Come creare una Porsche 911 con Sketch (parte 3)
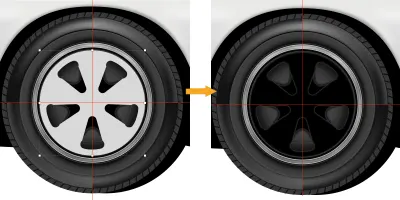
Pubblicato: 2022-03-10Continuiamo il nostro tutorial con le ruote della nostra Porsche 911, ma prima di procedere con i passaggi successivi, vorrei puntare i riflettori sulle famose ruote Fuchs che sono state progettate a forma di quadrifoglio (o di un'ala). Innanzitutto, un po' di storia:
“La ruota Fuchs è una ruota speciale realizzata per il primo modello Porsche 911/911S nei primi anni '60. Progettata in collaborazione con Otto Fuchs KG, il modellista Porsche Heinrich Klie e Ferdinand Porsche Jr., la ruota Fuchs è stata la prima ruota forgiata leggera ad essere montata su un veicolo automobilistico di serie. Hanno fornito all'auto sportiva Porsche 911 con motore posteriore una riduzione delle masse non sospese, grazie a un cerchio in lega robusto e leggero.
— Fonte: Wikipedia
Inizieremo prima con il design delle gomme.
Pneumatici
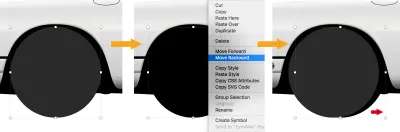
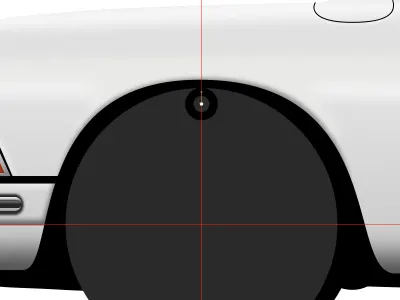
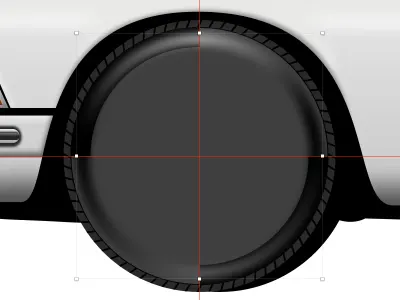
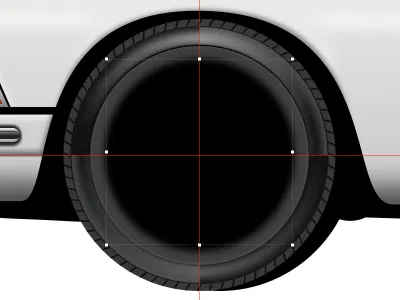
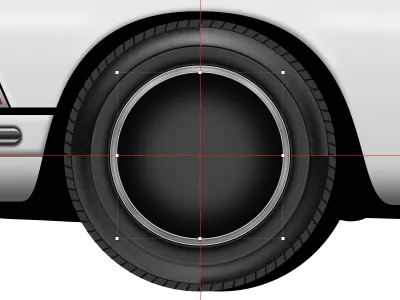
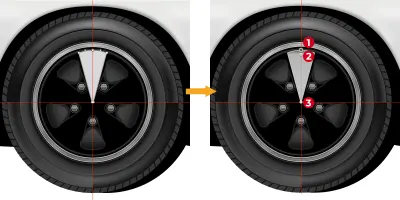
Scopri la wheel base nel Livelli pannello. Disattiva Bordi e imposta Riempimenti su #2A2A2A . Quindi, duplica questa forma, cambia Riempimenti in #000000 , spostalo dietro la base wheel (fai clic con il pulsante destro del mouse su di esso e scegli Sposta indietro ) e spingilo di 20px a destra.
Suggerimento : tenendo premuto Maiusc + → si sposterà la selezione con incrementi di 10 pixel.

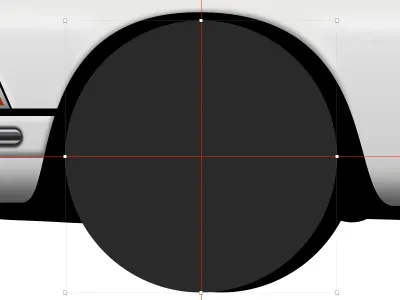
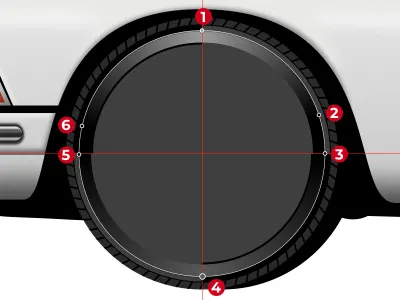
Seleziona la base wheel e aggiungi alcune linee guida per facilitare l'allineamento di tutti gli elementi. Per fare ciò, mostra i righelli dello schizzo (premi Ctrl + R ). Quindi, aggiungi una linea guida verticale al centro della base wheel con un clic sul righello superiore e fai lo stesso per la guida orizzontale sul righello sinistro.

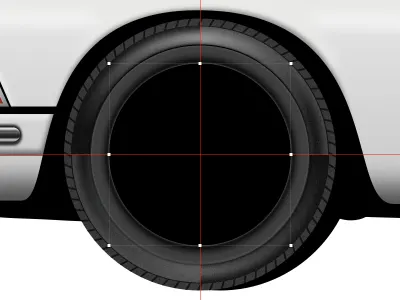
Disattiva temporaneamente le linee guida premendo Ctrl + R sulla tastiera. Crea un piccolo rettangolo con una larghezza di 2px e un'altezza di 8px , con il Riempimenti impostato su #000000 e i Bordi disattivati. Questo rettangolo servirà come unità di base per la creazione dei gradini (ovvero il disegno del battistrada). Centrare il rettangolo sulla base wheel orizzontalmente.

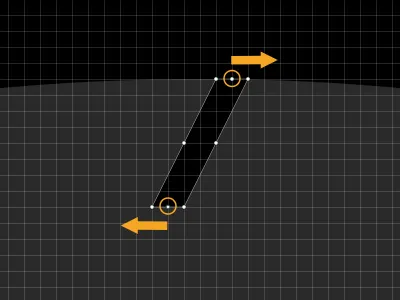
Ingrandisci abbastanza vicino (qui, ho ingrandito fino a 3200%), scegli Trasforma dalla barra degli strumenti in alto, seleziona il punto centrale in alto e spingilo di 2px a destra, quindi seleziona il punto in basso di mezzo e spingilo di 2px a sinistra per fare sembra inclinato.
Nota : se non vedi lo strumento Trasforma nella barra degli strumenti in alto, puoi aggiungerlo lì tramite Visualizza → Personalizza barra degli strumenti... oppure puoi usare la scorciatoia da tastiera Cmd + Maiusc + T .

Riattiva le linee guida ( Ctrl + R ) e assicurati che questo rettangolo sia selezionato. Metti il rettangolo in un gruppo premendo Cmd + G sulla tastiera. Assegna a questo gruppo il nome dei treads .
Utilizzeremo lo strumento wheel base copie per creare i gradini attorno all'interasse. Come Crea simbolo , Ruota le copie può essere una di quelle funzionalità che ti faranno risparmiare un sacco di tempo e fatica!
Nota : se stai utilizzando Sketch versione 67.0 o 67.1, potresti riscontrare un bug con l'operazione Ruota copie . In questo caso, sarà necessario creare manualmente i wheel base attorno al passo; o (meglio), dovresti aggiornare alla v. 67.2 (o successiva) dove questo problema è stato risolto.
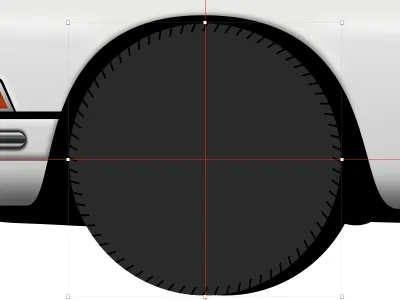
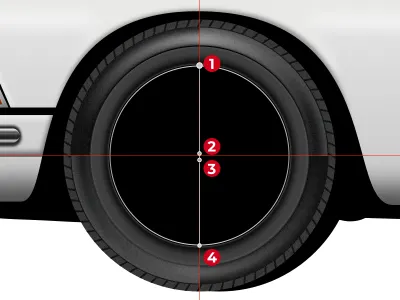
Assicurati che il rettangolo all'interno dei treads del gruppo sia selezionato, quindi vai su Livello → Percorso → seleziona Ruota copie . Una finestra di dialogo che si aprirà ti permetterà di definire quante copie aggiuntive dell'elemento selezionato fare. Inserisci 71 in modo che in totale avremo 72 rettangoli attorno wheel base che saranno i gradini. Premere Ruota nella finestra di dialogo. Dopo aver inserito questo valore nella finestra di dialogo, ti verranno presentati tutti i rettangoli e un indicatore circolare al centro.
Suggerimento: l'esecuzione di questo passaggio in Sketch richiede molto CPU e memoria! Se stai lavorando su una macchina moderna, probabilmente non riscontrerai alcun problema; ma se il tuo Mac è un po' più vecchio, il tuo chilometraggio potrebbe variare. In generale, quando si lavora con un numero elevato di copie, provare prima a disattivare i bordi per evitare di rimanere bloccati e ottenere più rapidamente il risultato dell'operazione.

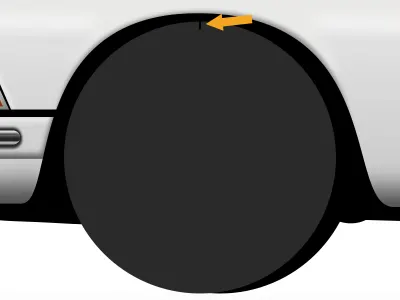
Ora, sposta questo indicatore circolare verso il basso finché non si trova esattamente all'intersezione delle guide - e voilà! abbiamo 72 rettangoli disposti uniformemente attorno alla wheel base . Quando hai finito, premi Esc o Invio . Nota che se ti manca mettere l'indicatore circolare (il centro di rotazione) proprio all'intersezione delle guide, i rettangoli non saranno distribuiti perfettamente attorno all'interasse wheel base quindi fai attenzione.
Nota : lo strumento Ruota copie non crea una forma composta nelle versioni più recenti di Sketch (versione 52 o successive) e crea (e ruota) copie separate della forma. Inserendo la prima forma in un gruppo, ci siamo assicurati che tutte le forme create e ruotate si trovino all'interno di questo gruppo denominato treads .

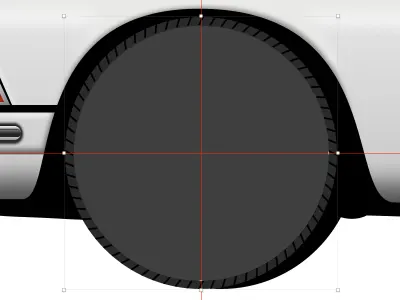
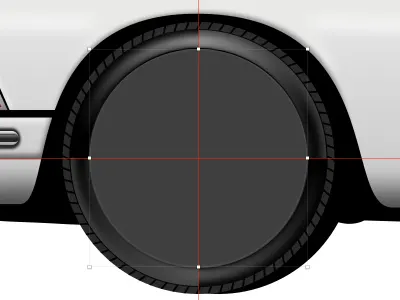
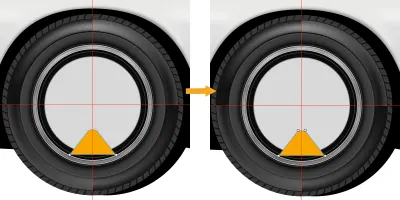
Seleziona di nuovo la base wheel , duplicala, posizionala sopra i treads nell'elenco del pannello Livelli e ridimensionala di 14px . Cambia Colore su #3F3F3F e attiva Bordi : imposta Colore su #000000 , Posizione su Dentro e Larghezza su 1 1px .

Duplica questo cerchio, disattiva Riempimenti e imposta la Larghezza del bordo a 20px . Vogliamo mostrare solo 2 ⁄ 4 dei bordi : 1 ⁄ 4 in alto a sinistra e 1 ⁄ 4 in basso a destra. Per farlo, digita nel campo Dash r*π*0.25 dove r è il diametro del cerchio ( 254px nel mio caso), 0.25 è il 25% (o 1 ⁄ 4 ) del bordo e π è 3.14 .
Quindi in questo caso inserisci la seguente formula nel campo Dash : 254*3.14*0.25 e premi Invio (o Tab ) sulla tastiera.
Nota : se inserisci un numero nel campo Trattino e premi Tab sulla tastiera, Sketch riempirà automaticamente il campo Spazio vuoto con lo stesso numero. La stessa cosa accadrà se premi Invio .

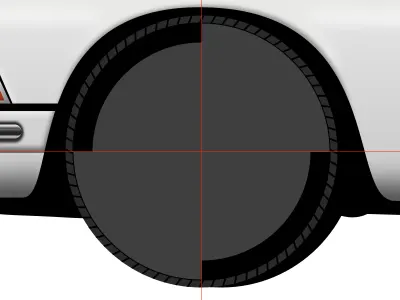
Duplica il cerchio, ridimensionalo leggermente, imposta la Larghezza dei bordi su 12px e applica un gradiente angolare con le seguenti proprietà:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Quindi, applica un effetto Sfocatura gaussiana con una quantità di 4 .

Ancora una volta, duplica il cerchio, disattiva Sfocatura gaussiana e ridimensionalo. Attiva Riempimenti, assicurati che sia ancora #3F3F3F , imposta i Bordi su Posizione esterna e Larghezza su 1px . Cambia colore in Gradiente lineare e usa #000000 per la prima interruzione di colore e #444444 per l'ultima interruzione di colore.
Aggiungi Inner Shadows - per il Colore usa #FFFFFF al 20% Alpha e imposta Sfocatura su 2 ; quindi applica Ombre - per il Colore usa #000000 al 90% Alpha e imposta Sfocatura su 2 .

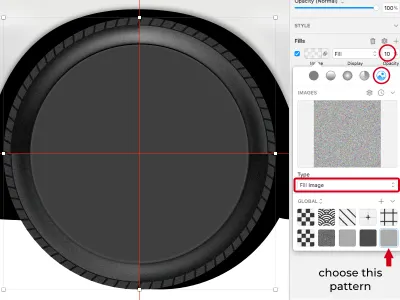
Ora è il momento perfetto per aggiungere un po' di consistenza! Seleziona e copia la forma della wheel base , incollala sopra, quindi Sposta indietro una volta in modo che si trovi appena sotto il cerchio che abbiamo appena creato. Imposta Riempimenti su Riempimento a motivo, Digita su Riempimento immagine e scegli il motivo in basso a destra . Imposta Opacità per questa forma su 10% .

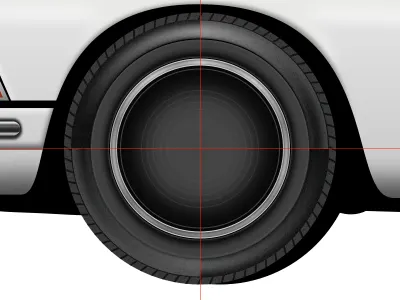
Seleziona il cerchio in alto, duplica, disattiva Bordi , Ombre interne e Ombre . Imposta Riempimenti su #000000 e Opacità su 100% e ridimensiona questo cerchio di 32px . Applicare una sfocatura gaussiana con l' importo di 4 .

3px verso il basso di 3px , quindi duplica e sposta il duplicato di 6px verso l'alto.

Duplica l'ultimo cerchio, disattiva la sfocatura gaussiana, spingilo verso il basso di 3px e ridimensionalo di 4px . Aggiungi un effetto Ombre con il Colore impostato su #FFFFFF al 90% Alpha e Sfocatura impostato su 2 .

Ora, duplica questo cerchio, disattiva Ombre e ridimensionalo leggermente (di 2px ). Attiva Bordi , imposta la posizione su Dentro , Larghezza su 1px e applica a Gradiente lineare :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Cambia i riempimenti in gradiente angolare con le seguenti proprietà (attenzione! è un lungo elenco di interruzioni di colore):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Quindi, aggiungi un effetto Ombre interne : imposta Colore su #000000 al 50% Alpha e imposta Sfocatura e Diffusione su 2 .
Duplica, ridimensionalo di 14px , cambia Riempimenti in #434343 Colore solido , Posizione bordi in Esterno e Ombre interne proprietà su: Colore #000000 al 90% Alfa, Sfocatura e Diffusione impostati su 24 .
Quindi aggiungi due effetti Ombre :
- primo — Colore :
#000000al50%alfa; S :2; Sfocatura :5 - secondo — Colore :
#000000al50%alfa; Sfocatura :2

Ancora una volta, duplica la forma, ridimensionala di 8px , disattiva Riempimenti , Ombre e Ombra interna e imposta Colore bordi su #414141 .

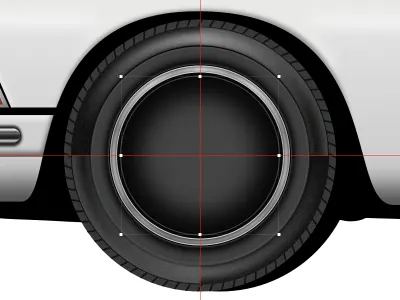
Passa allo strumento Ovale ( O ) e disegna un cerchio dall'intersezione delle guide. Disattiva Riempimenti , imposta Colore bordi su #575757 , posiziona su Interno e Larghezza su 1px .
Duplica, ridimensionalo leggermente e assicurati che la larghezza del bordo sia 1px . Ripeti l'operazione altre sette volte, quindi alla fine hai nove cerchi concentrici. Assicurati che tutta la larghezza dei bordi sia 1px . Usa l'immagine qui sotto come riferimento.

Seleziona tutti i cerchi concentrici e mettili in un gruppo.
Cerchi
Successivamente inizieremo a lavorare sul design del cerchio.
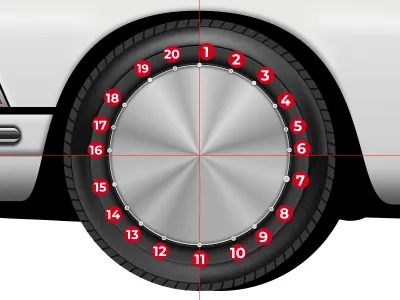
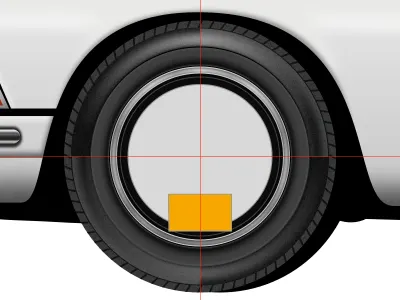
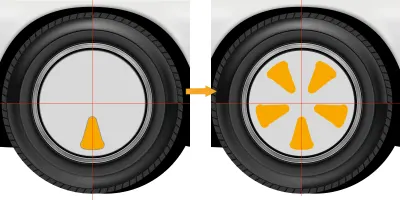
Disegna un cerchio dall'intersezione delle guide, quindi disegna un rettangolo in alto e centralo orizzontalmente rispetto al cerchio.

Seleziona questo rettangolo, fai doppio clic su di esso per passare alla modalità di modifica vettoriale e sposta i punti finché non hai qualcosa di simile all'immagine qui sotto. Seleziona i primi due punti e imposta il Raggio a 20 .

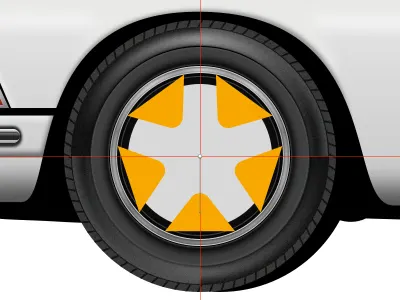
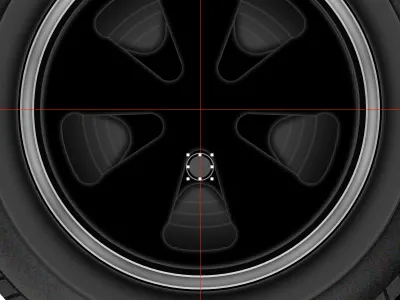
Useremo di nuovo Ruota copie per distribuire questa forma attorno al cerchio. Seleziona entrambi - cerchio e rettangolo modificato - disattiva Bordi e posizionali in un gruppo. Ora seleziona il rettangolo modificato, vai su Livello → Percorso , seleziona Ruota copie , inserisci 4 nella finestra di dialogo (quindi avremo un totale di cinque forme), fai clic su Ruota e allinea l'indicatore circolare all'intersezione delle guide. Al termine, premere Esc o Enter .

Seleziona tutte le forme all'interno del gruppo e applica un'operazione Sottrai dalla barra degli strumenti in alto. Aggiungi l'effetto Inner Shadows — per il Colore usa #FFFFF al 50% Alpha e imposta Sfocatura su 2 . Quindi applica Ombre con Colore impostato su #000000 al 70% Alpha e sia Sfocatura che Diffusione impostati su 2 . Infine, cambia Riempimenti in #000000 .

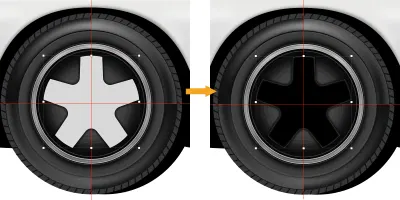
Disegna un cerchio dall'intersezione delle guide ma rendilo un po' più grande della forma sottostante, quindi disegna una forma e centrala orizzontalmente rispetto al cerchio. Seleziona entrambi, disattiva Bordi e inseriscili in un gruppo. Seleziona la forma ed esegui un'operazione Ruota copie . Immettere 4 nella finestra di dialogo (quindi di nuovo, avremo un totale di cinque forme), fare clic su Ruota e allineare l'indicatore circolare all'intersezione delle guide. Quando sei pronto, premi Esc o Enter .

Seleziona tutte le forme all'interno del gruppo e applica un'operazione Sottrai dalla barra degli strumenti in alto. Aggiungi un effetto Inner Shadows : per il Colore usa #FFFFF al 50% Alpha e imposta Sfocatura su 2 . Cambia i riempimenti in #131313 .

Ora creeremo una testa del bullone del cerchione.
Ingrandisci abbastanza vicino (ho ingrandito fino al 400%) e disegna un cerchio. Imposta Riempimenti su #4F4F4F , cambia la posizione dei bordi su Esterno , Larghezza su 1px e usa #8F8F8F per il Colore . Aggiungi un altro bordo ma questa volta usa #000000 per il Colore , imposta la posizione su Centro e assicurati che la Larghezza sia 1px .

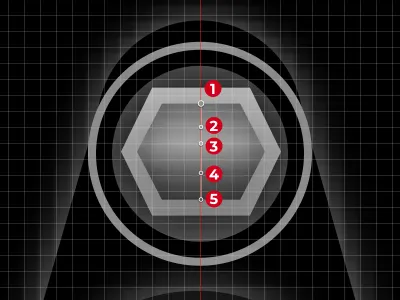
Disegna un rettangolo al centro del cerchio, disattiva Bordi , accedi alla modalità di modifica vettoriale , tieni premuto Maiusc e fai clic sul segmento destro per aggiungere un punto al centro, quindi fai lo stesso per il segmento sinistro. Spingi quei punti 2px a sinistra ea destra per creare una forma esagonale. Applica un gradiente lineare per i riempimenti : usa #AEAEAE per la parte superiore e #727272 per la fermata del colore inferiore. Aggiungi Inner Shadows usando #000000 al 50% Alpha per il Colore e imposta Sfocatura su 2 , e applica Ombre usando #000000 al 90% Alpha per il Colore e imposta Sfocatura su 2 .

Duplica la forma esagonale, accedi alla modalità di modifica vettoriale , seleziona tutti i punti sul lato sinistro e 1px di 1px a destra, quindi seleziona tutti i punti in alto e 1px di 1px in basso, spingi i punti in basso di 1px in alto e i punti di destra 1px a sinistra. Cancella le ombre e modifica il gradiente lineare :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Ora applica un effetto Ombre interne . Per il Colore usa #000000 con 50% Alpha e imposta Sfocatura su 2 .

Seleziona tutte le forme che abbiamo usato per creare la testa del bullone e raggruppale in un gruppo di bolt head . Possiamo creare un simbolo dal gruppo della bolt head e possiamo usarlo tutte le volte che ne abbiamo bisogno.
Per creare il nuovo simbolo , seleziona il gruppo della bolt head , fai clic con il pulsante destro del mouse su di esso e scegli Crea simbolo dal menu. Apparirà la finestra di dialogo Crea nuovo simbolo , assegna un nome al simbolo ( bolt head ) e fai clic su OK .
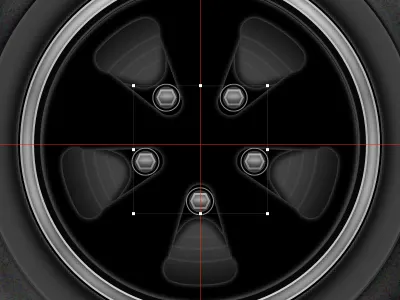
Ora dobbiamo distribuire i simboli della bolt head attorno al cerchio. Duplica il simbolo, scegli Ruota dalla barra degli strumenti in alto, trascina il mirino sull'intersezione delle guide e ruotalo di 72 degrees . Continua a duplicare e ruotare il simbolo con incrementi di 72 gradi, senza lasciare andare la selezione.

Ora seleziona ogni istanza di simbolo e regola l'angolo di rotazione su 0 degrees .
Suggerimento : suggerisco di regolare inizialmente l'angolo su 0 degrees in modo da poter vedere meglio il processo e come appariranno i bulloni una volta posizionati sul cerchio. Una volta che i bulloni del cerchio sono a posto, tuttavia, la mia raccomandazione è di sperimentare ancora e provare a impostare un angolo di rotazione diverso per ciascun simbolo del bullone . Ciò renderà le ruote più realistiche: dopotutto, nella vita reale è molto più probabile vedere i bulloni del cerchione ad angoli casuali che allineati perfettamente a 0 gradi!
Infine, seleziona tutte le istanze del simbolo della bolt head , posizionale in un gruppo di bolts ed esegui uno spostamento indietro una volta.

Disegna una forma, imposta Colore bordo su #CFCFCF , imposta Larghezza su 1px e posiziona su Dentro e usa a Gradiente lineare per i riempimenti :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Quindi aggiungi l'effetto Inner Shadows usando #000000 al 30% Alpha e Sfocatura impostata su 2 .

Prendi lo strumento Vettore ( V ) e disegna due forme che useremo per i punti salienti. Usa un gradiente lineare per i riempimenti : usa per il colore superiore stop #F3F3F3 al 100% alfa e lo stesso colore per il fondo ma allo 0% alfa. Usa le stesse impostazioni del gradiente per entrambe le forme e applica anche una sfocatura gaussiana con l' importo di 1 su entrambe le forme.

Seleziona tutte le forme che abbiamo appena creato, raggruppale e distribuiscile uniformemente attorno al bordo. Usa lo stesso metodo che abbiamo usato per le teste dei bulloni.

Seleziona lo strumento Ovale ( O ) e disegna un cerchio dall'intersezione delle guide. Disattiva i bordi e usa il gradiente lineare con i colori impostati su #D8D8D8 per l'arresto in alto e #848484 per l'arresto in basso. Usa Inner Shadows e Shadows per farlo sembrare leggermente rialzato.
Aggiungiamo un leggero effetto Inner Shadows con le seguenti proprietà:
- Colore :
#FFFFFF80%alfa - Sfocatura :
2
Quindi, aggiungi un effetto ombre interne scure:
- Colore :
#000000al50%alfa - Sfocatura :
2
Infine, applica un effetto Ombre :
- Colore :
#000000al50%alfa - Sfocatura :
2 - Diffusione :
1

Duplica questo cerchio, ridimensionalo leggermente, disattiva Inner Shadows and Shadows , attiva Borders e aggiungi il primo bordo:
- Colore :
#B5B5B5; - Posizione : Esterno
- Larghezza :
1px
Quindi aggiungine un secondo in alto:

- Colore :
#656565 - Posizione : Centro
- Larghezza :
1px

Concludiamo il design della ruota aggiungendo al cerchio l'emblema Porsche.
Nota : ricreare il logo Porsche originale per i cerchi, tutto in vettori, non rientra nell'ambito di questo tutorial. Ci sono alcune opzioni: puoi crearlo tu stesso seguendo gli stessi principi di base delineati in queste pagine; puoi scaricare il logo da Wikipedia in formato SVG e poi provare a modificarlo; oppure puoi scaricare una copia del logo in linee vettoriali dal mio sito web ( porsche-line-logo-f.svg ). Questa copia del logo Porsche è stata creata da me da zero, tutto in vettori, e questa è la variante che vi consiglio di utilizzare.
Dopo aver scaricato il file del logo ( porsche-line-logo-f.svg ) inseriscilo nel nostro design.
Passa allo strumento Scala nella barra degli strumenti in alto e nella finestra di dialogo inserisci 20px nel campo dell'altezza, per regolare le dimensioni del logo. Allinea il logo orizzontalmente con il cerchio sottostante.


Completare le ruote: due possibili flussi di lavoro
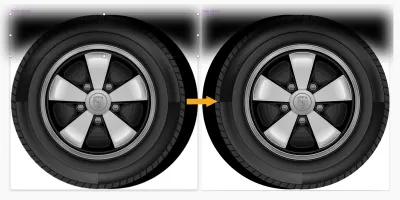
Poiché una copia della ruota anteriore (una volta completata) verrà utilizzata più di una volta nella nostra illustrazione, ora abbiamo due opzioni :
- R. Possiamo completare il design della ruota anteriore, duplicare la ruota, apportare un paio di modifiche e utilizzare il duplicato come ruota posteriore. Questa è la variante più semplice.
- B. Oppure, per scopi di apprendimento, possiamo utilizzare un flusso di lavoro che prevede l'uso di simboli annidati . Questa è l'opzione più interessante che esplorerò più in dettaglio tra un po'. Allaccia le cinture!
A. Flusso di lavoro n. 1: duplica la ruota e regola la copia
Prendi lo strumento Vettore ( V ) e disegna una forma sopra la ruota. Disattiva i bordi e riempi la forma con il colore nero #000000 . Applicare sfocatura gaussiana con un importo di 10 . In questo modo ricreeremo l'ombra della carrozzeria dell'auto sopra il volante, aggiungendo solo un po' di realismo in più.

Seleziona il gruppo di wheel , il livello wheel base copy dell'interasse e il livello di forma dell'ombra e raggruppali in un gruppo di front wheel .

Ora che la ruota è pronta, duplica il gruppo della front wheel , rinomina il gruppo nell'elenco del pannello Livelli in rear wheel e trascinalo a destra al suo posto.

Seleziona il gruppo di wheel all'interno e spingilo di 20px a destra, quindi seleziona il livello wheel base copy dell'interasse e spingilo di 20px a sinistra. La ruota posteriore è pronta.

B. Flusso di lavoro n. 2: utilizzare simboli nidificati
Prendi lo strumento Vettore ( V ) e disegna una forma sopra la ruota. Disattiva i bordi e riempi la forma con il colore nero #000000 . Applicare sfocatura gaussiana con un importo di 10 . In questo modo ricreeremo l'ombra della carrozzeria dell'auto sopra il volante, aggiungendo solo un po' di realismo in più.

La ruota è finita. Ora useremo un simbolo e un simbolo annidato per creare le ruote anteriori e posteriori.
Seleziona il gruppo di wheel , il livello wheel base copy dell'interasse e il livello di forma dell'ombra e raggruppali in un gruppo di front wheel .

Qui veniamo ai pezzi più interessanti! Seleziona il gruppo di wheel e crea un simbolo di wheel , quindi seleziona la front wheel e crea un simbolo di front wheel . Il simbolo della ruota anteriore è ora un simbolo annidato !
Suggerimento : puoi saperne di più sui simboli nidificati nelle pagine della guida di Sketch dedicate a questo argomento e nel seguente articolo scritto da Noam Zomerfeld.
I simboli nidificati sono simboli regolari costituiti da altri simboli già esistenti nel file di schizzo. In questo caso, il simbolo della front wheel è costituito dal simbolo della wheel , quindi il simbolo della wheel è annidato all'interno del simbolo della front wheel .
Cosa potrebbe esserci di meglio di un simbolo? Forse un simbolo con un altro al suo interno: inserisci Simboli nidificati! Questa funzione ti offre molte possibilità quando si combinano i simboli insieme. I simboli di nidificazione possono essere particolarmente utili quando è necessario creare variazioni di un simbolo.
— Javier-Simon Cuello, "Liberare tutto il potenziale dei simboli nello schizzo"
Ora vai alla pagina Simboli in Sketch, duplica il simbolo della front wheel , seleziona il gruppo di wheel e spingilo di 20px a destra, quindi seleziona la wheel base copy dell'interasse e spingilo di 20px a sinistra. Alla fine, rinomina questo simbolo in rear wheel .

Torna al nostro design, seleziona e duplica il simbolo della front wheel , quindi usando il pannello Impostazioni cambia il simbolo in rear wheel , rinomina il simbolo nell'elenco del pannello Livelli in rear wheel e trascinalo verso destra. Fatto!
Finora può sembrare che abbiamo passato più tempo a giocare con i simboli nidificati, rispetto all'altro flusso di lavoro. È vero. Ma abbiamo anche imparato come utilizzare questa funzione — e ora se desideri modificare il design delle ruote, invece di farlo in due gruppi separati, dovrai farlo solo una volta all'interno del simbolo della wheel e delle modifiche verrà applicato automaticamente su entrambe le ruote dell'auto. Questo è il motivo per cui abbiamo utilizzato un simbolo annidato per creare le ruote anteriori e posteriori. (Inoltre, immagina se stai lavorando al progetto di un veicolo che ha molte più ruote visibili lateralmente, non solo due! Il tempo risparmiato si moltiplicherà.)
Tornando al quadro più ampio: con le ruote complete, siamo molto vicini al progetto finale. Diamo un'occhiata.

L'ombra sotto le ruote e la carrozzeria
Scegli lo strumento Ovale e disegna un'ellisse sotto le ruote. Imposta Riempimenti su #000000 con 80% di opacità , disattiva i bordi e applica una sfocatura gaussiana con un importo di 5 .

Duplica la forma ovale, regola la larghezza usando le maniglie di ridimensionamento (rimpiccioliscilo) e imposta Opacità riempimento su 50% .

Duplica ancora una volta questa forma, regola la larghezza e imposta Opacità riempimento per questo livello su 80% .

Seleziona le ellissi dell'ombra e raggruppale tutte in un gruppo di shadows . Sposta questo gruppo fino in fondo nell'elenco del pannello Livelli .
17. Tocchi finali: le decalcomanie da corsa
Siamo quasi li! È ora di aggiungere alcune decalcomanie da corsa alla carrozzeria e ai parabrezza.

L'adesivo Porsche
Vai al sito web di Wikimedia Commons e scarica il Porsche Wortmarke in formato SVG. Portalo al nostro design, ridimensionalo e posizionalo come nell'immagine qui sotto.

Crea dei rettangoli usando lo strumento Rettangolo ( R ), imposta Riempimenti su #0F0F13 e disattiva Bordi . Seleziona tutti gli elementi e raggruppali in un gruppo di porsche sticker , quindi trascina questo gruppo all'interno della bodywork appena sotto il livello della door .

Adesivo conchiglia
Quindi, scarica il logo Shell vintage in formato SVG e aprilo in Sketch. Elimina il rettangolo bianco in basso all'interno del gruppo del logo, quindi copialo e incollalo nel nostro design. Posizionalo appena sopra l' porsche sticker nell'elenco del pannello Livelli e posizionalo come nell'immagine qui sotto.

Adesivo Dunlop
Scarica il logo Dunlop in formato SVG, aprilo in Sketch ed elimina il rettangolo giallo. Portalo al nostro design, ridimensionalo leggermente e posizionalo vicino al fanale posteriore. Assicurati che il logo sia all'interno del gruppo bodywork , proprio sopra il logo Shell nell'elenco dei livelli.

Adesivo Marlboro
Ottieni la versione SVG del logo Marlboro da Wikimedia Commons , incollalo nel nostro design e ridimensionalo. Usa le maniglie di ridimensionamento per spremere la forma rossa, quindi sposta le lettere in alto, vicino alla forma rossa e infine modifica i riempimenti per la forma rossa in Gradiente lineare con i seguenti parametri:
-
#E60202 -
#BB0101 -
#860000

Assicurati che questo logo sia all'interno del gruppo bodywork e sopra il logo "Dunlop".
Adesivo cronografo Heuer
Scarica e apri in Sketch il logo Tag Heuer SVG. Elimina tutto tranne: il rettangolo con il bordo nero, il rettangolo rosso e la parola "Heuer".
Seleziona il rettangolo con il bordo nero, disattiva Bordi e cambia Riempimenti in #CC2132 . Quindi, seleziona il rettangolo rosso interno, attiva Bordi , imposta Colore su #FFFFFF , posiziona su Esterno e Larghezza su 12px . Quindi usa lo strumento Tipo ( T ) e digita la parola Chronograph — per il carattere usa Helvetica Bold , con la dimensione impostata su 72px .
Nota : se non hai installato Helvetica Bold, usa un carattere simile nell'aspetto (ad esempio, Arial Bold ), poiché questa scala sarebbe difficile da individuare le differenze.
Converti il blocco di testo in forme vettoriali, facendo clic con il pulsante destro del mouse su di esso e selezionando Converti in contorni . Infine, seleziona il rettangolo rosso più grande, accedi alla modalità di modifica vettoriale , seleziona i due punti in alto e spingili un po' verso il basso. Seleziona tutto e posiziona tutti gli elementi in un gruppo di heuer chronograph logo .

Porta questo logo modificato sul nostro design, ridimensionalo e posizionalo sulla carrozzeria dell'auto. Come prima, assicurati che sia all'interno della bodywork e che sia sopra il logo Marloboro .

Stemma Porsche
Vai su Wikimedia e scarica il logo Porsche in formato SVG. Dovremo modificarlo e semplificarlo un po' perché è troppo complesso e non abbiamo bisogno di tutti questi dettagli per la scala in cui lo useremo nella nostra illustrazione.
Apri il file del logo SVG in Sketch e prima elimina tutti i gruppi ( amw-link e d-link ) al suo interno. Quindi, seleziona la forma in alto, premi Enter per passare alla modalità di modifica vettoriale , seleziona la parola "Porsche" e il simbolo del marchio registrato ed elimina anche loro.

Quindi, fai clic sulla freccia nella forma composta della seconda cresta anteriore per rivelare i suoi componenti, seleziona i quattro percorsi e trascinali all'esterno del percorso composto, quindi cambia il loro colore in #B12B28 . Rivela il contenuto della prima forma a cresta composta, seleziona tutti i percorsi che formano la parola “Porsche” ed eliminali.

Porta il logo dello stemma Porsche modificato sul nostro design, ridimensionalo, seleziona il percorso che è l'ultimo all'interno del gruppo del Porsche logo e aggiungi un effetto Ombre - per il Colore usa #000000 al 50% Alpha e imposta Sfocatura su 2 .

Lo stemma Porsche va posizionato all'interno del gruppo bodywork , proprio come i precedenti adesivi che abbiamo aggiunto, sopra il gruppo heuer chronograph logo .
Adesivo del Rally di Monte-Carlo
Disegna un rettangolo arrotondato usando lo strumento Rettangolo arrotondato ( U ), accedi alla modalità di modifica vettoriale e aggiungi e sposta i punti del vettore per creare la forma come nell'immagine sottostante.
Imposta Colore su #9C010E e disattiva Bordi . Duplica questa forma, cambia Colore in, cioè #000000 in modo da poter vedere meglio cosa stai facendo, entra in modalità di modifica vettoriale , seleziona i punti più alti e spingili un po' verso il basso. Spingi della stessa distanza i punti di destra a sinistra e quelli di sinistra a destra. Quindi spingi un po' di più verso l'alto i punti inferiori.
Disattiva Riempimenti , attiva Bordi con posizione impostata su Interno , Larghezza impostata su 6px e Colore su #D7CB82 . Converti i bordi in una forma andando su Livello → Converti in contorni .

Disegna un rettangolo senza bordi , imposta Colore su #D7CB82 , accedi alla modalità di modifica vettoriale , aggiungi punti al centro del segmento superiore e inferiore e spingili un po' su e giù. Digita le parole: “SIEGER, WINNER, VAINQUEUR, 1968”. Per il font utilizzare Helvetica Bold (o in alternativa Arial Bold ) con il #9C010E Color . Aggiungi il Porsche Wortmarke (l'abbiamo usato in precedenza, ricordi?) In basso e imposta Colore su #D7CB82 .

Converti il testo in contorni, seleziona la forma "1968" sul lato sinistro del rettangolo, ingrandisci e usa Trasforma dalla barra degli strumenti in alto per modificare la forma:
- seleziona il punto centrale sul lato destro e spingilo leggermente verso l'alto;
- seleziona il punto in basso sul lato destro e spingilo verso il basso della stessa quantità di pixel.
Esegui un'azione simile per "1968" sul lato destro del rettangolo, ma questa volta usa i punti centrale e inferiore sul lato sinistro.

Digita "RALLYE" "MONTE" "-CARLO" come tre parole separate , usa lo stesso carattere e cambia il Colore in #D7CB82 .
Ancora una volta, esegui un'azione Converti in contorni e usa Trasforma dalla barra degli strumenti in alto per modificare le forme. Non entrerò molto nei dettagli qui, ma prima modifico le parole "RALLYE" e "-CARLO" usando il metodo descritto sopra. Quindi, seleziona tutte e tre le forme (le parole), invoca lo strumento Trasforma , seleziona il punto centrale in alto e spingilo un po' verso l'alto per allungare le forme, e infine ridimensionalo un po' tenendo premuto Alt + Maiusc sulla tastiera mentre trascini la maniglia di ridimensionamento in alto a destra. Usa l'immagine qui sotto come riferimento.

Seleziona e raggruppa tutti gli elementi che abbiamo utilizzato per creare questo adesivo in un gruppo rallye monte-carlo , inseriscilo nel nostro design e mettilo sul parabrezza laterale. Nell'elenco del pannello Livelli questo adesivo dovrebbe trovarsi all'interno del gruppo di windshields in alto.

Adesivo per rivista Smashing
Questo è l'ultimo adesivo che metteremo sull'auto. Scarica il logo di Smashing Magazine in formato SVG, aprilo in Sketch e disegna un rettangolo rosso ( #D33A2C ) sotto il logo. Seleziona entrambi, crea un Smashing Magazine sticker , copia e incolla nel nostro design. Posizionalo accanto all'adesivo del Rallye Monte Carlo e ridimensionalo se necessario.
Nell'elenco del pannello Livelli questo dovrebbe essere all'interno del gruppo di windshields in alto.

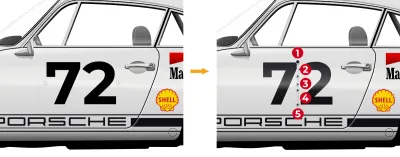
Ti incoraggio ad aggiungere ancora più decalcomanie alla carrozzeria e al parabrezza laterale. Usa l'immagine qui sotto come fonte di ispirazione.
Nota : questi sono solo esempi e ricreare tutte le decalcomanie nei vettori non rientra nell'ambito di questo tutorial. Puoi applicare i principi appresi da questo tutorial e modificare le decalcomanie in formato vettoriale in modo simile.


Numero di gara e nomi dei piloti
Un altro dettaglio importante: poiché questa macchina è un'auto da corsa, dobbiamo aggiungere un numero di gara ad essa.
Scarica la famiglia di font Montserrat (se non ce l'hai già), installa solo la variante di font "Montserrat Bold" e digita il numero di gara. Imposta la Dimensione su 180px e il Colore su #000000 . Quindi, Converti in contorni per poter applicare un gradiente al numero di gara e modificare i riempimenti in un gradiente lineare :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Ora aggiungi i cognomi dei conducenti. Aggiungo spudoratamente il mio cognome e il cognome di uno dei miei migliori amici, Ivan Minic. Usa lo strumento Testo per aggiungere i nomi, per il carattere usa di nuovo " Montserrat Bold ", imposta Dimensione e Linea su 20px e Colore su #2F2F2F .

Seleziona i nomi e il numero di gara e spostali all'interno del gruppo bodywork , appena sopra il livello della door .
Seleziona e inserisci tutti gli elementi creati finora in un gruppo: Porsche 911 . La nostra Porsche 911 è ora ufficialmente finita!

Infine, aggiungiamo uno sfondo. Crea un rettangolo delle stesse dimensioni della tavola da disegno, imposta i riempimenti su #F4F3F2 e spingilo sotto il gruppo Porsche 911 .

Conclusione
Abbiamo impiegato molto tempo e sforzi per raggiungere la destinazione finale e ora anche tu sai come creare in vettori una delle mie auto preferite, la Porsche 911 originale del 1968, nell'app Sketch. :)
Il tutorial probabilmente non è stato troppo facile, ma secondo me ne è valsa la pena.
Il prossimo passo, ovviamente, è progettare la tua auto preferita. Seleziona un'auto (o un altro oggetto che ti piace) e assicurati di trovarne tante foto da diverse angolazioni, in modo da poter replicare accuratamente tutti i dettagli importanti.

Come puoi vedere, ci sono alcuni strumenti e funzionalità in Sketch che puoi padroneggiare per creare oggetti simili: usali per accelerare e semplificare l'intero processo.
Spero che ricorderete anche quanto sia importante la corretta denominazione dei livelli/forme (e gruppi) e impilarli nell'ordine giusto in modo che anche le illustrazioni più complesse siano facili da organizzare e con cui lavorare.
Infine, se hai domande, lascia un commento qui sotto o inviami un ping su Twitter (@colaja) e sarò felice di aiutarti.
Ulteriori letture
- "Padroneggiare la curva di Bezier in Sketch" (un tutorial di Peter Nowell)
- "Progettare un orologio cronografo realistico in uno schizzo" (un tutorial di Nikola Lazarevic)
- "Styling — Riempimenti" (pagina della guida di Schizzo)
- "Sfruttare la bellezza del vettore in Sketch" (un tutorial di Peter Nowell)
- "Modifica vettoriale (e modalità di modifica vettoriale)" (pagina della guida di schizzo)
- "Forme" (pagina della guida di Schizzo)
- "Copia stili in Sketch" (un tutorial di Drahomir Posteby-Mach)
- "Come ottenere i pixel direttamente in Sketch" (un tutorial di Nav Pawera)
- "Simboli di schizzo, tutto ciò che devi sapere e altro ancora!" (un tutorial di Brian Laiche)
- "Unleashing The Full Potential Of Symbols In Sketch" (un articolo di Javier Simon Cuello)
- "Come modificare le forme con lo strumento Ruota copie" (pagina della guida di Schizzo)
- "Creazione di simboli nidificati" (pagina della guida di Sketch)
- "Simboli annidati in Sketch - Io tu" (un tutorial di Noam Zomerfeld)
- "Liberare il pieno potenziale dei simboli in Sketch: Nested Symbols" (un tutorial di Javier Cuello)
