10 consigli per inchiodare il design di un sito Web scuro perfetto
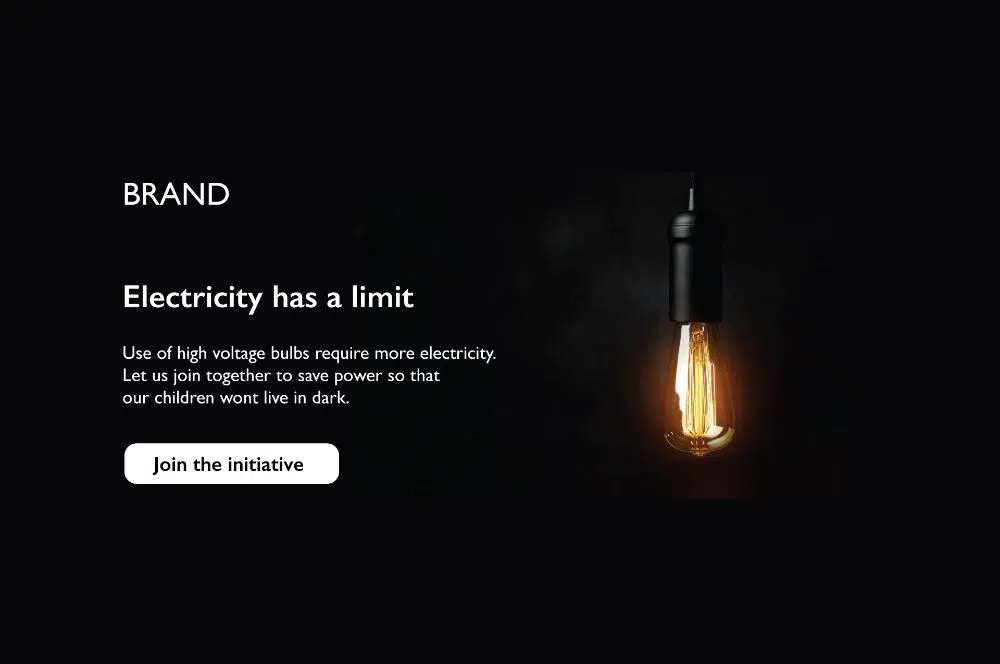
Pubblicato: 2020-04-25I design di siti Web scuri sono accattivanti e adatti solo a determinati siti Web specifici. I design scuri possono funzionare per qualsiasi sito Web che rappresenti portfolio, opere d'arte, prodotti unici o studi di design. I siti Web oscuri sono incentrati sull'eleganza e sul fascino creativo. Il tema scuro trasmette molti temi quando viene utilizzato nei progetti. Quando si progetta un sito Web, un tema oscuro è spesso il design preferito in quanto rappresenta autorità e mistero. Come bonus aggiuntivo, il design di un sito Web scuro riduce al minimo lo sforzo per gli occhi in un ambiente buio.
I siti Web dai colori vivaci sono accattivanti, attraenti, ma anche affaticanti. Soprattutto in condizioni di scarsa illuminazione, i siti Web luminosi sono estenuanti da guardare. Molti utenti preferiscono un tema scuro, così come i designer. Sebbene il design del sito Web scuro non sia l'ideale per tutti i siti Web, considerare alcuni elementi importanti potrebbe aiutarti a rendere il sito Web elegante. I fondamenti del design scuro e le migliori pratiche specifiche ti aiuteranno a raggiungere il risultato desiderato.
In questo articolo, discuteremo 10 cose che puoi fare per creare il perfetto design del sito Web scuro. Sono i seguenti:
1. Usa più spazio:
Il design oscuro del sito Web deve avere spazio il più possibile. Lo spazio crea l'effetto necessario per il sito Web oscuro. Se crei un sito Web scuro come qualsiasi altro sito Web, è probabile che possa sembrare ingombrante e disordinato. Lo spazio nel sito Web scuro è specificato in quanto necessita di un design con spazio rispetto ad altri siti Web. I design utilizzati nel sito Web oscuro avrebbero risalto solo che ha abbastanza spazio per respirare.
Inoltre, in un sito Web scuro, il testo e il design devono essere scelti con saggezza, quindi è l'elemento più evidenziato nel sito Web. Per assicurarsi che gli elementi nel sito Web vengano evidenziati, è necessario dare più spazio sul sito Web rispetto al solito. Il logo deve avere molto spazio intorno, in quanto è una delle prime cose che si nota.
Inoltre, poiché il testo utilizzato nel sito Web scuro deve essere visibile correttamente, si consiglia uno spazio adeguato. Lo spazio fa in modo di attirare l'attenzione degli utenti sugli elementi essenziali. Il sito Web oscuro aggiunge significato e profondità al design e dipende dallo spazio per renderlo eccitante e accattivante.
2. Testo a contrasto:
Il sito Web oscuro è il sito Web più ricercato al giorno d'oggi. Il sito Web oscuro riduce al minimo l'affaticamento degli occhi, quindi è essenziale che durante la creazione di un sito Web oscuro perfetto, il tipo di testo che scegliamo deve essere appropriato. L'uso del testo a contrasto non significa che lo sfondo nero debba avere il testo in bianco in quanto ciò può affaticare la vista.
Se devi aver notato quando sei in una stanza buia e all'improvviso esci alla luce, ti fa male gli occhi. Allo stesso modo, se sei stato in una stanza meno buia e hai di fronte una luce meno intensa, non fa molto male. Il principio funziona sul sito Web oscuro. Quando crei un sito Web scuro se è nero puro e usi il testo bianco per contrastarlo, ciò comporterebbe un contrasto eccessivo e finirebbe per ferire l'occhio.
Quindi, dobbiamo tenere a mente che durante la creazione di un sito Web scuro, non è necessario avere uno sfondo nero puro ma una tonalità un po' più chiara e non utilizzare il bianco puro nel testo. Per creare un equilibrio perfetto, ricorda sempre che la tonalità più chiara dello sfondo andrebbe sempre con una tonalità più chiara del testo.
3. Spazio bianco testuale:
Quando si tratta di siti Web oscuri, la leggibilità è una delle principali preoccupazioni. L'utente di solito non ama i siti Web oscuri a causa di problemi di leggibilità, quindi è necessario prestare particolare attenzione ad esso. Durante la creazione di un sito Web oscuro, il posizionamento del testo è importante in quanto è uno degli elementi chiave.
Per migliorare la leggibilità sui siti Web scuri, è necessario aumentare lo spazio bianco tra il testo, regolare la dimensione del paragrafo, l'interlinea e la crenatura. Quando guardi il miglior sito Web oscuro, potresti venire a sapere che lo spazio attorno al testo è molto importante e ha un effetto diverso sul sito Web e la leggibilità è migliore. Per risolvere il problema della leggibilità, una cosa che può aiutare è aumentare la dimensione del carattere, il che significa più spazio bianco.
Più spazio seguirebbe caratteri più grandi e sarebbe facile da leggere. Lo sfondo deve essere più chiaro e con ciò, se la spaziatura e il testo corretti, diventa più facile da leggere. Quindi, mentre selezioni la tipografia, assicurati di mantenere lo spazio necessario tra il testo.
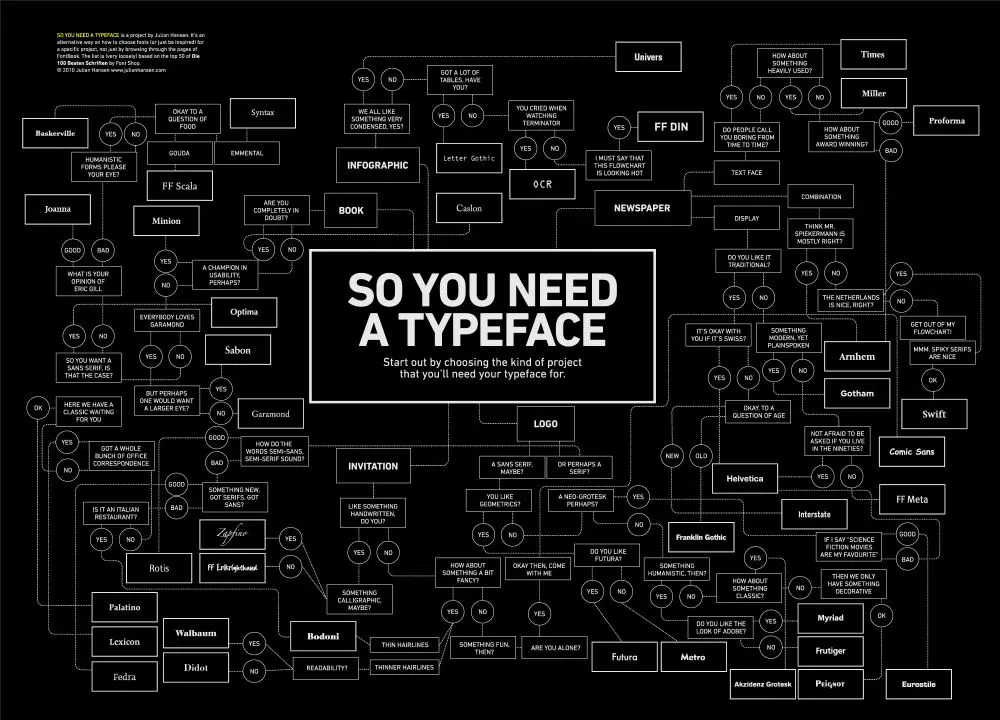
4. Selezione saggia di caratteri:
La leggibilità è uno degli argomenti più discussi quando si tratta di siti Web oscuri. I caratteri selezionati per i siti Web oscuri devono essere sufficientemente perfetti da garantire che siano leggibili per la lettura. In generale, i caratteri San serif appaiono meglio sullo schermo in quanto hanno una risoluzione migliore rispetto ad altri caratteri.
Se l'eleganza è ciò di cui hai bisogno nel tuo sito Web oscuro, il carattere Serif è ciò che devi scegliere. I caratteri sopra riportati sono solo un suggerimento, poiché la scelta dei caratteri dipenderebbe dalle preferenze del designer. La profondità del design e lo sfondo del sito Web ti aiuteranno a decidere che tipo di caratteri selezionare. I caratteri che sono facilmente leggibili e rifletterebbero l'emozione del sito Web devono essere in uso.
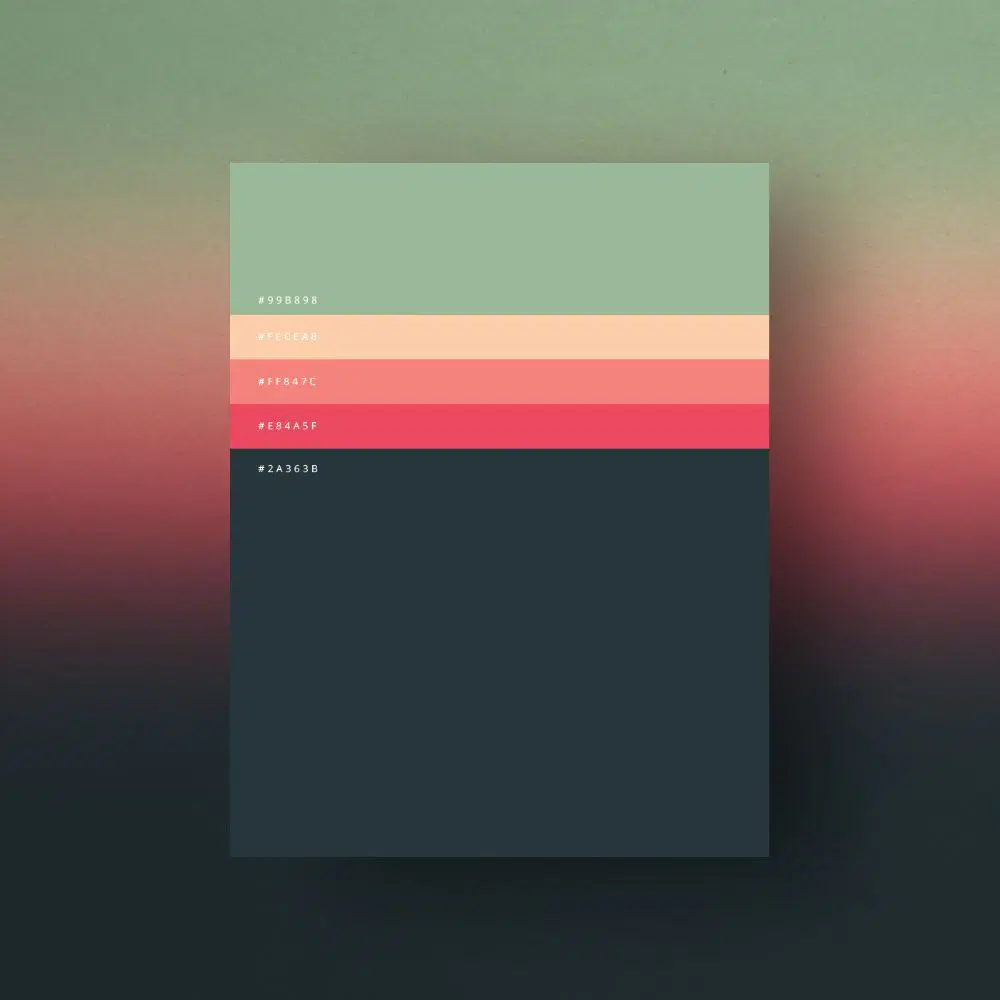
5. Combinazioni di colori minime:

A differenza di altri siti Web luminosi e multicolori, il sito Web scuro non funziona secondo gli stessi principi. Poiché il tema scuro rappresenta più l'eleganza piuttosto che la tendenza. Quindi, è necessario che il colore utilizzato nei siti Web scuri sia minimo. Quando si lavora su un design di un sito Web scuro, è necessario seguire l'approccio minimalista.
Il sito Web scuro, dato che ha uno sfondo scuro e ci sono solo colori specifici che si abbinerebbero ad esso. L'uso del multicolore toglierebbe l'aspetto e l'eleganza del sito Web oscuro. Attenersi a uno o due colori quando si tratta di progettare un sito Web scuro. Esistono molti design del dark web che hanno utilizzato molti colori, ma ha tecniche specifiche.
Quando si utilizza il multicolore, il sito Web potrebbe sembrare pesante. Un sito Web scuro ha profondità, quindi il colore utilizzato deve migliorarlo e non degradarne l'aspetto.
6. Profondità di comunicazione:
I designer usano i multicolori in altri siti Web e la profondità è facile da comunicare attraverso di essi. Una corretta visualizzazione della gerarchia guida gli utenti a interpretare un'idea particolare che il sito web vuole trasmettere. Gli elementi importanti sono enfatizzati nel layout per mostrare la profondità.
Considerando che in un sito Web scuro, l'utilizzo del multicolore ridurrebbe l'impatto del design. L'uso delle ombre nel design non aiuta in quanto sarebbe difficile da ritrarre su uno sfondo scuro. Per trasmettere la profondità della comunicazione nel sito Web oscuro, potremmo illuminare la superficie degli strati per mostrare superfici elevate. L'uso di una tonalità più chiara per definire l'elevazione aiuterebbe a trasmettere la profondità.
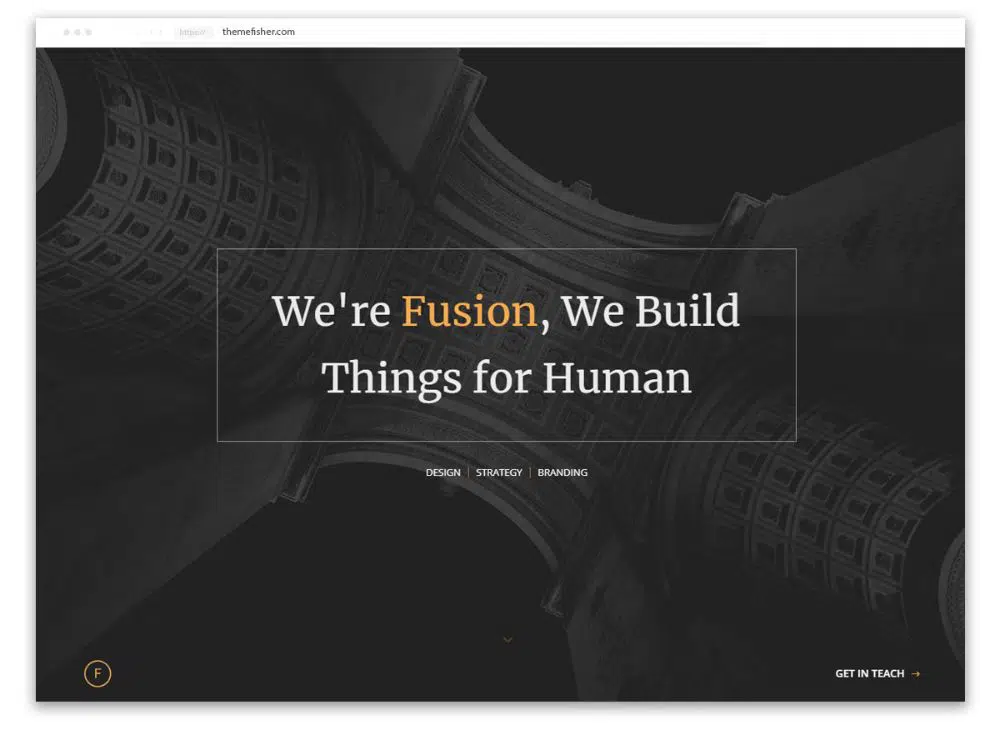
7. Atmosfera appropriata:
Per un sito Web oscuro, un tema deve essere presente per creare un'atmosfera. Una volta deciso che il progetto deve avere un design del sito Web scuro, è necessario decidere il tipo di sensazione che trasmette. Un'opera d'arte, un portfolio o un'azienda avrebbe un design del sito Web scuro, ma le emozioni devono essere visualizzate in modo appropriato. Prima di decidere il design, pensa a cosa dovrebbe trasmettere il sito web completato.
La contemplazione ti aiuterebbe a decidere il tipo di design e l'atmosfera che vuoi creare nel sito Web oscuro. Puoi dare un approccio contemporaneo, professionale o artistico al tuo sito web. L'atmosfera che crei per il sito web aziendale sarebbe diversa dal sito web del portfolio. Devi assicurarti che il design e l'atmosfera che trasmetti siano diversi dalle altre categorie.
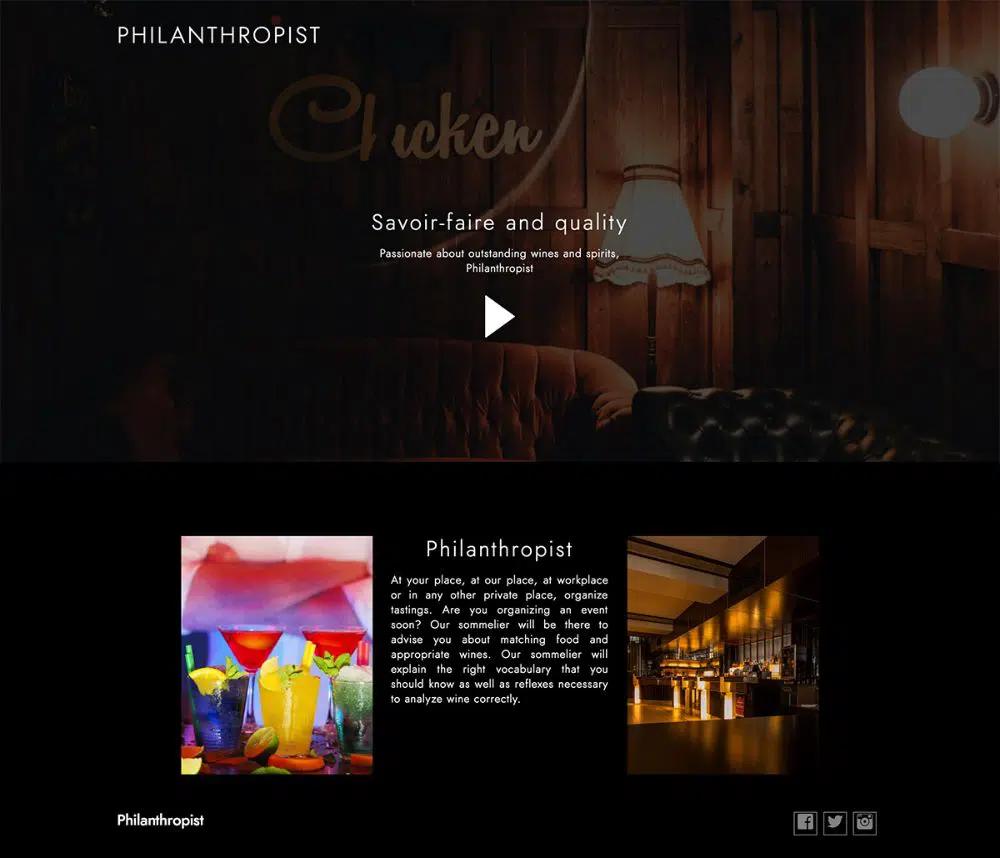
8. Vetrina:
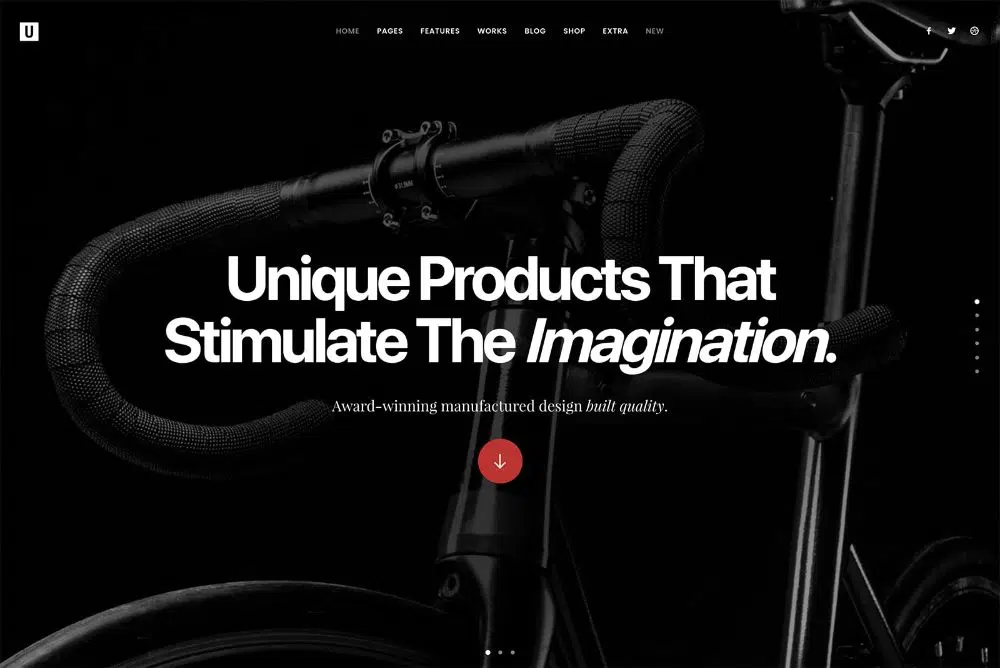
I siti Web oscuri mostrano le immagini, i video o i contenuti nel miglior modo possibile. Quando viene utilizzato lo sfondo scuro, ogni elemento visualizzato sul sito Web è destinato ad avere risalto. Un minor uso dei colori aiuta le immagini a ottenere l'evidenziazione di cui ha bisogno sullo sfondo scuro.
Se il sito web ha bisogno di opere d'arte, portfolio o prodotti unici, allora è perfetto. Se hai bisogno di mostrare visivamente un prodotto o un'idea, opta per il tema scuro. Non ci sono sforzi extra per rendere il sito Web elegante, a differenza dell'altro sito Web.
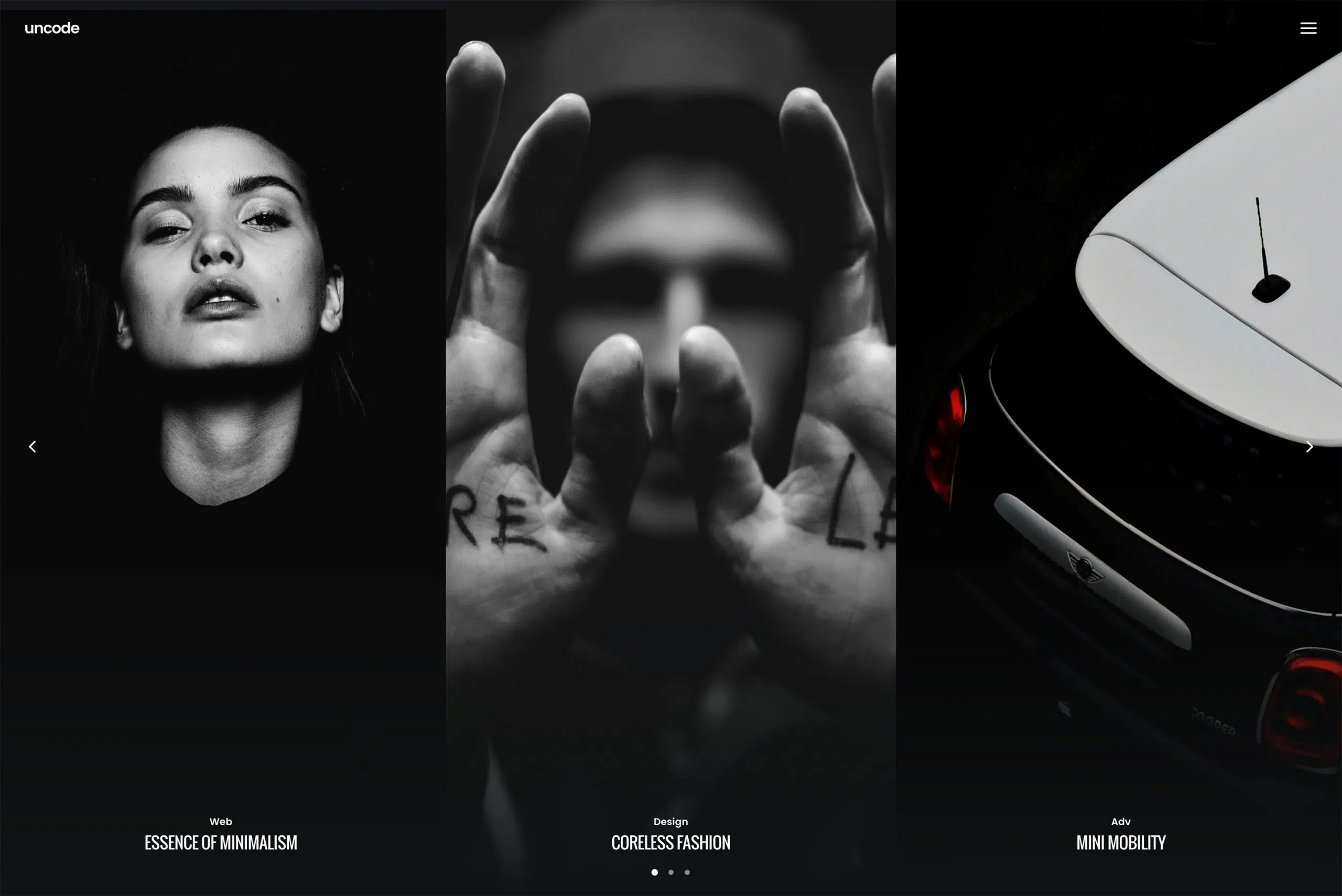
9. Design scuro:
Il design scuro del sito Web irradia eleganza più degli altri siti Web luminosi. Il sito Web oscuro è l'ideale per progetti creativi. Meno contenuti e design più creativi sono ciò che riguarda il sito Web oscuro. Inoltre, il sito Web scuro richiede uno spazio bianco, quindi consente al designer di utilizzare lo spazio per diventare creativo.
Lo spazio è lì per uniformare le cose in modo che trasmetta il minimalismo. Lo spazio bianco non appare a causa di altre trame e rende il design bello. Il design scuro prevede effetti di luce che sembrano creativi. Il design che aggiunge stile e classe insieme allo sfondo scuro si adatta meglio a qualsiasi progetto.
10. Consenti interruttore:
Ogni volta che i designer creano un design di un sito Web oscuro, tendono a soddisfare i propri utenti. Sempre durante la creazione di un sito Web scuro, assicurati che l'interruttore sia disponibile in modo che gli utenti abbiano la possibilità di visualizzarli anche su uno sfondo chiaro.
Il primo compito sarebbe creare due fogli di stile, uno per il layout scuro e l'altro per il layout chiaro. Due tipi di visualizzazioni consentirebbero all'utente di preferire il sito Web in qualsiasi condizione di illuminazione. Il sistema che decide se attivare o disattivare il tema scuro in base alle condizioni di illuminazione è molto allettante.
Oltre ai suggerimenti sopra menzionati, vale la pena considerare alcune cose durante la creazione di un design di un sito Web oscuro. Scegli sempre un'immagine per il design scuro del sito Web che si fonde con lo sfondo scuro. L'immagine non dovrebbe apparire fuori dal tema scuro. Se ritieni che il design del sito Web scuro sia un po' monotono, prova ad aggiungere riflessi. Lo sfondo scuro non è adatto per le ombre e per dare una sensazione migliore; devi provare a dare riflessione nel design. Quando si lavora sulla tipografia nel sito Web scuro, utilizzare il carattere tipografico bianco nitido.
Se usi caratteri scuri, dovresti evidenziarli in modo che siano visibili. Tieni sempre d'occhio la tendenza che ti aiuterebbe a creare design di conseguenza per il sito Web oscuro. Le tendenze rivelano le preferenze degli utenti. Molti utenti continuano a non trovare adatto il sito Web oscuro poiché riscontrano problemi di leggibilità. Alcuni utenti preferiscono un sito Web oscuro, quindi è un must per un designer stare al passo con le preferenze degli utenti. Una cosa che il designer deve considerare è che il design di un sito Web oscuro non è adatto a tutti gli altri progetti. Se c'è un progetto che prevede la presentazione di immagini, video, il sito Web oscuro è adatto a questo. I progetti relativi al portfolio, alla fotografia, alla grafica e allo studio sarebbero adatti per il design del sito Web oscuro.
Il design del sito Web scuro è uno dei design più richiesti da molto tempo. Riduce al minimo l'affaticamento degli occhi, che è elevato nel design del sito Web leggero. Il design di un sito Web scuro può sembrare facile da creare, ma è necessario occuparsi di molte cose durante la progettazione. Incorpora sempre elementi che sarebbero visibili sul sito web. Se non vedi l'ora di creare un design per un sito Web scuro, segui i suggerimenti menzionati in precedenza per inchiodarne uno perfetto.