I principi della comunicazione visiva
Pubblicato: 2022-03-10La narrazione visiva può intimidire. Ci viene insegnato a comunicare con le parole, ma le parole non sono sempre il modo migliore per trasmettere informazioni e idee. A volte il modo migliore per raccontare storie è attraverso immagini pensate con cura, non lunghi paragrafi di testo. La creazione di elementi visivi non è riservata a designer, illustratori o artisti. È un'abilità che chiunque può imparare e mettere in pratica ogni giorno.
La chiave per sentirsi più a proprio agio con la comunicazione visiva è disimparare le regole che hai raccolto inconsciamente. Crescendo, ho adorato creare testo arcobaleno con WordArt, aggiungere bordi di documenti fantasiosi e scaricare font decorativi su Dafont. Il mio lavoro alle elementari era tutto così:

Stavo solo giocando con font e stili per divertimento. Non avevo idea di cosa comporti il design visivo "buono" o "cattivo". Ripensando a questa poesia, la tipografia è oggettivamente difficile da leggere. Tuttavia, ho intenzionalmente trovato caratteri che corrispondevano a ciascun aggettivo e reso ogni intestazione con lo stesso stile di carattere. Attraverso questi momenti di gioco, ho iniziato a costruire le basi della mia intuizione visiva.

La narrazione visiva è il processo di trasmissione di idee utilizzando cose che puoi vedere. Man mano che invecchiamo, la narrazione visiva diventa più intimidatoria perché siamo condizionati a credere che le immagini siano infantili o puramente decorative. Ci viene insegnato che tutta la scrittura deve essere in 12pt Times New Roman e doppia spaziatura su carta formato lettera. Ci è stato detto che è "più professionale" ridurre al minimo i punti esclamativi e gli emoji. Facciamo scuse come "Non sono abbastanza artistico".

Oggi comunico quotidianamente con le immagini. Guido i designer emergenti a sviluppare le loro intuizioni visive e progetto prodotti per le famiglie homeschooling. Diventare un miglior narratore visivo significa bilanciare il gioco e la pratica con una base di principi. Si tratta di trovare il giusto mezzo tra divertirsi con WordArt e giocare sul sicuro con Times New Roman.
In questo articolo, esploreremo i principi visivi, evidenzieremo perché la narrazione visiva è un'abilità preziosa che tutti possono imparare e dimostreremo come puoi migliorare la tua narrazione visiva attraverso il gioco.
Mostra > Racconta
Tutta la narrazione visiva può essere scomposta in un insieme di principi concreti. Per approfondire l'argomento, impariamo come la tipografia pone le basi per tutta la narrazione visiva ed esaminiamo i principi condivisi in immagini efficaci.
La tipografia stabilisce le fondamenta
Non è sempre necessario aggiungere un'illustrazione o una grafica per comunicare visivamente un'idea! Una buona tipografia pone le basi per tutta la narrazione visiva. Ci sono molte risorse tipografiche in natura, ma i miei due consigli più importanti sono:
- Attenersi a un carattere tipografico.
Trova un carattere tipografico con più pesi e stili. La combinazione di diversi caratteri tipografici è difficile. I miei caratteri Google preferiti in questo momento sono IBM Plex Sans e Inter. - Cambia una cosa alla volta.
Creare abbastanza contrasto tra gli stili di testo è un'arte. Il mio consiglio è di cambiare solo un asse alla volta: dimensioni, peso, stile e colore sono le cose più comuni da cambiare.
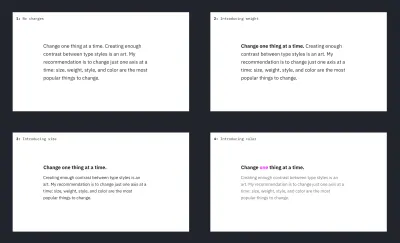
Ecco un esempio di narrazione visiva utilizzando semplicemente la tipografia.

- Nella versione 1, utilizzo lo stesso stile per l'intero corpo del testo.
- Nella versione 2, metto in grassetto il testo più importante della pagina: "Cambia una cosa alla volta"
- Nella versione 3, riduco la dimensione del testo del paragrafo e sposto l'intestazione sulla propria riga.
- Nella versione 4, evidenzierò la parola "uno" in rosa per indicare l'importanza e rendo il testo del paragrafo una tonalità di grigio più chiara.
Piccole modifiche alla tipografia possono spesso comunicare più dell'aggiunta di più parole. Prima di considerare l'aggiunta di un elemento visivo, sperimenta sempre prima la tipografia. La tipografia è più che selezionare un carattere. Puoi modificare l'importanza del testo regolando le dimensioni, il peso, la composizione e il colore. Pensa a ciò che è più importante e assicurati che risalti in un corpo di testo.
Risorse sulla tipografia
- Tipo di conversazione di Jessica Hische
- Design Things: elenco di controllo tipografico
Cosa hanno in comune i buoni effetti visivi?
Una buona visuale è focalizzata, comunicando l'idea più importante a colpo d'occhio. I rapporti dovrebbero essere informativi, ma facili da scansionare. I diagrammi di flusso dovrebbero evidenziare le differenze tra i vecchi e i nuovi processi. Quando crei un'immagine, può essere facile sopraffare il pubblico con troppe idee contemporaneamente. Le migliori immagini mantengono un messaggio chiaro attirando l'attenzione su ciò che è più importante.
Ho passato molto tempo a fare da mentore a designer di prodotti emergenti sulla creazione di portfolio. I portfolio di design sono in genere costituiti da alcuni casi di studio che percorrono il processo di pensiero di un designer dall'inizio alla fine.
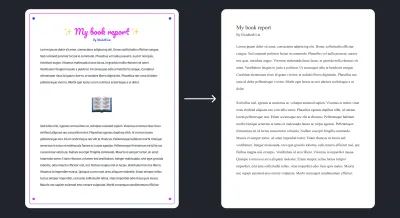
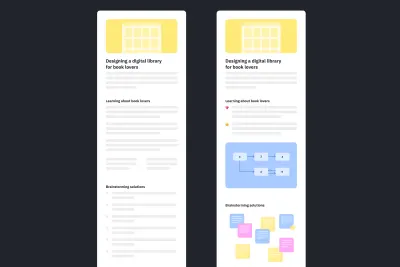
Di seguito sono riportati due schizzi a bassa fedeltà di casi studio di portfolio. Questa è un'esagerazione, ma quella a sinistra ha meno successo perché non ci sono elementi visivi per accompagnare la storia. Quello a destra è più facile da scansionare perché ci sono immagini che mostrano il processo del designer.

I buoni comunicatori visivi possono evidenziare le parti più importanti di una visuale. Nel grafico dei casi di studio sopra, ho intenzionalmente bloccato il corpo del testo e reso le due versioni quasi identiche. Ho cercato di ridurre al minimo tutte le distrazioni visive. Se aggiungo il corpo del testo di riempimento, la grafica è più difficile da comprendere perché diventa visivamente disordinata.

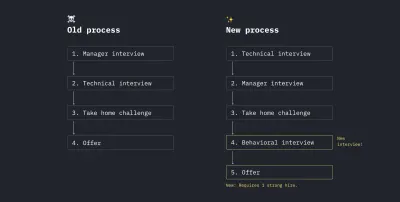
Gli elementi visivi possono anche essere utili quando è necessario comunicare un cambiamento nel processo. Ad esempio, se la tua azienda ristruttura il processo di assunzione, potrebbe essere utile mostrare un diagramma di flusso prima e dopo che evidenzi le modifiche. Immagina che questi siano i cambiamenti:

- Abbiamo spostato il colloquio tecnico dal secondo al primo passaggio;
- Abbiamo aggiunto un'intervista comportamentale come ultimo passaggio;
- Ora abbiamo bisogno di almeno una forte assunzione affinché un candidato ottenga un'offerta.
Potrebbe sembrare ovvio, ma tendiamo a utilizzare per impostazione predefinita e-mail e documenti sul posto di lavoro. Le immagini prima e dopo sono fantastiche perché aiutano le persone a visualizzare le differenze.
Nell'esempio seguente, noterai che uso il colore con parsimonia per evidenziare le nuove aggiunte al processo. Il colore è uno dei modi migliori per attirare l'attenzione su aspetti importanti di un'immagine.

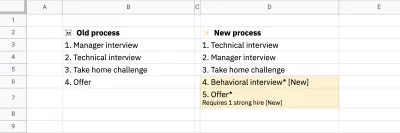
Puoi creare una grafica con qualsiasi cosa, inclusi carta e penna! Ho usato Figma per quello sopra perché ho familiarità con lo strumento, ma puoi creare un'immagine altrettanto efficace con qualcosa di semplice come Fogli Google.

Gli elementi visivi sono uno strumento che puoi utilizzare per aggiungere chiarezza a qualsiasi idea. Ricorda che non devi sempre aggiungere una grafica o un'illustrazione. Puoi comunicare molto con solo piccole modifiche alla tipografia e alla presentazione. Assicurati solo di concentrarti sull'idea più importante e assicurati che risplenda.
Strumenti per la creazione di elementi visivi
- Figma ha una curva di apprendimento più alta ma offre la massima flessibilità.
- Whimsical è facile da usare e dispone di modelli per la creazione di elementi visivi comuni come i diagrammi di flusso.
- Il murale è come una lavagna digitale. È ottimo per la collaborazione e dispone di modelli.
Sviluppo di elementi visivi attraverso il gioco
Lo sviluppo di elementi visivi richiede tempo, gioco e sperimentazione. Se stai creando immagini da zero, il tuo primo tentativo non sarà mai il migliore! Sono stato nel settore del design per un po' di tempo e continuo a fallire e ripetere ogni singolo giorno. Questo è uno screenshot delle mie recenti iterazioni di progettazione per una sola schermata in un flusso.

Imparare a diventare un narratore visivo migliore è tutto incentrato sulla pratica e sull'iterazione. Nelle mie lezioni di design, insegno agli studenti a iterare trasformandolo in una competizione. Separo gli studenti in squadre e l'obiettivo è che ciascuna squadra ottenga il maggior numero di iterazioni in un determinato periodo di tempo. Per questa attività, incoraggio gli studenti a cambiare una cosa alla volta mentre ripetono.

Questo esercizio insegna agli studenti a sentirsi a proprio agio nel provare molte cose che potrebbero non funzionare. Dopo 15 minuti di iterazione, i gruppi discutono quali design sono i loro preferiti. Perché ritieni che i design che hai scelto siano i più efficaci?
L'iterazione potrebbe sembrare scoraggiante, ma in realtà è un processo davvero divertente. Quando sviluppi una visuale, inizia pensando all'unica cosa che vuoi che il pubblico impari. Immagina che il nostro obiettivo sia comunicare che devi stare a 6 piedi di distanza per prevenire la diffusione del Covid-19.
Comincio sempre con l'impostazione della tipografia prima. Ecco una serie di iterazioni in cui regolo solo la dimensione, il peso e lo stile del carattere.

Per ogni iterazione, ho cambiato solo una cosa! Quale versione pensi funzioni meglio? Personalmente, penso che l'ultima iterazione funzioni meglio perché il messaggio è forte e chiaro. Successivamente, ho sperimentato alcuni caratteri tipografici diversi. Ogni carattere ha una personalità diversa:

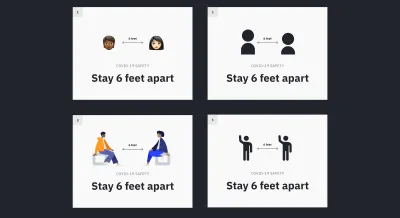
Dopo aver sperimentato il tipo, possiamo sperimentare aggiungendo una grafica o un'illustrazione al poster. Non devi essere un illustratore per creare una grafica. Ci sono molte risorse online che puoi usare per comporre un grafico.
- Nella versione 1, ho usato gli emoji Apple.
- Nella versione 2, ho disegnato l'icona di una persona usando due cerchi e un rettangolo.
- Nella versione 3, ho usato una libreria di illustrazioni Humaaans.
- Nella versione 4, ho usato il set di simboli di Apple.

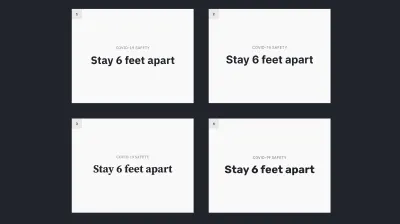
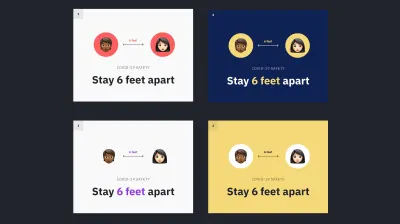
Queste indicazioni sono tutte efficaci. Le indicazioni 2 e 4 sembrano più una grafica ufficiale del governo, ma le indicazioni 1 e 2 sono più divertenti e invitanti. Con tutti i nostri componenti a posto, possiamo provare ad aggiungere stile e colore. È importante usare lo stile e il colore con parsimonia perché possono sopraffare il messaggio.

Tutte e quattro queste iterazioni funzionano bene! Le indicazioni (2) e (4) catturano l'attenzione dell'osservatore perché utilizzano un blocco di colore solido sullo sfondo. Le direzioni (1) e (3) potrebbero essere più facili da scansionare a causa della semplicità dello sfondo. Mi piace il modo in cui la direzione (3) usa il viola per evidenziare le linee guida "6 piedi".
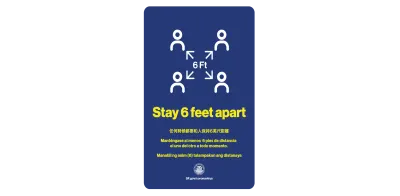
Ecco come appare il poster “Stay 6 feet apart” di San Francisco. Comunica abbastanza bene il messaggio. Il testo più importante "Resta a 6 piedi di distanza" è evidenziato in giallo e include anche una semplice grafica che enfatizza nuovamente il messaggio.

Risorse per lo sviluppo di elementi visivi
- Nozioni di base sul design visivo
- Principi di progettazione: percezione visiva e principi della Gestalt
- Forma del design di Frank Chimero
Qual è il prossimo?
La prossima volta che progetti una presentazione, crei un poster o crei un documento, pensa a incorporare un pezzo di narrazione visiva. Inizia in piccolo sottolineando parti importanti del testo con la tipografia. Se decidi di aggiungere un oggetto visivo, ricorda che non devi usare strumenti fantasiosi. Prova a iniziare con carta e matita o con qualsiasi strumento che conosci. Lo storytelling visivo riguarda la comunicazione di idee, non la creazione di opere d'arte.
Se non sei sicuro da dove iniziare, di seguito sono riportate alcune fantastiche risorse:
- Stravagante
- Figma
- Humaaan
- Set di simboli di Apple
- I migliori font Google gratuiti
- Illustrazioni vettoriali gratis
Chiunque può imparare a comunicare con le immagini! Ti consiglio di condividere il tuo lavoro con amici o colleghi per vedere se il tuo messaggio viene trasmesso. Ottenere feedback in anticipo e spesso migliorerà il tuo lavoro e le tue idee. Più ripeti, più veloce e migliore otterrai in futuro. Con la pratica e il gioco, inizierai a raccogliere i tuoi principi visivi e a costruire le tue basi visive.
