo grigio.

Attualmente, questo funziona solo per Paged Media in Firefox e puoi scoprire di più su box-decoration-break su MDN.
Supporto del browser
Come già accennato, il supporto del browser è irregolare per Paged Media e Frammentazione. Per quanto riguarda la frammentazione, un ulteriore problema è che l'interruzione deve essere specificata e implementata per ogni metodo di layout. Se speravi di utilizzare Flexbox o CSS Grid nei fogli di stile di stampa, probabilmente rimarrai deluso. Puoi controllare i bug di Chrome per Flexbox e per Grid.
Il miglior suggerimento che posso dare in questo momento è di mantenere i fogli di stile di stampa ragionevolmente semplici. Aggiungi proprietà di frammentazione, incluse sia le vecchie proprietà page-break-* che le nuove proprietà. Tuttavia, accetta che questi potrebbero non funzionare in tutti i browser. E, se trovi frustrante la mancanza di supporto del browser, solleva questi problemi con i browser o vota per problemi già sollevati. La frammentazione, in particolare, dovrebbe essere trattata come un suggerimento piuttosto che come un comando, anche quando è supportata. Sarebbe possibile essere così precisi su dove e quando vuoi che le cose si rompano che è quasi impossibile disporre le pagine. Dovresti presumere che a volte potresti ottenere una rottura non ottimale.
Test dei fogli di stile di stampa
Testare i fogli di stile di stampa può essere noioso, in genere richiede l'utilizzo dell'anteprima di stampa o la stampa ripetuta su un PDF. Tuttavia, il browser DevTools ha reso questo un po' più semplice per noi. Sia Chrome che Firefox hanno un modo per visualizzare solo gli stili di stampa.
Firefox
Apri la barra degli strumenti per sviluppatori, quindi digita media emulate print al prompt.

Cromo
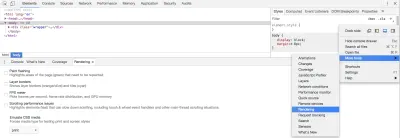
Apri DevTools, fai clic sull'icona dei tre punti e quindi seleziona "Altri strumenti" e "Rendering". È quindi possibile selezionare stampa in Emulate CSS Media.

Questo sarà utile solo per testare le modifiche al layout CSS, al contenuto nascosto o generato. Non può aiutarti con la frammentazione: per questo dovrai stampare o stampare in PDF. Tuttavia, ti farà risparmiare alcuni viaggi di andata e ritorno alla stampante e può aiutarti a controllare mentre sviluppi nuove parti del sito che stai ancora nascondendo e mostrando le cose corrette.
Cosa fare quando un foglio di stile di stampa non è sufficiente
In un mondo ideale, i browser avrebbero implementato una parte maggiore della specifica dei supporti Paged durante la stampa diretta dal browser e la frammentazione sarebbe stata implementata in modo più completo in modo coerente. Vale sicuramente la pena segnalare i bug che si riscontrano durante la stampa dal browser con i browser interessati. Se non richiediamo che queste cose vengano risolte, rimarranno a bassa priorità da correggere.
Se è necessario disporre di un elevato livello di supporto per la stampa e si desidera utilizzare CSS, attualmente è necessario utilizzare un agente utente specifico per la stampa, come Prince. Descrivo in dettaglio come utilizzare i CSS per formattare i libri durante l'output su Prince nel mio articolo "Progettazione per la stampa con CSS".
Prince è anche disponibile per l'installazione sul tuo server per generare documenti ben stampati utilizzando CSS sul web, tuttavia, ha un prezzo elevato. Un'alternativa è un server come DocRaptor che offre un'API in cima al motore di rendering Prince.
Esistono generatori HTML e CSS-PDF open source come wkhtmltopdf, ma la maggior parte utilizza motori di rendering del browser per creare l'output di stampa e quindi ha le stesse limitazioni dei browser quando si tratta di implementare le specifiche di Paged Media e Frammentazione. Un'eccezione è WeasyPrint che sembra avere una propria implementazione e supportare funzionalità leggermente diverse, sebbene non sia in alcun modo così completo come qualcosa come Prince.
Troverai maggiori informazioni sugli user agent per la stampa sul sito print-css.rocks.
Altre risorse
A causa del fatto che la stampa da CSS è davvero andata avanti molto poco negli ultimi anni, molte risorse più vecchie su Smashing Magazine e altrove sono ancora valide. Alcuni suggerimenti e trucchi aggiuntivi possono essere trovati nelle seguenti risorse. Se hai scoperto un utile flusso di lavoro di stampa o un consiglio tecnico, aggiungilo ai commenti qui sotto.
- "Mi sono completamente dimenticato dei fogli di stile di stampa", Manuel Matuzovic, UX Collective
- "Approcci ai fogli di stile di stampa: lista nera e lista bianca", Chris Coyier, CSS-Tricks
- "Il foglio di stile di stampa perfetto", Andreas Hecht, Noupe
- "Come impostare un foglio di stile di stampa", Christian Krammer, Smashing Magazine
- "5 potenti suggerimenti e trucchi per la stampa di fogli di stile", Dudley Storey, Smashing Magazine
