Strumenti UX/UI popolari utilizzati dai designer
Pubblicato: 2019-03-28Non è un segreto che gli errori di progettazione o le imperfezioni possono essere costosi da correggere. Questo è se non viene catturato prima che un progetto venga consegnato per lo sviluppo e l'eventuale distribuzione.
Non c'è niente di sbagliato nel concentrarsi sul rilevamento e sul rinnovo dei bug del software. Tuttavia, alla fine entrerà in gioco la legge dei rendimenti decrescenti. È probabile che solo una piccola parte di eventuali bug che rimangano causino un comportamento anomalo del software.
È fondamentale rilevare e risolvere in anticipo le carenze nella progettazione di un prodotto. È possibile evitare una serie di potenziali problemi e i relativi costi di riparazione. Ciò è particolarmente vero con le funzionalità di usabilità. Questo è il motivo per cui gli strumenti di prototipazione e gli strumenti e le risorse UX e UI hanno un impatto così positivo sul successo di un sito Web o di un'app.
Consigliamo i seguenti strumenti e risorse UX/UI. Rappresentano il meglio dei rispettivi tipi e funzioni.
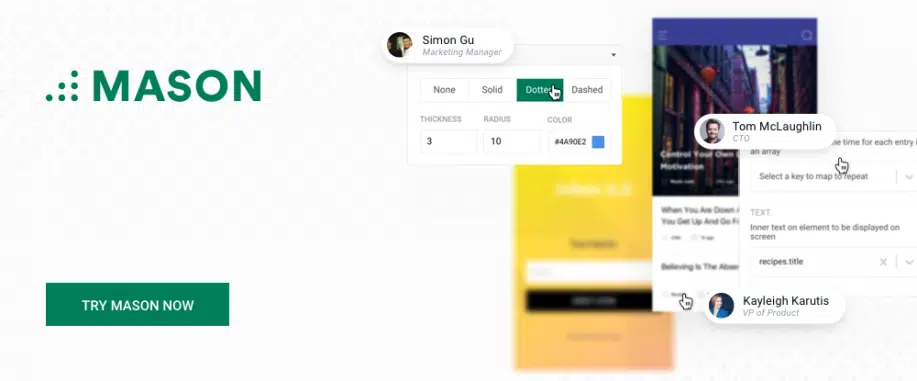
1. Muratore
Mason consente ai team di creare funzionalità dell'interfaccia utente e dell'esperienza utente sul front-end alla velocità della luce e poiché Mason integra queste funzionalità appena create nella base di codice esistente di un sistema, i cicli di sviluppo e distribuzione possono essere notevolmente ridotti e, in alcuni casi, completamente ignorati.
Mason elimina anche la necessità di strumenti di wireframing o di prototipazione per creare queste funzionalità front-end. I clienti non devono aspettare che si svolga il tradizionale ciclo di progettazione-costruzione-distribuzione. I team che utilizzano Mason possono offrire una risposta super veloce e tempi di risposta rapidi quando è necessaria una correzione per un software o un sistema digitale già in servizio e le soluzioni che forniscono saranno costantemente sicure, estensibili e robuste. Mason fornisce anche un sistema di facile utilizzo che organizza e gestisce grandi librerie di esperienze front-end.
Per quanto potente sia Mason, è per molti aspetti un sistema "leggero" che è lì solo quando lo attivi e non logorerà i tuoi siti o app con funzionalità o componenti estranei.
2. Pin UX
UXPin sta aprendo la strada nel colmare il divario tra design e sviluppo. Con questo strumento di progettazione basato su codice, non devi falsificare le interazioni collegando qualsiasi cosa disegni.
I team utilizzano UXPin per tutte le fasi del processo di progettazione, inclusa la collaborazione e il trasferimento. Questo strumento di progettazione consente loro di accedere a dozzine di librerie dell'interfaccia utente integrate, per tagliare e incollare elementi nei loro progetti, creando prototipi UX perfetti. È il sogno di un designer che diventa realtà.
Tu o il tuo team potete anche utilizzare i potenti strumenti di wireframing e prototipazione di UXPin per creare visivamente wireframe interattivi e prototipi low-fi e hi-fi senza scrivere alcun codice. Inoltre, poiché UXPin è basato su cloud, puoi utilizzarlo da browser, app desktop, Windows e MacOS.
Consegnare un progetto a uno sviluppatore è molto più semplice poiché la documentazione necessaria viaggia con gli elementi, k sia che tu crei un prototipo o un'intera serie di prototipi iterativi.
UXPin include anche una serie di guide di stile automatiche a cui fare riferimento, garantendo la coerenza del design. Questo è sicuramente uno degli strumenti più potenti e completi sul mercato del design.

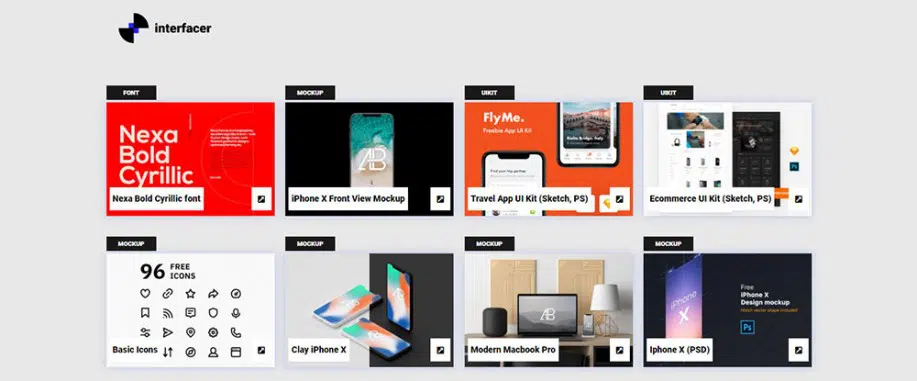
3. Interfacciatore
Interfacer ti dà accesso istantaneo a raccolte di risorse di progettazione di alta qualità e sapientemente realizzate. Sono gratuiti sia per i tuoi progetti commerciali che per il tuo lavoro di design personale.
Le mini-librerie delle risorse di progettazione presentano caratteri, icone e una serie di modelli, modelli per pagine di destinazione e altre pagine speciali, kit di interfaccia utente per eCommerce e Blockchain e numerosi modelli e illustrazioni 3D.
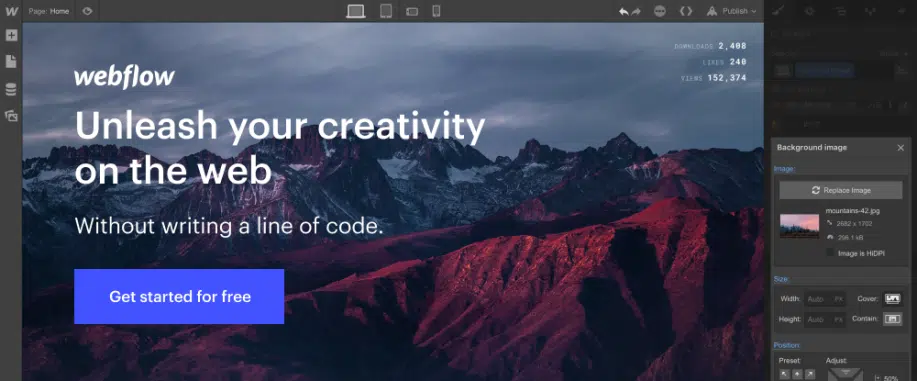
4. Flusso web
Webflow ti consente di progettare, creare e avviare i tuoi siti Web personalizzati, completi di un CMS personalizzato e un hosting velocissimo, il tutto senza codifica e senza dover affrontare fastidiosi problemi di configurazione.
I moduli completamente funzionali e il contenuto dinamico ti consentono di prototipare qualsiasi cosa, inoltre puoi creare soluzioni software funzionanti con animazioni e interazioni coinvolgenti, il tutto senza codifica.
Perché dovresti preoccuparti della UX e usare questi strumenti e risorse UX/UI.
Un'esperienza utente amichevole aiuta ad aumentare le conversioni
Ci sei stato senza dubbio: navigando sul Web per trovare un prodotto o un servizio speciale. Quindi, imbattersi in diversi siti Web che hanno quello che stavi cercando.
Ognuno promuove gli stessi contenuti e prodotti, ma uno si distingue chiaramente dagli altri. È facile da usare e richiede uno sforzo minimo da parte tua per trovare quello che stavi cercando. Poiché l'esperienza è stata piuttosto piacevole, hai salvato il sito Web per un possibile utilizzo futuro.
Non sarebbe fantastico se il sito Web o l'app in questione fosse tuo?
Progetta una UX che aumenti la fedeltà al marchio tra gli utenti del tuo sito
Una grande UX è positiva per qualsiasi azienda in quanto è vitale per creare fiducia nel tuo marchio. Svolge un ruolo nello stabilire relazioni di lunga data con i tuoi clienti. Una UX di qualità presenta interazioni che spingono i clienti a rispondere all'invito all'azione. Questo, a sua volta, si traduce in riconoscimento e fedeltà al tuo marchio.
Il giusto design UX può portare al passaparola
Il passaparola è sempre stato un ottimo modo per acquisire più clienti e non è diverso con le aziende digitali. Le persone acquistano esperienze piacevoli. Se ne fornisci uno ai tuoi utenti, probabilmente ne parleranno.
Rendi il processo di acquisto il più semplice possibile per i tuoi utenti. Quando arriva il momento di consigliare un sito Web o un'app ad amici o familiari, chi pensi che consiglieranno?
Hai indovinato.
Conclusione
Gli strumenti e le risorse UX e UI presentati qui hanno alcune cose in comune. Hanno anche alcune caratteristiche uniche che valgono la pena di provarle. La tua scelta si ridurrà naturalmente a una o due che meglio si adattano alle tue esigenze particolari. Ma non puoi davvero fare una scelta sbagliata.
I tre strumenti descritti sono veloci, efficienti ed efficaci. La risorsa per gli aiuti alla progettazione dovrebbe aiutarti a evitare di dover reinventare la ruota. Puoi anche evitare di perdere tempo a condurre lunghe ricerche per un font, un'icona o un kit dell'interfaccia utente sfuggente.