Come creare una Porsche 911 con Sketch (parte 1)
Pubblicato: 2022-03-10Se sei un appassionato di benzina (ovvero un grande appassionato di auto) con un posto speciale nel tuo cuore per la leggendaria Porsche 911, e anche un fan della potente app Sketch, allora questo tutorial fa per te. Oggi spingeremo Sketch al limite, passo dopo passo. Imparerai come creare un'illustrazione vettoriale molto realistica e dettagliata di una Porsche 911 vintage utilizzando forme di base, stili di livello e funzioni di schizzo (come "Ruota copie" e "Simboli"). Imparerai come padroneggiare lo strumento Vettore, applicare più effetti ombra e utilizzare i gradienti. Spiegherò anche come ruotare e duplicare oggetti con pochi clic speciali. Non verranno utilizzate immagini bitmap, il che significa che l'illustrazione finale può essere ridimensionata a qualsiasi dimensione senza perdita di dettagli.
Questo tutorial è più rivolto a illustratori esperti, ma se non conosci Sketch dovresti essere in grado di trarne profitto poiché tutti i passaggi sono spiegati in dettaglio.
Nota : questa è la prima parte di questo tutorial in cui ci concentreremo sulla disposizione delle principali "preparazioni", ovvero creeremo e modificheremo la carrozzeria dell'auto. Inoltre, realizzeremo anche le luci di segnalazione anteriori e le luci posteriori. Se lo desideri, puoi anche saltare alla Parte 2 e alla Parte 3.
La Porsche 911
Ma prima, un po' di retroscena sull'auto che realizzeremo.
Il modello 911 è un'auto sportiva a 2 porte prodotta dalla Porsche dal 1963 al 1989 quando le successe un nuovo modello con lo stesso nome. La serie originale 911 è spesso citata come l'auto da competizione di maggior successo di sempre, in particolare le sue varianti ottimizzate per le corse. Nel settembre 1999, la Porsche 911 originale ha vinto il 5° posto nel prestigioso premio "Auto del secolo".
La prima 911 aveva anche un concetto quasi unico per l'epoca: motore posteriore, trazione posteriore. (Molto più tardi, un'altra azienda ha creato un'auto con lo stesso concetto. È molto probabile che tu abbia sentito parlare anche di quest'altra macchina: questa era la famosa DeLorean DMC-12! La DeLorean divenne molto popolare nel 1985 quando Back to the Future è uscito nelle sale.)
Ora allaccia le cinture e andiamo, perché abbiamo una strada lunga, stretta, ventosa (ma divertente) davanti a noi. Avviare il motore (app Sketch), inserire la prima marcia (creare un nuovo file) e rilasciare la frizione (iniziare a disegnare sulla tela bianca)!
Nota: ho già scritto sull'argomento dell'utilizzo di Sketch per l'illustrazione vettoriale. Se sei curioso, dai un'occhiata al mio precedente tutorial sulla progettazione di un cronografo con Sketch: "Progettazione di un orologio cronografo realistico in Sketch".
Disegniamo un'auto!
Per poter seguire meglio i passaggi di questo tutorial, ti fornirò il file sorgente di Sketch originale. Questo file ti aiuterà a seguire il processo più facilmente, ma ti incoraggio a replicare i passaggi in un nuovo file, iniziando con una tela bianca.
- Scarica il file dello schizzo della Porsche 911 (1.4 MB)

1. Impostazioni tavola da disegno
Il primo passaggio consiste nel creare un nuovo documento di Sketch. Assegna un nome al documento "Porsche911" e imposta una nuova tavola da disegno con lo stesso nome, dimensioni: 1920px di larghezza e 1080px di altezza.
2. Tracciare l'auto con lo strumento Vettore
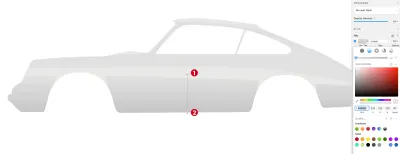
Per questo passaggio, abbiamo bisogno di un'immagine di una Porsche 911 che servirà come riferimento per delineare l'auto in Sketch.

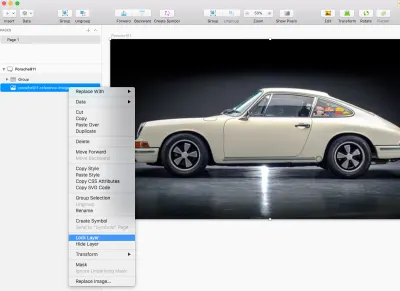
Scarica, copia e incolla l'immagine nella tavola da disegno. Fare clic con il pulsante destro del mouse sull'immagine di riferimento nell'elenco dei livelli nel pannello Livelli e scegliere Blocca livello per bloccare il livello con l'immagine di riferimento in modo che non si muova accidentalmente.
Mancia : L'altro modo per bloccare un livello in Sketch è passare con il mouse sul nome del livello mentre si preme Alt e si fa clic sull'icona del lucchetto.

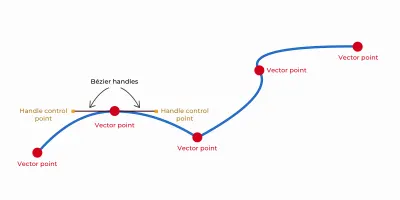
Useremo lo strumento Vettore per delineare la carrozzeria dell'auto. Il risultato di questa operazione sarà una forma vettoriale. Ogni forma è composta da punti e maniglie Bezier. Le maniglie Bezier vengono utilizzate per aggiungere curvatura a una forma.

Conosci i tuoi punti e le maniglie di Bezier
Per ogni punto aggiunto con lo strumento Vettore , ci sono quattro tipi di punti tra cui scegliere: diritto , specchiato , disconnesso e asimmetrico . Il tipo di punto descrive come dovrebbero comportarsi gli handle di Bezier. Puoi scorrere questi tipi selezionando un punto e premendo 1 , 2 , 3 o 4 sulla tastiera. Puoi trovare il tipo di punto per il punto selezionato nel pannello Impostazioni .
Tipi di punti
1. Dritto

L'opzione "dritto" ti darà un angolo dritto. Questo tipo ti consente anche di aggiungere un raggio d'angolo tramite il pannello Impostazioni a destra.
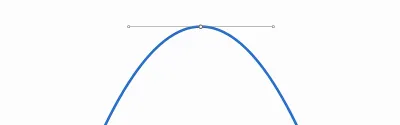
2. Specchiato

"Mirrored" aggiungerà due maniglie Bezier che si specchiano l'una nell'altra in modo che siano sempre parallele e della stessa lunghezza su entrambi i lati.
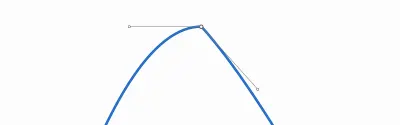
3. Disconnesso

Questa opzione ti darà due maniglie Bezier che puoi cambiare individualmente. Perfetto per gli angoli acuti!
4. Asimmetrico

"Asimmetrico" è quasi lo stesso di "specchiato", ma mantiene solo le maniglie di Bezier parallele. È possibile modificare la lunghezza delle maniglie individualmente.
Ora che sai di più su punti e maniglie, continuiamo.
Nota: per saperne di più sull'app Bezier Curves in Sketch, controlla il seguente tutorial di Peter Nowell: "Come padroneggiare la curva di Bezier in Sketch".
Seleziona lo strumento Vettore premendo V sulla tastiera, ingrandisci (premi Z e fai clic per ingrandire) e inizia a delineare la carrozzeria dell'auto. Fare clic una volta per creare un punto, allontanarsi di una certa distanza, fare clic per aggiungere un secondo punto e senza rilasciare il pulsante del mouse, trascinare quel punto per creare una curva e utilizzare Bezier per controllare la curva.
Suggerimento : ti suggerisco di dare temporaneamente al bordo un colore brillante e una larghezza più spessa (usa il pannello Impostazioni per cambiarli) in modo da poter tracciare la forma dell'auto più comodamente.

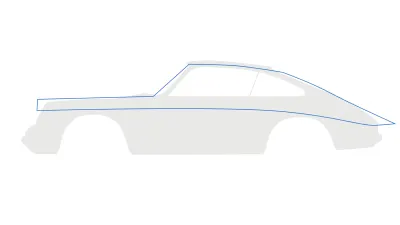
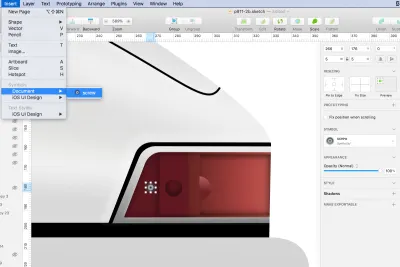
Continua a farlo attorno alla forma principale dell'auto, ma escludi i parabrezza anteriore e posteriore. La pratica è necessaria per raggiungere la perfezione e con il tempo migliorerai usando lo strumento Vettore . Una volta che sei pronto con il tracciamento della carrozzeria dell'auto, i risultati dovrebbero apparire come nello screenshot qui sotto.

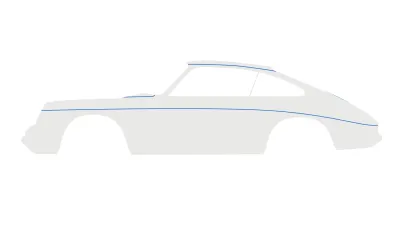
Quindi dobbiamo "tagliare" i finestrini laterali dal corpo principale dell'auto. Usa lo strumento Vettore per creare due forme sulle finestre laterali. Assegna un nome alle forme side window 1 e side window 2 .

Duplica queste due forme ( Cmd + D ) e nascondi le copie per ora. (Utilizzeremo le copie in seguito per i finestrini laterali.) Seleziona la forma della carrozzeria dell'auto e le due forme dei finestrini laterali visibili e applica un'operazione Sottrai dalla barra degli strumenti Schizzo in alto. Assegna un nome alla car body della forma risultante.

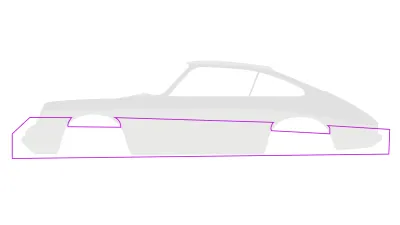
Quindi, crea la parte inferiore dell'auto con lo strumento Vettore . Puoi tracciarlo, ma non è molto importante essere accurati al 100% poiché i dettagli della forma che non saranno visibili non contano particolarmente. Assegna un nome a questa forma floor , quindi spostala nel pannello Livelli sotto la car body .

C'è solo un'altra cosa da fare prima di completare questo passaggio: disegnare una ruota. Scegli lo strumento Ovale premendo O sulla tastiera e crea un cerchio delle stesse dimensioni della ruota nell'immagine di riferimento.
Tieni premuto Maiusc e Alt mentre trascini per creare un cerchio perfetto dal centro verso l'esterno. Assegna a questa forma il nome dell'interasse e assicurati che la sua posizione sia sopra il floor e sotto gli strati della wheel base car body nell'elenco del pannello Livelli .

3. Aggiungi colore, ombre e riflessi alla carrozzeria
Successivamente, ci concentreremo sulla carrozzeria, quindi per ora possiamo nascondere l'immagine di riferimento, nonché l' wheel base e gli strati del floor . Quello che di solito mi piace fare a questo punto è sbloccare l'immagine di riferimento, spostarla all'esterno della tavola da disegno e posizionarla sopra di essa (o qualsiasi altro posto funziona per te, sotto o sul lato sinistro o destro della tavola da disegno), quindi io può ancora usarlo come riferimento.
Oppure, in alternativa, puoi sbloccare l'immagine di riferimento, crearne una copia ( Cmd + D ), spostare la copia all'esterno della tavola da disegno in modo che possa essere utilizzata come riferimento e nascondere l'immagine di riferimento originale all'interno della tavola da disegno.
Suggerimento : fai clic sull'icona a forma di occhio accanto al nome del livello nell'elenco del pannello Livelli per nasconderlo. Per sbloccare il livello, fai clic con il tasto destro del mouse nel pannello Livelli e scegli Sblocca livello, oppure fai semplicemente clic sull'icona del lucchetto accanto al nome del livello.
Per prima cosa impostiamo il colore di base per la nostra auto. Selezionare car body , deselezionare i bordi e per il colore dei riempimenti utilizzare #E9E9E7 .
Suggerimento : usa F sulla tastiera per attivare e disattivare rapidamente i riempimenti e usa B per attivare o disattivare rapidamente i bordi.

Nota: nuovo su Sketch? Controlla prima questa pagina della guida di Sketch molto dettagliata su come lavorare con i riempimenti: "Styling - Riempimenti".
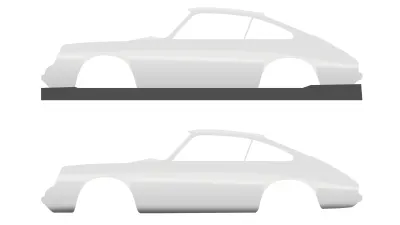
Successivamente continueremo con le ombre (le parti più scure della carrozzeria). Usa lo strumento Vettore per disegnare una forma come nell'immagine qui sotto.

Come puoi vedere, la forma è più lunga della carrozzeria, quindi lo sistemeremo subito. Seleziona entrambe le forme ( car body e la forma che abbiamo appena creato) ed esegui un'operazione Maschera dalla barra degli strumenti in alto. Sketch collocherà automaticamente il risultato in un gruppo. Assegna a questo gruppo risultante il nome bodywork .

Ora seleziona di nuovo la forma che abbiamo creato, disattiva Borders , imposta il Colore di riempimento su #E1E1E1 e applica una sfocatura gaussiana con un importo di 4 .

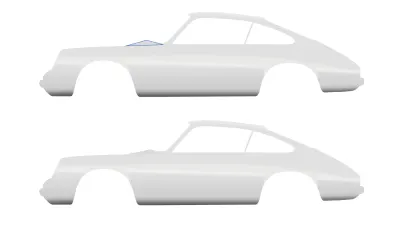
Disegna un'altra forma con lo strumento Vettore . Usa l'immagine qui sotto come riferimento.

Usa il pannello Livelli per spostare questa forma nella bodywork del gruppo. Disattiva i bordi e applica un gradiente lineare con i seguenti parametri:
-
#E4E4E4 -
#C5C5C5

Applicare una sfocatura gaussiana con una quantità di 6 per ammorbidire leggermente i bordi e aggiungere un'ombra :
- Colore:
#FFFFFF - Alfa:
90% - X:
0; S:-8; Sfocatura:10

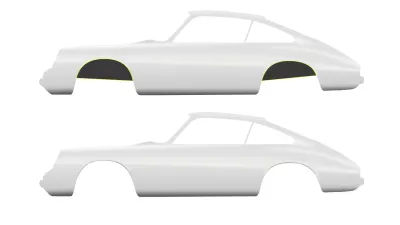
Quindi, per aggiungere un'ombra nella parte inferiore della carrosserie , disegna una forma usando lo strumento Vettore , imposta Riempimenti su #4E4E4E , posizionalo all'interno del gruppo bodywork e applica una sfocatura gaussiana con una quantità di 12 . Usa l'immagine qui sotto come riferimento.

Per finire con le ombre, disegna una piccola forma usando lo strumento Vettore , come nell'immagine qui sotto, riempila con #D8D8D8 e assegnagli un effetto Sfocatura gaussiana con una quantità di 5 . Non dimenticare di inserirlo all'interno del gruppo bodywork .

Per aggiungere riflessi di luce creeremo tre forme usando lo strumento Vettore e le riempiremo con i seguenti colori:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Sposta quei livelli all'interno del gruppo bodywork , disattiva i bordi e applica a Sfocatura gaussiana con una quantità di 6 .

Termina questo passaggio disegnando due forme usando lo strumento Vettore . Assegna un nome a queste forme front fender rear fender . Imposta il colore su #393939 , rimuovi i bordi , spostali di nuovo all'interno del gruppo e dai loro un effetto sfocatura gaussiana con un importo di 2 e imposta l' opacità al 50% . Usa l'immagine qui sotto come riferimento.

Nota: D'ora in poi, tutto ciò che creiamo deve essere posizionato all'interno del gruppo bodywork .
4. Creare la porta (e tutti i tipi di coperchi)
Questo passaggio è piuttosto semplice e richiederà solo un paio di minuti per essere completato. Aggiungeremo un mucchio di coperchi e una porta in questo passaggio.
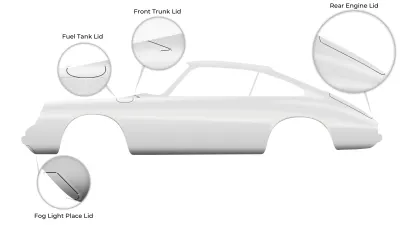
Seleziona lo strumento Vettore ( V ) e inizia a disegnare i coperchi. Non è necessario chiudere le forme, basta lasciarle aperte, perché in realtà non abbiamo bisogno di forme chiuse, ma solo di linee. Per farlo, premi il tasto Esc quando sei soddisfatto di ogni riga. Imposta il colore del bordo su nero ( #000000 ) e Larghezza su 1px . Usa l'immagine qui sotto come riferimento.

Seleziona i livelli del serbatoio del carburante, del bagagliaio anteriore e dei coperchi del motore posteriore e aggiungi gli effetti delle ombre con i seguenti parametri:
- Colore :
#FFFFFF - Alfa :
90% - X :
0; S :2; Sfocatura :2; Diffusione :0;
Quindi, seleziona il livello Fog Light Place Lid e applica ombre leggermente diverse:
- Colore :
#FFFFFF - Alfa :
20% - X :
2; S :0; Sfocatura :2; Diffusione :2;
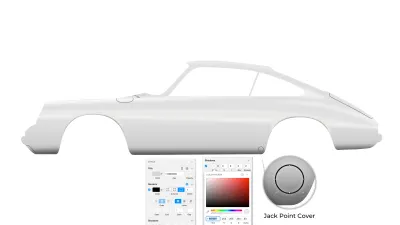
Prendi lo strumento Ovale ( O ) e crea un piccolo cerchio che rappresenterà la copertina di Jack Point. Disattiva Riempimenti e aggiungi un Bordo esterno , con a Larghezza di 1px e il Colore impostato su #000000 . Applica Ombre , con il Colore impostato su #FFFFFF al 30% alfa e Sfocatura e diffusione impostati su 2 .

Successivamente, disegneremo una porta con lo strumento Vettore ( V ), nello stesso modo in cui abbiamo disegnato tutti i coperchi.
Rendi visibile l'immagine di riferimento sullo sfondo, imposta il livello della bodywork al 50% di Opacità e traccia le linee delle porte dalla foto.

Quando hai finito, nascondi di nuovo l'immagine di riferimento, imposta il livello di bodywork Opacità su 100% e modella la forma della porta.
Imposta il colore del bordo della forma della porta su nero ( #000000 ), Larghezza su 2px e applica Ombre :
- Colore :
#FFFFFF - Alfa :
40% - X :
2; S :2; Sfocatura :2; Diffusione :2;

Suggerimento : non dimenticare di dare nomi appropriati alle forme/livelli. La denominazione corretta di ogni forma/livello può aiutarti in seguito, poiché il tuo file Sketch diventa sempre più complesso!
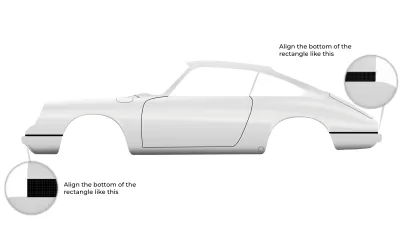
Disegna due piccoli rettangoli usando lo strumento Vettore ( V ). Tieni premuto Maiusc mentre disegni per rendere le linee dritte. È importante allineare la parte inferiore dei rettangoli come nell'immagine qui sotto. Riempi entrambi i rettangoli con il colore nero e disattiva Borders .

Suggerimento : in alternativa, puoi disegnare questi due piccoli rettangoli usando lo strumento Rettangolo ( R ), accedere alla modalità Modifica vettore premendo Invio sulla tastiera, selezionare i due punti inferiori di ciascun rettangolo e allinearli correttamente.
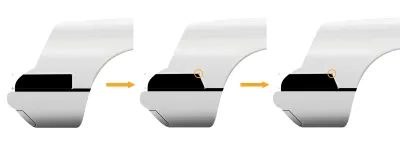
Infine, disegna una nuova forma usando di nuovo lo strumento Vettore . Imposta Riempimenti su nero, disattiva Bordi e applica Ombre con il Colore impostato su #FFFFFF al 60% alfa e Y e Sfocatura impostati su 2 . Assegna a questa forma un nome per engine lid . Usa l'immagine qui sotto come riferimento.

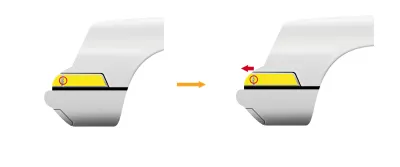
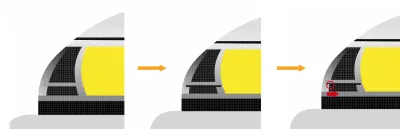
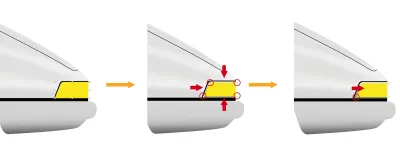
5. Luci di segnalazione anteriori e clacson
Per iniziare con la realizzazione delle luci di segnalazione, passa allo strumento Rettangolo ( R ) e disegna un rettangolo. Riempilo con il colore nero, disattiva i bordi e applica le ombre :
- Colore :
#FFFFFF - Alfa :
30% - X :
2; S :-3; Sfocatura :2; Diffusione :2;

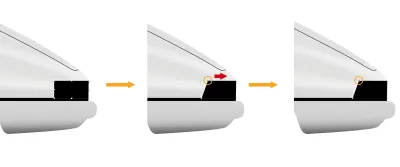
Entra in modalità Modifica vettoriale facendo doppio clic sulla forma del rettangolo (o premendo Invio ), seleziona il punto in alto a destra, spostalo a sinistra di 15px usando la freccia ← sulla tastiera e imposta il Raggio a 9px . Premere nuovamente Invio per uscire dalla modalità Modifica vettore .

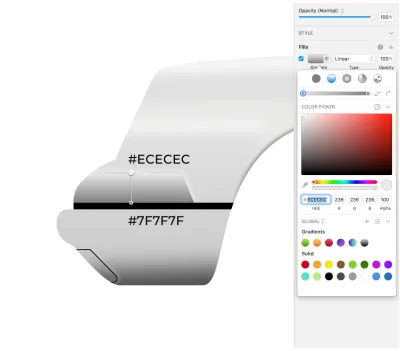
Duplica ( Cmd + D ) questa forma, disattiva Ombre e aggiungi un riempimento Gradiente lineare ; usa #ECECEC per il primo stop di colore e #7F7F7F per l'ultimo stop di colore.

Sposta questa forma di 2px a sinistra usando il tasto freccia sinistra sulla tastiera, quindi accedi alla modalità Modifica vettoriale (fai doppio clic sulla forma), seleziona i due punti in alto e spingili verso il basso di 2px .


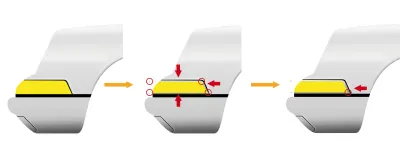
Duplica questa forma ( Cmd + D ), cambia Colore da Gradiente lineare a Colore solido e scegli il colore che desideri. Userò il giallo, ma questo è solo temporaneo. Quindi, fai doppio clic sulla forma per accedere alla modalità Modifica vettoriale , seleziona i due punti in alto e spostali in basso di 3px , seleziona i due punti in basso e spostali in alto di 3px , seleziona i due punti a destra e spostali a sinistra di 3px , e infine seleziona il punto in basso a destra e spostalo a sinistra 3px in modo che il bordo destro diventi parallelo al bordo destro della forma sottostante.

Dobbiamo dividere questa forma in due parti. Una forma sarà utilizzata per lo spazio per il clacson e l'altra per la luce degli indicatori di direzione. Rendiamolo semplice, senza alcune operazioni booleane fantasiose: duplica la forma, denomina lo horn space originale e la copia turn-signal , quindi nascondi la forma turn-signal perché la useremo in seguito.
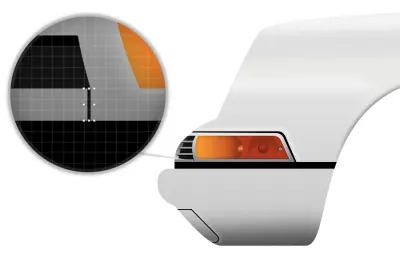
Per prima cosa dobbiamo modificare la forma horn space . Seleziona la forma, accedi alla modalità Modifica vettoriale , seleziona il punto in alto a destra, imposta Raggio su 0 (usando il pannello Impostazioni a destra), sposta questo punto a destra finché non è allineato con il punto in basso a destra (una linea rossa verticale appare), quindi selezionare entrambi i punti a destra e spostarli a sinistra per creare una piccola forma che useremo per il corno. Usa l'immagine qui sotto come riferimento.
Suggerimento : tieni premuto Maiusc mentre trascini i punti per mantenere un percorso rettilineo.

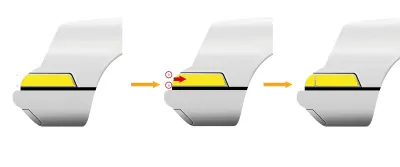
Quindi, mostra turn-signal , fai doppio clic su di esso per accedere alla modalità Modifica vettoriale , seleziona i due punti a sinistra e trascinali a destra finché non c'è un piccolo spazio tra le forme.

Torna alla forma horn space . Fare doppio clic per accedere alla modalità di modifica vettoriale , tenere premuto Maiusc e fare clic sul segmento destro per aggiungere un punto esattamente nel mezzo. Ora, fai doppio clic su quel punto appena aggiunto per trasformarlo in un tipo di punto 4px e, usando la freccia ← sulla tastiera, spostalo di 4px a sinistra. Quindi, seleziona il punto in basso a destra e spostalo di 2px a sinistra.

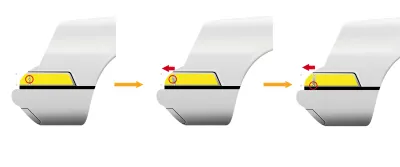
Modificheremo l'indicatore di turn-signal in modo simile. Seleziona la forma turn-signal di direzione, premi Invio per accedere alla modalità Modifica vettoriale , aggiungi un punto esattamente al centro del segmento sinistro, trasformalo in tipo Specchiato usando il pannello Impostazioni e spingilo di 3px a sinistra usando il tasto freccia sinistra su la tastiera.

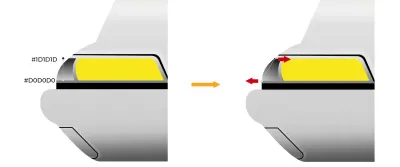
Corno
Prima completiamo il clacson. Seleziona la forma horn space e applica un Gradiente lineare : usa #1D1D1D per l'arresto del colore in alto e #D0D0D0 per l'arresto del colore in basso, quindi trascina l'arresto in alto a destra e l'arresto in basso a sinistra per regolare l'angolo del gradiente.

Ora duplica questa forma ( Cmd + D ), cambia Colore a Tinta unita e imposta su #131313 , passa alla modalità di modifica vettoriale , seleziona i due punti a sinistra e trascinali leggermente a destra.

Seleziona il punto in alto a sinistra, spingilo leggermente a destra, aggiungi un punto nel mezzo del segmento sinistro, trasformalo in un punto specchiato e spostalo di 2px a sinistra.

Aggiungiamo una griglia sopra lo spazio del clacson.
Prendi lo strumento Rettangolo ( R ) e crea una piccola forma rettangolare sopra lo spazio del corno, con un'altezza di 2px , con il Riempimenti impostato su #9A9A9A e i Bordi disattivati. Duplicalo, cambia l'altezza in 1px , cambia il colore in #000000 , spostalo in basso in modo che sia sotto il rettangolo grigio, passa alla modalità di modifica vettoriale , seleziona il punto in basso a sinistra e spostalo di 2px a destra. Seleziona entrambe le forme e posizionale all'interno di un gruppo ( Cmd + G ). Useremo questo elemento per costruire la griglia. Dagli un nome di grille element .

Duplica questo gruppo e spostalo 7px in alto e 2px a destra, quindi duplicalo di nuovo e spingilo 7px in alto e 3px a destra.

La nostra griglia ora si estende oltre lo horn space , quindi dobbiamo ripararla. Seleziona tutti gli elementi che fanno parte del corno ed esegui un'operazione Maschera in modo che nessuno degli elementi creati esca dallo spazio del corno.
Sketch collocherà automaticamente il risultato in un gruppo. Assegna a questo gruppo risultante il nome di horn .

Indicatore di direzione
Seleziona la forma turn-signal e aggiungi un riempimento Gradiente lineare . Imposta il gradiente su una posizione orizzontale con la freccia rivolta verso destra nella finestra di dialogo del colore e usa i seguenti colori:
-
#FFA137 -
#B23821 -
#B23821

Aggiungi un effetto Ombre interne con le seguenti proprietà:
- Colore:
#000000 - Alfa:
40% - X:
0; S:0; Sfocatura:5; Diffusione:0
E applica un effetto Ombre :
- Colore:
#FFFFFF - Alfa:
50% - X:
0; S:0; Sfocatura:2; Diffusione:0
È ora di aggiungere le lampadine. Innanzitutto, usa lo strumento Ovale ( O ) per disegnare un cerchio come nell'immagine qui sotto. Disattiva i bordi , imposta l' opacità dei riempimenti su 0% e applica le ombre interne :
- Colore:
#000000 - Alfa:
12% - X:
-9; S:0; Sfocatura:9; Diffusione:0

Quindi, disegna un piccolo rettangolo con lo strumento Rettangolo ( R ) e usa Raggio (Angoli arrotondati) nel pannello Impostazioni per creare un rettangolo arrotondato che fungerà da lampadina nella nostra illustrazione dell'auto. Disattiva i bordi e imposta i riempimenti su gradiente lineare :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Infine seleziona entrambi - il cerchio e il rettangolo arrotondato - ed esegui un'operazione Maschera per posizionare il rettangolo all'interno del cerchio. Assegna un nome al gruppo risultante light1 .
Suggerimento : lo schizzo potrebbe disattivare le ombre interne sulla forma della mascheratura (in questo caso, light1 ) durante l'esecuzione di un'operazione di mascheratura, quindi seleziona la forma della mascheratura e verifica. Se le ombre interiori sono disattivate, riattivale utilizzando il pannello Impostazioni. È una buona idea verificarlo ogni volta che si esegue un'operazione Maschera.

Aggiungeremo una seconda lampadina in modo simile. Disegna un cerchio, disattiva Bordi , imposta Riempi Opacità su 0% e aggiungi Inner Shadows :
- Colore:
#000000 - Alfa:
18% - X:
0; Y:12; Sfocatura:5; Diffusione:0

Duplica questo cerchio e ridimensionalo. Modifica l' ombra interna esistente:
- Colore:
#000000 - Alfa:
28% - X:
0; S:-5; Sfocatura:5; Diffusione:0
E aggiungine un altro sopra:
- Colore:
#000000 - Alfa:
50% - X:
0; S:0; Sfocatura:2; Diffusione:0
Quindi seleziona entrambi e raggruppali in un gruppo light2 .

Nell'elenco del pannello Livelli selezionare turn-signal , light1 e light2 e applicare un'operazione Maschera . In questo modo light1 e light2 saranno all'interno dell'indicatore turn-signal . Assegna un nome all'indicatore di direzione del gruppo turn signal light .

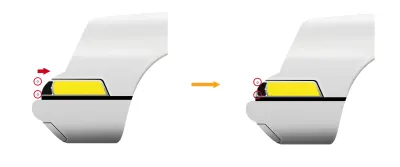
Per completare l'indicatore di direzione, dobbiamo aggiungere una minuscola vite sul lato destro di esso. Costruiremo la nostra vite usando un cerchio, quindi prendi lo strumento Ovale ( O ) e disegna un piccolo cerchio a destra, vicino al bordo della luce di segnalazione. Imposta l' opacità del riempimento su 0% , imposta la larghezza dei bordi su 1px , posiziona all'interno e colora su #B3B3B3 con alfa 30% ; e aggiungi un effetto Ombre interne :
- Colore:
#000000 - Alfa:
50% - X:
0; Y:2; Sfocatura:2; Diffusione:0

Duplica questo cerchio, ridimensionalo, disattiva Bordi , imposta Riempimenti su #B2CBDF con Opacità di nuovo al 100% e aggiungi le seguenti ombre e ombre interne .
Prima ombra interiore :
- Colore:
#FFFFFF - Alfa:
80% - X:
0; S:0; Sfocatura:1; Diffusione:0
Seconda ombra interiore :
- Colore:
#000000 - Alfa:
50% - X:
0; S:0; Sfocatura:1; Diffusione:0
E alla fine, un effetto Ombre :
- Colore:
#000000 - Alfa:
100% - X:
0; S:0; Sfocatura:2; Diffusione:0

Abbiamo bisogno di un altro cerchio per la vite, quindi ancora una volta, duplica il cerchio precedente, ridimensionalo, imposta Fills su #303030 e disattiva Shadows e Inner Shadows .

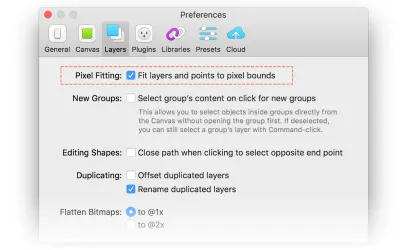
Suggerimento : a questo punto, potresti ritrovarti con un cerchio di 1px che sembra ancora un po' più grande di quello che puoi vedere nello screenshot qui sopra e potresti anche avere qualche problema ad allinearlo correttamente. In tal caso, controlla se Adattamento pixel è selezionato in Preferenze di schizzo e, in tal caso, potrebbe essere una buona idea (almeno temporaneamente) disabilitarlo: vai su Preferenze → Livelli → deseleziona la casella Adattamento pixel.

Seleziona tutti i cerchi che abbiamo usato per creare la vite e raggruppali in un gruppo di screw , quindi sposta questo gruppo turn signal light all'interno del gruppo di indicatori di direzione in alto.
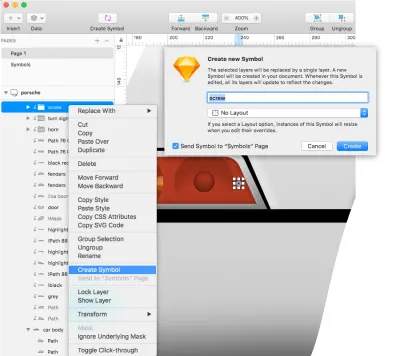
Ora è il momento di utilizzare la funzione Crea simbolo in Sketch e creare un nuovo simbolo dal gruppo di screw . Successivamente, potremmo usare questo simbolo nella nostra illustrazione tutte le volte che ne abbiamo bisogno.
Suggerimento : i simboli vengono creati per quegli elementi che prevedi di riutilizzare. Quando li usi correttamente, i simboli possono diventare una funzionalità molto potente; possono accelerare il tuo flusso di lavoro offrendoti un modo per salvare e riutilizzare elementi comuni nelle tue illustrazioni e progetti. Quando apporti modifiche a un Simbolo, tali modifiche verranno automaticamente applicate a tutte le istanze di questo Simbolo nei tuoi progetti.
Per creare un simbolo, seleziona il gruppo di screw nell'elenco del pannello Livelli , fai clic con il pulsante destro del mouse su di esso e scegli Crea simbolo dal menu. Apparirà la finestra di dialogo Crea nuovo simbolo ; dare un nome al simbolo ( screw in questo caso) e cliccare su OK .

C'è un altro piccolo dettaglio da aggiungere. Ingrandisci abbastanza vicino (cioè, 3200%) e disegna un piccolo rettangolo. Disattiva Bordi e imposta Riempimenti su #131313 .

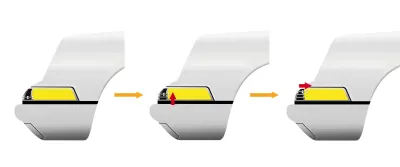
6. Luci posteriori
Costruiremo le luci posteriori allo stesso modo del passaggio precedente. Esaminiamo rapidamente questo passaggio.
Disegna il rettangolo. Riempilo con il colore nero, disattiva i bordi e applica le ombre :
- Colore :
#FFFFFF - Alfa :
30% - X :
-2; S :-3; Sfocatura :2; Diffusione :2;
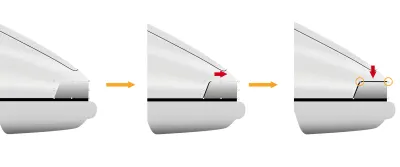
Entra in modalità Modifica vettoriale , sposta l'angolo in alto a sinistra di 15px a destra e imposta Raggio su 9px .

Duplica il rettangolo, disattiva Ombre e aggiungi un riempimento Gradiente lineare ; usa #ECECEC per il primo stop di colore e #7F7F7F per l'ultimo stop di colore. Quindi, spostalo di 2px a destra, accedi alla modalità Modifica vettoriale , seleziona i due punti in alto e spingili verso il basso di 2px .

Duplica questa forma ( Cmd + D ), cambia Colore da Gradiente lineare a Colore solido e scegli il colore che desideri. Quindi, passa alla modalità Modifica vettoriale , seleziona i due punti in alto e spostali in basso di 3px , seleziona i due punti in basso e spostali in alto di 3px , seleziona i due punti a sinistra e spostali a destra di 3px , e infine seleziona il punto in basso a sinistra e spostalo a sinistra 3px in modo che il bordo destro diventi parallelo al bordo destro della forma sottostante.

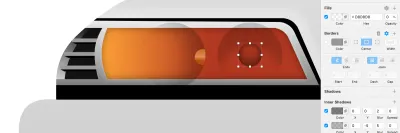
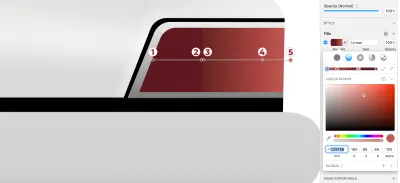
Ora cambia Riempimenti in Gradiente lineare . Imposta il gradiente su una posizione orizzontale con la freccia rivolta verso destra nella finestra di dialogo del colore e usa i seguenti colori:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Aggiungi un effetto Ombre interne con le seguenti proprietà:
- Colore:
#000000 - Alfa:
50% - X:
0; S:0; Sfocatura:5; Diffusione:0
E applica un effetto Ombre :
- Colore:
#FFFFFF - Alfa:
50% - X:
0; S:0; Sfocatura:2; Diffusione:0

Passiamo ora al design delle lampadine del fanale posteriore.
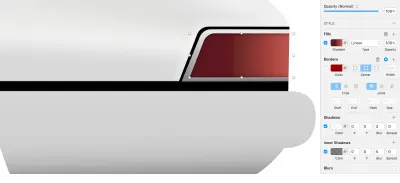
Usa lo strumento Rettangolo ( R ) per disegnare un rettangolo come nell'immagine qui sotto. Disattiva i bordi , imposta l' opacità dei riempimenti su 0% e applica le ombre interne :
- Colore:
#000000 - Alfa:
40% - X:
-2; S:0; Sfocatura:5; Diffusione:0

Quindi, disegna un piccolo rettangolo con lo strumento Rettangolo ( R ) e usa Raggio (Angoli arrotondati) nel pannello Impostazioni per creare un rettangolo arrotondato che servirà allo scopo di una lampadina. Disattiva i bordi e imposta i riempimenti su gradiente lineare :
-
#B75D61 -
#6B2224

Infine, seleziona entrambi i rettangoli ed esegui un'operazione Maschera per posizionare il rettangolo arrotondato all'interno dell'altro rettangolo. Assegna un nome al gruppo risultante tail-light1 .
Suggerimento : ancora una volta, ricorda che Sketch potrebbe disattivare le ombre interne sulla forma della mascheratura durante l'esecuzione di un'operazione di mascheratura, quindi seleziona la forma della maschera e verifica. Se le ombre interiori sono disattivate, riattivale utilizzando il pannello Impostazioni.

Disegna un rettangolo, disattiva Borders , imposta Fills Opacity su 0% e aggiungi Ombre :
- Colore:
#000000 - Alfa:
30% - X:
-2; S:0; Sfocatura:2; Diffusione:0

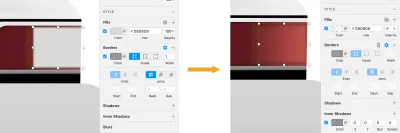
Disegna un piccolo cerchio, disattiva Bordi , imposta Opacità riempimento su 0% e applica le seguenti ombre interne .
Prima ombra interiore :
- Colore:
#000000 - Alfa:
40% - X:
0; S:-2; Sfocatura:5; Diffusione:0
Seconda ombra interiore :
- Colore:
#000000 - Alfa:
30% - X:
0; S:0; Sfocatura:5; Diffusione:0

Seleziona il rettangolo e il cerchio che abbiamo appena creato e posizionali all'interno del gruppo ( Cmd + G ) tail-light2 .
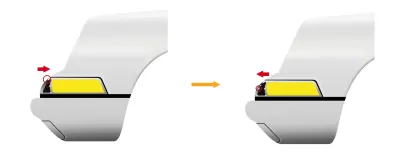
Completa questo passaggio aggiungendo l'istanza del simbolo della screw . Vai su Inserisci → Documento , scegli vite , fai clic sopra il tail-light2 per inserire il simbolo e quindi posizionalo nel punto corretto. Usa l'immagine qui sotto come riferimento.

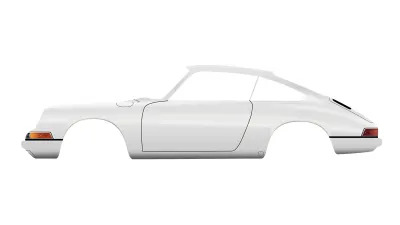
Diamo un'occhiata al quadro più ampio e controlliamo cosa abbiamo fatto finora!

Conclusione
Buon lavoro! Il corpo principale dell'auto è ora pronto; abbiamo la forma della porta, i coperchi, la luce di svolta anteriore e le luci del conto.
Nella parte successiva del tutorial, continueremo con i finestrini, i paraurti, i fari, gli interni e alcuni altri elementi dell'auto. Rimani sintonizzato!
