La sfida del passaggio da un Page Builder all'editor di blocchi Gutenberg di WordPress
Pubblicato: 2021-01-05È giunto il momento. L'editor di blocchi di WordPress Gutenberg è diventato abbastanza affidabile da alimentare il tuo sito web esistente. Ora puoi evitare quel vecchio plug-in per la creazione di pagine a favore di un editor di contenuti nativo.
Questa è la situazione in cui mi sono trovato. Un cliente che, per anni, ha utilizzato un generatore di pagine in bundle non aggiornato è pronto per il cambiamento. Pertanto, sono incaricato di aiutare a convertire i layout e le funzionalità esistenti in blocchi.
È stato un processo molto interessante. Ed è qualcosa che scommetto che altri web designer stanno affrontando.
Con questo, vorrei condividere alcune cose che ho imparato lungo il percorso (Suggerimento: ci sono molte sfide). Ma identificando i punti deboli in anticipo, è possibile appianare quei dossi sulla strada. Eccoci qui!
Perché passare a Gutenberg?
Prima di approfondire tutto il nocciolo della questione, prepariamo il terreno per ciò con cui abbiamo a che fare. Sebbene parte di questo sia specifico per il mio progetto particolare, sospetto che sia anche rappresentativo di una situazione abbastanza comune.
Un Page Builder che è congelato nel tempo
I plug-in per la creazione di pagine vanno bene da usare, a condizione che ti impegni a mantenerli a lungo termine. Ma troppo spesso vengono raggruppati come parte di un tema e semplicemente non vengono aggiornati.
In questo caso, il plugin funziona ancora abbastanza bene. Ma le imminenti modifiche allo stesso WordPress significano che i suoi giorni potrebbero essere contati.
Un altro ostacolo è che il generatore di pagine ha alcune estensioni personalizzate per eseguire funzionalità specifiche del client. Pertanto, qualsiasi modifica degli strumenti di modifica deve tenerne conto.

Una decisione di diventare nativi
Certo, è possibile ottenere una nuova licenza per il generatore di pagine e aggiornare il software. Ma ancora una volta, c'è un impegno a lungo termine nell'utilizzo di questi strumenti. Questo non significa solo tenere il passo con le licenze, ma rinchiudersi in un metodo di creazione di contenuti di terze parti.
Gutenberg, d'altra parte, è una soluzione nativa. Poiché fa parte del core di WordPress, c'è un anello in meno nella catena di manutenzione. Può anche essere personalizzato per fare praticamente tutto ciò che vorresti ottenere.
Detto questo, l'editor di blocchi non viene fornito con tutte le funzionalità immaginabili. Ciò significa creare ciò di cui hai bisogno o trovare plug-in di terze parti che lo facciano per te.
Ma, alla fine, offre (relativamente) il percorso più sostenibile. Pertanto, si consiglia un interruttore.
Replicare i layout è relativamente facile
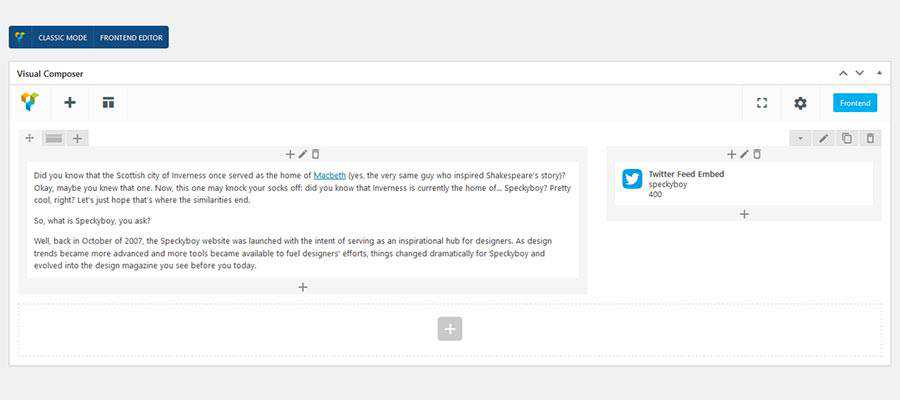
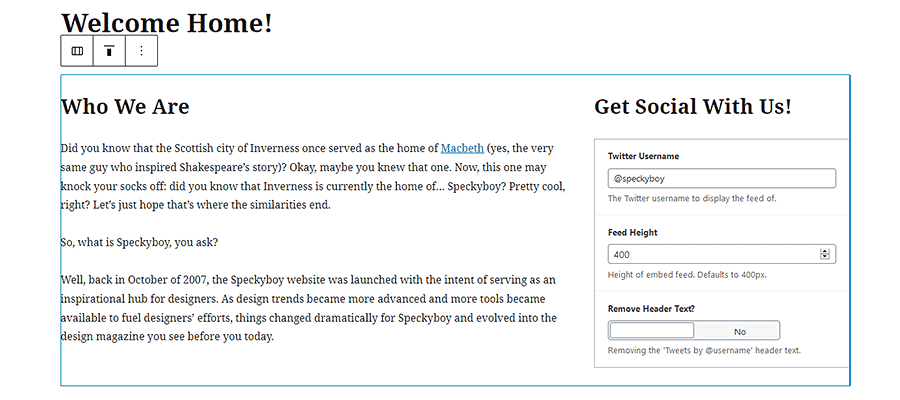
Uno dei motivi principali per utilizzare un generatore di pagine è che creare layout complessi è un gioco da ragazzi. Che tu abbia bisogno di più righe, colonne o una combinazione dei due, è tutto a portata di mano. Con pochi clic, trascina e rilascia, avrai il layout che hai immaginato.

In alcuni casi, questa potrebbe essere l'attività principale per cui viene utilizzato un generatore di pagine. In tal caso, il passaggio all'editor di blocchi Gutenberg non sarà troppo difficile.
Certo, dovrai ricominciare da zero quando crei layout con blocchi. Tuttavia, la combinazione delle colonne e dei blocchi di gruppo inclusi può semplificare il processo. Se devi ripetere un determinato layout, un modello di blocco personalizzato sarà di grande aiuto.
Il lato negativo? L'interfaccia utente dell'editor di blocchi potrebbe non consentire lo stesso controllo di alcuni costruttori di pagine. Pertanto, potresti dover scegliere tra l'approssimazione di un layout o il lavoro extra con CSS.

Vuoi una funzionalità simile? È Hit or Miss.
Per impostazione predefinita, Gutenberg non ha lo scopo di fornire tutte le stesse funzionalità di un generatore di pagine. Si propone di fornire un solido punto di partenza. Pertanto, il passaggio da un generatore di pagine potrebbe mandarti alla ricerca di un'oca selvaggia.
Potresti trovare ciò di cui hai bisogno sotto forma di un plug-in di blocco. Come per i layout, le funzionalità disponibili in un blocco potrebbero non essere identiche a quelle del tuo generatore di pagine. Ciò potrebbe significare scendere a compromessi o prendere le cose in una direzione diversa.
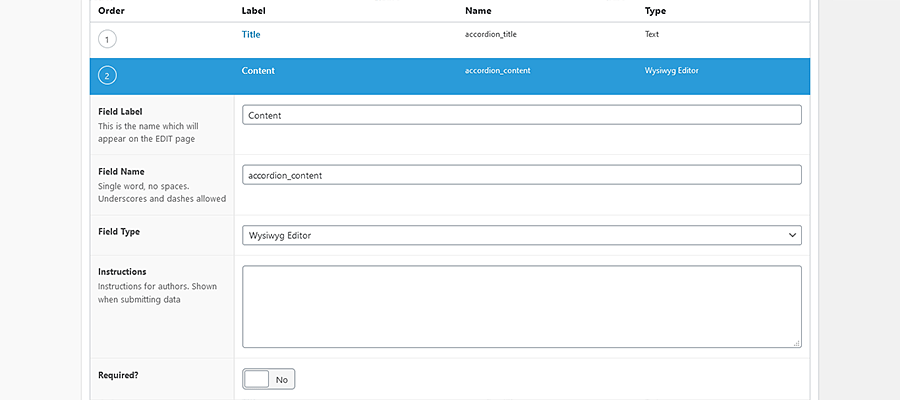
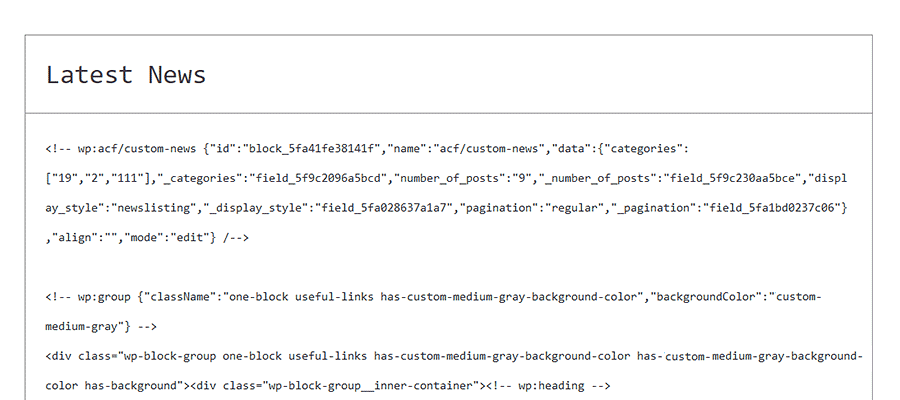
L'altra opzione, e la cosa che distingue l'editor di blocchi, è la possibilità di creare i propri blocchi personalizzati. Ciò ti consente di creare funzionalità che si adattano esattamente alle tue esigenze.
Molto è possibile con un blocco personalizzato, anche se alla fine dipende dalle tue capacità di sviluppo. I blocchi costruiti in modo nativo richiedono la conoscenza di React, qualcosa che non tutti (incluso il tuo veramente) hanno.
Per fortuna, ci sono altre tecniche. Ad esempio, creo blocchi tramite i campi personalizzati avanzati. È uno strumento con cui ho familiarità, il che rende il processo molto più semplice.
Sì, ci sono alcune dipendenze coinvolte. Ma se un blocco deve essere ricostruito in modo nativo in futuro, beh, è possibile. Ma, a differenza di un page builder, non sarebbe necessario un cambio completo di editor.

L'attuazione richiede un piano
Iniziare la riprogettazione di un sito Web con un nuovo editor è l'ideale. Offre la possibilità di fare tabula rasa. Ma cosa succede se stai provando a passare a un sito esistente?
Per convertire i contenuti basati sul generatore di pagine nell'editor di blocchi è necessaria una pianificazione. In un mondo perfetto, lo rilasceresti tutto in una volta. Ma non è sempre fattibile, specialmente su siti Web più grandi.
Allora cosa fai? Per cominciare, aiuta avere un ambiente di staging. Ciò ti consentirà di creare un duplicato esatto del tuo sito Web di produzione e testare le modifiche necessarie. Può fungere da una sorta di banco di prova per i blocchi personalizzati. Ciò impedisce che eventuali problemi imprevisti infastidiscano i tuoi utenti.
Ancora meglio è che, se il tuo sito non cambia molto, potresti essere in grado di trasferire tutte queste modifiche dallo staging alla produzione.
In caso contrario, potrebbe essere necessario un approccio frammentario. Ciò potrebbe comportare la conversione di una singola pagina alla volta.
Un modo per farlo in sicurezza è creare una nuova pagina (nascosta alla visualizzazione pubblica), quindi costruirla in base alle tue esigenze. Da lì, puoi sostituire quello vecchio quando è pronto. La vista Editor di codice di Gutenberg ti consente di copiare e incollare tutti i dati del blocco in un'altra pagina. Assicurati solo di creare backup e testare il più possibile prima di apportare modifiche permanenti.
Indipendentemente da ciò, è fondamentale studiare l'utilizzo del page builder del tuo sito web. Quindi crea un piano per sostituirlo con l'editor di blocchi.

Costruire con i blocchi per il futuro di WordPress
Passare dal tuo sito Web esistente da un generatore di pagine all'editor di blocchi Gutenberg può essere impegnativo, ma molto fattibile. È un processo che richiede di districare il contenuto creato con il tuo editor precedente e ricrearlo con i blocchi.
Il livello di difficoltà dipende da alcuni fattori chiave. Per uno, la quantità e il tipo di contenuto che utilizza il vecchio generatore di pagine determinerà il carico di lavoro di fronte a te.
Inoltre, è importante anche il grado di cui hai bisogno per replicare l'aspetto e la funzionalità all'interno di Gutenberg. Se gli elementi possono essere reinventati, in realtà è una buona opportunità per migliorare il tuo sito web. Ma più rigorosa è l'adesione al modo precedente di fare le cose, più diventa difficile.
Indipendentemente da ciò, passare a Gutenberg potrebbe essere la soluzione più favorevole al futuro. Nelle giuste circostanze, questo da solo ne varrà la pena.
