Non utilizzare l'attributo segnaposto
Pubblicato: 2022-03-10Introdotto come parte della specifica HTML5, l'attributo segnaposto “rappresenta un breve suggerimento (una parola o una breve frase) inteso ad aiutare l'utente con l'immissione di dati quando il controllo non ha valore. Un suggerimento potrebbe essere un valore campione o una breve descrizione del formato previsto.
Questo attributo apparentemente semplice contiene una quantità sorprendente di problemi che gli impediscono di mantenere ciò che promette. Spero di poterti convincere a smettere di usarlo.
Tecnicamente corretto
Gli input sono le porte attraverso le quali deve passare quasi tutto l'e-commerce. Indipendentemente dai tuoi sentimenti sul posto dell'empatia nel design, input inutilizzabili lasciano soldi sul tavolo.
La presenza di un attributo segnaposto non verrà segnalata dal software di controllo automatizzato dell'accessibilità. Tuttavia, questo non significa necessariamente che sia utilizzabile. In definitiva, l'accessibilità riguarda le persone, non gli standard, quindi è importante pensare alla tua interfaccia in termini che vanno oltre l'esecuzione di una lista di controllo.
Chiamalo rimedio, design inclusivo, accesso universale, qualunque cosa. Lo spirito di tutte queste filosofie si riduce a creare cose che le persone, tutte le persone, possono usare. Visto attraverso questo obiettivo, il placeholder semplicemente non regge.
I problemi
Traduzione
I browser con funzionalità di traduzione automatica come Chrome ignorano gli attributi quando viene avviata una richiesta di traduzione della pagina corrente. Per molti attributi, questo è il comportamento desiderato, poiché un valore aggiornato potrebbe interrompere la logica o la struttura della pagina sottostante.
Uno degli attributi ignorati dai browser è il placeholder . Per questo motivo, i contenuti placeholder non verranno tradotti e rimarranno nella lingua originale.
Se una persona richiede la traduzione di una pagina, ci si aspetta che tutto il contenuto della pagina visibile venga aggiornato. I segnaposto vengono spesso utilizzati per fornire importanti istruzioni di formattazione dell'input o vengono utilizzati al posto di un elemento di label più appropriato (ne parleremo tra poco). Se questo contenuto non viene aggiornato insieme al resto della pagina tradotta, è molto probabile che una persona che non ha familiarità con la lingua non sarà in grado di comprendere e utilizzare correttamente l'input.
Questo dovrebbe essere un motivo sufficiente per non utilizzare l'attributo.
Mentre siamo in tema di traduzione, vale anche la pena sottolineare che la posizione non è la stessa delle preferenze della lingua. Molte persone impostano i propri dispositivi in modo che utilizzino una lingua che non è la lingua ufficiale del paese riportata dall'indirizzo IP del proprio browser (per non parlare delle VPN) e dovremmo rispettarlo. Assicurati di mantenere semanticamente descritti i tuoi contenuti: i tuoi vicini ti ringrazieranno!
Interoperabilità
L'interoperabilità è la pratica di fare in modo che diversi sistemi si scambino e comprendano informazioni. È una parte fondamentale sia di Internet che della tecnologia assistiva.
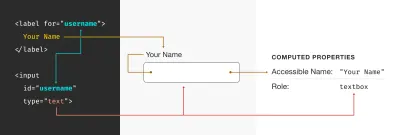
Descrivere semanticamente il tuo contenuto lo rende interoperabile. Un input interoperabile viene creato associando ad esso un elemento label a livello di codice. Le etichette descrivono lo scopo di un campo di input, fornendo alla persona che compila il modulo una richiesta su cui può agire. Un modo per associare label a un input consiste nell'utilizzare l'attributo for con un valore che corrisponda id dell'input.
Senza questo abbinamento for / id , la tecnologia assistiva non sarà in grado di determinare a cosa serve l'input. L'associazione programmatica fornisce un hook API che può essere utilizzato da software come lettori di schermo o riconoscimento vocale. Senza di esso, le persone che si affidano a questo software specializzato non saranno in grado di leggere o utilizzare gli input.

Il motivo per cui lo sto menzionando è che il placeholder viene spesso utilizzato al posto di un elemento label . Anche se personalmente sono sconcertato dalla pratica, sembra aver guadagnato terreno nella comunità del design. La mia migliore ipotesi per la sua popolarità è l'effetto griglia geometricamente preciso che crea quando viene posizionato accanto ad altri campi di input senza etichetta che si comportano come un'erba gatta di design.

L'effetto etichetta mobile, cugino stretto di questo fenomeno, spesso utilizza anche l'attributo segnaposto al posto di label .
Una cosa interessante da sottolineare è che se un'etichetta è associata a livello di codice a un input, facendo clic o toccando il testo dell'etichetta si focalizzerà l'attenzione sull'input. Questo piccolo trucco fornisce un'area extra per interagire con l'input, che può essere vantaggioso per le persone con problemi di controllo motorio. I segnaposto che fungono da etichette, così come le etichette mobili, non possono farlo.
Cognizione
Il censimento degli Stati Uniti del 2016 elenca quasi 15 milioni di persone che riferiscono di avere difficoltà cognitive, contando solo le persone che scelgono di autodenunciarsi. Estrapolando da ciò, possiamo supporre che le preoccupazioni relative all'accessibilità cognitiva colpiscano una parte significativa della popolazione mondiale.
Vale la pena segnalare se stessi, in quanto una persona potrebbe non sapere o sentirsi a proprio agio nel condividere di avere una condizione di accessibilità cognitiva. Sfortunatamente, ci sono ancora molti stigmi legati alla divulgazione di questo tipo di informazioni, poiché spesso influisce su cose come le prospettive di lavoro e di alloggio.
La cognizione può essere inibita situazionalmente, il che significa che può benissimo succedere a te. Può essere influenzato da cose come il multitasking, la privazione del sonno, lo stress, l'abuso di sostanze e la depressione. Potrei essere un po' stanco qui, ma suona molto come le condizioni che troverai nella maggior parte dei lavori d'ufficio.
Richiamare
L'ombrello delle preoccupazioni cognitive copre condizioni come la perdita di memoria a breve termine, le lesioni cerebrali traumatiche e il disturbo da deficit di attenzione e iperattività. Tutti possono influenzare la capacità di una persona di ricordare le informazioni.
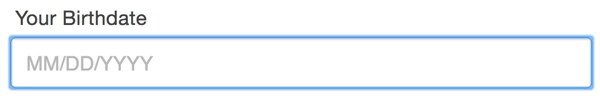
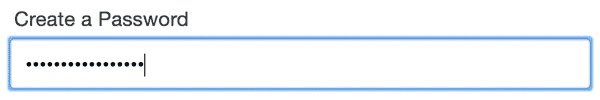
Quando una persona inserisce informazioni in un input, il suo contenuto segnaposto scompare. L'unico modo per ripristinarlo è rimuovere le informazioni immesse. Questo crea un'esperienza in cui il linguaggio guida viene rimosso non appena la persona che tenta di compilare l'input interagisce con esso. Non buono!

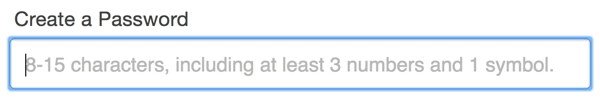
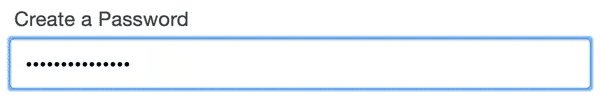
Quando la tua capacità di richiamare informazioni è inibita, diventa fastidioso seguire queste regole che scompaiono. Per gli input con requisiti complicati da soddisfare, ad esempio la creazione di una nuova password, trascende il fastidio e diventa una barriera difficile da superare.

Mentre le persone tecnologicamente più sofisticate potrebbero aver appreso trucchi intelligenti come tagliare le informazioni immesse, rivedere il contenuto del segnaposto per rinfrescare la loro memoria, quindi incollarlo nuovamente per modificarlo, le persone che sono tecnologicamente meno alfabetizzate potrebbero non capire perché il contenuto della guida è scomparendo o come riportarlo indietro.
Alfabetizzazione digitale
Considerando che sempre più popolazione mondiale si sta collegando online, l'onere di designer e sviluppatori responsabili ricade su di noi per far sentire queste persone benvenute. Il tuo piccolo angolo di Internet (o intranet!) Potrebbe benissimo essere una delle loro prime esperienze online, supponendo che l'utente finale "saprà solo" è semplice arroganza.
Per i lettori con sede negli Stati Uniti, un gentile promemoria che nuovo potrebbe non significare straniero. L'accesso è in aumento per gli americani più anziani. Mentre l'alfabetizzazione digitale diventerà più comune tra le popolazioni più anziane con il passare del tempo, lo saranno anche i problemi di accessibilità.
Per qualcuno che non l'ha mai incontrato prima, il testo segnaposto potrebbe sembrare contenuto inserito, facendogli saltare l'input. Se è un campo obbligatorio, l'invio del modulo creerà un'esperienza frustrante in cui potrebbero non capire quale sia l'errore o come risolverlo. Se non è un campo obbligatorio, il tuo modulo corre comunque il rischio inutile di non raccogliere informazioni secondarie potenzialmente preziose.
Utilità
Il contenuto della guida del segnaposto è limitato a una semplice stringa di testo statico e potrebbe non essere sempre sufficiente per comunicare il messaggio. Potrebbe essere necessario applicare uno stile aggiuntivo o contenere markup descrittivi, attributi, immagini e iconografia.
Ciò è particolarmente utile nei sistemi di progettazione maturi. Le opzioni di stile aggiuntive create spostando la stringa di testo fuori dall'elemento di input significano che può sfruttare i token di progettazione del sistema e tutti i vantaggi che derivano dal loro utilizzo.
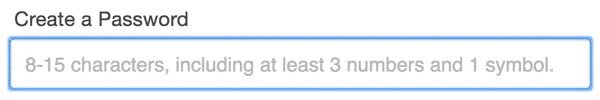
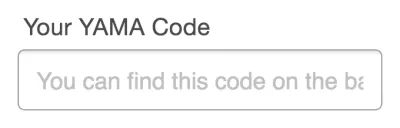
La lunghezza del testo segnaposto è anche limitata alla larghezza dell'input in cui è contenuto. Nel nostro mondo reattivo, mobile first, ci sono ottime possibilità che informazioni importanti possano essere troncate:

Visione
Contrasto di colore
Gli stili predefiniti dei principali browser per il contenuto segnaposto utilizzano un colore grigio chiaro per comunicare visivamente che si tratta di un suggerimento. Molti progetti di input personalizzati seguono questa convenzione prendendo il colore del contenuto di input e schiarindolo.

Sfortunatamente, è probabile che questa tecnica si scontra con problemi di contrasto del colore. Il contrasto del colore è un rapporto determinato confrontando la luminosità del testo e i valori del colore dello sfondo; in questo caso, è il colore del testo segnaposto sullo sfondo dell'input.
Vedi i rapporti di contrasto del segnaposto del browser Pen Default di Eric Bailey (@ericwbailey) su CodePen.
Se il contenuto del segnaposto ha un rapporto di contrasto troppo basso per essere percepito, significa che le informazioni critiche per la corretta compilazione di un modulo potrebbero non essere visibili alle persone con problemi di vista. Per le dimensioni dei caratteri di input più comuni, il rapporto è 4,5:1.
Come tutti i problemi di accessibilità, le condizioni di ipovisione possono essere permanenti o temporanee, biologiche o ambientali o una combinazione. Le disabilità biologiche includono condizioni come ipermetropia, daltonismo, pupille dilatate e cataratta. Le condizioni ambientali includono circostanze come il bagliore del sole di mezzogiorno, un'impostazione di bassa luminosità per il risparmio della batteria, schermi per la privacy, grasso e trucco lasciati sullo schermo dall'ultima telefonata e così via.
Questo rapporto non è una preferenza estetica personale che sto cercando di imporre agli altri in modo arbitrario. Fa parte di una serie di regole scrupolosamente sviluppate che aiutano a garantire che la più ampia fascia possibile di persone possa utilizzare la tecnologia digitale, indipendentemente dalle loro capacità o circostanze. Ignorare consapevolmente queste regole significa essere complici della pratica dell'esclusione.
Ed ecco il problema: nel tentativo di rendere inclusivi gli attributi dei segnaposto, il colore del contenuto del segnaposto aggiornato a contrasto più elevato può diventare abbastanza scuro da essere interpretato come input inserito, anche da persone più alfabetizzate digitalmente. Questo riporta la questione nella terra delle preoccupazioni cognitive.

Modalità ad alto contrasto
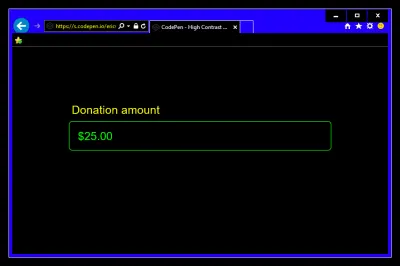
Il sistema operativo Windows contiene una funzionalità denominata Modalità contrasto elevato. Quando attivato, assegna nuovi colori agli elementi dell'interfaccia da una speciale tavolozza ad alto contrasto che utilizza un numero limitato di opzioni di colore. Ecco un esempio di come potrebbe essere:

In modalità Contrasto elevato, al contenuto placeholder viene assegnato uno di quei colori ad alto contrasto, facendolo sembrare informazioni precompilate. Come discusso in precedenza, ciò potrebbe impedire alle persone di comprendere che l'input potrebbe richiedere l'inserimento di informazioni.
Ti starai chiedendo se è possibile aggiornare lo stile in Modalità contrasto elevato per rendere più comprensibile un segnaposto. Sebbene sia possibile scegliere come target la modalità contrasto elevato in una query multimediale, ti prego di non farlo. Lo sviluppatore front-end Kitty Giraudel ha detto che è meglio:
“La modalità ad alto contrasto non riguarda più il design, ma la rigorosa usabilità. Dovresti puntare alla massima leggibilità, non all'estetica del colore".
Le persone che si affidano alla modalità contrasto elevato la usano per la sua prevedibilità. Alterare indebitamente il modo in cui presenta il contenuto può interferire con l'unico modo in cui possono utilizzare un computer in modo affidabile. Nel caso di schiarire il colore del contenuto del segnaposto per farlo apparire come il suo trattamento non in Modalità contrasto elevato, corri il rischio molto reale di renderne impossibile la percezione.
Una soluzione
Per ricapitolare, l'attributo segnaposto:
- Non può essere tradotto automaticamente;
- Viene spesso utilizzato al posto di un'etichetta, bloccando la tecnologia assistiva;
- Può nascondere informazioni importanti quando viene inserito il contenuto;
- Può essere troppo chiaro per essere leggibile;
- Ha opzioni di stile limitate;
- Potrebbero sembrare informazioni precompilate ed essere saltate.
Eh. Non è fantastico. Quindi cosa possiamo fare al riguardo?
Design
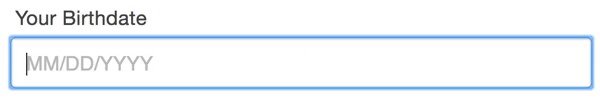
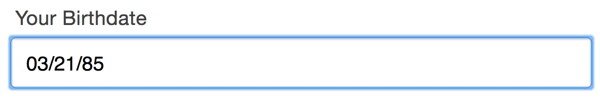
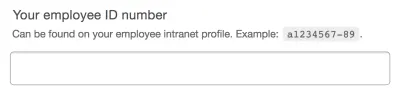
Sposta il contenuto del segnaposto sopra l'input, ma sotto l'etichetta:

Questo approccio:
- Comunica una gerarchia visiva e strutturale:
- A cosa serve questo input,
- Cose che devi sapere per utilizzare correttamente l'input e
- l'ingresso stesso.
- Può essere tradotto.
- Non sembreranno informazioni precompilate.
- Può essere visto in circostanze di ipovisione.
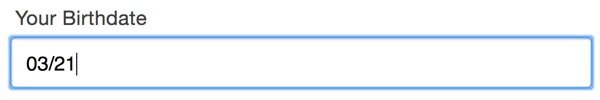
- Non scompare quando il contenuto viene inserito nell'input.
- Può includere markup semantico ed essere stilizzato tramite CSS.
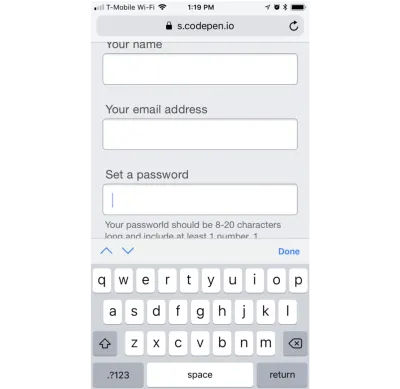
Inoltre, il contenuto della guida verrà mantenuto in vista quando l'input viene attivato su un dispositivo con tastiera software. Se posizionato sotto l'input, il contenuto potrebbe essere oscurato quando viene visualizzata una tastiera su schermo nella parte inferiore della finestra del dispositivo:

Sviluppo
Ecco come tradurre il nostro esempio progettato in codice:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> Questo non è un allontanamento da un tradizionale abbinamento di attributi for / id accessibile: l'elemento label è associato a livello di input tramite la sua dichiarazione id di "employee-id". L'elemento p posizionato tra l' label e gli elementi di input funge da sostituto di un attributo placeholder .
"Allora", ti starai chiedendo. “Perché non mettiamo tutto quel contenuto sostitutivo del segnaposto nell'elemento label ? Sembra che ci sarebbe molto meno lavoro!” La risposta è che la comodità degli sviluppatori non dovrebbe avere la priorità sull'esperienza dell'utente.
Usando aria-describedby per associare a livello di codice l' input con l'elemento p , stiamo creando una priorità di informazioni per gli screen reader che ha la parità con ciò che sperimenterebbe una persona che naviga senza uno screen reader. aria-describedby assicura che il contenuto p sarà descritto per ultimo, dopo il contenuto label e il tipo di input a cui è associato.
In altre parole, è il contenuto richiesto dall'input, che tipo di input è, quindi ulteriore aiuto se ne hai bisogno, esattamente ciò che qualcuno sperimenterebbe se guardasse l'input del modulo.
L'esperienza utente comprende tutti gli utenti, compresi quelli che navigano con l'ausilio di lettori di schermo. Il contenuto della guida è autonomo e facile da navigare, se la persona che usa un'utilità per la lettura dello schermo ha bisogno di fare nuovamente riferimento. Poiché è un nodo autonomo, può anche essere silenziato (in genere con il tasto Control) senza rischiare di silenziare altre informazioni importanti.
Includere il contenuto della guida come parte label lo rende inutilmente dettagliato. label s dovrebbe essere significativo, ma anche conciso. L'aggiunta di troppe informazioni a un'etichetta può avere l'effetto opposto all'effetto desiderato, rendendola troppo lunga da ricordare o semplicemente troppo frustrante da ascoltare fino in fondo. In effetti, le Linee guida per l'accessibilità dei contenuti Web hanno regole che affrontano specificamente questo: Criteri di successo 2.4.6 e 3.3.2.
Esempio
Ecco la soluzione implementata in live code:
Vedere la penna Non utilizzare l'attributo segnaposto di Eric Bailey (@ericwbailey) su CodePen.
Ed ecco un video che mostra come lo gestiscono i lettori di schermo più diffusi:
Una soluzione migliore
"Meno un'interfaccia richiede ai suoi utenti, più è accessibile."
— Alice Boxhall
Un ultimo pensiero: hai bisogno di quelle informazioni aggiuntive sui segnaposto?
Le buone soluzioni front-end sfruttano attributi di input speciali e pratiche di convalida accomodanti per evitare di scaricare il lavoro extra sulla persona che desidera semplicemente utilizzare il tuo sito o la tua app con il minor numero di complicazioni possibile.
Un buon copywriting crea etichette che descrivono in modo chiaro e succinto lo scopo dell'input. Fai un lavoro abbastanza buono qui e l'etichetta elimina l'ambiguità, soprattutto se la provi in anticipo.
Una buona esperienza utente consiste nel creare flussi intelligenti che prevengano i bisogni, i desideri e i desideri delle persone sfruttando le informazioni esistenti per rimuovere il maggior numero possibile di domande non necessarie.
Accogliere le persone che utilizzano il tuo sito web o la tua app web significa considerare con occhio critico ciò che dai per scontato quando navighi in Internet. Non facendo supposizioni sulle circostanze delle altre persone, inclusa la tecnologia che usano, puoi fare la tua parte per aiutare a prevenire l'esclusione.
Prenditi del tempo per rivedere il tuo design e codice e vedere cosa non regge al controllo: controllare se usi l'attributo segnaposto potrebbe essere un buon punto di partenza.
In piedi sulle spalle dei giganti. Grazie a Roger Johansson, Adam Silver, Scott O'Hara e Katie Sherwin per i loro scritti sull'argomento.
