Fuori mano: navigazione d'angolo nel Web Design
Pubblicato: 2020-08-15La navigazione d'angolo è con noi da un po'. È una piccola tendenza emersa dalla popolare navigazione perimetrale. Tuttavia, a differenza del suo predecessore, sembra meno massiccio e più elegante, dando più spazio al contenuto.
Si adatta perfettamente alle aree degli eroi di oggi che vengono utilizzate per produrre la prima impressione. Occupando angoli, riduce al minimo il rischio di essere in cross con la stravaganza in primo piano. E ancora, con tutto ciò fornisce agli utenti un metodo rapido per allontanarsi o andare avanti per esplorare il mondo interiore del sito web.
La soluzione è molto flessibile. Non ha restrizioni o preferenze. È disponibile in vari stili e combinazioni. Puoi mescolare e abbinare più componenti integrali, sparpagliandoli con cura sullo schermo. Basta dare un'occhiata a questi fantastici esempi per trovare ispirazione.
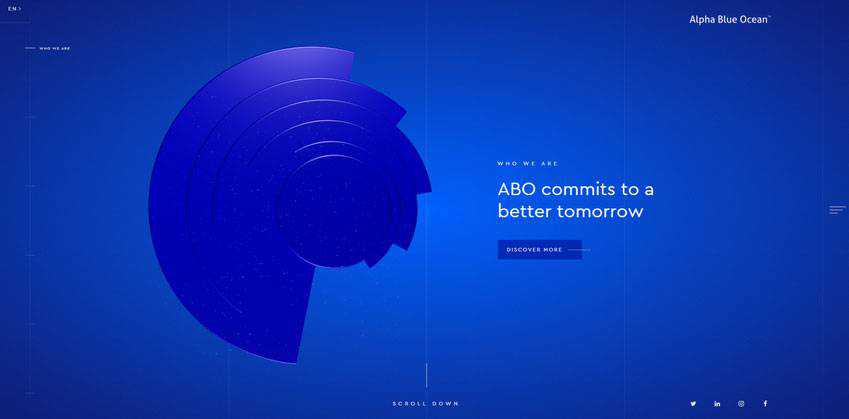
Oceano Blu Alfa
Come si addice a tutte le moderne aree degli eroi, l'area di benvenuto di Alpha Blue Ocean include anche un pezzo dinamico assegnato per attirare l'attenzione e impostare il tono professionale per il progetto. Mentre la navigazione dovrebbe svolgere un ruolo secondario qui, si distingue grazie a una generosa quantità di spazio bianco e al perfetto contrasto tra il colore bianco e lo sfondo blu scuro. Cattura naturalmente l'occhio.
Nota, a prima vista, sembra che occupi solo gli angoli. Tuttavia, a causa dell'aspetto sottile del testo e dei glifi, riescono a occupare il lato sinistro e destro e non sopraffare i lettori. Pertanto, il lato sinistro presenta la navigazione attraverso la home page, mentre il lato destro include un logotipo, un hamburger nav e un social media pack.


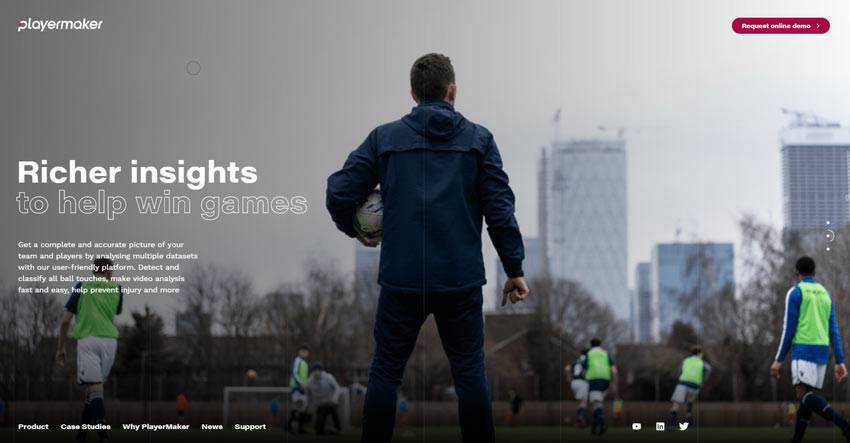
Giocatore
Anche la squadra dietro Playermaker usa gli angoli a proprio vantaggio. Hanno conquistato un po' di spazio in più per il loro impressionante sfondo fotografico. Qui, tutti gli elementi inerenti alla prima schermata, come call-to-action, logotipo, navigazione semplificata e link ai profili dei social media, si trovano nei quattro rispettivi angoli.
Nota la posizione della tradizionale navigazione a cinque elementi. Si trova nella parte inferiore sinistra dello schermo. Sembra piuttosto insolito, ma stimolante e rinfrescante. La soluzione dà una piccola svolta all'estetica generale senza fare nulla di straordinario. Pulito e intelligente.

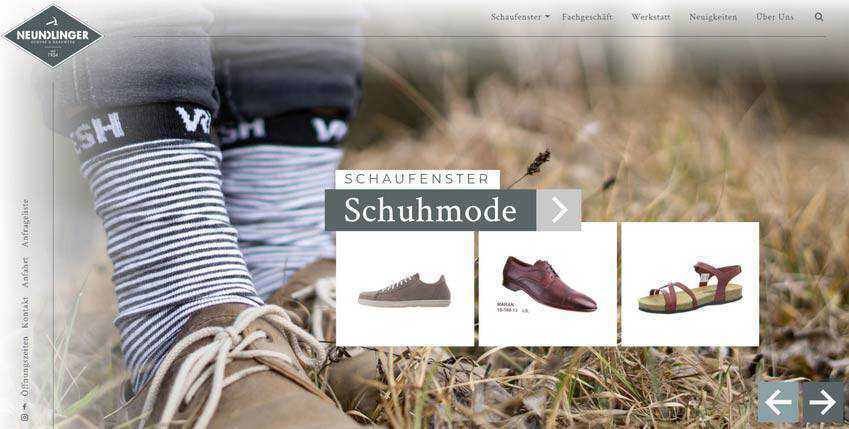
Neundlinger
Proprio come i due esempi precedenti, Neundlinger sceglie anche il tipo di navigazione d'angolo, salvando la schermata iniziale dall'aspetto ordinario. Qui puoi vedere un ritmo verticale alla moda che è stato ingegnosamente applicato al menu a sinistra.
I controller dello slider occupano i loro posti sotto il sole con la giusta angolazione. Nota, tutti gli elementi della navigazione abbinati al logotipo formano un'area. O, per essere più precisi, una cornice. Quest'ultimo delimita visivamente il cursore e gli conferisce una maggiore messa a fuoco. Qui, la navigazione d'angolo si fonde idealmente con l'estetica squadrata.

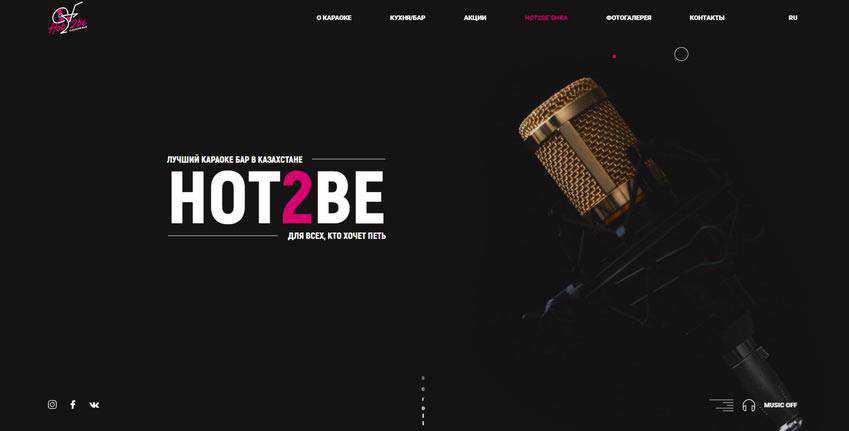
Hot2Be
Il team dietro Hot2Be ha migliorato la navigazione generale senza molti sacrifici. Hanno utilizzato angoli vuoti per mostrare alcuni collegamenti aggiuntivi che hanno trovato utili per il loro pubblico. Pertanto, l'angolo in basso a sinistra ospita le icone dei social media, mentre l'angolo in basso a destra contiene i controlli del lettore musicale per rendere piacevole e confortevole la presenza dei visitatori.
Il logotipo e il selettore di lingua si trovano esattamente dove dovrebbero. Sebbene la parte superiore dello schermo sembri più massiccia della parte inferiore, c'è un certo senso di armonia. Qui, la navigazione copre efficacemente tutte le vie di fuga vitali e ha ancora un aspetto elegante. E, soprattutto, è discreto.

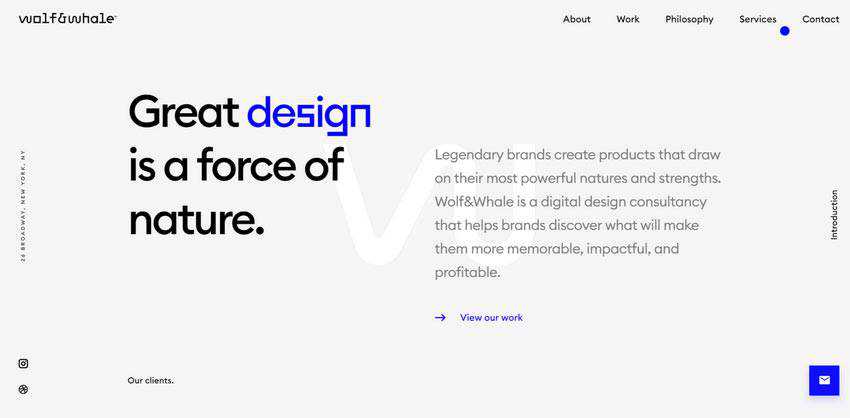
Lupo e balena
Wolf and Whale è un esempio in cui la navigazione d'angolo confina con la navigazione perimetrale, producendo un risultato piuttosto impressionante. Occupa non solo gli angoli, ma anche un po' di spazio sui lati destro e sinistro, risultando spazioso e non forzato.
Qui puoi sentire un'armonia e un ordine organizzativo. Sembra che tutto sia al posto giusto. Il design è pulito, ordinato e intelligente. Così fa la navigazione. Si adatta come un guanto con la sua pulizia e lucentezza. Inoltre, nota i punti focali che sono abilmente posizionati qui. Il percorso di lettura inizia con la parola "design", quindi passa attraverso il backlink ai lavori e termina con un pulsante di invito all'azione nell'angolo in basso a destra. Inteligente.

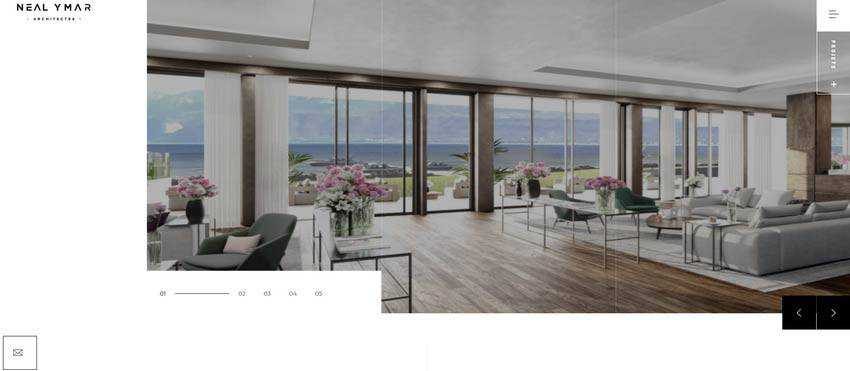
Neal Ymar
La squadra dietro il sito ufficiale di Neal Ymar fa molto affidamento su un gioco intricato con le strutture squadrate. E la soluzione sicuramente ripaga. L'area dell'eroe sembra fantastica. Sembra elaborato e sofisticato, anche se sono coinvolti solo quadrati e rettangoli primitivi.
La navigazione d'angolo si sposa perfettamente con esso. Termina l'entourage e rende il tema completo. E con tutto ciò riesce a parlare da sé, dando a tutti i suoi elementi un senso di importanza.

Oropress
Oropress è un eccellente esempio di tutto ciò che viene fatto pensando al minimalismo. L'area degli eroi è incredibilmente spaziosa, ordinata e pulita. La squadra ha scelto solo elementi integrali. Tuttavia, tutto non è così primitivo come potrebbe sembrare a prima vista; e lo slogan basato sulla parallasse nel cuore della pagina ne è una prova.
Qui, il minimalismo è stato portato al livello successivo, interpretando un ruolo di stravaganza. Coprendo solo gli elementi essenziali e occupando solo tre angoli anziché quattro, la navigazione d'angolo incontra l'ideologia del sito Web, dando il suo contributo all'estetica generale.

Romain Avalle
Il portfolio personale di Romain Avalle è un altro esempio di approccio minimalista che è stato implementato per portare vantaggi al proprietario. Proprio come l'esempio precedente, è anche costruito sulla classica combinazione di colori in bianco e nero, abbellito con una tonnellata di spazio bianco.
Qui, le iniziali del nome dell'artista fungono da elemento di intrattenimento che fa impressione. L'angolo di navigazione include solo due backlink che portano a sezioni per lavori e una pagina di contatto, insieme a un logo. Si fonde senza dubbio. Sembra che sia l'unica soluzione giusta qui, poiché supporta efficacemente il tema e rafforza il tono del progetto.

L'ufficio d'angolo
La navigazione d'angolo è utile in numerose situazioni. Che si tratti di un sito web con una struttura tradizionale o moderna, troverà facilmente il modo di migliorare la situazione e contribuire all'esperienza generale.
Grazie al suo aspetto discreto, ordinato ed elegante, diventa un partner ideale per quei siti Web in cui le aree degli eroi sono popolate da concetti intricati che mirano a creare tutto su se stessi. In un tale ambiente, la navigazione d'angolo si fa naturalmente da parte. Eppure fornisce ancora ai visitatori online collegamenti utili e gateway essenziali.
