Flussi di lavoro e scorciatoie di Photoshop per artisti digitali
Pubblicato: 2022-03-10Adobe Photoshop gioca un ruolo nella vita di quasi tutti i creatori digitali. Photoshop è ciò che hanno in comune molti artisti digitali, fotografi, grafici e persino alcuni sviluppatori web. Lo strumento è così flessibile che spesso puoi ottenere gli stessi risultati in diversi modi. Ciò che ci distingue tutti sono i nostri flussi di lavoro personali e le nostre preferenze su come utilizzarli per ottenere il risultato desiderato.
Uso Photoshop ogni giorno e le scorciatoie sono una parte vitale del mio flusso di lavoro. Mi permettono di risparmiare tempo e di concentrarmi meglio su quello che sto facendo: l'illustrazione digitale. In questo articolo, condividerò le scorciatoie di Photoshop che uso frequentemente: alcune delle sue funzionalità che mi aiutano a essere più produttivo e alcune parti chiave del mio processo creativo.
Per trarre il massimo vantaggio da questo tutorial, sarebbe necessaria una certa familiarità con Photoshop, ma non importa se sei un principiante assoluto o un utente avanzato, dovresti essere in grado di seguirlo perché ogni tecnica verrà spiegata in dettaglio.
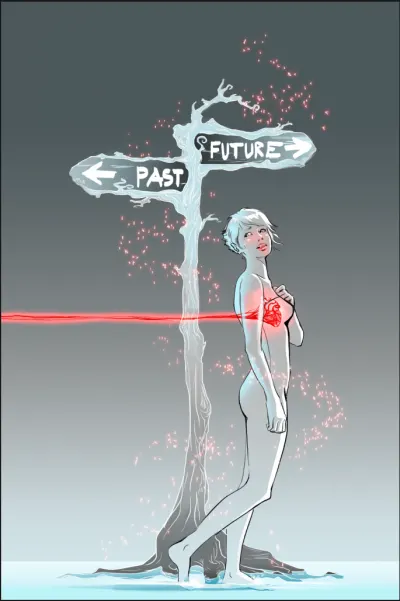
Per questo articolo, ho deciso di utilizzare una delle mie opere d'arte di Photoshop più famose chiamata "Rimpianto":

Sommario
- Introduzione alle scorciatoie: il percorso per aumentare la produttività
- La finestra delle scorciatoie da tastiera
- Come aumentare e diminuire la dimensione del pennello
- Come aumentare e diminuire la morbidezza del pennello
- Selettore colore rapido (selettore colore HUD)
- Lavorare con i livelli
- Lavorare con le curve
- Azioni: registrare tutto ciò di cui hai bisogno per il tuo progetto
- Conclusione
- Ulteriori letture
1. Introduzione alle scorciatoie: il percorso per aumentare la produttività
Ogni singolo designer, artista, fotografo o sviluppatore web ha probabilmente aperto una volta Photoshop e ha puntato e cliccato su un'icona per selezionare lo strumento Pennello, lo strumento Sposta e così via. Ci siamo passati tutti, ma quei giorni sono ormai lontani per la maggior parte di noi che usa Photoshop ogni giorno. Qualcuno potrebbe farlo ancora oggi, tuttavia, quello di cui vorrei parlare prima di entrare nei dettagli, è l'importanza delle scorciatoie.
Quando ci pensi, risparmi forse mezzo secondo usando una scorciatoia da tastiera invece di spostare il mouse (o lo stilo) sulla barra degli strumenti e selezionare lo strumento che ti serve facendo clic sulla piccola icona dello strumento. Ad alcuni che possono sembrare meschini, tuttavia, considera che ogni creatore digitale fa migliaia di selezioni per progetto e questi mezzo secondo si sommano per diventare ore alla fine!
Ora, prima di continuare, tieni presente quanto segue:
- Notazione delle scorciatoie
Uso Photoshop su Windows ma tutte le scorciatoie dovrebbero funzionare allo stesso modo su Mac OS; l'unica cosa degna di nota è che il tasto Ctrl (Control) su Windows corrisponde al tasto Cmd (Comando) sul Mac, quindi userò Ctrl/Cmd durante questo tutorial. - Photoshop CS6+
Tutte le funzionalità e le scorciatoie qui menzionate dovrebbero funzionare in Photoshop CS6 e versioni successive, incluso l'ultimo Photoshop CC 2018.
2. La finestra delle scorciatoie da tastiera
Per iniziare, vorrei mostrarti dove puoi trovare la finestra Scorciatoie da tastiera dove puoi modificare le scorciatoie già esistenti e scoprire quale tasto è associato a quale funzione o strumento:
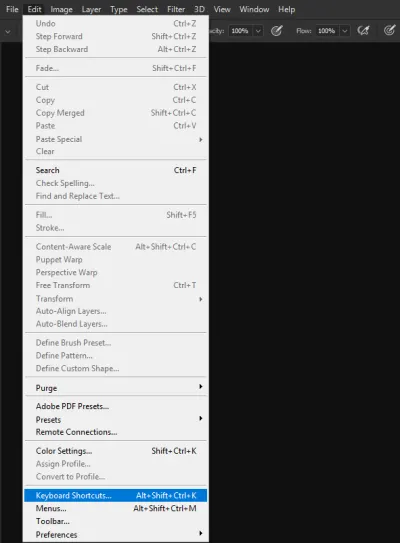
Apri Photoshop, vai su Modifica e seleziona Scorciatoie da tastiera . In alternativa, puoi accedere allo stesso da qui: Finestra → Area di lavoro → Scorciatoie da tastiera e menu .

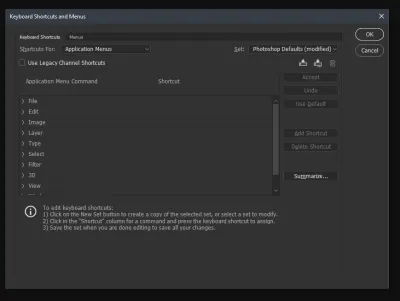
Ora verrai accolto dalla finestra dei menu e delle scorciatoie da tastiera (finestra di dialogo), dove puoi scegliere una categoria che desideri controllare. Ci sono un sacco di opzioni lì dentro, quindi all'inizio potrebbe diventare un po' intimidatorio, ma quella sensazione passerà presto. Le tre opzioni principali (accessibili tramite l'elenco a discesa Collegamenti per:... ) sono:
- Menu dell'applicazione
- Menu del pannello
- Utensili
In genere i menu dell'applicazione saranno la prima cosa che vedrai. Queste sono le scorciatoie per le opzioni di menu che vedi nella parte superiore della finestra di Photoshop ( File , Modifica , Immagine , Livello , Tipo e così via).

Quindi, ad esempio, se utilizzi spesso l'opzione Luminosità/Contrasto , invece di dover fare clic su Immagine (nel menu), quindi Regolazioni e infine trovare e fare clic sulla voce Luminosità/Contrasto , puoi semplicemente assegnare una combinazione di tasti e Luminosità /Contrasto apparirà subito dopo aver premuto i tasti assegnati.
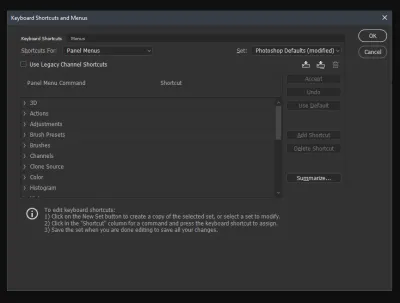
Anche la seconda sezione, Menu del pannello , è interessante, specialmente nella sua parte Livelli. Puoi vedere diverse opzioni che potrebbero esserti utili a seconda del tipo di lavoro che devi fare. È qui che si trova la scorciatoia standard Nuovo livello ( Ctrl/Cmd + Maiusc + N ) ma puoi anche impostare una scorciatoia per Elimina livelli nascosti . L'eliminazione dei livelli non necessari aiuta a ridurre le dimensioni del file Photoshop e aiuta a migliorare le prestazioni perché il tuo computer non dovrà memorizzare nella cache quei livelli extra che in realtà non stai utilizzando.

La terza sezione è Strumenti in cui puoi vedere le scorciatoie assegnate a tutti gli strumenti trovati nel pannello di sinistra di Photoshop.
Suggerimento per professionisti: per passare da uno qualsiasi degli strumenti che dispongono di strumenti secondari (esempio: lo strumento Gomma ha una gomma per sfondo e una gomma magica ) devi solo tenere premuto il tasto Maiusc e il pulsante di scelta rapida appropriato. Nel caso dell'esempio Gomma , premere Maiusc + E alcune volte fino a raggiungere lo strumento secondario desiderato.
Un'ultima cosa che vorrei menzionare prima di concludere questa sezione è che le scorciatoie da tastiera e i menu ti consentono di impostare profili diversi (Photoshop li chiama "set" ma penso che i "profili" si adattino meglio allo scopo), quindi se non vuoi davvero pasticciare con quelli predefiniti di Photoshop, puoi semplicemente creare un nuovo profilo personalizzato. Vale la pena ricordare che quando crei un nuovo profilo, ottieni il set predefinito di scorciatoie di Photoshop fino a quando non inizi a modificarli.

Il menu delle scorciatoie da tastiera può richiedere un po' di tempo per spostarsi, tuttavia, se investi tempo all'inizio (meglio se lo fai nel tuo tempo libero piuttosto che durante un progetto), ne trarrai vantaggio in seguito.
Concentrandosi sulle scorciatoie sul lato sinistro della tastiera
Dopo che le persone hanno riconosciuto l'utilità dell'uso delle scorciatoie, alla fine hanno convenuto che il tempo è stato sprecato spostando la mano da un lato della tastiera a quello opposto. Suona ancora un po' meschino, tuttavia, ricordi quei mezzo secondo? Si sommano ancora, ma questa volta può persino affaticare il braccio se cambi continuamente strumento e devi muovere il braccio. Quindi questo probabilmente ha portato Adobe ad aggiungere alcune altre funzioni di scorciatoia focalizzate sul lato sinistro della tastiera.
Ora lascia che ti mostri le scorciatoie che uso più spesso (e perché).
3. Come aumentare e diminuire la dimensione del pennello
Per aumentare o diminuire la dimensione del tuo pennello, devi:
- Fare clic e tenere premuto il tasto Alt . (Su Mac, questi sarebbero i tasti Ctrl e Alt ),
- Fare clic e tenere premuto il tasto destro del mouse,
- Quindi trascina orizzontalmente da sinistra a destra per aumentare e da destra a sinistra per ridurre le dimensioni.
Se stai utilizzando qualsiasi cosa da Photoshop CC 2017 e versioni successive, prova a premere Fn + Ctrl + Alt durante il trascinamento. Sembra che Adobe abbia cambiato questa scorciatoia specifica e non l'abbia ancora documentata.

Nel momento in cui ho appreso di questa scorciatoia, non potevo letteralmente smettere di usarla!
Se sei un artista digitale, credo che lo amerai particolarmente. Disegnare, dipingere, cancellare, praticamente tutto ciò che devi fare con un pennello diventa molto più semplice e scorrevole perché non avresti bisogno di raggiungere i tasti fin troppo familiari [ e ] che sono quelli predefiniti per aumentare e diminuire il dimensione del pennello. Scegliere quei tasti può interrompere il tuo flusso di lavoro, soprattutto se devi distogliere lo sguardo dal tuo progetto o mettere da parte lo stilo.
4. Come aumentare e diminuire la morbidezza del pennello
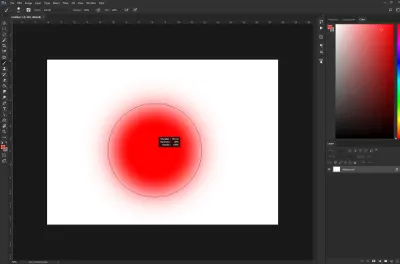
In realtà è la stessa combinazione di tasti ma con una leggera svolta: aumentare e diminuire la morbidezza del tuo pennello funzionerà solo per i pennelli rotondi predefiniti di Photoshop. Sfortunatamente, se hai dei pennelli personalizzati che hanno una forma personalizzata, questo non funzionerebbe per quelli.
- Fare clic e tenere premuto il tasto Alt . (Su Mac questo sarebbero i tasti Ctrl e Alt ),
- Fare clic e tenere premuto il tasto destro del mouse,
- Quindi trascina verso l'alto per indurire il bordo del pennello e trascina verso il basso per renderlo più morbido.

Ancora una volta, questa scorciatoia non funziona per i pennelli di forma personalizzata, anche se sarebbe stata davvero una bella caratteristica da avere. Speriamo di poterlo vedere in un futuro aggiornamento di Photoshop.
5. Selettore colore rapido (selettore colore HUD)
Potresti essere o meno consapevole del fatto che Photoshop offre un rapido selettore di colori (HUD Color Picker). E no, questo non è il selettore colore che si trova nella sezione Strumenti .

Mi riferisco a ciò che Adobe chiama "HUD Color Picker" che compare proprio dove si trova il cursore sulla tela.
Questo cosiddetto HUD Color Picker è una versione integrata e credo che sia in circolazione almeno da Photoshop CS6 (che è stato rilasciato nel 2012). Se lo stai imparando ora, probabilmente sei sorpreso quanto me quando l'ho scoperto per la prima volta alcuni mesi fa. Sì, ci ho messo un po' ad abituarmi anch'io! Bene, per essere onesti, ho anche alcune riserve su questo selettore di colori, ma le raggiungerò tra un secondo.

Ecco come aprire il selettore colore HUD:
Su Windows
- Fai clic e tieni premuto Alt + Maiusc ,
- Fare clic e tenere premuto il tasto destro del mouse.
Su Mac
- Fai clic e tieni premuto Ctrl ⌃ + Alt ⌥ + Cmd ⌘ ,
- Fare clic e tenere premuto il tasto destro del mouse.
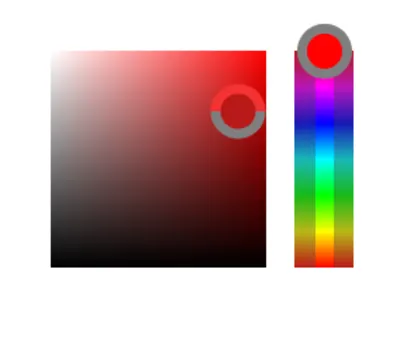
Se hai seguito le combinazioni di tasti sopra, dovresti vedere questo quadrato colorato. Tuttavia, probabilmente avrai notato che è un po' scomodo lavorarci. Ad esempio, devi continuare a tenere premuti tutti i tasti e, mentre lo fai, devi passare con il mouse sul rettangolo di destra per scegliere una gamma di colori e quindi tornare al quadrato per scegliere l'ombra. Con tutto il fluttuare che sta succedendo, è in qualche modo facile perdere il colore che hai effettivamente impostato il tuo cuore per scegliere, il che potrebbe diventare un po' fastidioso.
Tuttavia, credo che con un po' di pratica sarai in grado di padroneggiare il Quick Color Picker e ottenere i risultati desiderati. Se non sei troppo entusiasta di utilizzare quella versione integrata, ci sono sempre estensioni di terze parti che puoi collegare a Photoshop, ad esempio Coolorus 2 Color Wheel o Painters Wheel (funziona con PS CS4, CS5, CS6) .
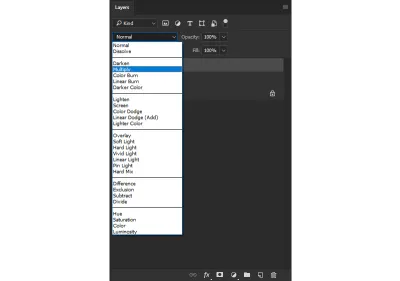
6. Lavorare con i livelli
Uno dei vantaggi del lavorare in digitale è senza dubbio la possibilità di lavorare con i livelli. Sono abbastanza versatili e ci sono molte cose che potresti fare con loro. Si potrebbe dire che si potrebbe scrivere un libro solo su Layers . Tuttavia, farò la prossima cosa migliore, ovvero condividere con te le opzioni che uso più comunemente quando lavoro ai miei progetti .
Come avrai intuito, la sezione Layer è piuttosto importante per qualsiasi tipo di creatività digitale. In questa sezione, condividerò le scorciatoie più semplici ma molto utili che potrebbero essere dei veri salvavita.
Strato maschera di ritaglio
Un livello maschera di ritaglio è quello che uso più spesso quando disegno. Per quelli di voi che non sanno di cosa si tratta, è fondamentalmente un livello che si aggancia al livello sottostante. Il livello sottostante definisce ciò che è visibile sul livello ritagliato.
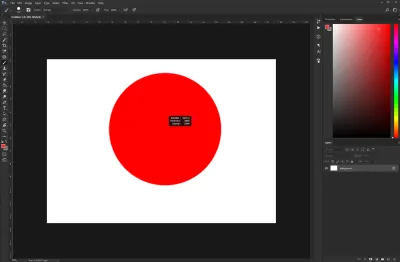
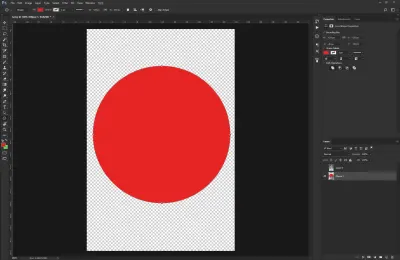
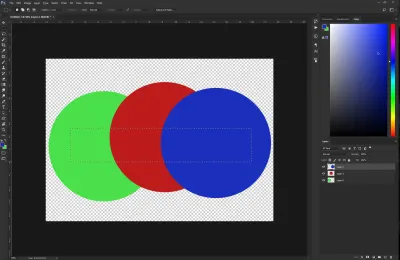
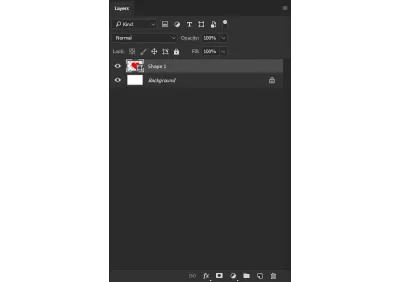
Ad esempio, supponiamo che tu abbia un cerchio sul livello base e quindi aggiungi un livello maschera di ritaglio a quel cerchio. Quando inizi a disegnare sul tuo livello maschera di ritaglio , sarai limitato solo alle forme nel livello base .


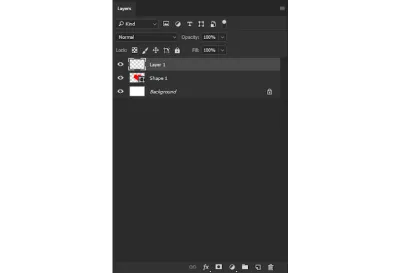
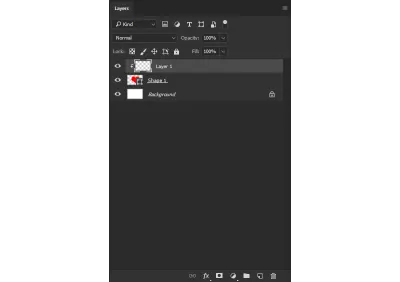
Prendi nota dei livelli sul lato destro dello schermo. Il livello 0 è il livello della maschera di ritaglio del livello di base — Livello 1 .
Questa opzione ti consente di creare facilmente cornici e la parte migliore è che non sono distruttive. Più forme aggiungi (in questo caso è Layer 1 ), più parti visibili dell'immagine possono essere viste.

L'uso più comune per il ritaglio dei livelli maschera nell'arte/pittura digitale consiste nell'aggiungere ombre e luci a un colore di base. Ad esempio, supponiamo che tu abbia completato la grafica al tratto del tuo personaggio e che tu abbia aggiunto il tono della sua pelle di base. Puoi utilizzare i livelli della maschera di ritaglio per aggiungere ombre e luci non distruttive.
Nota : sto usando il termine "non distruttivo" perché non puoi cancellare qualcosa dai livelli di base: saranno sani e salvi.)
Quindi, come crei quei livelli di maschera di ritaglio ? Bene, ognuno inizia come un normale "Livello".
Per creare un livello normale, puoi usare questa scorciatoia:
| Azione | Scorciatoia da tastiera |
|---|---|
| Crea un nuovo livello regolare | Ctrl/Cmd + Maiusc + N |
| Trasforma il livello appena creato in una maschera di ritaglio sul livello sottostante | Ctrl/Cmd + Alt + G |
Un modo alternativo per trasformare un livello normale in una maschera di ritaglio è tenere premuto il tasto Alt e fare clic tra i due livelli. Lo strato superiore diventerà quindi la maschera di ritaglio del livello sottostante.
Selezione di tutti i livelli
Di tanto in tanto, potresti voler selezionare tutti i livelli e raggrupparli insieme in modo da poter continuare a costruirci sopra o per una serie di altri motivi. In genere, quello che facevo era semplicemente tenere premuto il tasto Ctrl/Cmd e quindi iniziare a fare clic su tutti i livelli. Inutile dire che è stato un po' dispendioso in termini di tempo, soprattutto se sto lavorando a un grande progetto. Quindi ecco un modo migliore:
Quello che dovresti fare è semplicemente premere: Ctrl/Cmd + Alt + A .
Ora che dovresti aver selezionato tutti i tuoi livelli e sarai in grado di fare tutto ciò che vuoi con loro.
Livelli visibili appiattiti
Il ritaglio dei livelli maschera può essere assolutamente fantastico, tuttavia, non sempre funzionano bene se vuoi modificare qualcosa nell'immagine generale che stai facendo. A volte hai solo bisogno di tutto (ad esempio colore di base, luci e ombre) per smettere di essere su livelli diversi ed essere semplicemente combinato in uno solo. A volte è sufficiente unire tutti i livelli attualmente visibili in uno, in modo non distruttivo.
Ecco come:
Tieni premuto Ctrl/Cmd + Alt + Maiusc + E .
Et voilà ! Ora dovresti vedere un livello aggiuntivo in alto che contiene tutti gli altri livelli visibili. La bellezza di questa scorciatoia è che hai ancora gli altri livelli sottostanti, intatti e al sicuro. Se sbagli qualcosa con il livello appena creato, puoi comunque riportare le cose come erano prima e ricominciare da capo.
Copia di più livelli
Ogni tanto ci troviamo di fronte alla necessità di copiare materiale da più livelli. In genere ciò che la maggior parte delle persone fa è duplicare i due livelli dati di cui hanno bisogno, unirli e quindi iniziare a cancellare le parti non necessarie dell'immagine.

Quello che devi fare invece è fare una selezione e poi premere:
Ctrl/Cmd + Maiusc + C
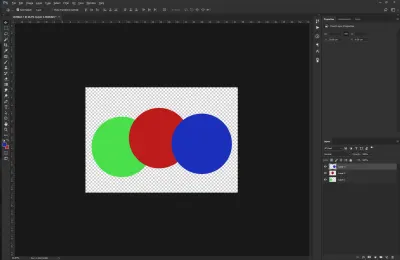
Ecco un esempio:

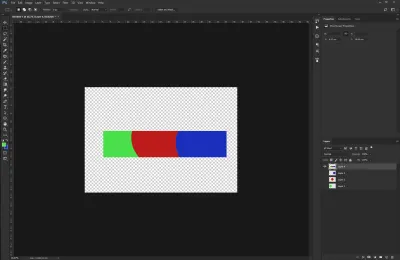
Come puoi vedere, ogni punto colorato si trova su un livello separato. Diciamo che dobbiamo copiare un rettangolo dritto attraverso il centro dei punti e copiarlo su un livello in alto.

Abbiamo effettuato una selezione e una volta premuto Ctrl/Cmd + Maiusc + C , Photoshop copierà tutto ciò che hai nella selezione negli appunti. Quindi tutto ciò che devi fare è semplicemente incollare ( Ctrl/Cmd + V ) ovunque e un nuovo livello apparirà nella parte superiore della pagina.

Questa scorciatoia può tornare davvero utile soprattutto quando lavori con più livelli e hai bisogno solo di una parte dell'immagine per stare insieme in un unico livello.
7. Lavorare con le curve
In questa sezione dell'articolo, vorrei trattare l'importanza dei valori e delle curve che sono generalmente un argomento importante da trattare.
Iniziando con la scorciatoia: Ctrl/Cmd + M .
Abbastanza semplice, vero? Le cose migliori della vita sono (quasi) sempre semplici! Tuttavia, non lasciarti ingannare da questo parlare di semplicità, l'impostazione Curve è uno degli strumenti più potenti che hai in Photoshop. Soprattutto quando si tratta di modificare luminosità, contrasto, colori, toni e così via.
Ora alcuni di voi potrebbero sentirsi un po' intimiditi dalla frase precedente: colori, toni, contrasto,... che dire adesso? Non preoccuparti, perché lo strumento Curve è piuttosto semplice da capire e farà cose meravigliose per te. Scendiamo nei dettagli.

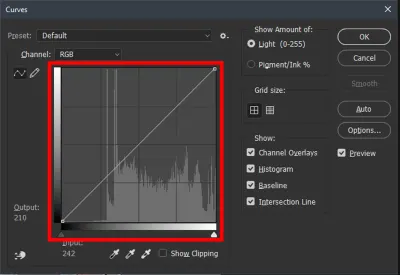
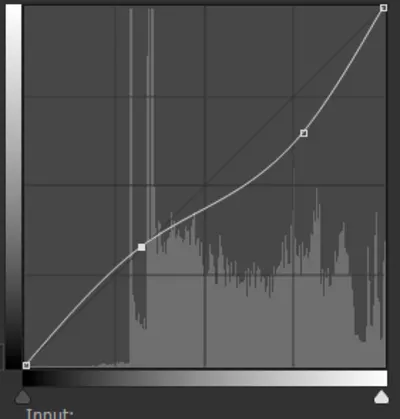
Questo è fondamentalmente l'aspetto dello strumento Curve . Come puoi vedere, c'è una quantità moderata di opzioni disponibili. Quello che ci interessa, tuttavia, è l'area che ho catturato all'interno del quadrato rosso. In realtà è un semplice istogramma con una linea diagonale. Lo scopo dell'istogramma è mostrare i valori dell'immagine (o del dipinto) data, essendo a sinistra i punti più scuri ea destra quelli più chiari.


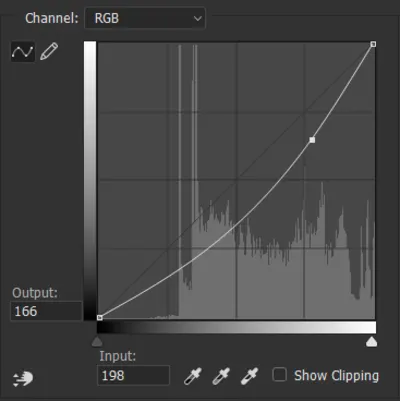
Usando il mouse, possiamo mettere punti sulla linea diagonale e trascinarla su e giù. In genere decidiamo cosa vogliamo scurire o schiarire. Se, ad esempio, vogliamo che le parti chiare della nostra immagine siano solo un po' più scure, dobbiamo fare clic da qualche parte sul lato destro e trascinare verso il basso (proprio come nella prima immagine).
Ecco un esempio. Per prima cosa, dai un'occhiata all'immagine normale:

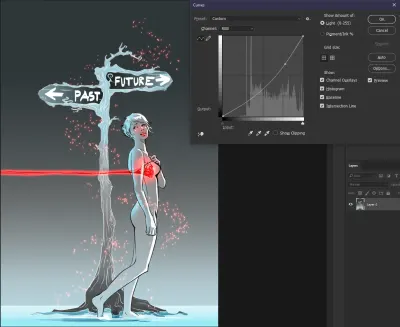
Ora, usando Curve con le parti chiare attenuate:

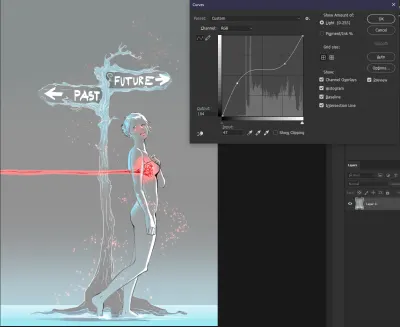
RInoltre, solo a scopo dimostrativo, ecco cosa accadrebbe se le parti più chiare venissero oscurate e le parti più scure schiarite:

Vedete, fondamentalmente il disegno al tratto è la parte più scura, che è rimasta e gli altri scuri sono stati schiariti a un tipo di valore grigiastro.
Ora permettetemi di elaborare rapidamente i valori e il motivo per cui contano: con "valori", specialmente nel mondo dell'arte, ci riferiamo alla quantità di luminosità o oscurità in un disegno (dipinto). Con i valori, creiamo profondità nella nostra pittura che da parte sua aiuta a creare l'illusione quale elemento è più vicino allo spettatore e quale è in lontananza (più indietro).
8. Azioni: registrare tutto ciò di cui hai bisogno per il tuo progetto
Ogni tanto abbiamo tutti bisogno di affrontare processi ripetitivi che possono variare dall'aggiunta di un filtro sulla nostra immagine alla creazione di determinati tipi di livelli con metodi di fusione. Questo suona familiare? Se è così, continua a leggere.
Sapevi che Photoshop supporta linguaggi di programmazione come JavaScript, AppleScript e VBScript per automatizzare determinati processi? Non l'ho fatto, perché la programmazione non è mai stata la mia tazza di tè. La cosa buona è che invece mi sono imbattuto nel pannello Azioni , che offre molte funzionalità e opzioni per automatizzare alcune attività e flussi di lavoro ripetitivi. Secondo me, questo è il miglior strumento di automazione che Photoshop ha da offrire se non sai come programmare.
Il pannello Azioni fondamentalmente può registrare ogni processo che stai facendo (ad esempio aggiungere un livello, ritagliare l'immagine, cambiarne la tonalità e così via); quindi puoi assegnare un tasto funzione a questo processo e riutilizzarlo facilmente in un secondo momento in qualsiasi momento.
Usando il pannello Azioni , puoi catturare praticamente tutto ciò che fai in Photoshop e quindi salvarlo come processo.
Lasciate che vi faccia un esempio. Diciamo che vuoi automatizzare il processo di Crea un nuovo livello , impostalo come Maschera di ritaglio e quindi imposta il suo metodo di fusione su Moltiplica (o qualsiasi altra cosa). Puoi registrare l'intero processo che sarebbe quindi disponibile per il riutilizzo premendo un pulsante.
Ecco come funziona:
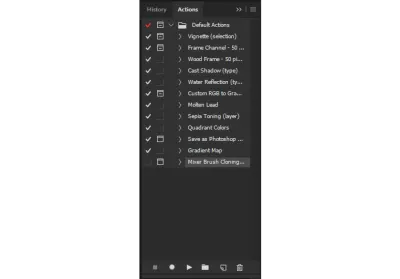
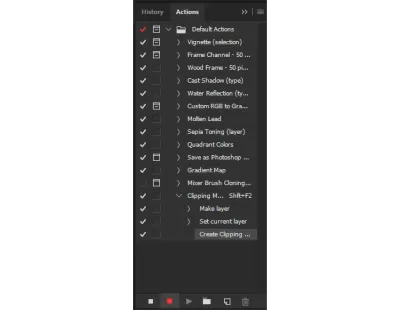
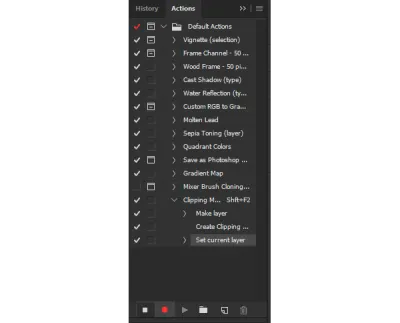
Premendo Alt + F9 si aprirà questo pannello:

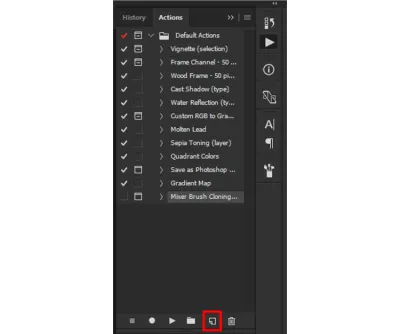
Come probabilmente puoi vedere, ci sono alcuni processi predefiniti (preregistrati). Ciò che ci interessa, tuttavia, è creare la nostra azione, che viene eseguita facendo clic sull'icona "Crea nuova azione".

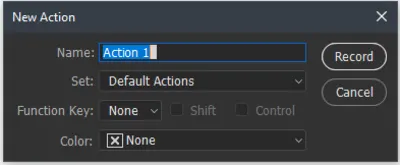
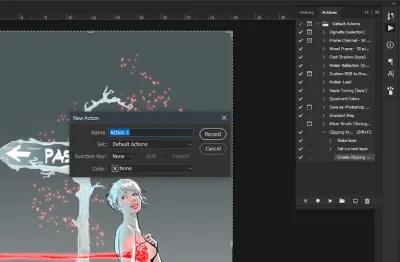
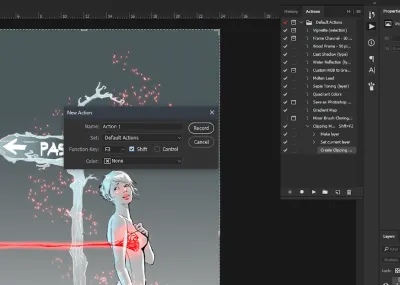
Ora, proprio come quando crei un nuovo livello nel pannello Livelli, dopo aver fatto clic sull'icona "Crea nuova azione", si apre una finestra pop-up con alcune opzioni.

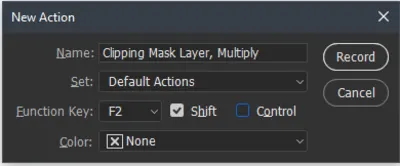
È possibile scegliere un nome qualsiasi per l' azione che si desidera creare e assegnargli un tasto funzione . Quindi, per questo scopo dimostrativo, creerò un'azione che farà quanto segue:
- Crea un nuovo livello trasparente;
- Aggiungilo come maschera di ritaglio al livello sottostante;
- Imposta la modalità di fusione su Moltiplica .
Imposterò il suo tasto funzione su Shift + F2 .

Una volta che sei pronto con queste impostazioni, quello che devi fare è premere il pulsante Registra . Una volta fatto, noterai che il pannello Azioni ora ha un pulsante rosso per mostrarti che sta registrando.

Ora devi solo eseguire il normale processo di creazione di un nuovo livello, impostarlo come maschera di ritaglio e cambiare la modalità di fusione in Moltiplica .




Una volta che hai finito, devi premere l'icona Stop nel pannello Azioni .

Il tuo processo di automazione è ora pronto per partire! Quando premi Maiusc + F2 , otterrai un nuovo livello impostato come Maschera di ritaglio sul livello sottostante e la sua modalità di fusione impostata su Moltiplica .
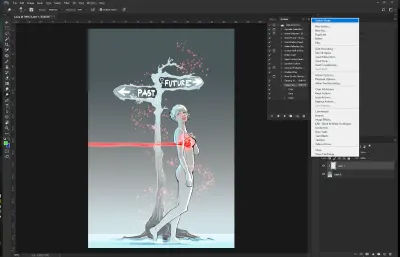
Vorrei anche ricordare che il processo di automazione delle Azioni non si limita alla creazione di livelli e all'impostazione dei metodi di fusione. Ecco alcuni esempi di altri usi e opzioni piuttosto utili per le azioni:
- È possibile impostare il salvataggio delle immagini come determinati tipi di file in determinate cartelle del computer;
- Utilizzo di File → Automatizza → Batch per elaborare molte immagini;
- L'opzione Consenti registrazione strumento nel menu del pannello Azioni a comparsa consente alle azioni di includere la pittura e così via;
- L'opzione Inserisci condizionale nel menu del pannello Azioni a comparsa consente alle azioni di modificare il proprio comportamento, in base allo stato del documento;
- File → Script → Gestione eventi script consente di eseguire azioni in base a eventi, ad esempio quando viene aperto un documento o viene creato un nuovo documento.
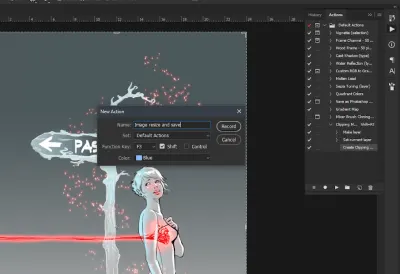
Lascia che ti faccia un altro esempio, creerò un'altra azione che cambierà le dimensioni della mia immagine e la salverò come file PNG in una determinata cartella sul mio desktop.
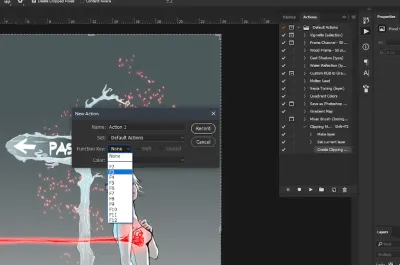
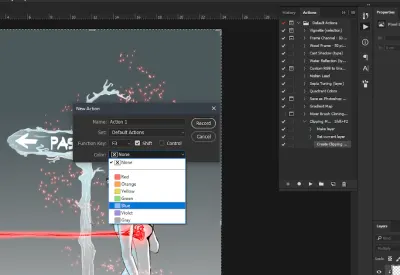
Quindi, dopo aver premuto il pulsante Nuova azione nel pannello Azioni , procederemo con la scelta della scorciatoia che desideriamo, gli imposteremo un nome e farò un ulteriore passo avanti e assegnerò un colore all'azione (I' spiegherò tra un po' perché questa è una funzione utile).





A proposito di quel colore, potresti notare che quando assegni un colore, questo non si riflette davvero nel pannello Azioni . Invece, tutto rimane monocromatico. Il motivo è perché quando in genere apri quel pannello, sei nella vista Modifica , dove puoi modificare le Azioni , registrarne di nuove e così via. Per vedere tutte le azioni disponibili in un'interfaccia più semplice, procedere come segue:
- Nell'angolo in alto a destra del pannello vedrai quattro linee orizzontali. Fare clic su quelli.
- Otterrai un menu a discesa, in cui hai diverse opzioni di Azioni . Nella parte superiore, noterai una modalità pulsante .
- Facendo clic su questo cambierà l'interfaccia del pannello delle azioni , dove vedrai le tue azioni disponibili come pulsanti colorati.


Se non l'hai già indovinato, colorare le tue azioni ti aiuterà a distinguerle più facilmente a colpo d'occhio. In modalità Pulsante, quando dai un'occhiata al pannello, sarai in grado di navigare rapidamente fino all'Azione che desideri applicare alla tua immagine/disegno (se non ricordi davvero la scorciatoia che gli hai assegnato) .
Ok, quindi quello che abbiamo finora è il seguente:
- Abbiamo creato una nuova azione;
- Imposta la scorciatoia per esso;
- Ha cambiato il suo colore;
- Chiamalo.
Procediamo con la registrazione del processo di cui abbiamo bisogno.
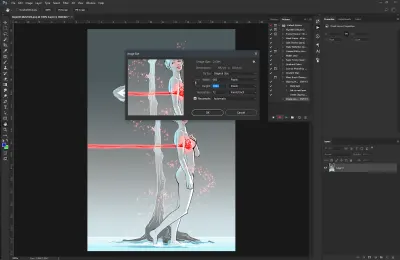
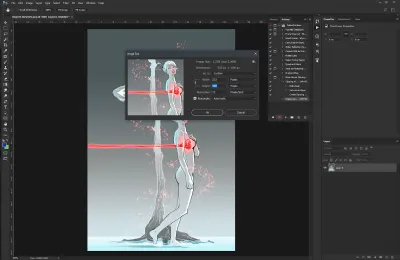
Per aprire il menu Dimensione immagine , puoi andare su Immagine → Dimensione immagine o semplicemente premere Ctrl + Alt + I e otterrai questa finestra:

Quello che vorresti fare è impostare la dimensione desiderata per la tua immagine e una volta che sei soddisfatto, premi "OK" per applicare le modifiche.

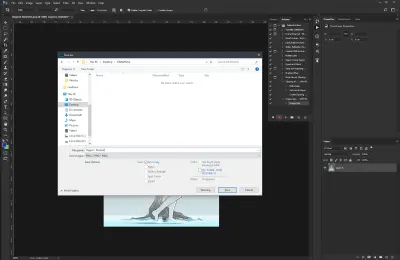
Successivamente, quello che vogliamo fare è utilizzare l'opzione Salva con nome per avere l'opzione di scegliere il tipo di file, la cartella di destinazione e così via. Puoi andare su File → Salva con nome... oppure puoi semplicemente premere Ctrl + Maiusc + S e otterrai la seguente finestra:

Passare alla cartella dedicata in cui si desidera salvare il progetto corrente e salvarlo effettivamente lì. Un'azione aggiuntiva che puoi fare è chiudere l'immagine/progetto su cui stai lavorando (non preoccuparti, le azioni non interromperanno la registrazione a meno che non chiudi Photoshop).

Una volta terminato tutto, puoi premere l'icona Interrompi nel pannello Azioni per interrompere la registrazione del tuo movimento in Photoshop.
Se hai bisogno di ridimensionare un gruppo di file e salvarli in una cartella dedicata, devi solo caricarli in Photoshop e continuare a premere il collegamento Azione che hai creato per il ridimensionamento e il salvataggio .
Se ti prendi il tempo per abituarti allo strumento Azioni in Photoshop e utilizzarlo, puoi dire "arrivederci" al fastidioso lavoro ripetitivo che di solito consuma la maggior parte del tuo tempo. Sarai in grado di svolgere questi compiti con una velocità tale che persino il Flash potrebbe diventare geloso.
9. Conclusione
In questo articolo, ho condiviso alcune delle scorciatoie che utilizzo principalmente. Spero sinceramente che ti aiutino ad aumentare la tua produttività e anche a migliorare il tuo flusso di lavoro.
Ringraziamenti speciali
Vorrei ricordare che questo tutorial è stato reso possibile con l'aiuto di Angel (aka ArcanumEX). Puoi vedere le sue opere sulla sua pagina Facebook, su Instagram e sul suo canale YouTube.
Ulteriori letture
Oltre a tutto ciò di cui ho parlato finora, includerò altre risorse che credo potresti trovare utili. Assicurati di controllare:
- Pagina delle risorse di Noah Bradley
- Canale YouTube di Feng Zhu
- Canale YouTube di Proko
- Canale di Tampler
Quali sono le tue scorciatoie preferite? Sentiti libero di condividerli nei commenti qui sotto!
