Quindi vuoi convincere gli utenti? Rendi le cose semplici!
Pubblicato: 2022-03-10( Questo articolo è gentilmente sponsorizzato da Adobe .) La casella degli strumenti di progettazione persuasiva è piena di potenti strumenti basati sulla psicologia. Questi strumenti vanno dall'insieme di sei principi di persuasione di Cialdini a dieci volte quel numero di schemi persuasivi. Presentato con tutti questi metodi, può essere allettante usarli tutti per coprire tutte le possibili basi, usando un approccio a fucile, sperando che uno risuoni con i tuoi utenti target.
Tuttavia, l'applicazione di principi e modelli di persuasione in modo casuale finisce per essere un disordine di design persuasivo. Come il design dell'esperienza utente, progettare per tutti è progettare per nessuno. Tecniche persuasive messe insieme casualmente faranno anche sentire gli utenti manipolati, non in controllo, facendoli abbandonare il sito o l'esperienza. La chiave per persuadere i tuoi utenti è mantenerlo semplice: utilizzando tecniche e tattiche persuasive mirate che funzioneranno per i tuoi utenti.
Imbuto di persuasione
AIDA è un acronimo utilizzato in marketing e pubblicità per descrivere le fasi che un cliente attraversa nel processo di acquisto. Le fasi di Attenzione , Interesse, Desiderio e Azione, seguono genericamente una serie di fasi cognitive (pensiero) e affettive (sentimentali) culminanti in una fase comportamentale (fare, ad esempio, acquistare o provare). Questo dovrebbe suonare familiare poiché questo è ciò che facciamo attraverso il design, in particolare il design persuasivo.
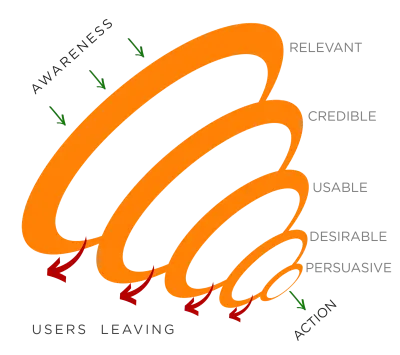
Quando si tratta di design persuasivo, gli utenti attraversano alcune fasi tra Consapevolezza e Azione e il design dovrebbe guidarli da una fase all'altra. Non ho (ancora) un acronimo intelligente, ma le fasi che il design deve affrontare per gli utenti sono:
- Consapevolezza
- Pertinente
- Credibile
- Utilizzabile
- Auspicabile
- Persuasivo
- Azione

Quando gli utenti stanno contemplando un'azione (come prenotare una camera d'albergo), devono essere consapevoli del tuo sito, app o esperienza. Una volta che iniziano il loro viaggio sul tuo sito, valutano rapidamente l'esperienza e procedono al passaggio successivo o se ne vanno e vanno altrove. Con un minor numero di utenti che continuano alle fasi successive, il numero di utenti in ciascuna fase inizia ad assomigliare alla forma di un imbuto come mostrato sopra.
Diamo un'occhiata a cosa potrebbe succedere nella mente degli ipotetici utenti mentre attraversano l'esperienza di prenotare una camera d'albergo per la vigilia di Capodanno a Times Square e alcuni dei motivi per cui potrebbero cadere in ogni fase.
Consapevolezza
“Hmmm... Da dove comincio? Le catene alberghiere promettono la tariffa più bassa se prenotiamo direttamente con loro, ma non sarò in grado di vedere altre opzioni di hotel intorno a Times Square. Hotel... Forse dovrei provare un'agenzia di viaggi online come Trivago (sembra che il ragazzo di Trivago / la pubblicità della ragazza di Trivago funzioni!) per trovare una gamma più ampia di hotel. Lo cercherò anche rapidamente su Google per vedere se ci sono altre opzioni".
Gli utenti devono essere a conoscenza del tuo sito, app o esperienza per utilizzarlo — Duh!
Pertinente
“Ho trovato HotelTonight su Google. Sembra un ottimo modo per ottenere stanze all'ultimo minuto, ma non così in anticipo: non è rilevante per me.
Se la tua esperienza non è rilevante per l'attività che stanno cercando di svolgere, gli utenti lasceranno e proveranno altrove. Se i tuoi prodotti o servizi sono pertinenti, ma non trovabili dall'utente, lavora sulla navigazione, sulla ricerca e sul layout dei contenuti per assicurarti che i tuoi prodotti e servizi siano visibili. Non è necessario che tutto sia a un clic di distanza, ma se l'utente percepisce l'odore di informazioni o segnali che gli fanno pensare di essere sulla strada giusta, seguirà la scia di tali informazioni.
Credibile
“Sembra che questo design non sia stato aggiornato dall'era [GeoCities](https://www.arngren.net/).
— I campanelli d'allarme suonano in testa —
Sono fuori di qui."
Gli utenti sono consapevoli di molti dei rischi disponibili online e cercano indicatori di fiducia tra cui un marchio e un dominio noti, un sito sicuro, un design professionale, informazioni di contatto reali e certificati o badge di terze parti. Incorporare questi elementi per creare un livello di comfort per l'utente.
Utilizzabile
“Non riesco a capire dove siano le cose nella navigazione e i risultati della ricerca hanno avuto centinaia di risultati inutili. La homepage ha belle immagini grandi, ma ciò significava che dovevo scorrere prima di poter vedere qualsiasi contenuto reale. "
L'usabilità è sorprendentemente ancora un problema con molti siti. Segui le best practice relative all'esperienza utente durante la progettazione e verifica con gli utenti per verificare che la progettazione sia utilizzabile.
Auspicabile
“Questo mi ricorda Craigslist: è utilizzabile, ma il design non mi fa venire voglia di rimanere e usarlo. Proverò quell'altro sito Web di hotel che offre un'esperienza coinvolgente e interattiva mentre cerco gli hotel.
Per quanto ci piaccia crederci, le decisioni degli utenti non sono sempre razionali e molto spesso guidate dalle emozioni, e possiamo affrontarle attraverso il design. L'usabilità consiste nel farlo funzionare bene; si tratta anche di renderlo bello.
Nel suo libro Emotional Design, Don Norman spiega: "Le cose attraenti funzionano meglio: la loro attrattiva produce emozioni positive, rendendo i processi mentali più creativi, più tolleranti nei confronti delle difficoltà minori". Don parla dei tre diversi aspetti del design: viscerale, comportamentale e riflessivo. Il design viscerale riguarda l'aspetto, il comportamento il piacere e l'efficacia dell'uso e il design riflessivo implica la razionalizzazione e l'intellettualizzazione di un prodotto.
Persuasivo
“Oh, Wow! È una lunga lista di hotel, con molta disponibilità per Capodanno. Non c'è un vero motivo per prenotare ora. Tornerò a prenotare solo dopo il Ringraziamento…”
L'utente era interessato, capace e disponibile, ma il design non lo motivava a intraprendere l'azione prevista. Usa le tecniche di persuasione pertinenti che si applicano al tuo utente per spostarlo verso l'azione desiderata.

Azione
“Oh, Wow! Il 65% degli hotel è già prenotato in quest'area per Capodanno. È meglio che prenoti ora.. Sembra un bell'hotel e offre anche la cancellazione gratuita: lo sto prenotando ora!”
L'utente che è arrivato a questa fase era interessato, capace e disponibile, e il design lo ha spinto a intraprendere l'azione prevista per effettuare una prenotazione prima di lasciare il sito.
La persuasione non consiste nell'applicare tutti i principi e i modelli disponibili ai tuoi progetti, ma nell'identificare sistematicamente come puoi affrontare le barriere e le motivazioni degli utenti durante ogni fase del viaggio e guidare i tuoi utenti attraverso la canalizzazione per intraprendere l'azione desiderata.
L'approccio KISS
La maggior parte di noi conosce l'acronimo KISS: "Keep It Simple, Stupid", un principio che sostiene la semplicità come obiettivo chiave nella progettazione evitando inutili complessità. Prendiamo in prestito quell'acronimo per un approccio in 4 fasi al design persuasivo.
K now Il comportamento giusto da prendere di mira
Il primo passo è conoscere il comportamento che vorresti prendere di mira e identificare l'azione più semplice che può portare a quel cambiamento di comportamento. Prendi l'esempio delle compagnie di assicurazione sulla vita a termine che, per dirla molto chiaramente, trarranno vantaggio se i loro assicurati sono sani e non muoiono mentre la polizza è attiva. Sebbene quelle società abbiano un obiettivo ambizioso a lungo termine di aiutare i propri assicurati a condurre una vita sana (reciprocamente vantaggioso), ciò potrebbe essere suddiviso in un comportamento target più semplice di fare 10.000 passi al giorno. Questo comportamento è semplice da comprendere, raggiungere, misurare e contribuisce all'obiettivo a lungo termine di assicurati più sani.
Una di queste compagnie assicurative offre ai nuovi assicurati l'ultimo Apple Watch per un acconto iniziale basso ($ 25). I pagamenti mensili in corso possono essere revocati ogni mese in cui l'assicurato conduce uno stile di vita attivo e si esercita regolarmente (ad es. cammina circa 10.000 passi al giorno). Circa la metà delle persone che hanno partecipato ha raggiunto obiettivi mensili, nonostante le potenziali implicazioni sulla privacy.

Identifico Barriere E Motivatori
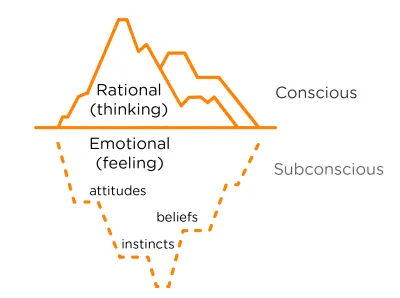
La ricerca degli utenti per un design persuasivo scava al di sotto del livello di pensiero superficiale fino al livello di sentimento e si sposta oltre il razionale al livello emotivo, come mostrato di seguito. Conoscere i tuoi utenti a un livello più profondo ti aiuterà a utilizzare la psicologia per concentrare il tuo design in modo che gli utenti si impegnino nel comportamento target identificato sopra. Le interviste agli utenti che si concentrano sui sentimenti e sulle emozioni degli utenti vengono utilizzate per scoprire barriere e motivatori che affrontano consciamente o inconsciamente mentre cercano di raggiungere il comportamento target. Questo ci aiuta a identificare quali blocchi dobbiamo indebolire e quali motivatori dovremmo rafforzare, attraverso tecniche e tattiche di progettazione persuasive.


Semplificare l'esperienza
Semplifica l'esperienza di progettazione delle prime fasi del funnel, mentre gli utenti passano attraverso le verifiche mentali di pertinenza, credibilità e usabilità dell'esperienza. Ciò include rendere facile per l'utente trovare ciò che sta cercando, indicatori di credibilità come design professionale, informazioni di contatto e certificati o badge di terze parti, nonché affrontare i problemi di usabilità. Come ha detto in modo molto succinto Steve Krug: "Non farmi pensare".
Selezionare Trigger appropriati
Gli utenti che sono arrivati così lontano nel processo sono interessati a qualcosa che hai da offrire. Come designer, devi spingerli a compiere l'azione desiderata. Un buon punto di partenza sono i sei principi chiave della persuasione di Robert Cialdini:
- Reciprocità
Le persone sono obbligate a restituire qualcosa in cambio di ricevere qualcosa. - Scarsità
Le persone vogliono più di quelle cose di cui possono avere meno. - Autorità
Le persone seguono l'esempio di esperti credibili e competenti. - Consistenza
Alle persone piace essere coerenti con le cose che hanno detto o fatto in precedenza. - Mi piace
Le persone preferiscono dire di sì a coloro che amano. - Consenso (prova sociale)
Soprattutto quando sono incerte, le persone guarderanno alle azioni e ai comportamenti degli altri per determinare i propri.
Questi principi possono essere applicati attraverso dozzine di diversi modelli e metodi di progettazione persuasivi, alcuni dei quali sono stati precedentemente pubblicati su Smashing Magazine (modelli, trigger) o nei libri elencati nelle risorse alla fine. Come puoi notare, molti modelli persuasivi sono correlati ai modelli dell'interfaccia utente, perché parte della persuasione sta riducendo l'attrito e semplificando ciò che l'utente deve fare in un dato momento. Ad esempio, il modello persuasivo di Limited Choice può essere realizzato attraverso il modello di divulgazione progressiva dell'interfaccia utente.
Dato che ci sono dozzine di modelli e metodi (a seconda di dove guardi), è importante utilizzare selettivamente metodi che risuoneranno con i tuoi utenti. L'applicazione di tutti i modelli di progettazione nella speranza di un po' di lavoro risulterà in disordine di persuasione e sopraffare l'utente, forse allontanandolo dal tuo sito.
Esame della persuasione
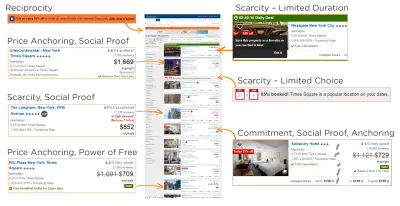
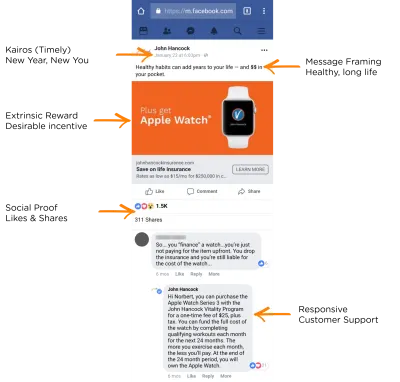
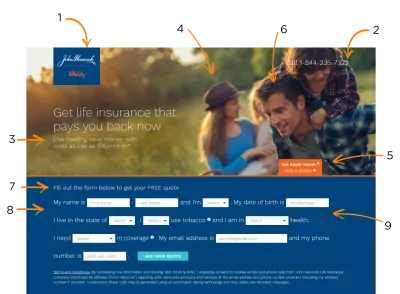
Diamo un'occhiata più da vicino al precedente esempio di assicurazione sulla vita a termine attraverso gli occhi di qualcuno che è motivato (acquistando un'assicurazione sulla vita) e ha la capacità (di pagare il costo mensile dell'assicurazione sulla vita). Come me, supponiamo che questo utente ne sia stato informato tramite un post sponsorizzato su Facebook. Durante le fasi di consapevolezza e pertinenza, ci sono alcuni trigger persuasivi come mostrato di seguito che fanno clic sull'utente "Ulteriori informazioni".

Facendo clic sul pulsante "Ulteriori informazioni" l'utente viene indirizzato a una pagina di destinazione che esamineremo in sezioni per un flusso persuasivo:

La motivazione principale dell'utente nell'acquisto di un'assicurazione sulla vita a termine è: "Proteggi la famiglia" e una grande barriera è "Costo elevato".
- Nome rispettabile (credibilità)
Anche se non hai sentito parlare di questa azienda, John Hancock è una persona famosa e il termine è usato come sinonimo negli Stati Uniti per la propria firma. L'azienda rafforza la sua longevità più avanti nella pagina. - Numero Verde (Credibilità)
Organizzazione consolidata e legittima. - Framing del messaggio
Vivere in salute, è rafforzato anche dall'immagine di una famiglia che si diverte all'aria aperta."Questo prodotto assicurativo sulla vita mi aiuterà a vivere più a lungo, a condurre una vita felice come loro e a proteggere la mia famiglia nel caso succeda qualcosa, e non costerà molto."
- Persone come me e associazione
Questa famiglia somiglia alla mia (o alla famiglia della porta accanto) — posso vedermi in questo campo aperto (inneschi viscerali e riflessivi). - Premio estrinseco
Un orologio Apple per $ 25: questo è un bonus qui! - Segnali visivi
La persona a fuoco (capofamiglia stereotipato) ha lo sguardo direttamente concentrato sul modulo sottostante, guidando l'utente al passaggio successivo. - Piede nella porta
Questa citazione non costerà nulla — zip, nada . - Il computer come attore sociale
Le informazioni assumono un tono e un formato colloquiali, non la solita forma in righe e colonne. Le informazioni sembrano ragionevoli per generare un preventivo. - Impegno e coerenza
Compilando questo modulo rapido, facile e gratuito, è probabile che l'utente agisca in modo coerente e proceda al passaggio successivo (applicazione), a meno che non ci sia un'altra barriera (prezzo, vantaggi, ecc.)
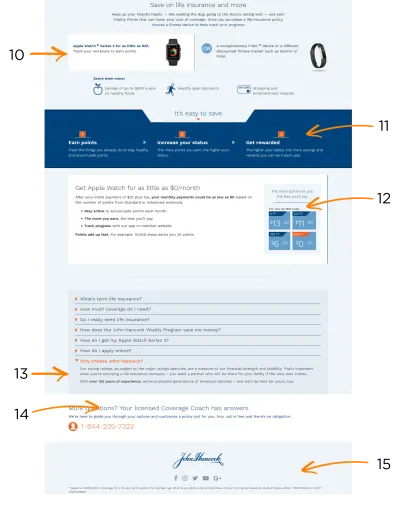
(Grande anteprima) - Controllo
L'utente ha una scelta di dispositivi. - Premi estrinseci
Più ricompense da guadagnare. - Controllo
L'utente controlla quanto paga (più è attivo, meno pagherai). Inoltre, nel caso in cui l'utente non sia attivo, il costo è inquadrato in soli $ 13 (per un mese). - Credibilità
L'azienda rafforza la longevità e protegge l'America. - Autorità
Coach di copertura con licenza (non solo un agente di vendita). - Flusso
Un modo per mantenere gli utenti nel flusso e non distrarsi è disabilitare i collegamenti ai social media (il che potrebbe sollevare la domanda: perché mostrarli?).
Ci è voluto più tempo per sezionare e leggere rispetto alla vita reale, dove la maggior parte di questo viene elaborata consciamente e inconsciamente in pochi secondi, spesso con uno sguardo o due.
A parte i metodi che stabiliscono la credibilità, i metodi persuasivi vengono utilizzati per rafforzare la motivazione principale della "protezione della famiglia" (ottenere un'assicurazione, la ricompensa estrinseca mi aiuterà a vivere più a lungo per la mia famiglia) e indebolire la barriera dell'"alto costo" (basso costo mensile costi, risparmi aggiuntivi, nessun pagamento in corso per l'orologio). Nota come lavorano insieme e non sono in conflitto o ingombrano l'esperienza.
Conclusione
La persuasione è ovunque intorno a noi, nella nostra vita quotidiana. In qualità di designer, possiamo utilizzare metodi di progettazione persuasivi etici per convincere gli utenti a intraprendere qualche azione. Con molti metodi persuasivi disponibili, dobbiamo essere selettivi su ciò che usiamo. Possiamo usare l'approccio KISS per mantenerlo semplice:
- K ora il comportamento giusto da prendere di mira
- Identifico barriere e motivatori
- Semplifica l'esperienza
- Selezionare i trigger appropriati
KISS ci ricorda anche di mantenere I t S imple & S diretti, selezionando un semplice comportamento target, semplificando l'esperienza per l'utente e applicando tecniche persuasive che porteranno al comportamento target senza sovraccaricare l'utente.
Ulteriori letture
- "Neuro Web Design: cosa li fa fare clic?", Susan Weinschenk
- "Design per la mente: sette principi psicologici del design persuasivo", Victor S. Yocco
- “Influenza: la psicologia della persuasione, di Robert B. Cialdini
- "Tecnologia persuasiva: utilizzare i computer per cambiare ciò che pensiamo e facciamo", BJ Fogg
- "Modelli di progettazione persuasivi (scorri la pagina verso il basso)" UI-Patterns
- "Mazzo di carte con modelli persuasivi", UI-Patterns
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
