Una guida rapida per ottenere un punteggio di 100/100 in Page Speed Insights 2020
Pubblicato: 2020-08-11Le informazioni sulla velocità della pagina hanno un ruolo importante nel migliorare la posizione del tuo sito web. Il proprietario del sito web dovrebbe sempre mantenere il miglior equilibrio tra la velocità della pagina e l'esperienza dell'utente.
Oggi, l'esperienza dell'utente è una parte cruciale del posizionamento del sito web. Quindi, durante l'esecuzione di un sito Web, dovresti controllare tutti i campi relativi all'utente e assicurarti che tutto funzioni correttamente senza alcun ritardo.
Nel caso in cui dovessi riscontrare problemi laggiù, eliminalo al più presto.
Per conoscere il ruolo della velocità della pagina nel posizionamento del sito web, sono stati condotti molti studi in tutto il mondo. Con questi studi, hanno analizzato che la velocità di caricamento media di una pagina è uno dei fattori principali per classificarsi in cima.
Tutti i siti Web che si classificano tra i primi dieci hanno una velocità di caricamento adeguata sia sul cellulare che sul PC. Questi siti Web di alto livello sono per lo più ben ottimizzati e appositamente progettati dagli sviluppatori per ottenere una velocità migliore.
Inoltre, gli studi hanno rivelato che molti siti Web che appaiono nella terza o quarta pagina non hanno una velocità di pagina richiesta. Se la velocità di caricamento è bassa per un sito Web, è possibile che le frequenze di rimbalzo aumentino.
A volte il tuo sito web si classificherà tra i primi dieci risultati. Ma quando un numero maggiore di utenti rimbalza dal tuo sito, riduce automaticamente il ranking.
La velocità di caricamento media della maggior parte dei siti è superiore a otto secondi e i siti Web relativi alla tecnologia sono quasi dodici secondi.
Avere una velocità inferiore a tre secondi può aiutarti a ottenere traffico enorme e maggiori entrate. Quindi, pensi ai motivi per cui il tuo sito Web si carica lentamente?
Le immagini di grandi dimensioni e la codifica poco sviluppata sono i motivi più comuni per ridurre la velocità del sito.
Poiché la bassa velocità della pagina può uccidere le conversioni, è necessario risolverlo al più presto.
La dimensione della pagina può anche comportare variazioni nella velocità di caricamento.
È sempre bene avere la dimensione della pagina inferiore a 500 KB per un caricamento rapido.
Tuttavia, la maggior parte dei siti Web sta superando questo limite includendo immagini ingombranti e altri contenuti.
Come esaminare il tuo sito web
Molte volte, il sito Web avrà problemi invisibili che non è possibile identificare ad occhio nudo. Quindi, puoi rivolgerti a una persona tecnicamente idonea ad assisterti.
Ottenere un punteggio del 100% sullo strumento di analisi della velocità della pagina non è un gioco facile.
Per conoscere la velocità di caricamento, apri Informazioni sulla velocità della pagina e fornisci l'URL del tuo sito Web laggiù.

Fai clic sul pulsante ANALIZZA per esaminare la velocità della pagina della tua pagina web. Dopo il test, l'analisi ti darà un punteggio in base alla velocità del tuo sito web.
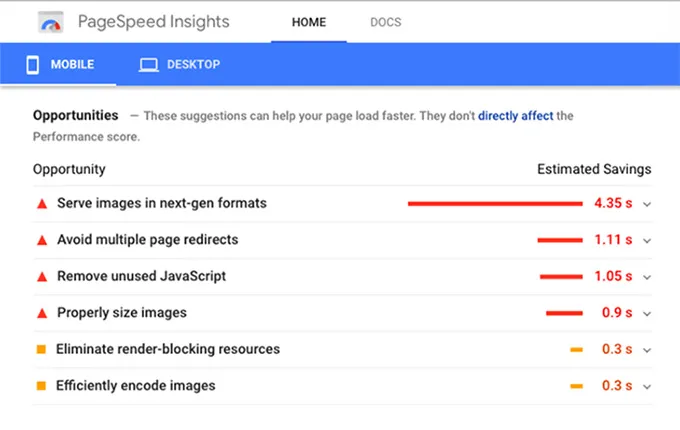
Inoltre, il rapporto ti dice tutto sul sito Web e fornisce alcuni suggerimenti per aumentare la velocità della pagina.

Considerando questi suggerimenti stessi, puoi aumentare la velocità della pagina. Un punteggio superiore a 90 implica che il tuo sito web abbia una velocità adeguata.
Allo stesso tempo, il punteggio inferiore a 49 risultati nel sito Web ha una velocità di caricamento molto scarsa. Per ottenere un punteggio del 100% nello strumento di analisi della velocità della pagina, devi anche prenderti cura di ogni singolo elemento.
La velocità di caricamento del tuo sito Web su un dispositivo mobile può essere analizzata attraverso l'analisi della velocità della pagina. Tuttavia, Google ha recentemente introdotto una versione più accurata per testare la velocità di caricamento dei dispositivi mobili.
Puoi aprire Test My Speed e inserire il dominio laggiù per ottenere il risultato.

Poiché è appositamente progettato per i dispositivi mobili, potresti ricevere risultati più accurati.
La velocità di caricamento più consigliata per un sito Web è di tre secondi o inferiore.
Se la velocità della pagina è inferiore a tre secondi, la frequenza di rimbalzo diminuisce automaticamente, il che si traduce in un aumento dei visitatori e maggiori entrate.
Ecco alcuni dei fattori che dovresti considerare per ottenere un punteggio di 100/100 negli approfondimenti sulla velocità della pagina.
Idee per migliorare la velocità di caricamento
I fattori discussi di seguito sono i motivi più comuni per cui molti siti Web hanno una bassa velocità di caricamento.
1. Rimuovere le immagini di grandi dimensioni
Come discusso, le immagini ingombranti hanno un ruolo importante nel ridurre la velocità della pagina. Puoi sostituire le immagini ingombranti con alcune immagini di dimensioni ridotte o comprimere le immagini correnti utilizzando qualsiasi strumento.
Con l'aiuto di alcuni strumenti di compressione, puoi ridurre oltre il 50% delle dimensioni dell'immagine senza un'enorme perdita di qualità. Nel caso in cui utilizzi WordPress, è meglio installare eventuali plug-in per l'ottimizzazione delle immagini. In modo da poter risparmiare tempo.
Inoltre, devi conoscere la dimensione di visualizzazione dell'immagine per il tuo sito web. In questo modo puoi ritagliare le immagini in base alle dimensioni dello schermo e comprimere il file immagine per un caricamento rapido.
A volte si verifica una situazione in cui non vedi immagini di grandi dimensioni sul sito web.
Qui, dovresti controllare tutte le immagini e ridimensionare il file immagine che è relativamente più grande rispetto ad altri.
Smush è un ottimizzatore di immagini pluripremiato per l'esecuzione di tutte le principali ottimizzazioni delle immagini. Poiché puoi smussare più immagini contemporaneamente, è uno strumento adatto per l'ottimizzazione delle immagini. Oltre a Smush, ci sono anche altri strumenti che puoi usare per comprimere le immagini.
Puoi sceglierne uno qualsiasi secondo le tue preferenze ed esigenze.

Se sei una persona a cui non piace usare i plugin, opta per qualsiasi strumento gratuito di compressione delle immagini disponibile sul mercato. Conosci sempre l'importanza dell'ottimizzazione delle immagini e assicurati che la velocità non ti manchi a causa delle immagini ingombranti.
2. Minimizzazione
La minimizzazione implica la riduzione dei dati indesiderati o duplicati dal back-end del tuo sito web. Potrebbe essere la rimozione dei codici utilizzati, la formattazione o la correzione della codifica corrente.
Se possibile puoi anche abbreviare il codice e ridurre lo spazio.
Come detto nell'ottimizzazione delle immagini, abbiamo anche plug-in per la minimizzazione. HTML Minify è un popolare plugin per comprimere l'output HTML e migliorare le prestazioni.
Puoi anche ottimizzare il codice HTML, CSS e JavaScript utilizzando il plug-in Autoptimize.
Il più grande vantaggio del plugin è che consiglia l'azione che devi intraprendere per minimizzare il codice. Se non sei bravo nella parte tecnica, è meglio installare eventuali plugin di minimizzazione e selezionare le azioni che ti consigliano.
Durante il test della velocità di caricamento nell'analisi della velocità della pagina, molto probabilmente potresti ricevere un suggerimento per ridurre al minimo la parte di codifica.
Google consiglia questa pratica poiché la rimozione dei codici indesiderati dal tuo sito Web può ridurre la velocità di caricamento.
Comprimere la parte di codifica del tuo sito Web è importante quanto comprimere le immagini.
3. Aumenta la tua velocità mobile
Oggi la maggior parte delle ricerche su Google vengono effettuate su dispositivi mobili. Quindi, Google sta considerando l'ottimizzazione mobile e la velocità di caricamento come una parte importante del posizionamento del sito web.
Google premia i siti Web reattivi per dispositivi mobili elevando le loro classifiche in cima.
L'analisi della velocità della pagina mostra separatamente la velocità di caricamento del tuo sito Web sui dispositivi mobili. Prova a nascondere gli elementi del sito desktop, le caselle di testo, le immagini ad alta risoluzione e altri fattori che non sono necessari per lo schermo mobile.
AMP (Accelerated Mobile Pages) è un progetto creato da Google per aumentare rapidamente il caricamento delle pagine mobili. Rimuove molti contenuti indesiderati e carica istantaneamente la pagina.
Durante la navigazione in Internet potresti aver fatto clic su un articolo basato su AMP. Faranno badge AMP sotto il link.
Poiché non hanno più formattazione, si carica al più presto e fornisce i dati di cui l'utente ha bisogno.
In realtà, è una versione personalizzata del sito reale che aiuta l'utente a leggere più storie senza uscire dal sito.
Al giorno d'oggi, un gran numero di aziende utilizza i vantaggi dei servizi AMP. AMP ha anche aumentato il CTR dei risultati organici insieme a un aumento della conversione del 50%.
In particolare, c'è stata un'enorme crescita del CTR sugli annunci dopo l'arrivo di AMP.
Poiché AMP può aumentare la conversione e la velocità della pagina, puoi ottenere un punteggio migliore nelle informazioni dettagliate sulla velocità della pagina. AMP per WP è un noto plugin che aggiunge la funzione Accelerated Mobile Pages al tuo sito web.
Installando il plugin, i tuoi utenti possono caricare istantaneamente la pagina.
Poiché AMP è un metodo collaudato per aumentare la velocità della pagina, puoi includerlo ciecamente nel tuo sito Web e vedere i cambiamenti nella velocità della pagina. Può anche aiutare ad avere una velocità della pagina inferiore a un secondo.
Per questi motivi, sempre più aziende utilizzano il servizio AMP.
4. Memorizzazione nella cache del browser
Usando la memorizzazione nella cache del browser puoi creare un'enorme differenza nella velocità della pagina. Inoltre, è necessario un piccolo sforzo per portare la differenza. Raccogliere tutte le risorse per caricare il tuo sito web è un compito arduo.
Durante l'apertura del sito Web, tutti i dati dovrebbero essere aperti uno per uno insieme ai codici massicci. Quando qualcuno apre il tuo sito web, questo processo viene eseguito. Poiché comporta una serie di attività, il caricamento del sito potrebbe richiedere del tempo. Ecco perché la cache del browser ha un ruolo qui. Funzioni di memorizzazione nella cache del browser per ricordare i dati che sono stati utilizzati in precedenza. Quindi, non è necessario ricaricare le risorse e ripetere il processo.
Se una persona visita un nuovo sito Web, i dati come intestazioni, piè di pagina e loghi verranno salvati nelle cache. Questo processo aumenterà sicuramente la velocità della pagina del tuo sito Web e aiuterà gli utenti a caricarlo all'istante. Puoi implementarlo facilmente senza alcun background di codifica.
La cache totale W3 è un plugin popolare con oltre un milione di installazioni attive. Può migliorare l'esperienza dell'utente e offre un tempo di caricamento ridotto.
Oltre a ciò, puoi minimizzare CSS, HTML e JavaScript usando questo plugin.
Poche parole finali
Potresti aver speso diversi giorni, mesi o addirittura anni per costruire il tuo sito web. Quindi, deve essere sempre al primo posto senza imperfezioni.
A volte il tuo sito web sarà ben organizzato con le immagini, i contenuti e così via. Ma, se non ha una velocità di pagina efficiente, la frequenza di rimbalzo aumenta e la conversione diminuisce.
Poiché Google sta cercando di offrire agli utenti un'esperienza utente migliore, il tuo sito Web potrebbe diminuire il ranking a causa della bassa velocità della pagina. Pertanto, è importante avere un punteggio di 100/100 sugli approfondimenti sulla velocità della pagina. Come abbiamo discusso, è molto difficile afferrare il punteggio.
Ma, con la giusta dedizione e seguendo queste strategie, puoi raggiungere questo punteggio un giorno.
In primo luogo, prepara un rapporto di controllo per il tuo sito Web sottolineando tutti i problemi principali e minori relativi al tempo di caricamento. Inizia a risolvere uno per uno tutti i problemi relativi al tempo di caricamento e continua a testare la velocità della pagina dopo ogni azione.
Se hai l'obiettivo di ottenere un punteggio di 100/100 per la velocità della pagina, una corretta pianificazione e l'esatta esecuzione del piano sono fattori cruciali per raggiungere l'obiettivo. Avere un punteggio di pagina del 100% può rendere il sito Web user friendly e portarlo al livello successivo.
