Ottimizzazione del video per dimensioni e qualità
Pubblicato: 2022-03-10Negli ultimi anni, sempre più progetti utilizzano il video come parte integrante dell'applicazione. Questa è un'ottima direzione, poiché i video sono più coinvolgenti delle foto (i video possono raddoppiare il tasso di conversione e aumentare il tempo trascorso sul sito) e, in quanto tali, possono davvero attirare i clienti a esplorare i dettagli su prodotti e servizi. Tuttavia, tutto va di lato quando ci sono problemi relativi alla riproduzione del video.
I problemi di riproduzione video sono direttamente correlati alle dimensioni e al bitrate del video. Un video di grandi dimensioni o con un bitrate elevato richiederà più tempo per il download e richiederà una rete a velocità maggiore per essere riprodotto senza problemi. Ciò comporta tempi di avvio più lunghi e, se la rete non è in grado di fornire il video abbastanza velocemente, il video si bloccherà durante la riproduzione del video.
C'è una soluzione però! Eseguendo le ottimizzazioni di base dei nostri video prima di aggiungerli ai nostri siti Web, possiamo evitare che questi problemi si verifichino per sempre, beh, la maggior parte di essi. Tutto ciò che dobbiamo davvero fare è ridurre il file, in un modo o nell'altro. Quindi, ora il trucco è: come rimpiccioliamo il file senza ridurre la qualità?
In questo articolo, illustreremo gli strumenti e alcuni dei passaggi che puoi eseguire per ottimizzare i tuoi video per la riproduzione , il tutto per evitare bancarelle e stupire i tuoi preziosi clienti!
Dati del mondo reale
Non è raro trovare siti Web con video estremamente grandi, ad esempio usati come video di sfondo degli eroi. Nella mia ricerca, stavo esaminando i siti trovati nell'archivio HTTP mobile di dicembre 2020 e non è stato difficile individuare un buon numero di siti che caricavano file video di grandi dimensioni per impostazione predefinita, sia su dispositivo mobile che su desktop.
Ovviamente è dubbio che sarai in grado di ottenere gli stessi risparmi che mostrerò qui, ma otterrai alcuni suggerimenti e suggerimenti utili su cose da tenere a mente quando hai a che fare con i video. In effetti, è molto facile posizionare accidentalmente video estremamente grandi sul tuo sito Web se non stai attento, risultando quasi inutilizzabili per la maggior parte dei tuoi clienti.
La storia della toppa della zucca
Immagina che sia metà ottobre e stai cercando un campo di zucca e un labirinto di mais per trascorrere un pomeriggio di fine settimana con la tua famiglia. Nella comodità della tua macchina desktop, cerchi sul Web una posizione vicina e trovi quella perfetta. Il sito web ha un bell'aspetto, con un bellissimo video 4K con drone dei campi che giocano nella parte superiore della pagina. Scegli l'URL e lo invii a te stesso e ai tuoi cari in modo da poter continuare a esplorare insieme questa opzione in movimento.
Ma quando apri la pagina sul tuo telefono, noti un problema tecnico: il video sta cercando disperatamente di essere riprodotto sul tuo telefono, ma purtroppo non riesce a farlo. Il video continua a bloccarsi e a riavviarsi più e più volte , essendo molto più dirompente e fastidioso di quanto non fosse sul tuo computer. Alla fine vai avanti, aggiungi l'URL ai segnalibri e vai avanti con la tua routine quotidiana.
Dopo una divertente giornata fangosa (beh, ho vissuto di recente a Seattle e nel Regno Unito, quindi le macchie di zucca sono fangose), sei tornato al tuo computer: forse ripensi ancora a quel video e ti chiedi perché non veniva riprodotto bene sul tuo telefono. Bene, diagnostichiamo cosa sta succedendo.
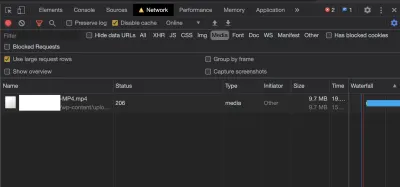
Potresti iniziare aprendo DevTools nel tuo browser. Una volta caricata la pagina, possiamo spostarci nella scheda Rete e filtrare per "media" per vedere tutti i file video:

Vediamo che un file MP4 viene scaricato. Il file non arriva attraverso la rete come file autonomo; piuttosto, il servizio di streaming deve suddividere il file in alcuni segmenti , quindi potresti visualizzare diverse richieste 206 (contenuto parziale) per lo stesso file.
Osservando le intestazioni delle risposte per questo file, possiamo individuare alcuni dettagli:
accept-ranges: bytes access-control-allow-headers: x-test-header, Origin, X-Requested-With, Content-Type, Accept access-control-allow-methods: GET, POST, PUT, DELETE, OPTIONS Content-Length: 87690242 Content-Range: bytes 70025216-157715457/157715458 content-type: video/mp4 date: Fri, 22 Jan 2021 15:27:26 GMT last-modified: Mon, 24 Jun 2019 05:13:04 GMT server: ApacheOra, alcuni di questi numeri sono leggermente spaventosi poiché sono leggermente grandi. In effetti, sono spesso così grandi che ho preso l'abitudine di aggiungere virgole, così posso avere un'idea di quanto siano grandi effettivamente i file. In questo caso, il download parziale è di 87 MB e l'intero file è di 157.715.457 byte. Sì, è vero, questo video è di 157 MB e (provato) a caricarsi sul mio telefono oggi! Non c'è da stupirsi che non ci sia riuscito.
Allora che succede con questo video?
Immergiamoci un po' più a fondo. Apparentemente, il video è troppo grande per essere riprodotto senza problemi su un telefono cellulare con una memoria inferiore e una rete più lenta. Ma di cosa abbiamo bisogno per risolverlo? Per capire qual è esattamente il problema, possiamo utilizzare FFMPEG, che è open source e gratuito, e si rivela uno degli strumenti più affidabili per ottimizzare i video . Potremmo modificare all'infinito la configurazione in FFMPEG, ma in questo articolo ne tocchiamo solo alcuni importanti.
Quindi, iniziamo con lo strumento di diagnosi chiamato FFprobe. FFprobe raccoglie informazioni dai flussi multimediali e ti fornisce i dettagli su come è codificato il video e su come verrà riprodotto. Fa parte del pacchetto FFMPEG e in realtà è abbastanza facile da usare.
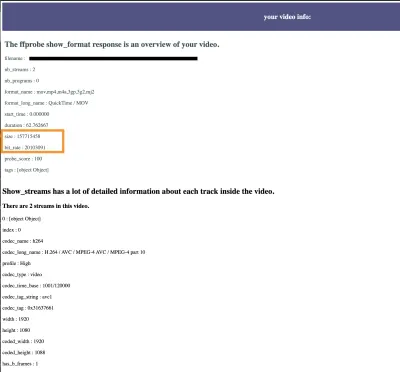
Ancora meglio: se il tuo video è già online, esiste una versione online di ffprobe a cui possiamo passare subito. Quindi, inseriamo semplicemente l'URL nel modulo e otteniamo in cambio i dettagli sul video (ad es. dimensioni del video, bitrate e un bel po' di metadati).
Quando aggiungo l'URL MP4 dalla fattoria delle zucche, vediamo immediatamente uno dei problemi. La risposta show_format di ffprobe restituisce un riassunto: a quanto pare, ci sono 2 stream, ed è lungo 62 secondi (il che sembra tutto abbastanza normale da non destare sospetti). Ma quando arriviamo alle dimensioni e al bitrate , vediamo immediatamente dove il video sta fallendo.

Come accennato in precedenza, potrebbe essere una buona idea abituarsi ad aggiungere virgole a questi numeri grandi. A quanto pare, il filmato del drone che sorvola il campo è di 157 MB e ha un bitrate di 20 MB al secondo! Significa che affinché il video possa essere riprodotto senza interruzioni, la rete deve essere in grado di trasmettere il video in streaming a una velocità superiore a 20 MBPS, motivo per cui si stava bloccando sul telefono.
Qual è il bitrate di riproduzione ideale?
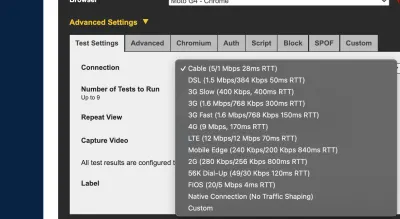
Per evitare lo stallo, dobbiamo trasmettere il video in streaming a una frequenza adeguata . È qui che il bitrate diventa importante. Bitrate è la velocità di riproduzione del video. Affinché il browser possa riprodurre il video in modo fluido, il video deve essere scaricato più velocemente di quanto non venga riprodotto, il che significa che il video verrà riprodotto senza problemi solo se la velocità della rete è superiore a 20 MBPS. Quando penso alle velocità della rete, tendo a fare affidamento sui profili di traffico di WebPageTest:

Come possiamo vedere dalla panoramica sopra, il video potrebbe essere riprodotto bene sulla "Native Connection" e sulla connessione FIOS del cavo ottico ultraveloce (20 MBPS è esattamente la velocità richiesta, quindi si spera che non sia necessario scaricare nient'altro nel sfondo). Tuttavia, tutte le altre connessioni hanno una velocità di downlink significativamente inferiore a 20 MBPS . Se il video viene caricato a queste velocità, il lettore tenterà di consumare il video più velocemente di quanto possa essere scaricato e il video si bloccherà permanentemente.
Il bitrate del tuo video imposta la velocità di rete minima che i tuoi clienti possono utilizzare. In generale, il bitrate del tuo video dovrebbe essere circa l'80% del throughput disponibile sulla rete. Quindi un video da 20 MBPS ha davvero bisogno di un throughput di rete di 24 MBPS per riprodurre il video senza interruzioni. Tutti coloro che hanno una connessione più lenta avranno un'esperienza piuttosto scadente ed è probabile che non saranno affatto in grado di guardare il video. Più specificamente, questo significa che per noi per giocare in modo fluido e setoso su 4G, il bitrate deve rimanere al di sotto di 7,2 MBPS .
Possiamo abbassare il bitrate di questo video?
Sì! Diamo un'occhiata ad alcune delle configurazioni che possiamo utilizzare per ridurre il bitrate di questo video. Ma prima, diamo un'occhiata ai dati che otteniamo da FFprobe. Una cosa abbastanza evidente è il valore r_frame_rate , che è il numero di fotogrammi al secondo nel video. Il suo valore è 60000/1001. Significa che la frequenza dei fotogrammi per il video è di 60 fotogrammi al secondo. Tuttavia, i frame rate tipici sul Web sono 25–30, quindi la prima cosa che possiamo fare è ricodificare il video con un bitrate inferiore .
Un'altra cosa da tenere a mente è il Constant Rate Factor . In FFMPEG, il principale benchmark di qualità/dimensione è la compressione Constant Rate Factor (CRF), con valori che vanno da 0 (nessuna compressione) a 50 (alta compressione). Il valore predefinito per CRF in FFMPEG è 23 (se si omette il parametro CRF, il video è con quel valore). Nella mia esperienza personale, i valori da 23 a 28 producono ancora video di alta qualità , belli sul Web e dimensioni del file notevolmente ridotte.

Quindi iniziamo a 30fps e un CRF di 23 . Il comando Terminale sarà simile a questo:
ffmpeg -i input.mp4 -vcodec h264 -acodec aac -crf 23 -strict -2 :v fps=fps=30 output.mp4Ecco! Ciò si traduce in un video da 81,5 MB, già un miglioramento del 48%. Ma il video è ancora molto grande, con un bitrate di 10 MBPS. Se impostiamo CRF a 28, il file scende a 35,4 MB, con un bitrate di 4,5 MBPS che è molto più probabile che funzioni bene su una connessione 4G.
Questo è un miglioramento di cinque volte rispetto al video originale . Per rendere questo video ancora più accessibile, possiamo ridimensionare il video per renderlo più piccolo. Questo è qualcosa di cui parleremo nella sezione streaming qui sotto.
La storia di Hungry For Pizza
Immagina di essere a Los Angeles, magari in visita dall'estero e in roaming sul tuo telefono, e ovviamente pensando di prendere una fetta di pizza. Trovi una pizzeria eccezionale sul tuo telefono e decidi di andare lì. Potresti aver notato alcuni video e immagini di eroi sulla pagina, ma in realtà ogni pizzeria ha lo stesso aspetto, quindi non ti sei preso la briga di guardare il video. Ti dirigi e prendi una fetta o due prima di tornare al tuo hotel.
Quella notte, ricevi un messaggio dal tuo operatore telefonico che hai utilizzato molti più dati di quanto immaginassi (e sicuramente molto più di quanto avevi originariamente pianificato!). Un paio di taxi e il sito web della pizza: quanto era costoso di nuovo il sito web della pizza?
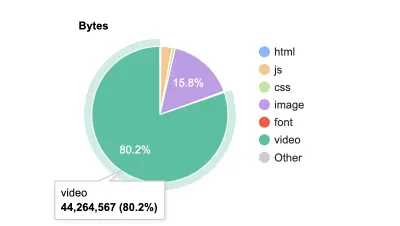
Inserisci il sito web della pizza in WebPageTest e controllalo su una connessione mobile:

44 MB di video . da dove viene? Anche oltre a ciò, quando esaminiamo la sorgente e la cascata un po' più in dettaglio, possiamo vedere che in realtà ci sono due video! Fortunatamente (o sfortunatamente?), nessuno dei due è riuscito a essere scaricato interamente:
| video | Dimensione |
|---|---|
| Video 1 scaricato | 11,8 MB (di 121 MB totali) |
| Video 2 scaricato | 31,1 MB (di 139 MB totali) |
Ciò solleva alcune preoccupazioni e alcune domande.
Innanzitutto, perché è stato scaricato così tanto video quando non era in riproduzione automatica? Non siamo ancora riusciti a fare clic su nulla, ma abbiamo già utilizzato quasi 40 MB di dati. La risposta, come sempre, sta nella fonte. Bene, "visualizza sorgente", cioè.
<video class="video-js vjs-big-play-centered" controls preload="auto" width="1050" height="591" poster="assets/home_poster.jpg" data-setup='{"fluid": true}'><source src="assets/home_1.mp4" type='video/mp4'> <source src="assets/home.webm" type='video/webm'><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video>
A prima vista, vediamo almeno due problemi:
- precarica=“auto”
Quando impostiamopreload="auto", stiamo sovrascrivendo l'impostazione predefinita del browser, imponendo il download del video , indipendentemente dal fatto che il tuo cliente abbia premuto "Riproduci". L'attributo dipreloadpredefinito èmetadatae avrebbe comportato il download di alcuni 100 KB. Certo, è un risultato molto migliore per i visitatori del sito che non guarderanno mai questo video. - Ordine video
Se hai più versioni del video (in questo caso: video codificati h264 .mp4 e VP8 .webm), il browser sceglierà il primo video che sa riprodurre. Ora, tutti i browser moderni supportano mp4, mentre la maggior parte dei browser moderni supporta anche webm (supporto globale del 95,4%, secondo CanIUse).
Un trucco che mi piace usare è inserire la riga sorgente video appropriata con Javascript. In questo modo, se scegli di non pubblicare video su determinati schermi, hai solo un tag <video> vuoto e nessun video può essere scaricato.
window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }
Se ora eseguiamo un ffprobe su questi due video, scopriremo differenze significative nelle dimensioni:
| Formato | Dimensione |
|---|---|
| Mp4 | 121,2 MB |
| Webm | 11,8 MB |
Il webm è più piccolo del 90% e tuttavia ha 0 visualizzazioni , poiché ogni browser supporta l'mp4. Questi due video sono entrambi lunghi 640×360 e 140 secondi. L'esecuzione del comando ffmpeg dall'alto sull'mp4 produce un video da 12,4 MB, quindi è probabile che gli sviluppatori abbiano seguito un processo simile per comprimere e codificare anche la variante .webm. Forse avere preload="auto" per 12,5 MB non sarebbe poi così male.
Il secondo video (filmati dei droni all'interno del ristorante) è girato in Full HD (1080p), ma allo stesso modo viene compresso da 140 MB a 35 MB. Quindi, 120 secondi con FFMPEG potrebbero ridurre il peso del video su questa pagina da 160 MB a 57 MB. Capovolgere l'ordine webm/mp4 farebbe risparmiare qualche MB aggiuntivo per il 95% dei browser che possono supportare quel formato.
E se volessimo fare ancora meglio, magari rendere i video responsivi a schermi di varie dimensioni? Bene, otteniamo video ancora più piccoli, con video reattivi!
Il tag <video> non supporta le media query per servire file video diversi su schermi diversi, quindi abbiamo bisogno di un modo diverso per fornire video delle dimensioni dello schermo del dispositivo. Il modo più semplice per raggiungere questo obiettivo è utilizzare lo streaming video . Ciò aggiungerà alcuni Javascript e altre risorse per il video player che saranno richieste, ma i risparmi sui video compenseranno sicuramente questi dati extra.
Possiamo creare flussi video con FFMPEG (ho usato script bash come questo in passato), ma questo ci richiede di conoscere tutte le dimensioni e le impostazioni che vorremmo usare (e come accennato prima, FFMPEG ha molte impostazioni! ).
Per semplificare lo streaming di video, ci sono API (ad es. api.video e Mux) in cui carichi il tuo video e gli strumenti creano flussi video e ospitano il tuo video per te. Per la divulgazione completa, lavoro al primo, quindi per semplificare la mia pipeline di elaborazione video, userò api.video, per transcodificare e ospitare i miei video. Con l'API di caricamento, posso caricare qualsiasi video e lo strumento creerà una versione in streaming con diverse dimensioni e bitrate (attualmente 240p, 360p, 480p, 720p, 1080p e 4K).
I bitrate per i video più piccoli sono notevolmente ridotti, poiché le dimensioni del video diminuiscono. Ciò significa che il video richiederà una capacità di rete inferiore su schermi più piccoli e verrà riprodotto su reti più lente.
Per brevità, testeremo solo il video della patch Pumpkin. Ho ricevuto risultati simili con il video del drone (l'altro video della pizza è solo a 360p, quindi non beneficia molto di dimensioni più piccole).
Nota : ricorda che questo video è attualmente un video 1080p mp4 a 60 fps e pesa 157 MB per tutti i visitatori.
Con alcune ottimizzazioni (CRF 28 e riduzione del framerate a 30fps), il video è stato ridotto a 35,7 MB . Utilizzando DevTools, possiamo emulare i dispositivi per vedere quanti dati vengono utilizzati per la riproduzione video di video in streaming su schermi di dimensioni diverse.
La tabella seguente mostra la quantità totale di traffico utilizzato. Con il video HLS, c'è un lettore JavaScript, CSS, caratteri, ecc. che aggiungono circa 1 MB di sovraccarico aggiuntivo. Questo è incluso nei totali seguenti:
| Dispositivo | Dimensioni video (pixel) | Dimensioni video (MB) | Bitrate (MBPS) |
|---|---|---|---|
| Moto G4 (Ritratto) | 240p | 3,1 MB | 0,35 |
| Moto G4 (Paesaggio) | 360p | 7,5 MB | 0.800 |
| Iphone 7/7/8 (Orizzontale) | 480p | 12,1 MB | 1.40 |
| iPad (orizzontale) | 720p | 21,2 MB | 2.6 |
| iPad Pro (orizzontale) | 1080p | 39,4 MB | 4.4 |
A 1080p, sono disponibili circa 4 MB di risorse aggiuntive scaricate per lo streaming, ma per ogni altra dimensione si ottengono risparmi di dati significativi senza perdita di qualità video. Non solo il video sarà dimensionato correttamente per i dispositivi , ma è molto meno probabile che si fermi, poiché il bitrate è ridotto per i dispositivi che molto probabilmente avranno connessioni mobili più lente.
Lo streaming video si occupa di framerate, dimensioni video e problemi di qualità, garantendo una riproduzione veloce su schermi di qualsiasi dimensione e rete a qualsiasi velocità.
“
Un altro vantaggio dello streaming video: se la rete è lenta (o diventa improvvisamente più lenta), il lettore può regolare il video mostrato e riprodurre una versione del video di qualità inferiore, garantendo la riproduzione sul dispositivo, anche in condizioni di rete scadenti. (Puoi testare i diversi video con StreamOrNot, un piccolo progetto open source che ho pubblicato tempo fa.
Ora, non è un po' troppo sovraccarico? Non potremmo fare lo stesso (solo molto più velocemente) con YouTube o Vimeo? Sicuramente potremmo, ma non saremmo in grado di rimuovere completamente il marchio o la pubblicità dal video, per non parlare del sovraccarico degli script caricati all'interno dell'iframe del video player. Inoltre, a volte potresti voler utilizzare il video come video di sfondo sulla pagina del tuo prodotto ed evitare qualsiasi tipo di marchio esterno.
Conclusione
Non distribuiamo le immagini dalla nostra fotocamera direttamente sul Web, ma le comprimiamo e le ridimensioniamo per bilanciare qualità e prestazioni web. Lo stesso dovrebbe essere fatto anche per i file video. I video più piccoli iniziano a essere riprodotti più velocemente e si bloccano meno spesso, migliorando l'esperienza utente del sito web.
In questo articolo, abbiamo seguito alcuni semplici passaggi per ottimizzare i nostri video, ad esempio abbassando la qualità e il framerate. Abbiamo anche esaminato come lo streaming video può consentirci di creare un'esperienza video più reattiva per il Web, offrendo automaticamente video di dimensioni adeguate per lo schermo del dispositivo.
Grazie per la lettura e, se desideri saperne di più, potresti voler leggere di più sulle best practice per i video qui, su Smashing Magazine e sul mio blog:
- Riproduzione video sul Web: lo stato attuale del video (parte 1)
- Riproduzione video sul Web: best practice per la distribuzione di video (parte 2)
- Nascondere i video sul Web mobile
