I 10 kit di interfaccia utente Web front-end open source più popolari
Pubblicato: 2021-04-26Puoi risparmiare un sacco di tempo di sviluppo lavorando con i kit dell'interfaccia utente front-end. Il più popolare è Bootstrap, anche se troppi siti omogenei fanno affidamento su quel framework.
Per darti un po' di varietà, ho curato la mia scelta dei migliori framework UI open source più recenti disponibili.
Questi hanno tutti i loro stili unici e vari livelli di supporto per i componenti dinamici. Ma se abbini questi framework con alcuni plugin JavaScript puoi costruire praticamente qualsiasi cosa.
Potrebbe piacerti anche: 20 framework CSS reattivi e leggeri per un avvio rapido.
1. Kit UI

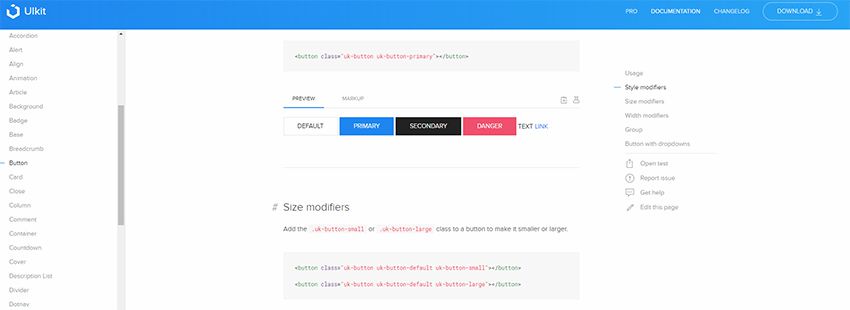
Il framework UIKit è leggero, facile da personalizzare e facile da aggiungere. Segue una struttura modulare in cui creerai elementi di pagina con classi riutilizzabili.
È perfetto per strutturare una nuova pagina senza dover codificare la propria griglia o arrotolare le proprie pile di caratteri. Questo framework include anche un set di icone unico che puoi aggiungere alla tua pagina usando un font web.
Con UIKit puoi eseguire Sass o Less insieme a qualsiasi gestore di pacchetti (di solito npm).
Inoltre, con un vasto elenco di componenti puoi incorporare qualsiasi cosa, dai campi di caricamento ai breadcrumb e molto altro ancora.
2. Fondazione

La libreria della Fondazione di Zurb è proprio lì con Bootstrap di Twitter. Ma sembra che Foundation riceva meno attenzione a causa della sua interfaccia meno stilizzata.

Con Foundation hai accesso a elementi dell'interfaccia personalizzati, componenti e una griglia predefinita. Tutto ciò di cui hai bisogno per creare un frontend eccezionale può essere trovato nella libreria di Foundation.
Dai un'occhiata alla loro pagina vetrina se vuoi saperne di più. È dotato di un sacco di enormi siti che eseguono Foundation con griglie personalizzate, funzionalità reattive, in pratica, tutto ciò di cui hai bisogno in un nuovo progetto web.
3. Milligrammo

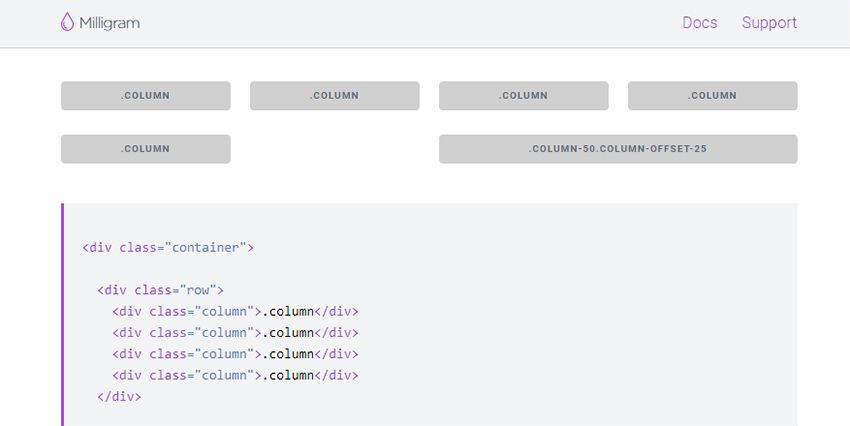
Per un approccio minimalista allo sviluppo del frontend, dai un'occhiata a Milligram. Questa libreria CSS open source è super piccola e viene fornita con un sacco di funzionalità di interfaccia davvero semplici.
Funziona tramite Bower, Yarn e npm, quindi può adattarsi a qualsiasi flusso di lavoro di gestione dei pacchetti.
L'unico problema è che Milligram richiede la libreria Normalizza, quindi devi aggiungerla alla tua pagina. Ma se hai uno strumento di minimizzazione CSS puoi facilmente combinare le due librerie insieme e ridurre le tue richieste HTTP.
4. One-Nexus

Ecco una libreria frontend più recente che in realtà offre alcuni moduli piuttosto pazzi.
Il framework One-Nexus è enorme. Supporta il design reattivo e i dispositivi touch, funziona su Sass e funziona con strumenti di costruzione automatizzati. Tuttavia, penso che questo sia uno dei framework più complessi con cui iniziare.
Se hai già familiarità con i framework e la riga di comando, One-Nexus è davvero fantastico. Ha così tanti moduli che ti farà girare la testa!
Ma potrebbe volerci un po' di tempo per abituarsi alla configurazione e per configurare correttamente il layout iniziale.
5. Interfaccia semantica

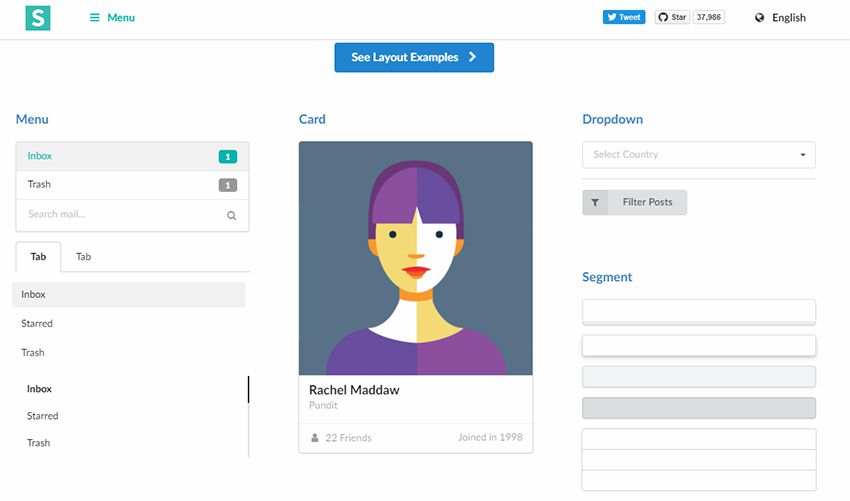
Se stai cercando un framework testato, dai un'occhiata all'interfaccia utente semantica. Questa è una bellissima libreria frontend attualmente in v2.2 con tonnellate di funzionalità.
Considero Semantic come lo sconosciuto Bootstrap per lo sviluppo del frontend. Non è così popolare tra i programmatori tradizionali, ma ha tutti gli stessi vantaggi di Bootstrap.
La libreria semantica include pulsanti, schede, menu a discesa e tutto ciò di cui hai bisogno. Inoltre offre un semplice debug e una serie di fantastici temi in modo da poter personalizzare il layout fin dall'inizio.
6. Puro CSS

Ho usato Pure CSS su alcuni piccoli progetti e mi sono davvero divertito. Questo è uno dei framework più interessanti perché ti consente di personalizzare i tuoi file per includere tutte le funzionalità di cui hai bisogno.
Troverai maggiori informazioni sulla pagina introduttiva che include collegamenti per il download e alcune guide di configurazione.
Nota che l'estetica di Pure sembra molto minimalista, ma non troppo semplice. Imitano un po' di Bootstrap insieme ad alcuni suggerimenti dal design dei materiali di Google. Una libreria divertente da utilizzare per qualsiasi progetto sia personale che commerciale.
7. Kit interfaccia inchiostro

Con l'Ink Interface Kit puoi creare pagine incredibilmente reattive. Sembreranno semplici e seguiranno un formato di codice molto semplice, ma di solito è quello che vuoi in un framework frontend.
Ink viene anche fornito con la sua libreria JS che puoi eseguire su vanilla JS. Ci vorrà un po' di aggiustamento se non hai mai usato Ink prima. Tuttavia, è una vasta libreria paragonabile a jQuery nella sintassi.
Funziona su Sass, funziona con HTML semantico e sembra proprio come qualsiasi grande framework frontend.
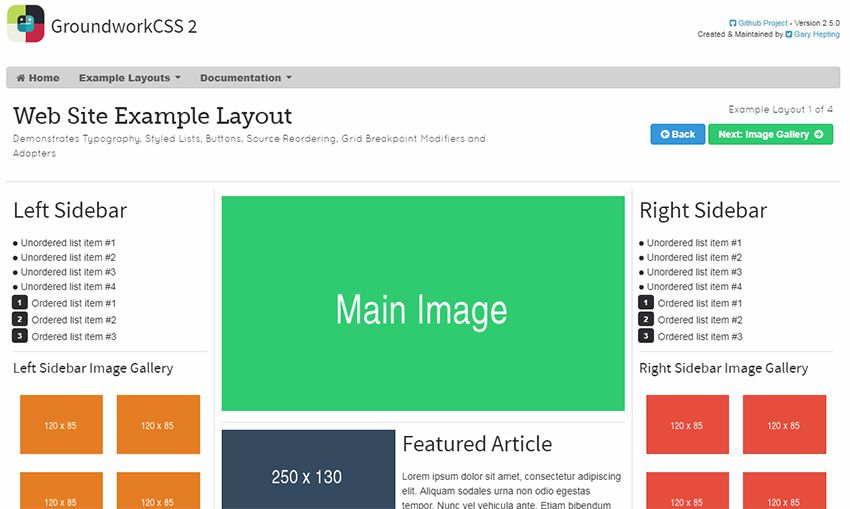
8. Groundwork CSS

Devo ancora fare molti test su GroundworkCSS, ma questo è un framework pesante e reattivo.
Attualmente nella versione 2.x puoi scaricare l'intera libreria Groundwork in due stili: HTML/CSS/JS di base o in un modello per Ruby on Rails.
Entrambi funzionano allo stesso modo ed entrambi forniscono un robusto sistema di frontend per la codifica di pagine utilizzabili.
Dai un'occhiata al loro layout demo per avere un'idea di come apparirà nel tuo sito.
9. Materialise.css

Da quando Google ha annunciato il suo passaggio al design dei materiali, è diventato uno dei più grandi linguaggi di progettazione dell'interfaccia utente. E sebbene fosse stato originariamente creato per Android, ha trovato la sua strada sul Web con molti framework come Materialise che clonavano lo stile.
L'intero framework funziona come ti aspetteresti: completamente reattivo, conforme agli standard e supporta reimpostazioni personalizzate per tutti i browser.
L'unica differenza è che gli elementi predefiniti assumono lo stile di design del materiale.
E mentre questo è probabilmente il mio framework materiale preferito disponibile, puoi sfogliare gli altri per vedere cos'altro attira la tua attenzione.
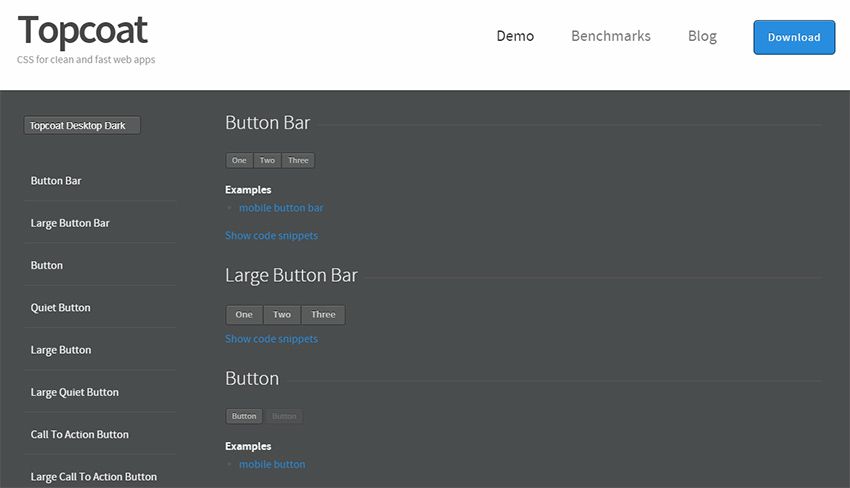
10. Finitura

Quando si tratta di prestazioni, non puoi trascurare la qualità del tuo codice. Topcoat prende questo a cuore come una struttura con in mente le prestazioni.
È completamente a tema e super facile da personalizzare con HTML e CSS di facile lettura. Tutte le modifiche apportate seguiranno una struttura chiara con le convenzioni di denominazione BEM per CSS.
Il vero vantaggio di Topcoat è il test di carico e l'attenzione alle prestazioni. Chiunque abbia bisogno di un layout personalizzato che si carichi velocemente dovrebbe esaminare Topcoat.
11. Petalo

Petal è uno dei più recenti framework CSS sul mercato. Anche in questo caso è completamente reattivo, open source al 100% e può reggere qualsiasi altro framework principale in questo elenco.
Ma è piuttosto piccolo e destinato a rimanere tale. Si basa sul preprocessore Less CSS e richiede anche Normalize.
In definitiva questo è un framework super piccolo che dovrebbe piacere agli sviluppatori di Less CSS. Puoi anche dare un'occhiata ai documenti online per frammenti di codice ed esempi live di elementi di pagina.
