Come ottimizzare le immagini sui siti Web per migliorare le prestazioni e l'esperienza utente
Pubblicato: 2016-03-25Poiché il numero di immagini e video su un sito Web continua a crescere, i tempi di caricamento più lenti, che si traducono in un'esperienza utente negativa, sono preoccupazioni crescenti per qualsiasi azienda. Un articolo del The Fiscal Times, che cita la società di misurazione dei dati Internet HTTP Archive, ha rilevato che il sito Web medio ora ha una dimensione di 2,1 MB, rispetto a 1,5 MB di un paio di anni fa. Uno dei motivi principali di questa crescita è l'aggiunta di contenuti, come video e immagini accattivanti, pensati per indirizzare più traffico al sito.

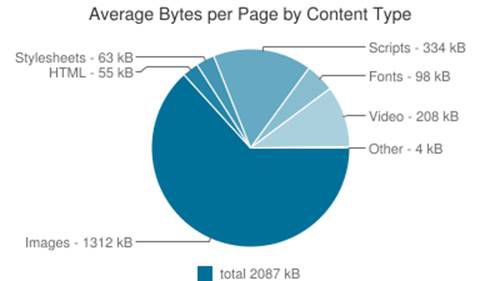
The Fiscal Times – Web rallentamento – Grafico
L'articolo ha illustrato che le immagini rappresentano quasi il 63 percento dei byte (1.312 KB del totale 2.087 KB) della pagina media per tipo di contenuto. Il video è arrivato in un lontano secondo al 10 percento (208 KB).
L'impatto delle immagini su un sito Web può essere drammatico, consumando larghezza di banda costosa e aumentando il tempo che i visitatori del sito Web trascorrono in attesa del caricamento delle pagine. Quando ogni secondo che passa riduce il tasso di conversione complessivo del tuo sito web e, in definitiva, i ricavi, ha perfettamente senso voler ottimizzare il più possibile le tue immagini e la loro pubblicazione.
Se riscontri problemi di prestazioni del sito Web, è possibile che tu stia commettendo uno o più errori chiave con le immagini. In questa serie in due parti, esamineremo come ottimizzare sia le immagini che la rete per garantire la migliore esperienza utente e ridurre al minimo i costi, nonché le esigenze di larghezza di banda e spazio di archiviazione.
Ecco uno sguardo agli errori più comuni che potresti commettere quando si tratta di gestire le immagini e come evitarli:
Non utilizzare formati di immagine più efficienti e moderni
Anche se Google ha aggiunto il supporto per il suo formato immagine WebP ai browser Chrome e Microsoft ha fatto lo stesso per JPEG-XR nella maggior parte dei suoi browser Internet Explorer ed Edge, gli sviluppatori non li hanno ancora adottati. Forse non sei a conoscenza di questi formati, o forse è troppo difficile fornire diversi formati di immagine a vari browser e dispositivi. Di conseguenza, potresti rimanere con gli stessi formati JPG e PNG e non sfruttare il modo in cui i formati moderni possono ottimizzare i loro siti.
Come risolvere il problema: converti le immagini nei formati moderni WebP e JPEG-XR, regolando anche la qualità della compressione per bilanciare i formati. Inoltre, rilevando il browser specifico che accede a ciascuna immagine e fornendo una versione diversa dell'immagine al rispettivo browser, puoi assicurarti che gli utenti ricevano le migliori immagini possibili, in termini di qualità visiva e ottimizzazione delle dimensioni dei file.
 |  |
| 16.9KB JPG | 6,9 KB WebP |
Incorporamento di brevi clip video utilizzando il formato GIF
Puoi fare affidamento sul formato immagine GIF per visualizzare brevi clip video su siti di notizie, siti di media e siti di condivisione social. Sebbene il formato GIF sia facile da usare per incorporare clip video utilizzando un semplice tag immagine HTML, non è efficiente per i filmati acquisiti perché i file sono enormi e lenti da caricare, specialmente sui dispositivi mobili, con conseguenti costi di larghezza di banda elevati e utilizzo elevato della CPU .
Come risolvere il problema: esistono diversi modi per distribuire e incorporare le stesse clip e animazioni utilizzando formati di file moderni, come WebP animato per gli utenti del browser Chrome. Un altro approccio consiste nell'applicare una compressione con perdita di dati del file GIF, che si traduce in una leggera riduzione della qualità visiva ma riduce significativamente le dimensioni del file.
I file GIF possono anche essere convertiti in formati video MP4 o WebM, incorporando i clip e i tag video HTML5 invece del tag immagine. Nella maggior parte dei browser moderni, funziona senza problemi e il sito sembra esattamente lo stesso ma si carica molto più velocemente. Eseguendo uno di questi passaggi, sarai in grado di ridurre drasticamente le dimensioni del file, risparmiando tempo di caricamento della pagina, migliorando l'esperienza utente e riducendo i costi della larghezza di banda.
 |  |
| GIF da 6,3 MB | 311 KB MP4 |
Fornitura di immagini 2X (Retina Display) a tutti gli utenti
I moderni dispositivi mobili e laptop hanno rapporti di pixel del dispositivo (DPR) elevati. Poiché desideri che i tuoi siti abbiano un bell'aspetto su questi dispositivi, potresti incorporare immagini a doppia risoluzione. Sebbene questa sia una buona pratica, molti sviluppatori tendono a fornire immagini delle stesse dimensioni a tutti gli utenti. Di conseguenza, gli utenti con display normali (ad es. display non Retina) devono scaricare le immagini ad alta risoluzione mentre i loro display beneficiano solo della metà della risoluzione. Ciò si traduce in una perdita di tempo nell'attesa del caricamento delle pagine e un aumento inutilmente dei costi della larghezza di banda.
Come risolvere il problema: creare risoluzioni diverse per ciascun valore DPR (ad es. immagini normali e immagini a doppia risoluzione) e rilevare automaticamente il valore DPR della pagina Web nel browser dell'utente corrente. Ciò ti consentirà di fornire immagini regolari agli utenti con display normali e immagini con risoluzione 2x agli utenti con dispositivi di visualizzazione retina.
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
Ridimensionamento del browser dispendioso
Una delle scorciatoie comuni impiegate dagli sviluppatori è l'utilizzo del ridimensionamento delle immagini lato browser invece di ridimensionare le immagini sul lato server. Sui browser moderni, il risultato finale sembra esattamente lo stesso, ma per quanto riguarda la larghezza di banda la storia è piuttosto diversa. I visitatori del sito web perdono tempo prezioso a scaricare un'immagine inutilmente grande e tu sprechi larghezza di banda per consegnargliela. Per i browser meno recenti, il problema è ancora più pronunciato poiché i loro algoritmi di ridimensionamento sono generalmente scadenti.

Come risolvere il problema: assicurati che le immagini che fornisci si adattino perfettamente alle dimensioni del sito web richieste. Anche se la stessa immagine deve essere trasformata in miniature di dimensioni diverse per adattarsi a pagine diverse, vale la pena creare miniature diverse piuttosto che fornire un'immagine di grandi dimensioni e fare affidamento sul browser per ridimensionarla.

Esempio di dispendioso ridimensionamento lato browser
JPEG inutilmente di alta qualità
I JPEG hanno davvero rivoluzionato il web. Per molti anni, questo formato con perdita di dati ha consentito agli sviluppatori Web di rappresentare immagini ad alta risoluzione con grande dettaglio utilizzando una frazione della larghezza di banda richiesta da qualsiasi formato di immagine rivale. Ma molti sviluppatori e grafici non sperimentano la compressione JPEG, che potrebbe ridurre significativamente le dimensioni del file senza una perdita percepibile della qualità di visualizzazione.
Sebbene la qualità JPEG dell'85% sembri comune, abbiamo visto molti siti Web in cui la qualità del 95% era comune, mentre una qualità molto inferiore avrebbe ridotto significativamente le dimensioni del file senza danneggiare l'esperienza complessiva. Il risultato finale è un maggiore consumo di larghezza di banda e un'ammaccatura nell'esperienza dei visitatori.
Come risolvere il problema: non aver paura di sperimentare livelli di qualità JPEG inferiori. Per alcuni siti Web, l'utilizzo di una qualità JPEG del 50 percento ha prodotto un risultato molto ragionevole ei vantaggi hanno superato di gran lunga i costi. Mentre i JPEG di qualità superiore avranno sempre un aspetto migliore, il miglioramento della qualità non varrà sempre la larghezza di banda extra e i tempi di attesa.
 |  |
| 95% JPEG – 34 KB | 80% JPEG – 17KB |
Tipi di file immagine errati
JPEG, PNG e GIF sono i formati di file più comuni utilizzati oggi sui siti Web, ma ognuno ha ruoli molto diversi, quindi se usi il formato sbagliato stai sprecando il tempo dei tuoi visitatori e il tuo stesso denaro.
Un errore frequente consiste nell'utilizzare i PNG per fornire fotografie. C'è un malinteso comune sul fatto che i PNG, in quanto formati senza perdita di dati, producano la massima riproduzione possibile per le foto. Anche se questo è generalmente vero, questa è anche un'ottimizzazione non necessaria. Un JPEG con una qualità relativamente alta restituirà una foto di qualità comparabile a una frazione delle dimensioni del file del PNG.
Come risolvere il problema: tieni sempre presente quale formato immagine dovrebbe essere utilizzato per il contenuto mostrato. PNG dovrebbe essere utilizzato per immagini generate al computer (grafici, loghi, ecc.) o quando hai bisogno di trasparenza nell'immagine (sovrapposizioni di immagini). JPEG dovrebbe essere utilizzato quando si mostra una fotografia catturata. GIF dovrebbe essere utilizzato quando è necessaria l'animazione (animazione di caricamento Ajax, ecc.).
 |  |
| PNG – 110 KB | JPEG – 15 KB |
Fornire immagini non ottimizzate
Anche se PNG è un formato senza perdita di dati, può essere compresso con strumenti di compressione disponibili gratuitamente che lo riducono fino al 50% e forniscono comunque la stessa identica immagine. Sfortunatamente, molti sviluppatori e web designer saltano questo passaggio e forniscono immagini non ottimizzate.
Come risolvere il problema: PNGCrush e OptiPNG sono due librerie di ottimizzazione delle immagini open source e, se non le stai già utilizzando, dovresti assolutamente verificarle. Se non hai bisogno di automatizzare il processo di ottimizzazione, puoi andare al servizio online smush.it di Yahoo per comprimere ulteriormente manualmente i tuoi PNG.

Un esempio di Yahoo smush.it in azione
Dimenticando di rimuovere i metadati dell'immagine
Molti siti Web moderni consentono ai visitatori di caricare fotografie. Che si tratti dell'immagine del profilo dell'utente o di una foto condivisa di un viaggio recente, queste sono state originariamente scattate utilizzando una fotocamera moderna, che molto probabilmente ha introdotto molti metadati nella foto. Nella maggior parte dei casi, sarebbe un'ottima idea rimuovere questi metadati, ma gli sviluppatori raramente si prendono il tempo per farlo, il che si traduce in immagini che richiedono più larghezza di banda per essere fornite e un'esperienza di navigazione più lenta per gli utenti.
Come risolvere il problema: assicurati di rimuovere i metadati dalle immagini e dalle foto caricate dagli utenti. Se queste informazioni sono necessarie, puoi tenerle disponibili da qualche parte, ma non come parte delle tue immagini. Anche se i metadati dell'immagine non sono necessari per il tuo sito web, c'è uno snippet di informazioni, l'orientamento di scatto originale dell'immagine, che è in realtà fondamentale per visualizzare correttamente la foto sul tuo sito web. Quando rimuovi le informazioni Exif, assicurati di ruotare l'immagine nel suo orientamento corretto in base ai suoi dati Exif prima di perdere queste informazioni.
Finito!
Questo articolo, sebbene non sia completo, delinea i problemi più comuni relativi alle immagini che possono essere risolti in modo semplice ed economico, eliminando l'utilizzo eccessivo della larghezza di banda e fornendo un'esperienza migliore per i visitatori del tuo sito web. Nella parte finale di questa serie parleremo di suggerimenti per garantire l'ottimizzazione della rete durante la distribuzione delle immagini.
