Il potere degli schizzi con carta e penna
Pubblicato: 2022-03-10Hai bisogno di progettare qualcosa? Può essere allettante iniziare con uno strumento basato su computer, ad esempio un software di wireframing come Balsamiq, o strumenti di progettazione come Photoshop o Figma. Questi hanno il loro posto, ma consiglierei di fare un passo indietro e iniziare con l'umile carta e penna.
Disegnare a mano può sembrare poco familiare e scomodo per coloro che non si sentono artisticamente inclini, ma la flessibilità degli schizzi a mano combinata con la nostra immaginazione significa che possiamo elaborare più idee e formare una direzione di progettazione migliore più velocemente di quanto potremmo se iniziassimo con una soluzione più concreta, basata su computer.
Certo, a volte ci lotto da solo; mentre trascorrevo la mia infanzia con un taccuino perennemente in mano e mi laureavo all'università con una laurea in Lettere, l'album da disegno di carta è stato brevemente dimenticato quando ho iniziato la mia carriera di web design. Ci sono voluti anni per confondere concetti poco stimolanti e sentirmi come se non stessi spingendo i miei limiti prima di rendermi conto di quanto potesse essere potente la generazione di idee tramite rapidi schizzi fisici.
Questo processo è consigliato anche se non stiamo progettando qualcosa di grande o nella capacità di un designer. Ognuno ha bisogno di essere un "designer" di volta in volta; dalla creazione di una rapida home page personale, una pagina di destinazione per un nuovo progetto open source o dalla creazione di belle diapositive per la prossima presentazione.
Prendi un pezzo di carta e una penna e iniziamo!
Perché iniziare con la carta
Dato che siamo sempre su un computer (e penso che la maggior parte di noi lo sia, al giorno d'oggi), a volte non ci viene nemmeno in mente di allontanarci e provare a progettare qualcosa fuori dallo schermo.
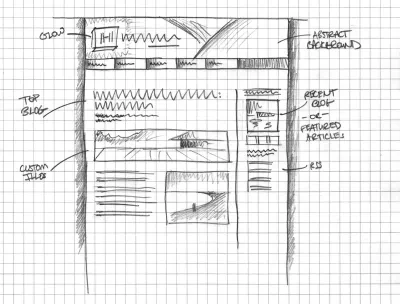
Gli schizzi su carta possono sembrare qualcosa di esclusivamente associato all'arte visiva o al design grafico (ad esempio, il leggendario designer di loghi Saul Bass è ben noto per la sua difesa del disegno), ma anche le prime idee per le interfacce dei computer sono iniziate con la carta. Susan Kare, la designer delle icone per l'interfaccia utente grafica del Macintosh, ha utilizzato carta millimetrata per progettare le sue idee iniziali per l'iconica prima pixel art.
Il potere degli schizzi su carta è l'effimero dello schizzo e il modo in cui si sentono meno "reali" di qualsiasi cosa creiamo rapidamente su un computer. Inizia a muovere parole e pulsanti sullo schermo di un computer ed è allettante cadere in una certa direzione e non esplorare mai percorsi alternativi. Gli schizzi di carta costringono la nostra immaginazione a colmare le lacune , molto più rapidamente che se aggiungessimo quei dettagli a un modello di computer.


Vogliamo provare molte idee diverse quando lavoriamo su un nuovo design. Mentre le prime idee possono sembrare abbastanza buone, la nostra quinta, settima o decima idea potrebbe essere ancora migliore . Lavorare velocemente e liberamente ci aiuta a superare rapidamente molte idee. Le idee scorrono più velocemente e potremmo sorprenderci con ciò che appare sulla pagina quando lavoriamo senza restrizioni.
Se non hai già familiarità con strumenti di progettazione come Photoshop, Sketch o Figma, può essere travolgente iniziare e imparare a utilizzare uno strumento. Invece di elaborare molte idee, finiamo per passare il nostro tempo a capire quale pulsante fa cosa.
E strumenti di wireframing come Balsamiq? Producono idee che sembrano schizzi - linee ondulate, scatole imperfette - ma ci indirizzano comunque nella direzione di lavorare su una singola idea e di giocarci finché non è perfetta, piuttosto che provare prima molte idee diverse. È più veloce iniziare con carta e penna . Gli strumenti di wireframing possono essere il passaggio successivo del processo (piuttosto che il primo).
I mockup "abbozzati" fanno anche un lavoro migliore nell'esprimere il tipo di feedback che stiamo cercando quando presentiamo ai revisori. Un mockup che è troppo perfetto per i pixel spesso richiederà la pignoleria su dettagli irrilevanti, ma uno schizzo approssimativo si tradurrà in conversazioni di livello superiore sul layout.
Ripeti a te stesso: sciolto, veloce, non deve essere perfetto
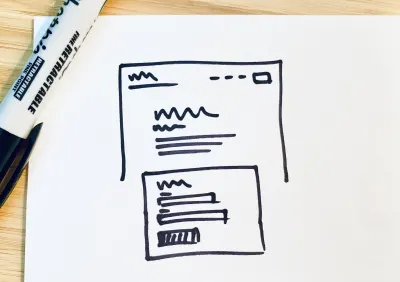
Abbiamo visto tutti quegli schizzi "di design" che sembrano splendidi e dettagliati. Quelli non sono lo standard con cui misurarti. Ignorali. I nostri schizzi dovrebbero essere veloci senza molti dettagli.

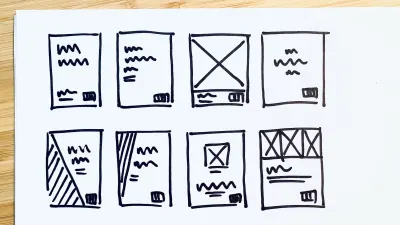
Piuttosto, useremo linee e riquadri molto veloci, mantenendo i nostri schizzi piccoli e veloci.
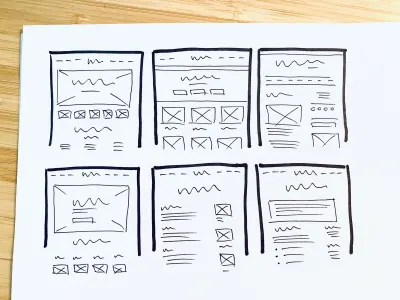
Possiamo usare questi piccoli schizzi per provare più versioni del layout di una homepage:


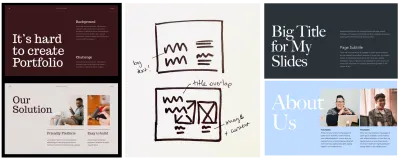
Gli schizzi sono utili per qualsiasi tipo di attività di progettazione: newsletter, loghi, presentazioni, widget: qualsiasi cosa in cui si debba lavorare per pensare rapidamente a molte idee visive. Ad esempio, che ne dici di esplorare alcune idee per la copertina di un ebook?

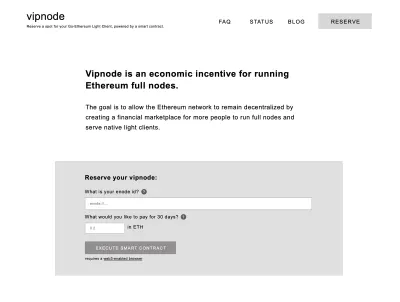
Un buon modo per iniziare a praticare questo tipo di tecnica di schizzo è prendere un sito Web esistente e decodificare lo schizzo. Questo non solo ti aiuta a farti sentire a tuo agio con l'atto di disegnare, ma inizi anche a farti un'idea dei diversi modelli di progettazione.

Qualunque approccio tu scelga, riempi la tua pagina di idee! Non fermarti nemmeno se ti viene in mente un'idea che ti eccita davvero e con cui vuoi andare avanti. Quando riempi una pagina, vai alla successiva. Esplora idee alternative nel caso in cui trovi qualcosa che ami di più.
Una volta che hai molte opzioni, prenditi una pausa per lasciar riposare la mente, quindi torna a cerchiare i tuoi preferiti, perfeziona e magari poi passa alla creazione di un modello. Avrai più fiducia nella direzione che scegli poiché sai di aver provato e scartato molte altre idee.
Usa l'ispirazione per aiutare i tuoi schizzi e la generazione di idee
Gli schizzi dovrebbero andare di pari passo con l'ispirazione, quindi tira fuori quel computer! Alimenta il tuo processo di progettazione ricercando altri progetti e cerca i dettagli che ritieni possano funzionare da soli.
Se non sei sicuro da dove iniziare, cerca ispirazione nelle aree correlate a ciò su cui stai lavorando. Per una home page personale, è fantastico iniziare a guardare le home page dei colleghi nel tuo settore. Se sei bloccato o desideri un'ispirazione più generale, dai un'occhiata a queste risorse:
- Dribbble, particolarmente utile per la ricerca di idee di design per elementi, come un modulo di accesso.
- SiteInspire, per vedere quali sono le tendenze attuali nel design moderno.
- Land-book, per ispirare il design della pagina di destinazione.
- Commerce Cream, per ispirare il design di siti web di e-commerce.
- Pttrns, per ispirare la progettazione di app mobili.

Durante la ricerca, annota quali elementi vorresti inserire nel tuo progetto (e ricorda di non copiare esattamente!). Ad esempio, un bel layout, un modo particolare in cui l'ispirazione accoppia il contenuto con le immagini, un modulo di contatto che sembra particolarmente facile da usare. Provare più idee di navigazione diverse su schizzi di carta è molto più veloce che creare modelli completi o codificare tutto.
Quando trovi elementi e idee che vorresti ricordare, disegnali ! Continua ad aggiungere idee al tuo foglio di disegno e riempi la tua pagina con tutte le tue potenziali idee. Ricorda, lavora su molte opzioni e idee diverse per iniziare e restringi le tue idee preferite in seguito.
Ricordati di esercitarti!
Ogni nuova abilità sembrerà imbarazzante le prime volte. È normale. Non lasciare che ti scoraggi. Più ti eserciti nel disegnare e utilizzi questa abilità durante la progettazione, più ti sembrerà naturale.
Per il tuo prossimo progetto di design, metti via quella tastiera e lascia che la tua immaginazione e creatività fluiscano iniziando con schizzi di carta e penna.
Esaminiamo ciò che abbiamo trattato:
- Gli schizzi su carta sono il modo più veloce per esplorare le opzioni di progettazione.
Possiamo fare molto di più in meno tempo allontanandoci dal mouse. - Utilizza l'ispirazione quando stai disegnando per aumentare la generazione di idee.
Non iniziare con una pagina vuota; fai fluire le tue idee guardando il lavoro di progettazione che vorresti emulare. - Fai più schizzi e prova più idee di quanto pensi che dovresti.
A volte la quinta idea potrebbe sembrare una buona direzione, ma poi scoprirai che un'idea successiva è ancora migliore. - La pratica rende perfetti.
Più schizzi fai, più veloce andrà, più facile ti sembrerà e meglio otterrai.
Hai altre risorse di ispirazione? Che aspetto hanno i tuoi schizzi? Mi piacerebbe sentirti nei commenti!
Ulteriori letture su Smashing Magazine
- "Disegnare immagini tutto il giorno", Alma Hoffmann
- "Schizzi a mano: cose che non sapevi che i tuoi scarabocchi potrebbero realizzare", Laura Busche
- "Come creare una Porsche 911 con uno schizzo", Nikola Lazarevic
- "Passare da Photoshop e Illustrator allo schizzo: alcuni suggerimenti per i progettisti dell'interfaccia utente", Lachezar Petkov
- "Scritte a pennello: migliora solo dopo l'allenamento", Alma Hoffmann
- "Illustrazione moderna di metà secolo: creazione di un libro di copertina con Illustrator e InDesign", Manuela Langella
- "Disegna dal vivo un viaggio del visitatore del sito per creare una mappa del sito con il tuo cliente", Matt Orley
- "Passare da Sketch a Figma: un caso di studio sulla migrazione dei sistemi di progettazione", Buzz Usborne
- "Liberare tutto il potenziale dei simboli nello schizzo", Javier Cuello
