10 librerie di grafici di dati JavaScript open source che vale la pena considerare
Pubblicato: 2022-04-08La bellezza del moderno web design può essere trovata nel diffuso progresso degli effetti visivi e dinamici. CSS3 ha portato il mondo del design a un altro livello con proprietà di animazione indipendenti. Ma scavando ulteriormente, noterai che il codice open source ha rivoluzionato il processo di creazione e utilizzo di tale libreria di codice.
Non c'è dubbio che JavaScript sia il re degli script front-end. È un linguaggio affascinante per creare effetti visivi senza bisogno di programmazione back-end. Questo è il motivo per cui JavaScript è una scelta naturale per la creazione di grafici, grafici, tabelle o interfacce dinamiche di big data.
Le seguenti risorse sono perfette per qualsiasi sviluppatore che ha bisogno di creare dati basati su grafici per i propri siti web. Le librerie di dati sono spesso piuttosto dettagliate, con molti metodi e parametri aggiuntivi. Ma mentre ti eserciti a programmare e impari JavaScript, l'impostazione di un nuovo grafico di dati diventerà come una seconda natura.
Chart.js
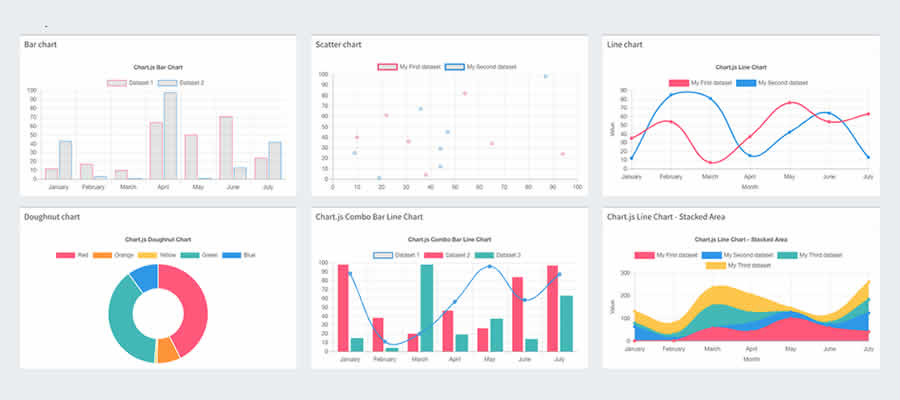
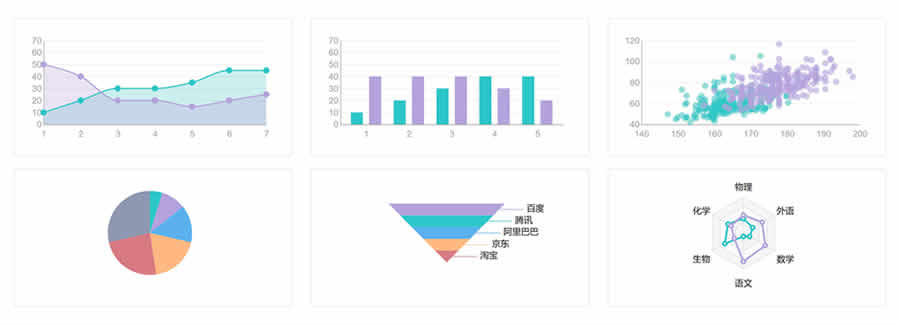
HTML5 è il futuro del rendering del layout e Chart.js è qui per introdurre i grafici di dati in quel futuro. Chart.js è forse la classica libreria open source per generare qualsiasi tipo di grafico di dati, grafico o elemento di visualizzazione.
Tutto è reso utilizzando HTML5 con l'ulteriore vantaggio di un elemento canvas per effetti dinamici. I grafici visualizzati su un'area HTML5 consentono di visualizzare descrizioni comandi al passaggio del mouse e fare clic su eventi per accedere a ulteriori informazioni sui dati dei grafici. Le varie opzioni vanno da grafici a torta, grafici a barre, grafici radar, grafici a linee e altri stili più avanzati.

jqplot
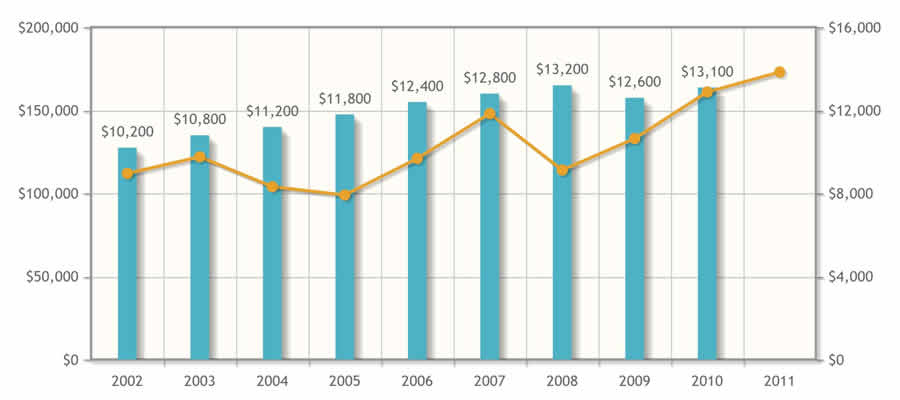
Nel regno dei grafici dinamici jqPlot è un altro contendente. Dai un'occhiata ad alcuni degli esempi dal vivo per vedere questa libreria in azione.
jqPlot esegue il rendering del contenuto come immagini statiche incorporate in modo dinamico. Ciò significa che i dati del grafico possono essere aggiornati tramite Ajax senza nemmeno aggiornare la pagina. Alcuni tipi di grafici hanno anche opzioni al passaggio del mouse che mostrano i dati correlati al passaggio del mouse.

Sebbene ci siano dozzine di stili grafici diversi, i temi grafici predefiniti sono alquanto insipidi. jqPlot richiederà un po' di TLC per farlo funzionare bene nel tuo layout, ma è sicuramente un ottimo strumento per il rendering di set di dati più complicati.

Chartist.js
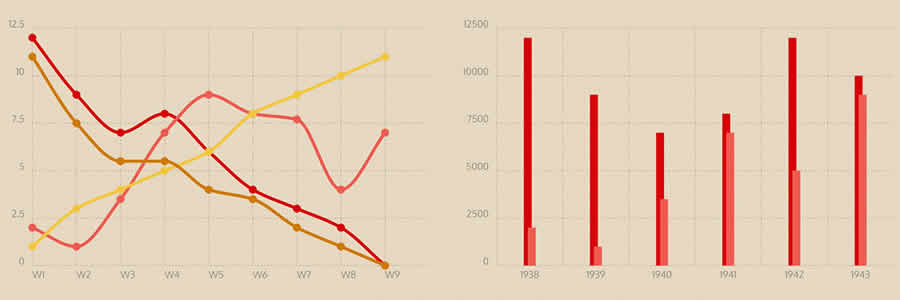
Un altro dei miei preferiti è la libreria Chartist.js. La homepage stessa è semplicemente geniale e molto facile da navigare. Ciò significa che è facile scorrere la documentazione per trovare risposte per l'installazione e la personalizzazione.
Ogni tipo di grafico è completamente reattivo e altamente personalizzabile dalle dimensioni alle combinazioni di colori. Chartist si affida a SVG per eseguire il rendering dinamico dei grafici come immagini sulla pagina. Sono disponibili opzioni di fallback per i browser meno recenti. Tuttavia, le versioni più moderne supporteranno tutte le fantastiche funzionalità come l'animazione dei dati.

HighchartTable
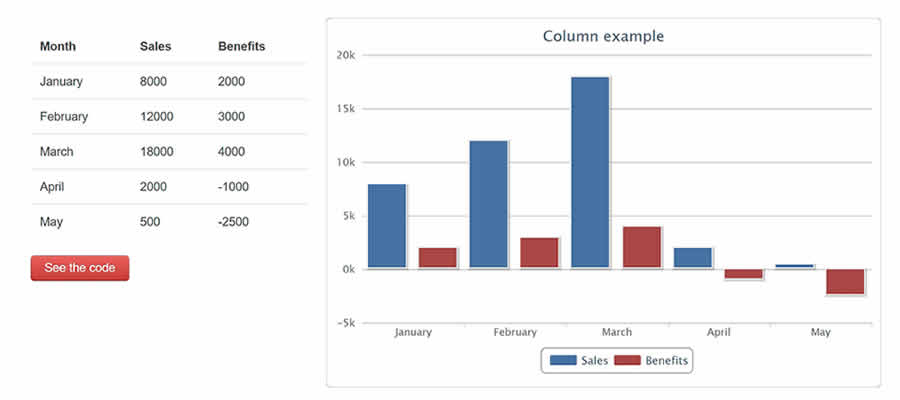
Non lasciarti ingannare dal nome su questo. Sebbene HighchartTable possa sembrare pensato per la visualizzazione di tabelle HTML, in realtà è un plug-in che converte i dati tabulari in grafici.
Questo è un plugin jQuery che si basa anche su un'altra libreria chiamata Highcharts. Per far funzionare HighchartTable devi prima includere le due dipendenze (entrambe gratuite). Quindi puoi impostare una tabella HTML e convertire il progetto in un grafico a tutti gli effetti. Dai un'occhiata ad alcune delle demo dal vivo per vedere come funziona il plugin.

xGrafici
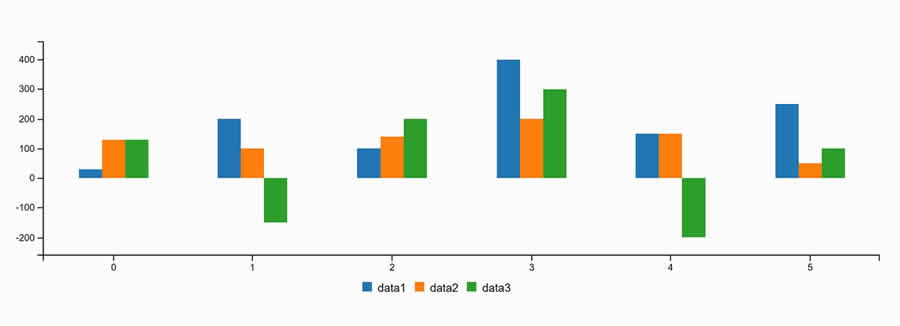
xCharts è pensato per gli utenti più avanzati che hanno familiarità con la visualizzazione dei dati. Questo plug-in si basa sulla libreria D3.js per il rendering di grafica in-page e elementi visivi dinamici.
Tutto ciò che viene visualizzato tramite xCharts è adattabile e malleabile. È facile aggiungere le proprie animazioni o semplificare le funzioni quando si interagisce con i dati. Tutto viene scritto utilizzando JavaScript semplice con valori di matrice per il contenuto. La pagina degli esempi di xChart ha un sacco di campioni con effetti di live easing.

C3.js
La libreria open source C3.js si basa sulla libreria D3.js. Ha lo scopo di semplificare il processo di rendering dei grafici di dati su una pagina HTML senza richiedere molto codice grafico D3 personalizzato.
Tutti i dati sono completamente dinamici e personalizzabili, dalle descrizioni comandi ai colori dei grafici. La parte migliore è che C3.js si basa sulla libreria D3.js, quindi è più facile da comprendere per i nuovi sviluppatori.

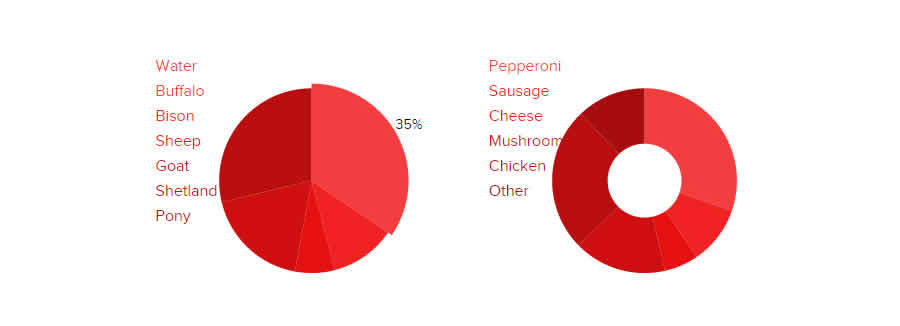
Grafici a torta della pizza
Pizza Pie Charts è una nota libreria JavaScript creata da ZURB per il rendering di grafici a torta basati su SVG. Tutte le varie impostazioni e opzioni di visualizzazione possono essere modificate direttamente in CSS o JavaScript.
Zurb è una fonte affidabile per un ottimo codice, quindi sai che la libreria è della massima qualità. L'unica distinzione è che i grafici a torta della pizza sono davvero i migliori per il rendering dei dati in grafici a torta. È meglio trovare altri stili di grafico in un'altra libreria.

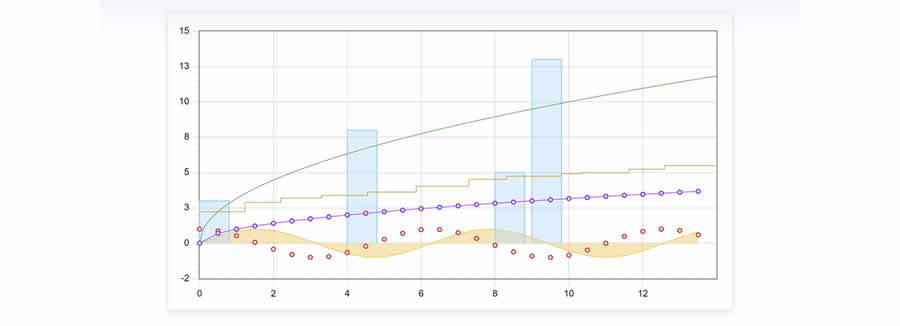
Flotta
Con un nome semplice come Flot potresti aspettarti che questo plugin abbia alcune caratteristiche trascurabili. Ma sorprendentemente Flot per jQuery è un plug-in minimo ma diversificato per la visualizzazione dei dati.
Il vantaggio principale dell'utilizzo di Flot è la capacità di creare diagrammi di stampa animati. In questo modo, puoi fare in modo che i dati si muovano attraverso un flusso che rappresenta grandi gruppi di vari risultati. Coloro che vogliono cogliere il potenziale di Flot possono divertirsi sfogliando la directory degli esempi.

Dygrafi
Gli sviluppatori che stanno ancora familiarizzando con JavaScript possono trarre vantaggio da una libreria come Dygraphs. Il codice di inizializzazione è relativamente semplice e non richiede molto sforzo per ottenere il tuo primo grafico su una pagina web.
Questa libreria può gestire enormi set di dati che tracciano su una varietà di grafici. I dispositivi mobili supportano anche l'interattività tramite gli effetti di visualizzazione pinch & zoom. Se desideri tracciare i dati con JavaScript, Dygraphs è una meravigliosa libreria per iniziare senza dipendenze.

Protovis (Non più in fase di sviluppo attivo)
Le visualizzazioni avanzate richiedono molto di più nel campo dell'elaborazione dei dati. Protovis è sicuramente una delle librerie di dati grafici più complesse. Ti consigliamo davvero di avere una conoscenza decente di JavaScript prima di affrontare un progetto con questo script.
Tuttavia, Protovis ha la capacità di eseguire il rendering di stili grafici eccezionalmente unici. La pagina degli esempi è piena di dimostrazioni di grafici convenzionali e personalizzati. L'organizzazione dei dati spazia da semplici grafici a torta a reti, diagrammi ad albero e persino mappe a grandezza naturale.
Queste librerie di grafici dovrebbero essere più che sufficienti per lo sviluppatore web medio. Indipendentemente dal tuo livello di abilità, c'è sempre una soluzione per ogni sviluppatore, dal nuovo arrivato fino al vecchio maestro saggio.
E soprattutto, gli standard web continueranno a ottenere supporto per metodi ancora più avanzati di visualizzazione dei dati e interattività degli utenti.
